
教程作者:设计小余(授权转载)
交作业:#优设每日作业#
最近一周都是在做AI教程的分享,一些简单又实用的教程,也是做的近几年流行的设计风格,为了能简单快速的掌握这些设计技巧,所以我连续准备了好几篇教程分享,小伙伴们可以慢慢的学起来、用起来啦!
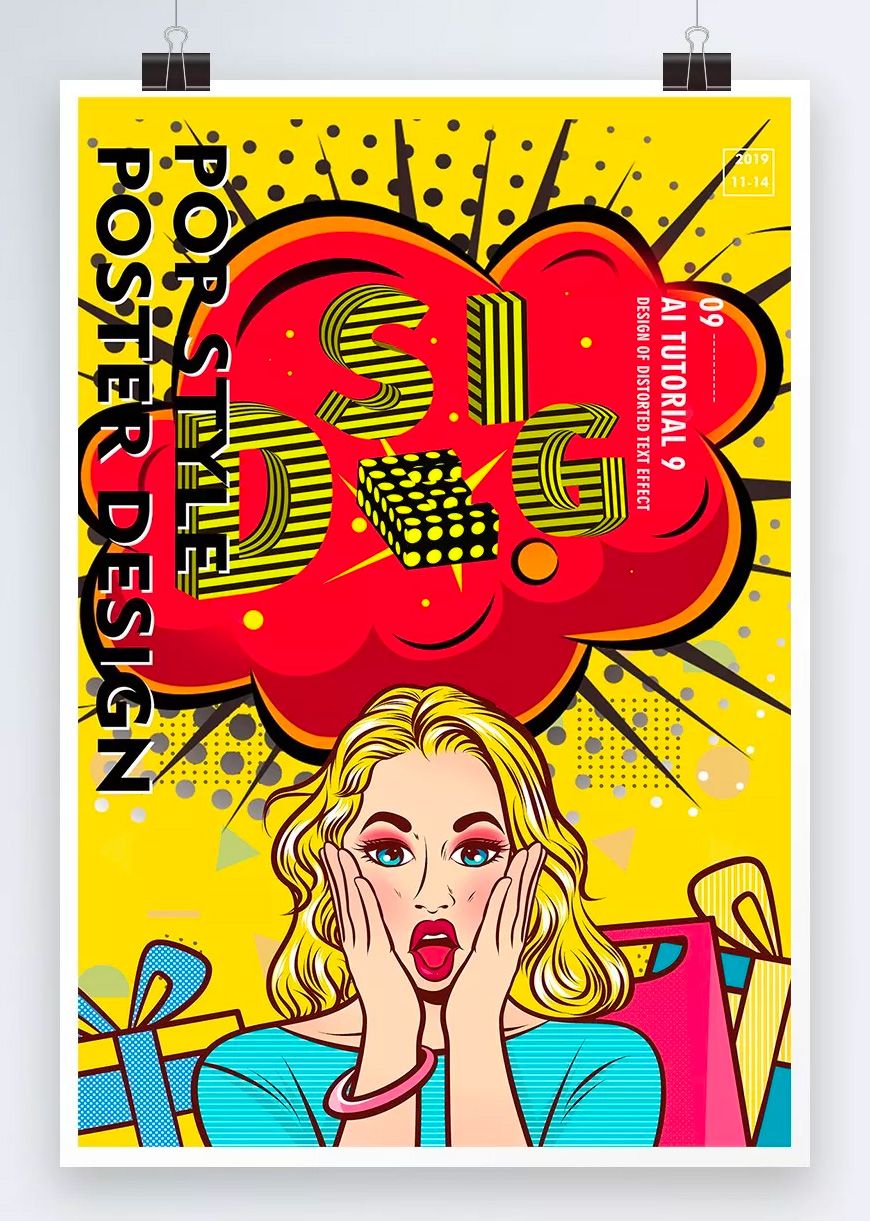
今天带来的教程依旧和符号、3D等效果相关,还是和往常一样,