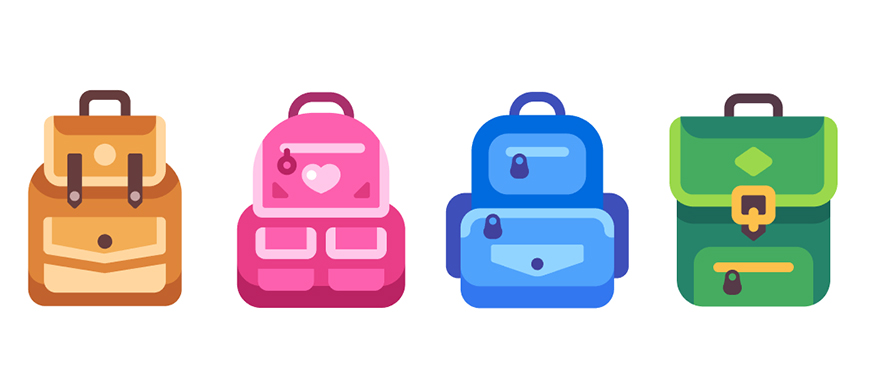
原图作者:Ivan Dubovik
教程作者:软件基础营47期-B36-鱼是乎
教程指导:包大有趣
交作业:#优设每日作业#
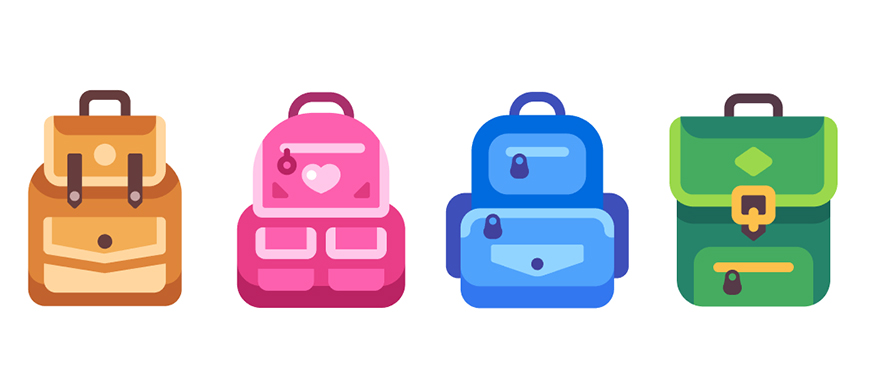
本次教程,教大家临摹一组以书包为主题的扁平风图标,简单易上手,适合新手练习。
当然,我们在临摹的时候,不要无脑的跟着画,要学会观察和分析。观察原作的图形特点,然后分析图形的组成结构,分析其可能用到的工具。

例如上图可见,我们可以确定,这些书包的造型基本都是由矩形进行圆角设置达成,小的点缀物,用到了圆形工具配合形状生成器工具完成。有了这些分析,就可以开始临摹了。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画

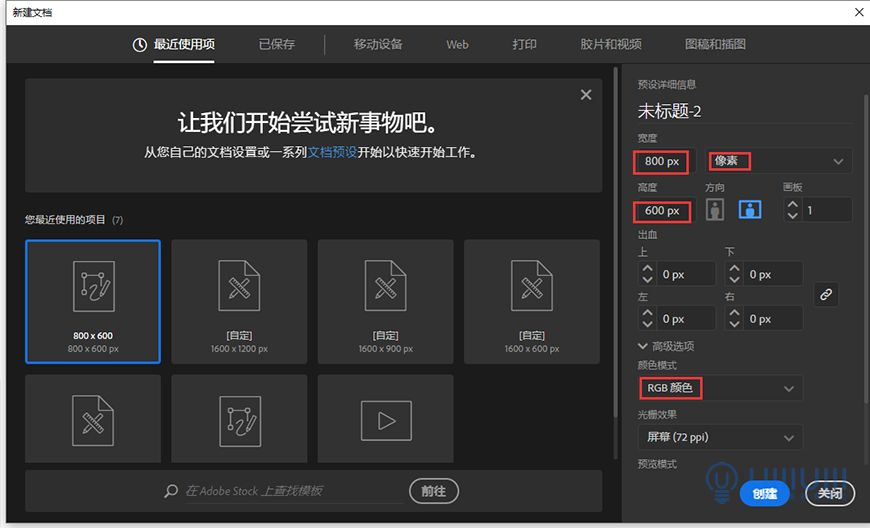
1.1 打开AI,Ctrl+N 新建画布,单位:像素 宽度:800px,高度600px

