原图作者:Yegor Meteor
教程作者:软件基础训练营47期-A48-小白牙
教程指导:如如酱w
交作业:#优设每日作业#
首先我们来分析这张简约风下午茶插画,插画的主体是家具花瓶,以及窗外的灌木丛、山水和天空等景色,所以绘制时,我们将按照5个步骤来进行,分别是1.打开微博 -> 2.搜索微博用户“如如酱w” -> 3.复制本教程链接 -> 4.发送本链接 -> 5.留言:“老师我要学这个”,现在来一步步详细说明:
你也想做出这么漂亮的插画吗?戳链接让如如老师手把手教你→点我学习制作AI插画
如果你对AI软件不熟悉的话,可以先从知识树开始学习~

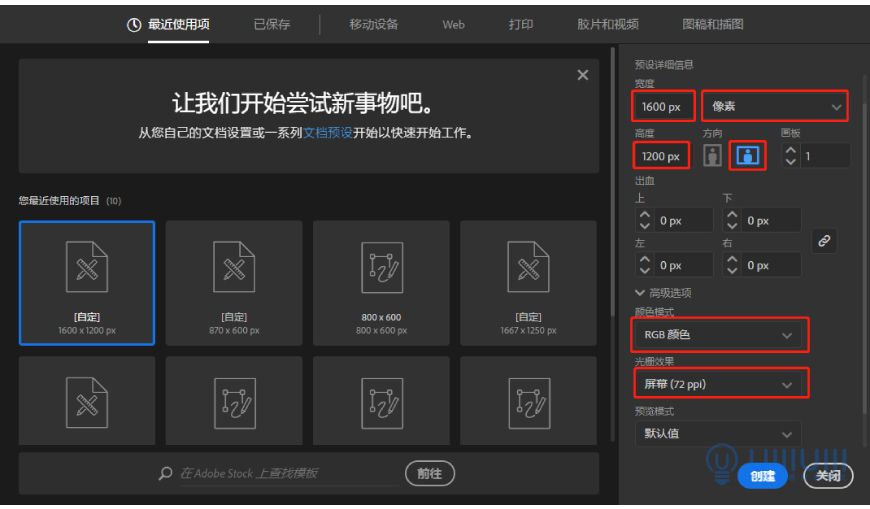
打开Adobe Illustrator,点击文件->新建,创建一个新文件,参数设置如下。
快捷键Ctrl+N,更多AI快捷键请查询:

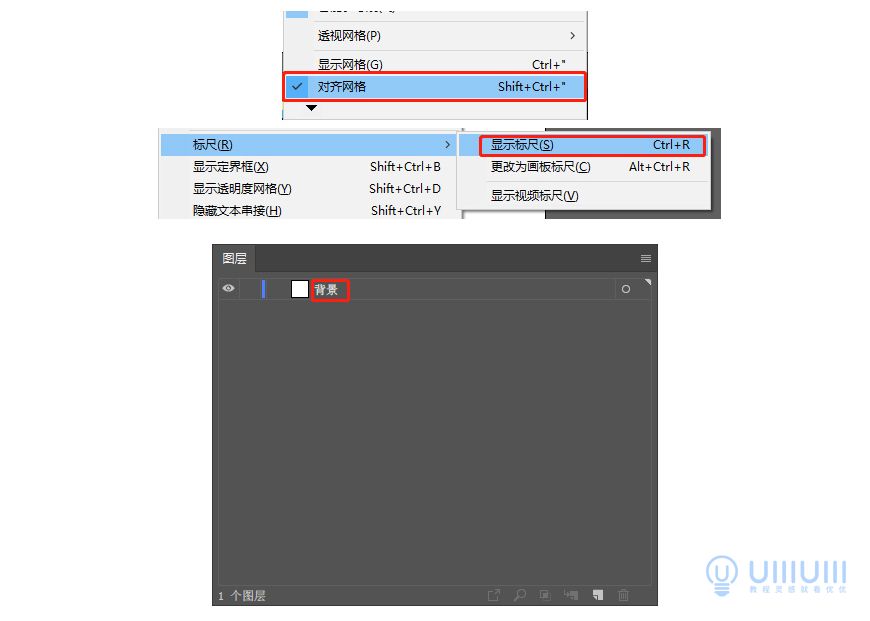
2.1 在绘制前,首先确定已在菜单栏->视图中开启了“对齐网格”功能和显示标尺功能。找到AI的图层面板,双击图层名称处,将名称修改为“背景”(其实就是墙纸和底板,没办法,大就是硬道理)。