我们先看看今天将要学习的最终效果图形吧,我这里同样制作的海报的样式,便于大家观看效果,也便于大家知道学会这个小技巧的用处。
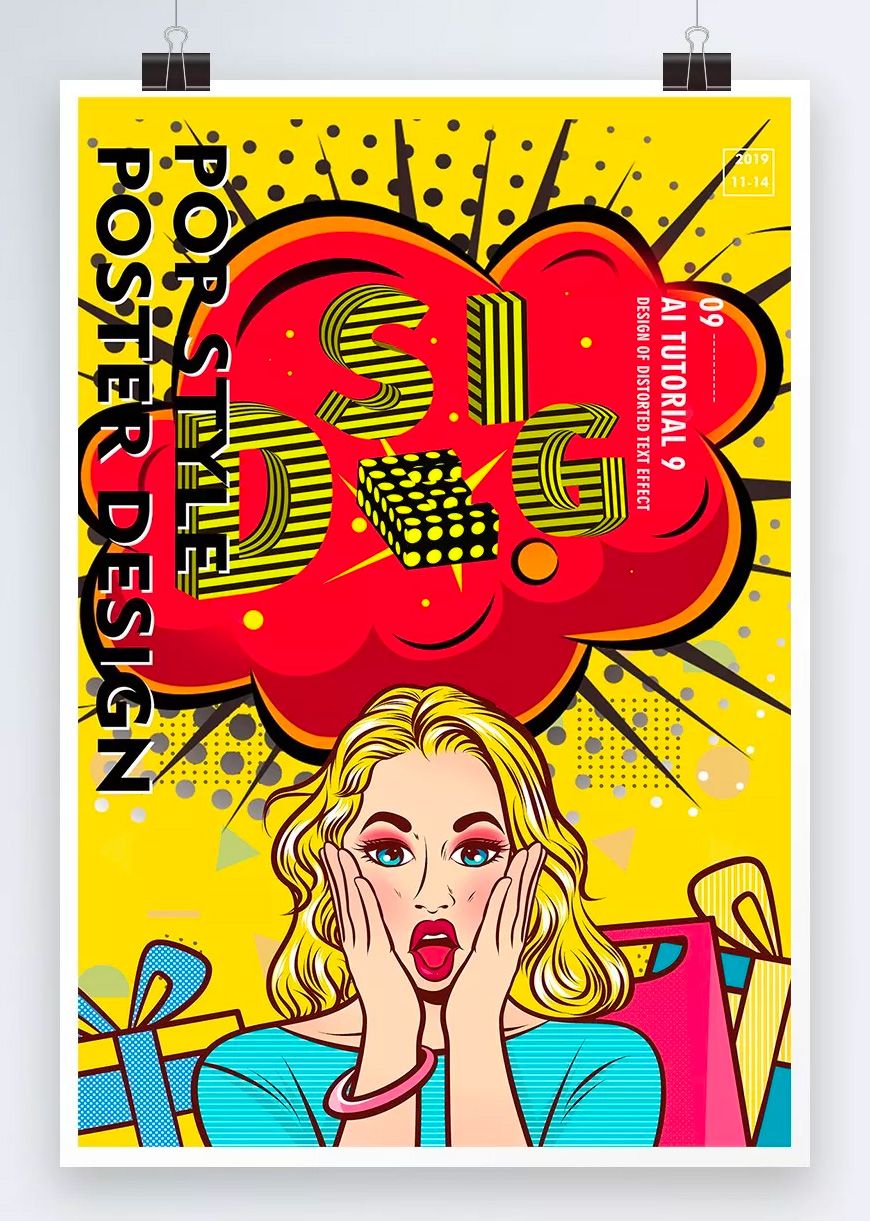
| 海报效果图

主要就是制作海报中的立体带有波谱风的字体设计,重点是每一个面都要做处理

那么我们还是废话不多说啦!直接进入我们的正题教程吧!毕竟我们是奔着学习来的~
