教程作者:飞屋睿
交作业:#优设每日作业#
插画作为Banner元素之一,只要学会创作小场景,利用场景元素,就能制作出自己原创的插画Banner。下面这篇文章重点就通过创作一只小猫咪出发,用小猫咪作为素材设计一张插画风格的Banner。
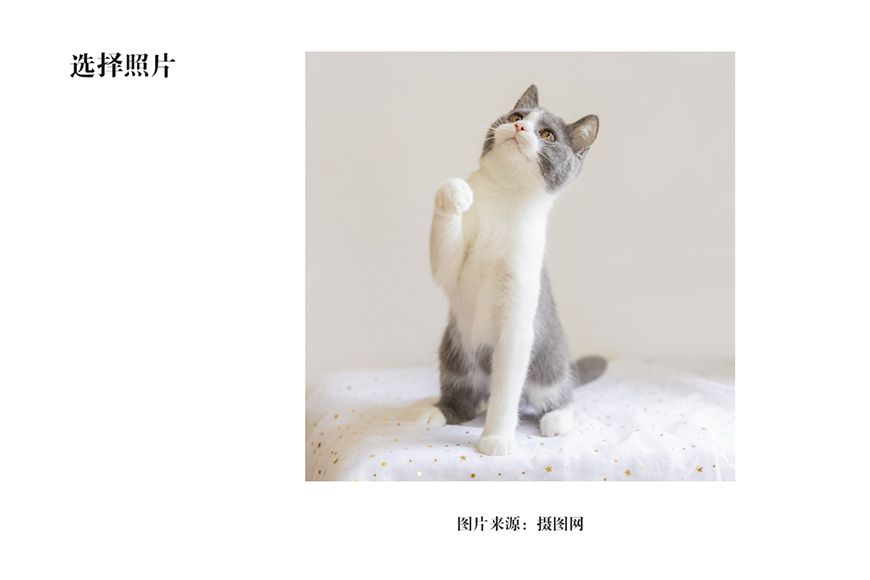
对于无法原创插画的小伙伴,还是需要参考照片来作为创作起点。我们今天用的照片是我从摄图网上看到的,刚好被小猫咪可爱的动作所吸引。(很像招财猫的动作~)
提取草图,也就是明确猫咪的身体结构,造型可写实可抽象,但是写实永远是个起点。所以写实的过程就可以在草图中进行。利用照片勾勒也好,还是根据照片参考自己画出结构也好。都是一个不错的开始。