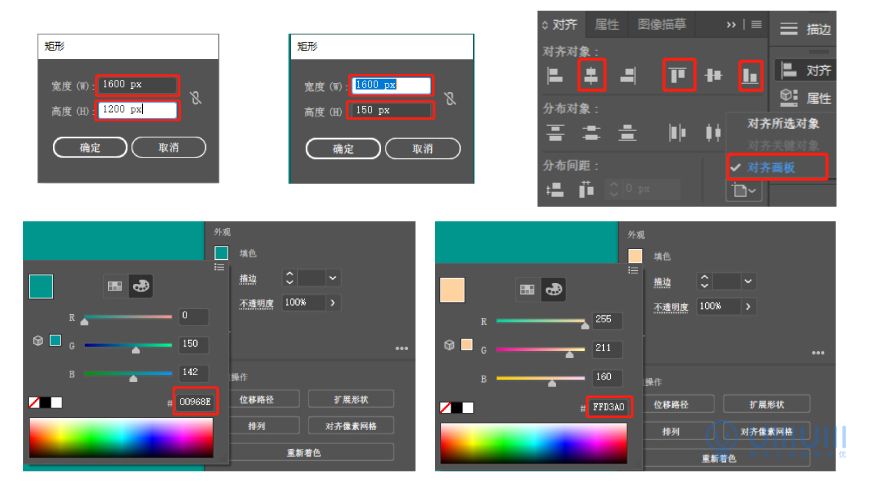
2.2 选中“背景”图层,使用矩形工具,待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值。
接着绘制一个1600×1050 px的大矩形和一个1600×150 px的小矩形(有没有惊奇的发现1050+150=1200,没错,盲生你发现了华点),并设置对齐画板,居中对齐(大矩形+小矩形),顶边对齐(大矩形),底边对齐(小矩形),新建的矩形与画板上下左右完全重合(Ctrl+Y进入路径全透视模式,就能检查背景的边边和画板的边边有没有重合好),就是已经对齐了,颜色填充为#00968E(大矩形-环保墙纸),#FFD3A0(小矩形-大地系底板)。

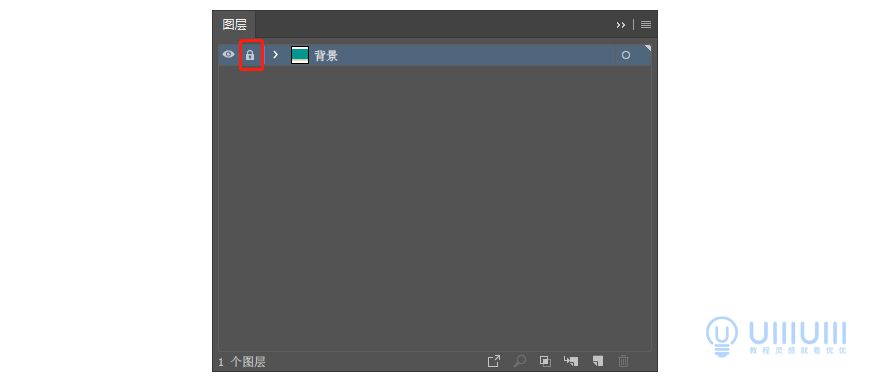
2.3 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在“背景”图层里找到矩形,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了。

