
原图作者:Kit 8
教程作者:软件基础营45期-B08-小花儿
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
干净的几何形状,简单的配色,众多插画中很吸引人的注意。观察整幅插画,大部分形状是通过矩形或圆形变形得到的,颜色也由蓝、白、红、绿四个色系构成,画面干净丰富,难度不大,需要耐心,非常适合学习借鉴。
你也想做出这么漂亮的插画吗?戳链接让包大手把手教你→ 点我学习制作AI插画
想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:1078133504 进群暗号:优优的忠实观众
效果图

教程步骤
本次临摹的插画主要由背景,墙体,门窗,装饰物,小车几个部分组成。
步骤1:新建文档
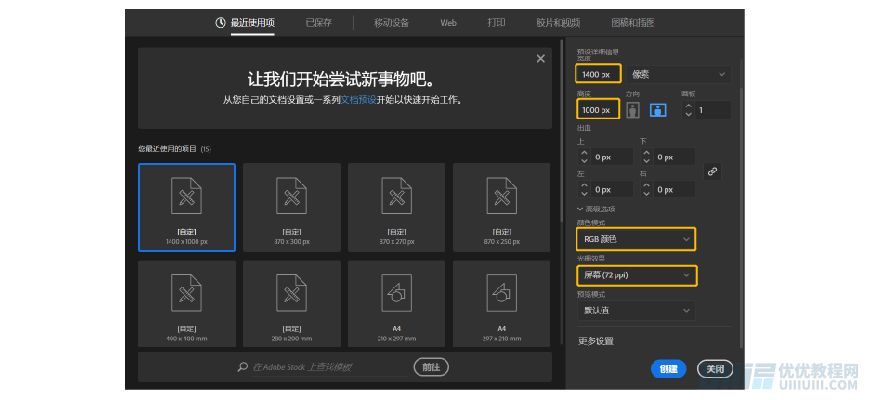
1.1 打开AI,新建文档(快捷键ctrl+n)参数设置如下:

步骤2:制作背景
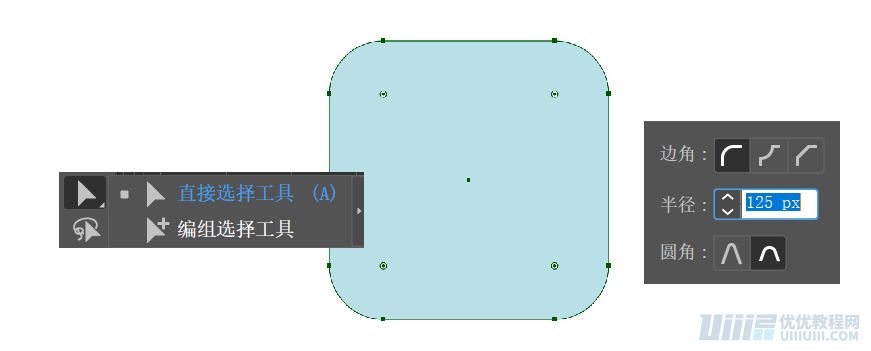
2.1 使用矩形工具,单击画面,新建矩形650px,650px。

2.2 用直接选择工具将四周圆角拉至125px。

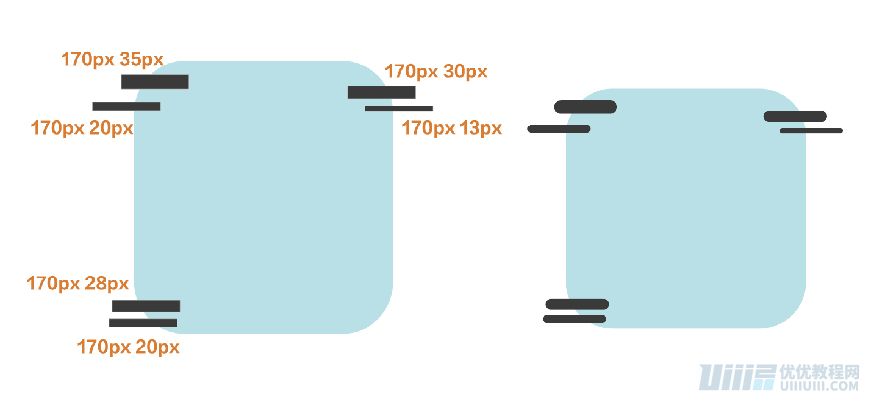
2.3 新建6个小矩形,制作背景的镂空部分,放在图中所示位置,将小矩形圆角拉至最大,矩形大小如下。

