
原图作者:Jenson Z.
教程作者:软件基础营44期-A78-Nini
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
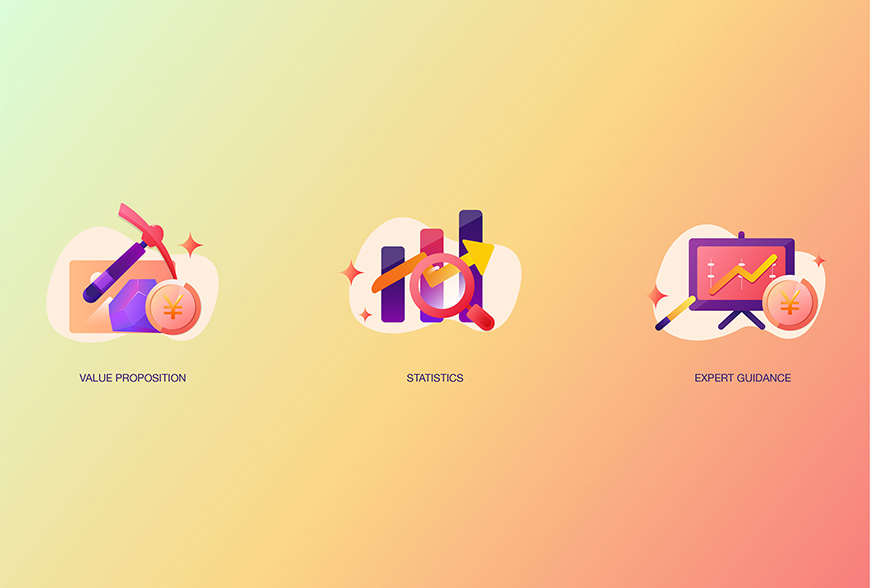
本教程详细讲解了如何运用Adobe Illustrator绘制系列主题图标的方法,这类插画风格的主题图标多用于UI界面,增加界面的丰富感和用户体验感。这次临摹的主题图标颜色丰富对比强,有很高的识别度,以上三种图标分别为;“价值定位”、“数据统计”、“专家指导”。
备注:原图共6共图标,本教程以其中三个图标为例讲解,其余图标做法类似。
三个图标均为同一底色加不同的形状组合。我们的临摹步骤为:1.创建文档 -> 2. 创建参考线统一图标大小 -> 3.绘制各个图标并填充颜色 -> 4. 调整背景颜色 -> 5.导出文件,下面将进行分步详细说明。
你也想做出这么漂亮的图标吗?戳链接让如如老师手把手教你→点我学习制作AI图标
想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:282706954 进群暗号:优优的忠实观众
教程步骤
步骤 1:创建文档
打开Adobe Illustrator,创建一个800px X 600px的文档,因为是用作界面的主题图标,所以颜色模式选择为RGB模式(若文件为印刷目的,则需要选择CMYK模式)

步骤 2:创建参考线(界定框)
制作参考框,目的是为了统一所有图标大小,使图标看起来整齐统一。
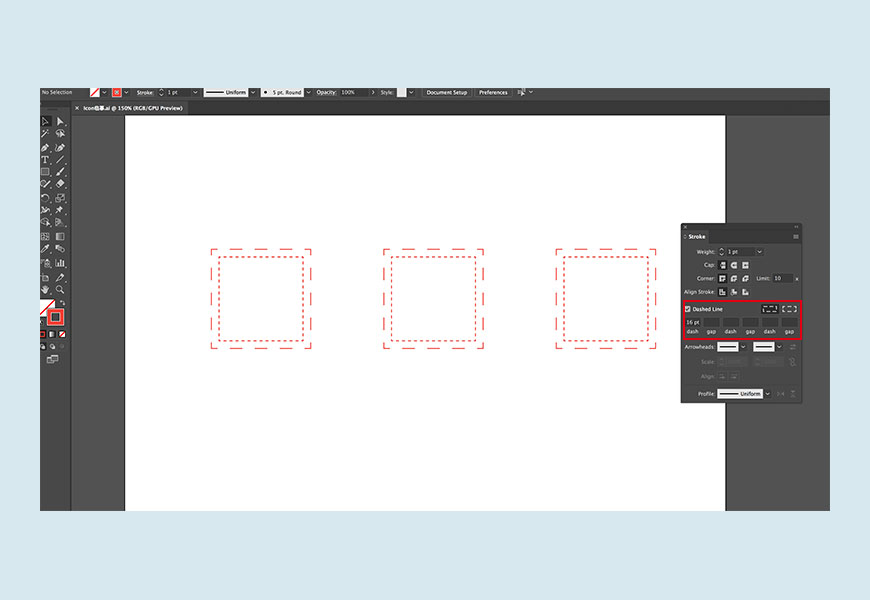
绘制一个正方形-取消填充-添加红色描边-在描边面板中勾选虚线设置-调整虚线大小-Ctrl+C-Ctrl+F原位置复制一个正方形-按住Shift+Option拖动鼠标,以同一中心进行缩小-缩小虚线间隔,完成一个参考线框之后全选两个正方形进行编组-选择编组-按住Option+Shift对齐复制拖动一个同样的参考线框-Command+D重复上一步即可获得第三个参考线框。
三个参考线框置于同一图层下,并命名图层为“参考线”。

