
原图作者:
教程作者:软件基础营41期-A84-错位
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
这个教程的整体难度不大,主要是钢笔工具要熟练,还有色彩的搭配。适合有一定AI基础的同学进行学习。
做完这个练习后可以提高钢笔的熟练程度,还有有些看起来挺复杂的图形,其实部分是基础形状能搭建起来,或者基础形状变形得来的。
如果你也想学习绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
教程步骤
- 步骤一、场景分析
场景主要分为背景(文字+月亮+山体,红色线框部分)、前景(房子+人物+帐篷,绿色线框部分)和陪衬物(紫色线框部分)3个三部分。

- 步骤二、新建文档及图层划分
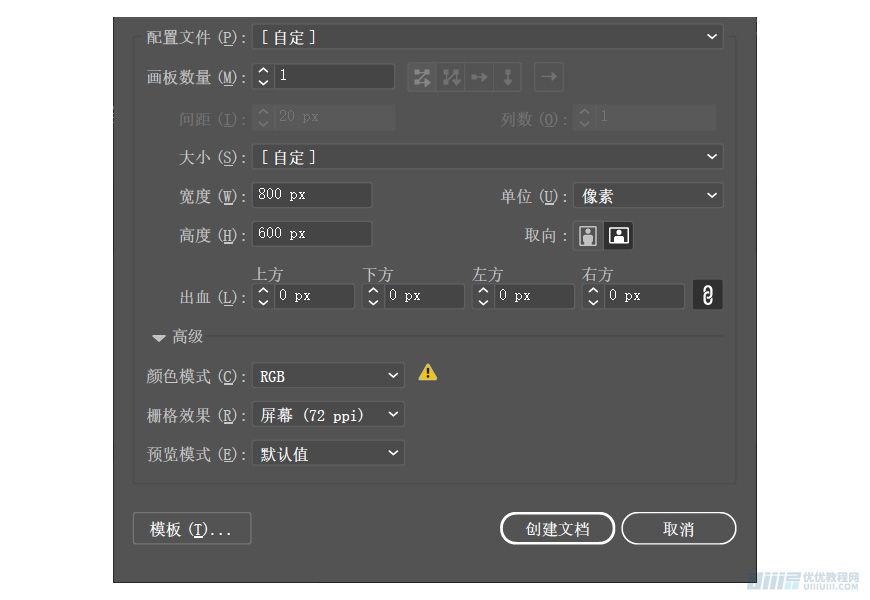
2.1 打开AI,点击文件–新建(快捷键ctrl+N)800X600像素的画布。