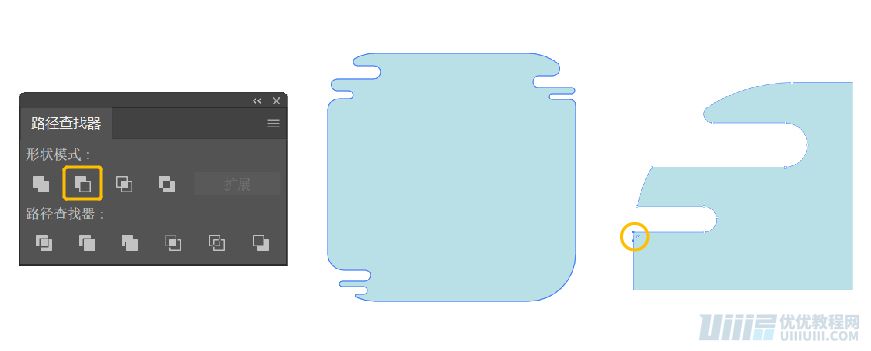
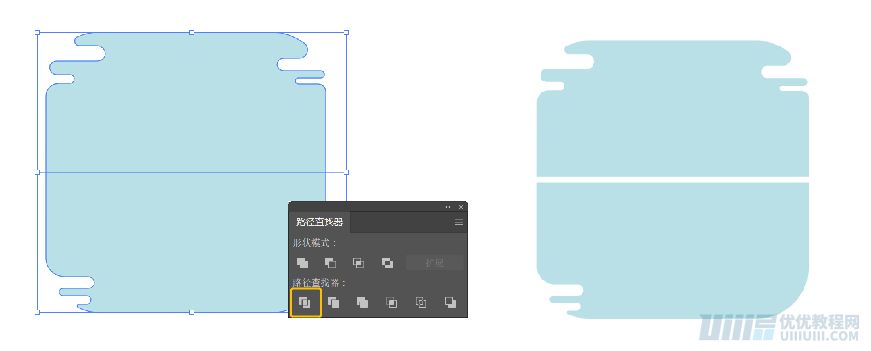
2.4 全选,用路径查找器减去顶层,再用直接选择工具,将尖角拉圆。
(注:顶角不可有多余锚点,否则无法大幅度拉动圆角)
如图所示。


2.5 用直线工具在中心处拉一条横线(按住shift拉直线),路径查找器–分割工具–右键–取消编组,将矩形分开。(图示作用,无需拉动距离)