从上图可以看出,猫咪的结构轮廓线有了,这部分在我们的扁平插画研习社课程中也和大家详细讲过,从骨骼开始抽取最基本的线条,这部分为接下描绘大形打下了坚固的基础,如果骨骼出了问题,轮廓线就很难纠正最初的结构,导致形体出问题的也是这一最初环节。
外轮廓并不一定完全按照猫咪的外形来勾勒了,部分细节可以修改。
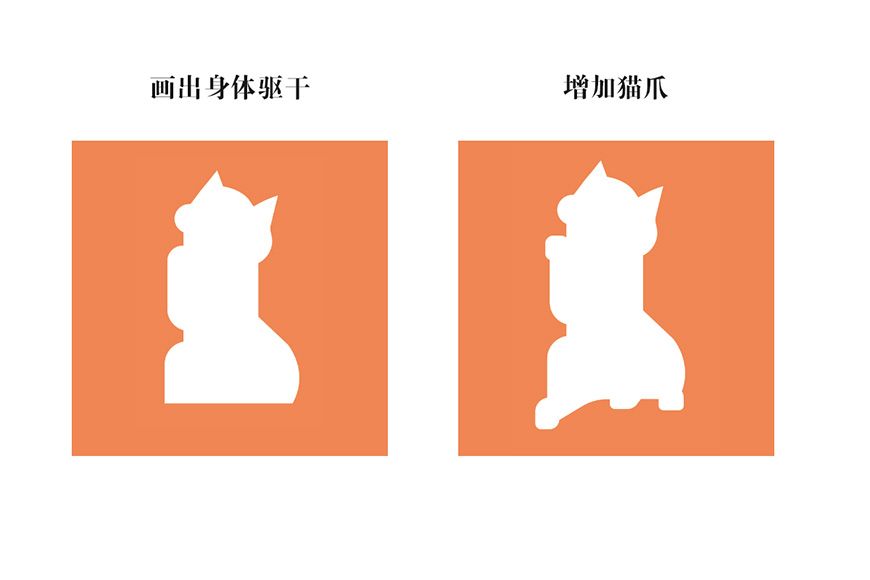
猫咪的大轮廓是造型的起点,先画出一整个剪影形状,为细节打下基础。
打开AI,开始在AI中描形,文档可设为1600*1600px,色彩模式可以设置为CMYK。有了草图的辅助,就知道应该安排什么形状最好。但这时由于是偏抽象的风格,因此猫咪的外形需要进一步改造,简化。
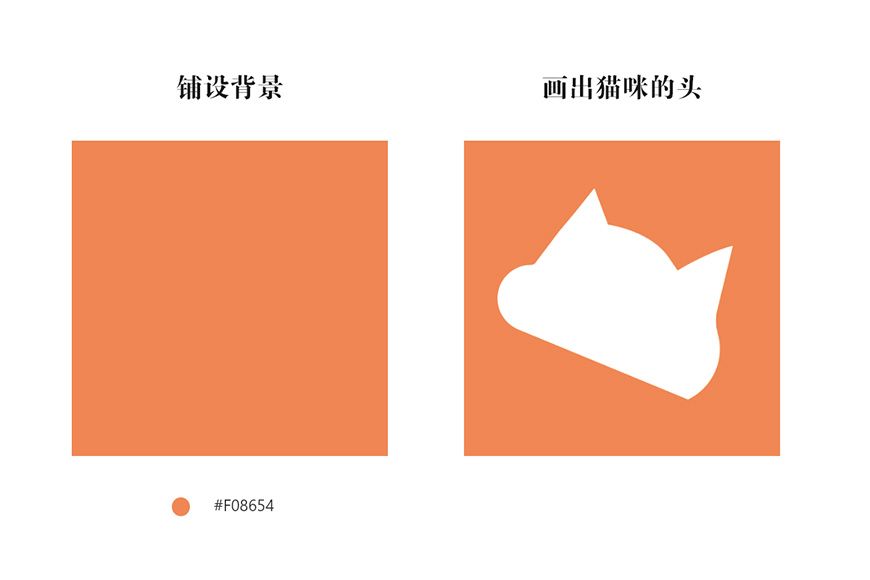
先为整个文档铺设背景形状,运用矩形工具绘制一个1600*1600px,作为背景,先设置背景的目的是建立起整个色彩氛围,让前景色跟随背景色来设计。背景色为#F08654。
并利用钢笔工具画出猫咪的头部,注意猫咪的脸可以宽一点、肥一点,这样会看起来更可爱。

利用AI软件,就可以轻松绘制出猫咪的形状哦,如果你对AI还不熟悉的话,可以先学习相关基础教程:
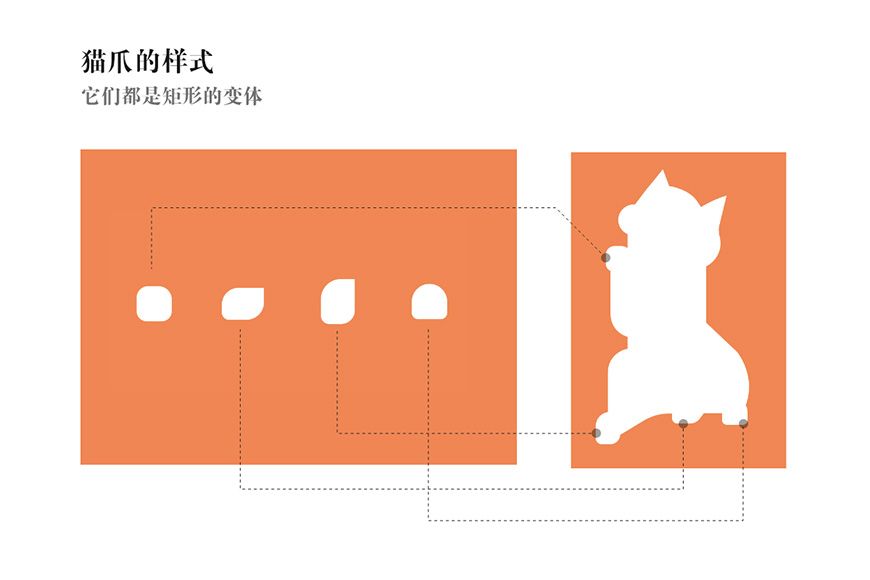
接下画出身体的部分,猫咪的四只小猫爪可以夸大一点。将四只猫爪安放在合适的位置。这样整个身体就拼装好了。