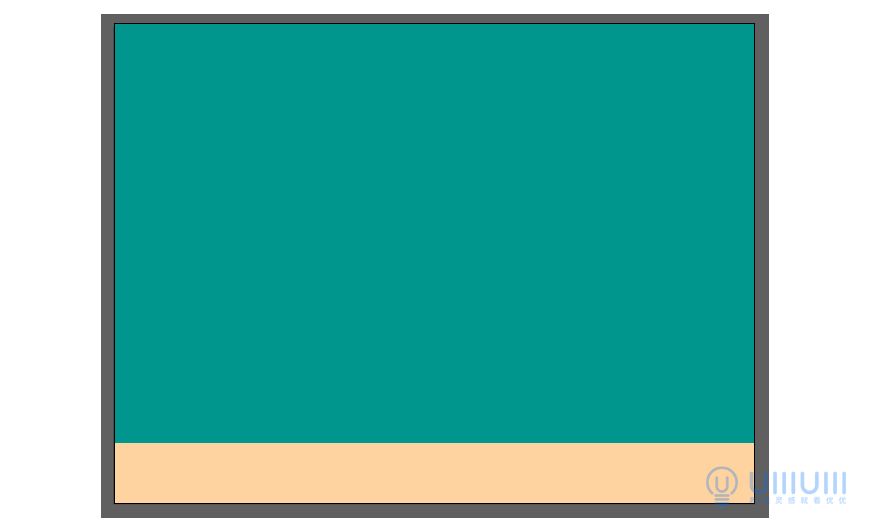
2.4 效果如图所示。

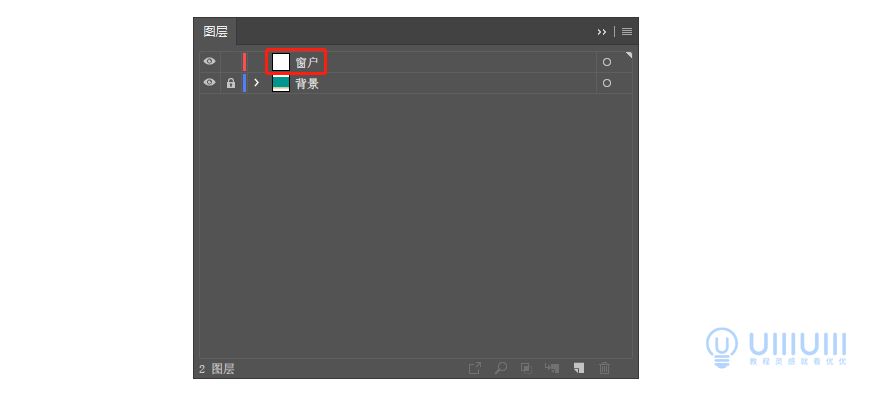
3.1 新建图层,将图层命名为“窗户”,并将该图层放在“背景”图层上面,这样接下来绘制出来的形状,将全部在背景层的上方(这里和PS设定一样,图层A在图层B上面,就是图层A盖在图层B上面)。

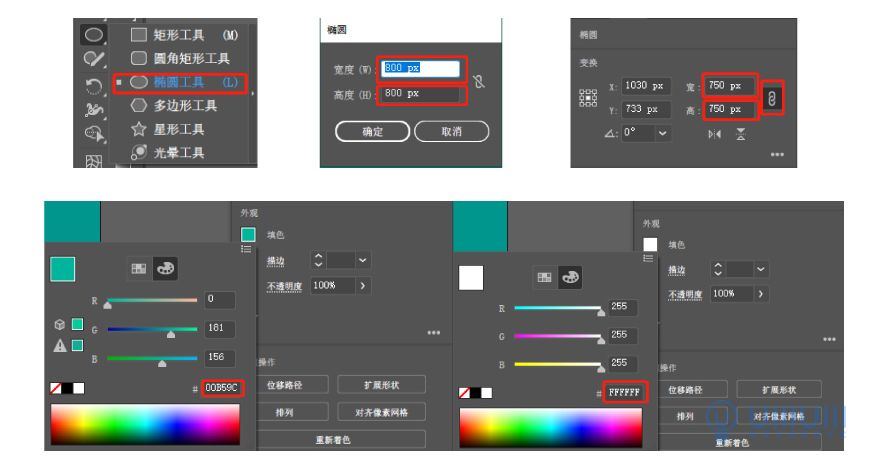
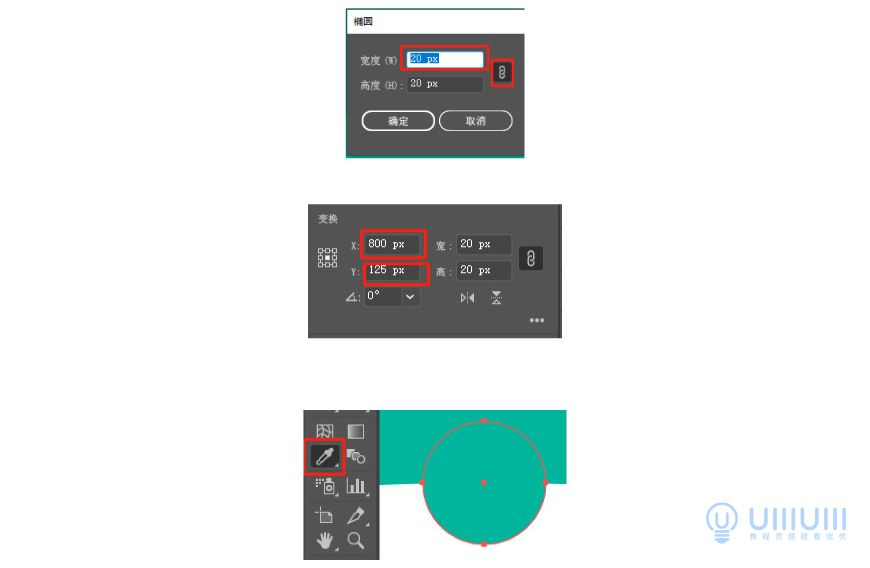
3.2 选中“窗户”图层,右键点击矩形工具,选择椭圆工具,待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800×800 px的大圆,选中大圆,Ctrl+C,Ctrl+F,获得一个覆盖在大圆身上的完全相同的圆,设置属性,选中锁定纵横比,缩小750×750 px的小圆,颜色填充为#00B59C(大圆),#FFFFFF(小圆),这样就通过一个大小差做出了窗户边框的效果了。