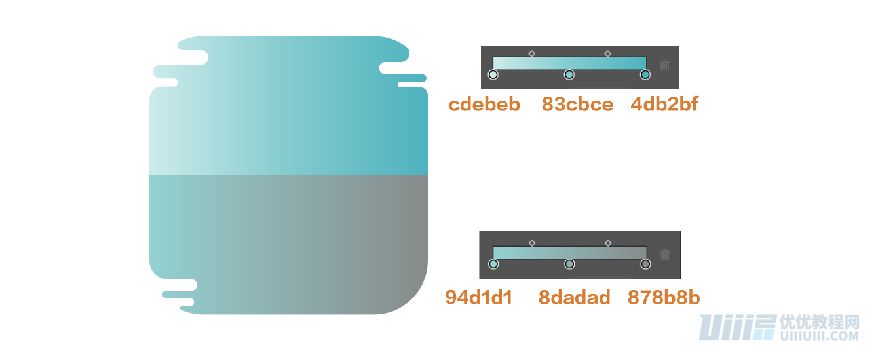
2.6 更改颜色,如图。

2.7 全选,复制一层(ctrl+c),原位粘贴(ctrl+f),分别添加渐变。

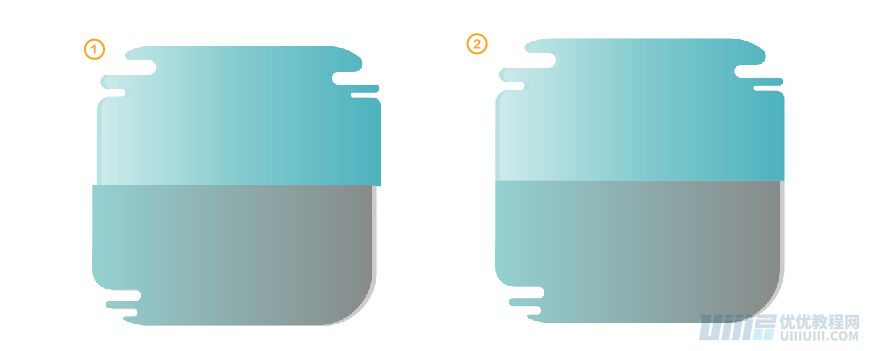
2.8 将上下两个渐变形状,分别向右、左水平移动10px,得到图①。
将直线以上的两个图形结组(ctrl+g),直线下同理,上下两部分中心对齐得到图②。

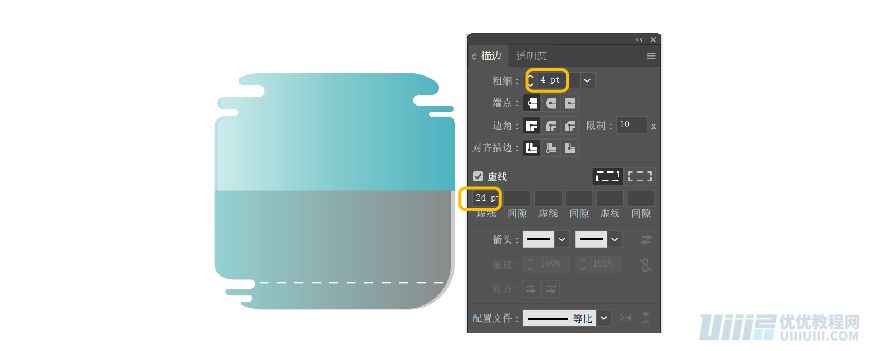
2.9 制作虚线,钢笔画一条4pt的直线,颜色ffffff。

2.10 将整个背景结组,图层命名为背景并锁定。

步骤3:制作墙体
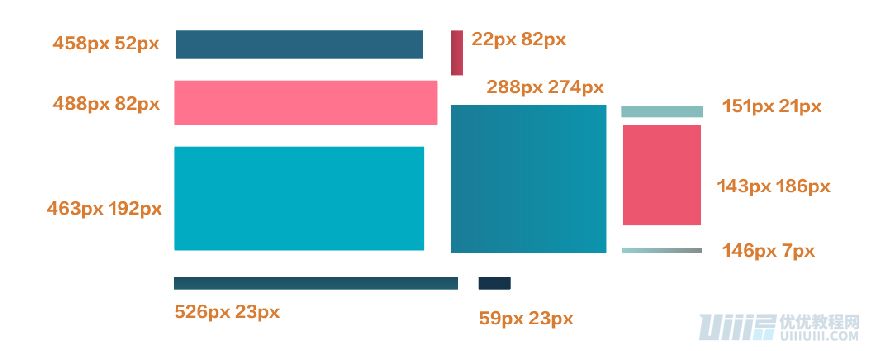
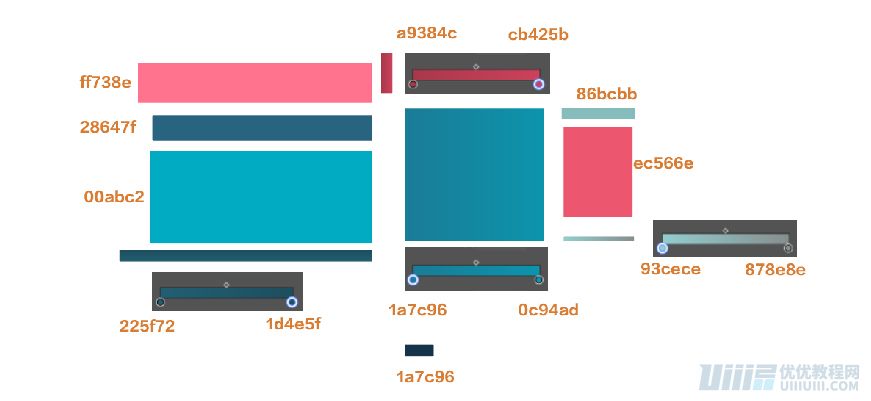
3.1 新建图层,制作若干矩形,大小颜色如图。


