
教程作者:设计小余(授权转载)
交作业:#优设每日作业#
|写在前面
前面分享了几篇关于AI制作科技感图形的技巧教程,之前也分享了一篇关于扭曲文字图形的教程,今天即将给大家带来的是一个有层次感的漩涡图形设计
这样的图形其实有很多种方法可以制作,无论是在PS还是AI软件里都可以做出这样的效果,一种方法是直接画圆,改变大小、位置,就可以得到这样的效果,但是这样的制作方法有那些缺点呢?
- 需要更多的时间制作,浪费时间
- 制作过程存在的偏差较大
那么我们今天的教程就是利用AI快速做出漩涡图形效果,还是和往常一样,我们先看看今天将要学习的最终效果图形吧,我这里同样制作的海报的样式,便于大家观看效果,也便于大家知道学会这个小技巧的用处,以及分享一些海报排版样式
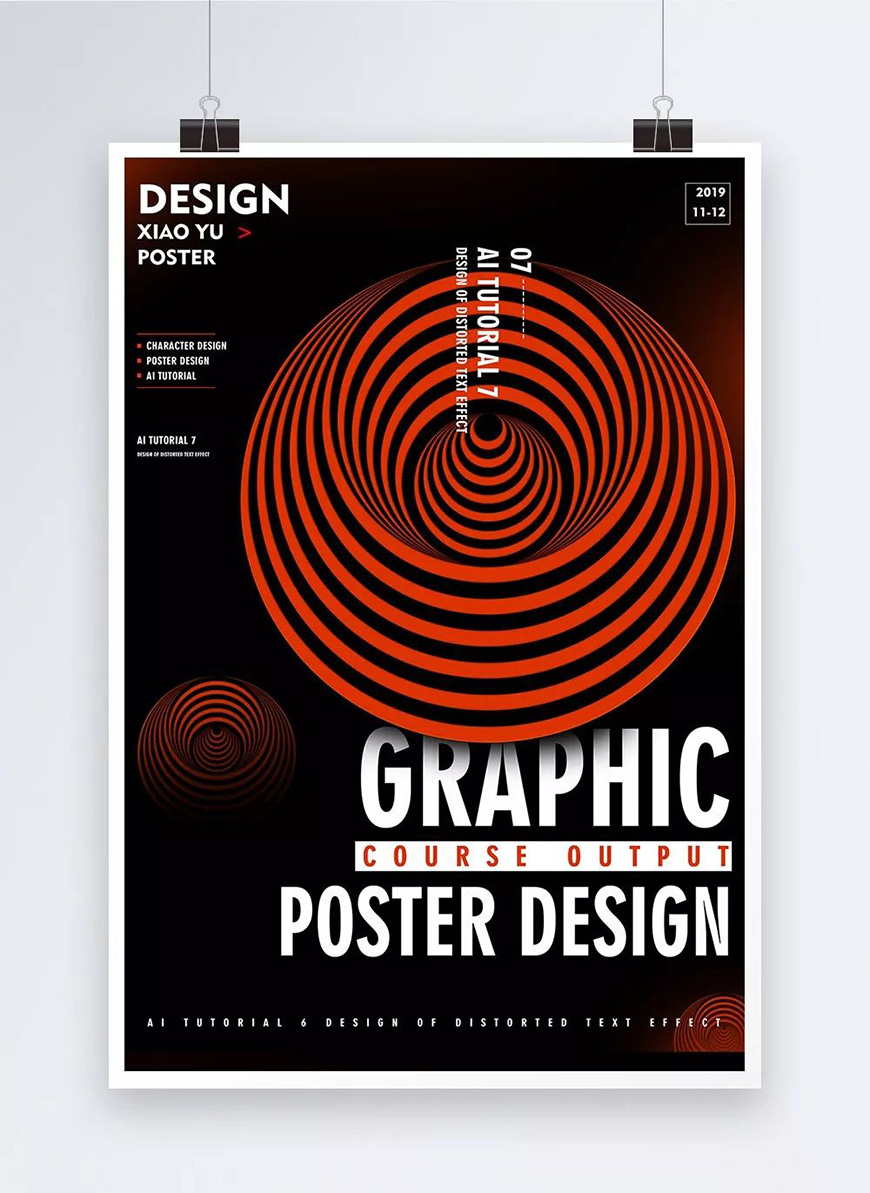
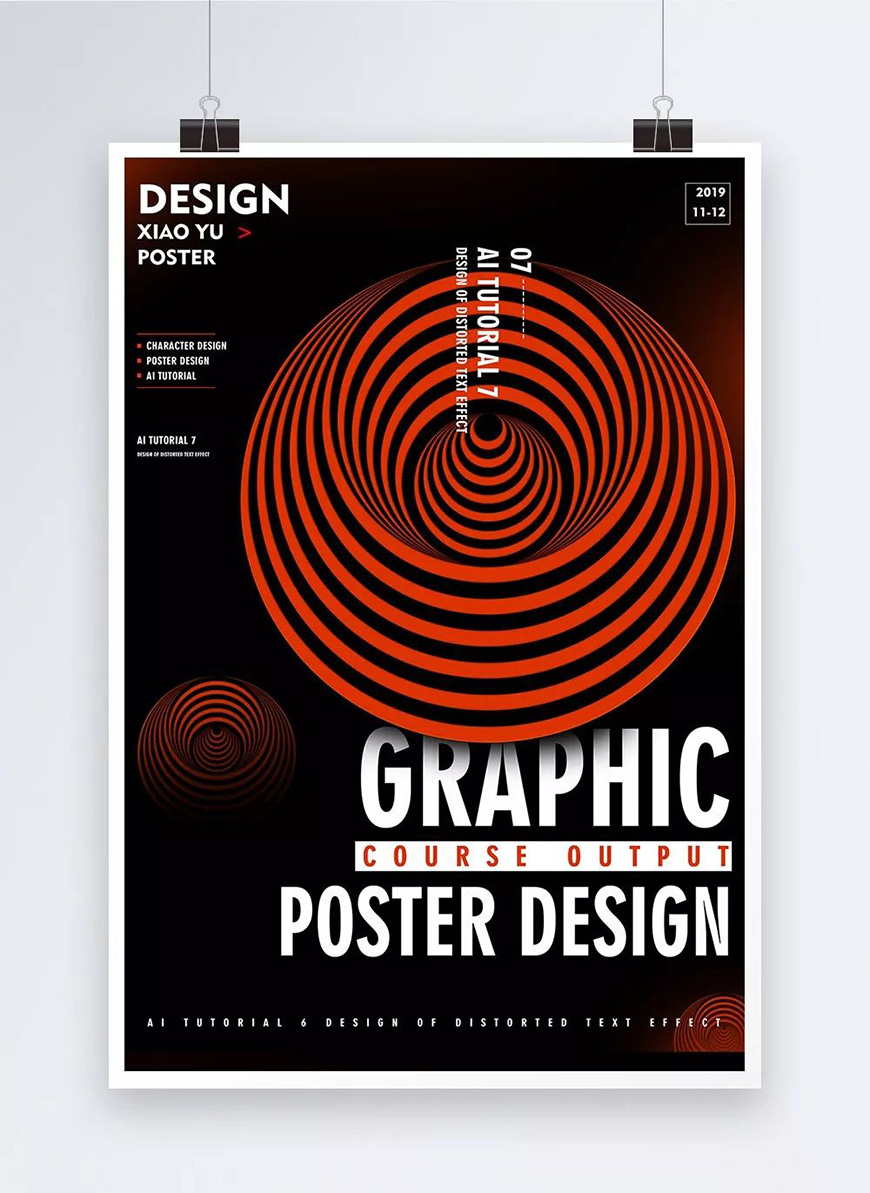
|海报效果图

