教程作者:张增顺(授权转载)
交作业:#优设每日作业#
来来来,顺叔原创良心教程又一次强势而来,这次带给大家的是如何用Ps+Ai,制作酷炫的2.5D立体作品,同样为了此次文章教程,利用下班在家空余时间撸图撸了两个凌晨,原则是只做原创精品设计文章,好案例配好文章,希望大家能喜欢。
能帮到小伙伴们是我最大的动力,做设计行业文章教程最初目的就是能希望帮助到更多设计师小伙伴,目的很单纯、很简单,免费奉献上我一些能量。
我不是设计大神,也不是设计大佬,我只是刚好拥有多年丰富的互联网设计经验,因此希望用我一些经验能去帮助更多设计师,传递正能量,我开心,我快乐。
虽然平时白天工作都比较繁忙,但是也坚持下班回家坐在电脑前撸图撸到凌晨两点,坚持原创,支持原创,在做每一次教程的时候,我都会去做一张或多张的原创设计案例,围绕案例去发散讲设计技法、思路、流程、规范等等,详细的讲解,只是希望能帮助到需要的人。
也欢迎大家转载设计文章,但转载时候希望署名原作者,及文章来源,这样可以更好的保护原作者的知识版权。不为别的,只为苦逼辛苦在夜深人静的时候为大家带来良心精品设计文章。
好了言归正传,话不多说教程开始。

2.5D风格在设计中的运用一直比较热门,无论是海报、H5、闪屏、Banner都会运用这种插画风格。而C4D、PS、AI也都可以完成这种画风,主要看自己的软件操作习惯,哪个顺手用哪个,最终达到效果就可以。
有人说,现在的设计师,不会C4D都不好意思说自己是设计师,说实话目前来说我还真不会C4D,但是,我会PS和AI啊,所以干就完了。由此就有了这样的一个教程,利用PS和AI两个软件的结合,绘制2.5D等距视角插画。
有人说干什么这么麻烦用两个,是不是在炫技?是不是炫技不重要,重要的是这个教程的确是良心教程,满满的干货。让你了解到在AI里应该怎么做,PS怎么去做,无论怎样也好只要大家能清晰地了解这个作品从无到有的过程,以及思考时的一些角度就可以了。
在这个制作的过程中会涉及到几个知识点,只要认真的记住这几个知识点,然后根据自己的一些想法和创意去做,就可以了。而这个教程主要是让大家了解一下设计思路,其次是技法。在这样都比较了解的前提下再进行创作会更轻松一些。

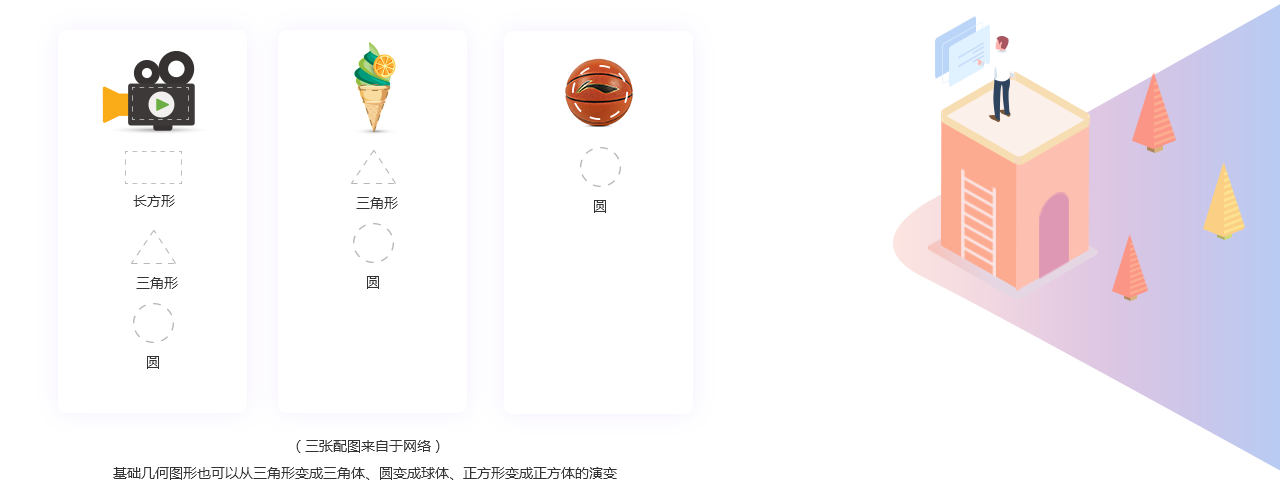
学过美术都同学都知道,素描的前期都从圆、正方形、长方形、圆锥、圆柱形几何形体开始练习,其中一个目的就是了解物体的形体结构。因此,之后更复杂的绘画创作,也是从基础型圆、正方形、长方形……等关联组合。同样,生活中的一些物体也是可以通过几何形体关联组合演变而来的。

