
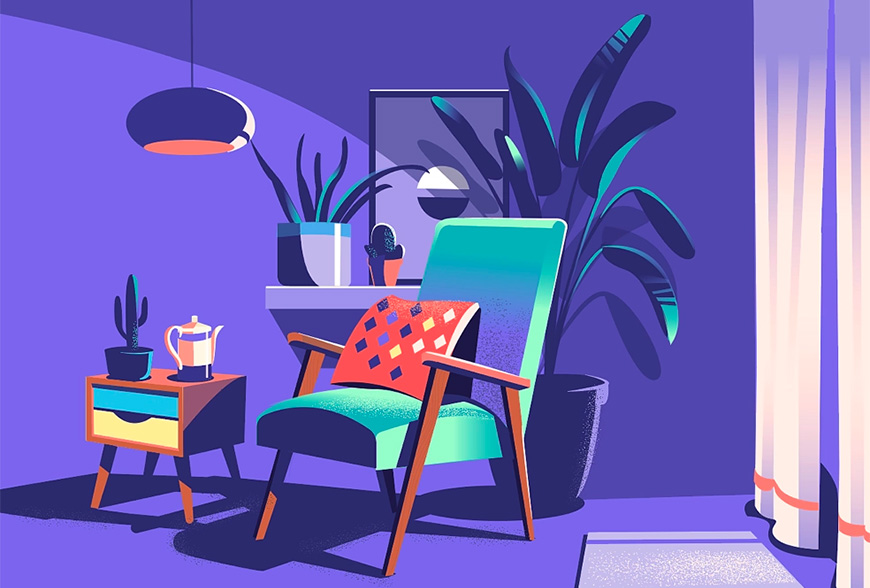
原图作者:Reading Corner
教程作者:软件基础营42期-A51-餐风
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
本次教程临摹Dribbble上的Reading Corner设计师的作品,画面简洁好看,绘制过程不难,新手也能快速掌握!
如果你也想学习绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
教程步骤
步骤一:场景分析
场景主要分背景(墙面+灯+壁画)、主体(家具)、陪衬物(植物+窗帘+地毯+灯)3块。
步骤二:插画绘制
- 01 新建文件
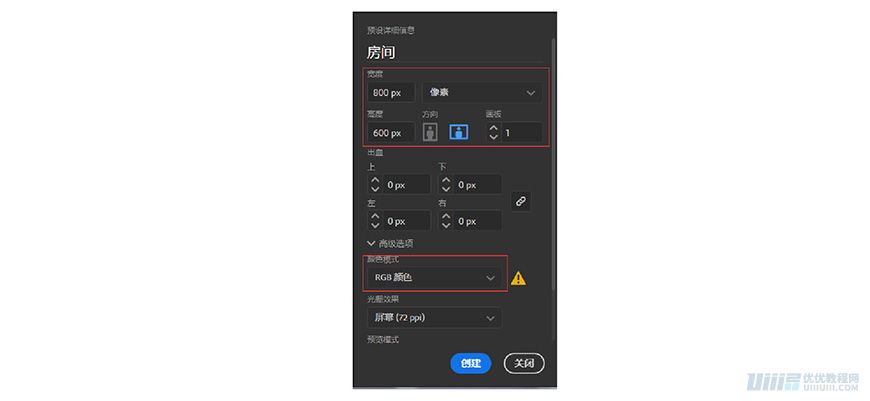
1.1 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:
- 画板数量:1
- 宽:800px 高:600px
- 单位:像素
- 颜色模式:RGB
- 栅格效果:屏幕(72ppi)

- 02 设置图层
2.1 新建好画板完成之后,为了后期制作时清晰明了的找到对应的图形,我们可以将插画分为几个图层。
2.2 找到“图层”面板,根据插画内容创建图层,比如我们将图层命名如下:

- 03 绘制背景
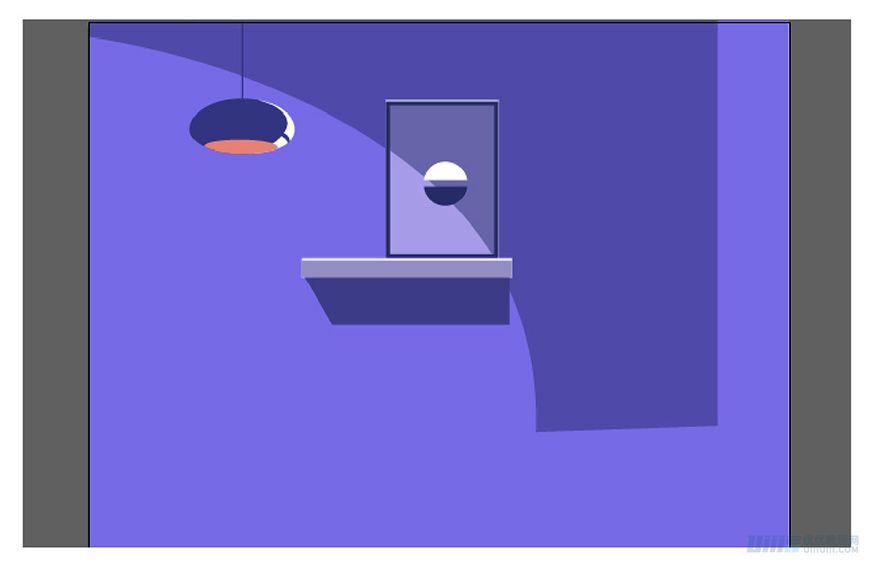
3.1 首先是背景部分 ,分为墙面、灯和壁画。

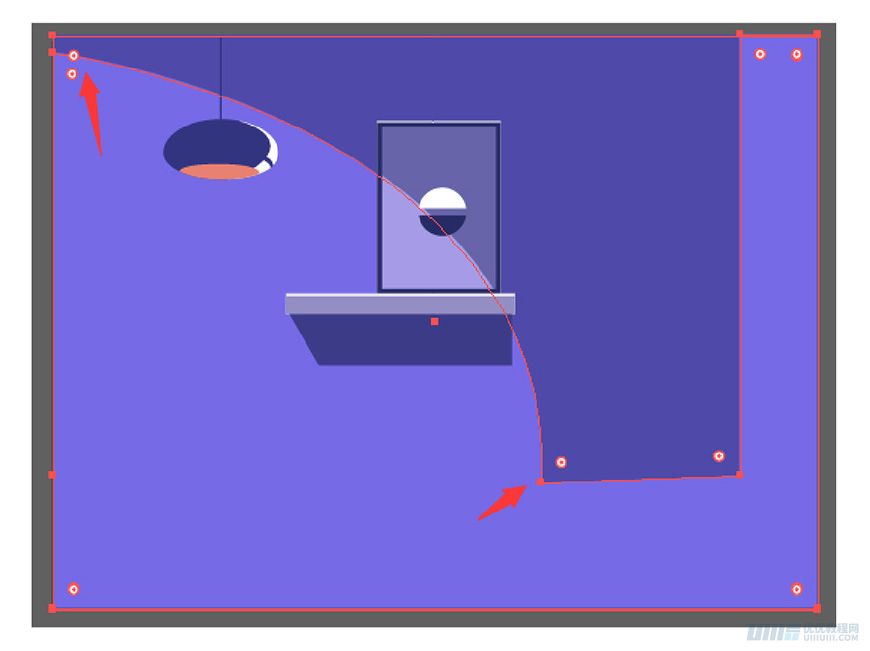
3.2 墙面:
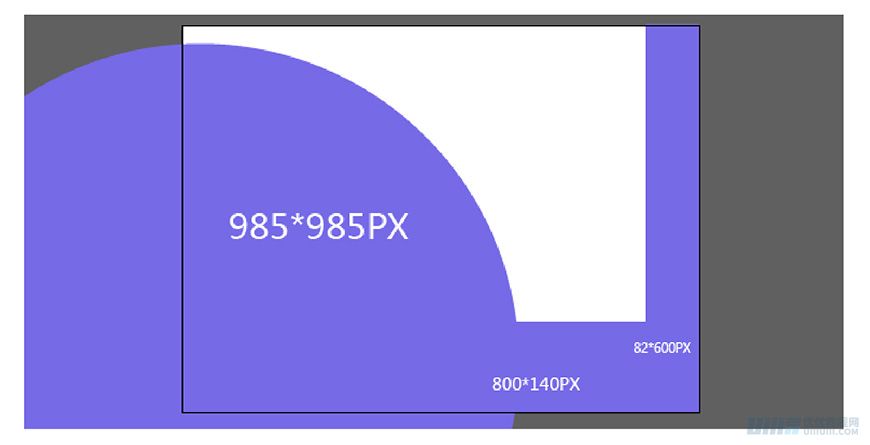
(1)绘制一个圆和两个长方形尺寸如图,使用路径查找器做联集。