那么我们还是废话不多说啦!直接进入我们的正题教程吧!毕竟我们是奔着学习来的~
|教程步骤
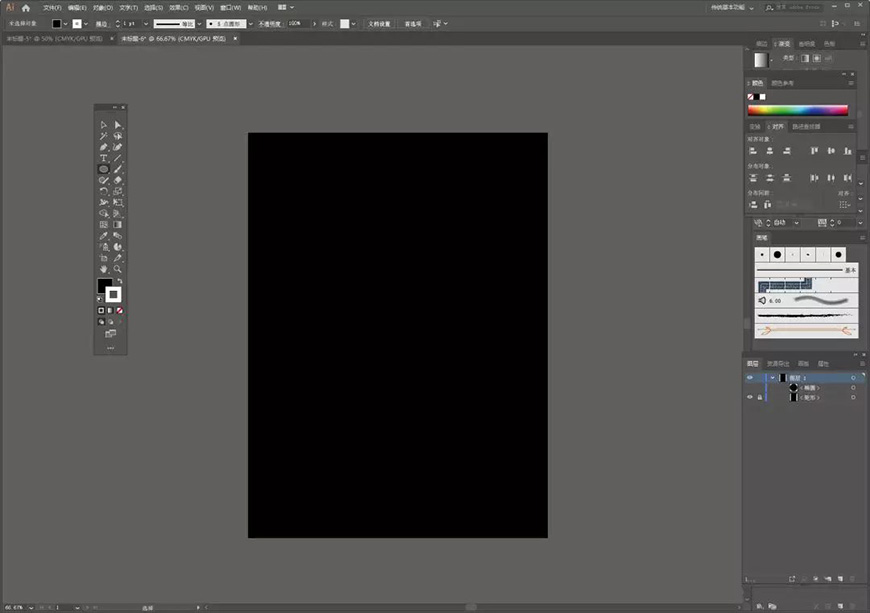
步骤 01 新建画布
首先在AI中创建一个画布,大小可以根据自己需要随意设置,我这里设置的是A4画布的大小,因为我要用这个图形设计海报,所以这里我就选择的是A4海报大小的尺寸,至于背景颜色,随个人喜欢或者用途而定

