视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=797005281&as_wide=1

教程作者:飞屋睿
交作业:#优设每日作业#
插画应用到UI、网页界面是一种新的趋势,而用什么风格类型的插画,以及插画和其他元素之间的关系则是需要设计师考虑的事,更进一步来说,如果你学会了插画,其实本身就可以自由应用在任何场景了。
这篇文章中将带你一起从草图开始画出优雅感的UI界面插画,并且学会在这个过程中去体会造型、色彩的表现力,运用AI+PS组合技绘制插画又会有着意想不到的创意惊喜!开始吧~
草图非常重要,它是插画最后成形的一个蓝图摸索。草图没有色彩,所以本身只是在一个纯线性的层面对造型的表现演示。
草图可以画在任何地方,用任何你习惯的方式:ipad、手绘板、纸笔。草图可以尽可能突出一个概念,找到一个表达的概念以后再确定所要表现的对象——人物,并对人物的场景进行扩展,重复表达好概念并丰富场景。
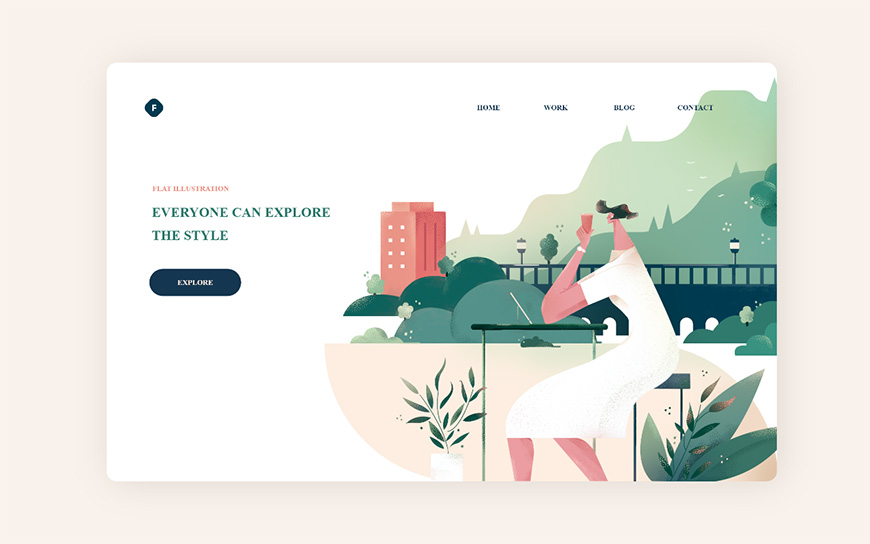
画草图还需要明确一个就是你所要运用的场景的尺寸,比如用在网页上,那么这个配图的位置是在哪里,和其他元素(文字、按钮这类)之间的位置关系。比如这里我将插画放在右边,右边是出血的设计(我们把这类插画可以称为半封闭式的结构)。这在构图上就要注意,草图阶段就应该明确插画的尺寸和应用方式。
我在这里用的是PS里的铅笔进行勾勒,画出一个女生和周围的普通日常的景象(城乡结合部?)。其实插画很多时候不一定需要场景多么奇特,最重要还是形色关系。