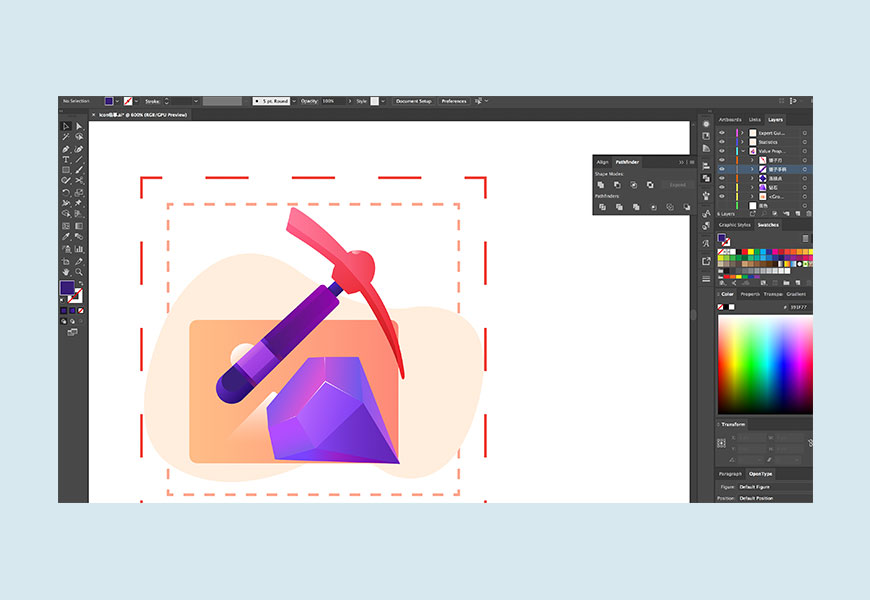
步骤 3:绘制各个图标并填充颜色
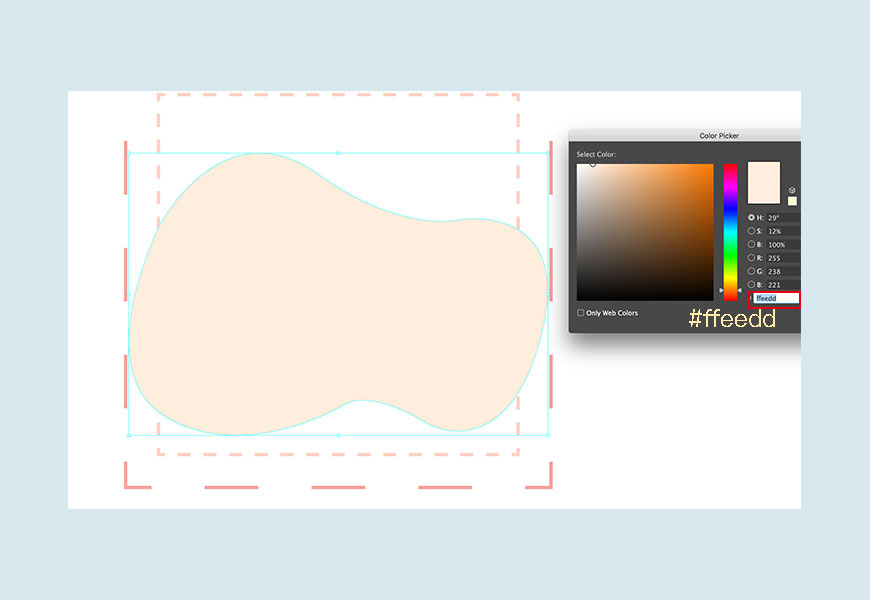
3.1 使用钢笔工具(快捷键P)绘制一个图标底部形状,并填充颜色为#ffeedd,shift+option复制出两个同样的形状,放入参考网格2和网格3中心对齐。