那么会有人问了,顺叔你说的素描几何形体和2.5D作品有什么关联吗?
这次当然不是教大家如何去画几何形体和素描,而是告诉大家物体会有这几个图形组成,比如这次的2.5D当中的楼房(正方形、长方形、正方体组合)、树木(圆锥体 三角形组合)、梯子(长方形、三角形正方形组合)、云(圆组合)也都会根据这几个基础图形进行整体框架,然后根据框架进行细节填充处理。

同样,2.5D插画和积木玩具也有相同之处,都是用各种几何图形堆积出一个场景。

造型能力和空间能力也是比较重要的。
造型能力能让你明白如何摆放图形,以营造视觉上的平衡感。而空间感的处理则能让画面更有层次,层次越强烈,视觉效果也更强烈。

在整体画面中,三角布局的视觉效果是最坚固的,而且一些主要的视觉点都偏于上半部,而整个画面中如果上部分过于表现,下侧部分没有元素的话从视觉角度会下部比较空,视觉倾倒上部分方向,所以在下部放置一些元素点缀即可平衡整个画面。(圆形部分)。

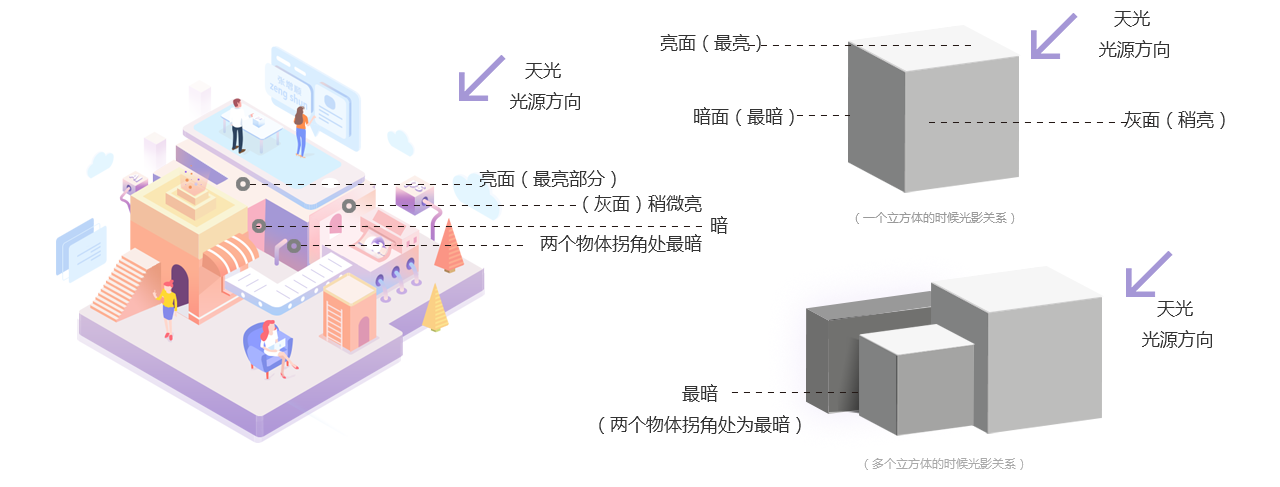
而整个的结构中,光影也尤其重要,首先要知道光是从哪打过来的。然后根据光源去为每一个面的颜色做深浅变化。
同一个颜色下,就可以运用颜色的明度深浅对比组合就行,光源弄好了看起来就比较舒服。
上述是对设计上的一些理解和思路,接下来会有多个知识点,只要记住这些知识点,自己再去设计就应该会更得心应手。
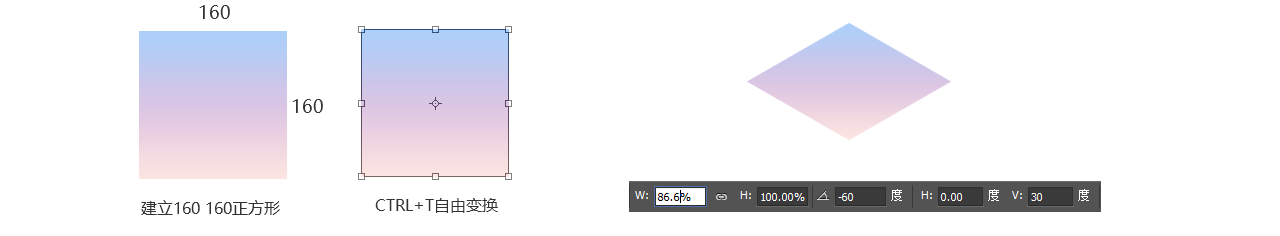
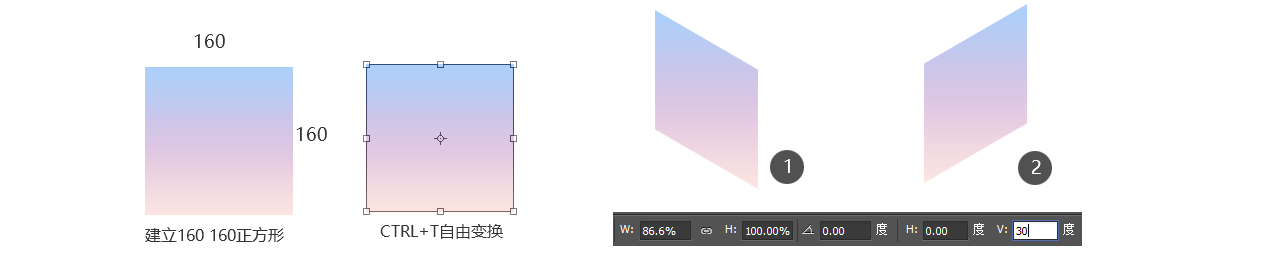
在PS里做2.5D的,一定要记住几个参数:水平缩放86.6% 、垂直斜切30°、旋转-60° 。
根据这几个参数来演示一下:首先建立一个正方形,我这里演示尺寸为160*160(尺寸大小可以根据需求而定不做限制),然后填充一个颜色,选区正方形图层,快捷键CTRL+T自由变换,然后水平缩放86.6% 、 垂直斜切30 ° 、 旋转-60 °,这样,一个平面的正方形立即变成了等角上方效果。