温馨提示:养成及时命名!及时保存!的好习惯。
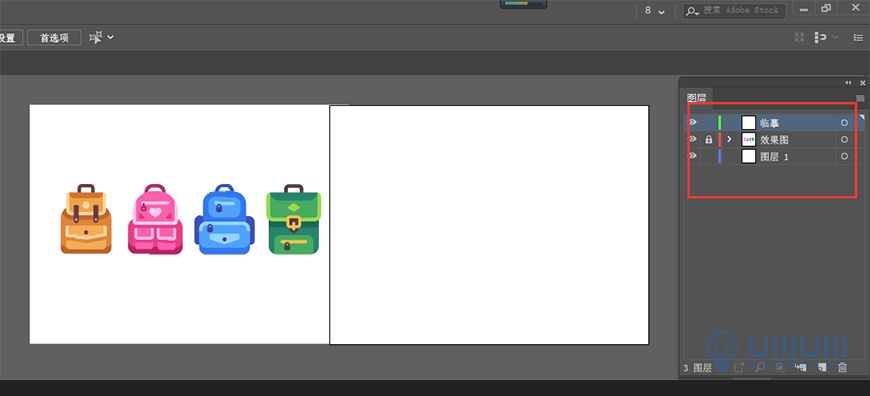
2.1 把需要临摹的原作品粘贴进文档中改名为「效果图」并锁住,然后新建图层命名「临摹」将「效果图」放在画布旁边对比临摹。

温馨提示:做图时一定要看清图层,选中临摹层再开始绘制。
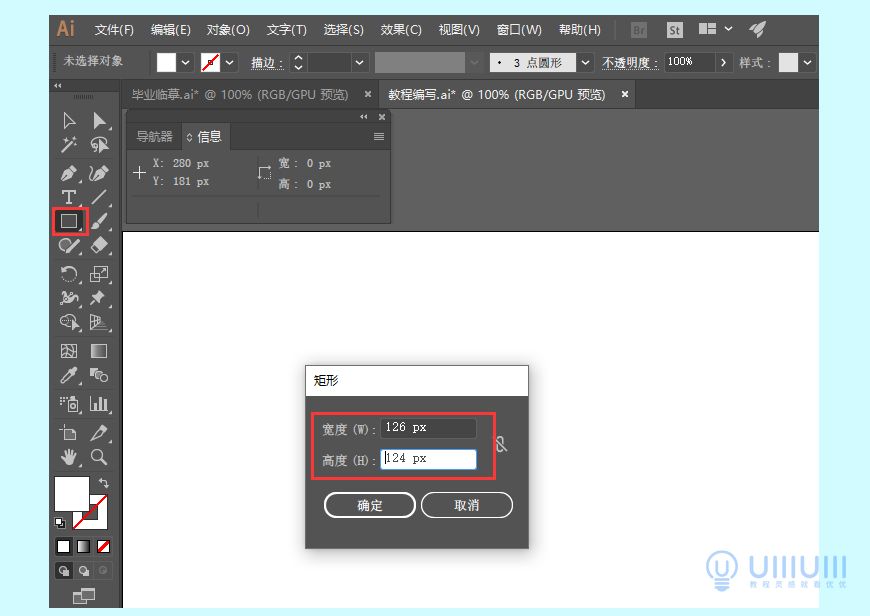
3.1 书包「主仓」绘制
3.2 通过分析,书包的基本造型由矩形进行圆角设置而成。选择矩形工具,在画布上单击,新建矩形(宽126px,高124px的矩形,上圆角弧度:32px,下圆角弧度:14px,填充颜色:C16220)

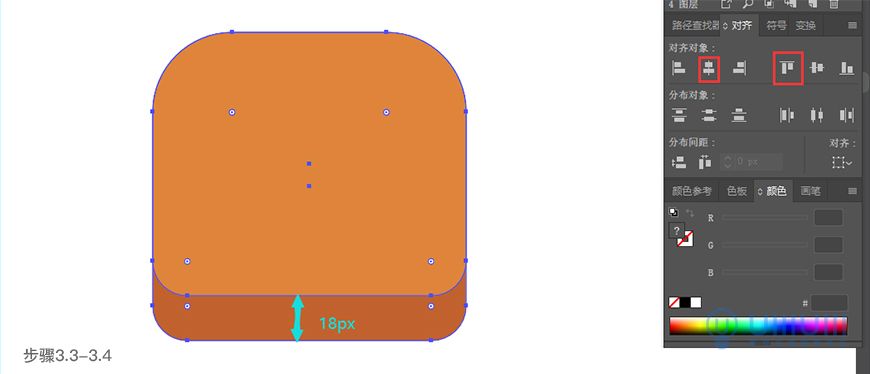
3.3 再新建一个矩形(宽126px,高106px,上弧度:32px,下弧度14px,颜色:DE853A)
3.4 将两个矩形水平居中对齐>>垂直顶对齐。

