原图作者:Brad Cuzen
教程作者:软件基础训练营47期-A51-金闪闪
教程指导:如如酱w
交作业:#优设每日作业#
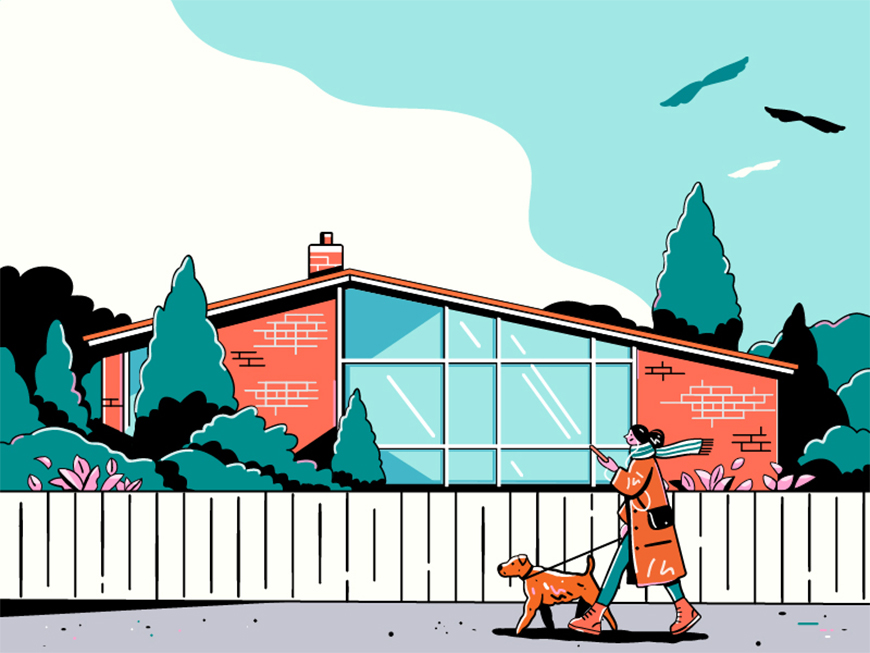
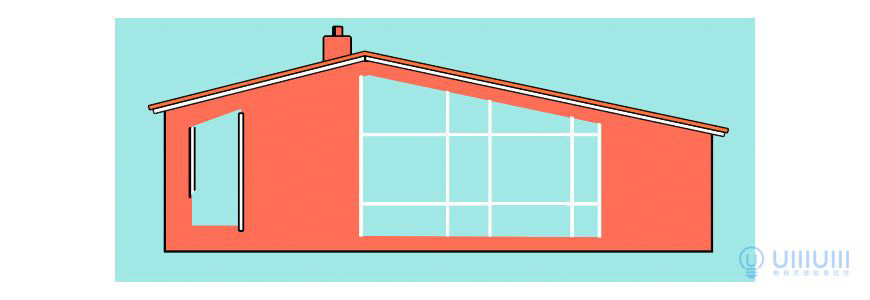
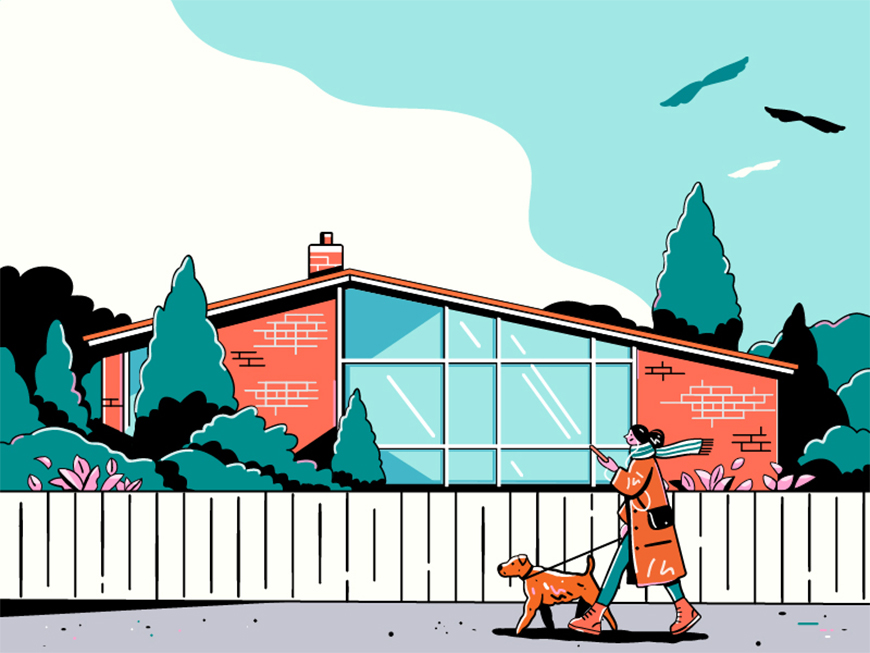
首先我们来分析这张人物风景插画,插画的主体是红色房子,房子前面一个人物和一只狗子以及房子后面的飞鸟、云朵和树丛等装饰物,所以绘制时,我们将按照5个步骤来进行,分别是:
1.新建文档->2.创建背景->3.绘制房屋->4.添加背景装饰物->5.绘制人物和动物->6调整和导出,现在来一步步详细说明。
你也想做出这么漂亮的插画吗?戳链接让如如老师手把手教你→点我学习制作AI插画

