教程作者:软件基础营49期-A52-妄
原图作者:Alexandra Zutto
教程指导:如如酱w
交作业:#优设每日作业#
首先我们来分析这张插画,插画主要由山、树、水、车和轨道等物体构成。制作时,我们要仔细观察画面中的布局,近景、中景以及远景的分布,绘制时建议从远景开始画,如果从近景开始绘制,之后绘制的形状会遮盖到之前绘制的形状,导致需要不停的移动图层的位置。
绘制时一定要多分图层,因为后期的一些效果要在PS中绘制,如果图层没分好,PS中绘制会多产生很多困难。
绘制时记得多保存,多按CTRL+S。
下面的教程写了相关工具使用的方法,以及部分元素的绘制过程,其中颜色可以选择自己喜欢的,也可使用吸管进行吸色(吸色过程中颜色会有偏差)。
接下来,让我们学习如何绘制一副插画吧~

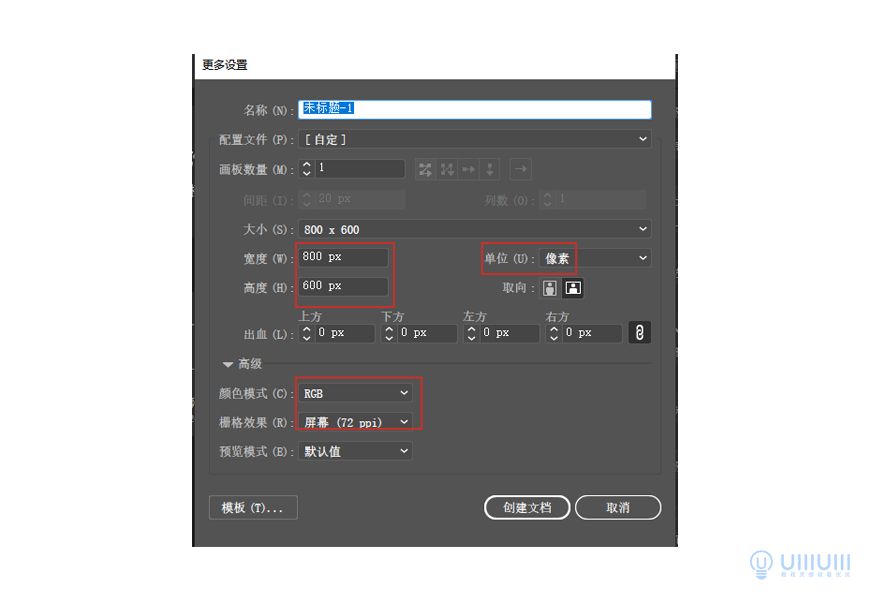
打开Adobe Illustrator 点击文件 → 新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 双击图层名称处,将名称修改为“背景”
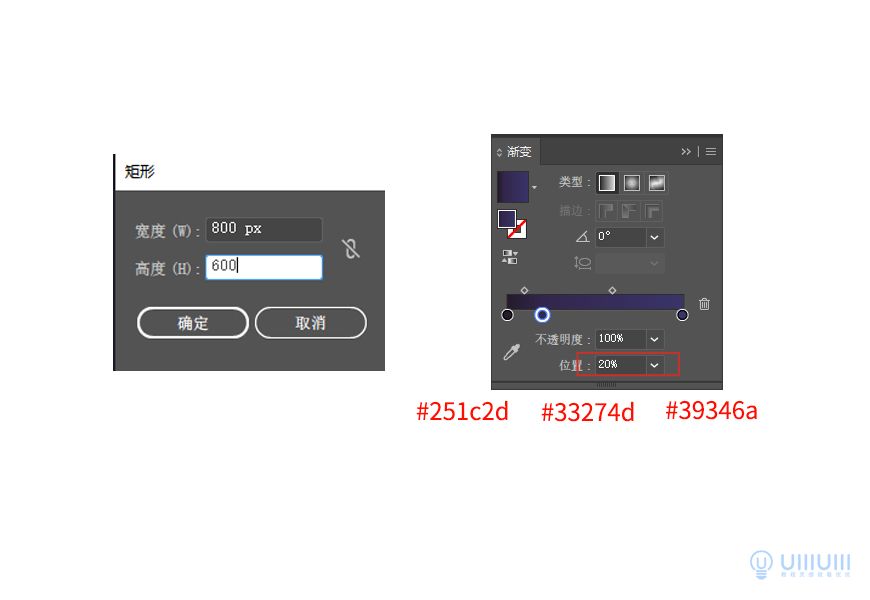
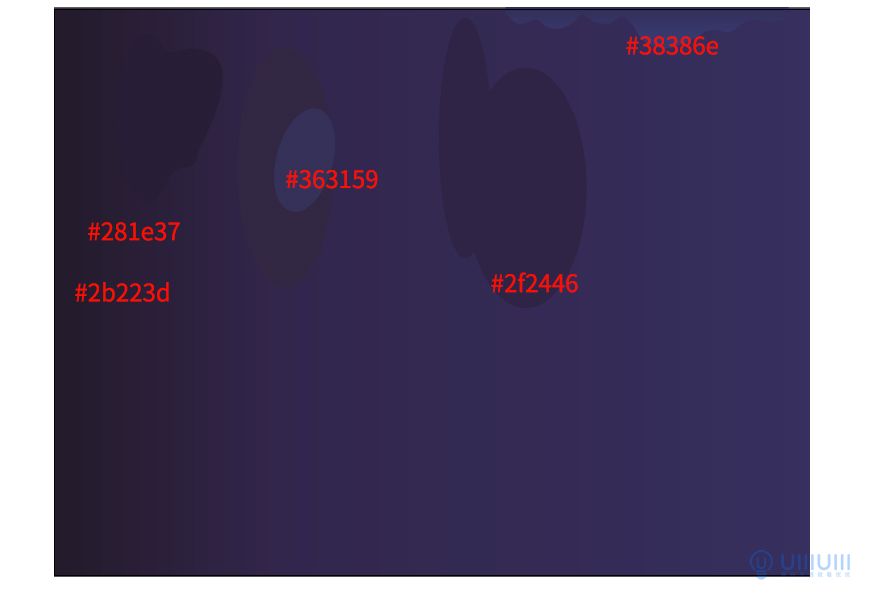
2.2 选中“背景”图层,使用矩形工具(快捷键M),当鼠标在画板中显示十字后,单击鼠标左键,如下图,便可输入数值,我们绘制一个800*600px的矩形,选择渐变工具,输入数值

