教程作者:软件基础营47期-A56-浪浪
教程指导:如如酱w
交作业:#优设每日作业#
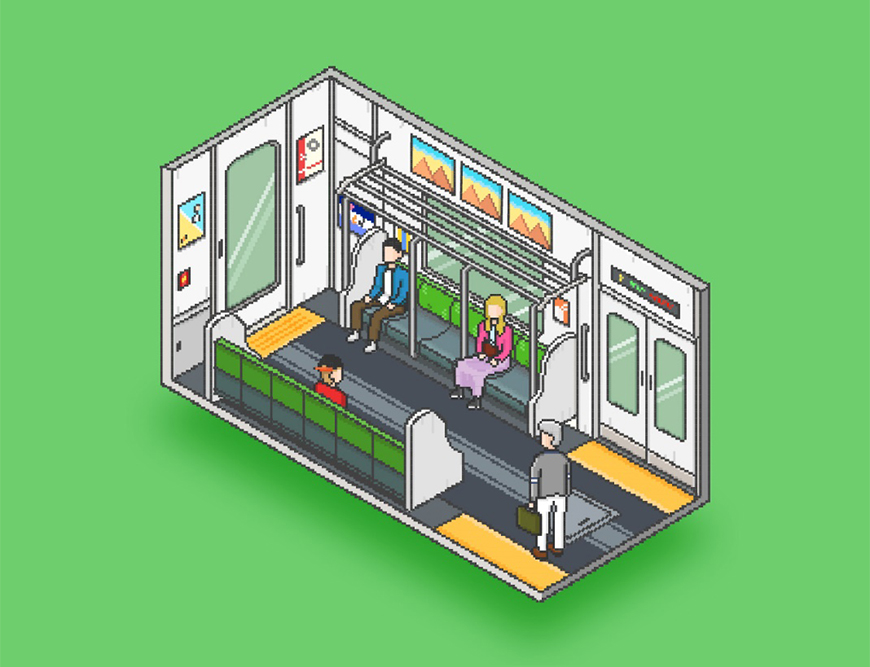
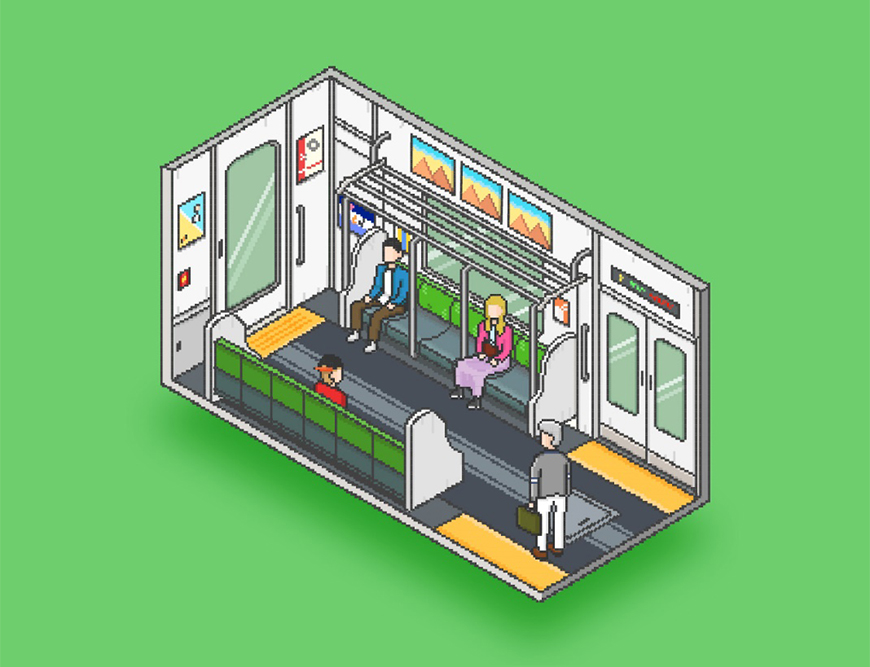
今天的教程教你绘制温馨的电车像素画,感兴趣的话就赶紧练起来吧~
你也想做出这么漂亮的插画吗?让如如老师手把手教你→点我学习制作AI插画

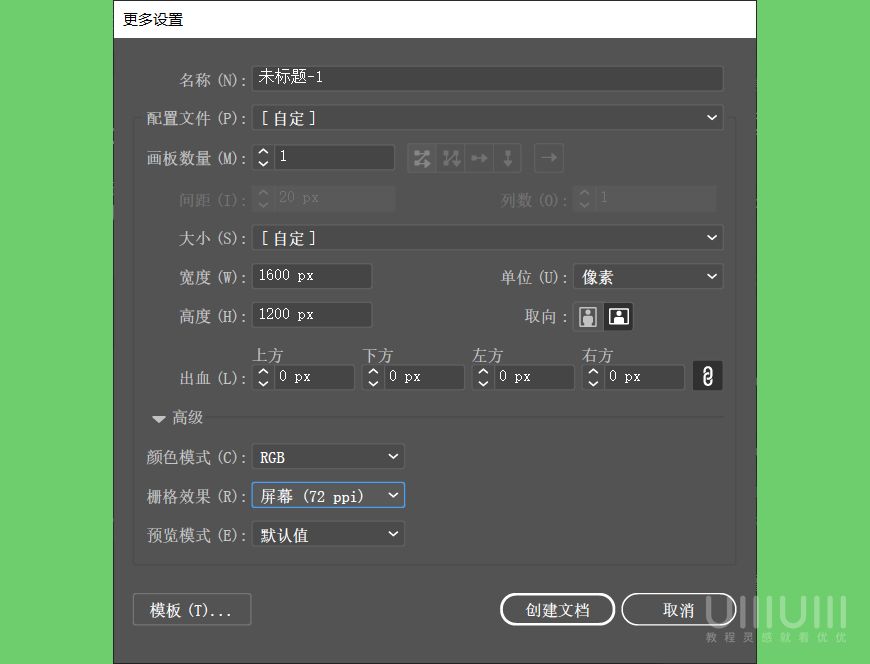
1-1 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