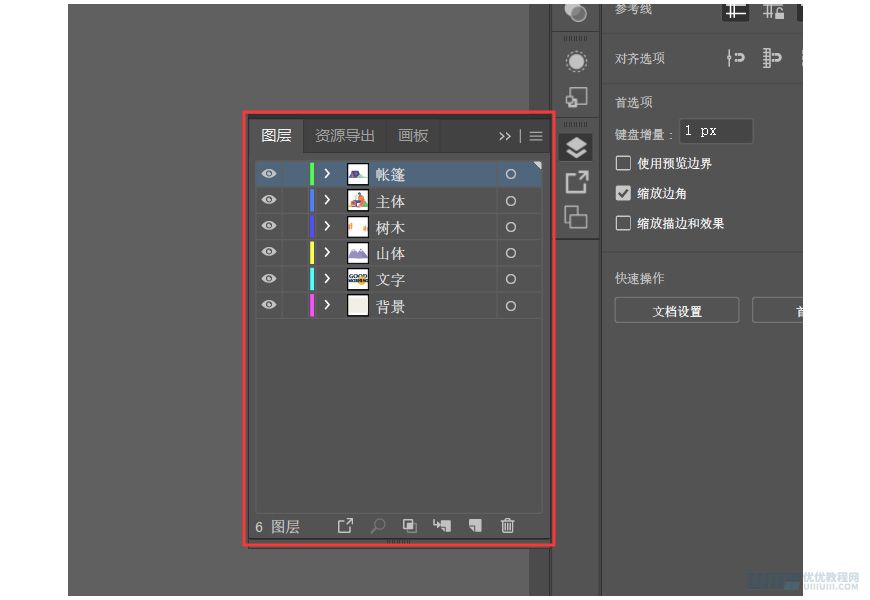
2.2 依据之前的场景分析划分相应图层。

- 步骤三、插画绘制
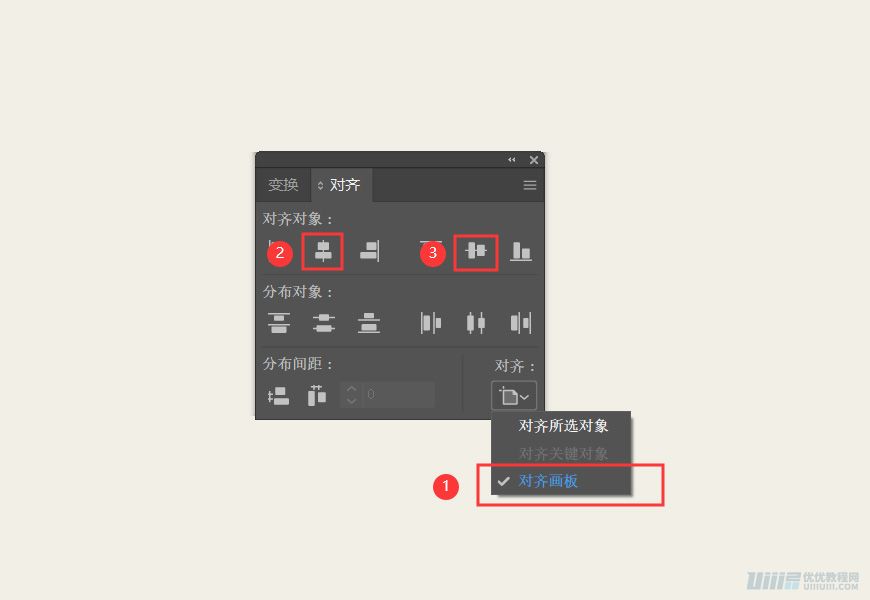
3.1 新建800X600px的矩形填充颜色为#f1efe6,并与画板水平和垂直居中对齐,将该图层命名为“背景”。

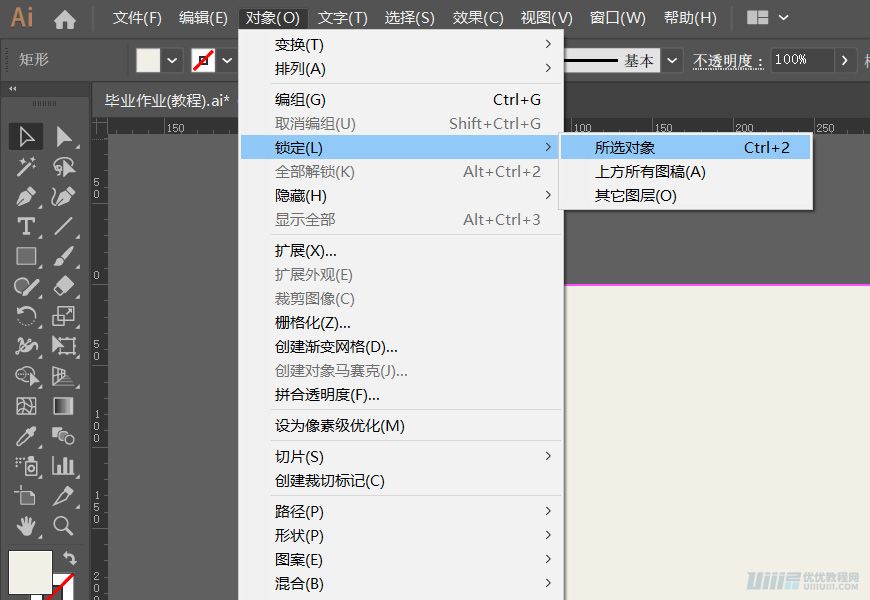
为了避免后面插画制作时背景层的移动,此时将背景层锁定。点击背景后在点击对象—锁定—所选对象(快捷键Ctrl+2)。