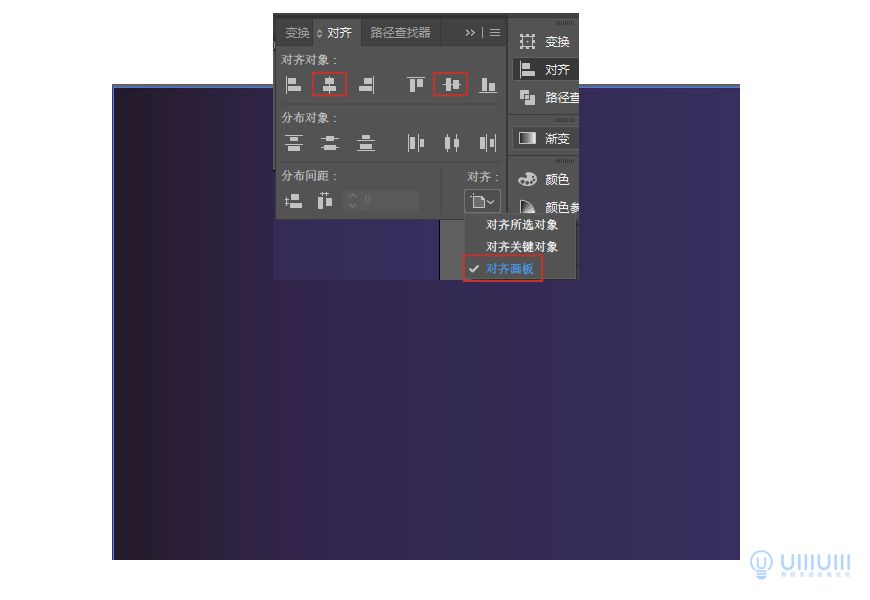
2.3 选中矩形,找到“对齐”面板,将对齐方式设置为“对齐画板”,然后分别点击“水平居中对齐”和“垂直居中对齐”,将矩形与画板居中对齐(矩形和画板完全重合)

绘制元素之前,我们先来了解一下相关工具的使用方法。
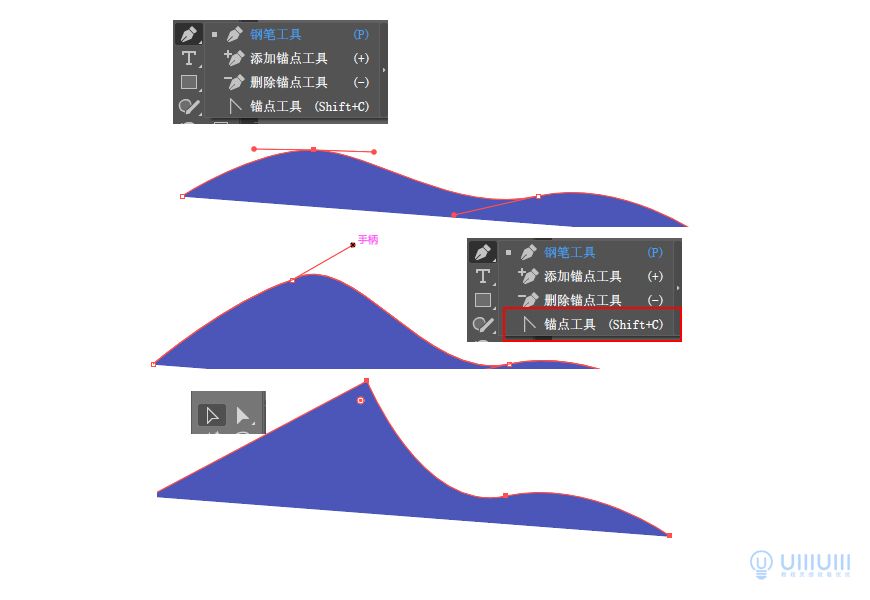
3.1 钢笔工具
使用钢笔勾勒形状,可以通过加减锚点工具删除多余的锚点。
锚点工具可以单独调整一个锚点,单击锚点时可以取消控制弧度的杠杆,选择左右两侧其中一个点时,可以单独调整这边的弧度。
黑色箭头工具是选择工具,可以移动整个形状,白色箭头是直接选择工具,同样可以单独调整锚点,使用直接选择工具时,出现下图的红色小点,可以拖动调整形状的弧度。

