原图作者:Hamza Idrissi
教程作者:软件基础营49期-A21-可乐
教程指导:如如酱w
交作业:#优设每日作业#
一定要有手绘板才能画插画吗?本次教程从基础图形出发,教你用AI绘制一张质感鲜明的插画作品。

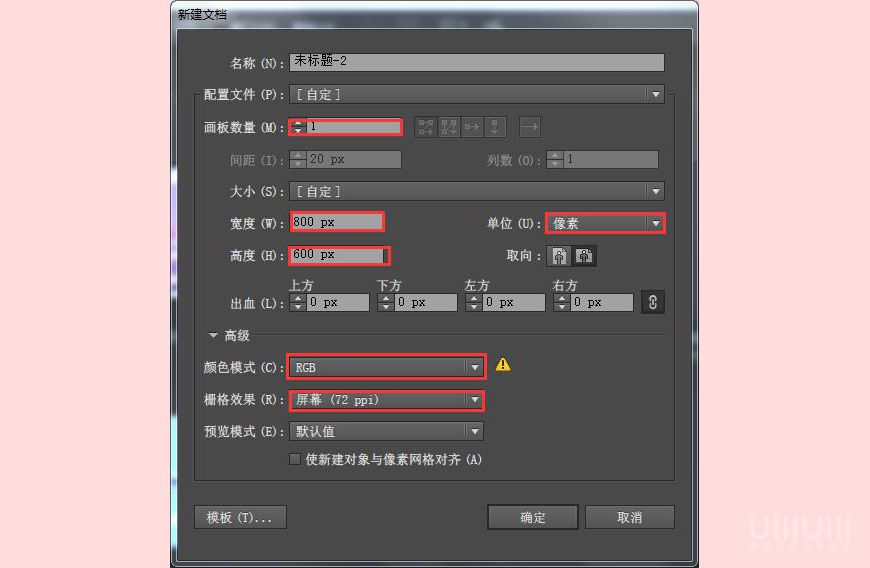
打开Adobe iiiustrator, 点击文件->新建(快捷键ctrl+N)创建一个新文件,参数设置如下:

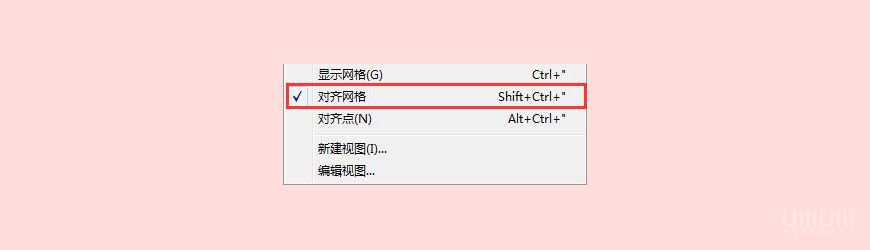
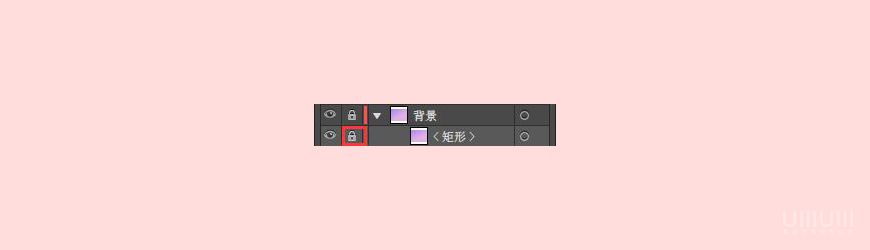
2.1 在绘前,首先确定已在菜单栏->视图中开启了「对齐网格」功能。找到AI的图层面板,双击图层名称处,将名称修改为「背景」:


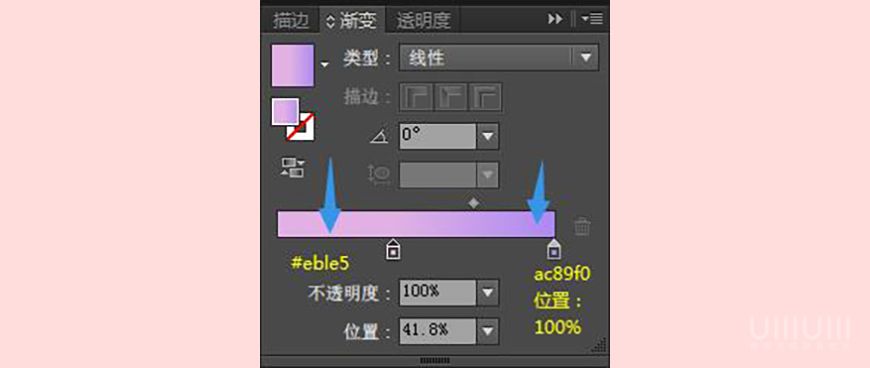
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点一下,如下图,输入数值,慧子一个800x600px的矩形,填充渐变颜色#elble5,#ac89f0参数如下:

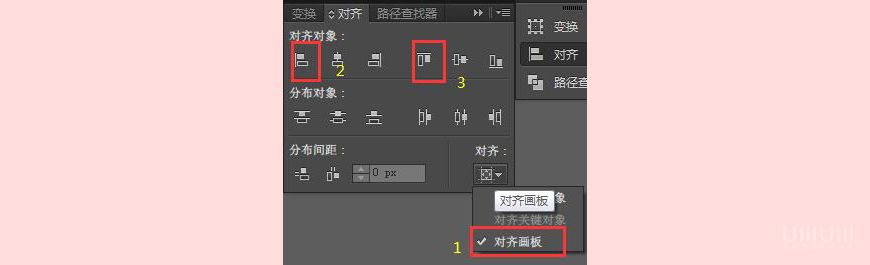
2.3 找到「对齐」面板,将对齐方式设置为「对齐面板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了)


2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了;

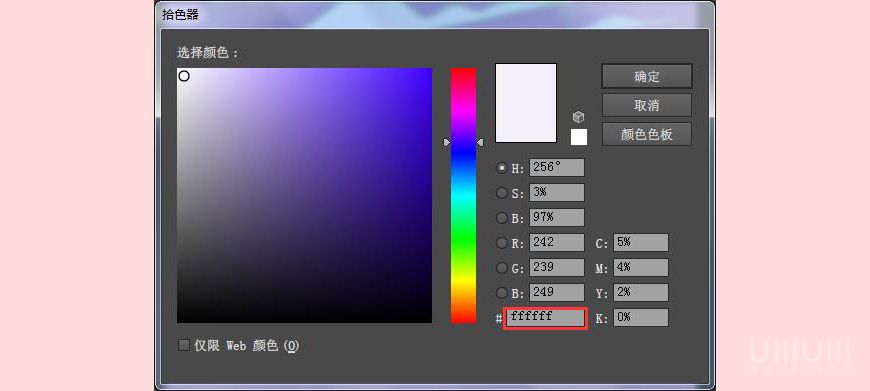
新键一个图层,命名为「云」,把填充打开,描边关闭,色板#ffffff,使用钢笔工具(快捷键P)直接钩画出来。