关于插画草图详细的学习方法和相关知识点,大家可以参考看文章开头的视频。
我们说画插画可以有两种方式,一种就是直接开画,想到哪就画到哪,不需要草图,这是针对那些天生在这方面特别有自由度且表达力也很强的人(想想儿童涂鸦,天生灵力!),另一种就是绝大多数像我们这类需要思考组织并且按照计划分步骤进行的,草图就是后者最好的工具。
有了草图打底,在AI当中塑形就非常容易了。主要利用的是AI的钢笔工具,辅以形状工具、锚点工具等就能轻松组合出任何想要的图案。这时让我们先画焦点人物。
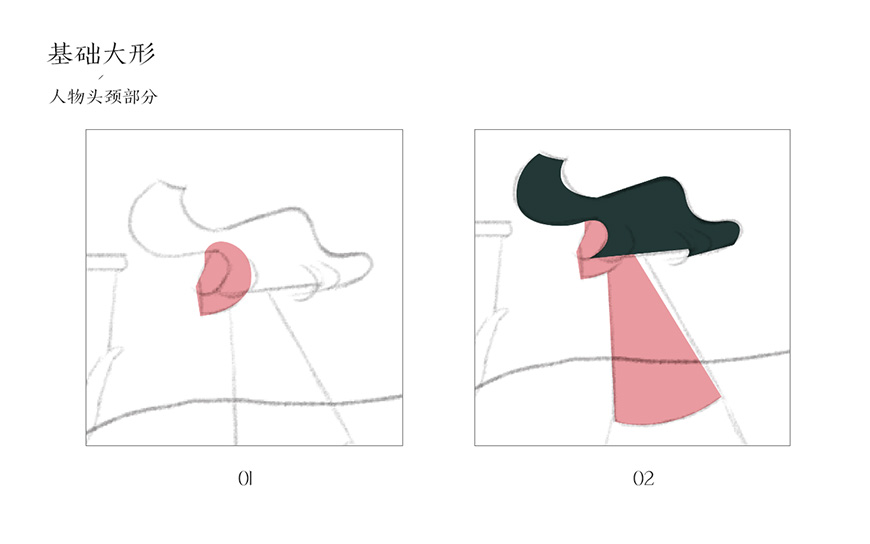
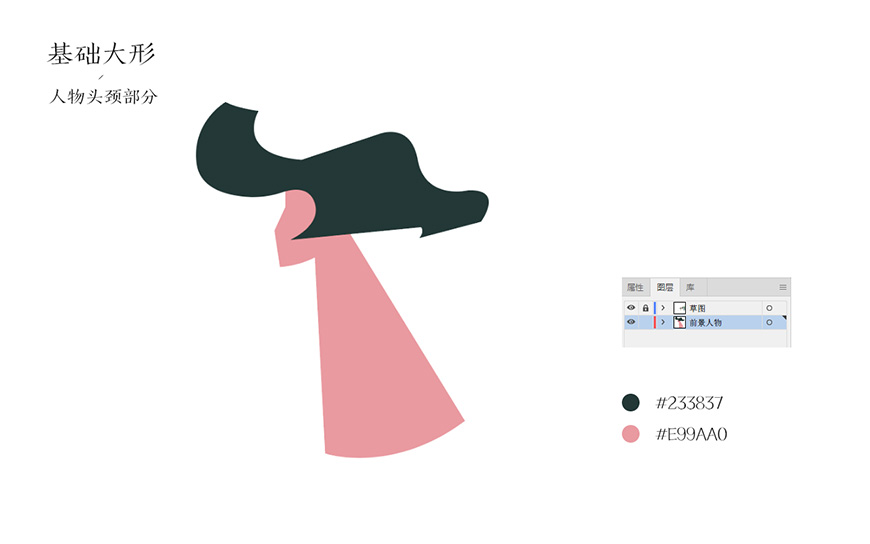
打开AI,新建一个1600*1600px的文档,颜色模式选择CMYK。将草图拖入到AI中,然后新建一个图层(草图位于最上层),利用钢笔工具,对照草图画出人物的头颈部分。先画人物侧脸,再画头发的部分以及颈部。虽然头部和颈部是同一个形状,但最好是分开两个形状画出来。
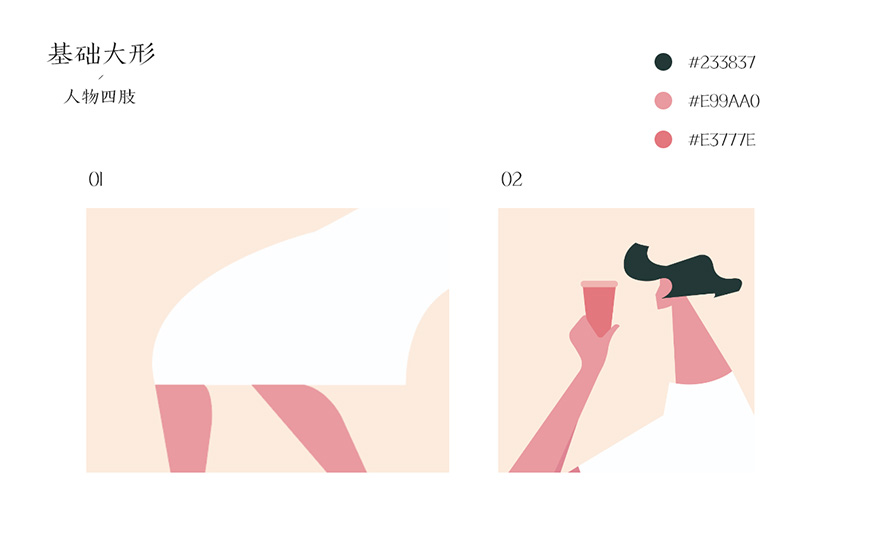
色彩填充的色值参考如下图:


这里需要说明一下为什么用CMYK,大家也许发现过有时候你用RGB模式在电脑上调好的色彩到了手机、平板上显示就特别“亮”,甚至会很刺眼。尤其是那些高饱和度的色彩在移动端的屏幕上显色特别不自然。我用过最好的解决办法就是换成CMYK,CMYK和RGB相比色彩不会太过饱和,会温和一些,即使用到最高饱和度的色彩也不会发出刺眼的亮色,而移动端屏幕稍微提亮一点色彩就会看起来非常舒适饱满,而与此同时电脑上也会是合适的。这样就平衡了电脑、移动端的屏幕显色差异问题。
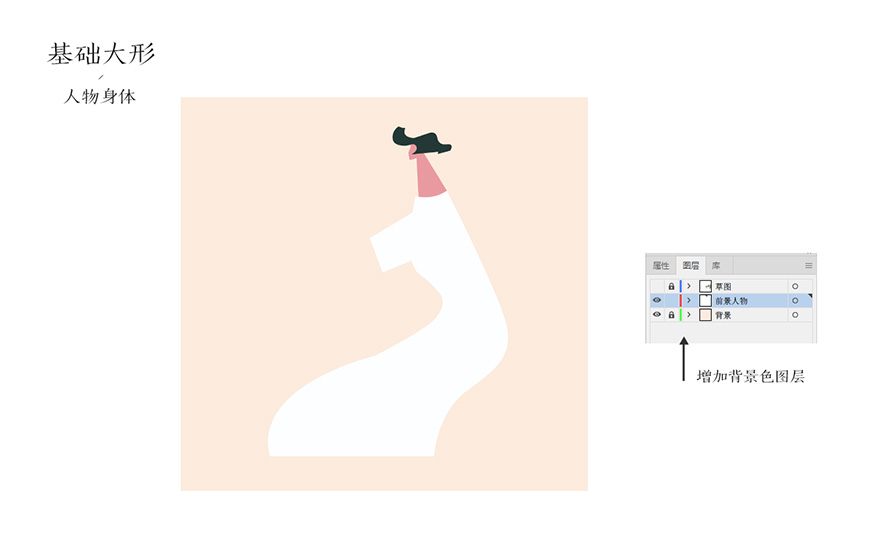
开始画出人物的身体。这时大家可以观察一下草图,草图上我设计了很多背景的形状、有山、远景、楼房……这些形状会用到比较多色彩,所以这里人物的身体部分我就打算用白色来中和这种风景中的多色彩表现。但是在这里我们的背景是白色,如果这时画白色就看不出,因此我们就需要先增加一个背景,这个背景不是确定的色彩,只是用来突出白色的,画完背景的时候也许就可以删掉的。

这一步需要注意的地方是人物身体的弧度和流线型。
然后再画出人物的四肢,先画手臂和手。手的画法会比较难,很多初学者也是会容易忽略手的表达,画的时候非常笼统。所以我们在画上肢的时候,就要把手臂和手掌分开来画。
先画出手臂,再画出手掌。最后记得画出另一只手臂,比肤色的色彩更深,表示两只手臂做出相同的动作。从侧面看两只手类似是重叠在一起的。

最后画出人物的腿部,补充完人物手中握住的杯子。

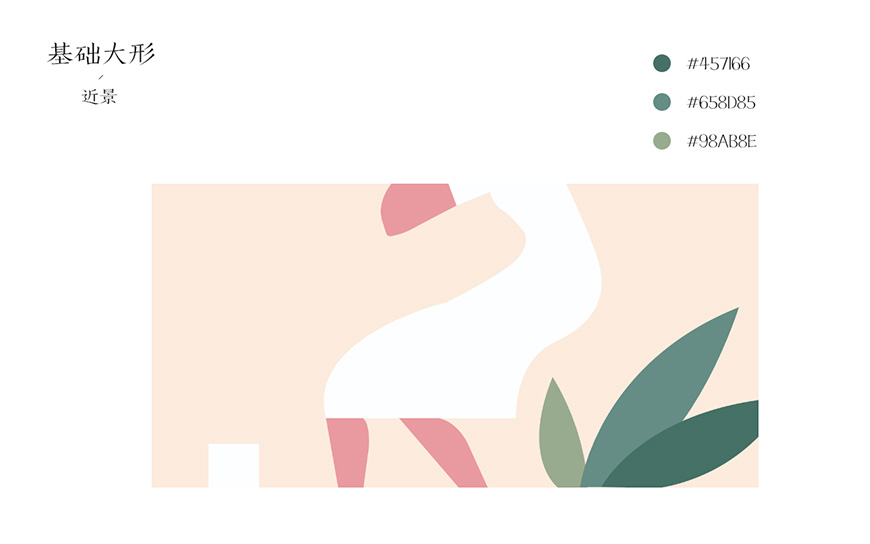
人物画好以后,我们就来画人物周围比较近的景。
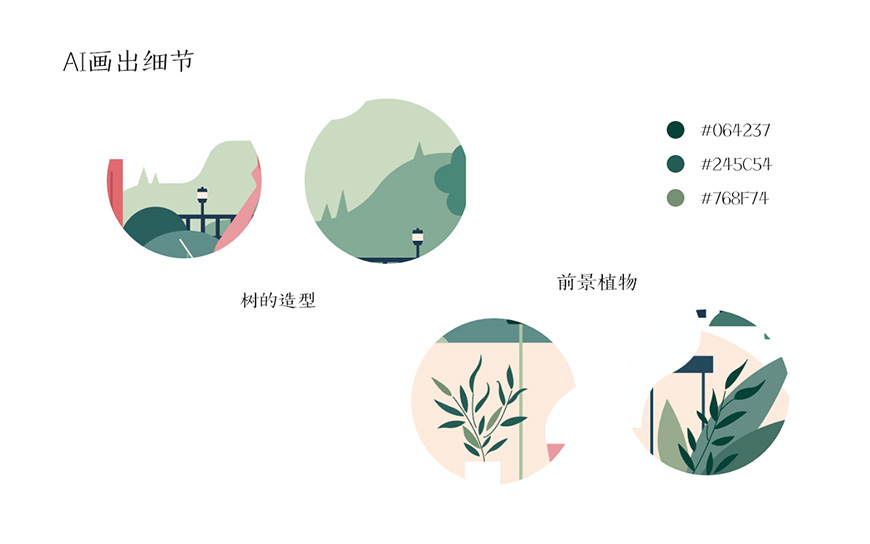
首先是离得比较近的植物,三片叶子比较大,可以用不同的绿色。还有一些细碎的小叶片这可以留给更细节的部分去画。

