教程作者:软件基础训练营47期-A57-轻酒
教程指导:如如酱w
交作业:#优设每日作业#
这次是绘制晚霞下的城市,首先用描边打好草稿,绘制天空、云、月亮、山、水、城市等元素,因为月亮是在右上角,所以基本渐变颜色角度都是60°。
全篇最后效果不需要描边,主要是矩形变换的运用,每绘制一个元素,如画一个小建筑,就需要编组(Ctrl+G)一次,方便调整移动,画完一个图层所有元素也可以选择编组一次;其次,每次绘制完一个图层,就要锁住图层,避免影响绘制。
你也想做出这么漂亮的插画吗?戳链接让如如老师手把手教你→点我学习制作AI插画

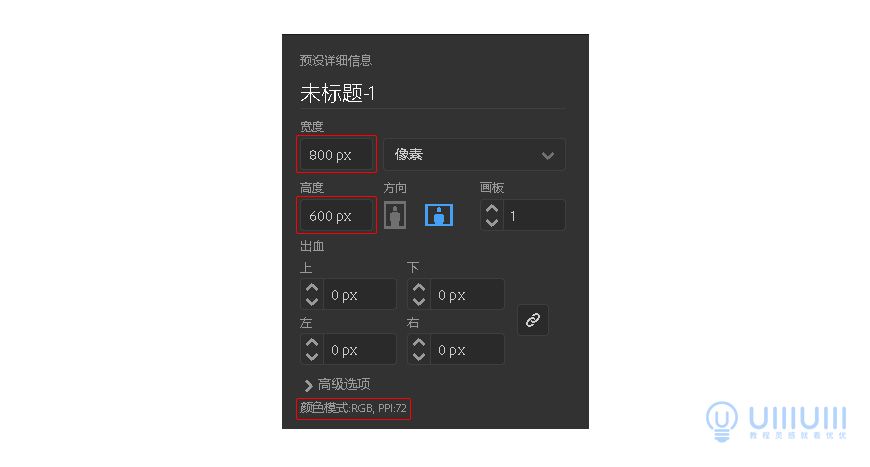
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

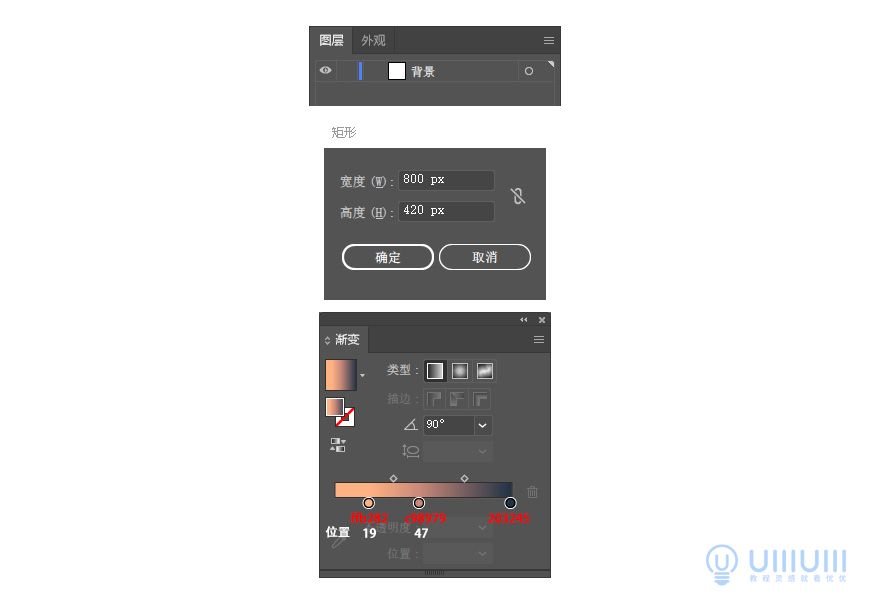
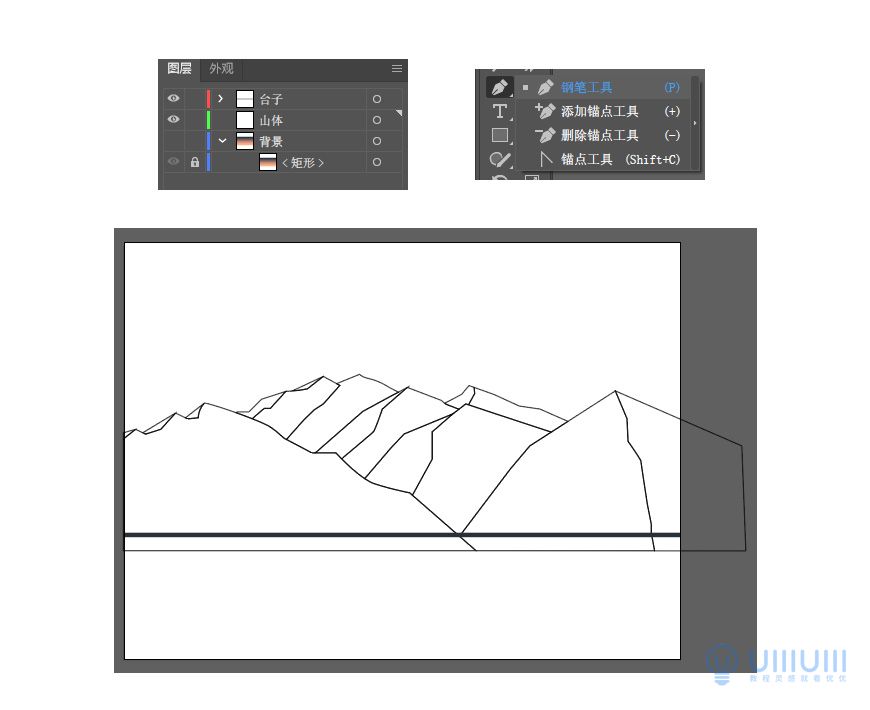
2.1 找到AI的图层面板,双击图层名称处,将名称修改为“背景”;选中“背景”图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x420px的矩形,渐变颜色填充为#ffb282~#c98979~#203245;