注意每只猫爪都是用矩形的变体,这样能让猫咪看起来有种简洁的抽象感,和写实的猫咪能拉开风格距离。
第二个层次,应该是猫咪更多细节:面部、毛色之类,让猫咪看起来可辨认。
如何给其他类型插画添加细节呢?可以看看这个教程:
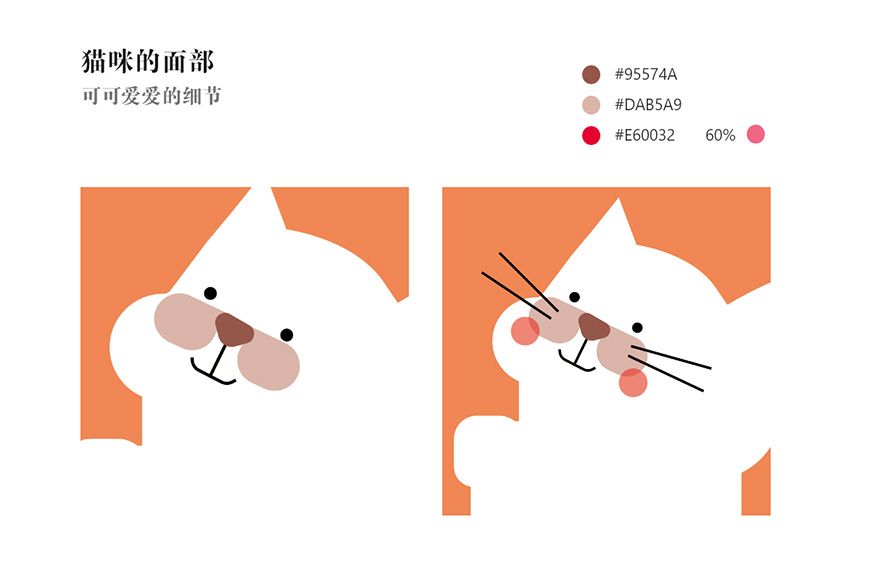
先画出可爱的猫脸五官:眼睛、鼻子、嘴、胡须……等。这部分创作时需要注意形状之间的间隔和位置。五官的位置非常重要,稍不小心,就会让面部看上去不自然。
猫咪的小腮红可以用降低透明度的方法,叠成在其他色彩上方。

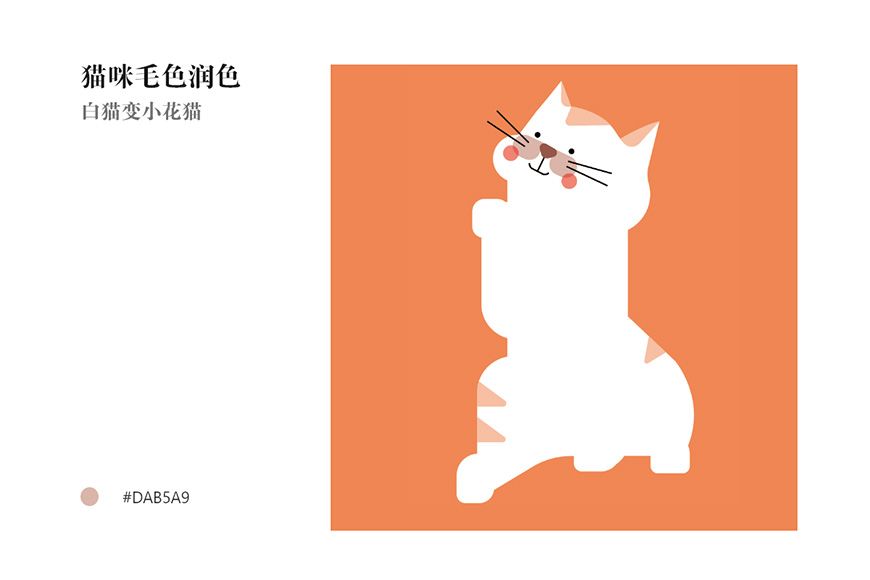
再增加猫咪的毛色,给纯白的身体增加不一样的色彩。依然从头部开始,给两只耳朵和额头部分增加粉色的形状,这里的形状可以通过钢笔工具来画。
画好的形状如果超出了猫咪的大轮廓,就利用形状生成器剪掉。