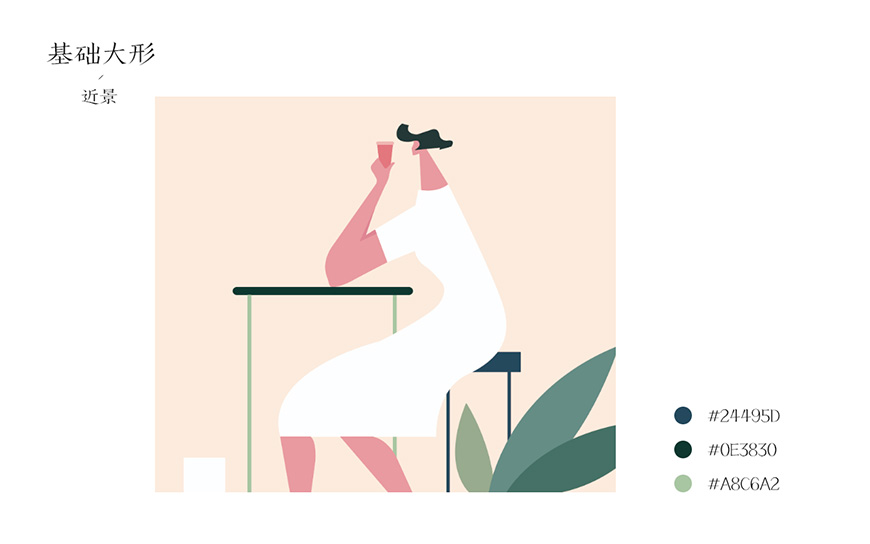
然后再画出人物所在的桌子和椅子。桌子和椅子不需要画得太具体,可以抽象简化一点,重点突出人物和整体的氛围。

这时所运用的色彩主要是绿色,绿色也是我们整个画面的主色调。而肉粉作为辅色,同时也能起到冷暖搭配,相得益彰的作用。
最后画好桌子上的平板侧面,一个支架。还记得我们之前为了画白色衣服,所以给整个画面设置了一个浅色背景吗?这时就可以把这个背景的矩形进行改变,变为如下图的形状。

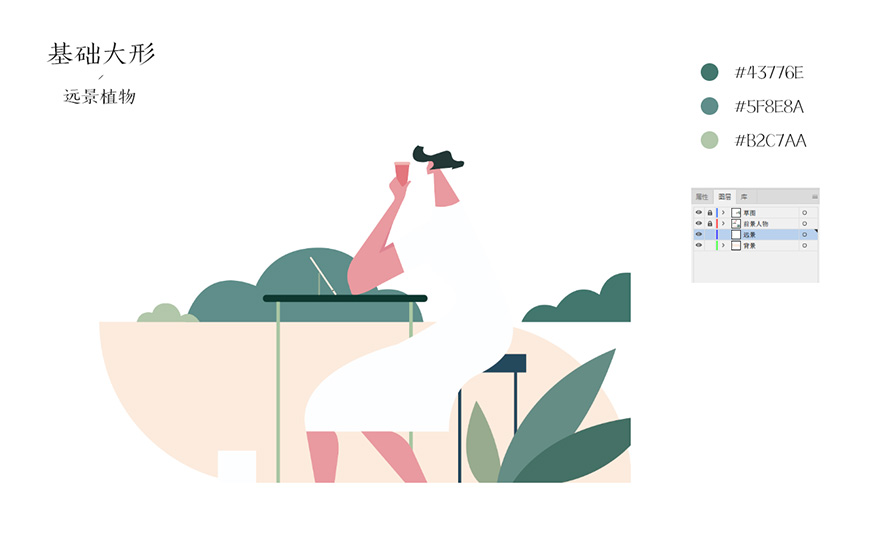
好,这下可以画远景了。画法依然用钢笔工具,这里需要注意轮廓的流畅感。
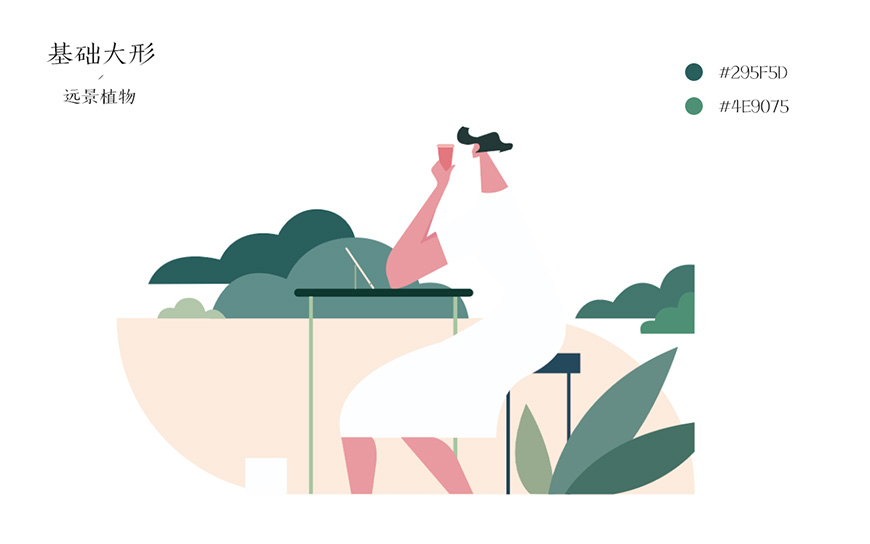
新建一个图层,这个图层作为远景放在人物近景的下方。画出三块不同的植物,根据草图的提示,形状很好控制,色彩的搭配注意微妙的在绿色调上的变化。