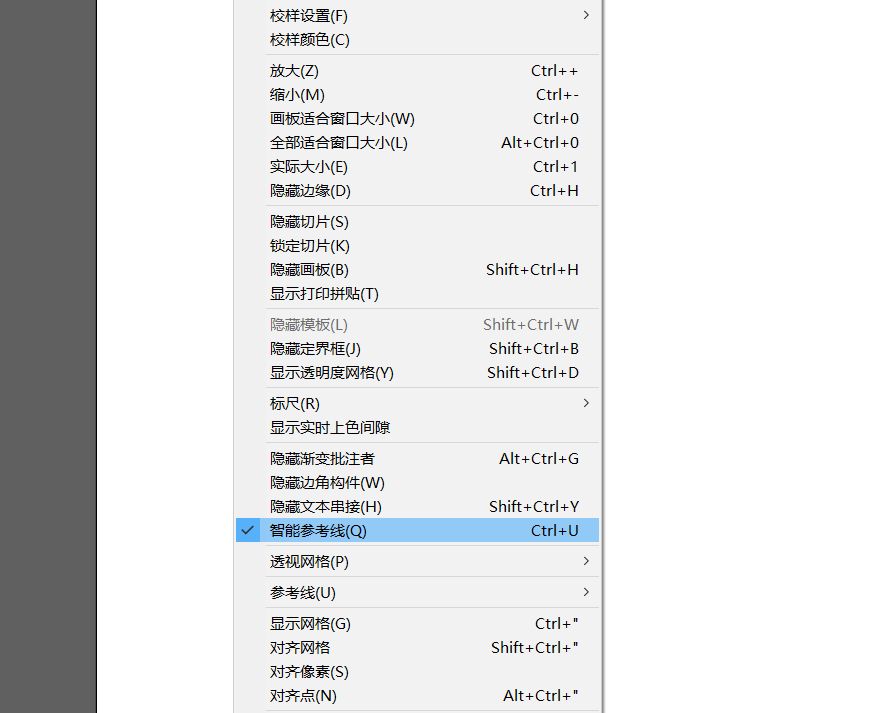
1-2 在菜单栏中选择视图,关闭三个对其效果并打开智能参考线。

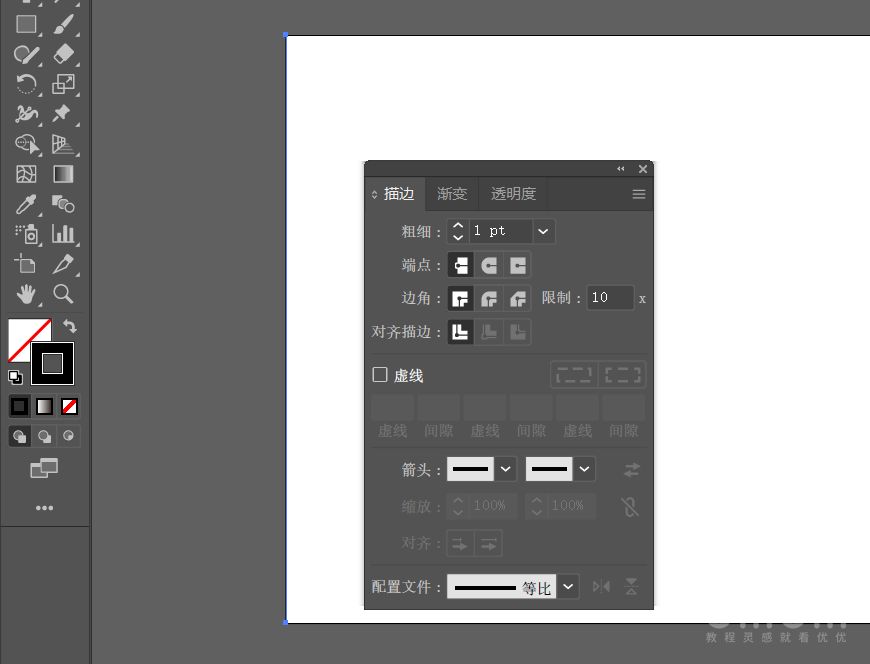
2-1 用钢笔工具沿着画板边缘,绘制一条垂直的直线。去除线条的填充,设置黑色描边。