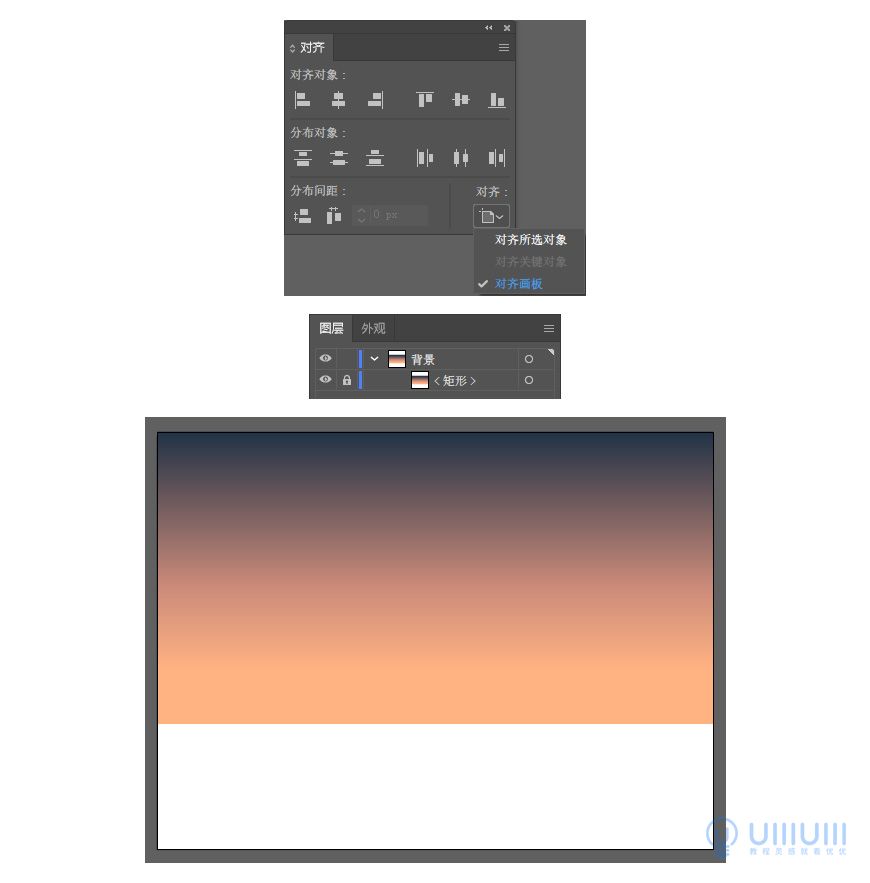
2.2 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直丁对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了); 按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