作为(1)来说就是给垂直斜切30 ° 、水平缩放86.6%成为侧面,要另一个侧面可以-30 ° 也可以复制出一个(1)然后水平旋转就可以得到(2)效果,到这里三个面出来了,完全可以合成一个正经的2.5D等角上方效果。在PS中稍笨拙一点,先有面在立体.

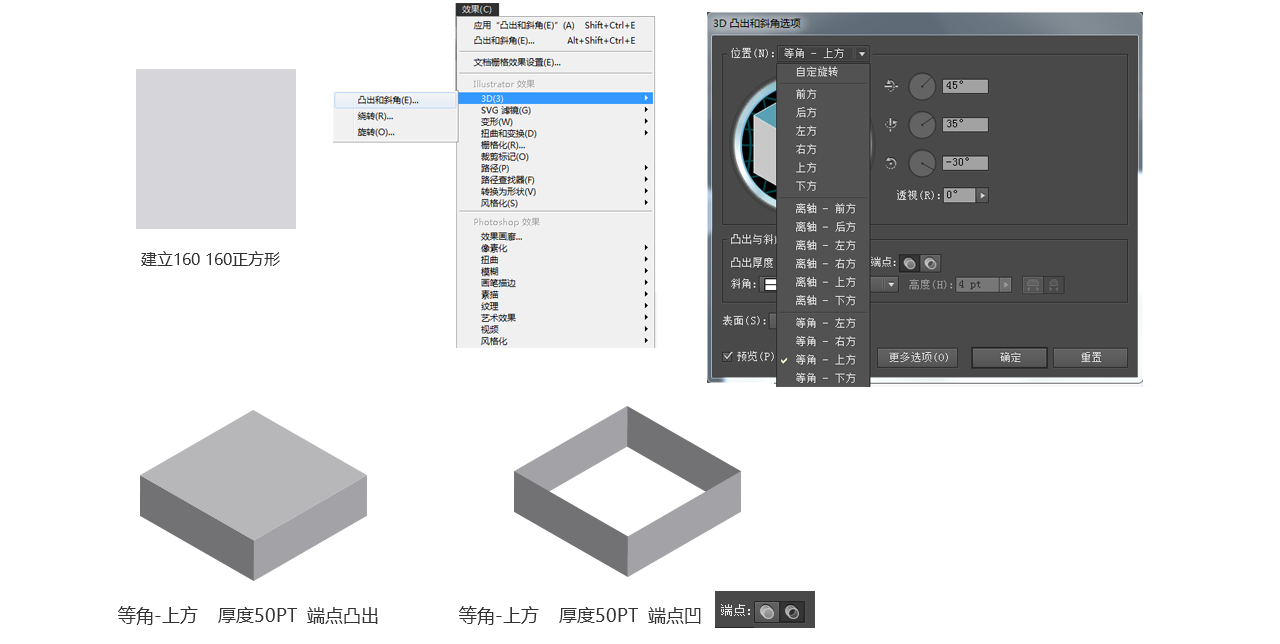
在AI中运用会更方便顺手一些,首先也要建一个160*160的正方形,然后效果-3D-凸出,选择位置-等角-上方,这里根据自己需要调节凸出厚度,就可以了,最终效果如下:

同样操作,如果想要一个立体的在左侧,那么就选择等角-左方,想要右侧那么选择等角-右方,是不是在AI中很容易得到等距等角2.5D效果?根据想要的图形可以组合各种想要的图形,达到最终效果。
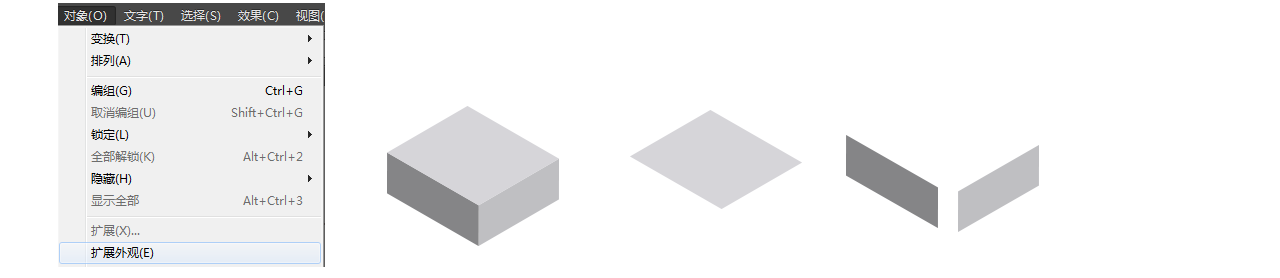
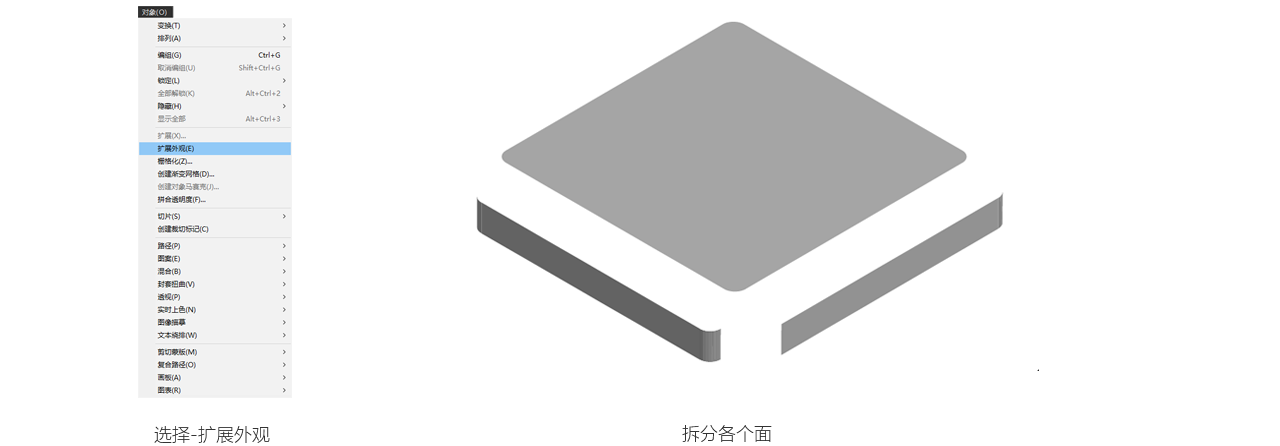
那么有人又会问顺叔,在Ai里一个等角立方体那我怎么给各个面颜色,这个也很方便,选择对象-扩展外观,然后就会得到各个面,接着,更改颜色就好了。

