教程作者:胡晓波工作室(授权转载)
交作业:#优设每日作业#

大家好,这一期我们来讲讲矢量风景画,让你可以去浪漫的土耳其,然后去东京和巴黎,不顺路也完全没有问题。

知识重点:不同风格的不同表现手法
操作工具:鼠标 | Adobe illustrator
操作难度:老板再也不担心我不会画画了



在开始前,还是老规矩,我们先分析一波这次教程讲解的三种风格。
第1种是描边扁平风格。这种风格顾名思义就是带有描边,并且会加一些花纹进行装饰。




* 图片来自网络
第2种的光影表达会比较强烈。通过光影的关系,突出插画的光感和体积感。




* 图片来自网络
第3种不仅仅是在ai完成的了,同时也要在ps中加一些肌理去体现质感。那肯定会有很多同学会问,那是不是需要用到数位板了。本次教程主要讲解颗粒细节的增加,也全部是由鼠标完成。




* 图片来自网络
因为很多同学不懂构图的知识,也不懂怎么去排列建筑更好看。所以,为了容易的完成,我们可以去参考一些摄影素材。

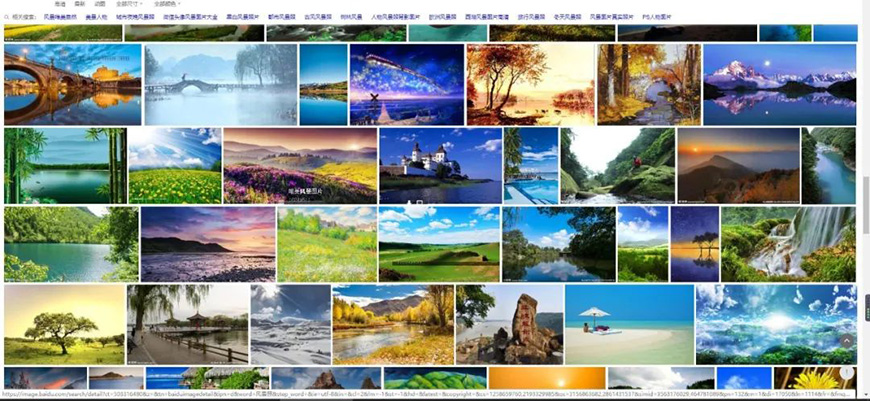
在百度输入「旅游风景照」,「风景照」,「国外照片」等等和风景相关的关键词,我们就能看到花花绿绿的风景照片。

首先,我们需要去分析,哪些照片能用哪些照片不能用。这里我们可以遵循以下几个要点:
1. 画面中最好有建筑或者一些实体的元素例如船只,如果画面内容会太过简单,后期会需要更多的细节表达,不适用于第一种和第二种风格。
2. 画面中的建筑不要过度密集。想一些色达或者爱琴海的层叠的,密密麻麻的房子,虽然十分有趣,但是在画的过程中就更多需要去简化,不适合新手,如果有能力处理这些层次结构的同学可以尝试。
3. 画面角度最好是接近于平视,如果是大仰视和大俯视,也不是特别好表达。
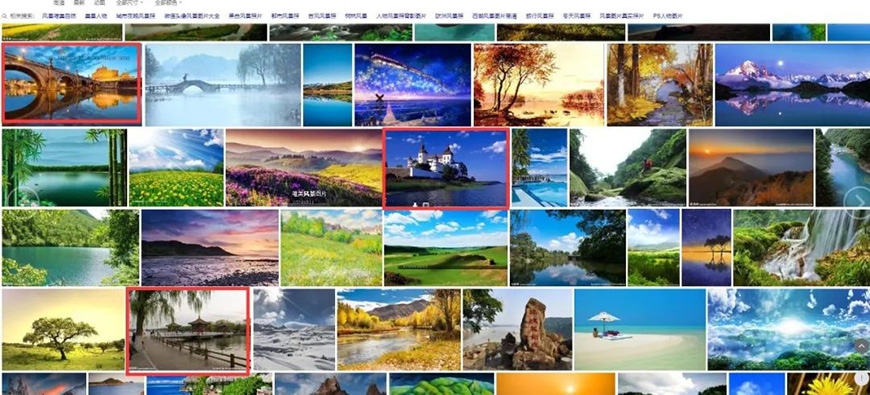
根据以上几点,我们可以分析出我们搜索出的比较好用的图片。

并且可以根据我们的搜索词,去多搜集一些图片放置在文件夹中,进行二次筛选。

* 图片来自网络
选择完照片之后,将照片拖入AI中,将透明度降低,【ctrl+2】锁定图片。

用钢笔工具将大轮廓勾勒出来。要注意对轮廓的概括,尽量使用几何形状概括。
例如建筑可以用矩形和半圆概括。

例如草丛,可以使用圆形去拼凑出来。


接下来我们调整构图。由于原本的构图大面积的河流,分散了我们想主要画的建筑,所以我们减少河流的面积。【shift+O】,改变画布的尺寸,将河流的部分截掉,同时,放大建筑,调整树丛的位置。


然后,我们给建筑加上一些装饰性的线条和窗户。
可能有很多同学会问,为什么不直接勾照片上的。因为照片的窗户排布会比较乱,其次是因为照片上的窗户主要以长方形的为主,缺少设计感。
所以,我们需要增加其他图形的使用,对建筑进行美化。我用了一些装饰线和方形还有半圆矩形。

最后,我们加上一些云层,同样使用圆形去拼凑。

那么,我们线稿就完成了。

我们先开始第一个风格。
3.1 调整描边
首先我们调整描边粗细,将描边粗细从0.1mm调整完0.2mm。太细的线条没有力量感。
3.2 配色
其次,我们进行上色。在上色时,加入黑色增加画面的稳定性,加入白色,增加画面的透气性。在选择颜色时,尽量控制颜色的数量。同时,平均分配颜色。


TIPS:可以使用相近数值的饱和度和明度,去改变色相。这样整体画面比较和谐。底色尽量用深色
3.3 加入细节
接下来,我们加入一些装饰元素——波点。
上次的教程有说过彩色半调的做法,我们再来回顾一下。
① 新建一个空白画布,进入【效果】-【文档栅格效果设置】,分辨率选择其他,输入288

② 画一个正方形。将颜色修改成五十度灰(我没开车!不信你去查!)