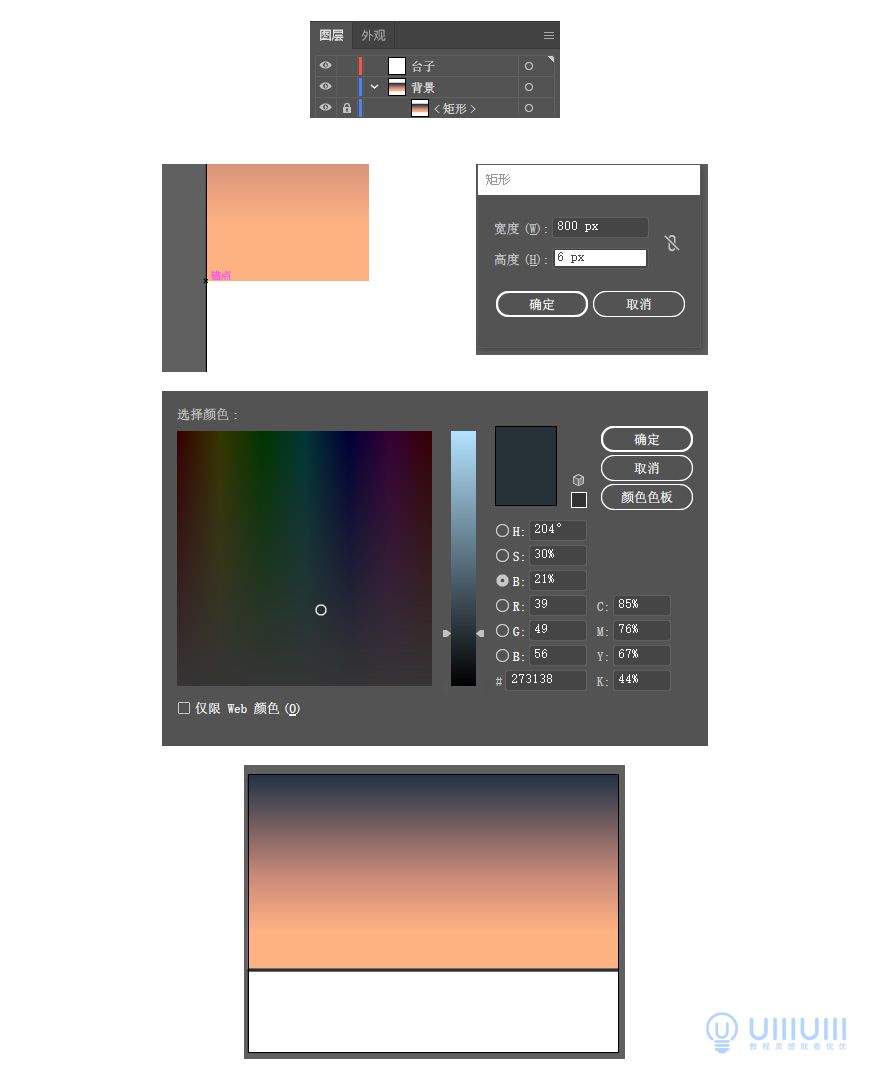
3.1 创建新图层,命名为台子分界线;选中该图层,使用矩形工具(M),将鼠标移到背景的左下角,当显示锚点的时候,鼠标点击一下,输入数据,绘制一个800x6px的矩形,颜色填充为#273138,并锁住图层;

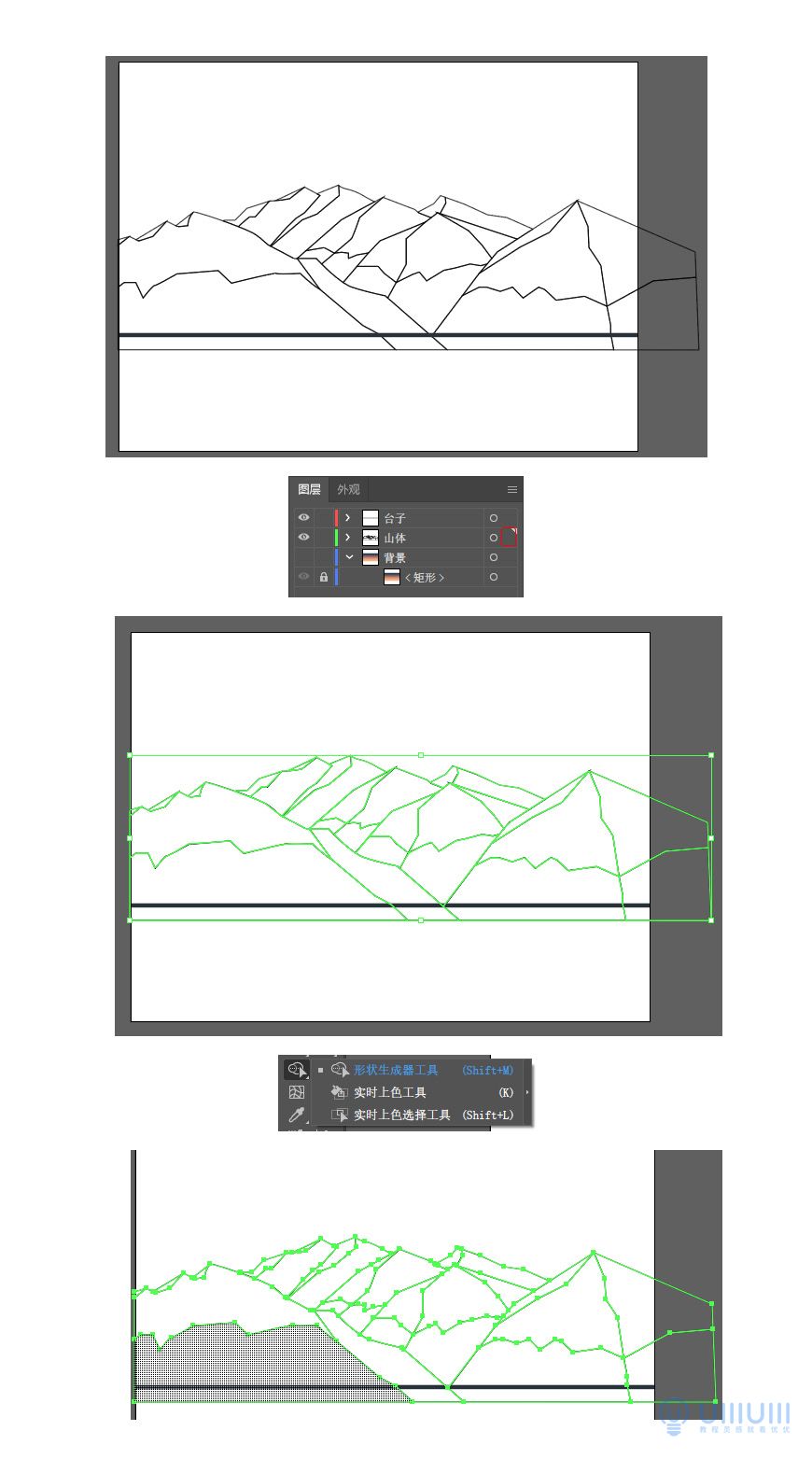
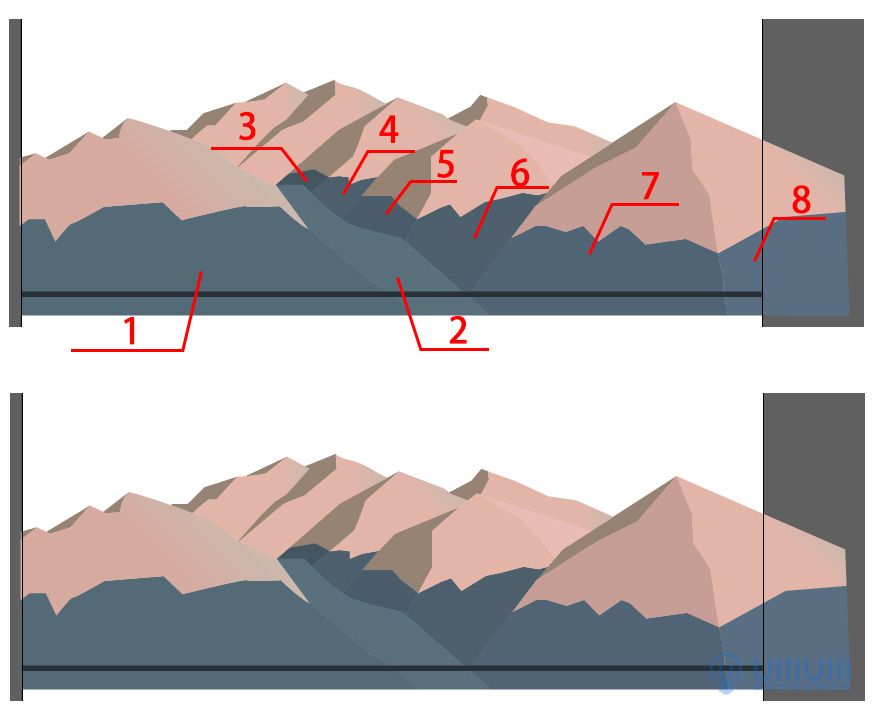
3.2 创建新图层,命名为山体,并放到台子图层下,上网搜寻关于山的素材照片作为参考,隐藏背景图层,用钢笔工具(P)先大致画出大概轮廓样子,不用太注重山体的细节,只需要形体像就可以了。钢笔绘制山体时候,尽量画大一点,方便移动调整。注意,路径都要封闭起来,方便后面形状生成。