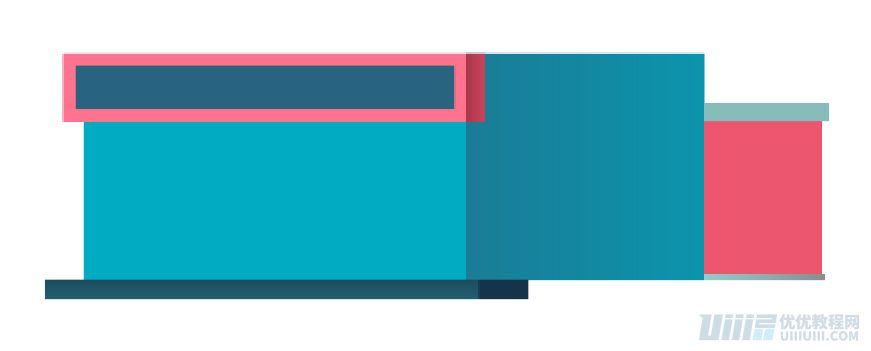
3.2 将这些矩形如下图所示排列组合。

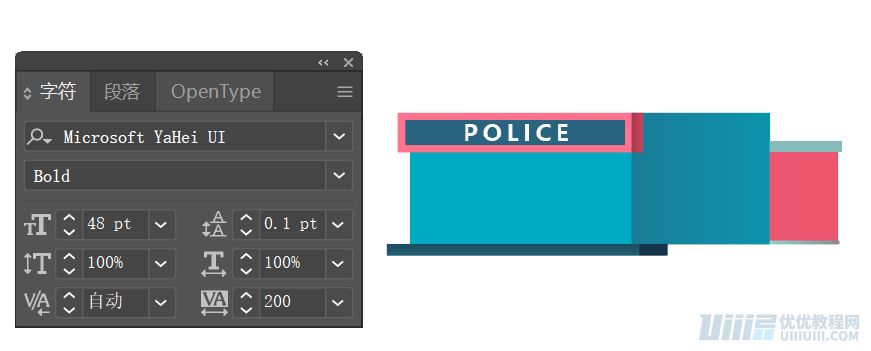
3.3 给墙体加上英文,居中放置。

3.4 绘制墙体纹路。
使用钢笔工具画直线若干,勾勒出纹路。
蓝墙线条:2pt,颜色28647f直线。
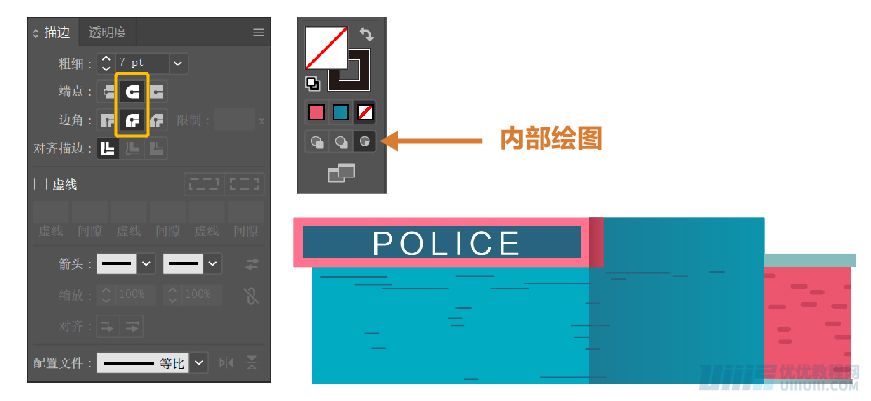
红墙线条:7pt,颜色cc425c直线,绘制红墙线条时,使用内部绘图模式,将线条画在红墙内。
(注:绘制红墙线条时,注意调整描边为圆角)