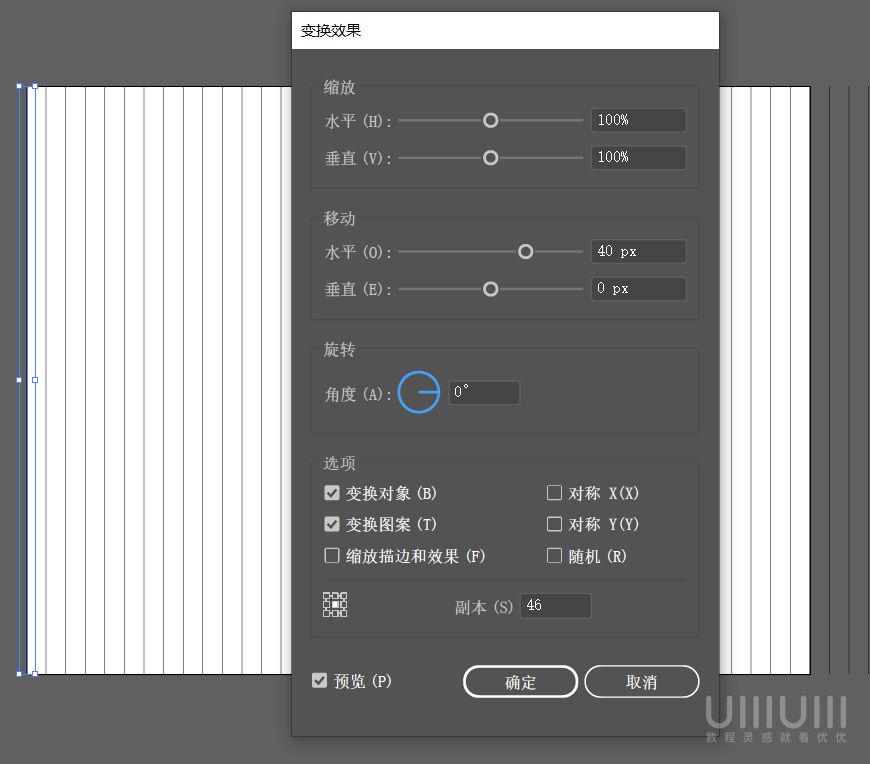
2-2 选中该线条,然后选择菜单中的 效果 -> 扭曲和变换 -> 变换,参数设置如下,然后点击 确定。(此处的副本数必须为偶数。)