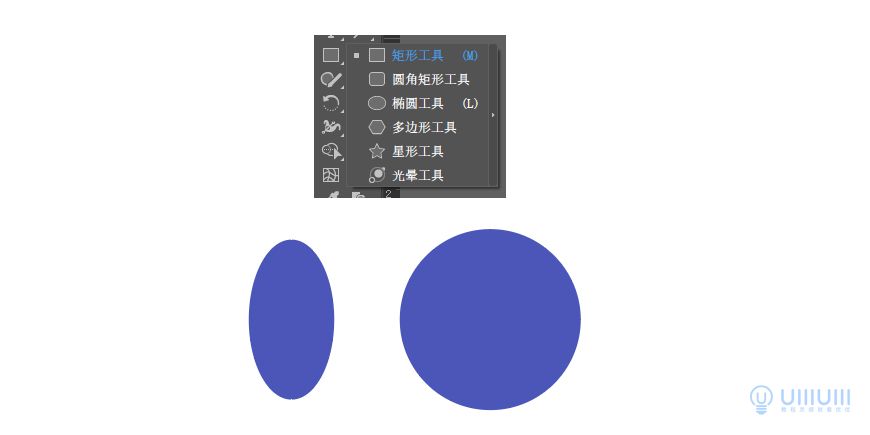
3.2 椭圆工具
使用椭圆工具时,按住Shift可以拉出一个正圆。
同样可以使用直接选择工具调整椭圆的形状。

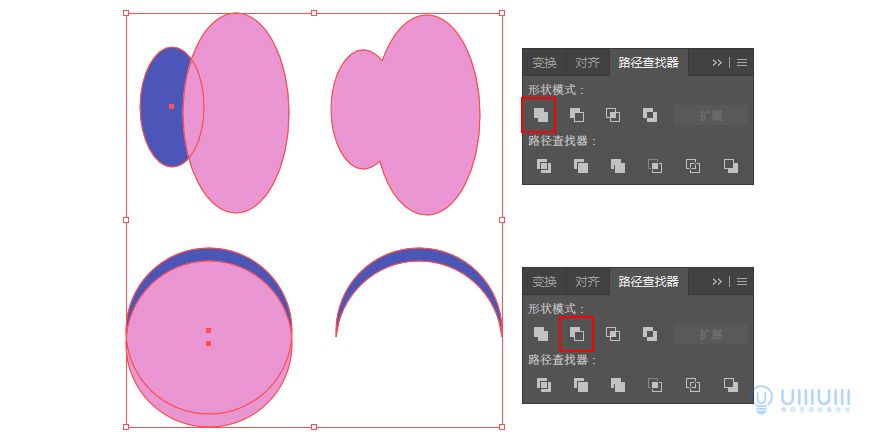
3.3 路径查找器
当我们画山的时候可以选择用多个椭圆,画出多个圆拼好形状后,使用路径查找器中的联集合并形状。
当我们画桥的时候可以画一个圆,再复制(Ctrl+C),粘贴(Ctrl+F,圆会出现在原始位置)一个圆,移动顶部的圆到合适的位置,使用路径查找器中减去顶层,从而得到一个弧形,如果形状不适合可以使用直接选择(A)工具进行调整。