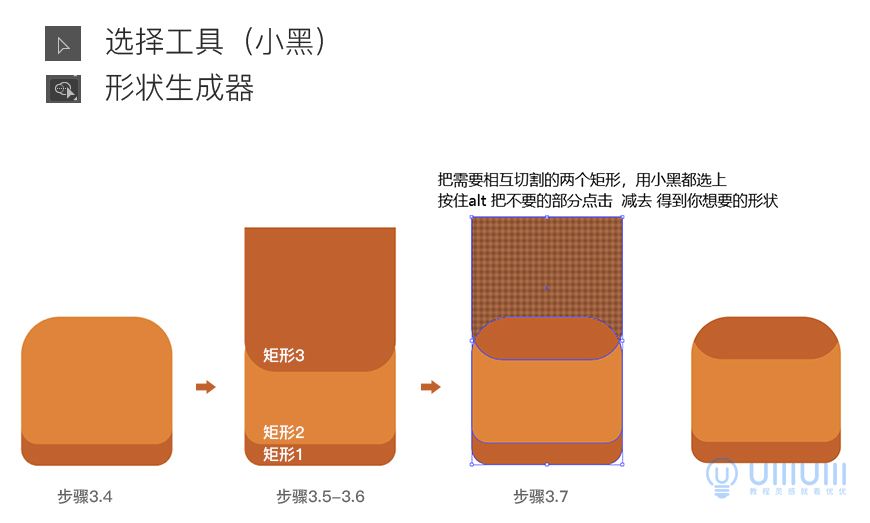
3.5 接着绘制书包上面的「包盖阴影」,新建矩形(宽126px,高120px,下弧度26px,颜色:C1622D)
3.6 将三个矩形水平居中对齐。
3.7 用选择工具(小黑),按住shift键,点击选中矩形2和矩形3,使用「形状生成器工具」按住alt键,减去多余形状。

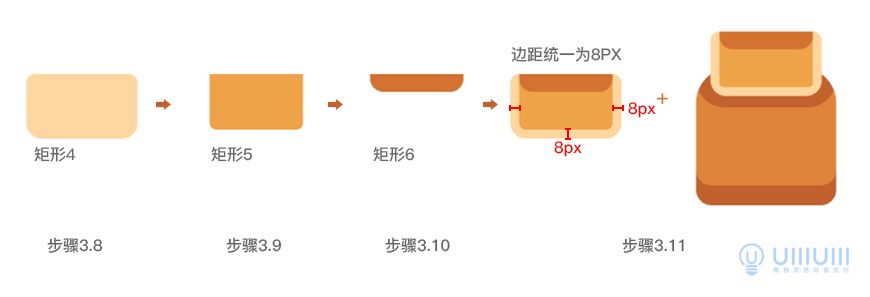
3.8 接着绘制书包上面的「包盖」,新建矩形4(宽100px,高58px,上弧度:8px,下弧度14px,颜色:FFD69F)
3.9 新建矩形5(宽84px,高50px,下弧度6px,颜色:EFA348)
3.10 新建矩形6(宽84px,高16px,下弧度:12px,颜色:D37231)
3.11 选择工具,按住shift,同时选择矩形4 5 6点击 垂直顶对齐,接着Ctrl+G编组命名为「包盖」,选择所有矩形>>居中对齐。

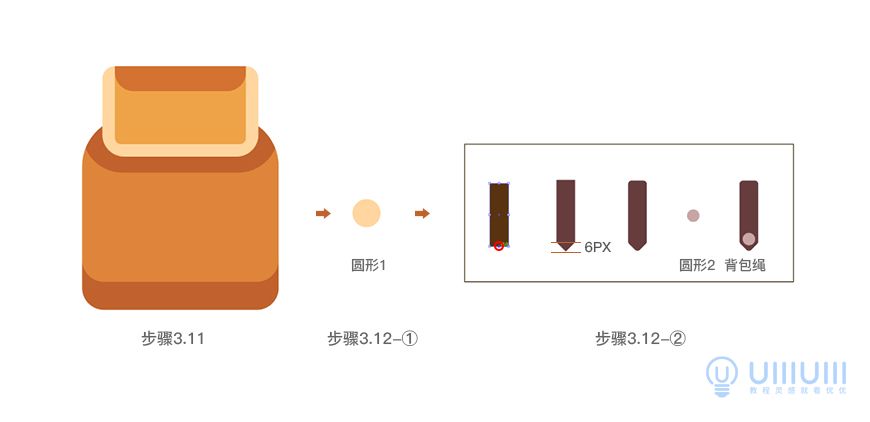
3.12 绘制「背包绳」
①选择椭圆工具,点击画板,建立圆形1(尺寸:18*18px,颜色FFD69F)
②绘制「背包绳」,新建矩形(宽12px高40px,颜色:663D3D,命名「背包绳」),用添加锚点工具在「背包绳」矩形下面捕捉到的两个锚点中间添加一个锚点(如图步骤3.12-②红圈中),接着(键盘向下方向键敲6次)使锚点垂直移动6px,然后用直接选择工具选中矩形,菜单栏—边角设置(2px,)最后绘制一个圆形2(尺寸8*8px,颜色C8A5A5),调整到合适的位置,然后居中对齐,与「背包绳」编组,命名「背包绳」