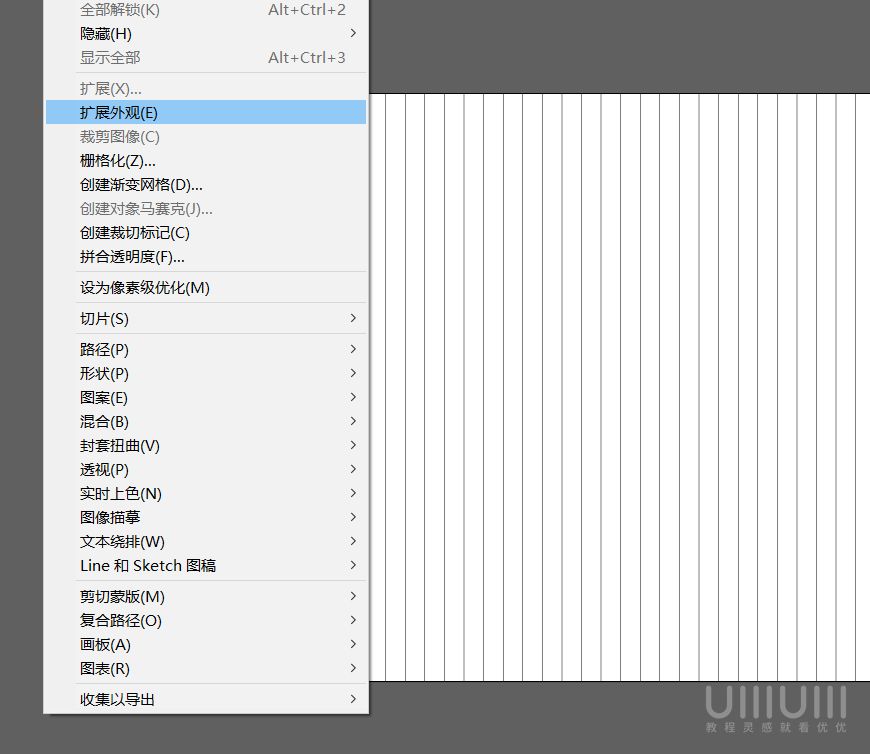
2-3 选中全部线条,选择菜单中的 对象 -> 扩展外观 。

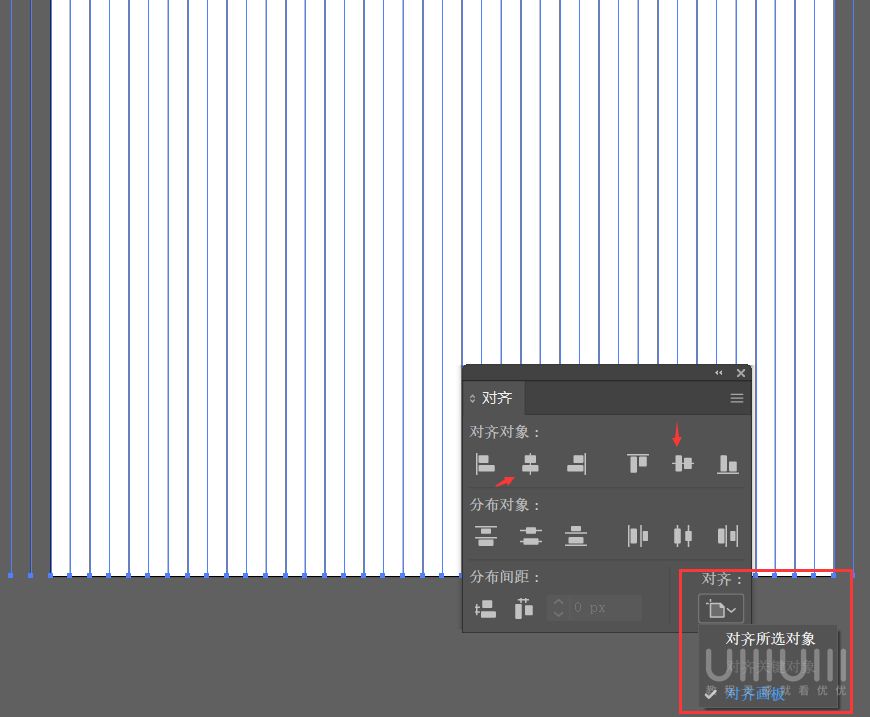
2-4 选中所有线条,打开对齐面板并点击水平居中对齐 和 垂直居中对齐将线条居中对齐到画布。

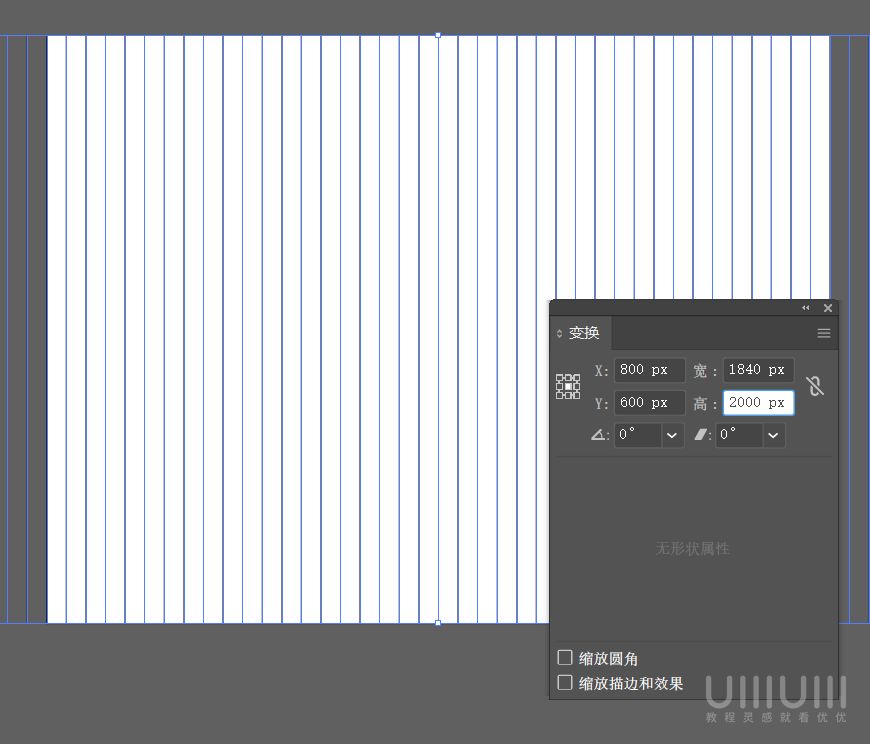
2-5 将全部线条的高度改为 2000px。

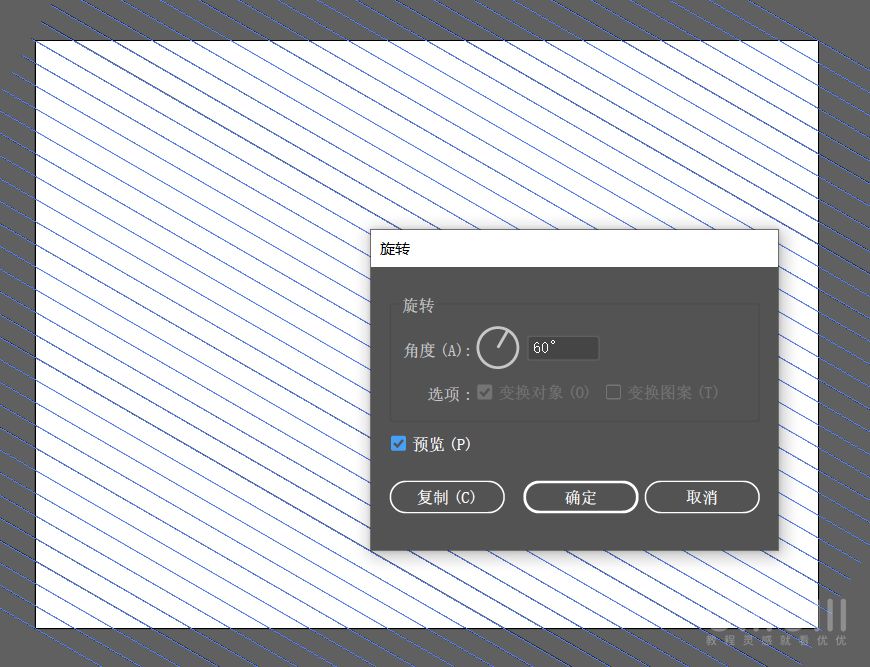
2-6 选择线条组,点击右键,选择 变换 -> 旋转,角度设置 60° ,并复制。