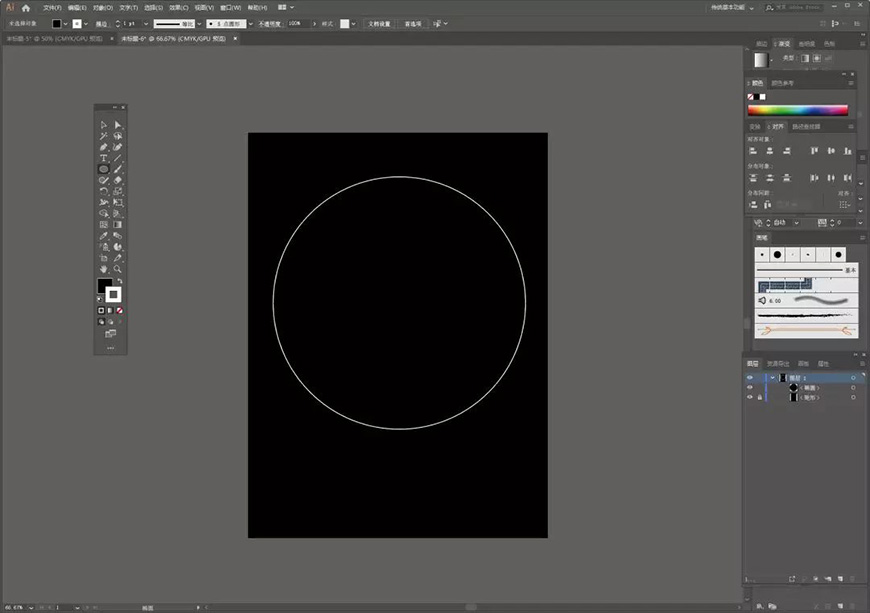
步骤 02 绘制正圆
在画布中画一个大的正圆,填充黑色,描边为1px的白色(便于下面圆的区分),至于颜色,填充和描边色自己根据自己喜好而定即可

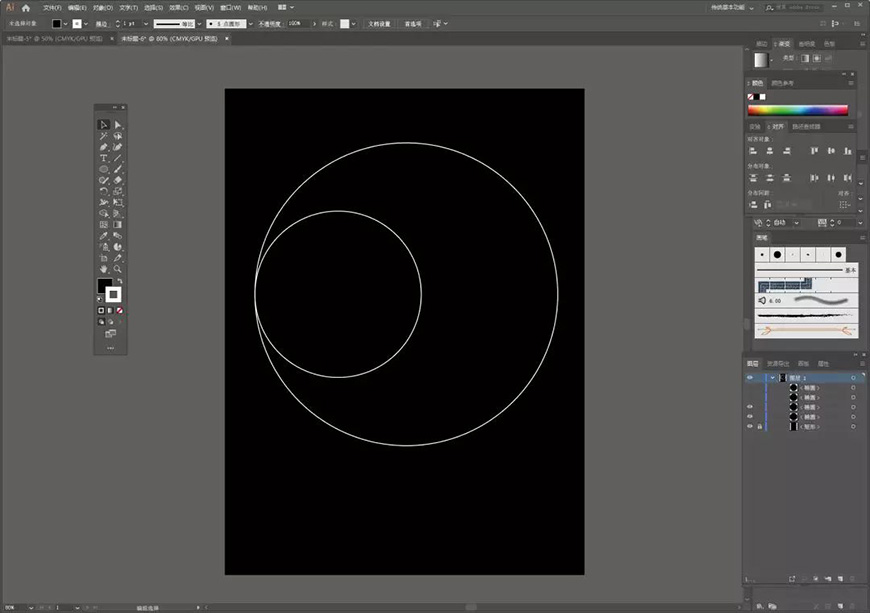
步骤 03 复制圆
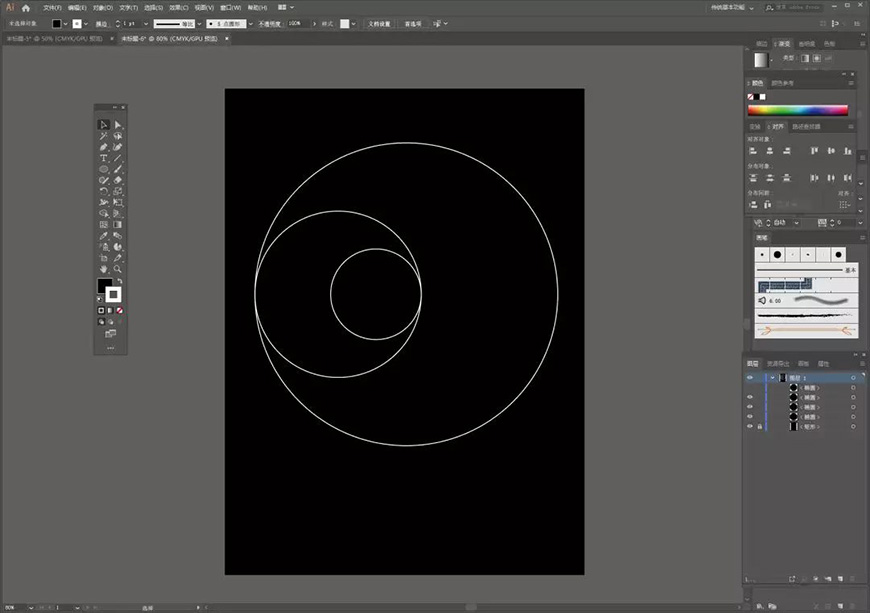
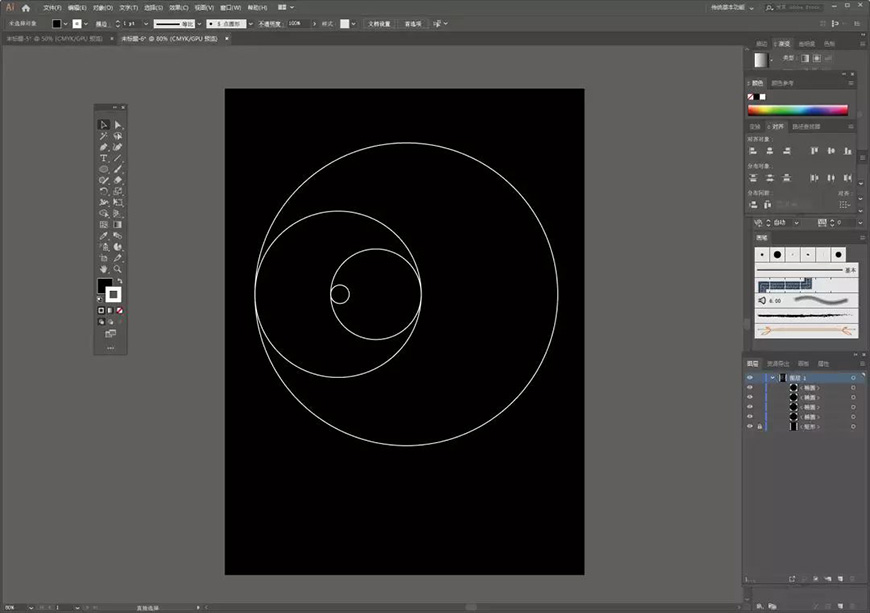
复制第一个圆,缩小到合适的大小,描边都保持一样,使2个圆中对齐、左对齐