③快捷键 Ctrl+C 复制「背包绳」 Ctrl+F 粘贴在前面,水平移动到合适的位置,选择工具 按住 Shift 同时选择圆形1和两个「背包绳」,调整好合适的位置,点击水平居中分布,编组,命名「装饰」,最后注意整体图形的对齐。

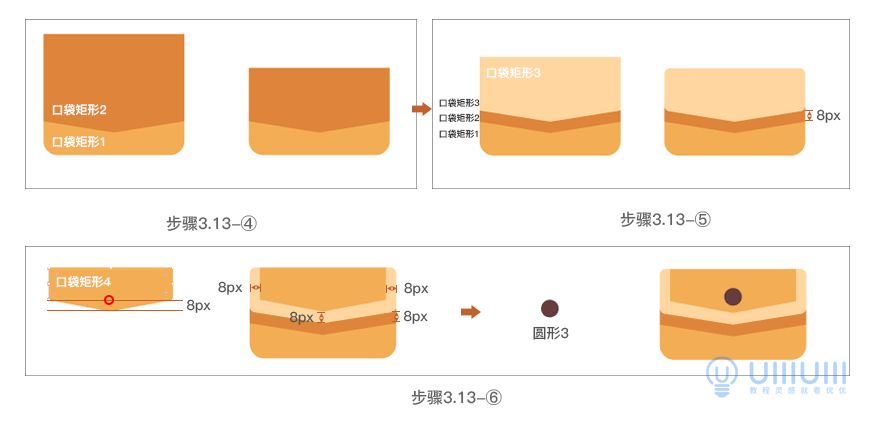
3.13 绘制「外侧口袋」
①建立口袋矩形1(宽度100px高度62px,下弧度:10px,颜色:F3AD55)
②Ctrl +C 复制口袋矩形1,Ctrl+F 粘贴在前面,下弧度改为(0px)垂直往上移动24px
颜色改为:DE853A,命名口袋矩形2
③在口袋矩形2底部两锚点中心位置添加锚点,接着(键盘向下方向键敲8次)使锚点垂直向下移动8px

④选择工具同时选中口袋矩形1和口袋矩形2,(注意形状之间的对齐关系)点击形状生成器,按住alt减去多余形状。
⑤Ctrl+C 复制口袋矩形2 Ctrl+F(粘贴在前面),命名为「口袋矩形3」,垂直向上移动8px,颜色改为FFD69F,选择工具同时选中口袋矩形1.2.3,点击形状生成器,按住alt减去多余形状,接着用直接选择工具,选中口袋矩形3-菜单栏–边角设置4px
⑥接着绘制口袋矩形4(宽度86px高度22px,颜色:F3AD55)(注意元素的位置与对齐关系),在口袋矩形4底部捕捉到两锚点中心位置添加锚点(如图步骤3.13-⑥),接着(键盘向下方向键敲8次)使锚点垂直向下移动8px,最后绘制圆形3(尺寸12*12px),调整在「背包口袋」合适的位置,调整好后记得编组。

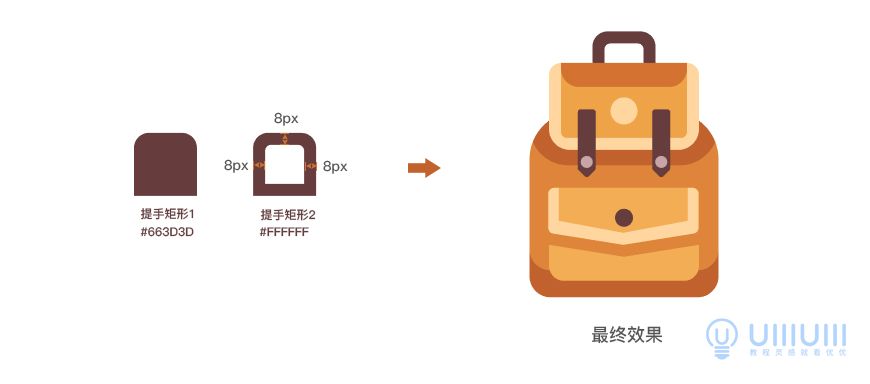
3.14 绘制「提手」
① 建立提手矩形1(宽42px高42px,上弧度10px,颜色:663D3D)Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个提手矩形2尺寸改为(宽26px高26px,上弧度4px,颜色FFFFFF),两个矩形顶面和两侧保持8px的居中距离,对提手进行Ctrl+G编组,然后右击-排列-置于底层
② 最后把各小元素检查一遍,然后组合成完整的最终效果图(注意图形的对齐和结构的位置),「黄书包」临摹结束。