(2)绘制一个800*600PX的正方形,复制一层与联集后的图形做分割,取消编组后删去不需要的部分,并根据图片使用钢笔工具调整锚点。

3.3 影子:

(1)地板上的影子是由柜子、椅子和花盆的影子组成。
(2)使用钢笔工具勾出柜子和椅子投影的轮廓,使用椭圆工具绘制合适的椭圆,两者做联集。
(3)调整形状后填充颜色#2A2C6A,影子中间镂空部分也使用钢笔工具画出,颜色填充为#766AE7。
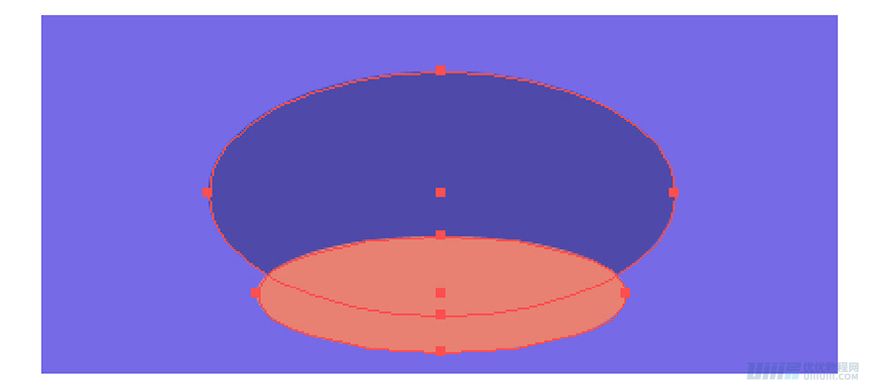
3.4 灯:
(1)绘制椭圆120*63px #323480,并复制与椭圆95*30px #E88071。
(2)使用路径查找器做交集,使用钢笔勾画出高光,用直线段工具画出电线。

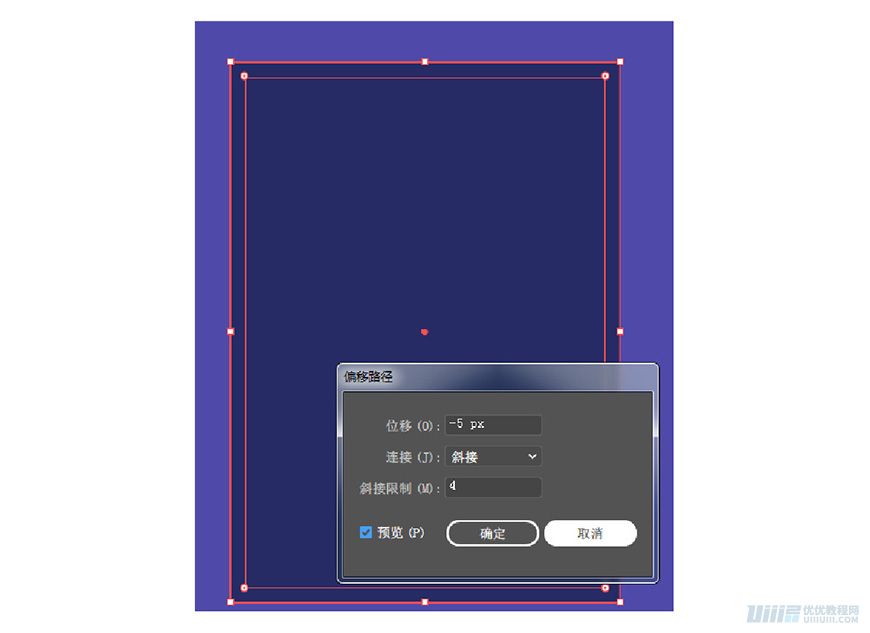
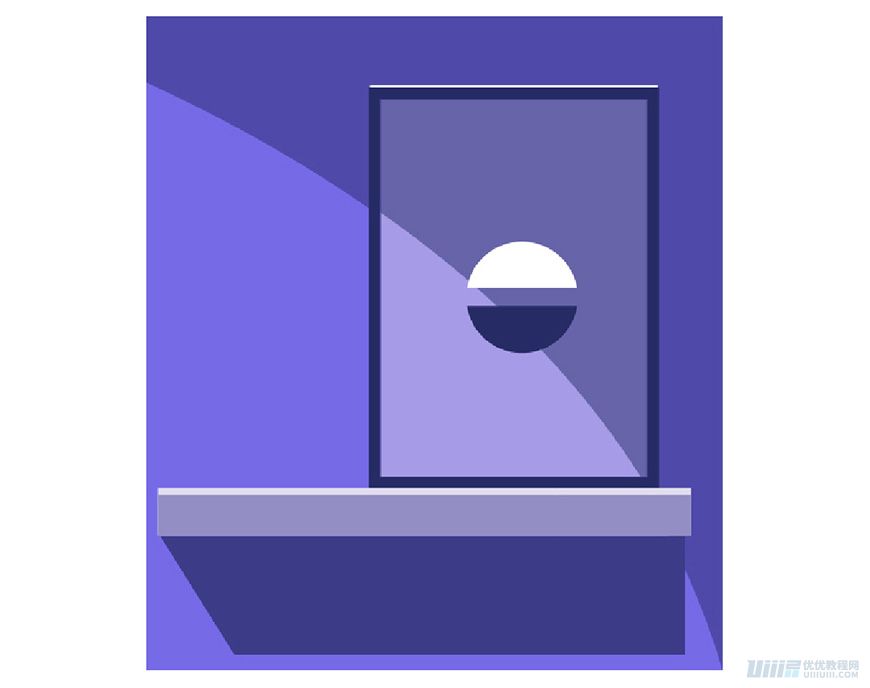
3.5 壁画:
(1)绘制矩形画框130*180px #262B65,作路径偏移得到一个矩形。