讲到这呢,知识点基本是讲完了,是不是觉得很简单很轻松?操作和记住参数是很简单,但是最主要的还是创意。
如何把各个正方体、圆柱体、三角体组成一个创意效果,的确是需要点时间去考虑。
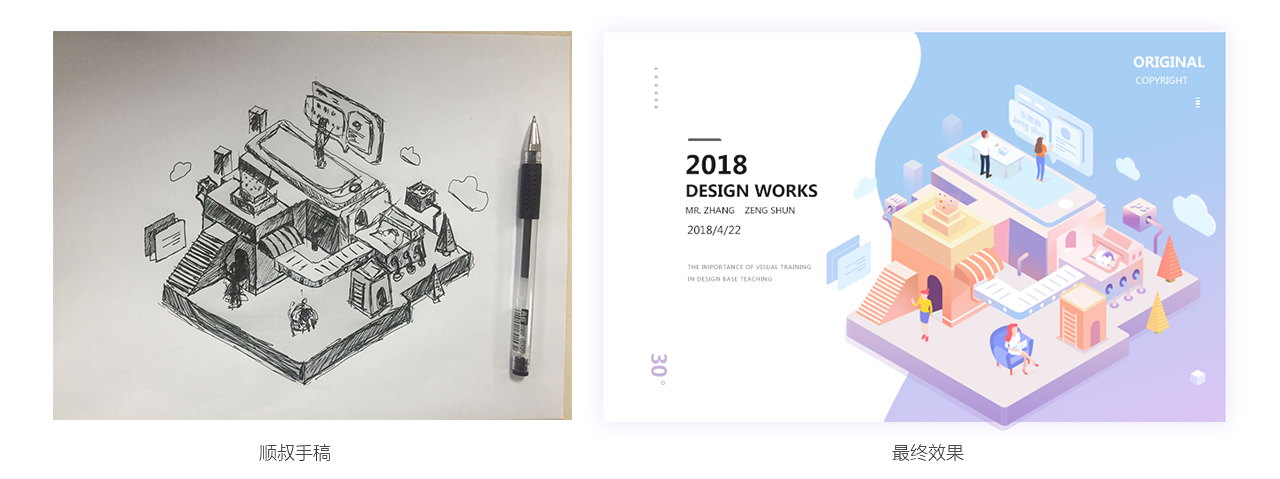
为了这次的教程,顺叔通宵两个晚上,从想法-创意-到手绘稿-到软件实现这样的过程。先展示一下在做这个2.5D前期一些想法手稿,基本想怎么表现都要在本子上修修改改,最终觉得满意了在进行软件实现,以下为顺叔手稿。

以一个局部为例,给大家演示如何通过形状组合成完整效果。
以上就是如何制作2.5d插画的想法思路和技巧了,大家可以尝试去做一些创意组合,接下来,顺叔会根据实例给大家巩固一下知识点。因为整个设计太大了,如果整个都讲完会需要很多时间,所以以局部为为例子给大家大致讲一下,希望大家能看得明白一些。如果想要临摹都话,也可以根据我的这个原创作品进行创意拓展,颜色上可以吸色,造型上等剧视角算是固定的手法,更多的就是组合和创意,大家可以自由发挥。
好了,那就把上面的小房子拆分一下,按照这个局部给大家讲解如何制作的把。为了照顾大家,所以演示会在AI里做基础形状,然后在PS里进行布局和摆放,大家也可以直接在AI里进行,还是那句话,怎么习惯怎么弄。
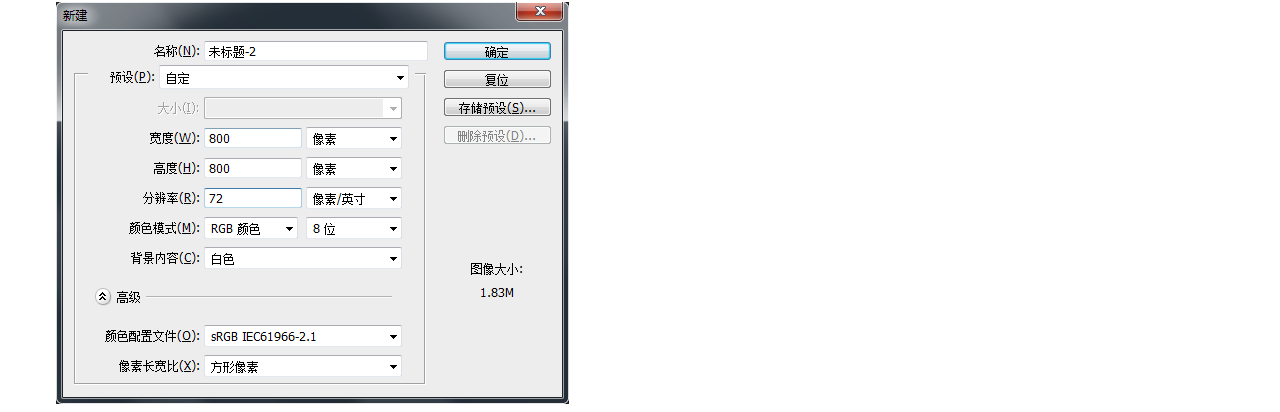
首先在PS中新建文件,宽800,高800,分辨率72,颜色模式RGB。