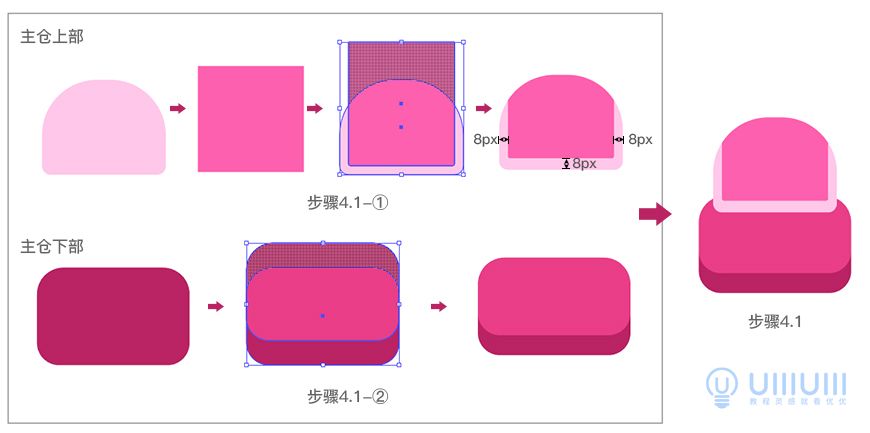
4.1 绘制「粉色书包主仓」
①主仓上部:新建一个矩形(宽度为112px,高度为86px,上弧度50px,下弧度8px,颜色:FFC7E9)随后Ctrl+C和Ctrl+F(粘贴在前面)一个该矩形,填充颜色改为FD60AE,并将矩形向上垂直平移8px,选中两个矩形(注意居中对齐)然后使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,Ctrl+G编组
②主仓下部: 新建一个矩形(宽度为138px,高度为88px,上弧度24px,下弧度20px,颜色:BA2363)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形,将填充颜色修改为E93E87,并将矩形向上垂直平移18px,选中这两个图形,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,(记得Ctrl+G编组)

③将绘制好的背包主仓上部和下部调整到合适的位置,整个书包的主仓结构完成。
4.2 绘制「主仓上部装饰物」
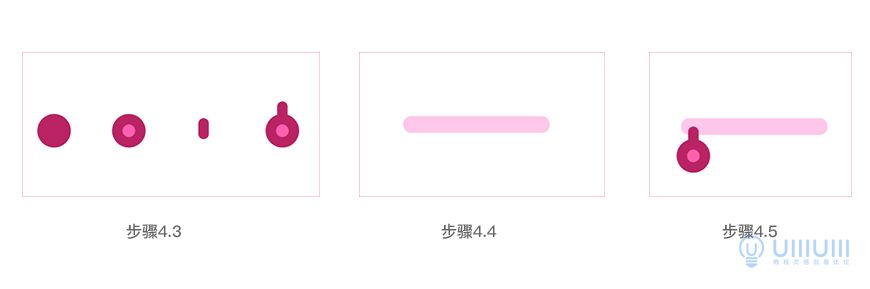
4.3 拉链头。新建圆形(尺寸:16*16px,颜色:BA2363)随后Ctrl+C(复制)- Ctrl+F(粘贴在前面)一个该圆形,尺寸改为(6*6px)填充颜色改为FD60AE,选中两圆形居中对齐。接着新建矩形(宽:5px高:10px,上下弧度:4px)调整到合适的位置,选中三个形状居中对齐,Ctrl+G编组。
4.4 拉链布。新建矩形(宽度为70px,高度为8px,上下弧度:2.5px,颜色:FFC7E9),
4.5 把拉链头调整到合适的位置,与拉链布进行Ctrl+G编组命名「拉链组」。