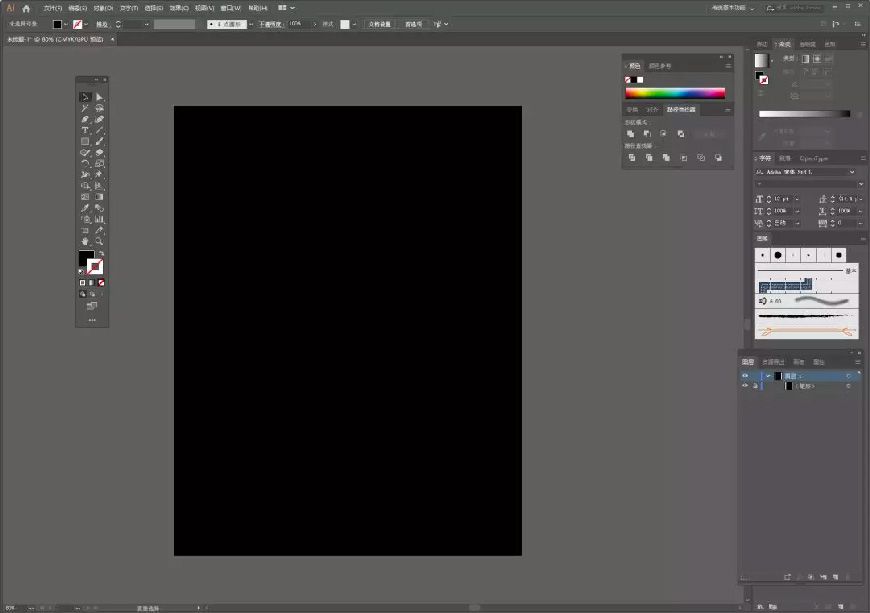
步骤 01 新建画布
1.1 首先在AI中创建一个画布,大小可以根据自己需要随意设置,因为我要用这个图形设计海报,所以这里我就选择的是A4海报大小的尺寸,至于背景颜色,随个人喜欢或者用途而定

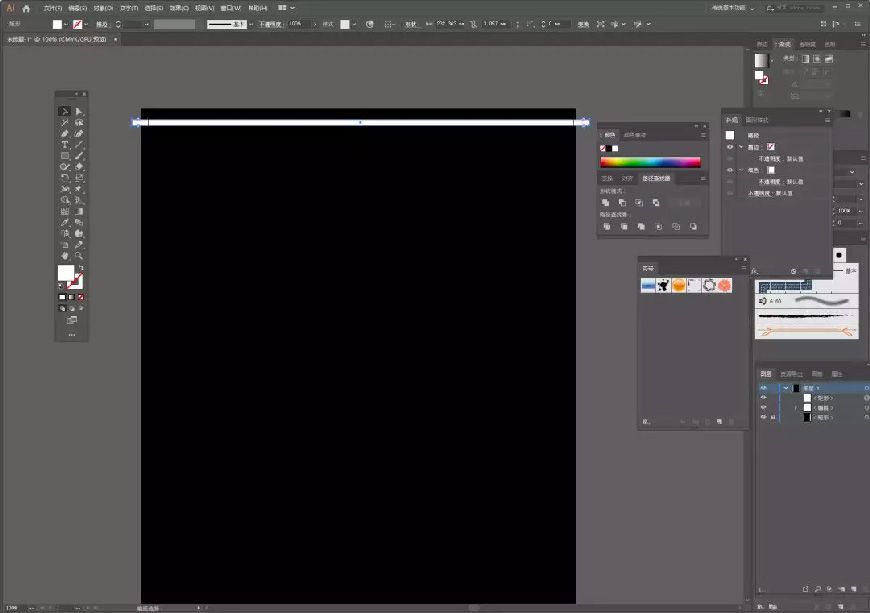
步骤 02 画图形