继续补充更多的景致,体现更丰富的层次感。

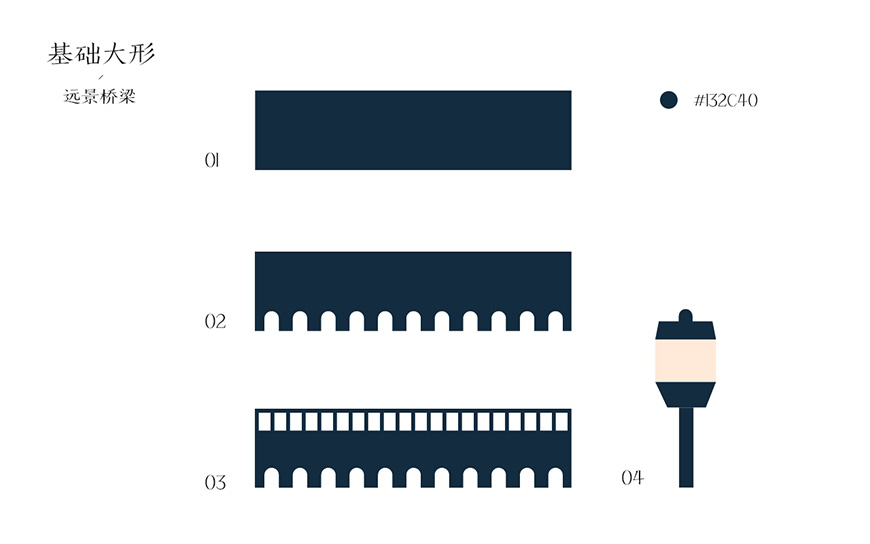
画出远景中的桥梁,桥梁的设计可以因循最简单的几何组装式画法,桥洞的画法可以用形状生成器减去相应的形状。步骤如下:

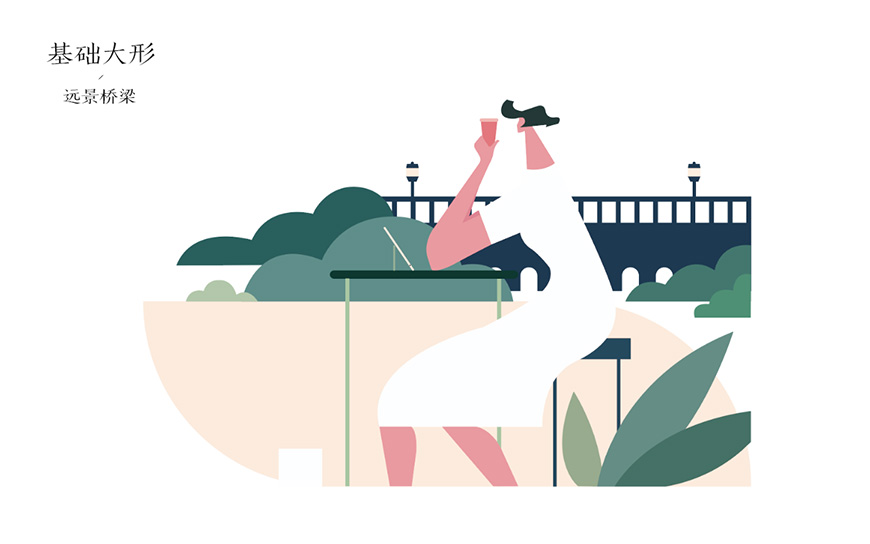
将桥梁放置于插画中后的效果:

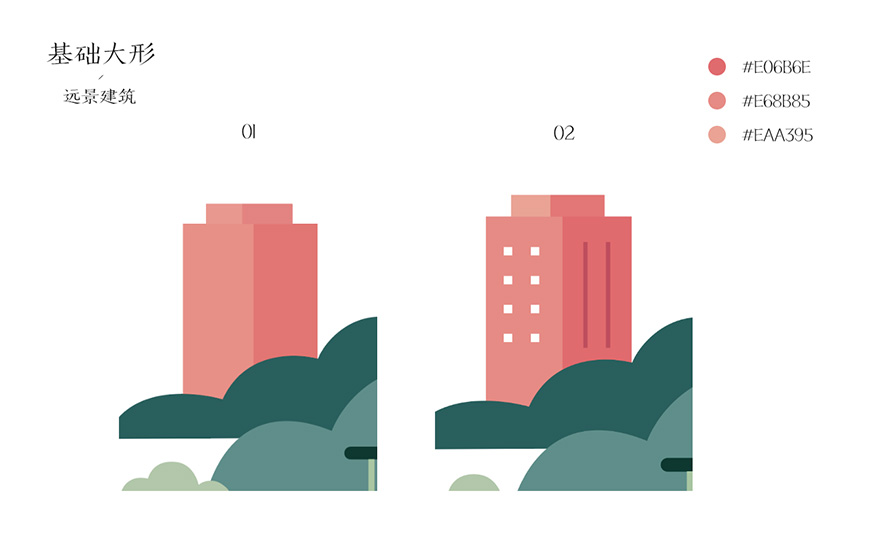
完成建筑体的部分,画法依然和画桥梁是一样用矩形进行简单的组装。这里的建筑用的是红色,因此是一个很点睛的色彩,在整个配色体系中处于点睛之笔的地位。

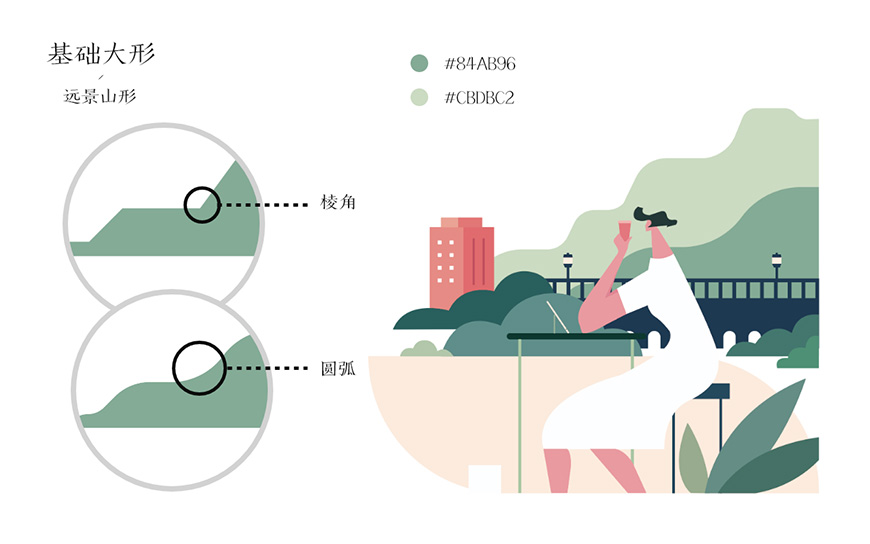
继续画远处的大山造型,这部分的造型可以从棱角的形状开始画起,再转为圆弧。

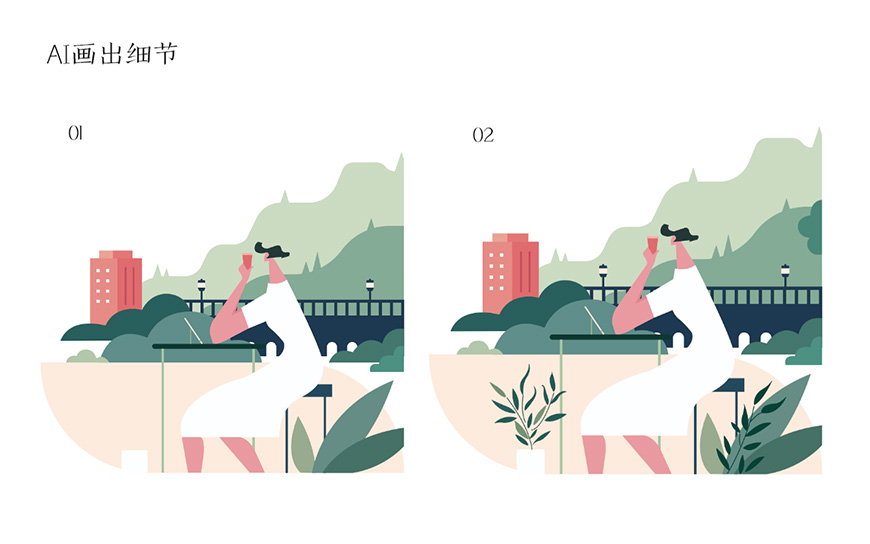
最后增加必要的细节,比如山上的三角作为树的一种简化的表征(在扁平插画中这种表征类的形状是很多的,主要就是不需要把每件物体都非常具体的表现出来),还有为前景增加叶片植物,这时前景是在另一个图层上,注意图层之间的切换。