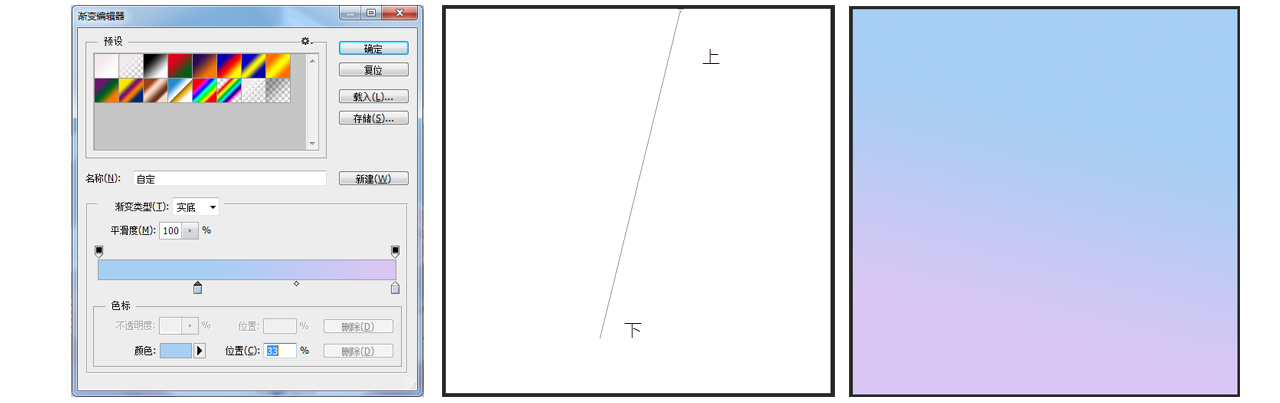
填充渐变,颜色#a7cef3 #dac6f4,滑动蓝色向右让蓝色稍微多一点。

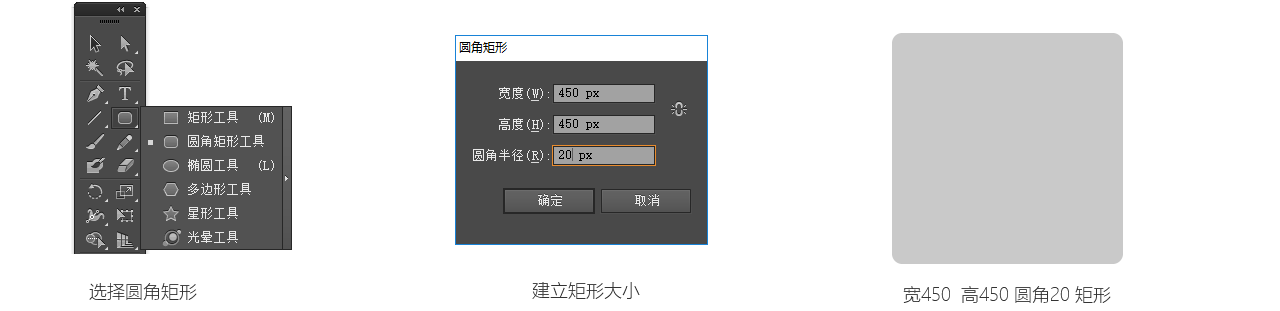
接着在AI中绘制圆角矩形,宽450,高450,圆角20,随便填充一个颜色。

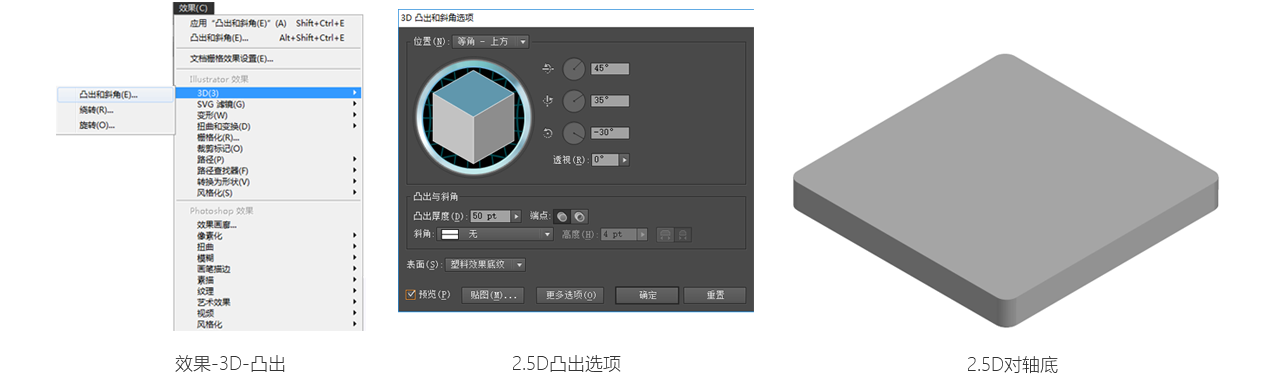
选中圆角矩形,点击效果-3D-凸出和斜角,然后选择位置-等角-上方,根据自己需要设置凸出厚度,端点选择默认即可,确定后得到一个等角的2.5d底座。