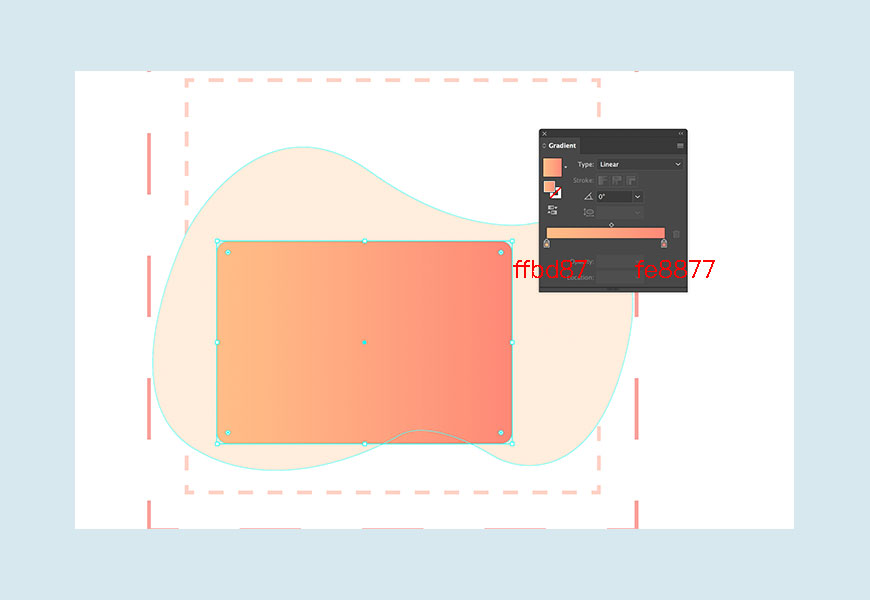
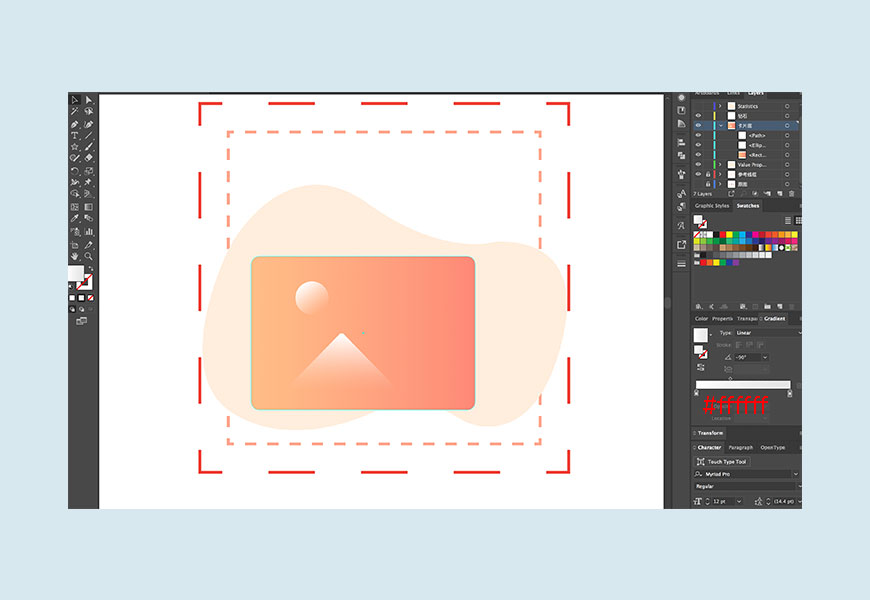
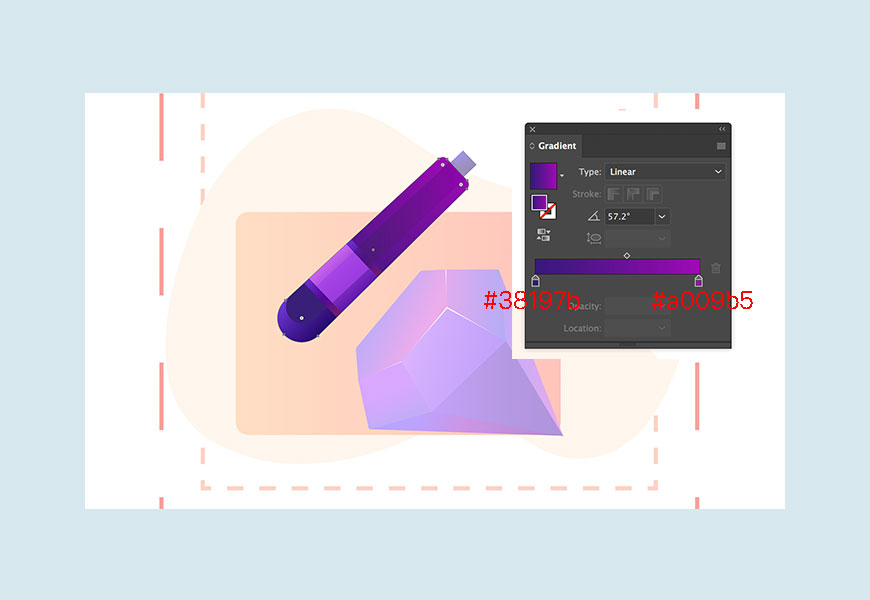
3.2 绘制一个80px x 55px的矩形,将圆角设置为3px,填充渐变颜色,色号如图。

3.3 在矩形中分别绘制一个圆形,和一个三角形(圆角1px)并填充渐变颜色,色值#ffffff(调节渐变颜色时,将右边色块的不透明度调整为0,得到图形逐渐消失的效果)