好的,这一步为止,AI就完成它的使命了。根据草图当然我们有很多细节还没完成,但没关系,接下就由PS来接手。
也是从这一步开始,插画的难度就会提升,其实很多插画在AI这部分完成就可以拿去用了,平涂的方式看起来相对简洁,在很多极简风格的设计中,直接用这样的插画并不违和。但是如果要打磨更高品质的插画就可以继续进阶,那就看下去吧~
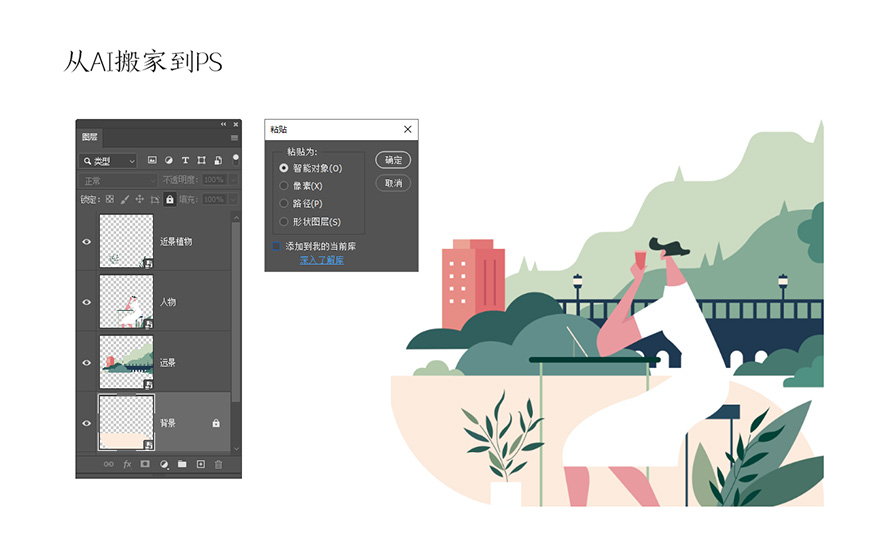
要从AI搬家去PS,需要的不仅仅是复制粘贴,而是要学会分成不同的部分进行复制粘贴。这也是为了方便我们在PS里的继续加工。
打开PS,新建一个文档,这个文档大小可以设置为2000*2000,颜色模式记得保持和AI里一致。
这里需要将不同图层的部分分别编组,编好组以后再分别复制过去,粘贴为智能对象。前景的两颗植物由于比较特殊,所以再编一个组。那么最终到PS里会出现4个图层。这4个图层长这样。

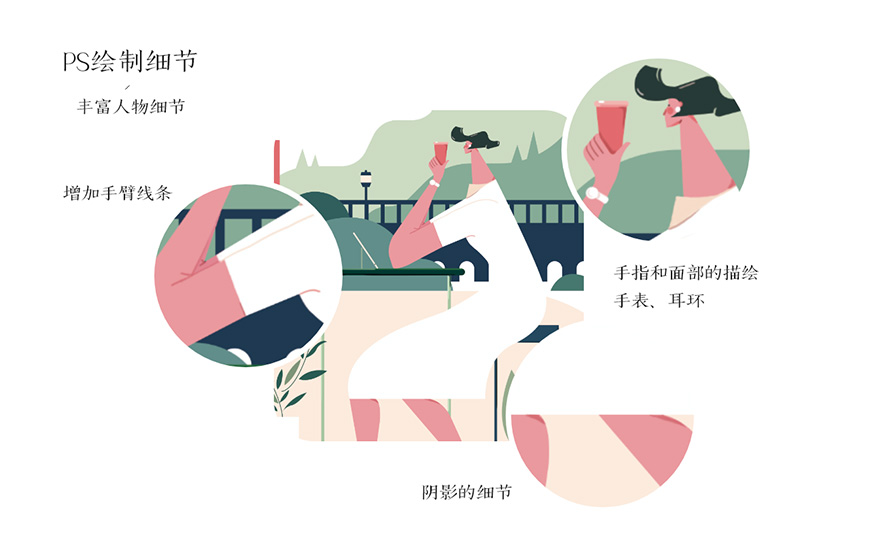
这时用手绘板,利用硬边缘压力大小的画笔,在人物这个图层基础之上新建一个图层,利用画笔自由的画出各种细节。这些细节的作用是为了增加画面的丰富感,因此你可以任意展开想象,比如给人物增加耳环、帽子、包包、增加桌面的物件等等……画的时候尽量在色彩上配合已有的色彩,造型上符合整体的风格。