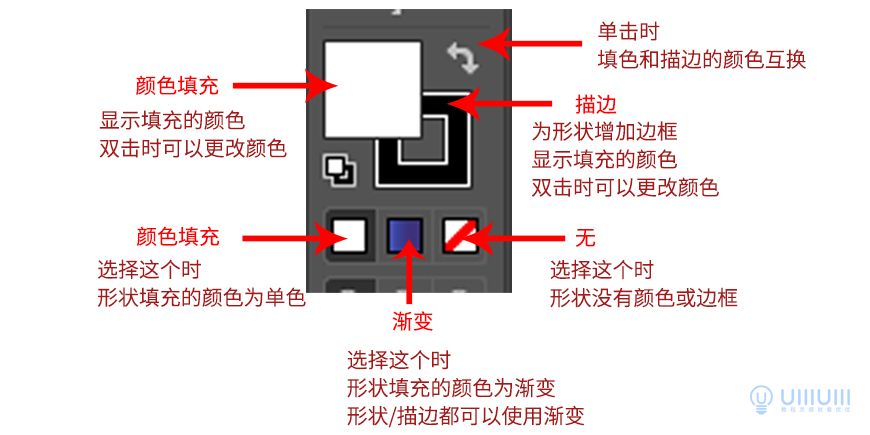
3.4 颜色与渐变

4.1 使用钢笔工具(快捷键P)勾画出下面的形状后,填充渐变,椭圆工具(快捷键L)画出下面的椭圆后,填充颜色。
(选择工具(快捷键V)可以移动钢笔勾出来的路径,直接选择工具(快捷键A)可以单独移动一个锚点,调整形状的位置与大小,建议每个形状分图层。)

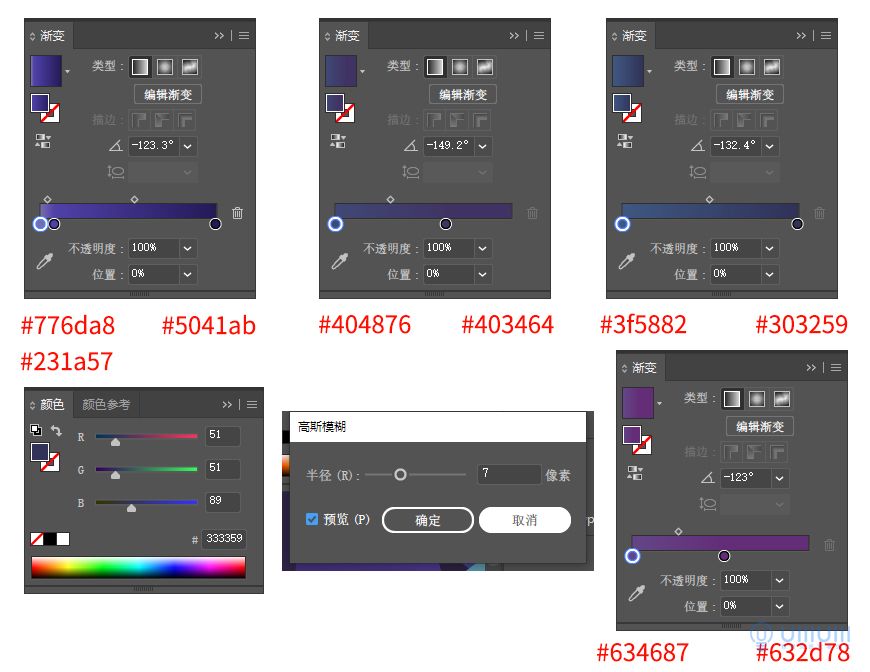
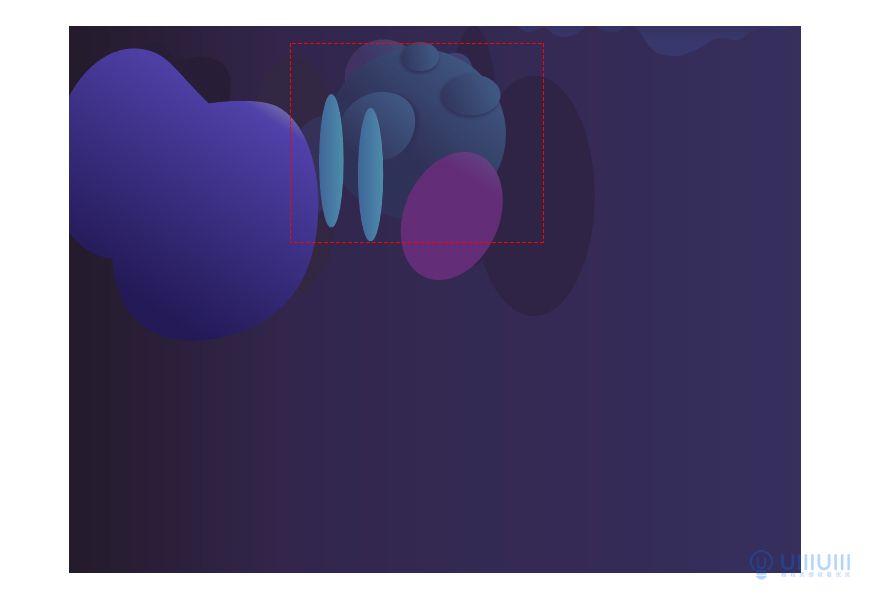
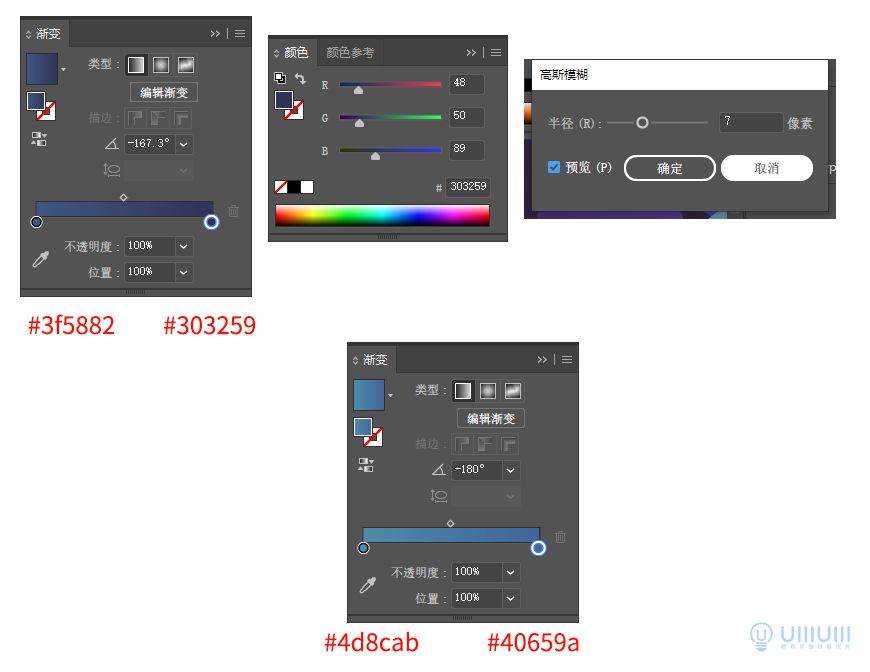
4.2 跟上一个步骤相同,用钢笔工具(快捷键P)和椭圆工具(快捷键L)勾出形状,再填充颜色渐变,深绿色的圆上面再画一个圆,填色后添加高斯模糊(效果→模糊→高斯模糊),放在深绿色的圆山。