(2)复制一层墙面浅色部分与该矩形做分割,取消编组后保留需要部分,分别填充颜色#6664A9,#A59CE6。
(3)绘制50*50px的圆与70*8px的长方形,两者对齐后做减去顶层,取消编组后分别填充颜色#FFFFFF,#262B65。
(4)将矩形画框复制一层并填充#FFFFFF,置于底层后向上移动2px,作为高光。
(5)绘制240*18px #938EC3的矩形,将矩形复制一个并上移4px填充#E0DDEE,作为高光。
(6)绘制矩形236*55px #3C3B88,选中左下角的锚点,向右移动32px,作为投影。

- 04 主体
绘制家具分柜子和椅子。
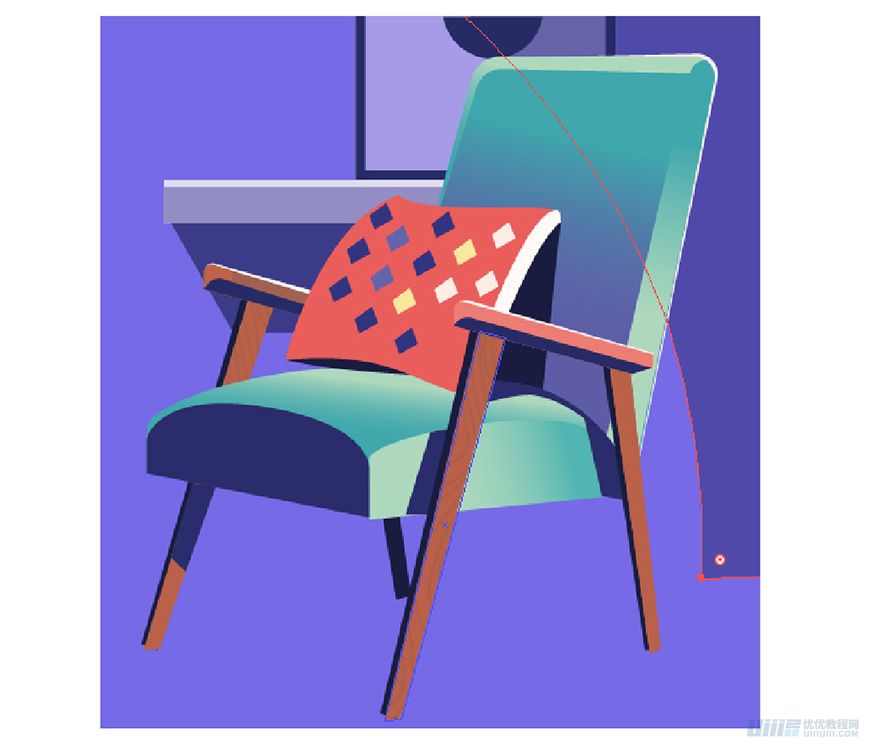
4.1 椅子:
(1)可分解为靠背、坐垫、扶手和靠枕。