再复制圆,进行同样的缩小、右对齐、中对其

再复制圆,进行同样的缩小、左对齐、中对其

步骤 04 复制圆、制作图形
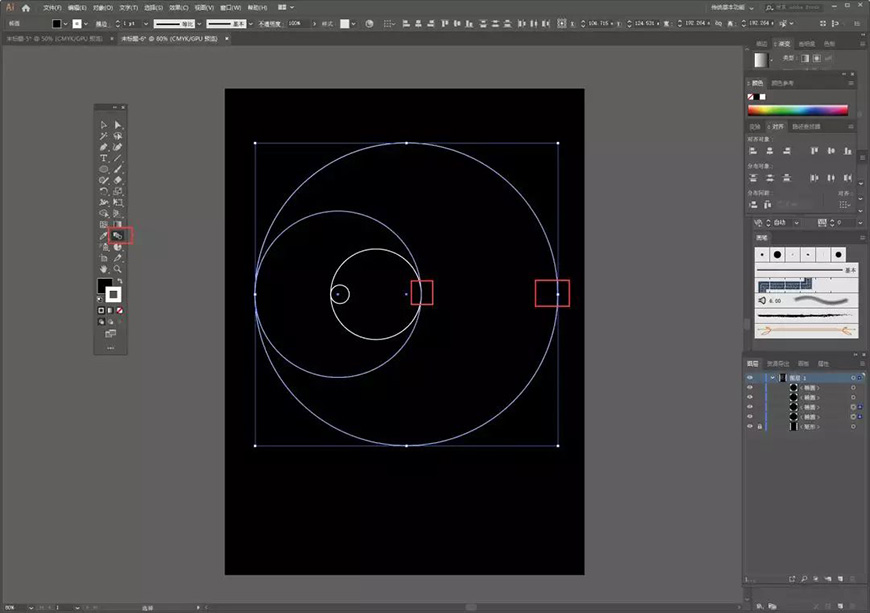
鼠标选中外面两个圆,选择混合工具,分别点击两个圆右边的锚点

点击锚点后的效果如下:

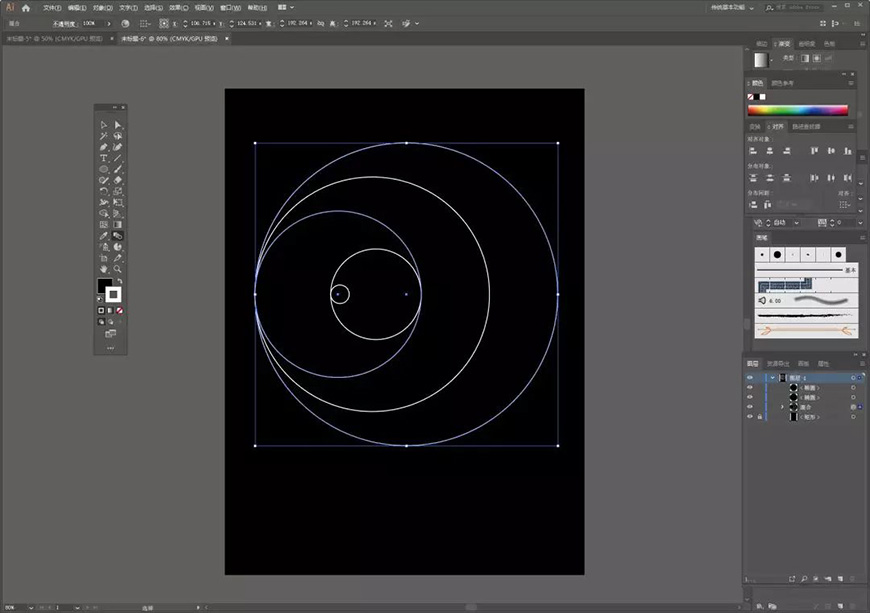
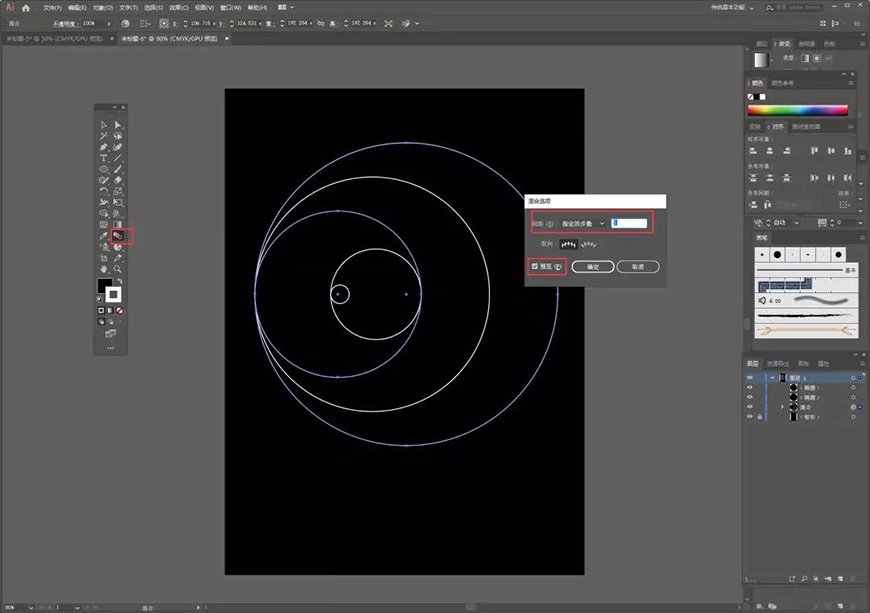
再次双击混合工具,在混合选项弹窗中调整参数,打开预览效果