接着,选中图形,对象-扩展外观,再取消编组,把每个面都分开,以便填充颜色。

这里需要注意一下,因为我们要切换软件了。
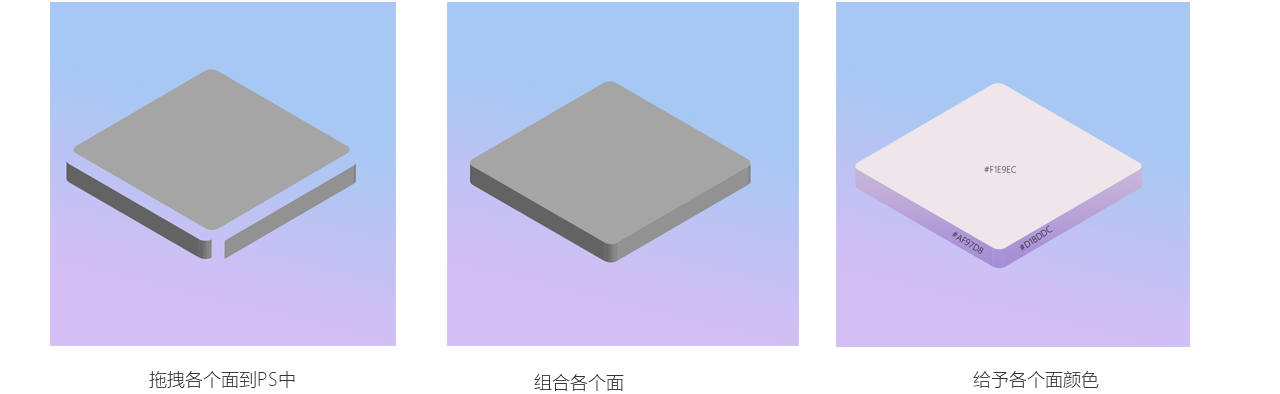
把刚才在AI里拆分的图形分别拽入PS中,调整颜色,顶部颜色为#f1e9ec,两侧渐变色为#af97d8-#d1bddc,渐变角度90。

地基打好啦,开始建房子了。刚才说过2.5d在AI里制作会更简单一些,因此继续回到AI里做基础形,然后在PS里修改颜色,就好了。
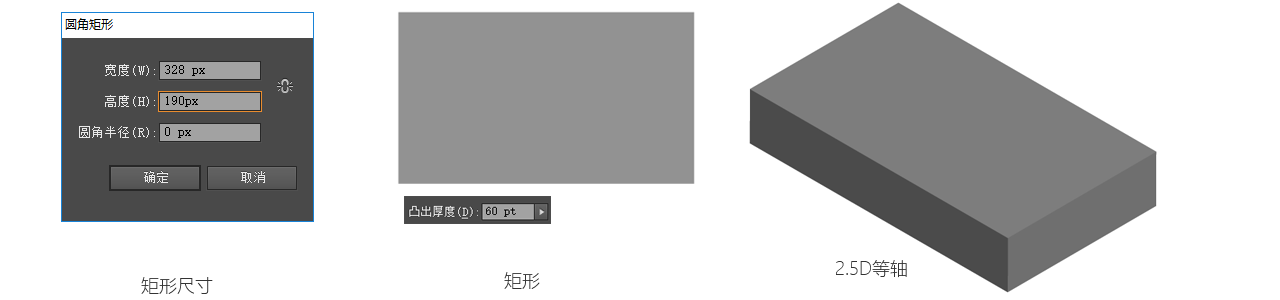
回到AI,绘制矩形,宽328px,高190px,圆角0,接着同样方法制作3d效果,凸出厚度60,同样是放到ps里添加颜色。