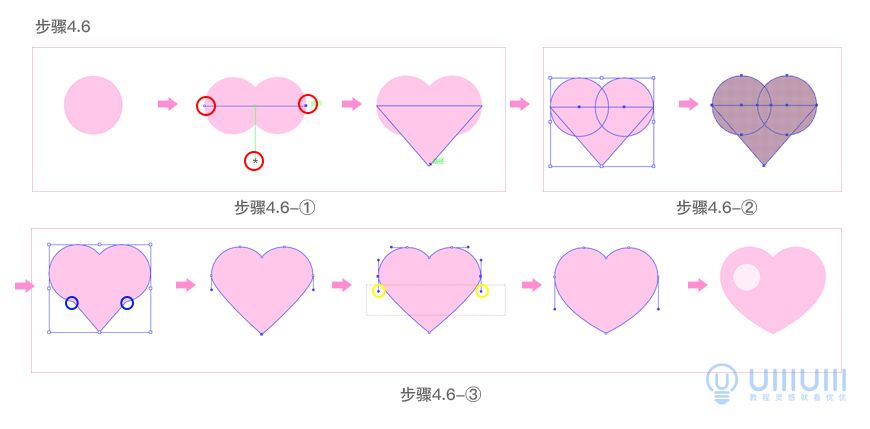
4.6 绘制「爱心桃」
①新建圆形(尺寸:18*18px,颜色FFC7E9)随后Ctrl+C(复制)- Ctrl+F(粘贴在前面)一个该圆形,向右平移到合适位置,使用钢笔工具(快捷键P),捕捉图中红色圆圈中的三个点,绘制一个等腰三角形,填充颜色为FFC7E9
②选中三个图形,使用形状生成器工具(快捷键Shift+M),按住Shift,合并三个图形
③使用删除锚点工具,删除图中蓝色圆圈中的锚点,接着用小白点一下整个图形出现很多拉杆,拉动鼠标只框选图中黄色圈中的两个「拉杆」随后向下平移2px(利用键盘向下方向键敲击两次)爱心桃就完成了,再给它加一个高光,新建一个圆形(尺寸:8*8px,颜色FFFFFF),摆放在合适的位置,与爱心桃Ctrl+G编组。

4.7 把拉链组和爱心桃,摆放在背包主仓上面合适的位置(注意居中对齐),接着新建矩形(宽:16px高:16px,颜色E03A80),用删除锚点工具,删去图中(步骤4.7)红色圈中的锚点得到一个直角三角形,用小白点中它,菜单栏–边角设置为2px,随后选中该三角形右键–变换–对称–垂直–复制 得到另一个三角形,将它们摆放在合适的位置(上下边距如图)位置摆放好后,Ctrl+G编组。(注意整体对齐)

4.8 「主仓下部口袋」和「提手」
4.9 主仓下部口袋
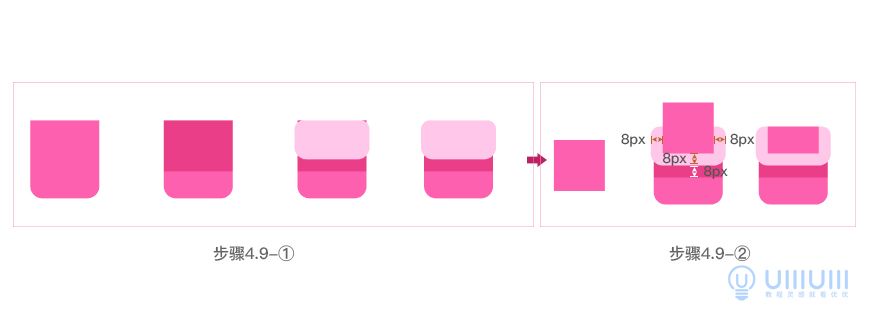
①新建矩形(宽:46px高:52px,下弧度8px,颜色FD60AE)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形,高度改为34px,弧度为0,颜色改为:E93E87,接着再新建矩形(宽:50px高:26px,上弧度6px,下弧度8px,颜色:FFC7E9),保持以上三个矩形「居中对齐」和「垂直顶对齐」,直接选择工具选中三个矩形,使用形状生成器工具,按住alt ,减去多余部分。
②新建矩形(宽:34px高:34px颜色:FD60AE)与以上三个矩形保持居中对齐,该矩形位置如图(保持边距8px),最后,选中四个矩形,用形状生成器工具,按住alt,减去多余部分,Ctrl+G编组命名「口袋1」