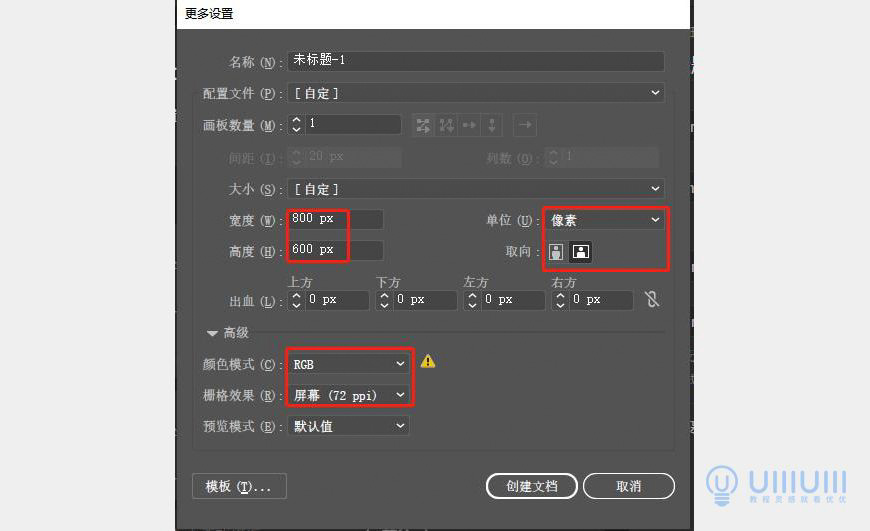
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

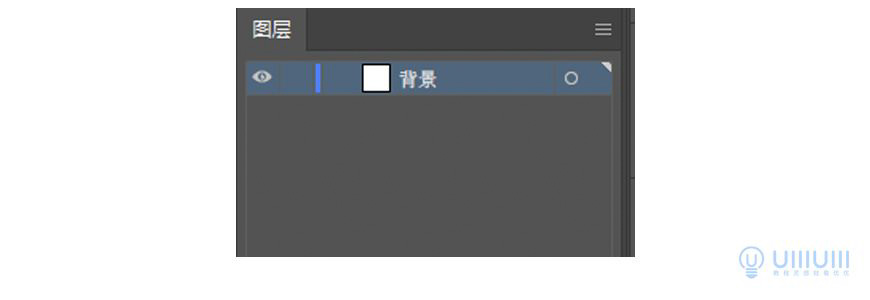
2.1 在绘制前,首先确定已在菜单栏->视图中开启了“对齐网格”功能。找到AI的图层面板,双击图层名称处,将名称修改为“背景”:

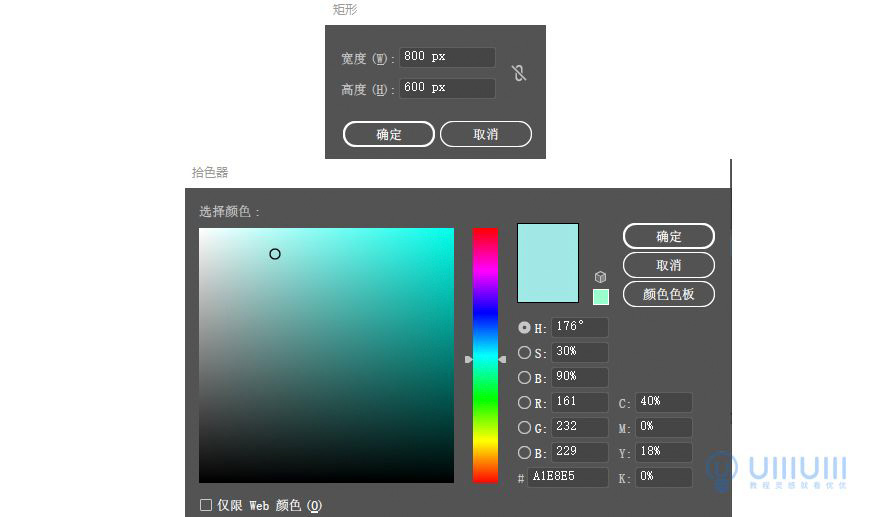
2.2 选中“背景”图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#A1E8E5