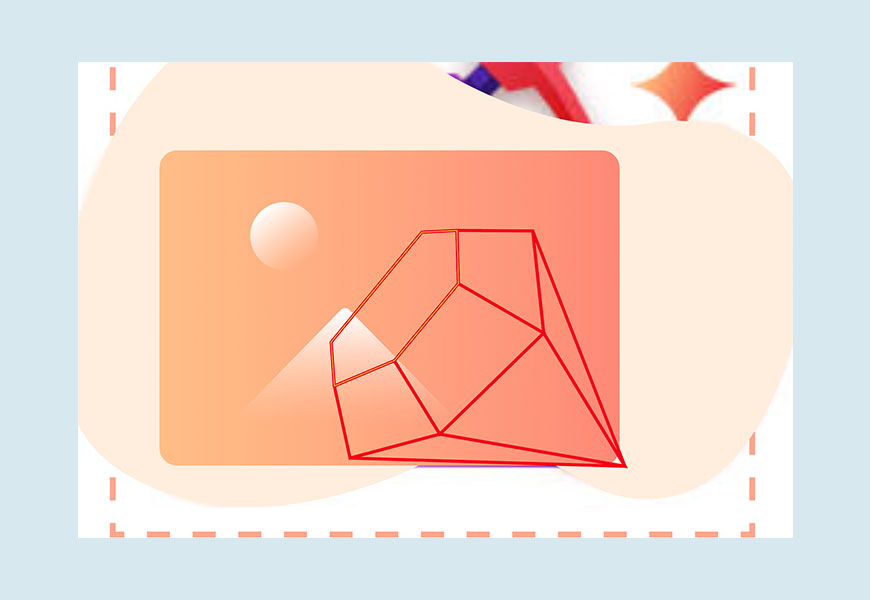
3.4 使用多边形工具、矩形工具绘制出钻石的各个面,可使用直接选择工具(快捷键A)单独调整锚点,使形状互相贴合,完成钻石形状的描边。

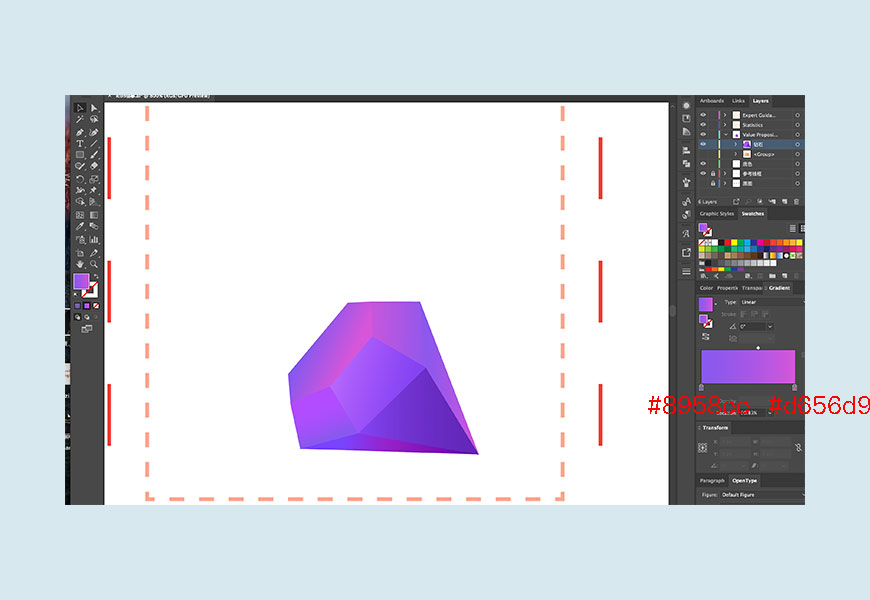
3.5 填充钻石中的各个形状,取消描边,填充渐变颜色,色值如图(钻石的不同面需要使用渐变工具调整渐变方向,并调整渐变过度范围,使画面更符合光影规律)