4.3 使用椭圆工具(快捷键L),画出形状后填充渐变。椭圆下面的阴影复制一个圆,移至底层,更改颜色,再添加高斯模糊(效果→模糊→高斯模糊)


4.4 使用椭圆工具(快捷键L),画出形状后填充渐变和颜色。


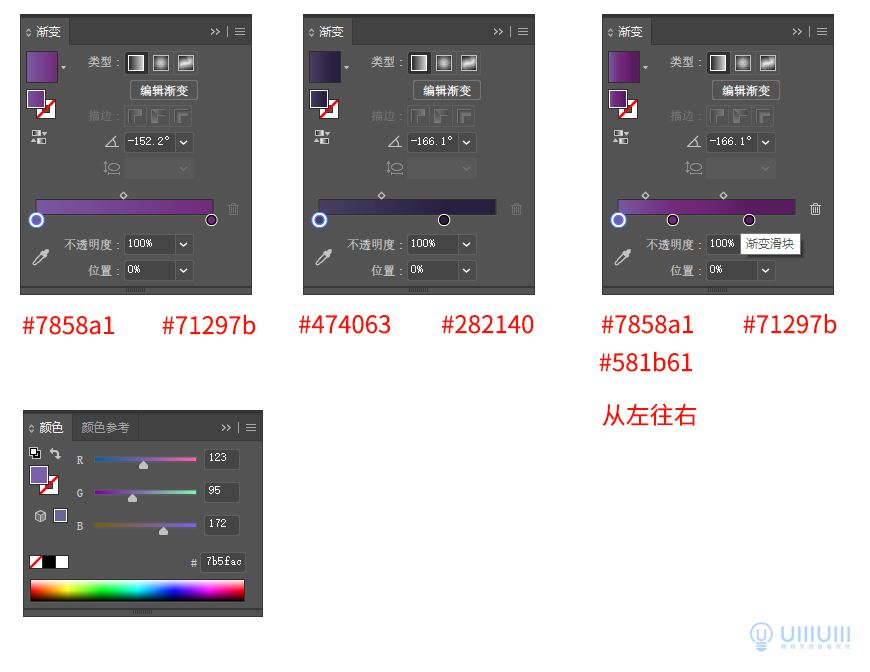
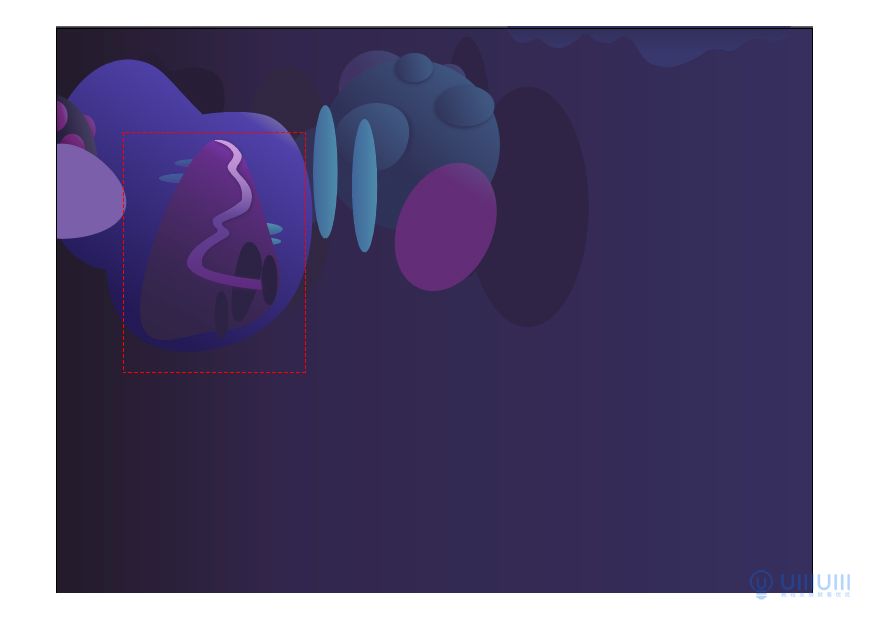