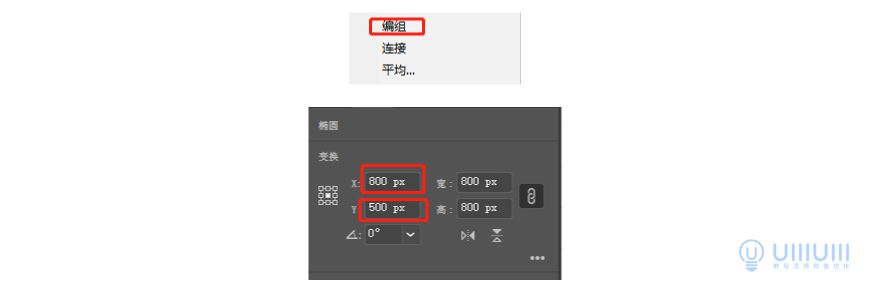
3.3 选中大圆后,按住shift点击小圆,右键编组。选中编组,移动位置到(800,500)。

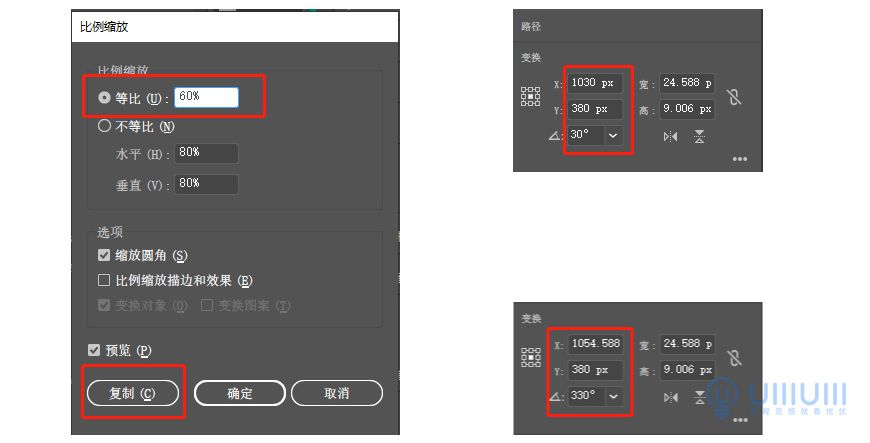
3.4 选择椭圆工具,待鼠标变为十字形后,在画板中间点击一下,如下图,锁定纵横比,输入数值,绘制一个20×20 px的圆,设置位置为(800,125),选中圆形后,使用吸管工具,吸取3.3中大圆的颜色。