2-7 按Ctrl+D 再次变换。

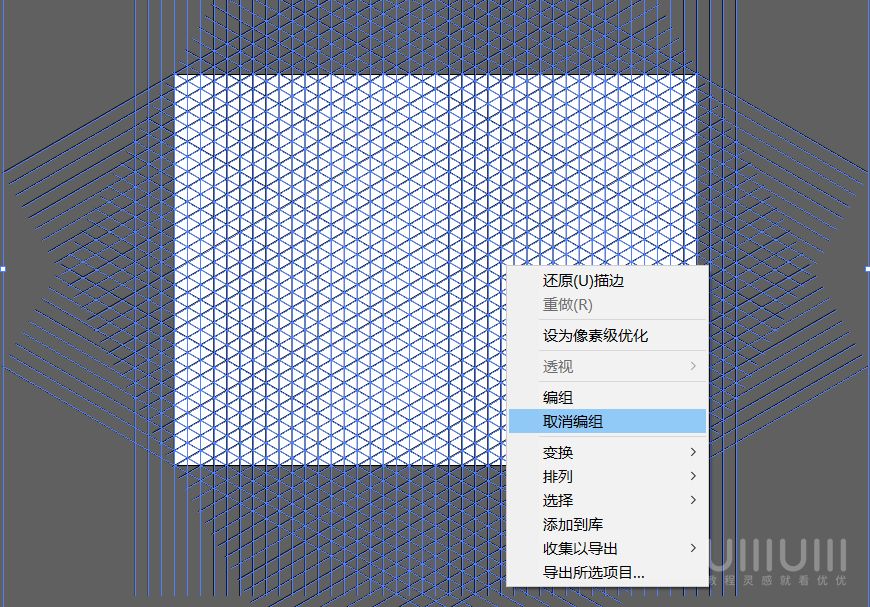
2-8 Ctrl+A选中所有线条,右键菜单点击 取消编组。操作2次,直至没有取消编组选项出现。

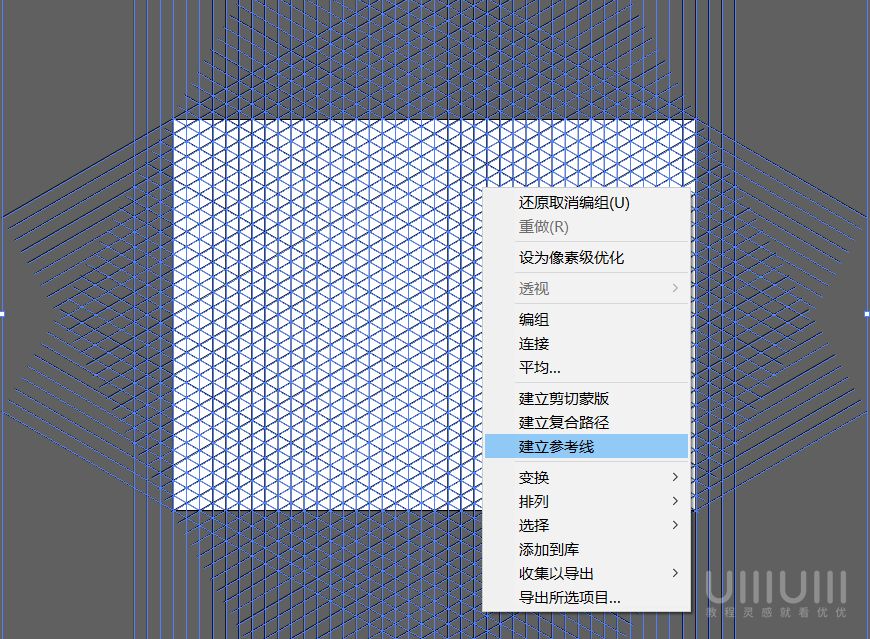
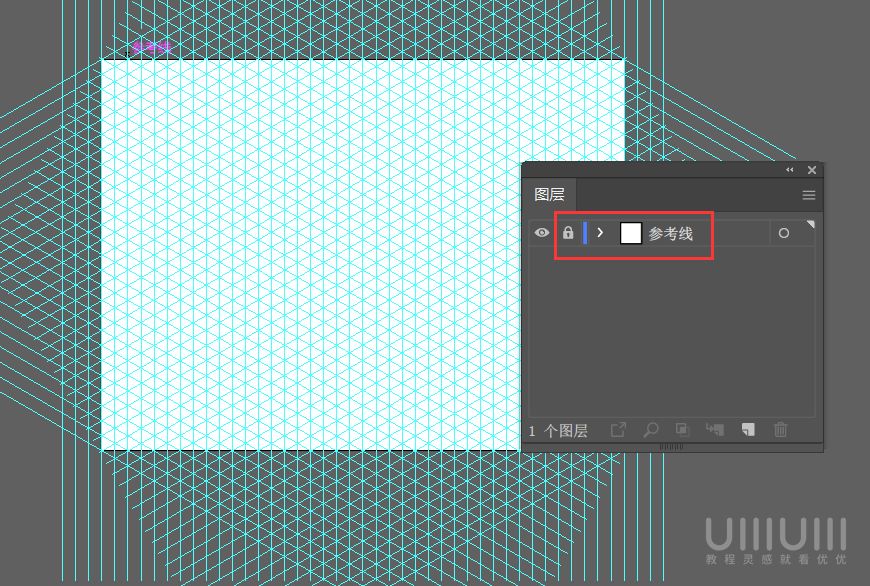
2-9 右键点击的 建立参考线。此时所画线条会变成参考线。