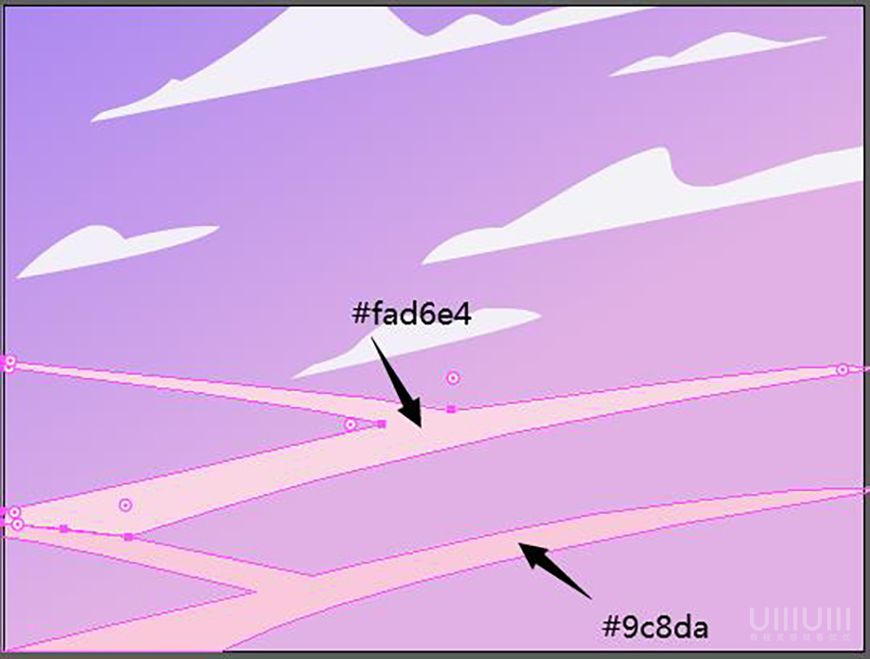
新建一个图层,命名为「路」,先关闭填充,打开描边,方便于观察路径,使用钢笔工具钩画出来。完成后关闭描边,用选择工具选上路的路径使用#fad6e4,#f9c8da填充上路和下路:

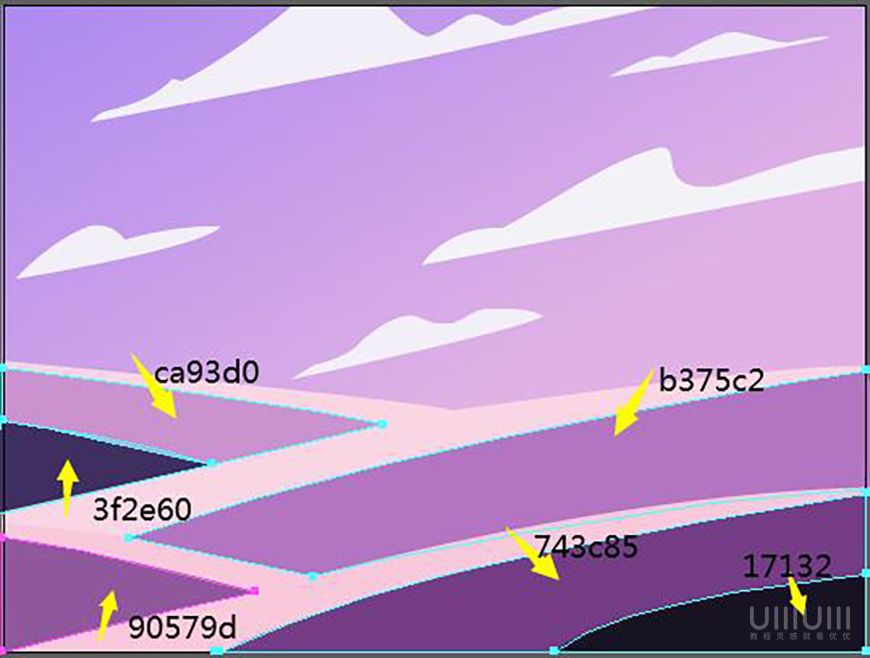
新键一个图层,命名为「地」,关闭填充,打开描边,用钢笔工具选中描点,绘制成路径,完成后分别填充颜色,#ca93d0,#3f2e60,#90579d,#b975c2,#743c85,#17132按住图层拖到「路」的下层。

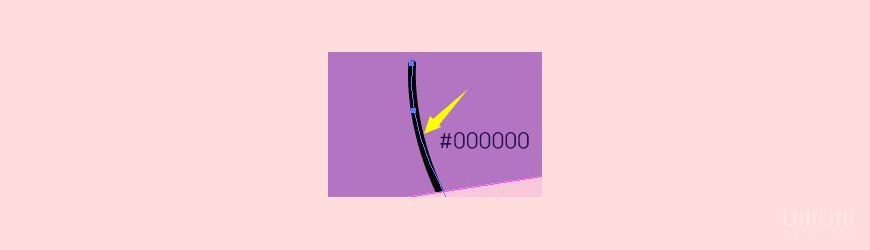
6.1 新键一个图层,命名为「右花」,用画笔工具绘制花的枝干,填充关掉,打开描边,描边颜色#000000,描边粗细选择「0.25」。