若想解锁的话就点击对象—全部解锁(快捷键Alt+Ctrl+2)。
3.2 输入文字GOOD MORNIG,字体名称是Constantia Bold,字体颜色为#162D47,并与画板垂直对齐。之后绘制262X262px大小的圆形,填充为#FBB42F,将圆形图层置于good字母图层前。将该三个图层编组命名为“文字”。

3.3 使用多边形工具或钢笔工具勾勒出山体,并填充左边山体色值为#9A8EC2,右边山体色值为#8A85B5。用钢笔工具勾勒山顶的积雪的形状,左边山顶积雪填充颜色为#DADAEF,右边山顶积雪填充为#F1EFE6。

3.4 用矩形工具绘制宽高为4X2px底座,填充为#352F29;同样用矩形工具绘制宽高为2X26px旗杆,并填充为#4C3E2F。使用钢笔工具勾勒出旗帜,填充为#F46058,并将底座、旗杆、旗子编组命名为旗帜。

将旗帜和绘制好的山体置入图层并命名为“山体”。

3.5 接下来绘制房子,绘制房子分为三部分:正面墙壁、屋顶和侧面墙壁。
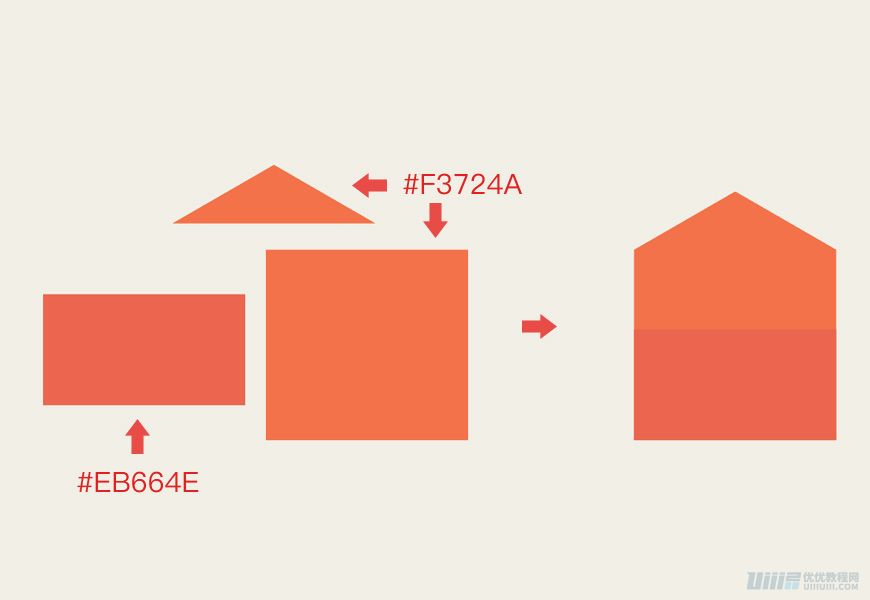
(1)首先绘制正面的墙壁。分别使用多边形工具和矩形工具绘制宽高为104X30px的三角形和宽高为104X98px的矩形,分别填充色值为#F3724A。再使用矩形工具绘制宽高为104x57px的矩形,填充色值为#EB664E,将刚才绘制的三个形状组合起来。