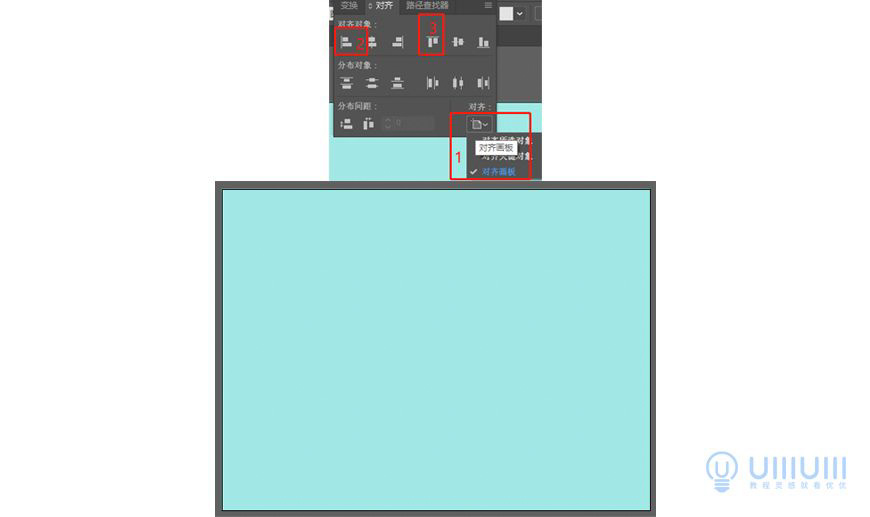
2.3 找到“对齐”面板,将对齐方式设置为“对齐画板”,然后选中刚才绘制的矩形,分别点击“水平左对齐”和“垂直丁对齐”,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

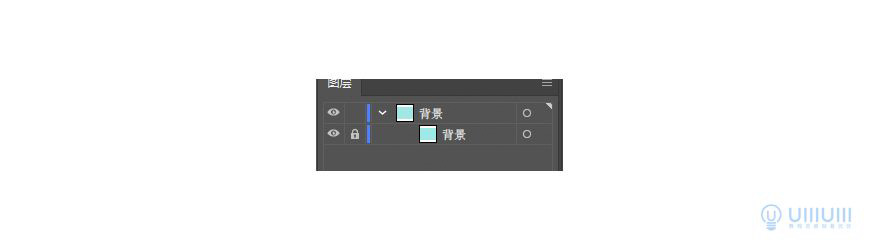
2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在“背景”图层里找到矩形,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

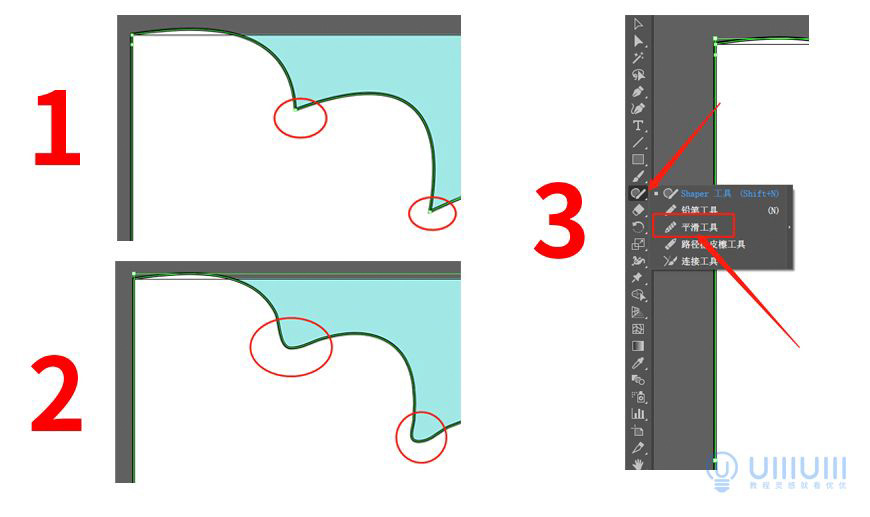
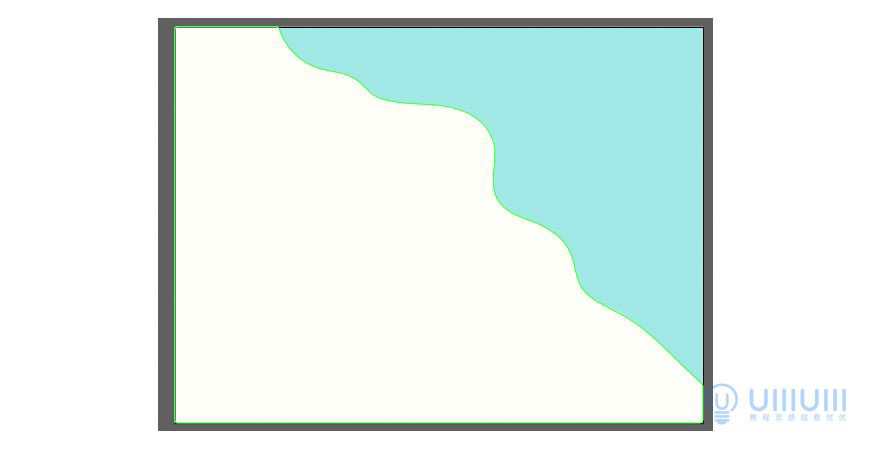
2.5绘制云层。新建图层,图层命名为云层,并将该图层放在“背景”图层上面这样接下来绘制出来的形状,将全部在背景层的上方。点击“云层”图层,再点击钢笔工具(快捷键P)如图添加锚点,填充颜色为#FFFFFF,在使用钢笔工具的状态下,按住alt,拉动线段,使它变成弧形,完成之后,弧形与弧形的连接点是尖角的,很不自然。这时候使用平滑工具(左侧工具栏可以找到),使用平滑工具在锚点处涂抹,完成之后,锚点就会变的自然很多了,之后再调整弧度大小,云层就制作完成了,完成图如下:



因为现在要绘制主题,我们先点击图层前面的小眼睛,把图层隐藏。
3.1 首先绘制房子主要墙体。新建图层,将图层命名为“建筑物”。

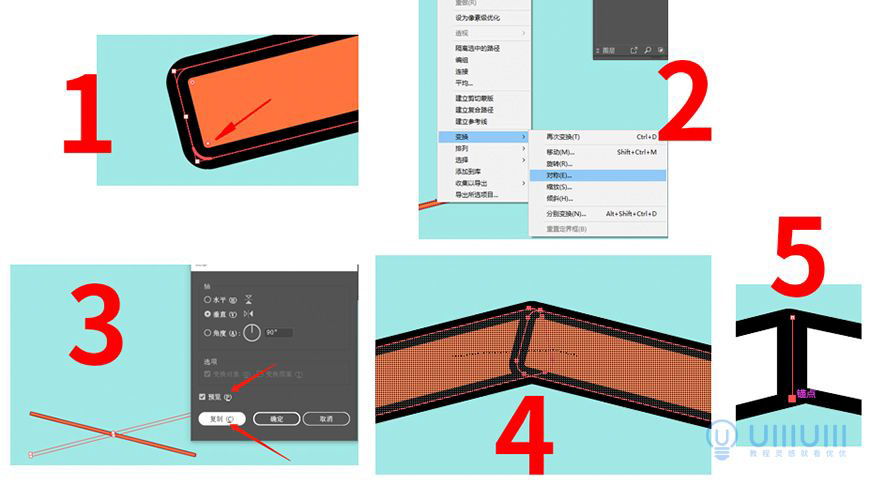
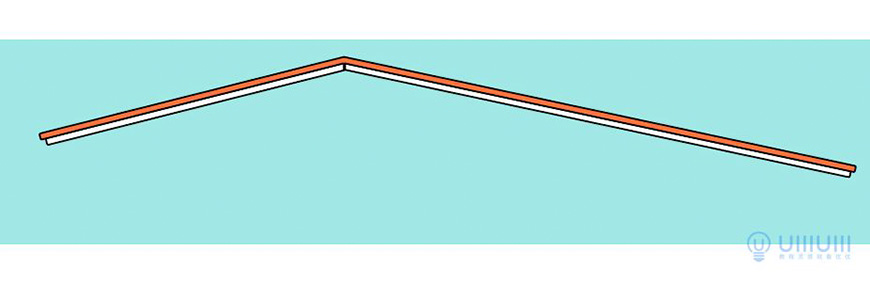
3.2 选中“建筑物”图层,首先绘制建房子的屋檐。使用矩形工具(快捷键M),绘制第一个矩形,宽度为246px,高度为6px,绘制完成后选中矩形,拖动矩形里面的点,让他的四角边的圆润一点,填充颜色为#FF743E,描边是1 pt。选中矩形右键>变换>对称,点开预览,确定是镜像的之后点击复制,把这个矩形稍微拉长一点,之后移动矩形,使他们的顶点重合。选中这两个矩形,使用形状生成工具(shift+M),把这两个矩形连结,这样第一个屋顶就完成了,下面白色屋顶和一个制作方法一样,白色屋顶中间的分界只需要使用钢笔工具拉一个线段即可,线段描边为2 pt,完成后如下图:


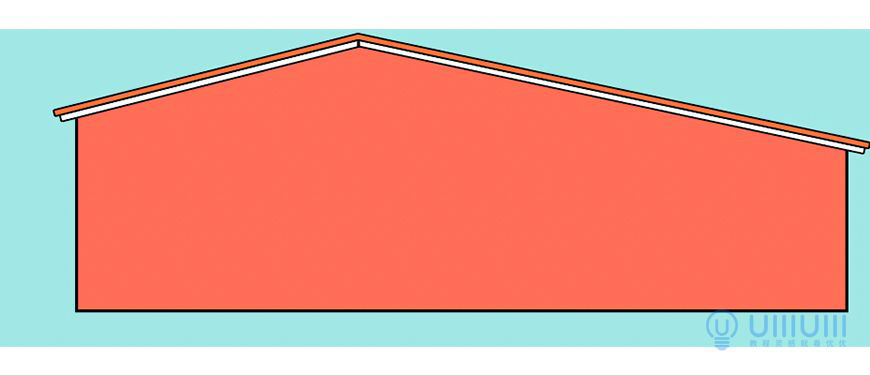
3.3 绘制房子主体墙壁,绘制一个矩形,宽622px,高217px,填充颜色为#FF743E,描边2 pt,调整位置。选中两个房顶和矩形,使用形状生成器(shift+M),按住alt,再点击鼠标左键,减掉不要的形状。完成之后,选中两个屋顶,把他们置于顶层(快捷键shift+Ctrl+]),完成图如下:

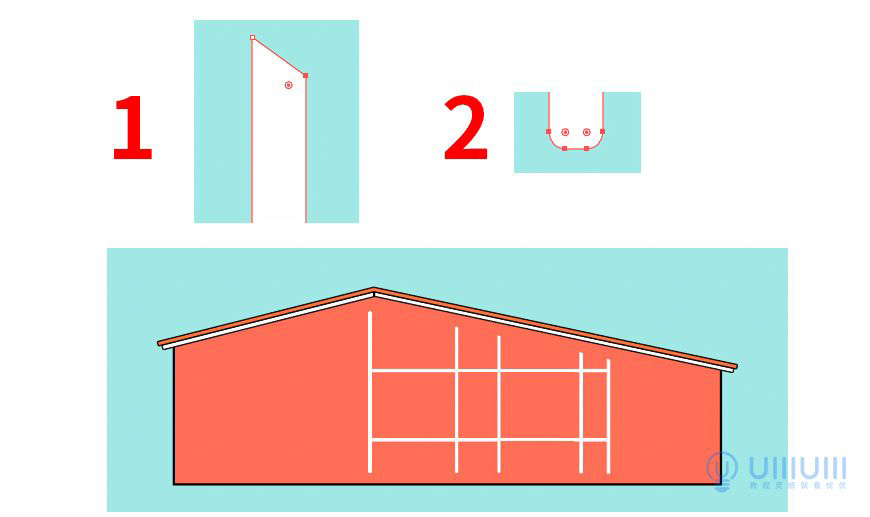
3.4 接下来就是绘制窗户,先绘制窗架。创建一个矩形,宽3.4px,高183px,填充颜色为#FFFFFF,再复制一个一样的矩形,使用直接选择工具(快捷键A),选中上方右边的锚点,往下拖动,使它变成不规则形状,拖动矩形里面的点,让它的四个角的圆润一点。再复制三个一样的矩形,调整长度,位置。接下来绘制横的窗架,创建一个矩形,高3.4px,宽234 px,填充颜色为#FFFFFF,再复制一个一样的矩形,调整位置。这样,一个窗架就做好了,完成图如下:

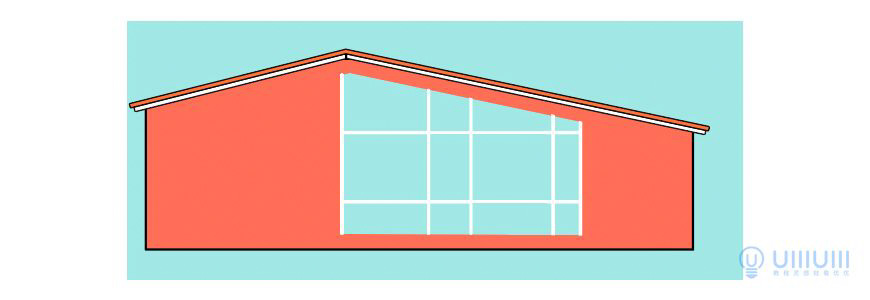
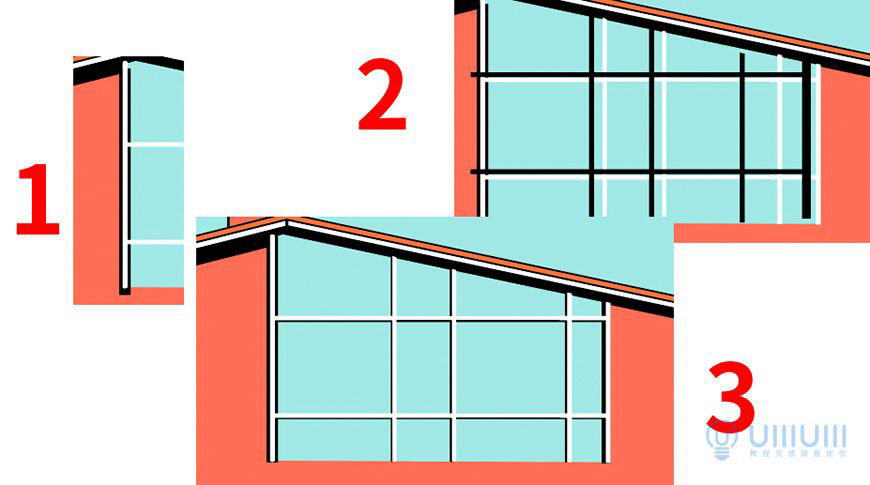
3.5绘制窗户。创建一个矩形,宽271px,高183px,填充颜色为#A1E8E5,如图,在矩形上边靠左用钢笔工具(快捷键P)添加一个锚点,然后使用直接选择工具(快捷键A)拖动锚点,使它变成五边形,窗户就做好了,再选择窗架,把它置于顶层(快捷键shift+Ctrl+]),窗户就做好了,完成图如下:

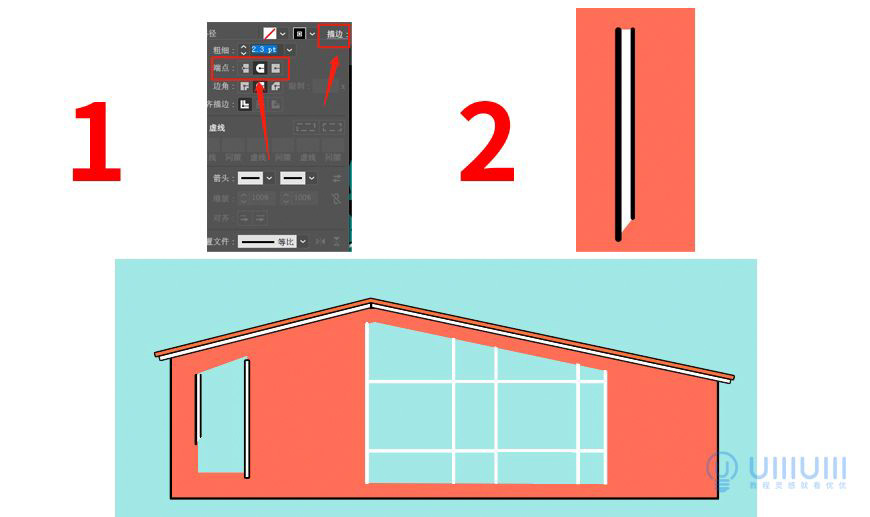
3.6 绘制左边的小窗户。用钢笔工具(快捷键P)画一条高78 px,描边2.3pt的线段,在上边描边选项里端点改成圆头。 再用钢笔工具画一条高70px,描边1.5 pt的线段,两条线段距离约为4.5px。之后绘制一个矩形,宽为4.7px,高为77px,填充颜色为#FFFFFF的矩形,用直接选择工具(快捷键A)拖动右下方的锚点,使其变为不规则图形。选中三个图形编组(快捷键Ctrl+G)。再绘制一个宽5 px,高133px,填充颜色为#FFFFFF,描边为1.5pt的矩形。把它移动到刚才制作好的图形的右边,距离约为55px。绘制第三个矩形,宽为55px,高为132px,填充颜色为#A1E8E5,使用直接选择工具(快捷键A)拖动左上锚点,使其变成不规则图形,之后把这个矩形后移一层(快捷键Ctrl+[),再把这三个编组(Ctrl+G),这样,小窗就制作好了,完成图如下:

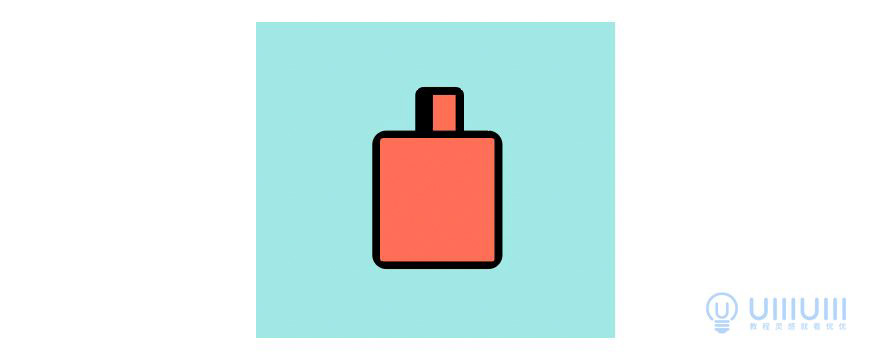
3.7绘制烟囱。首先先绘制第一个矩形,宽31px,高33px,填充颜色为#000000,使用直接选择工具(快捷键A)拖动矩形里面的点,让它的四个角的圆润一点。再绘制第二个矩形宽11px,高12px,填充颜色为#000000,同理,让它的四个角的圆润一点。接下来绘制第三个矩形,宽28px,高31px,填充颜色为#FF6E56,之后让它的四个角的圆润一点,把它放到第一个矩形上。然后会在第四个矩形,宽5px,高9px,填充颜色为#FF6E56,把它放到第二个矩形上,之后把四个矩形编个组(Ctrl+G),把它们置于底层(shift+Ctrl+[),完成图如下:

这样,房屋的大致样子就做完了,现在给它添加反光和阴影

3.8 先绘制屋檐的阴影。创建一个矩形,宽68 px,高235px,填充颜色为#000000,调整一下角度。再创建一个矩形,宽为402px,高为90px,填充颜色为#000000,调整一下角度。选中两个矩形,使用形状生成工具(shift+M),置于大窗户的下层,小窗户的上层,完成图如下:

3.9 绘制窗户的阴影。先绘制最左边窗架的阴影。创建一个宽8px,高182px,填充颜色为#000000的矩形,置于窗架下层,窗户上层。再复制一层剩余窗架(按住alt拖动出来),填充色改为#000000。置于白色窗架的下层,调整位置。完成图如下:

3.91 完成剩下的窗户阴影与反光。绘制底部阴影,创建一个宽277px,高9px,填充色改为#000000的矩形,置于白色窗架下层,放在底部。复制一层白色窗架,填充色改为#43B7C8,作为窗户的反光,调整位置,置于黑色阴影下层。再复制一层白色窗架,填充色改为#FFFFFF,不透明度改为33%,作为窗架的反光。

接着制作窗户面的反光。按照左上的窗面绘制一个五边形,填充颜色为#43B7C8。再绘制一个三角形,点击左边工具栏的多边形工具,选完之后双击,变数设置为3,设置宽为64px,高为44px,移动锚点,使其变成直角三角形,选中两个图形,使用形状生成工具减去三角,上面的窗户面阴影就完成了。

绘制下面的窗户面阴影。创建一个宽80px,长30px,填充颜色为#43B7C8的矩形。使用直接选择工具(快捷键A)拖动右上角的锚点使之变成梯形,放在右下的的窗户上。接着绘制左边小窗户的阴影,创建一个宽54px,高60px的矩形,使用直接选择工具(快捷键A)拖动锚点,使之变成四边形,置于小窗户面的上层,窗架的下层。这样,窗户的阴影就制作好了,完成图如下:

绘制窗户上反光。绘制一个宽45px,高57px,填充颜色为#FFFFFF的圆角矩形。改变角度,按住alt多复制几个,调整位置,反光就做好了,完成图如下:

3.92 绘制烟囱阴影高光和房屋花纹和阴影。先创建一个宽31px,高14px,填充颜色为#FFFFFF的矩形,使用直线度工具(快捷键\\)斜切在矩形上,使用形状生成工具(快捷键shift+W)减去上面的部分,放置烟囱上层。再创建两个矩形,一个宽28px,高5px,另一个宽5px,高2px,填充颜色都为#FFFFFF,放置在烟囱上层,这样,烟囱的高光和阴影就做好了,完成图如下:

绘制花纹。创建一个矩形,宽19px,高7.2px,填充颜色为#000000,去掉填充颜色,描边1.5px,颜色为#FFFFFF,复制多层,使用直接选择工具(快捷键A)去掉锚点,调整位置。再复制一层,填充颜色改为#e5e5e5,使用直接选择工具(快捷键A)去掉锚点,调整位置。花纹就制作完成了,再绘制两个三角形,放置于房屋上层,房子就做好了,完成图如下:

4.1 先绘制护栏。创建一个宽810px,高103px,描边2px,填充颜色为#FFFFFF的矩形,置于顶层(快捷键Ctrl+shift+])。然后使用钢笔工具(快捷键P)画出上面的条纹。完成图如下:

绘制树丛。使用钢笔工具(快捷键P)如图添加锚点,填充颜色为#008e8c,描边为1.5px,在使用钢笔工具的状态下,按住alt,拉动线段,使它变成弧形,完成之后,弧形与弧形的连接点是尖角的,很不自然。这时候使用平滑工具(左侧工具栏可以找到),使用平滑工具在锚点处涂抹,完成之后,锚点就会变的自然很多了,之后再调整弧度大小,一个树丛就绘制完成了,其他树丛和树丛阴影绘制方法同上。完成图如下:

使用画笔(快捷键B)或钢笔工具(快捷键P),给树丛打上高光,填充颜色为#FFFFFF和#ffa2d0,树丛就制作完成了,完成图如下:

4.2 绘制花朵。
使用钢笔工具(快捷键P)勾出花朵形状,描边为1px,填充颜色为#ffa2d0,花蕊使用钢笔工具画出线段,再使用宽度工具(shift+W)适当调整粗细,再使用钢笔工具(快捷键P)画出高光,关闭描边,填充颜色为#FFFFFF,透明度为70%。有的花瓣有阴影,也可使用宽度工具(shift+W)增粗表现出有阴影,花瓣就制作完了,完成图如下:

4.3 绘制地面。创建一个宽800px,高75px,填充颜色为#c4c5d0的矩形,置于底层(Ctrl+shift+[)。再使用圆形工具和圆角矩形工具画出装饰,用到的颜色有#000000、#008e8c、#ffa2d0、#FFFFFF。完成图如下:

4.4绘制飞鸟。使用钢笔工具(快捷键P)勾出形状,调整锚点,填充颜色为#00888f。之后选中图形,右键->变换->对称->复制,改变填充颜色为#000000,整体缩小。再复制一层,改变填充颜色为#FFFFFF,整体缩小。整个背景就绘制完成了,完成图如下:

5.1绘制人物。先画头,使用圆形工具,按住ALT画一个正圆,描边为1px,填充颜色为#ffabd5,使用钢笔工具(快捷键P)在圆形的左下角添加一个锚点,再使用直接选择工具(快捷键A)拉出一个三角,头部就做好了。之后用钢笔工具(快捷键P)勾出围巾、腿部,手部和鞋子,描边为2px,使用宽度工具(shift+W)调整一下粗细和阴影。之后用画笔工具(快捷键B)或钢笔工具(快捷键P)给人物整体增加高光阴影和细节,这样,人物就做好了,完成图如下:

5.2绘制狗狗。使用钢笔工具(快捷键P)勾出狗狗的形状,描边为2px,填充颜色为#f46923,用宽度工具(shift+w)调整一下描边粗细。狗狗后面两条腿的填充颜色为#000000。再使用钢笔工具(快捷键P)和画笔工具(快捷键B)画出狗狗身上的高光和细节,这样,狗狗就制作完成了,最后用钢笔工具画条线段作为狗绳,完成图如下:

最后再绘制人物和狗狗下面的阴影。创建一个椭圆,填充颜色为#000000。使用钢笔工具(快捷键P)在椭圆上添加锚点,在使用钢笔工具的状态下,按住alt,拉动线段,使它变成弧形,完成之后,弧形与弧形的连接点是尖角的,很不自然。这时候使用平滑工具(左侧工具栏可以找到),使用平滑工具在锚点处涂抹,完成之后,锚点就会变的自然很多了,之后再调整弧度大小,阴影就做完了,完成图如下:

6.1做完之后,我们可以看到还是有部分图形在画布之外,这个时候我们可以使用剪切蒙版。使用矩形工具(快捷键M)双击创建一个宽800px,高600px的矩形,对齐画布,之后全选画布,右键建立剪切蒙版,就把画布的所有图层放在这个矩形里了,完成图如下:

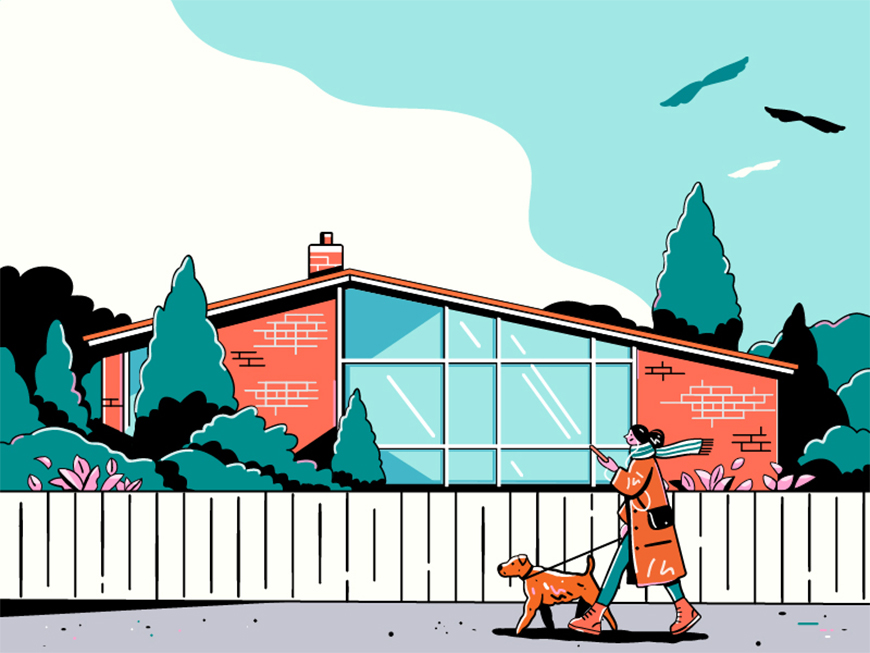
现在我们的人物风景小插画就完成啦!最终完成效果如下图:

6.2 最后,我们来导出图片。在菜单栏->文件->导出中选择“导出为”,将图片导出成jpeg格式。

本期教程到这里就全部结束了,希望大家在练习过程中多思考、理解制作的思路和操作方法,活学活用。

来源:https://uiiiuiii.com/illustrator/1212259201.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园