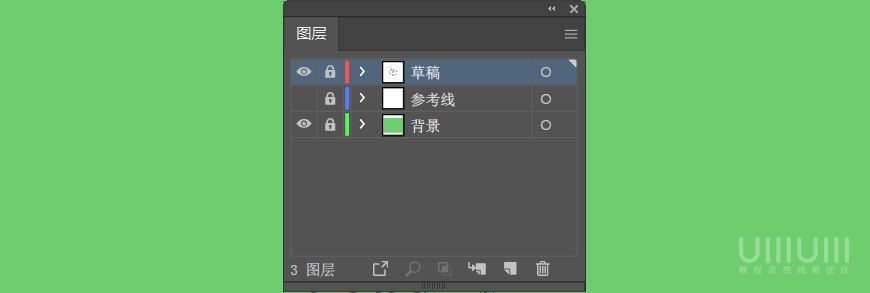
2-10 将图层命名为参考线,并锁住图层。

3-1 新建一个图层命名为 背景,画一个和画板相同大小的矩形填充颜色#6ECE6E,并锁住图层。

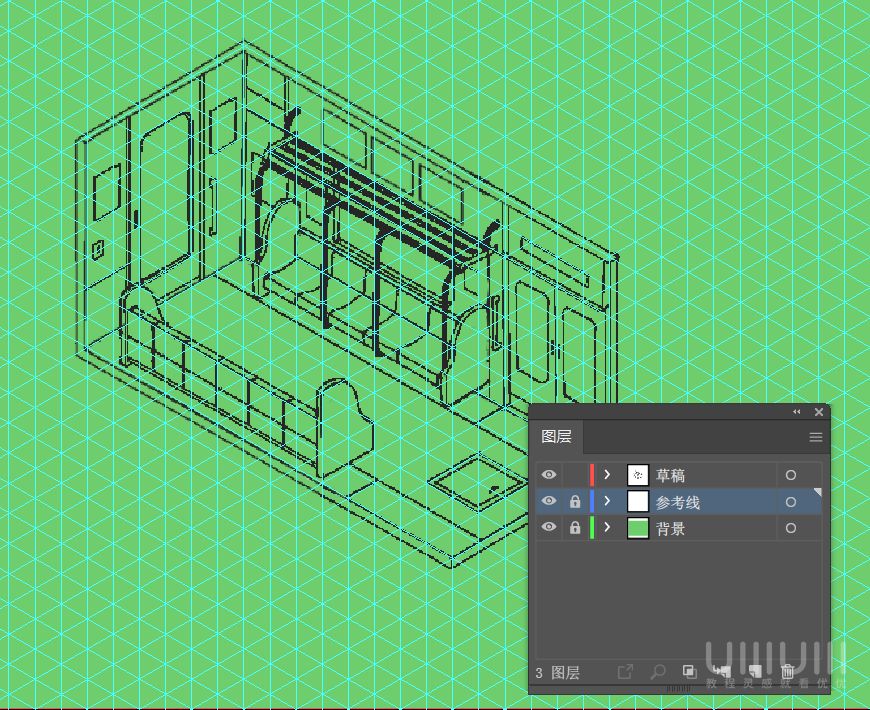
3-2 新建一个图层命名为 草稿。在参考线的辅助下绘画草稿。草稿效果如下。

3-3 草稿绘制完毕后,隐藏参考线图层。

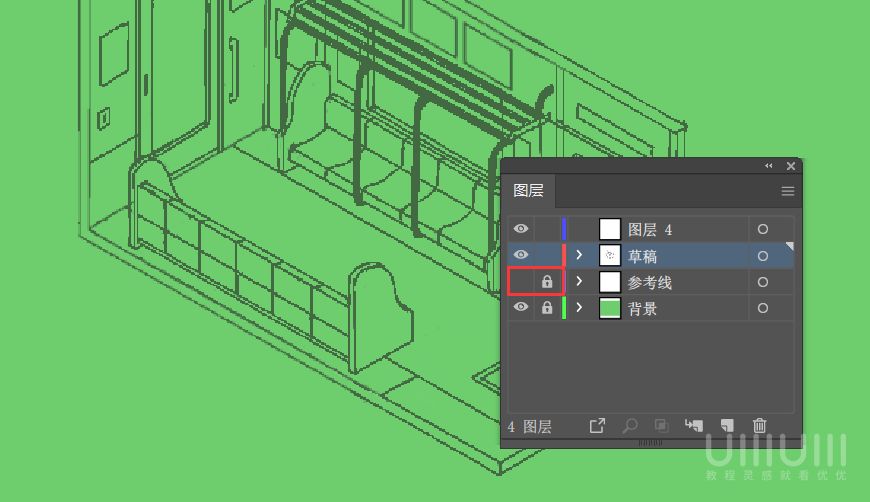
3-4 选中草稿,将透明度改为60%。然后锁住图层。


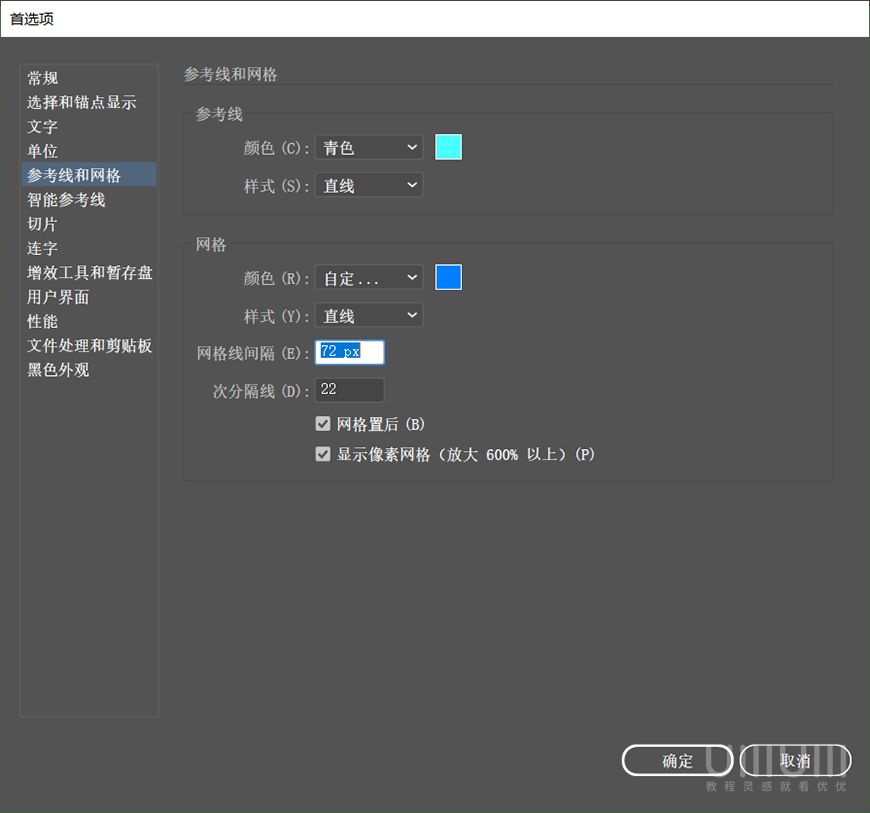
4-1 点击菜单栏的 编辑->首选项 ,点击参考线和网格。(设置参数如下)

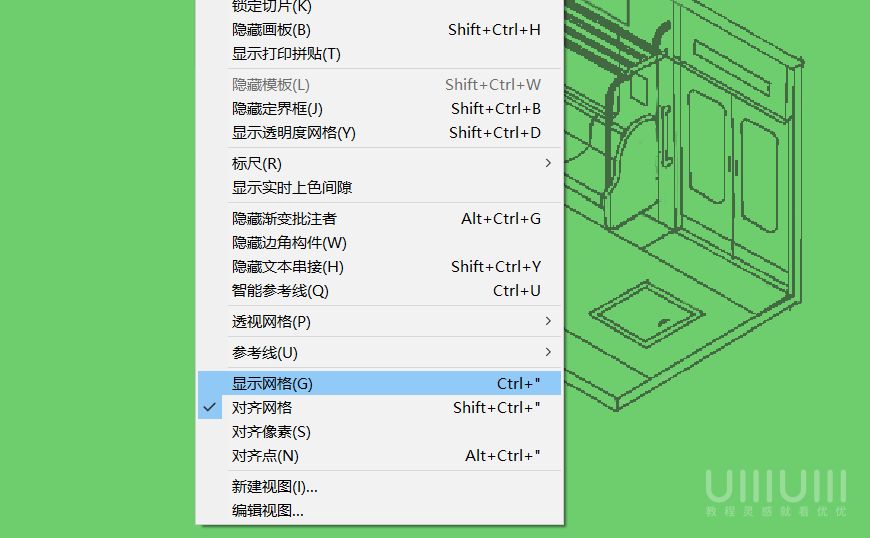
4-2 接着在菜单栏的视图里点击 显示网格和对齐网格。

4-3 在开始绘画像素格之前把背景图层隐藏。(方便观察)

5-1 在草稿的基础上开始绘制像素图。让我们新建一个图层命名为线稿。

5-2 将图放大到合适大小,使用矩形工具画一个小方块。(对齐网格工具会让你的矩形贴合网格)

5-3 像下图一样复制小矩形排列成一条斜线。(相同角度的线可复制使用

5-4 将草稿全部勾勒出来,全选线稿填充颜色改为#424242。草稿图层可以隐藏也可删除。(如下图

如果你还不是很了解像素画的话,可以看看这些技巧~
6-1 先上大色块,打开菜单栏->视图 点击隐藏网格和对齐网格。新建一个电车底色图层,放到线稿图层下方并把线稿图层锁住。
6-2 选中电车底色图层开始上色,用钢笔工具沿着线稿勾出形状。电车墙壁颜色
#F7F7F7 #F2F2F2 #CECDCC