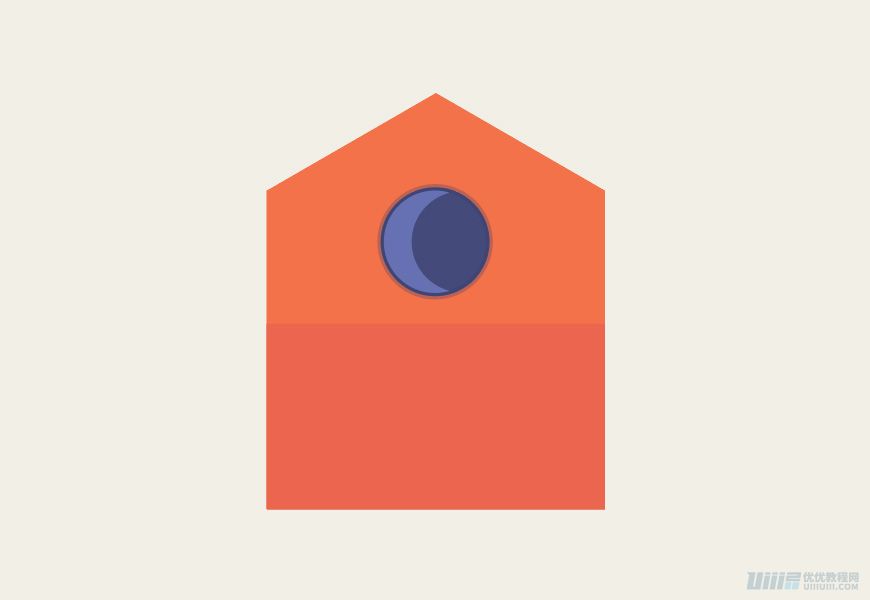
(2)使用椭圆工具绘34X34px的正圆,并进行2px左右的描边。选择对象–扩展,宽展描边,填充色值#313968,并调整透明度到28%。再绘制比原来稍小的两个正圆,利用路径查找器剪去形状,得到一个月牙形状,填充颜色#6671B2。然后组合成窗口。

与原来的圆形相组合,并与先前的墙壁垂直居中对齐。

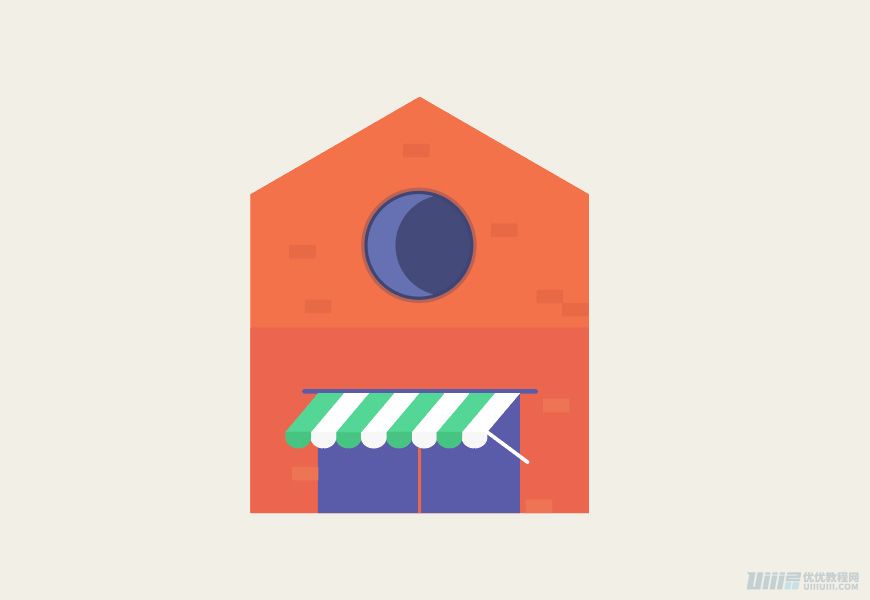
(3)在下方绘制大门,使用矩形工具绘制62X38xp的矩形,填充#5a5ca9。使用圆角矩形工具,绘制72X1px的圆角矩形,填充颜色和大门一致。用矩形工具绘制1X36px的矩形,颜色填充#eb664e,与大门居中对齐。遮阳棚的绘制,首先绘制矩形,填充为#54d695,并设置倾斜角度为40°;然后绘制正圆,再绘制一个矩形,利用路径查找器减去顶层,得到一个半圆。在绘制一个小矩形,将之前绘制的半圆和小矩形进行联集,得到遮阳棚帘。将绘制好的遮阳棚单叶,先拖拽复制一层,然后使用ctrl+D快速复制。