3.3 继续使用钢笔工具(P),添加细节,划分明暗;点击山体图层的指示所选图稿,使用形状生成工具(Shift+M),点击各个相交空白区域,划分成每一部分,用于填充颜色。

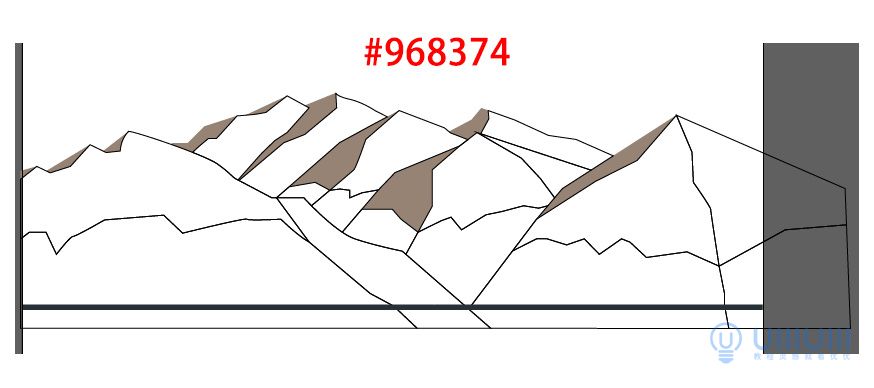
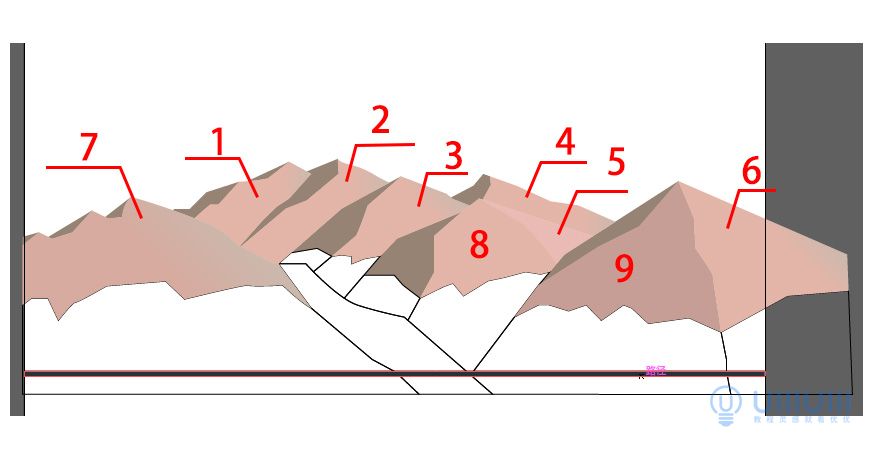
3.4 每个部分填充颜色,如下图所示,渐变颜色角度统一60°;
3.4.1