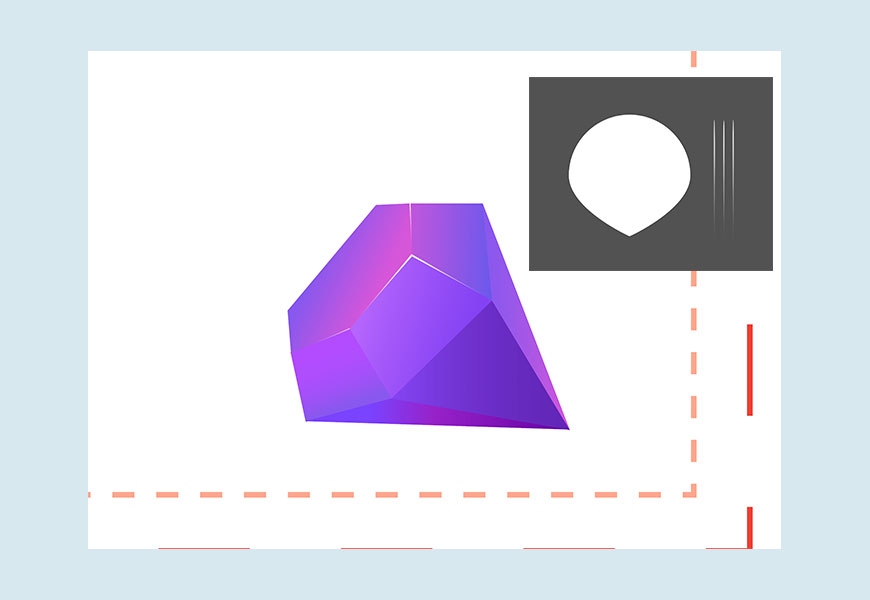
3.6 绘制一个圆形,使用节点工具点击圆形下方的锚点转换为尖角,直接选择工具下拉尖角锚点不断延长,再用选择工具压缩性状至线条状(如图所示),做好形状后填充白色渐变(渐变中作用在底部的色块-更改不透明度为0,达到渐变消失的效果),最后将做好的形状调整角度及长短,制作钻石的高光部分。

3.7 接下来绘制锤子的手柄,矩形工具画一个60px x 12px的矩形,直接选择工具将矩形的一端两个圆角拉到最大,另外一段的两个角的圆角调整为2px,并向内缩进一点,填充渐变颜色,色值如图。之后使用矩形工具绘制手柄的抓手部分。最后为手柄添加层次感,绘制一个小一点的矩形,填充颜色后,模式改为柔光效果并降低透明度。

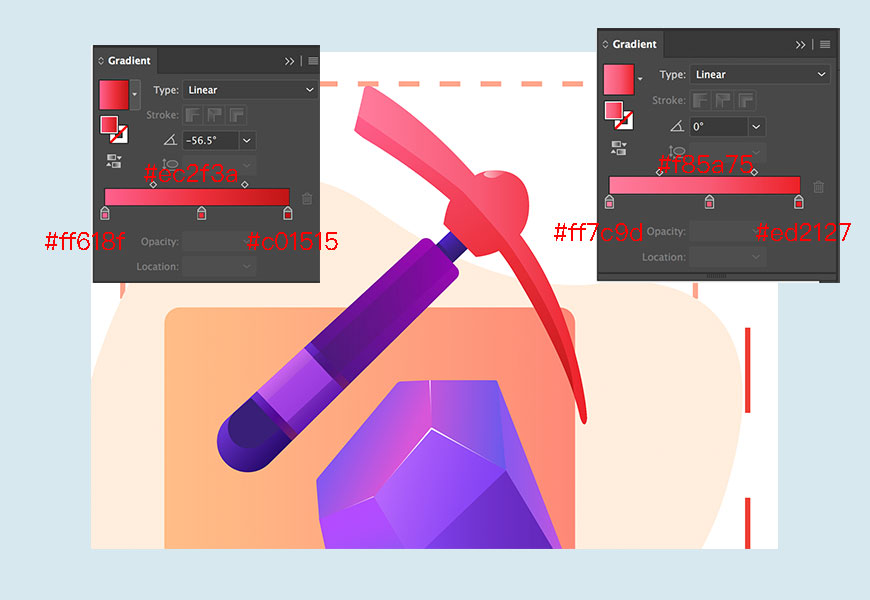
3.8 下面用钢笔工具绘制锤子的头部,可分为两部分绘制,并填充渐变颜色,色值如图,最后再增加高光效果。


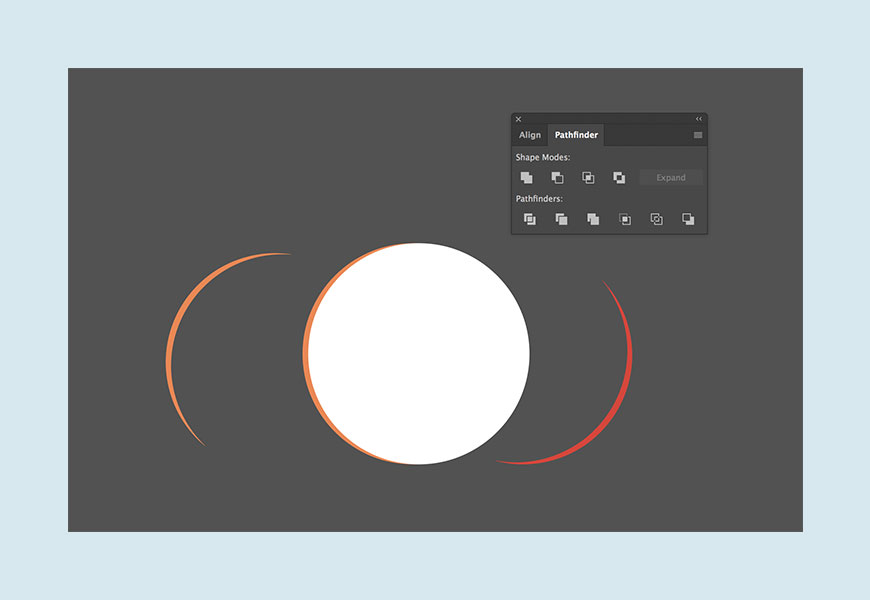
3.9 接下来绘制金币,画一个34px的圆并填充渐变颜色并复制,再绘制一个40px的圆,与刚刚复制的校园中心对齐,使用路径查找器-减去顶层,得到一个圆环。将圆环剪裁为两部分。