(4)使用矩形工具绘制8X4px的矩形,分别填充#e86946、#ed7454,分布在墙壁正面。

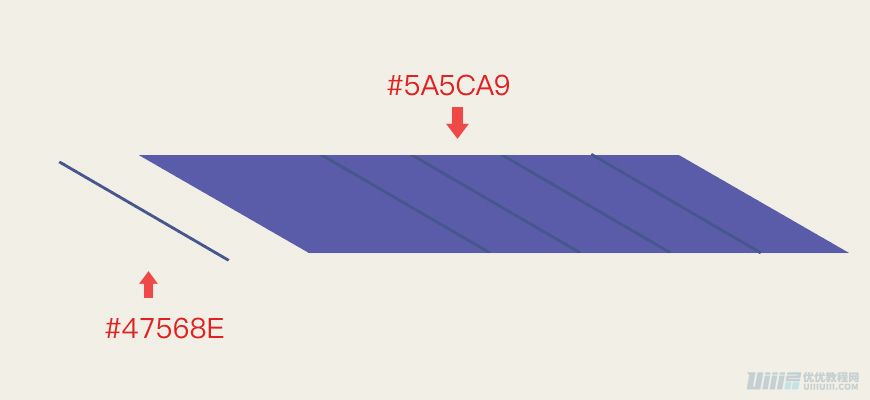
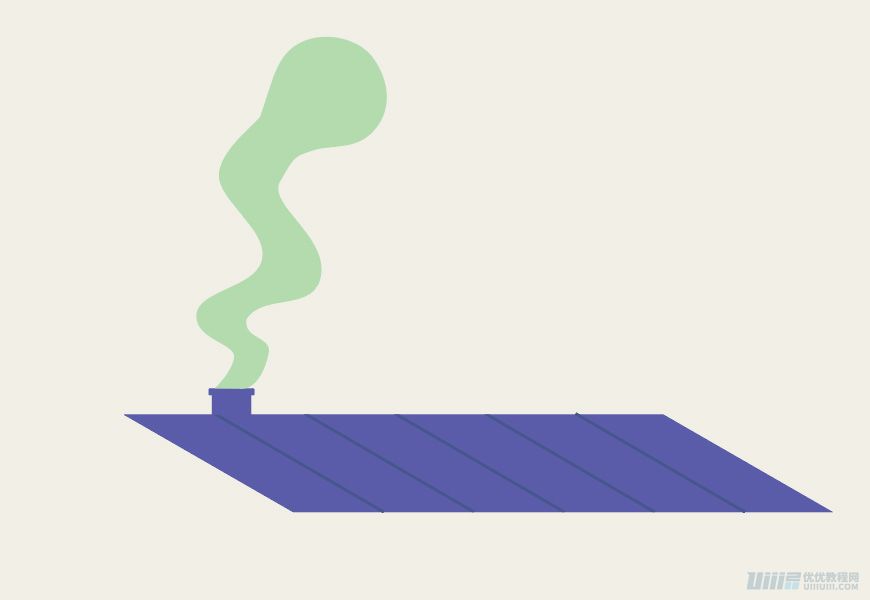
(5)接下来绘制屋顶。绘制矩形填充为#5a5ca9,然后右键变换–倾斜,倾斜角度为300°,轴选择水平。同时绘制线段,描边0.75pt,填充为#47568e,旋转角度为330°。

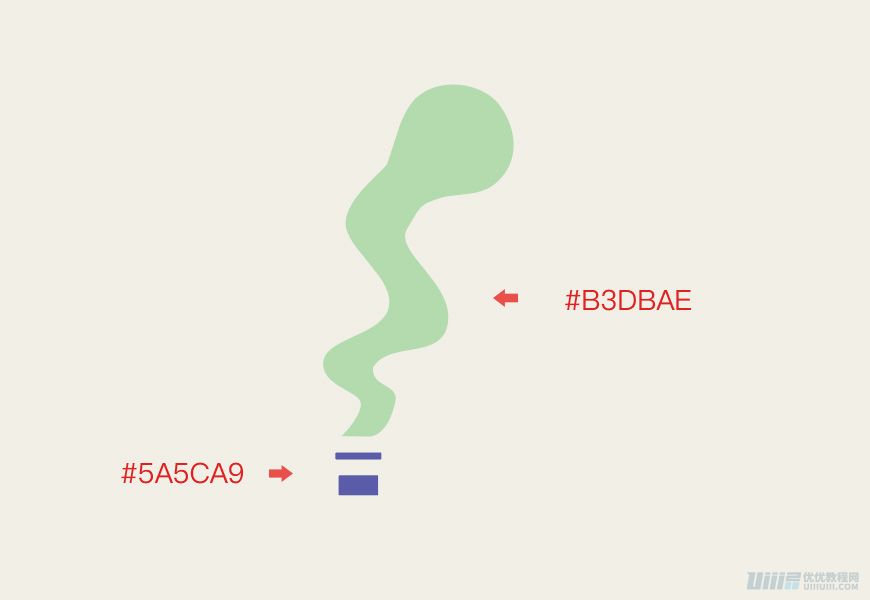
然后绘制烟囱,分别绘制12X6px和14X2px的矩形,填充均为#5a5ca9。再用钢笔绘制烟雾,填充为#b3dbae。