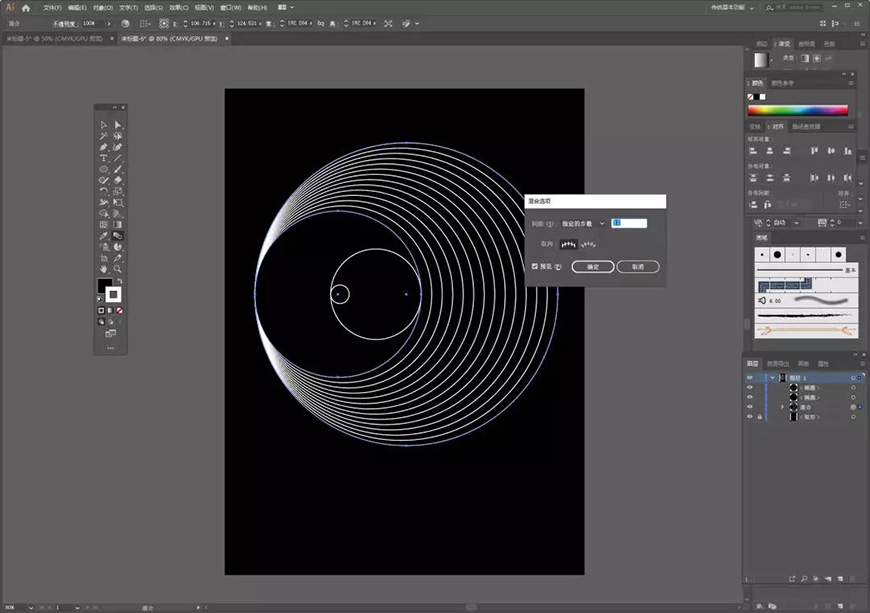
我这里的参数选择的是指定的步数,12,得到下面的图形效果

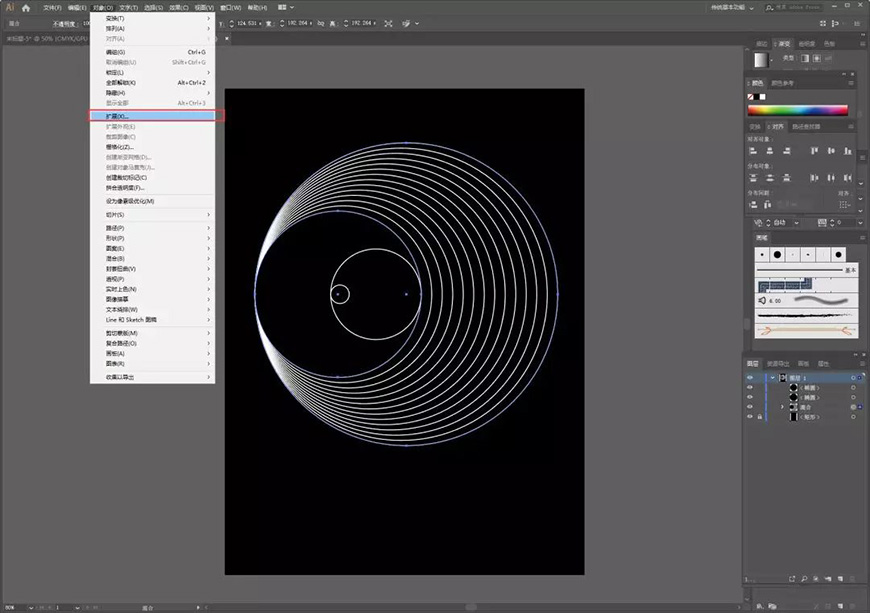
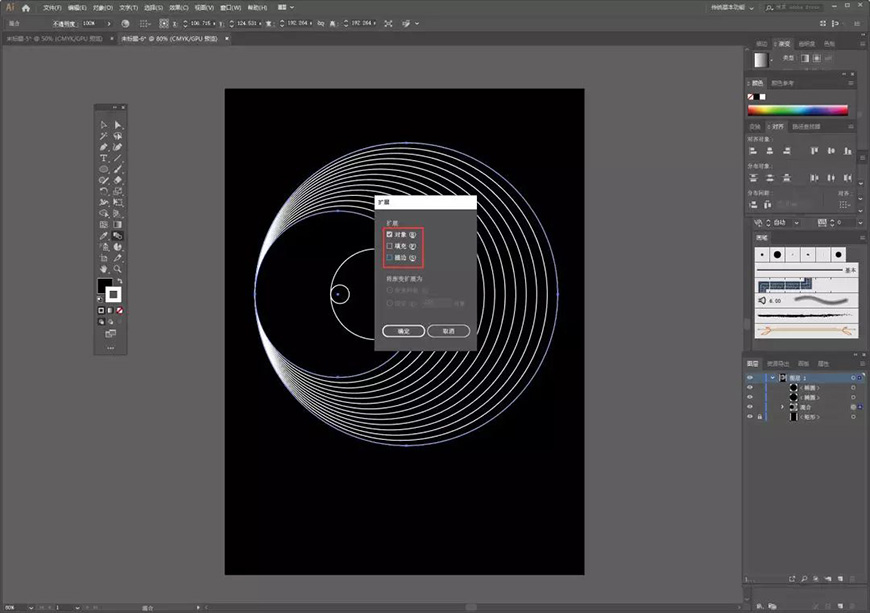
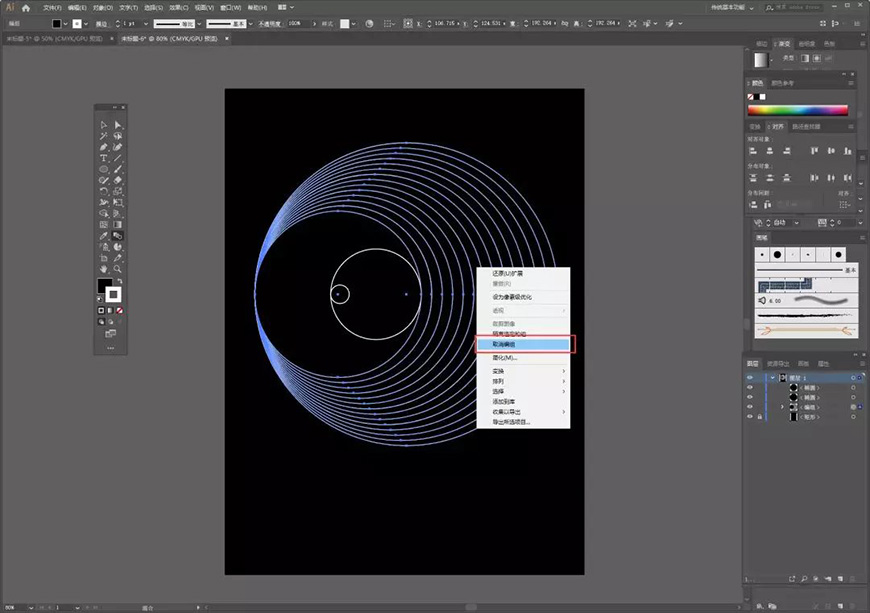
对刚刚的图形进行扩展,扩展时只需要勾选对象即可,填充和描边不要勾选,然后点击确定即可