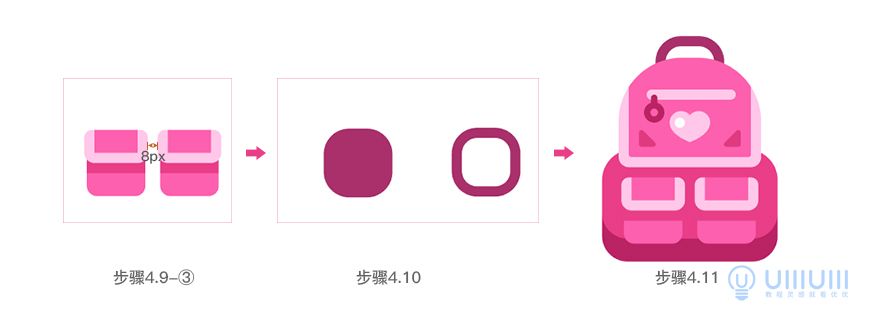
③复制「口袋1」使两个口袋相隔8px。
4.10 提手绘制,新建矩形(宽:54px高:54px,上弧度:20px,下弧度20px,颜色A9306B)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形参数改为(宽:38px高:38px,上弧度:12px,下弧度12px,颜色FFFFFF),注意检查对齐,最后对两矩形Ctrl+G编组命名「提手」鼠标右击–排列–置于底层,最后,将「提手」摆放在合适的位置。
4.11 最后把各小元素检查一遍,然后组合成完整的最终效果图(注意图形的对齐和结构的位置),「粉色书包」临摹结束。

5.1 绘制蓝色书包主仓
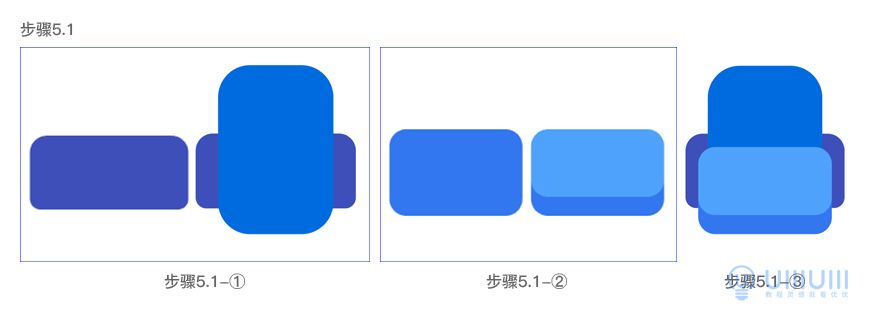
①新建矩形(宽:150px,高:70px,上弧度16px,下弧度10px,颜色3E4FBA)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形,参数改为(宽:108px,高:158px,上弧度30px,下弧度30px,颜色006BDE),选中两矩形–居中对齐,调整好上下位置。
②新建矩形(宽:126px,高:82px,上弧度16px,下弧度16px,颜色3377EF)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形参数改为(高:64px,上弧度16px,下弧度16px,颜色4FA2FB)选中两矩形–居中对齐
③调整好四个矩形的位置,注意图形之间的对齐。「蓝色书包主仓」完成。

5.2 绘制主仓下部的「拉链门襟」「拉链头」「口袋门襟」
5.3 拉链门襟绘制:①新建矩形(宽度为126px,高度为24px,上弧度:16px,颜色:91D4FF)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形,参数改为(宽度为110px,高度为16px,上弧度:10px,颜色:4FA2FB)直接选择工具,选中两个矩形,依次居中对齐–垂直底对齐,随后使用形状生成器工具,按住alt,减去多余的部分。
②直接选择工具按住shift选中(步骤5.3-②)图中红圈内两个锚点,菜单栏,边角设置6px,「拉链门襟」完成。

5.4 拉链头绘制:点击多边形工具,新建三角形(边数:3半径14px,边角:6px颜色:41419C)接着新建圆形(尺寸:12*12px,颜色41419C),把两者摆放在合适的位置,选择工具选中两个图形,使用形状生成器,按住shift,合并图形。使用删除锚点工具,删除图中(步骤5.4)红圈中的锚点,接着,绘制一个圆形(6*6px颜色4FA2FB),选中两个图形,调整好位置后,居中对齐。

5.5 「口袋门襟」绘制:①新建矩形(宽度为74px,高度为14px,颜色:91D4FF)使用直接选择工具(快捷键A)选中矩形下方捕捉到的中间点位置,添加锚点(如图步骤5.5-①红圈部位)将点向下平移14px,接着给该角添加弧度,菜单栏–边角设置16px。
②接着用直接选择工具,选中图中蓝色圈中的四个锚点,菜单栏–边角设置2px,随后新建圆形(10*10px,颜色41419C),把该圆形摆放在合适的位置,接着将两个图形居中对齐,Ctrl+G编组,「口袋门襟」完成。