将房顶、烟囱和烟雾组合起来。

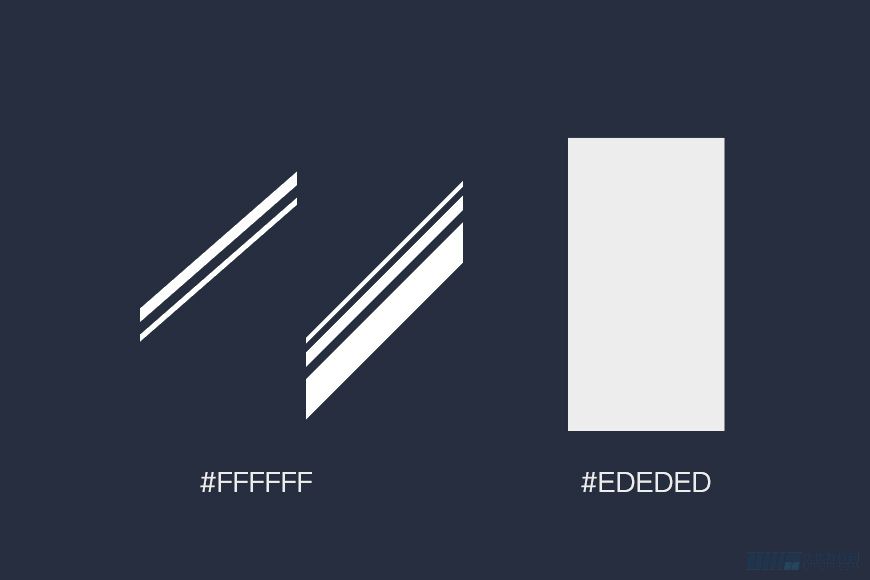
(6)绘制侧面墙壁。绘制166X98px的矩形,颜色填充为#54569c。然后绘制4个窗口,首先先绘制第一个窗口,新建32X60px的矩形,颜色填充为#ededed,然后按住Alt键推拽鼠标直接复制另外3个窗口。因为窗口的反光不一,分别绘制反光。先绘制宽度不一的矩形,右键变化–倾斜,倾斜角度315°,轴–垂直。然后根据窗口宽度剪切或建立剪切蒙版确定反光的范围。

完成该步骤后得到完整的房子。

3.6 接下来绘制人物。人物绘制分为头部、身体和手臂3个部分。
(1)头部绘制。分别使用钢笔绘制头发、脸型、络腮胡、嘴和其他阴影。毛发填充颜色为#375686。

绘制完成后组合为头部。
(2)身体部分的绘制。其中身体近似于椭圆形,那可以使用椭圆工具,然后进行稍微的变形。然后分别使用钢笔工具、椭圆工具或直线段工具绘制出衣领和衣服的花纹。

(3)手臂和手的绘制。先绘制手臂,使用圆角矩形工具绘制手臂的基础形状,然后再添加衣服上的花纹。

接下来是绘制手掌。先绘制手掌的基本形状,然后在手掌上绘制描边、阴影等样式。

绘制完成后,将手臂和手掌编组并复制,将复制层合并,填充为#424242,不透明度设置为15%,然后点击在该复制层点击鼠标右键选择排列–后移一层,快捷键是Ctrl+[,移到手臂的下方,并向左边移动。