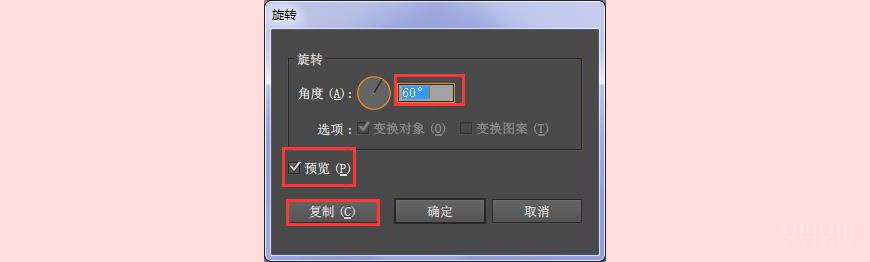
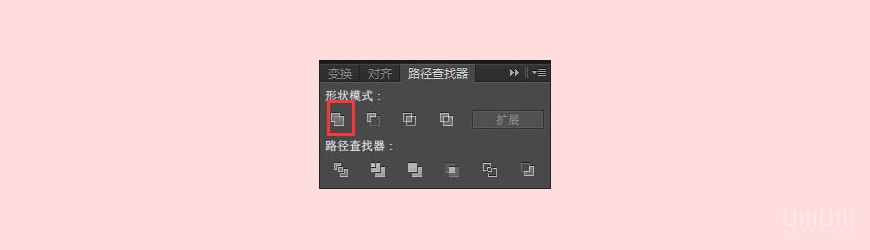
6.2 用椭圆工具,填充为#f9eff3绘制一个椭圆,点击「旋转工具」,按住键盘Alt键在椭圆下方点一下,面板选择「旋转角度60度」,选择预览-复制,Ctrl+D多复制几个成为一个花瓣,然后选中全部椭圆点击「窗口-路径查找器-联集」。


6.3 用椭圆工具按住Shift键,填充为#e67b5e绘制一个圆形,放到花瓣的中心做为花心,选中花瓣和花心,点击一下花瓣作为对齐点,「对齐-水平居中对齐-垂直居中对齐」,和「花的枝干」调整一下大小至合适,然后Ctrl+G编组,命名为「小花」。


6.4 鼠标选中「小花」按住Alt键,拖动复制几朵小花,调整几朵小花的大小,新建一个图层,命名为「左花」,然后选中「右花」按住Alt鼠标拖动复制多一组花,分别放到合适的位置。

7.1 新键一个图层,命名为「草1」,用画笔工具绘制草的枝干,填充关闭,描边颜色为#000000,粗细「0.25」,使用椭圆工具绘制一个椭圆,填充颜色为#e75080,和草枝干Ctrl+G编组,在复制多个。


7.2 新键两个图层,分别命名为「草2」和「草3」,然后按Alt住复制多个,把「草2」移到「路」图层的下方,用选择工具调整一下大小放到合适的位置

8.1 新建一个图层,命名为「树」,填充颜色为#ea6c9c,#f04284,#DF316C,#F5267B用多边形工具在画板点一下,把边数改为3,绘制一个三角形,用选择工具调一下两边宽度,按住Alt键拖住复制几个,然后选中所有三角形-「路径查找器-联集」(或者用钢笔工具直接钩画)。