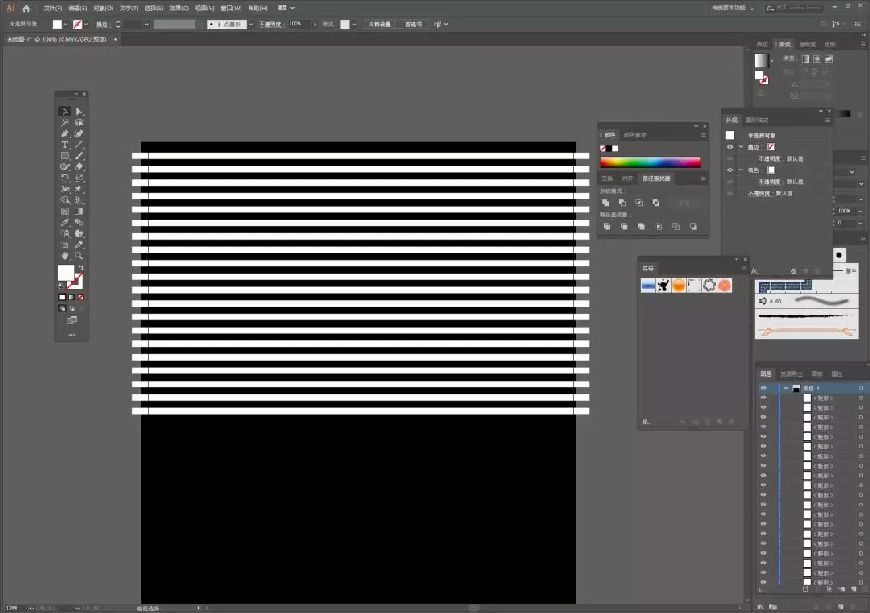
2.1 图形可以根据自己设计定制,我这里就简单的画一个长的矩形,然后按住alt+鼠标向下拖动复制一个,再ctrl+d复制多个
 、
、

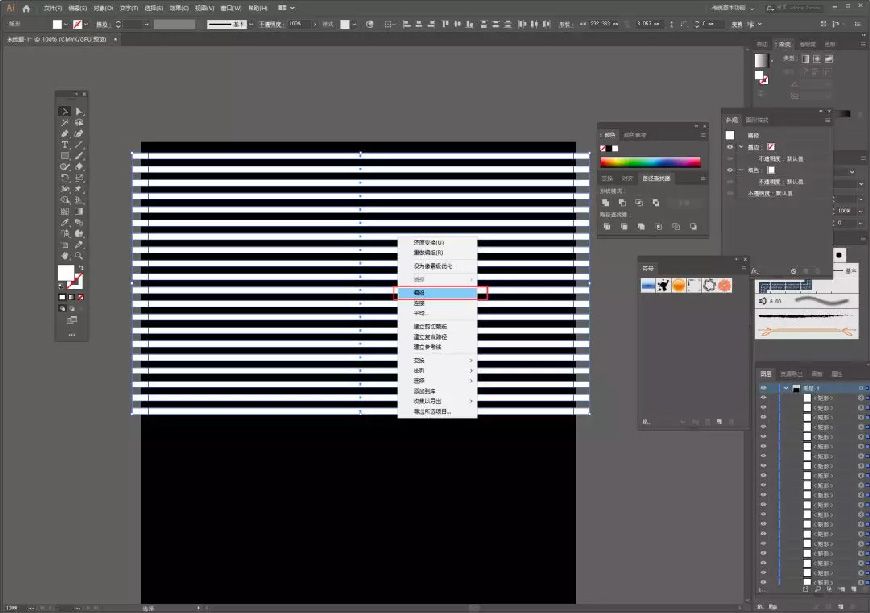
2.2 选中所有图层右键编组

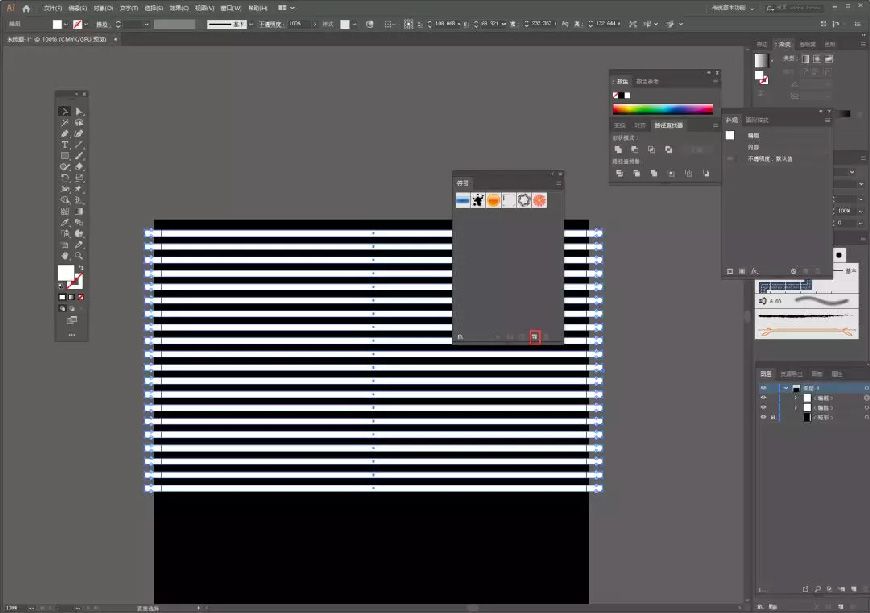