3.10 再次复制一个小圆,使用直接选择工具删除锚点并选择两个端点-Command+J闭合路径,制作出一个半圆,将半圆填充渐变颜色,一端色块的不透明度改为0,调整颜色过渡。

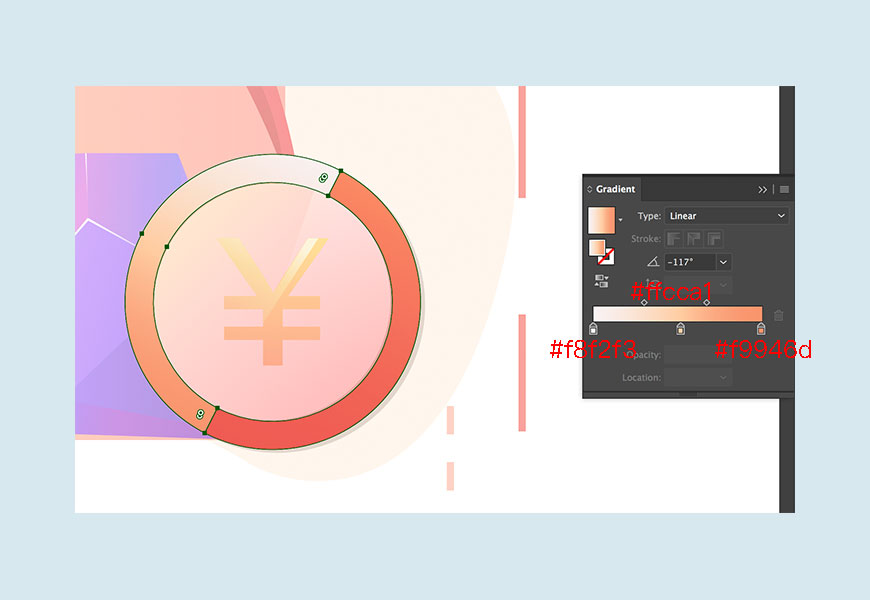
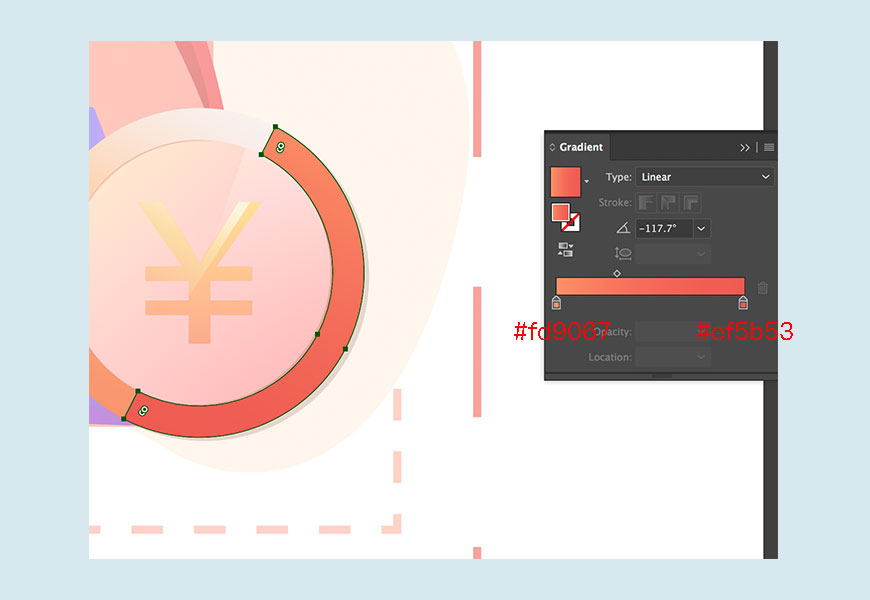
3.11 选择圆环的一半,填充渐变颜色,渐变工具调整简便的角度及位置。再选择另一半圆环填充渐变颜色,同样调整角度和位置。