8.2 按住Alt键拖动鼠标多复制几个,调整大小,放到合适位置,然后把「树」的图层移动到「路」图层的下边。

新键一个图层,命名为落叶,用钢笔工具绘制几片落叶,填充颜色#df316c,放到合适位置。

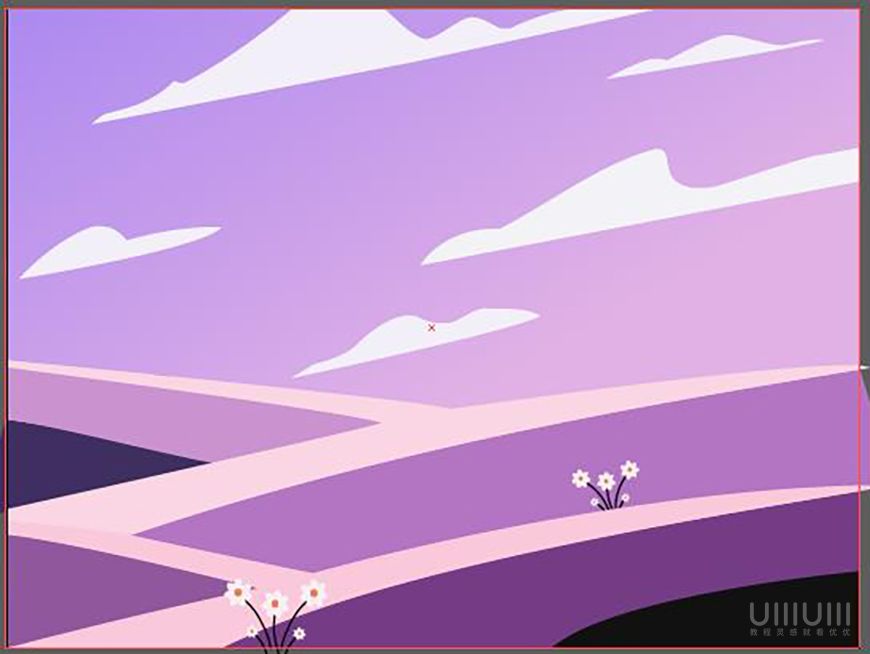
10.1 新建一个图层,命名为「黑叶」,填充颜色为#0f0b15,用钢笔绘制出叶子的形状,接者用画笔工具绘制叶子的纹路,填充关闭,打开描边,颜色为#241c30,粗细为「2pt」,完成后把它们编一个组,Alt键拖动复制几个,调整一下大小放到合适位置。



现在我们的小插画在AI这里大致钩画出来了,接下来我们要把图片在Photoshop里添加一些质感,光影的效果。
首先我们要,把所有的图层「右键-取消编组」,点击图层面板的 ,点击「释放到图层(顺序)」-文件-导出-导出为-选择PSD格式-勾选画板全部-导出。



12.1 打开Ps,文件-打开相应的文件,给「背景」添加质感,用画笔工具,颜色#f0bffc,笔刷使用「圆扇形细硬笔刷」,大小「50px」,绘画模式-溶解,不透明度84%,流量54%。



12.2 选择「云」的图层,给每一朵云右键-创建剪贴蒙版,用画笔工具-柔边圆-大小20px,模式-溶解,不透明明度47%,流量40%,用颜色# ffeae3和#c79dea进行涂抹


12.3 给「路」添加质感,先创建剪贴蒙版,用画笔工具-柔边圆-大小64px,溶解模式,不透明度78%,流量43%,画笔颜色分别#fcd7e6,#f6aac7。

12.4 给「地」添加质感,每个图层创建剪贴蒙版,用画笔工具-柔边圆-大小64px,溶解模式,不透明度78%,流量43%,颜色#df95e7。

12.5 给树、黑叶和落叶同样添加质感,操作同上,效果如图所示:

12.6 点击「落叶」的图层,每片「落叶」添加倒影,用钢笔工具绘制个四边形,颜色#3e2859,添加图层蒙版,用黑色画笔-柔边圆-溶解模式,在图层蒙版涂抹一下边缘,然后右键,转化为智能对象-滤镜-模糊-高斯模糊-半径2.5,整个效果就做好了,效果图如下。

12.7 最后我们储存照片,文件-储存

来源:https://uiiiuiii.com/illustrator/1212281505.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园