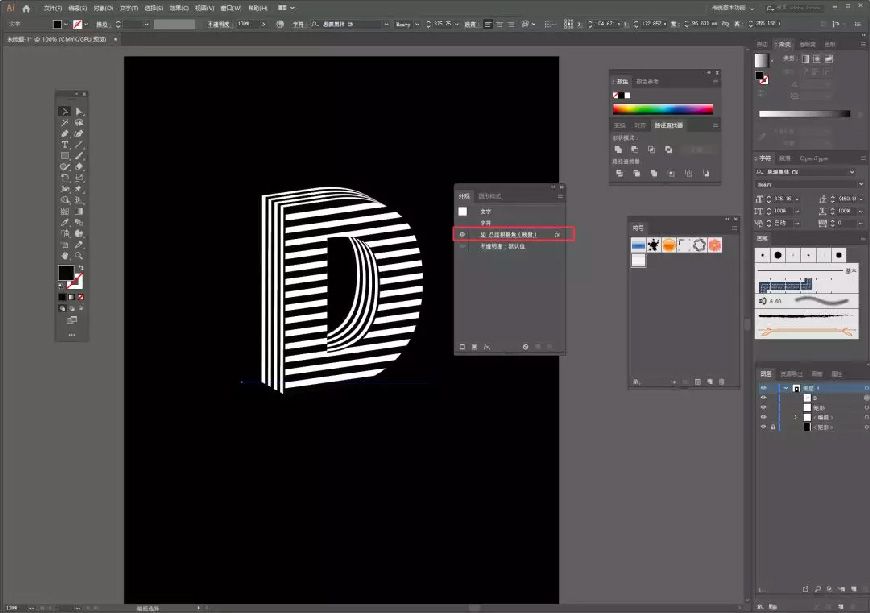
2.3 选中图,在符号面板中添加此图像作为符号备用

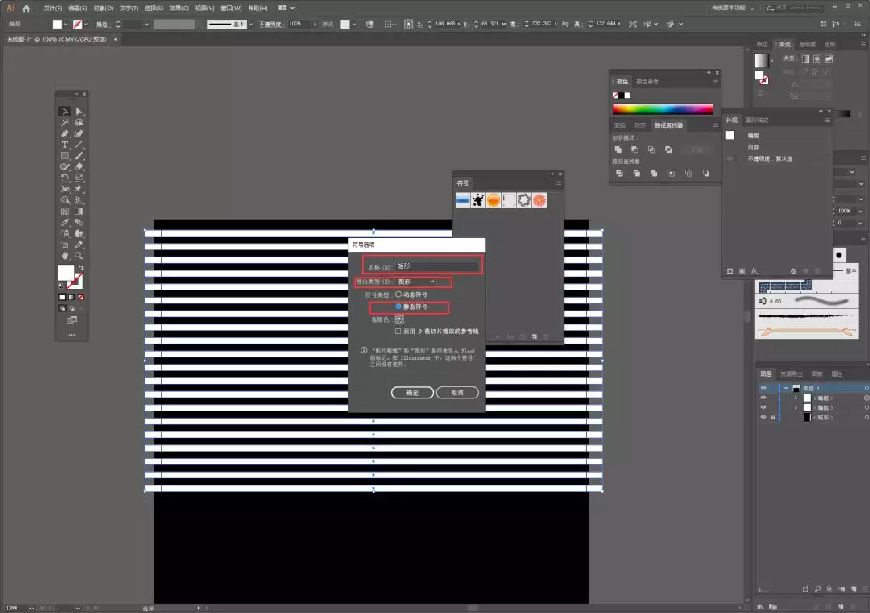
2.4 在符合选项中添加符号名称、导出类型选择—图形、符号类型选择—静态符号,最后点击确定即可,这样我们的图形就在符号面板中啦,我这里命名为“矩形”

步骤 03 字体设计