3.5 新建两个矩形作为墙体,用两个高为56px的矩形减去顶层形状,得到镂空的墙体。

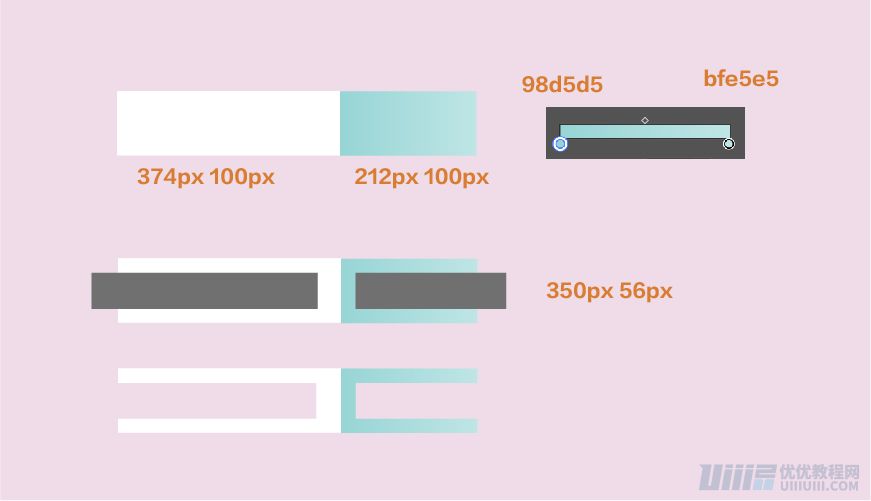
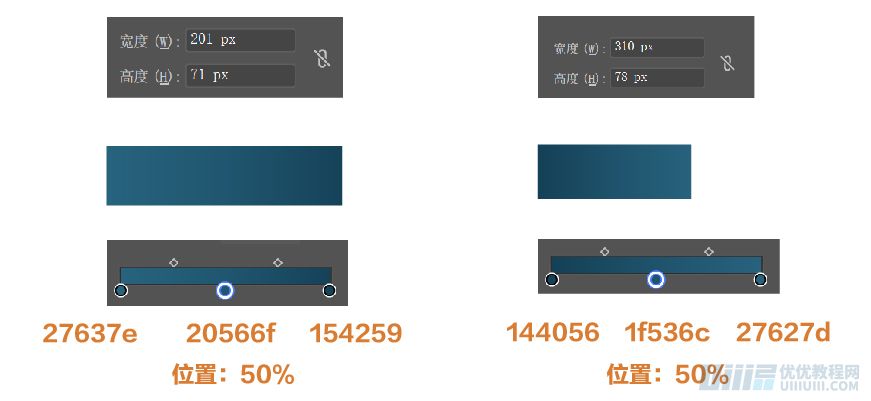
3.6 给墙体制作窗户,新建两个渐变矩形。

3.7 再用钢笔工具,分别为它们加上6pt竖线作为窗框。

3.8 将左右两组渐变图形分别结组(ctrl+g),再置于墙体图层下(ctrl+{)。

3.9 接着,给窗户与墙的连接处加上小小的阴影,300px,2px,颜色003451,将模式改为正片叠底,不透明度改为50%,置于墙体底层,玻璃上层,共加四个投影,将整个窗户结组。


3.10 将以上绘制出的墙体排列组合,结组(ctrl+g),命名为墙体,如图。

3.11 墙体与背景如图排列,目前所绘制的全部图形。

步骤4:制作墙上的装饰
4.1 首先,制作第一面墙的门。
最左侧的门,新建矩形52px,100px,颜色填充改为28647f。
对象–路径–偏移路径-8px(注意是负数),得到新的矩形,颜色改为153349。
绘制12px,3px,小矩形为门把手,颜色28647f。