然后可以把这个新建的图层和原有人物这个图层进行合并。
用同样的方法画远景的细节。手绘的方式画出的风格有一种随性的感觉,虽然在AI中我们也能画小树木等等细节,但是表现的风格是有差别的,并且AI没有PS手绘这么直接。

给近景的植物也增加小圆点,圆点不要太多,否则就容易喧宾夺主。

接下我们为整个画面增加颗粒感,颗粒感的增加需要的是颗粒画笔。现在颗粒画笔的素材虽然多,但我觉得最好用的还是自己自制的颗粒感画笔以及另一种subtle的颗粒质感画笔。
可以通过这个链接下载这两款画笔(其中一个是比较多颗粒画笔的集合,你也可以用其他的颗粒画笔,这个画笔集是我在网上买的画笔)。
下载链接:百度网盘 ,提取码:9785
开始结合钢笔的使用,采用类似水彩画中“晕染”的手法进行描绘。首先从人物这个图层开始,在这个图层之上新建一个图层,然后右键创建一个剪贴蒙版,颗粒的质感就可以增加在这个蒙版之上。
运用我自制的颗粒感画笔容易在细节上入手画出非常自然的颗粒的渐变过渡,让细节的质感饱满。

从上图可以看到颗粒大致可以分为三种:
亮点颗粒:属于受光的部分,颗粒的色彩更亮 暗点颗粒:属于阴影的部分,颗粒的色彩更暗 增色颗粒:增加了其他复杂颜色的颗粒
画面的质感就从平涂转为了立体,更增加了画面的立体感和趣味性。
用另一个颗粒画笔来画面积比较大的部分,比如女孩的白色衣裙,增加色彩更深的subtle颗粒,这个颗粒大面积涂抹会看起来比较轻盈,适合用在比较清淡的阴影上,阴影的形状也因循着裙子的轮廓。

为远景增加有趣的颗粒细节,这部分是很自由的。尤其树的部分,可以多一点颗粒质感更容易让视觉停留。

最后为近景增加颗粒质感,植物大部分可以为增色颗粒,让植物看起来色彩更丰富。

光感的增加可以用最基础的画笔就能实现。
运用PS里最基础的柔边圆画笔,将画笔的笔头调到最大,然后对这4个图层(人物、前景、远景、背景)分别进行涂抹上色,当然前提也是需要分别新建一个剪贴蒙版图层。涂抹的时候画笔可以把流量开到20%左右,这样颜色就不会用力过猛。

通过最后的调整,插画最终效果如下。

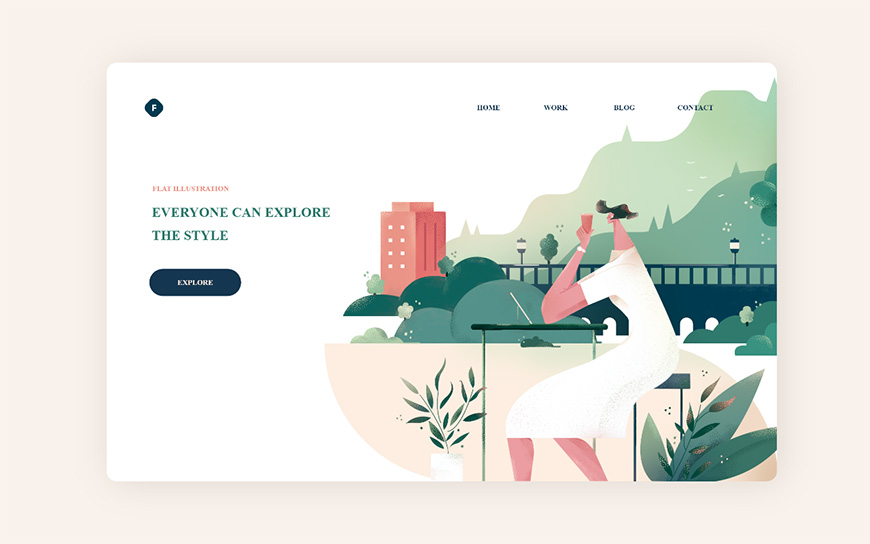
应用在UI设计中时,我将它用在一个网页的配图中。


一开始,我们传达了优雅这个主题,优雅相对来说就不需要太高调,所以整个配色中尽量选择比较相对低调的色彩,而避免用高饱和度的色彩。尤其是绿色,在很多插画学习者的学习过程中,绿色都是一个容易犯错的色彩,因为绿色带着黄色的耀眼光芒,因此越接近黄色的绿色,越是要注意在饱和度上不要太过明显,否则就容易带上黄色那种明晃晃的光,而和我们的主题容易错位。
来源:https://uiiiuiii.com/illustrator/1212294214.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园