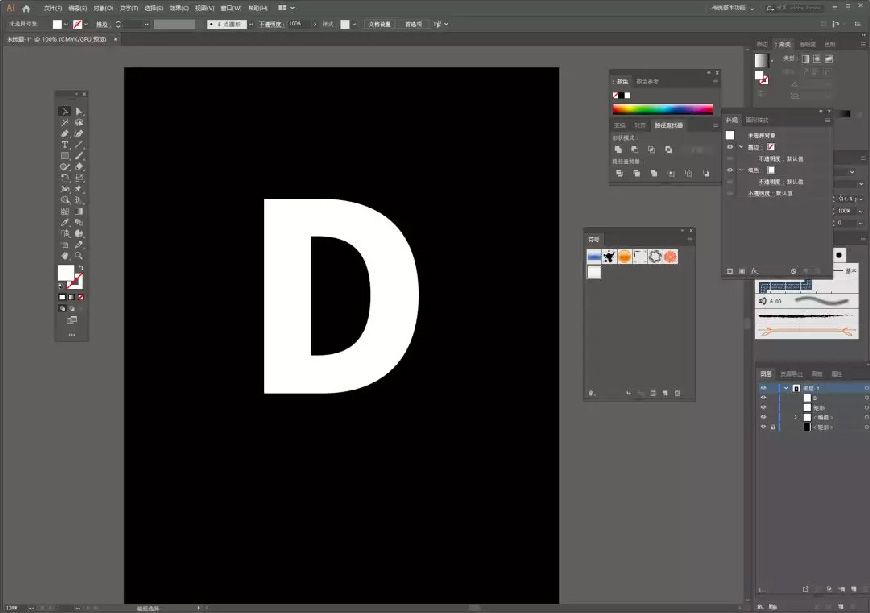
3.1 接下来我们只需要把刚刚画的图形放到面板外或者删除都可以,把面板腾出来做字体效果设计,在画布中输入文字,如果每个文字的角度不一样,最好一个一个文字单独制作,我这里就输入一个D字来做分享吧

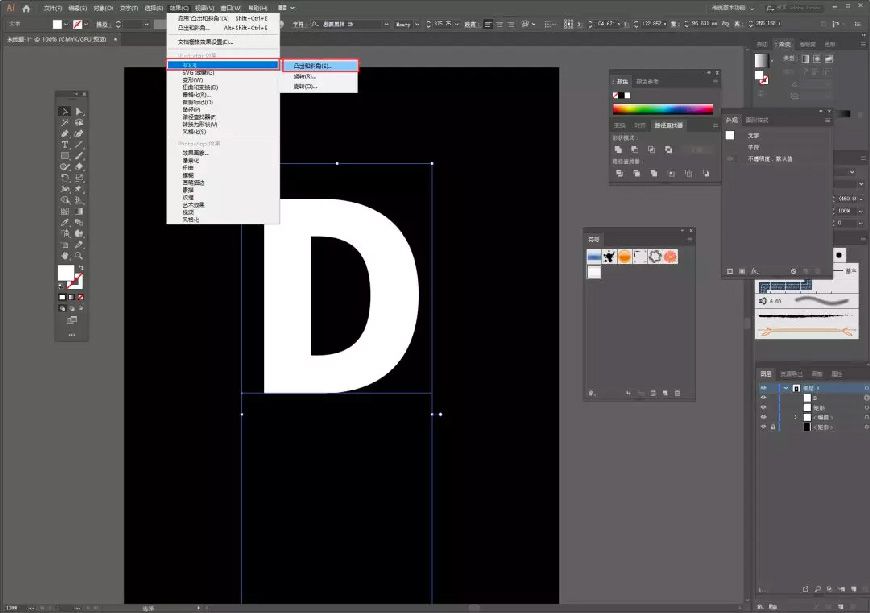