4.2 靠背:
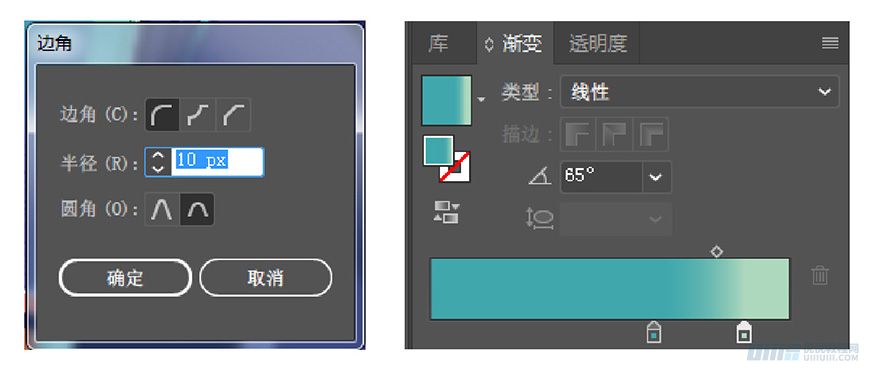
(1)绘制矩形①120*220px,做变换–倾斜15度,调整上面的两个角的边角如图,并使用钢笔工具调整右下角的锚点,与范图一致。
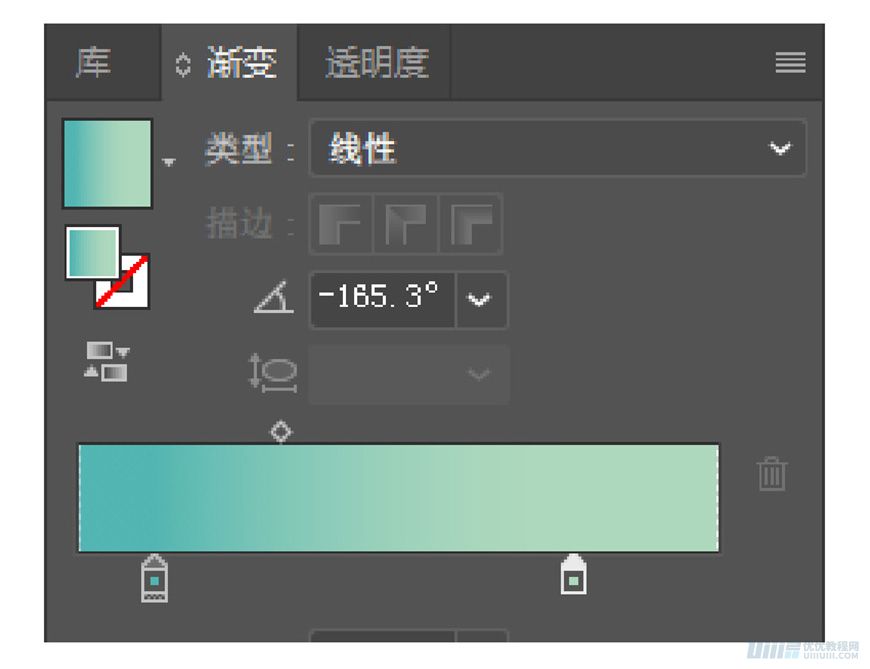
(2)填充渐变颜色为#3FA7AC、#AED8BD,滑块位置根据范画调整。

(3)将矩形复制一层调整至合适位置,填充颜色#FFFFFF作为高光。
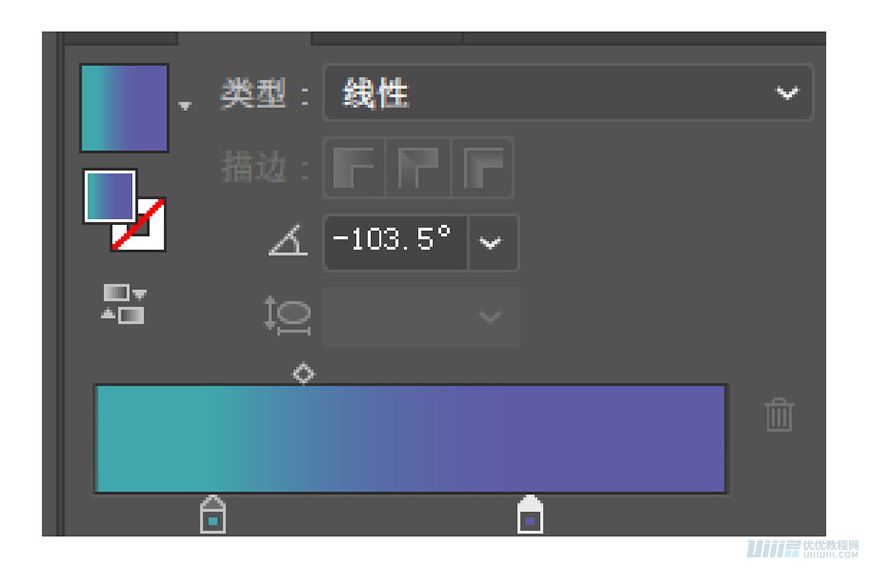
(4)将矩形复制一层调整至合适位置,并用钢笔工具调整形状,填充渐变颜色#3FA7AC、#5E5CA6滑块位置根据范画调整,作为靠背的暗部。