3.4.2 颜色数值
- 1. #e3b5a8~#cbb9ad
- 2. #e3b5a8~#cbb9ad
- 3. #e3b5a8~#cbb9ad
- 4. #e3b5a8~#cbb9ad
- 5. #eabbb5
- 6. #e3b5a8~#cbb9ad
- 7. #d6ab9f ~#cbb9ad
- 8. #e3b5a8
- 9. # c69e95

3.4.3 颜色数值
- 1. #546a77
- 2. #59707c
- 3. #455660
- 4. #4d606d
- 5. #4a5c6b
- 6. #4d606d
- 7. #516475
- 8. #596e82

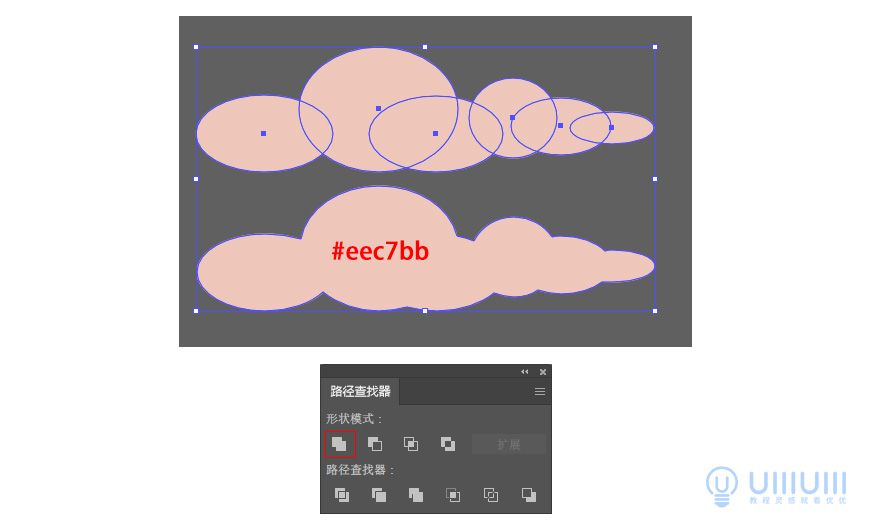
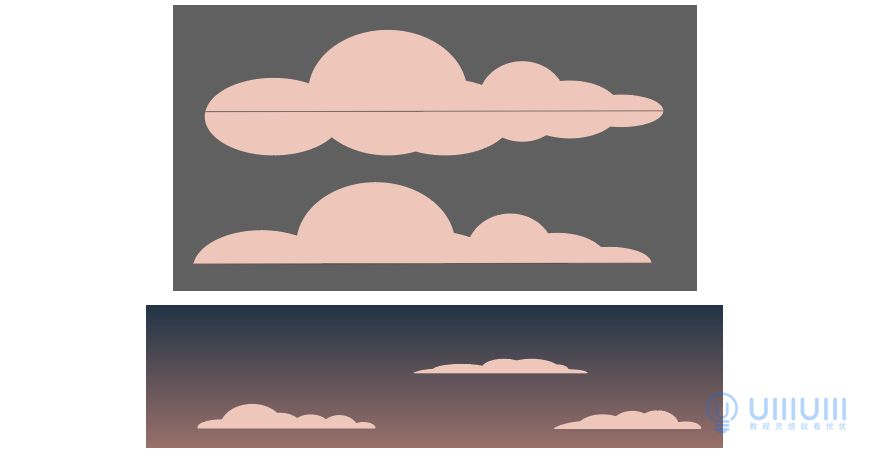
4.1 新建图层,命名为云朵。使用椭圆工具(L),开启填色,关闭描边,颜色填充为#eec7bb,绘制不同形状的圆/椭圆,并且相交,全选所绘制的椭圆/圆,点击路径查找器中的联集,(或者全选所绘制的椭圆/圆-形状生成工具(M),如前面教程中绘制山体中的方法)。