将房子和人物组合一起。

3.7 绘制金币。首先使用椭圆工具绘制一个椭圆形,填充#ffb133。然后选中该椭圆形,点击效果-3D,设定相应数值后点击确定,得到厚度层。之后点击对象–扩展外观并取消编组。将椭圆添加描边,描边为0.75pt,填充为#ffdc85。为了表示厚度层有高光面和暗光面则分别填充颜色#f9a83d和#ffb65f。选中取消编组后的椭圆,点击对象–偏移路径,缩小相应像素得到中间层椭圆,填充为#ffb133,打开描边,设置描边为1.5pt,填充为#ffdc85。重复上一个步骤再得到最顶层的椭圆,缩小相应数值,填充为#fbd48。最后绘制美元符号,同样也是点击视图-3D后得到厚度层,给美元符号填充为#ffde73,厚度层填充为#edb23e。

将金币和其他形状组合起来。

3.8 绘制房子周边的植被。金币旁边的草丛可以使用椭圆工具绘制正圆合并而成,绘制5个正圆,在空隙处使用矩形工具绘制一个矩形,填充为#79d385。在矩形突出的一个边角,使用直接选择工具点选突出的锚点,向左拖拽到不显示该直角。绘制完后点选该草丛,点击鼠标右键,点击排列–向后一层,置于金币后面。

使用钢笔工具房子右边的草丛,填充为#79d385,点击鼠标右键,点击排列–向后一层,置于房子的后面。

3.9 绘制帐篷。
(1)帐篷正面绘制第一先使用多边形工具绘制正面的三角形,填充为# 5a5ca9。接下来在三角形的左右两边的中线位置使用钢笔工具添加锚点,添加锚点后使用直接选择工具选取锚点,在属性栏的转换选择“将锚点转换为平滑”,这样就可以拖拽杠杆使左右的两边向内稍微凹陷。下面给帐篷的正面添加细节,分别绘制两个三角形,左边的三角形参照绘制帐篷正面的方法,使用直接选择工具点选,之后将锚点转换为平滑,就可以调整弯曲程度,调整完后填充颜色为#6a6ab0。右边的三角则为,使用多边形工具绘制三角形,点选其中一个锚点拖拽形成直角,填充为#f3724a。

(2)帐篷侧面绘制。首先先使用矩形工具绘制一个矩形,填充为#474a8a,然后选取右上角的锚点向左拖拽形成一个直角梯形。采用类似绘制帐篷正面的方法,将右边向内凹,最后置于帐篷正面的后面。
使用椭圆工具绘制一个20X20px的正圆,填充为#f3724a,打开描边,填充为#6268b2。然后绘制一个宽高18X3px和一个宽高3X19px的矩形,均填充为#6268b2。

(3)绘制帐篷旁边的植被。使用椭圆工具绘制3个圆形,并将其联集,再绘制一个矩形使用剪去顶层将其余部分剪去,填充#abd4ad。在使用椭圆工具绘制一个椭圆,采用之前的方法绘制出另外的植被,填充为#99cd9e。
3.10 绘制房子旁边的树木。新建一个图层,命名为“树木”。
选择椭圆工具,绘制三个宽高均为50px的正圆形,填充为#ffb339,并垂直排列。在3个正圆形上绘制宽50px,高100px的矩形。之后在矩形上新建4个宽高均为20px的小正圆形,并与之前绘制的3个垂直排列的正圆相切。接下来选择形状生成器选择需要保留的形状。

删除多余的部分就得到想要绘制树木的形状。

3.11下面绘制树干和树枝。使用直线段工具绘制树干,大约高185px,描边填充#d38e3c,描边为1pt。然后依次使用实现段工具绘制树枝。

绘制另外粉色的树木也是采用类似的方法。

3.12 绘制帐篷旁边的树木。首先分别绘制宽高为32px、42px、52px的3个垂直竖排相切的正圆,填充为#b8ddb8。

到这里可以重复绘制房子旁的树木的操作方式绘制出剩下的两棵树木。当全部的树木绘制完成后将“树木”图层置于主体图层后面。
最终效果
至此就完成了这副插画了。

如果你也想学习绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>>AI+AE教程!教你制作城堡场景切换动效
>>AI教程!教你绘制细节丰富的水上城堡群像

来源:https://uiiiuiii.com/illustrator/1212200536.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园