③ 【效果】-【像素画】-【彩色半调】
【最大半径】的数值是决定波点的大小,半径越大圆越大;
【网角度】的四个通道是代表波点排列的倾斜角度,角度越大越倾斜。这里有一个要点是四个通道数值要保持统一,不然会瞎。不信的同学可以试一下。

④ 这里可以通过改变颜色的深浅去改变波点的间距。如果选择渐变,就可以做出从大到小的波点花纹。

⑤ 点选做出来的图案,点击上方菜单栏中的【对象】-【扩展外观】-【图像描摹】-【扩展】,然后右键,取消扩展。删掉白色的底就得到波点的花纹了。

接下来我们将制作出来的波点放进建筑中。
原位复制一层底层(ctrl+c,ctrl+f),然后将波点图案放置在复制的图层下方,选中波点层和复制层,右键-【建立剪切蒙版】。

TIPS:花纹不能放太多,不然会很花,并且会抢掉主画面。所以,一个建筑中选择一部分去放置波点,并且隔着一个建筑去放波点
最后,我们加入水波。因为是扁平风,所以直接用线条去表达。但是,千万不能用一条直线去分割。

接下来,我们来说一下光影风格的制作。
首先,我们直接拿上面做完的那张,去掉描边和花纹。
4.1 配色
接下来,我们加入一个底色。不会配色的同学,可以先使用相近色和白色进行上色。举个例子,我们整体画面的主色以蓝色为主,那么,我们用不同饱和度和明度的蓝对画面进行填充,以此来区分建筑,避免建筑物连在一起。
TIPS:不要将相同的蓝压在一个角落,颜色要分散排布。不然会产生画面的分割。

接下来,我们加入一点颜色。例如我加了橙色和黄色去提亮整个画面。

我们利用上面的画面再配一个不同的感觉。
首先选择一个高饱和高亮的天空色,将河流也改成天空的颜色。
接着我们同样使用白和不同饱和度和明度的蓝对画面进行调整,例如将白色和蓝色进行置换。最后再多加入黄色的占比。

4.2 制作光影
制作云层的光影。我们在底部和云层连接处做阴影。阴影颜色要用带色相,避免用灰色。
TIPS:阴影的弧度要圆滑,才能体现云层的厚度

草丛的做法和云层同理,我们可以在这个基础上加入高光,高光沿边缘处即可。


接下来,我们制作建筑的光影。建筑的光影就十分简单了。除了给背景的建筑加入厚度以外,其他的和云层同理。


最后我们给河流加入渐变。
所以在这样那样这样之后,这个风格的绘制就完成了。

另外一张颜色的绘制。

我们再来说一下最后一种风格。这个风格就需要运用到ps了。
5.1 修改配色
我们先给整体画面换一个明亮欢快的颜色。

5.2 导出psd
然后,我们将所有图层取消编组,疯狂按【ctrl+shift+G】,把所有图层取消编组。
接下来,我们【窗口】—【图层】,把图层窗口调出来。
点选【图层1】—【释放到图层(顺序)】,然后我们就能看到每个图层前面都变成不同的颜色。

我们将它导出成psd格式:【文件】—【导出为】—【选择psd】。我们可以看到,在ps里它就是每个色块是单独的图层了。

5.3 增加颗粒肌理
然后我们要开始加颗粒了,期待的搓搓小手。这里给大家准备了三个笔刷。
我们先来看一下这三个笔刷的效果。

接下来,我们利用上面的三个笔刷进行绘制。全程用鼠标就可以。
TIPS:为几乎不需要加入新的颜色去绘制肌理,除了最深的色块上的肌理用更深的颜色,其他的都只需要用画面内的颜色就可以。
先使用灰尘笔刷给背景加入一些肌理。我们选中背景图层,在上面新建一个【空白图层】,并制作【剪贴蒙版】,用【吸管工具】吸取画面中的红色。选择【灰尘笔刷】,放大笔刷,直接点击鼠标左键,就可以看到会有一些灰尘肌理的感觉。
TIPS:注意不要太过密集,点个一下两下就可以了。

接下来使用【勾线笔】,我们选中屋顶图层,在上面新建一个【空白图层】,并制作【剪贴蒙版】。用【吸管】吸取蓝色的部分,选择【勾线笔】,按住【shift】,长按鼠标左键并拖动,画一条直线。将所有紫色的屋顶都加入装饰线。

最后,我们使用颗粒笔刷,绘制其他的肌理。在使用这个笔刷的时候要注意调低笔刷流量。绘制颗粒同样也是通过新建剪切蒙板,在剪切蒙版的图层上加入颗粒。按住鼠标左键并且移动鼠标,就能达到挥洒颗粒的效果。
TIPS:颗粒肌理要绘制在物体的边缘的一侧面,例如光的方向或者物体的上层反光的位置。同时,颜色除了窗口的颜色需要压暗之外,其他的物体只需要吸取画面中的颜色即可。

通过上面的方式,我们完成整体的效果啦。

那么,今天的教程到这里就结束了。仿佛身体被掏空.gif。



来源:https://uiiiuiii.com/illustrator/1212297238.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园