4.2 然后,使用钢笔工具(P)绘制一条直接与云朵相交,再用形状生成工具(M),按住Alt,鼠标点击减选不要的地方。按此方法继续绘制不同的云朵。

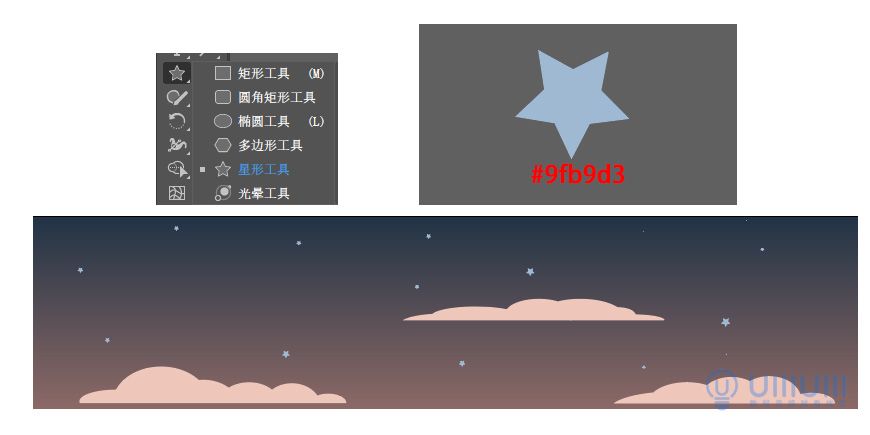
5.1 新建图层,命名为星星,使用星形工具,绘制出一个星星,颜色填充为#9fb9d3,使用选择工具(v),调整大小;选中星星,点击右键-变换-旋转,调整星星角度;
5.2 选中所绘制的星星,按住Alt,鼠标拖动,复制多个星星,并根据个人喜好调整大小、角度;

6.1 新建图层,命名为月亮,使用椭圆工具(L),点击一下,输入数值,绘制一个94x94px的圆,颜色填充为#eacab5,将月亮移动到右边,适当降低月亮的高度;

6.2 绘制月亮的暗部,放置月亮前面,使用椭圆工具(L),绘制几个不同大小的椭圆,运用路径查找器中的形状模式或者形状生辰工具(M)绘制不同大小形状的暗部,颜色填充为#e2c8ba;

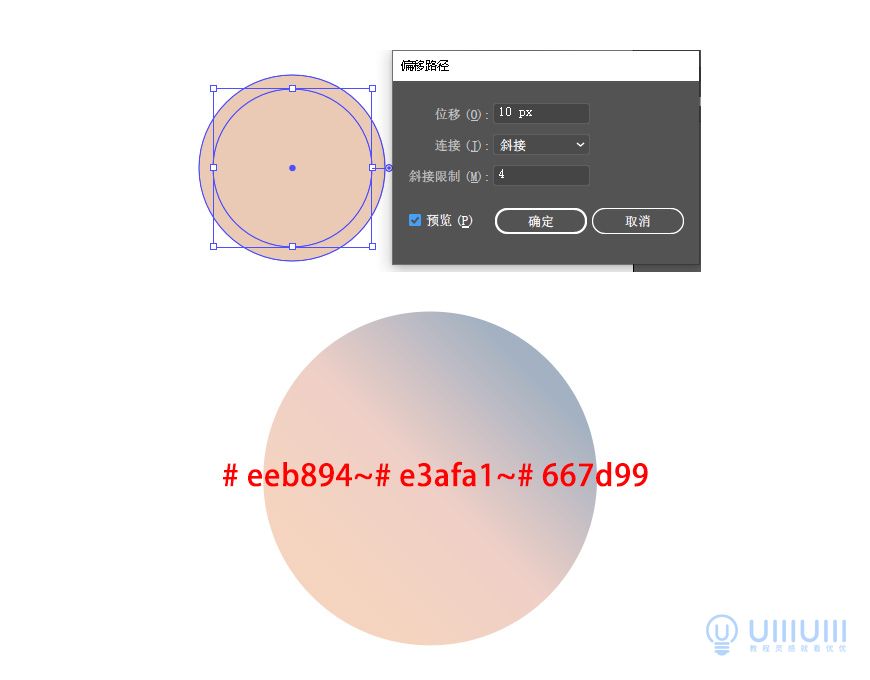
6.3 绘制光晕,放置月亮后面,选中月亮,点击对象-路径-偏移路径,输入数值,偏移10px,颜色填充为# eeb894~# e3afa1~# 667d99;

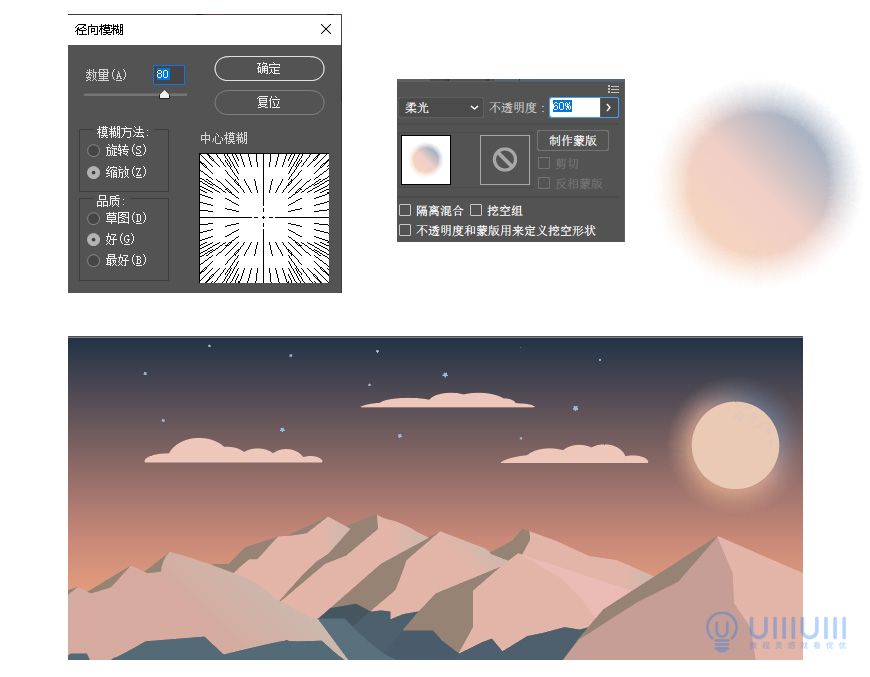
6.4 选择光晕,点击效果-模糊-径向模糊,输入数值80,选择旋转,点击外观,混合模式选择柔光,不透明度为40;