3.12 单独复制两个小圆,使用路径查找器-减去顶层制作两个阴影部分。

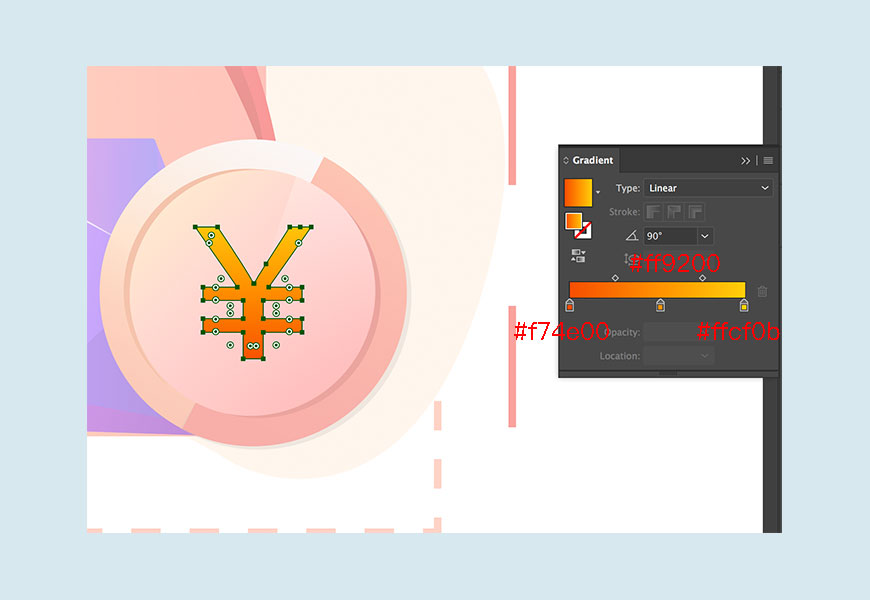
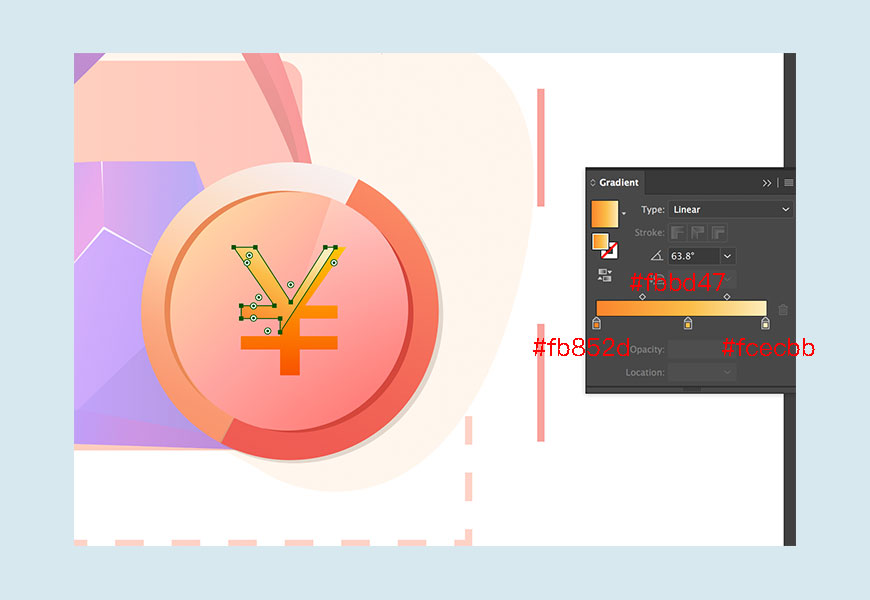
3.13 使用矩形工具绘制出钱符号形状(顶部两个外斜矩形用直接选择工具移动锚点位置可得),填充渐变颜色。并用钢笔用具绘制出高光部分,填充渐变。


完成后的金币形状如图

3.14 最后绘制星星,画一个正方形,旋转45度得到菱形,内部画一个小正方形作为参考线,大正方形的四边中心添加锚点并向内拖拽锚点至贴合参考线,得到如下图形,取消描边,填充渐变颜色,即可获得星星形状。最后调整星星在图标中的位置与大小。

3.15 完成第一个图标绘制。在底部加上文字,字体“Helvetica”,字号8pt,色值# 391f77。

3.16 进行第二个图标绘制。绘制三个矩形,从左到右分别为18px x 57px,18px x 70px,18px x 85px,并设置圆角为3px。 分别填充渐变如图所示色值。



3.17 绘制矩形亮部,丰富图形层次感。绘制一个矩形,填充颜色#ffffff,不透明度调整为20%,调整矩形的角度,与三个圆角矩形相交,运用路径查找器得出形状相交的部分。