再就是对刚刚的图形取消编组,就可以得到单独的圆,便于后面我们颜色的修改

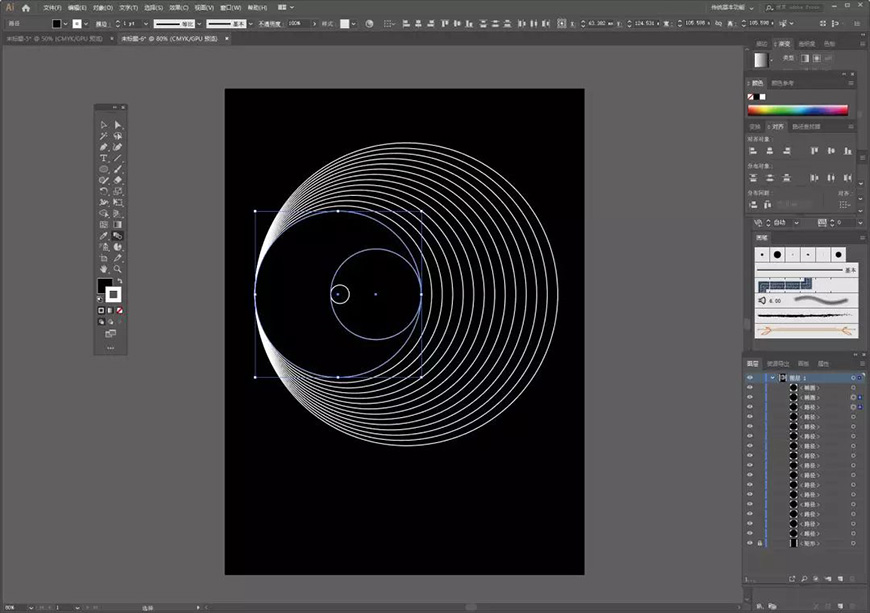
重复上面的操作,对里面的圆制作效果,步骤都是一样的,我这里就不再赘述啦!

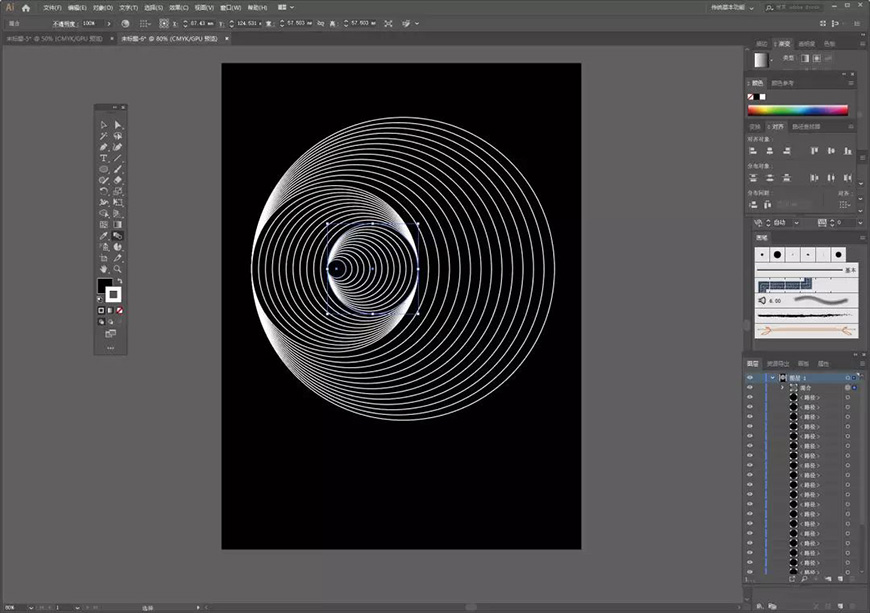
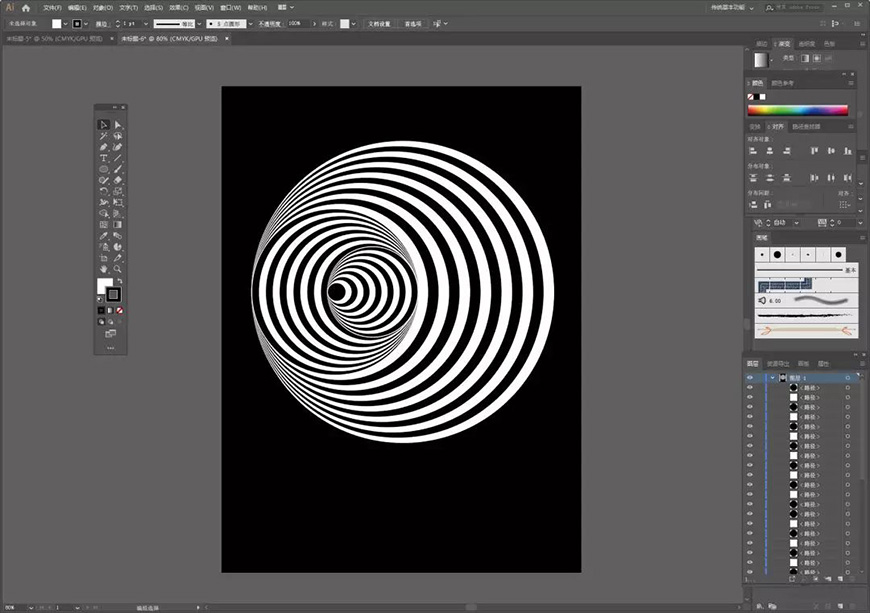
重复操作后就得到下面的图形,是不是基本的图形样式就已经出现啦