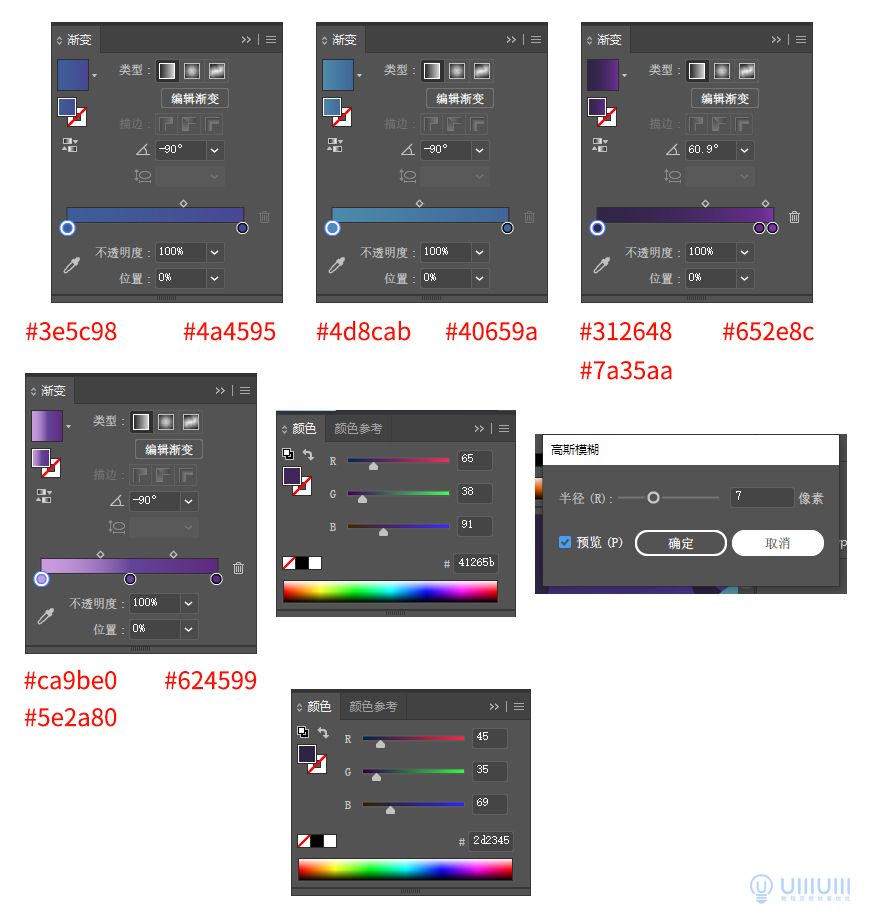
4.5 使用椭圆工具(快捷键L),画出形状后填充渐变和颜色。使用钢笔工具(快捷键P)画出山的小路,填充渐变颜色,复制一层放置下层,更改颜色,添加高斯模糊,调整至合适位置。


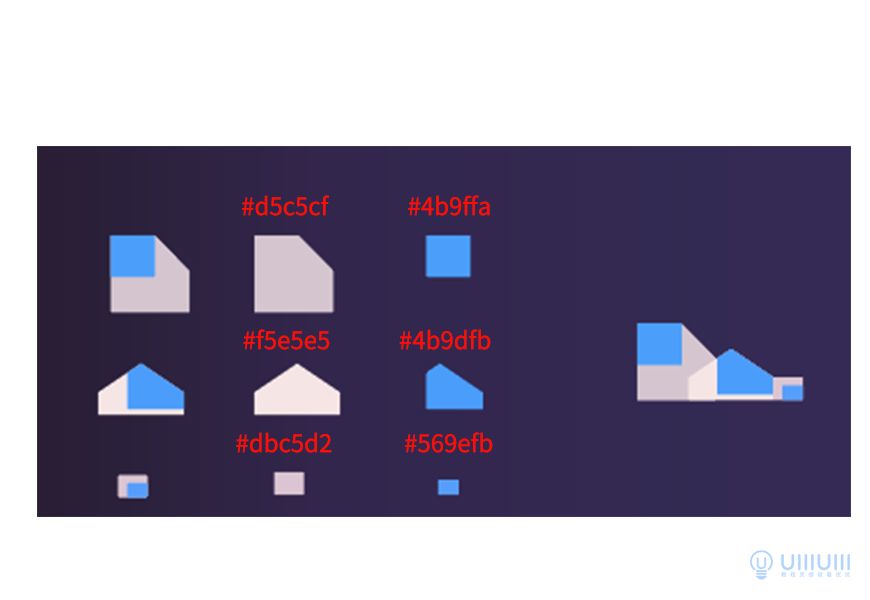
4.6 使用矩形工具(快捷键M),画出形状后填充颜色,使用直接选择工具(快捷键A)拖动锚点调整形状。