5.6 绘制主仓上部的「口袋」:新建矩形(宽度为80px,高度为50px,上下弧度:16px,颜色:4FA2FB)
5.7 绘制主仓上部的「拉链组」:新建矩形(宽度为52px,高度为8px,上下弧度:4px,颜色:91D4FF),把之前绘制好的「拉链头」Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形,摆放到合适的位置,编组命名为「拉链组」
5.8 把「口袋」和「拉链组」调整好位置后-居中对齐,选中两个图形组,Ctrl+G编组

5.9 绘制书包「提手」:新建矩形(宽:46px高:38px,上弧度:19px,颜色3E4FBA)随后Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该矩形参数改为(宽:30px高:30px,上弧度:12px,颜色FFFFFF),注意检查对齐,最后对两矩形Ctrl+G编组命名「提手」鼠标右击–排列–置于底层,最后,将「提手」摆放在合适的位置。
5.10 把所有的元素组,摆放在合适的位置,注意检查对齐,然后组合成完整的最终效果图,「蓝色书包」临摹结束。

6.1 绘制绿色书包主仓。新建矩形(宽:126px高:156px,上弧度:22px,下弧度:22px,颜色26846A)
6.2 主仓下部的「口袋」,新建矩形(宽:98px高:98px,上弧度:14px,下弧度:14px,颜色45AC60)把该矩形的上半部(49px)与主仓重叠,使它们居中对齐,随后用形状生成器,按住alt,减去多余部分。
6.3 主仓下部「拉链组」,新建矩形(宽:66px高:8px,上下弧度:4px,颜色FCC04B)把之前做好的「拉链头」Ctrl+C(复制)–Ctrl+F(粘贴在前面)一个该「拉链头」,摆放在合适的位置,(记得改变其填充颜色)编组「拉链组」完成。

6.4 把「拉链组」和「口袋」组调整好位置,Ctrl+G编组,下部「口袋组」完成,随后与主仓居中对齐。
6.5 上部「包盖」
①新建矩形(宽:138px高:74px,上弧度:12px,下弧度:20px,颜色9BD84C),该矩形与「主仓」居中对齐–垂直顶对齐,随后Ctrl+C复制–Ctrl+B(粘贴在后面)该矩形,向下平移14px,颜色改为1C6859,命名「阴影」
② 选择工具同时选中「阴影」「主仓」,使用形状生成器工具,按住alt,减去多余部分。

③新建矩形(宽:118px高:118px,下弧度:10px,颜色45AC60)把该矩形的下半部与主仓重叠,(保持三个边的边距:10px),用形状生成器,按住alt,减去多余部分。
④新建矩形(宽:118px高:18px,下弧度:18px,颜色:26846A),该矩形与「主仓」居中对齐–垂直顶对齐,把「包盖」结构完成。

6.6 上部「包盖」装饰物「logo牌」和「卡扣」
6.7 「logo牌」,新建矩形(宽:24px高:24px,颜色9BD84C),选择工具选择该矩形,点击鼠标右键–变换–旋转-角度45°,随后鼠标右键–变换–缩放–不等比–垂直70%,直接选择工具选中该矩形,菜单栏–边角设置3px,「logo牌」完成。
6.8 「卡扣」
①新建矩形(宽:36px高:32px,上下弧度:8px,颜色FCC04B)随后Ctrl+C和Ctrl+F复原位一个该矩形参数改为(宽:20px高:16px,上下弧度:2px,颜色563A48)之后再Ctrl+C复制–Ctrl+B(粘贴在后面)该矩形,(高度改为:30px,上下弧度:0px)命名为「包带」矩形,两矩形保持垂直顶对齐-选中「包带」矩形右键–排列–置于底层。
②在「包带」矩形上,添加锚点工具,捕捉到图中红色圈中的位置添加一个锚点,接着把该点向下平移8px,直接选择工具选中「包带」矩形,菜单栏–边角设置:2px
③ 新建矩形(宽:8px高:20px,上下弧度:4px,颜色FCC04B),把该矩形摆放在合适的位置。

④对以上所有小元素居中对齐,Ctrl+G编组,「卡扣」完成

6.9 绘制书包「提手」:新建矩形(宽:48px高:42px,上弧度:12px,颜色563A48)随后Ctrl+C(复制)和Ctrl+F(粘贴在前面)复制一个该矩形参数改为(宽:32px高:34px,上弧度:4px,颜色FFFFFF),两矩形垂直底对齐,最后对两矩形Ctrl+G编组命名「提手」鼠标右击–排列–置于底层,最后,将「提手」摆放在合适的位置。

6.10 把所有的元素组,摆放在合适的位置,注意检查对齐,然后组合成完整的最终效果图,「绿色书包」临摹结束。

来源:https://uiiiuiii.com/illustrator/1212258847.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园