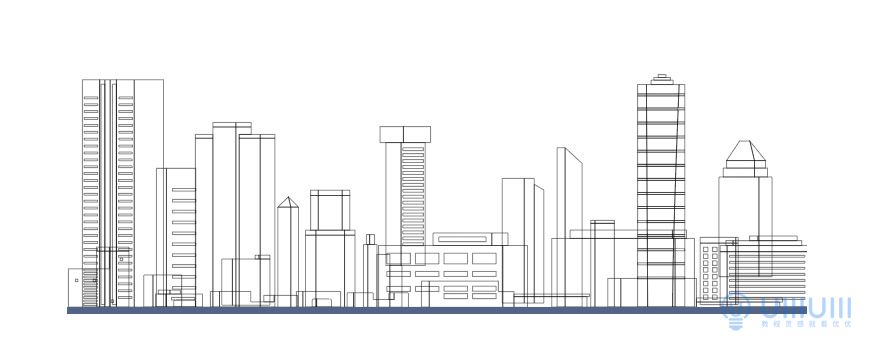
7.1 新建图层,命名为城市,使用矩形工具(M),绘制大小不一的矩形,再结合钢笔工具(P)和形状生成工具(Shift+M)绘制细节,再填充渐变颜色,渐变角度为60°;,注意,最好选择打好草稿;

7.2.1 渐变颜色数值(渐变角度为0)
- 1. #423a51~#594f62
- 2. #415071~#313350~#3b4664~#415071
- 3. #654d55~#977267
- 4. #2d3249~#6c7186
- 5. #292d42~#676c80
- 6. #262a3d~#696e82
- 7. #493f55~#3f4462~#977267
- 8. #493f55~#3f4462~#977267
- 9. # 493f55~#3f4462~#977267

7.2.2 渐变颜色数值(渐变角度为60)
- 1. #151e49~#232e58
- 2. #142d54~#374e76
- 3. #be7c72~#ffd5b0
- 4. #051639~#001135
- 5. #0c1f3b~#142d54
- 6. #875f68~#ad6763
- 7. #01072f~#0d2250
- 8. #0d2250~#18325f~#1a3461
- 9. #8a6a7a~#ad6763
- 10. #01072f~#051242
- 11. #02042c~#07153f~#122e61
- 12. #031a40~#192f53~#805b76

7.2.3 渐变颜色数值(渐变角度为60)
- 1. #25183f~#151945~#000a3a
- 2. #20224f~#946b82~#de9b9f
- 3. #251147~#000f40
- 4. #20224f~#7a5269~#ce8083

7.2.4 渐变颜色数值(渐变角度为60)
- 1. #815e61~#6e535c~#5f4856
- 2. #faf39d~#f5a08a
- 3. #815e61~#6e535c~#5f4856
- 4. #fdd78d~#f3bd90~#e7878a

7.2.5 渐变颜色数值(渐变角度为60)
- 1. #38304f~#3b2e4a
- 2. #5d4453~#60414e
- 3. #5d4453~#60414e
- 4. #241c38~#5c3946~#3a2d4a

7.2.6 渐变颜色数值(渐变角度为60)
- 1. #2e485d~#4d5c6e
- 2. #fcbd90~#eec8a3~#eec8a3
- 3. #2e485d~#4d5c6e
- 4. #fcbd90~#ffe0c2
- 5. #20224f~#7a5269~#ce8083
- 6. #446178~#6c7a8c
- 7. #251147~#000f40
- 8. #20224f~#946b82~#de9b9f
- 9. #25183f~#151945~#000a3a
- 10. #25183f~#151945~#000a3a

7.2.7 渐变颜色数值(渐变角度为60)
- 1. #261640~#0e1b48~#000f40
- 2. #120921~#061138~#000821
- 3. #120921~#061138~#000821
- 4. #292751~#9b5467~#d7746c
- 5. #261640~#0e1b48~#000f40
- 6. #292751~#9b5467~#d7746c
- 7. #292751~#9b5467~#d7746c
- 8. #261640~#0e1b48~#000f40