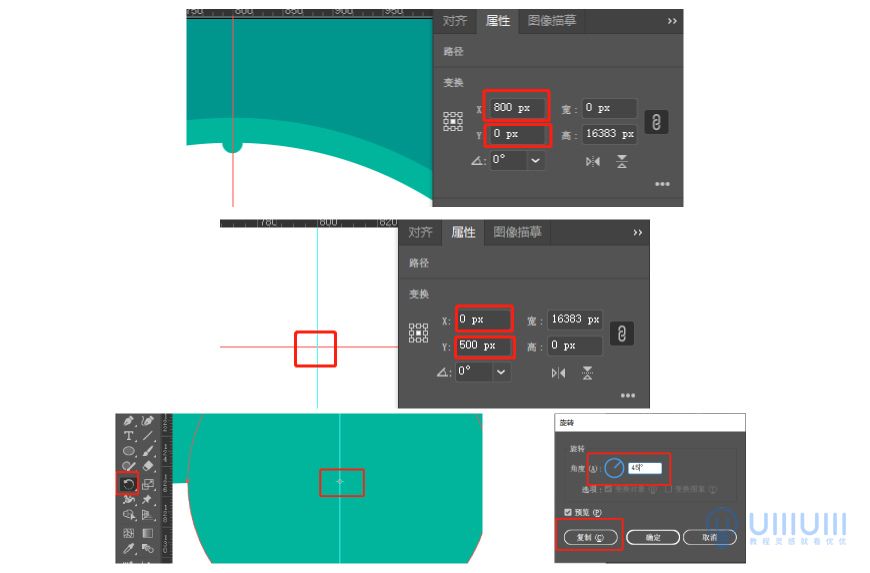
3.5 左键点双击标尺,设置X轴参考线位置(800,0),设置Y轴参考线位置(0,500),确定圆心。选中旋转工具,按住键盘的Alt键,鼠标点击用参考线确定的圆心,出现对话框,选择角度45度,点击复制,可以得到一个绕着圆心旋转45度的圆,Ctrl+D,重复上一动作六次,得到八个圆,并对位置进行微调(其实还可以在参考线和小圆的四个交点各画一个3.4的圆,选中编组,原位复制后旋转45度,这个自由发挥,毕竟条条大路通罗马)。

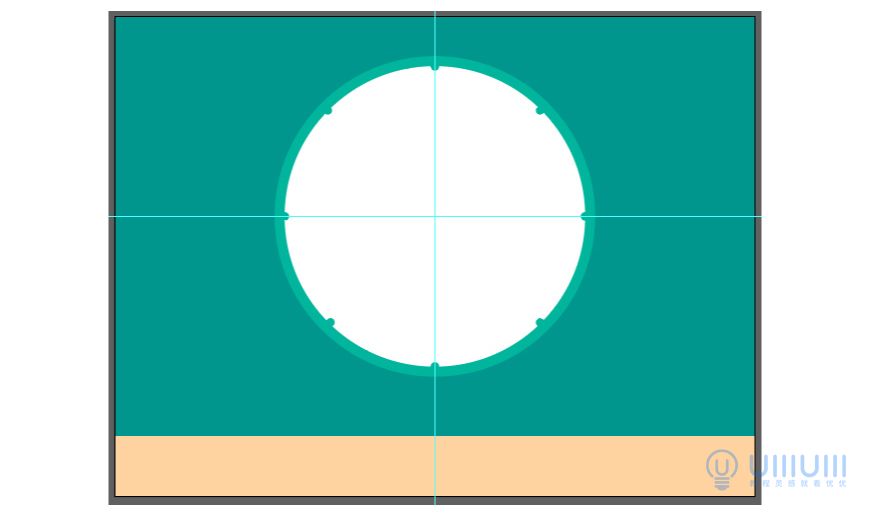
3.6 取消3.3的编组,设置前景色为#FFFFFF,选中3.5的八个圆和3.3的小圆,使用形状生成工具,点击最中间,形成窗口形状(以后保证墙不被透视就全靠它了,要做好这个形状哦),并锁定图层。