3.18 使用矩形工具和三角形工具拼接制作箭头形状,完成后用直接选择工具调整圆角。并使用布尔运算合并形状(除三角形外的所有形状)。分别填充渐变,色值如图。


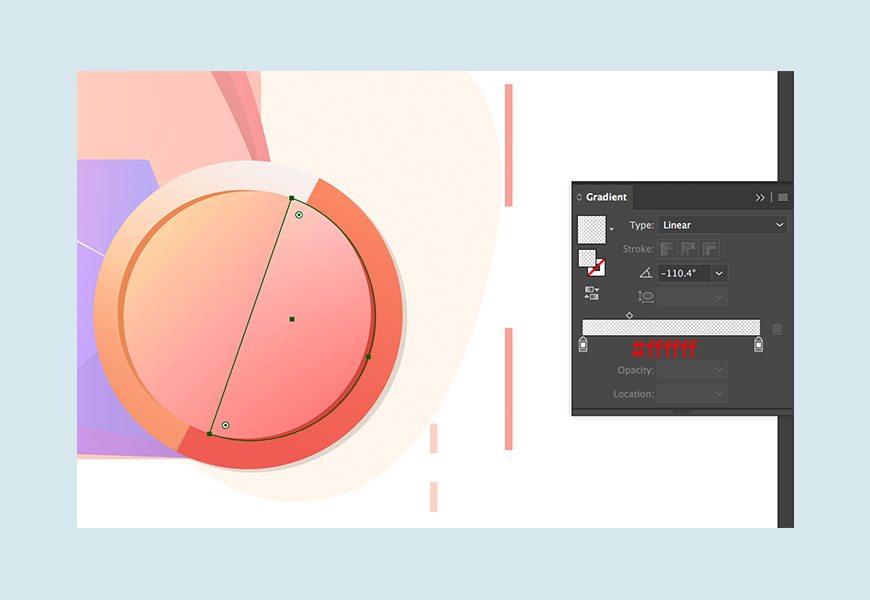
3.19 之后开始绘制放大镜,画两个个35px的小圆和一个50px的大圆。选一个小圆与大圆中心对齐后使用路径查找器-减去顶层-得到一个圆环,并填充渐变颜色如下。然后将另一个小圆,填充颜色为白色渐变(#ffffff),其中一个色块不透明度调整为0,渐变工具调整渐变方向。并用钢笔工具画出反光,扩展形状,同样填充白色透明渐变。


使用矩形工具绘制放大镜的手柄,填充渐变颜色与放大镜圆环相同。再使用直接选择工具选择矩形底部的两个锚点,将圆角拉到最大,顶部的圆角设置为2px,复制并缩小做好的形状,放入合适的位置。填充渐变颜色如图,右侧色块不透明度改为10。并绘制一个小直角矩形作为连接的部分。填充颜色与小矩形一直,两端色块不透明度均为100.

3.20 最后一步,复制上一个图标中做好的小星星,调整星星大小,放入合适的位置。如图标一相同,在图标底部使用字体“Helvetica”,字号8pt,输入名称“Statistics”,完成图标二的制作。

3.21 开始绘制第三个图标,使用矩形工具绘制画板图形。大矩形为75px x 50px,小矩形为63px x 38px。画板顶部矩形为4.5px x 5.5px,并用直接选择工具选择该矩形顶部两个锚点,将圆角拉到最大。画板底部的矩形为4.5px x 21.5px,同样用直接选择工具将底部两个锚点的圆角拉至最大。右键-变换-水平翻转-复制一个图形。最后调整各个图形位置。

3.22 选择大矩形,并再画一个直角矩形,填充颜色#ffffff,不透明度设置为10,按照图中的位置与矩形相交,运用路径查找器选择“相交”,得到相交图形,放入原来的矩形中对齐。填充渐变颜色,色值如图。


3.23 然后绘制画板图中的形状,用钢笔工具绘制折线,端点和转折点选择圆角,设置路径为5pt,在菜单中选择对象-扩展,将路径变为形状,并填充渐变颜色。复制一个形状与底部,用方向键向下移动1格,填充颜色与底部画板颜色相近,不透明度改为70,制作阴影。再用矩形工具绘制小正方形,四个圆角都拉到最大,shift+option向下对齐复制一个相同的形状,再用直线工具绘制一条直线。图形和直线均填充颜色为#ffffff。做好一个之后,shift+option向右复制一个,Command D重复复制。得到如下图形。

3.24 接下来制作指示棒,绘制两个同等宽度的矩形,长矩形四个锚点均用直接选择工具拉到最大圆角,短矩形只拉底部的两个锚点,将两个矩形底部居中对齐,并填充渐变颜色如图。调整形状角度。

3.25 最后将图标一种制作好的金币与小星星,复制到图标三中,调整大小与位置。并在图标下方命名“Expert Guidance”。完成图标三制作。

步骤 4
最后,为制作好的图标增添一个渐变背景,丰富视觉效果,背景色值如图。

步骤 5
作品绘制完成后,选择文件-导出-导出为-jpg格式

最终效果

你也想做出这么漂亮的图标吗?戳链接让如如老师手把手教你→点我学习制作AI图标
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> PS教程!好看的轻拟物手机图标
>> PS教程!教你制作渐变风炫酷图标

来源:https://uiiiuiii.com/illustrator/1212218989.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园