4.7 使用钢笔工具(快捷键P),画出形状后填充渐变颜色,使用直接选择工具(快捷键A)拖动锚点调整形状,使用椭圆工具画出点缀的圆和椭圆,并填充颜色。


4.8 使用钢笔工具(快捷键P),画出形状后填充渐变颜色,使用直接选择工具(快捷键A)拖动锚点调整形状,使用椭圆工具画出山体,并填充颜色。


4.9 使用椭圆工具画出山体,填充渐变颜色,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.10 使用椭圆工具画出山体,填充渐变颜色,使用路径查找器中的联集合并形状,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.11 使用椭圆工具画出点缀,填充渐变颜色,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.12 使用椭圆工具画出山体,填充渐变颜色,使用路径查找器中的联集合并出山的形状,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.13 使用椭圆工具画出山体,填充渐变颜色,使用路径查找器中的联集合并做出树的形状,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.14 使用椭圆工具画出山体,填充渐变颜色,使用路径查找器中的联集合并出山的形状,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.15 使用矩形工具(快捷键M)画出背景,并填充颜色,使用椭圆工具(快捷键L)画出山体,填充渐变颜色,使用路径查找器中的联集合并形状,并使用直接选择工具(快捷键A)拖动锚点调整形状。


4.16 使用钢笔工具(快捷键P)和椭圆工具(快捷键L)勾画出山和树干的形状,填充上颜色,注意山的前后关系。

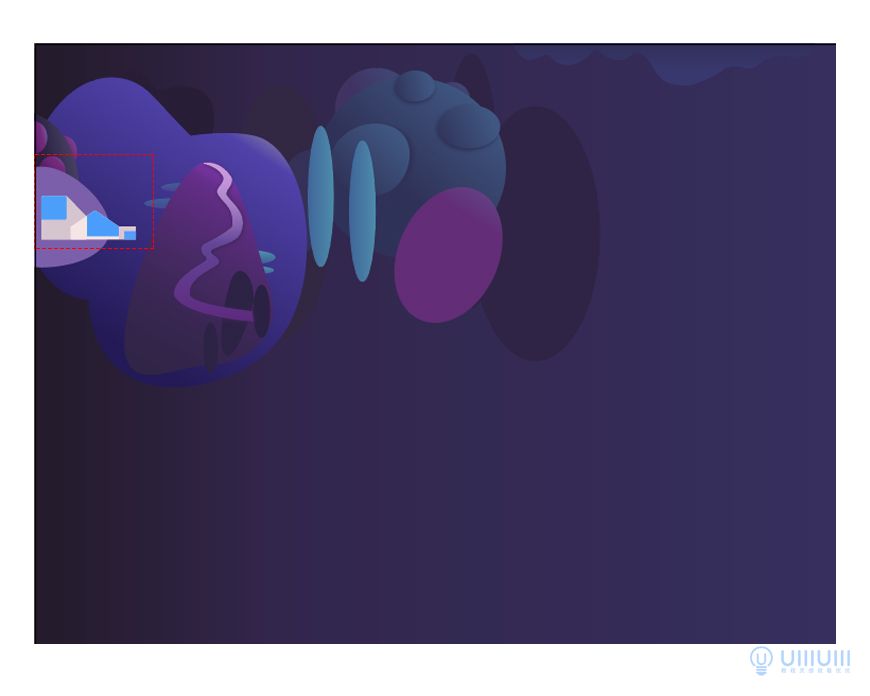
4.17 使用椭圆工具(快捷键L)画出两个圆,留出桥的宽度,使用路径查找器中的联集做出桥的形状,再给桥添加渐变,用矩形工具(快捷键M)画出桥的支柱,添加渐变。使用钢笔工具画出水流瀑布,使用路径查找器中的减去顶层,剪出瀑布中的缝隙。瀑布山的泡泡使用椭圆工具(快捷键L)画出来,然后降低不透明度。