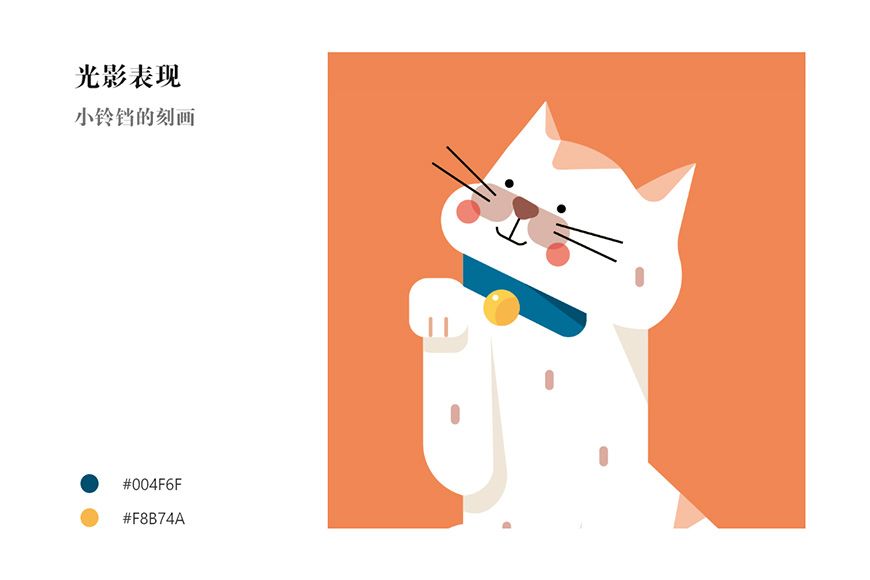
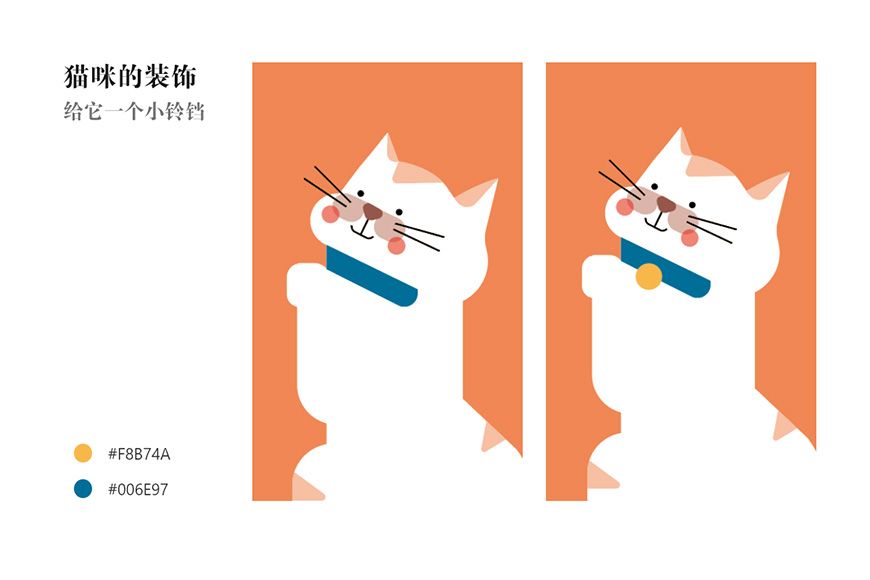
给猫咪一个装饰上的细节,这个细节在照片里没有,这些小创意都来源于生活。从生活寻找创意素材~不止于小铃铛,还有其他可以想到的宠物用品,都可以帮助美化猫咪。
小铃铛的色彩用了两个互补色,让这部分看起来更鲜明。蓝色能起到平衡画面整体冷暖调的作用。