6-3 上完电车底色,颜色为 地板#494F59 左侧边#DDAD7 右侧大边#8E8E8E 小边#C6C2BE

6-4 新建图层 电车颜色。并且画上剩余细节,图上一处没箭头的色值是 #E2E2E2(颜色比较多需要细致的输入


现阶段效果图如下

6-5 新建一个图层 座椅。并上色色值如下。


6-6 创建新图层 命名为 栏杆。并运用图上三种颜色为栏杆上色。注意栏杆两端连接处的斜线处要用矩形工具一格一格上色。灰色为#C6C6C6亮色部分是#FFFFFF。


6-7 创建新图层 命名为 车窗。

如图将车窗底色用钢笔工具画上。色值为#B6DBB7。

选中车窗Ctrl+C复制,Ctrl+F粘贴到上层。并改变填充颜色色值为#C2CECC。
窗口->外观,在外观面板中点击不透明度更改混合模式为正片叠底,不透明度为50%。

最大的窗户颜色和小窗户一致。上层的灰色车窗的不透明度改为70%其他不变。

6-8 接下来画车窗上的反光,和画线稿时一样在视图里显示网格 打开对齐网格。用矩形工具画出斜线(画完记得Ctrl+G编组),色值为#C9D6D3。混合模式为滤色,不透明度90%。

选中之前做的反光Ctrl+C复制,Ctrl+F粘贴到上层,调整位置。颜色改为#B4C1BF,混合模式不变,不透明度为50%。

把两条反光Ctrl+G编组,按住Alt拖动到另一扇窗户上调整到合适位置。

电车尾部的窗户制作方式和小窗相同,亮的反光色值为#C9D6D3。混合模式滤色。不透明度75%。暗的反光色值为#B4C1BF ,混合模式滤色。不透明度100%。


大车窗的反光制作方式也相同。亮的反光色值为#C9D6D3,暗的反光色值为#B4C1BF。混合模式都为滤色。不透明度依次为80%,50%,55%,100%。

当前步骤完成后的效果图如下。

6-9 创建新图层命名为地板线条。在地板的中间位置用钢笔工具画出大致形状。色值为#808C93。斜线部分与画线稿时一样在视图里显示网格 打开对齐网格。用矩形工具画出斜线(画完记得Ctrl+G编组)。


Ctrl+C复制上图画的斜线部分,Ctrl+F粘贴到上层。颜色改为#494F59。

6-10 创建新图层命名为电子屏幕。按照图下先画出黄色色块色值为#FFEB8A。再画出蓝色斜线色值为#9FE4FF。


如下图再蓝色线条下层用钢笔工具勾出色值为#46DEF7的色块。


依旧是和线稿同样的方式画出金字塔斜线部分。色值为#CE7A5D和#A86C54。
再用钢笔工具勾出斜线内部色块。填充相同色值并注意前后关系。(为两个金字塔单独Ctrl+G编组)

Ctrl+C复制前方的金字塔Ctrl+F粘贴到上方。修改颜色色值为#FFAC73。并对其进行适当变形。后方金字塔用相同方式进行变形色值为#ED9366。

把整个金字塔风景图Ctrl+G编组。按住Alt拖动复制出剩下两个电子屏。

接下来是电车门上的小电子屏,用画线稿的方式画出不规则形状,色值为#FFF383,#8DFF8D,#FF4122。混合模式为强光,不透明度为70%。


在每个图案上再随机添加几个小矩形。色值为#FFEA52,#64FF64 ,# FF1800。

6-11 创建新图层命名为广告。


先画出黄蓝两大色块,在画出斜线部分注意调整位置,再加上人物和点缀用的小色块。色值如图,紧急按钮先画出底部红色色块,再加上两条生红色矩形,最后加上黄色按钮。(按钮部分和斜线部分绘制方法和线稿相同。)

如图将每一个部分画出,然后进行组合。(无标识颜色和同色系颜色色值相同)

制作海报时注意前后关系,图中白色部分均为#FFFFFF。
目前效果图如下

6-12 新建图层 阴影+细节。

在图上标注的地方添加阴影。所有阴影画法都和线稿时相同:在视图里显示网格 打开对齐网格。用矩形工具画出斜线(画完记得Ctrl+G编组)。


再补上两扇门的小把手。

6-13 新建图层细节-2。(注意图层要在座椅图层上方)

使用图上的三种颜色#FFFFFF,#D6D6D6,#C6C2BE。给电车添加细节(不用完全和图上相同)

接下来制作座椅的细节。(椅背的花纹排列可以自行决定)

加上细节之后电车部分就完成了。

7-1 新建图层命名为人物。(注意把人物图层放到最上方)

7-2 按照座椅的大小来画人物的形态。如图用画法都和线稿时相同:在视图里显示网格 打开对齐网格。用矩形工具画出斜线(画完记得Ctrl+G编组)。头发的颜色在线稿部分就定下来并进行上色。

7-3 接下来把人物上色。用矩形工具分色块上色。

7-4 T恤部分

7-5 外套部分

7-6 裤子部分

7-7 鞋子部分

这样人物就画好了。

7-8 剩下的三个人物画法和第一个人类似。黑色线条色值均为#353535。



8-1 新建一个图层 命名为投影。

8-2 先Ctrl+C复制电车底色图层里面的地板部分。

8-3 选中投影图层,Ctrl+V粘贴。移动到合适位置,把填充改为#63C963。

8-4 选中形状后效果->模糊->高斯模糊。数值为 30。


8-5 然后外观->混合模式->正片叠底。不透明度100%。调整一下位置就完成了。


来源:https://uiiiuiii.com/illustrator/1212262226.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园