3.7 效果如图所示。

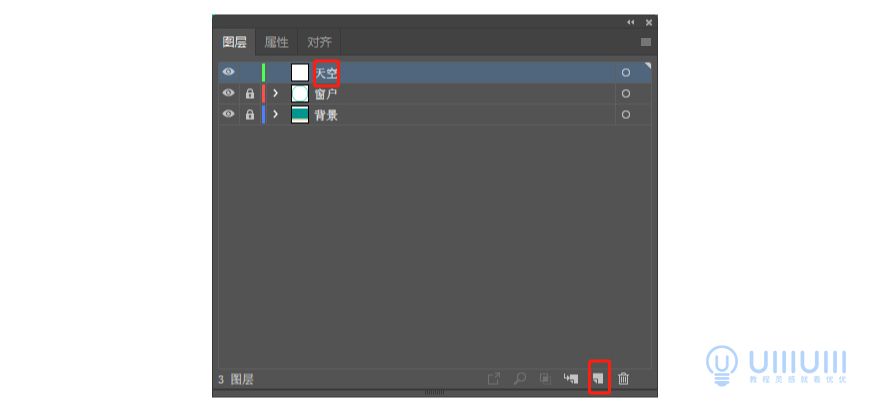
4.1 新建图层,将图层命名为“天空”,并将该图层放在“窗户”图层上面。

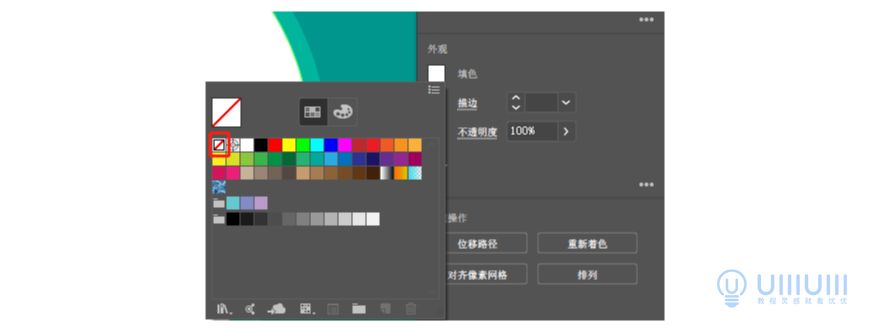
4.2 复制3.6窗口形状(Ctrl+C,选中天空图层,Ctrl+F),去除填充获得无填充无描边的窗口路径。

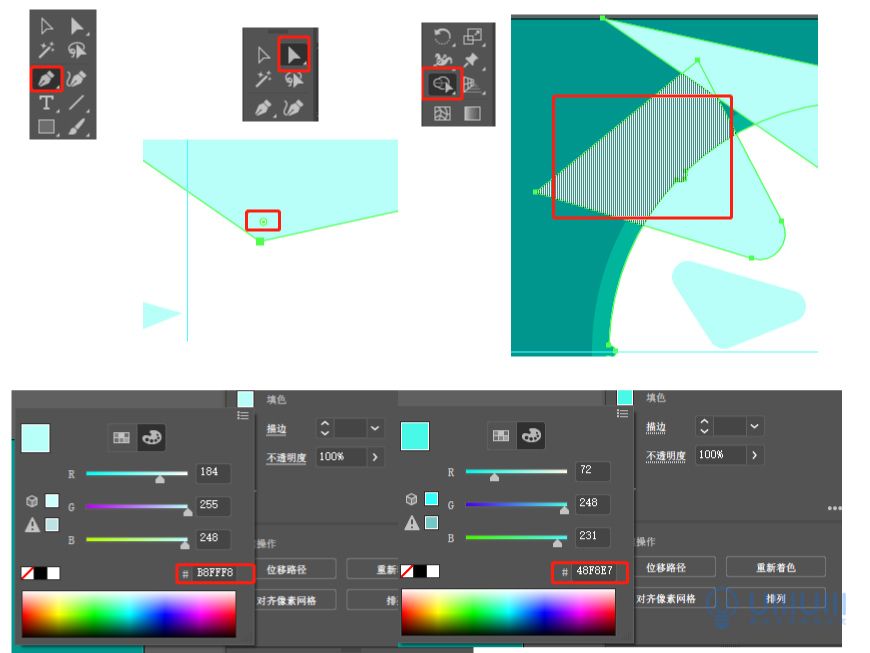
4.3 使用钢笔工具,画一个三角形(注意了,画窗户的时候拉了个参考线,也在这里用于确定天空和后面山水在窗口显示的合适比例),颜色填充为#B8FFF8,使用直接选择工具选中锚点后,拖动角内的点拉圆角至合适位置。同时选中三角形和窗口路径,使用形状生成器工具,Alt+鼠标左键,减去窗口外的部分,获得窗口视野效果。使用相同的手法获得第二层填充为#48F8E7,增加天空的层次感。
其实这只是钢笔工具的一个最基本的用法,想要学更多骚操作,就来基础训练营,来看试学课程,美腻的肥子老师教你如何调戏钢笔工具:

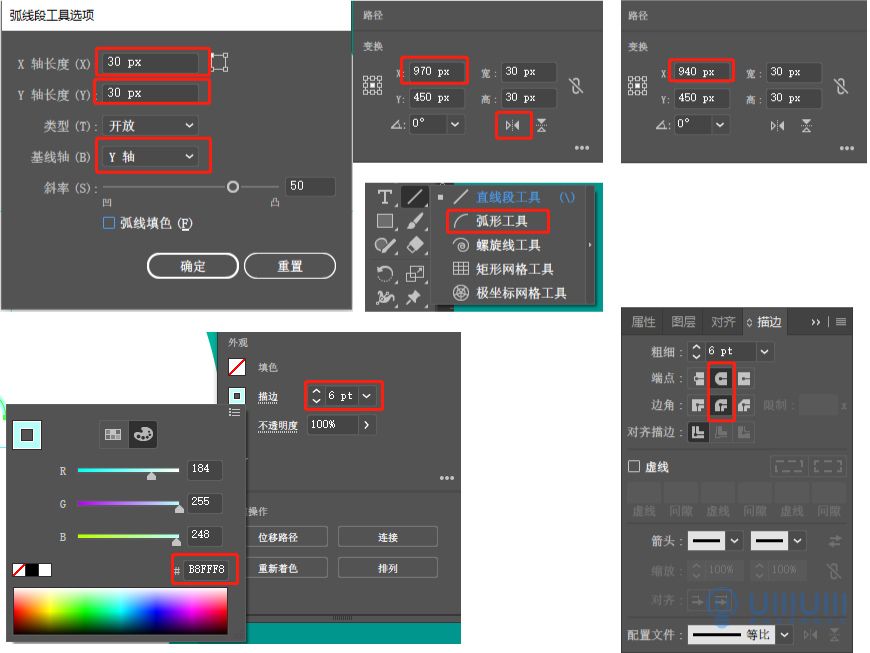
4.4 使用弧形工具,描边颜色改为#B8FFF8,描边大小改为6 px,描边端点边角改为圆角。复制一个,对称变换,改变位置,获得一只大雁。
其实你想看的话可以使用AE软件让大雁动起来,这个在基础训练营可爱的如如老师会教你哦,快来学吧

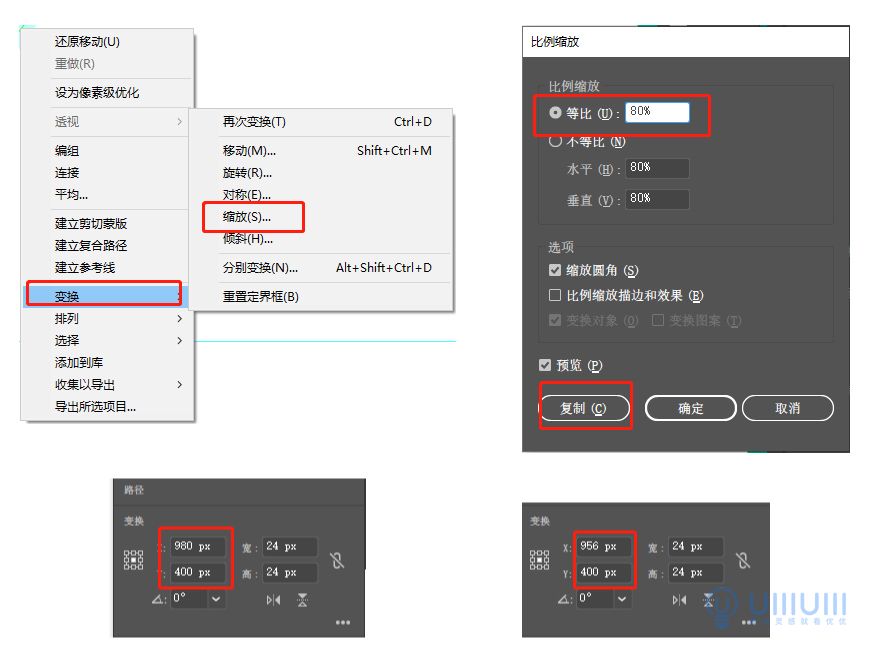
4.5 对4.2的大雁进行缩放变换,旋转等操作获得两只不同的大雁(大小不一营造由远及近的效果:近大远小嘛)。