如何搭配出好看的颜色,这个教程或许能帮到你:
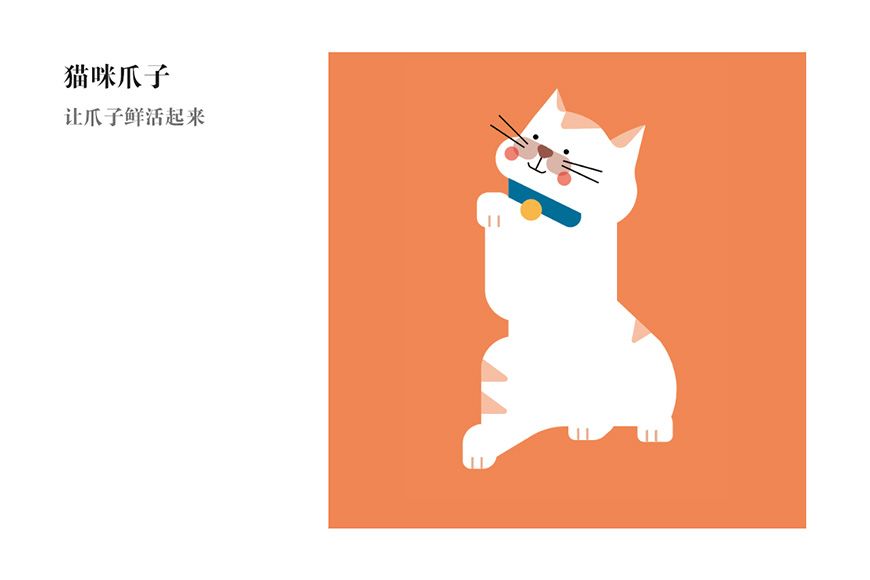
让小爪子也增加上细节,利用两端为圆角的竖线条做出指缝,让小爪子鲜活起来。色彩依然采用肉粉色。和毛色在整体上保持统一。

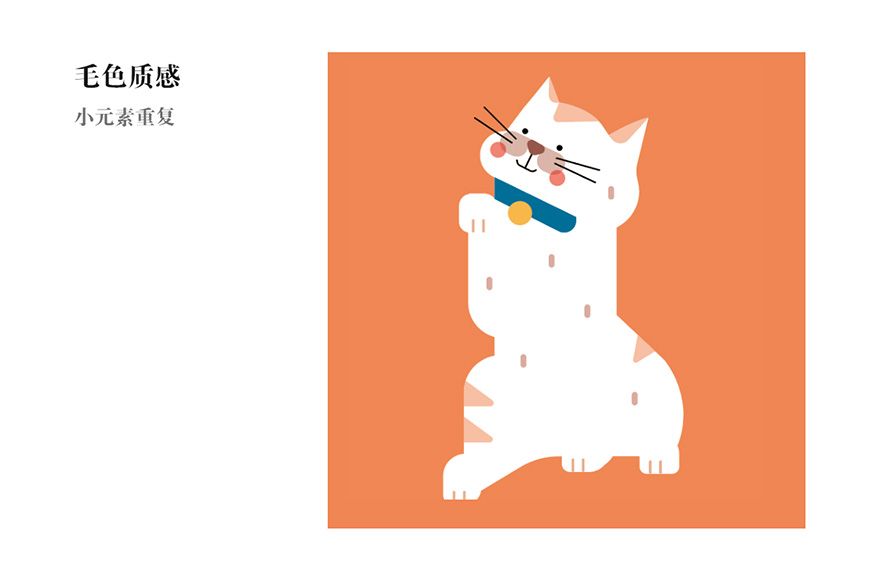
再利用比较小圆角矩形作为元素,重复该元素,就形成了装饰图案,装点猫咪的身体,模拟类似猫咪的毛色质感。这是在AI中利用简单的小元素模拟质感的常用技法。色彩仍然是为毛色的肉粉色。