4.18 使用椭圆工具(快捷键L)画出两个圆,留出桥的宽度,使用路径查找器中的联集做出桥的形状,再给桥添加渐变,用矩形工具(快捷键M)画出桥的支柱,添加渐变。

4.19 使用椭圆工具(快捷键L)画出小山的形状,再用钢笔工具中的删除锚点和锚点工具调整小山的形状。

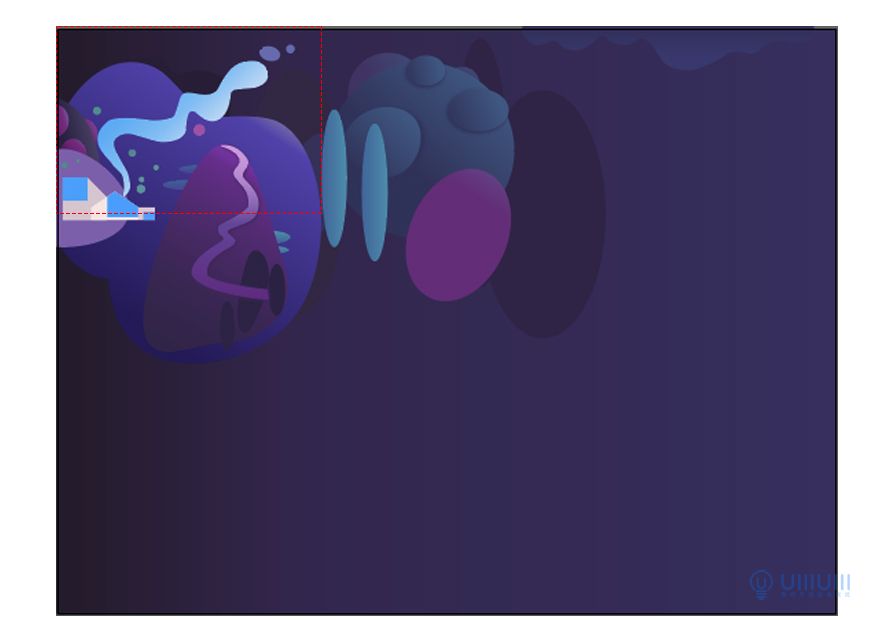
4.20 使用钢笔工具(快捷键P)画出河面,使用椭圆工具(快捷键L)画出瀑布溅出的水花和河面上的波纹。

4.21 使用钢笔工具(快捷键P)画出小山的形状,填充颜色。

4.22 使用钢笔工具(快捷键P)画出小山的形状,填充颜色。

4.23 使用椭圆工具(L)画出小船,画一个矩形,然后使用路径查找器中的减去顶层,得到一个半圆,再使用直接选择工具调整小船的弧度。

4.24 使用椭圆工具(快捷键L)画出小山的形状,使用路径查找器中的减去顶层,得到最前面的形状,使用直接选择工具调整形状。

4.25 绘制完所有形状后,我们保存一个PSD文件,首先文件→导出→导出为选择PSD文件,勾选使用画板,保存出来的文件便只有画板里的内容。

打开刚刚保存的PSD文件,然后观察插画中的光影,慢慢去调整需要增加光影的物体。
5.1 使用椭圆工具(快捷键U,Shift+U可以快速切换形状,按住Shift可以画出正圆),画出形状后从顶部菜单栏找到滤镜→模糊→高斯模糊。
使用钢笔工具勾勒出形状后填充颜色,降低倒影的不透明度即可。


5.2 我们找到之前绘制的小山,把上面制作出来的两个光效叠加在小山上,首先我们把光效移动到合适位置,找到小山和光效的图层,按住Alt键出现一个向下带着白框的图标,点击一下,光效就剪切到了小山的图层上(这就是剪切蒙版),如果觉得光效的位置不太好,可以继续用移动工具(快捷键V)移动光源,光效只显示在小山的范围内。



5.3 使用剪切蒙版后,光效没有显示,我们需要双击图层空白位置更改图层样式,如下图所示。

5.4 我们可以通过内阴影为小山等物体增加高光,混合模式选择滤色是为了让高光更亮一些,不透明度是调整高光的亮度,角度是调整高光所在的位置,距离是调整高光的范围,大小是调整高光边缘的模糊和扩散程度。


5.5 小车的绘制
小车的制作使用钢笔工具勾勒出形状后填充颜色,画一个椭圆添加高斯模糊后使用剪切蒙版,调整椭圆到合适的位置。
车窗也是使用钢笔工具勾出形状后添加渐变,再使用剪切蒙版,剪切到车身上(防止车窗和车身出现不贴合的情况)。


5.6 树和小山坡上面的划痕是使用特殊笔刷,刷出来的。

5.7 现在我们的建筑风景小插画就完成啦!最终完成效果如下图:

5.8 最后,我们来导出图片。找到菜单栏中的文件→存储为→找到JPG格式点击保存,然后确定,我们刚做好的插画就保存为图片啦。(快捷键CTRL+SHIFT+S)



来源:https://uiiiuiii.com/illustrator/1212285430.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园