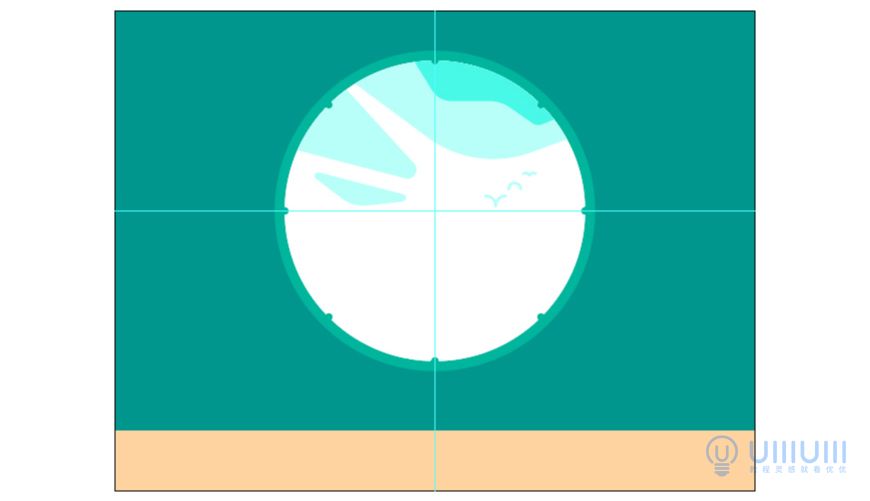
4.6 效果如图所示。

新建图层,将图层命名为“山水”,并将该图层放在“天空”图层上面并复制窗口路径,使用4.3画天空渐变的手法画出山脉,山坡的起伏通过加入钢笔锚点拉圆角的方式添加。
这里通过一定的颜色亮度的变化突出山的体积感,至于怎么配色,可以来学习这些教程哦:
矩形工具加入瀑布和水流,树木通过椭圆表示,灌木,通过两个椭圆加形状生成器加旋转,树木和山体之间的遮挡关系可以通过改变形状的排列顺序调整,配色及效果图如图所示。

6.1 新建图层,将图层命名为“房子”,并将该图层放在“山水”图层上面。画直角梯形。用直线工具画两条垂直的路径(按住shift拖动),将两条路径底边对齐(记得先选中对齐关键对象哦)。Ctrl+Y进入路径查看模式,使用直接选择工具选中锚点,右键,连接,连接成一个梯形形状。

6.2 画平行四边形。用矩形工具画一个矩形。使用直接选择工具选择并拖动一条边即可。

6.3 房子拆解如图所示
这里通过颜色变化表示房子的亮部和暗部,想详细学习这么高大上的技能当然是去参加基础训练营,零基础即可学习,快速入门,杠杠的

6.4 效果如图所示

7.1 新建图层,将图层命名为“灌木”,并将该图层放在“房子”图层上面并复制窗口路径。按照步骤5的手法画灌木丛,并且加入小椭圆进行点缀,拆解如图所示。

7.2 效果如图所示。

8.1 新建图层,将图层命名为“小鸟”,并将该图层放在“灌木”图层上面。钢笔(又见钢笔,钢笔君辛苦了)勾出形状,用椭圆代表肚子和双腿,拆解如图所示(爱鸟人士表示强烈谴责)。

8.2 拉圆角提升圆润度,配色如图所示。

8.3 效果如图所示。

9.1 新建图层,将图层命名为“桌椅”,并将该图层放在“小鸟”图层上面。桌子拆解图如图所示,这里的等腰梯形可以通过两条中心对齐的直线连接画出来。

9.2 椅子拆解图如图所示。

9.3 咖啡杯拆解图如图所示(圆圆套圈圈再加和圆角矩形,是不是觉得这个好看的杯子画起来也不过尔尔)。

9.4 效果如图所示。

10.1 新建图层,将图层命名为“花瓶”,并将该图层放在“桌椅”图层上面。用钢笔工具勾出一半瓶子的形状,拉圆角,复制,对称变换,调整到合适位置后全选使用形状生成器。

10.2 画出一个椭圆作为花瓣,以一端作为旋转中心(具体参考3.5),旋转复制做出花环。

10.3 三角形小虫,两个对称的圆角三角形获得。使用多边形工具,点击后选择三条边和合适的大小。使用直接选择工具选中,拉圆角。复制一个,对称变换。调整到合适位置,使用形状生成器,按住Alt键减去多余部分。

10.4 花瓶拆解图如图所示。

10.5 效果如图所示。

最后,我们来导出图片。在菜单栏->文件->导出中选择“存储为web所用格式(旧版)”,将图片导出成JPEG格式
看到这里有没有发现我用来标注颜色的字体都很特别呢,这个是优设好身体,喜欢的小伙伴可以点击链接下载使用,可免费商用哦


本期教程到这里就全部结束了,画插画如烹小鲜,各种形状就是瓜果蔬菜鸡鸭鱼肉,颜色就是油盐酱醋,工具就是锅碗瓢盆,操作就是煎炒烹炸,排列组合便成为了一道道美味佳肴。希望大家在练习过程中多思考、理解制作的思路和操作方法,活学活用。
PS:想和我一样从零基础小白到AI插画这么6吗?快来基础训练营,30天的课程包教包会,更有美女帅哥老师终身答疑,心动不如行动,火速点击下方链接报名:

来源:https://uiiiuiii.com/illustrator/1212256515.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园