最后给猫咪增加一条小尾巴,尾巴的画法可以先利用线条做出弧形,再通过【扩展外观】,转为形状。
光影是能够加深立体感的,但是扁平化中的立体感和平时我们所理解的立体感还是有差别。有一次,我在微博上写过说自己的想要给画面增加立体感,有提议说可以做3D效果。我立刻知道对方误解了我的意思。因为我所谓的一种立体感是一种心理结构,而不是真要对象看起来立体。
可能把这个立体感换成鲜活、生动更合适。因为扁平化是在试图抹平三维,而不是再现三维,所以增加立体效果,就要从形色上去入手。
不同光影会带来什么样的效果呢?来看看这个教程吧:
画阴影,还是要先确定光源点,如果光源从左上方打过来,那么阴影就会主要出现在猫咪身体的右侧。当然,并不是绝对的,比如猫咪的爪子挡住腹部的部分也会有大面积阴影的表现。
这部分除了写实,更要遵循形式美的原则。我在光影的绘制是不会参考摄影图的,这就需要把握好光影的基本法则。

小铃铛的光影部分也不要忘记,给小铃铛增加阴影和高光。
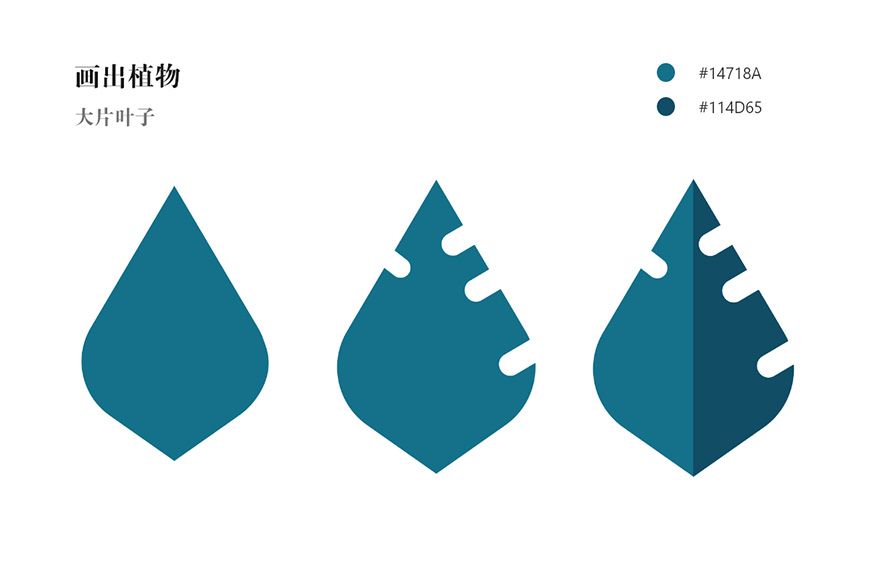
表现户外的场景,最多用的元素大概就是植物了。
首先画大片的叶子,我们可以菱形来转为叶片造型,再利用左右两边色彩的明暗对比来表现最简单纯粹的光影关系。

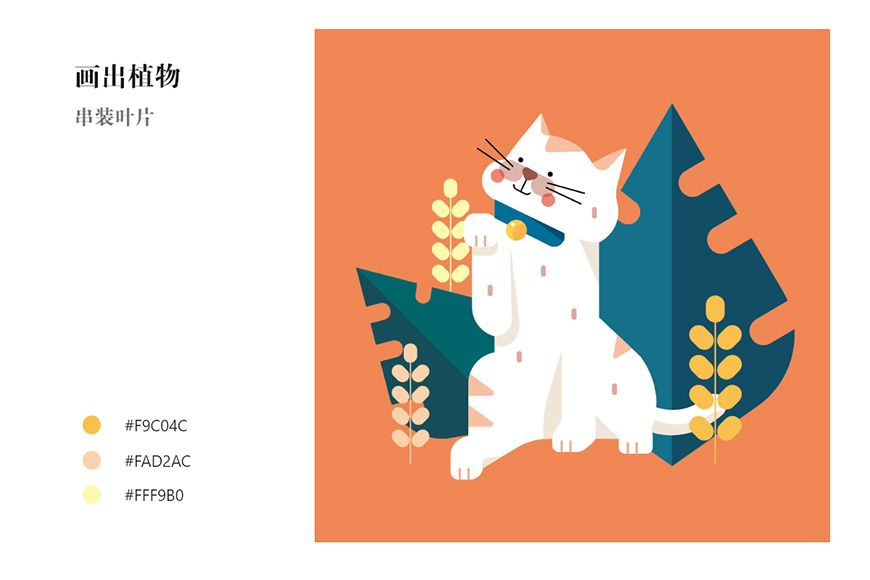
植物的叶片位置关系,通过再复制叶片形状并旋转的方式,可以多放置一个大叶片在主体对象的后面做背景,让画面有“景”的观感。