4.2 绘制第一面墙剩余的门窗,参数如图。
窗户横向拉动渐变,门纵向拉动渐变,给门加上把手,颜色153349。

4.3 给窗户加上两道高光,宽度为5pt,颜色ffffff,端点改为圆角。
窗台:亮面154px,15px,颜色95d4d4,暗面26px,15px,颜色86bcbb。
投影:180px,23px,添加渐变。


4.4 接下来,给窗户们加上宽度为2px,颜色为173950的小投影,投影较多,仔细数好,不要漏掉哦。
制作好的每个门窗,单独结组。

4.5 栏杆部分:直线工具画出一条宽度为3pt,高为25px的垂直线条,颜色0c2433,然后按住Alt,鼠标水平向右拖动复制出第二条,ctrl+d,重复操作,复制出所有栏杆,再加上一条横向直线即可。

4.6 台阶与墙:大小、颜色参数如图。


4.7 然后就是最下面的台阶,这面墙的最后一个装饰。


4.8 接下来是第二面墙的装饰。
新建矩形236px,58px,添加渐变,复制,粘贴(ctrl+f)一层,取消填充,改为6pt描边,同样用直线工具画出窗框(同3.7步骤)。
添加投影,同样是2px,颜色为28647f,颜色模式正片叠底,不透明度如图。
整个窗户,结组(ctrl+g)。


4.9 再次新建213px,148px,矩形,使用直线工具沿对角线切开,全选–路径查找器–分割–取消编组,给左半部分添加渐变,颜色如图。

然后添加一个224px,14px颜色为86bcbb的房檐,老规矩,再安排一个高为2px,颜色173950的投影(模式、透明度无需更改)。

4.10 红墙部分,具体参数如下,玻璃均为相同渐变颜色。 (粉色底图衬托白色图形,可忽略)

4.11 到目前为止,插画的墙体部分就做好啦,

步骤5:制作太阳、云、树等装饰部分
5.1 太阳:椭圆工具新建圆形,高77px,宽77px,颜色ee536b。
云:新建三个椭圆形,垂直居中对齐,用形状生成器减去(按住Alt)二分之一后合并形状。
用同样的方法制作第二朵云。
将太阳和两朵云结组(ctrl+g)。


5.2 天线:形状工具新建椭圆60px,85px, 颜色0ed4b7。
钢笔工具勾勒出暗面,颜色217588,下移一层(ctrl+{)。
加入椭圆、四边形、三角形等元素,注意图层遮挡关系,结组。

5.3 两棵小树,步骤如图。没棵小树做完后单独结组。
小树1

小树2

5.4 给小树1加上投影,矩形220px,10px,添加渐变,正片叠底。置于树底层。小树1与投影结组。

5.5 牌子:新建圆形50px,50px,偏移路径-4px,制作内圆,星形工具制作五角星。加一个30px,40px的矩形,组合后结组。
效果如图。


步骤6:小车部分
6.1 小车是插画的最后一个主体部分了,坚持就是胜利。
将小车分为车身与车底两个部分制作。
车底:新建椭圆35px,35px,结合路径偏移工具制作出轮胎,最右边轮胎置于底层(ctrl+shift+{)。小矩形可以结合自己的画面制作。

6.2 车身部分,新建61px,91px的矩形,直接选择工具,选中左上角锚点水平向右拉动,制作出梯形,偏移路径-8px,添加渐变,制作出车窗①。
复制车窗①右键–变换–镜像–复制,制作出车窗②,更改渐变方向。
平行四边形车窗同理。
新建一个35px,14px矩形,圆角拉到最大,作为后视镜,复制得到第二个,改变颜色。

6.3 将小车排列组合后,给小车上下连接部分加上一个投影。
 、6.4 最后一步, 将小树1的投影复制过来,放在小车最底层,整个小车结组。
、6.4 最后一步, 将小树1的投影复制过来,放在小车最底层,整个小车结组。

最终效果

你也想做出这么漂亮的插画吗?戳链接让包大手把手教你→ 点我学习制作AI插画
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AI教程!简约清新风格扁平建筑插画
>> AI教程!教你绘制矢量风格简单建筑插画

来源:https://uiiiuiii.com/illustrator/1212231908.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园