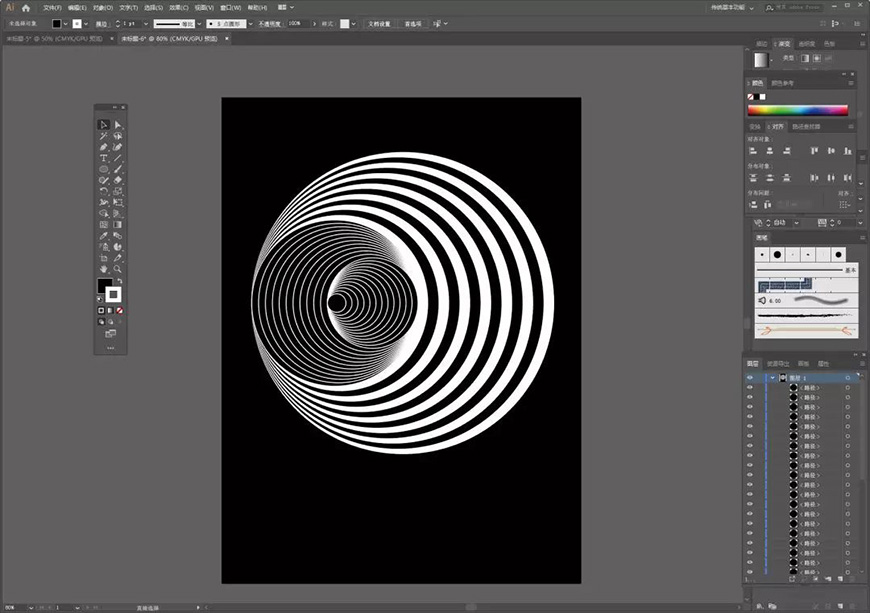
步骤 05 改变颜色
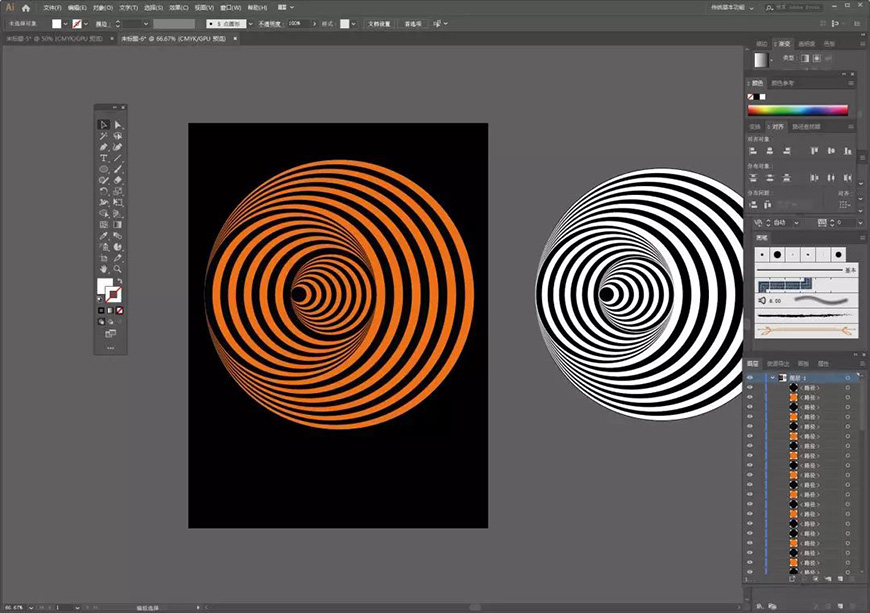
接下来我们只需要对圆进行色彩修改,分别对相隔的圆做颜色修改,如图:



步骤 06 海报设计
最后我们的图形制作完成了,我还是习惯性将图层复制到PS里做相关的海报设计,通过多字体颜色的修饰、背景的修改、元素的添加、文案的排版,最后一张简单的海报设计就完成啦

|今日总结
重点是利用AI中的混合工具复制不同大小的圆,需要对混合的图形扩展以及取消编组,简单6步即可完成,注意的是要将圆左右对齐和中对齐
好啦!今天的教程就到这里啦,一个简单的图形制作,教程一步一步很简单,很详细,希望你们喜欢,如果你们喜欢就动手做起来吧,有什么不懂的可添加小余微信咨询。

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AI教程!教你制作扭曲文字效果
>> AI教程!轻松Get立体环绕字效

来源:https://uiiiuiii.com/illustrator/1212214046.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园