7.2.8 渐变颜色数值(渐变角度为60)
- 1. #0e0c29~#150929
- 2. #2b183c~#ba697c
- 3. #110e30~#1a0a33
- 4. #170a21~#823c4c
- 5. #170a21~#823c4c
- 6. #110e30~#1a0a33
- 7. #5aebc8

7.2.9 渐变颜色数值(渐变角度为60)
- 1. #0e0c29~#150929
- 2. #5f3a55~#5f3a55
- 3. #0e0c29~#150929
- 4. #061130~#563859~#6a3d51
- 5. #05031f~#1f0d3b
- 6. #05031f~#1f0d3b
- 7. #11132e~#26081c~#52141f

7.2.10 渐变颜色数值(渐变角度为60)
- 1. #313558~#2c344b
- 2. #fffdcd~#ffeece
- 3. #142652~#413e5b~#42475e~#514c5d
- 4. #76787c~#eeb183~#fcca92~#fdeda9

7.2.11 渐变颜色数值(渐变角度为60)
- 1. #9d5378~#f2b47e~#fbc99a
- 2. #e6ada3~#f8bfae
- 3. #211f3d~#60495a~#e7998c
- 4. #504d6c~#3d3961~#302b58
- 5. #01193e~#75736f~#eebc91
- 6. #01012a~#061038~#41507d
- 7. #243c59~#34465c
- 8. #01193e~#82807b~#eec49f
- 9. #2b183c~#ba697c
- 10. #14001d~#795379
- 11. #0e0c29~#1e0f38
- 12. #000128~#452d45
- 13.. #010121~#34465c

7.2.12 渐变颜色数值(渐变角度为60)
- 1. #010a44~#060f41~#c98f95
- 2. #dd9081~#f5c1a3
- 3. #192f53~#5d5369~#a06f79~#e1b7a5
- 4. #160821~#6e3340
- 5. #19658d
- 6. #46dfe9
- 7. #01012a~#04103d~#071945
- 8. #170422~#1c091c
- 9. #0d1732~#141933~#2b213d
- 10. #0d1732~#442a46~#402438
- 11. #0d1732~#141933~#2b213d

7.2.13 渐变颜色数值(渐变角度为60)
- 1. #0c1a45~#363b62~#cb6e6b
- 2. #00021f~#020930~#030c29

7.2.14 渐变颜色数值(渐变角度为60)
- 1. #040f32~#000822
- 2. #0e0c29~#120921
- 3. #c88589~#f8bfae~#f0c1ad
- 4. #322943~#753946~#d49090
- 5. #f2ced5

7.2.15 渐变颜色数值(渐变角度为60)
- 1. #353a52~#5f6c8a
- 2. #d3d2ac~#f6fcea
- 3. #16173b~#454d67
- 4. #9e8b72~#c3bdaa
- 5. #10112e~#32394f
- 6. #9c9384~#d9c49e
- 7. #000326~#000021~#333d55
- 8. #030a33~#717c8a~#9c928a

7.2.16 渐变颜色数值(渐变角度为60)
- 1. #446178~#6c7a8c
- 2. #fcbd90~#ffdab5
- 3. #446178~#6c7a8c
- 4. #fcbd90~#ebceb2
- 5. #446178~#6c7a8c
- 6. #fcbd90~#eec196~#eec8a3
- 7. #2d2a58 ~#322d5a
- 8. #3d3b64~#643c5c~#9a4c68

7.3 最后使用矩形工具(M),适当绘制窗户,用于点缀,填充颜色为#f2ced5;

8.1 新建图层,命名为轻轨,使用矩形工具,绘制铁轨,颜色填充为#23282b;

8.2 使用矩形工具,绘制不同大小长方体,在使用钢笔工具(P)、形状生成工具(Shift+M)和直接选择工具(A)移动锚点,绘制轻轨,填充颜色;多次复制车厢,形成轻轨;右键点击轻轨-变换-对称,选择垂直对称,复制出另一条铁轨;


9.1 新建图层,命名为草丛,使用多边形工具,输入3,绘制不同大小的三角形,再使用路径查找器中的联集。然后使用钢笔工具(P)绘制直线,再使用形状生成器,绘制草丛;绘制过程中,可以使用直接选择工具(A),调整草丛圆角弧度;按住Alt拖动,营造层次感,填充颜色;

10.1 新建图层,命名为轮船,使用矩形工具,绘制不同大小长方体,在使用钢笔工具(P)、形状生成工具(Shift+M)和直接选择工具(A)移动锚点,绘制轮船,填充颜色;



11.1 新建图层,命名为水面,使用矩形工具(M),绘制一个800x358px矩形,渐变颜色填充为#ffb282~#c98979~#203245;

11.2 使用钢笔工具(P),绘制长短不一的直线,在描边设置-配置文件选择两头窄中间宽的样式,颜色填充为#d9a37e~#eecfba;

12.1 新建图层,命名为倒影,全选城市、台子、轻轨、草丛、轮船图层(图层顺序:轮船最上面,城市最下面,由此类推),右键点击变换-对称-水平对称,移动合适位置,点击外观-不透明度-混合选项中的叠加;


来源:https://uiiiuiii.com/illustrator/1212256240.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园