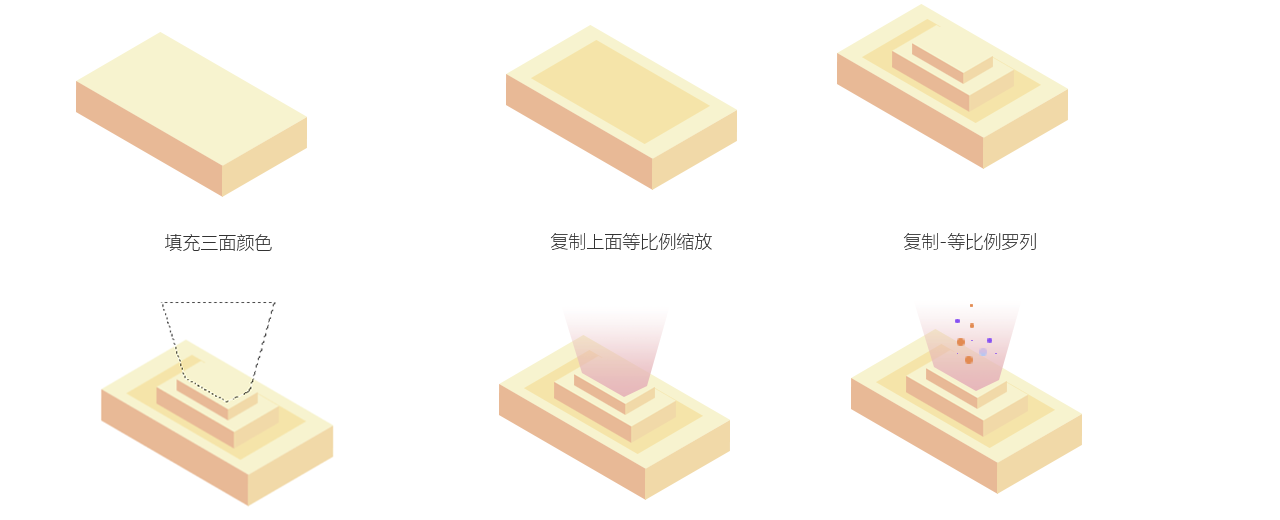
顶面颜色#f9f4d5,左边#f2c0a0,右边#f7ddb2,复制一个上面的图层,然后ctrl+t自由变换,shift+alt等比缩放,填充颜色#fae7b3,复制立方体,然后ctrl+t自由变换,shift+alt等比缩放,放置在合适位置,然后再复制一个立方体等比缩放,一个比一个小地罗列。这样,房盖上面就基本完成了,然后再用钢笔沿着边缘绘制光束区域,添加渐变,再加一些颗粒感,这样,上半部分就完成了。

接着来做房子的下半部分,同样是在AI里绘制矩形,宽328px,高190px,继续用同样的方法,厚度350px。大家发现了吗,只要先作出一个造型,剩余的元素根据套路来就可以完成了,只是数值稍微会有些变化。

3个面的填充颜色可以根据自己喜好进行调整,这里就不给出具体数值了,因为有房盖挡住了,所以这个矩形可以把顶面删掉。

接下来,为墙体制作腰线,这样可以让墙体的细节更加饱满。同样是在AI中,找到志气墙体的上面部分,去掉填充,描边粗细改为3px,删掉多余锚点,把描边颜色改为白色,然后粘贴到PS里放置在合适位置。

墙体绘制完成,但是感觉有点闷,不够通透,所以安一个门,让建筑空气流通一下。
这次在PS里绘制,首先绘制一个圆角矩形,宽50px,高130px,圆角50,填充颜色#653d71,然后去掉下半部分,ctrl+t自由变换,按照之前讲过的水平缩放86.6% 、垂直斜切30°、得到一个侧面,放置在墙体合适的位置上。如果门太大了,可以根据需要调整比例大小。为了透视关系,可以绘制一个三角形,然后填充颜色,让门看起来更生动,透视也更准确。

有门的话,那也应该有窗户。窗户是立体的,所以在AI中绘制会比较方便,绘制正方形,然后效果-3D-凸出和斜角,厚度5,接着同样方法,放置到PS里再填充颜色。然后把右边的面复制一次,填充颜色#edecf6,等比缩小到合适的位置。

接下来制作台阶,台阶也是立体的,所以在AI中绘制。
首先,在AI里绘制一个小一点的矩形,去掉填充,只留下描边,用直接选择工具删除多余的线段,复制出来一个,粘贴到合适位置,然后ctrl+d复制多个,全选图层,ctrl+j连接锚点,接着对象-变换-倾斜,在弹出的选相框里设置倾斜角度-30,轴为垂直、角度90,复制一个出来,然后再用钢笔连楼梯的横截面。

在AI中用钢笔绘制遮阳篷的篷布,和装饰线,最后3者结合形成遮阳篷,粘贴到PS中,和建筑结合,放置在合适的位置完成效果。

到这里,整个建筑的技巧和思路部分基本就完事连,剩下的就是在PS中结合,其他的建筑大同小异,方式方法也是差不多的,只不过就是大小和数值会有变化,然后再加一些人物,植物等其他细节,就完成了整幅画的绘制。

局部重新制作
最后在给大家欣赏一下完整设计效果图

来源:https://uiiiuiii.com/illustrator/1212290126.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园