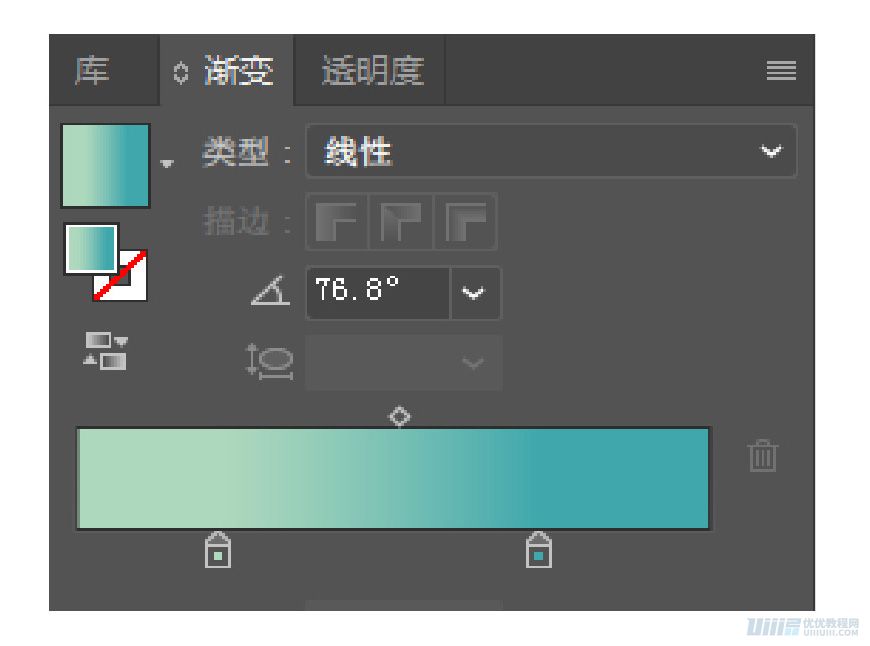
(5)绘制矩形210*15px,适当旋转角度,调整左上角的边角,与左下角的锚点位置,并与矩形①做交集,填充渐变颜色为#3FA7AC、#AED8BD,滑块位置根据范画调整,做靠背侧面。


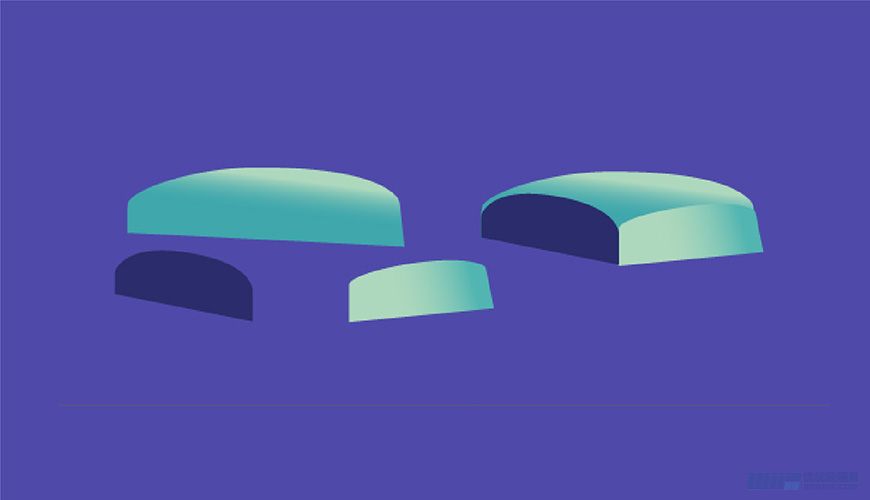
4.3 坐垫:
(1)绘制椭圆110*60px、矩形110*30px,水平居中对齐,垂直底对齐,做联集,并用钢笔工具调整锚点与曲线弧度,填充颜色#2A2C6A,作为坐垫暗部。
(2)复制一层暗部,稍微放大,做对称轴:垂直 角度:90,使用钢笔工具调整,填充渐变颜色#51B5B1、#AED8BD,滑块位置根据范画调整。