色彩因角度的不同产生非常微妙的变化~
最后增加串装的叶片,这类植物能有一种零碎的感觉,会冲淡大片叶子的整块感。

到这一步初步的形色就完成了。在背景下为猫咪和植物都增加一个简化的投影。
颗粒笔刷是我最喜欢的一种PS笔刷,默认的笔刷里没有,这是我自制的一款颗粒笔刷的方法:
https://www.ifeiwu.com/blog-detail/1523.html
增加颗粒感是一个可选项,如果有时间,可以多刷几笔,让AI中的平涂形状色彩看起来更饱满,也更多视觉趣味。这也是我最喜欢的part。
如果不想制作笔刷,那该怎么添加噪点呢?看完这些教程你就明白了:
打开PS,新建一个2000*2000px的文档,色彩模式cmyk,分辨率300ppi。首先还是把招财猫复制进入PS,这里需要把背景色分开两个图层,方便我们通过剪切蒙板实现涂色效果。
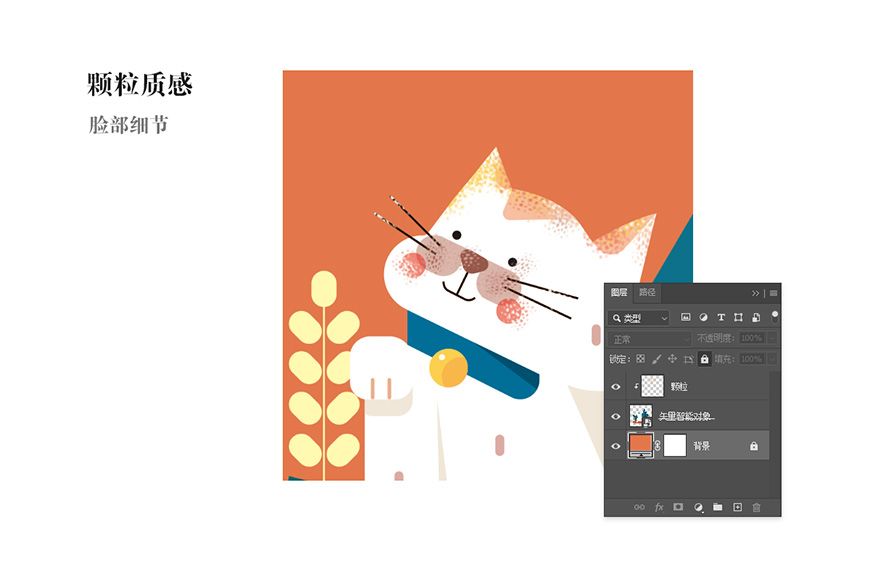
这时开始运用我们自制的颗粒感画笔给猫咪脸部增加颗粒感细节,在猫咪的图层上新建一个图层,再创建剪切蒙板,画笔就在新建的图层上开始画。

接下开始画身体,有些地方可以学会运用钢笔工具来画出部分区域,让形状看起来有更丰富的层次。

开始增加植物环境部分的颗粒,在植物边缘部分增加少量颗粒即可。小的叶片可以多增加一点。

最后再利用调色工具调整一下整体的颜色。
一般来说质感这部分是可选项,有时候你想要简洁轻盈,就可以省略这个步骤。
效果对比:

将招财喵放在右方,给左方文字以空间,顺便在左边也增加同样的植物元素,算是呼应右边的插画。

想要绘制自己的插画banner?来看看灵感吧:
从一张照片提取猫咪对象,从草图开始再转为插画,给照片对象增加环境元素(植物等),然后放进Banner设计里,并跟随插画继续润色Banner~
生活就是最好的创作来源,当你感觉原创乏力时,跟着这篇文章来,快给你家家猫也来一张可爱的小插画吧,把它用在你的下一次的设计里。

来源:https://uiiiuiii.com/illustrator/1212240455.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园