(3)同理,复制暗部形状稍微放大,做对称轴:垂直,角度:85,使用钢笔工具调整,填充渐变颜色#3FA7AC、#AED8BD,滑块位置根据范画调整。

(4)坐垫上的两块投影使用钢笔工具勾勒,颜色填充为#2A2C6A。


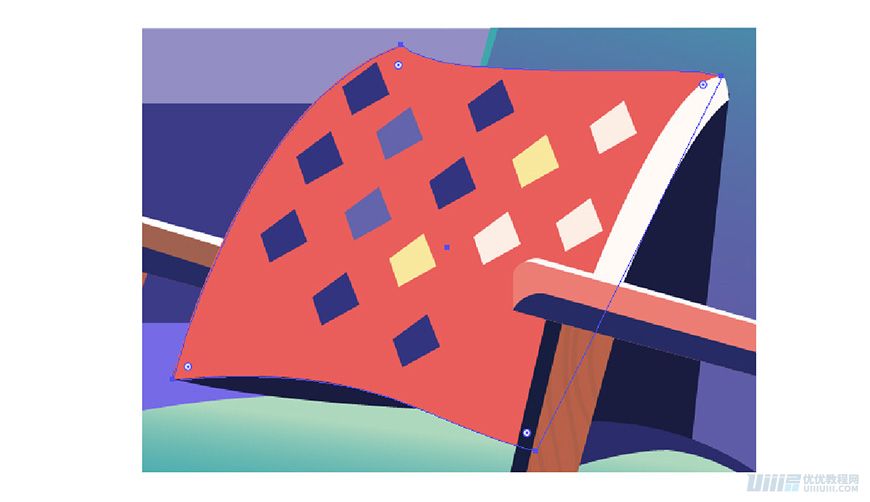
4.4 靠枕:
(1)使用钢笔工具勾出靠枕的正面、侧面、投影,填充颜色分别为#E95E5B、#FFFFFF、#191C40。
(2)使用钢笔工具勾出靠枕花纹,复制排列,颜色填充由深至浅分别为#323480、#6364AB、#F8E89D、#FCEDE4。

4.4 扶手:

(1)画出矩形105*12px,在左右两条边的中心使用钢笔工具打上锚点,旋转矩形到适当位置,调整左上角边角,其余角使用钢笔工具调整,并填充颜色为#EC7D74,作为扶手本体。
(2)复制扶手作为暗部并适当调整位置,与扶手本体的复制层做交集,并调整锚点,填充颜色为#262B65。
(3)复制扶手填充颜色#FFFFFF,适当缩小并调整位置,作为高光。
(4)另一边的扶手复制所有形状,移动到适当位置,扶手本体颜色填充为#BE6247,用钢笔勾画矩形填充颜色#A1614F作为侧面。

(5)用钢笔勾出凳子腿本体形状填充颜色 #B96149,复制调整位置后填充颜色 #171D3F,作为暗部。
(6)用画笔工具画出木头的纹路,轮廓化描边颜色填充#604C3F,与凳子腿本体建立剪切蒙版,调整为 混合模式:变暗 不透明度:12%。

(7)其余凳子腿同理,投影填充颜色为#262B65。

4.5 柜子:
(1)用钢笔工具分别绘制柜子的三个面,分别填充颜色正面#BE6247,侧面#89566E,侧面投影#2A2C6A,顶部#EC7D74。
(2)复制一层正面向左移动1xp,填充颜色#CC9879。

(3)正面做路径偏移位移-4px,填充颜色#EB8277。

(4)再做一次路径偏移-6px,向右位移1px,复制一层并填充颜色#262B65备用。
(5)绘制矩形90px*4px,做旋转角度-7,移动到合适位置与其做减去顶层分别填充颜色#F8E89C,#59BADA。

(6)给黄色矩形合适位置使用钢笔工具打两个锚点,调整合适位置,使用钢笔工具绘制抽屉厚度投影填充颜色#262B65。

(7)柜子腿与椅子腿同理操作。

4.6 茶壶:

(1)绘制矩形32*45px填充#FDF6E7做茶壶本体,使用钢笔工具调整壶本体底部线条,矩形上边线中心添加锚点,上移8px。
(2)绘制矩形6*6px填充颜色#FDF6E7,复制一层填充#F2E5C9备用,同理添加锚点调整位置,并做边角弧度。
(3)壶身色块可在绘制矩形后使用钢笔工具调整画出,颜色分别填充为
①#323480 ②#F09689 ③#6364AB ④#F2E5C9 ⑤#FFFFFF

(4)茶壶的壶把手和壶嘴都分别使用钢笔工具绘制,壶把手侧面可做建立剪切蒙版使边缘能整齐贴合,壶嘴同理。

(5)壶把手颜色为#EA756E、#FDF6E7。
(6)壶嘴颜色为#EA756E #EF9082。
(7)绘制椭圆42*10px,填充#262B65作为茶壶投影,同理绘制花盆投影。

- 05 陪衬物(植物+窗帘+地毯+灯)
5.1 仙人掌:
(1)使用钢笔工具绘制出仙人掌轮廓,填充颜色#262B65,复制一层调整锚点,填充颜色#45A2B0。

(2)使用钢笔工具绘制花盆轮廓,填充颜色#262B65,#45A2B0。

(3)另一个仙人掌同理,分别填充#262B65,#FFFFFF,花盆也由钢笔工具勾出,颜色填充为#EC7D74,#323480。

5.2 芦荟:
(1)使用钢笔分别勾出芦荟本体与芦荟亮面。
(2)芦荟本体填充颜色#262B65,芦荟亮面做渐变#3F5E99,#42AAAD,滑块调整合适位置,深色一端调整不透明度47%左右。

(3)画矩形68*57px,调整底下两个角的边角半径7px,用钢笔工具调整上边线弧度,复制一层,备用。
(4)绘制矩形68*13px,调整两条边长弧度。

(5)绘制椭圆152*160px,调整位置与之两个图形使用分割,最后得到四块图形,分别填充为:
①#375189 ②#5FA0D7,③#262B65,④#BBB5D9

(6)使用矩形和钢笔工具绘制高光,填充颜色#FFFFFF。
5.3 大植物:

(1)花盆使用钢笔工具勾画即可,填充颜色#2A2C6A、#938EC3。

(2)使用钢笔工具分布勾画出叶片本体、亮面、亮面的纹路,本体、亮面的纹路颜色填充为#262B65,亮面颜色从左到右依次做渐变。






(3)叶片本体复制两次,删减锚点调整位置,第一个图形保留1、2、3、4叶片形状。
(4)注意使用钢笔工具调整位置和形状,并填充颜色#5054A5,不透明度45%,混合模式:正片叠底。
(5)第二个图形只保留5号叶片形状,调整好位置,填充颜色#5054A5,不透明度54%,混合模式:正片叠底。

5.4 地毯:
(1)使用钢笔工具绘制地毯和地毯上的条形花纹,复制地毯本体填充颜色#1A264B,并调整位置作为投影。
(2)地毯颜色填充为#C4BDE8,条纹颜色填充为#766AE7。

5.5 窗帘:
(1)使用钢笔工具勾画出窗帘本体,并分别勾画出窗帘的四条阴影、装饰条纹以及窗帘的投影。
(2)窗帘本体颜色填充为#9F97C9、#A99FCC、#F4DDDC、FBE3DC,调整滑块位置。

(3)四条阴影颜色填充为#F3DCDB、#F8D3D5、#9F97C9,调整滑块到合适位置。

(4)条纹颜色填充为#EC7D74 ,影子颜色填充为#262B65,另一条窗帘同理。
步骤三:制作噪点
(1)检查各个图案的顺序和位置,点击文件–导出–导出为 在导出选项框中,将导出文件格式为PSD。

(2)打开PS,在需要制作噪点的图层建立剪贴蒙版。

(3)画笔选择柔边画笔,图层模式–溶解模式,根据需要调整画笔的流量和不透明度绘制噪点。
- 关于噪点的具体制作方法,可以参考教程:AI教程!教你绘制可爱蘑菇插画(含颗粒噪点效果演示)
最终效果

如果你也想学习绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>>AI教程!新手也能学会的厨房小插画
>>AI+PS教程!教你利用渐变工具绘制温馨场景插画

来源:https://uiiiuiii.com/illustrator/1212199653.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园