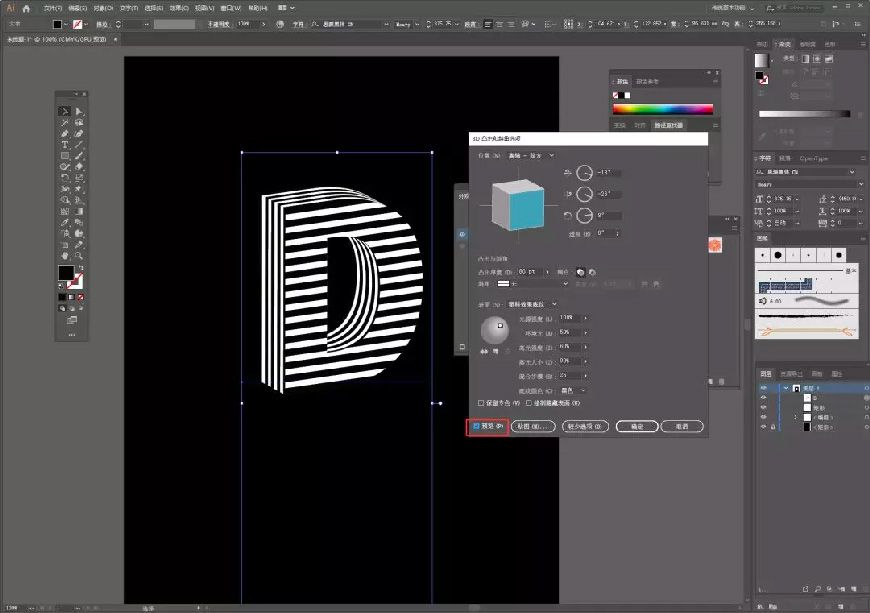
3.2 选中文字图层,选中效果—3D—凸出和斜角

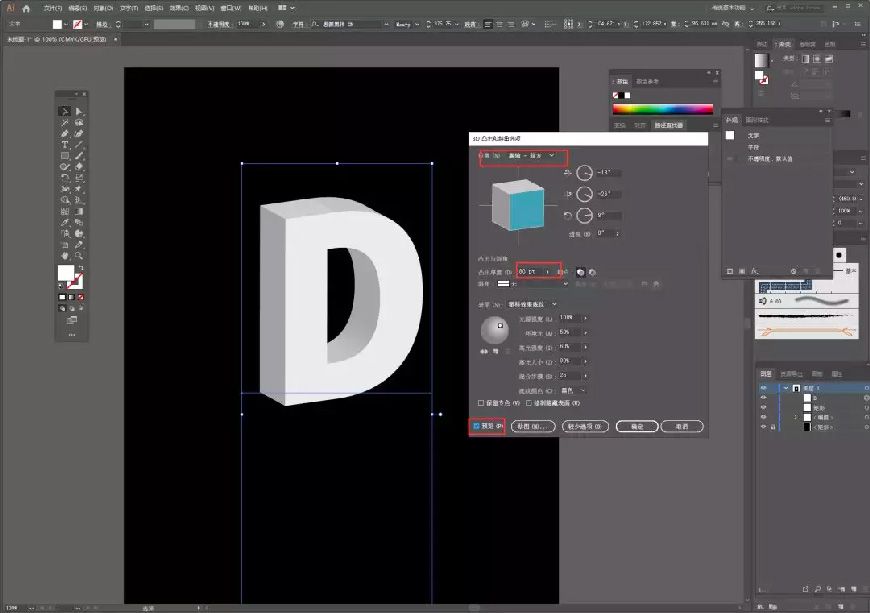
3.3 打开预览(便于观察效果),根据自己文字角度的设置,选择位置或者直接在正方体图形上调整角度,我这里位置选择的是离轴—前方,凸出厚度为80pt,这些设置完成后点击下面的贴图进入贴图面板设置

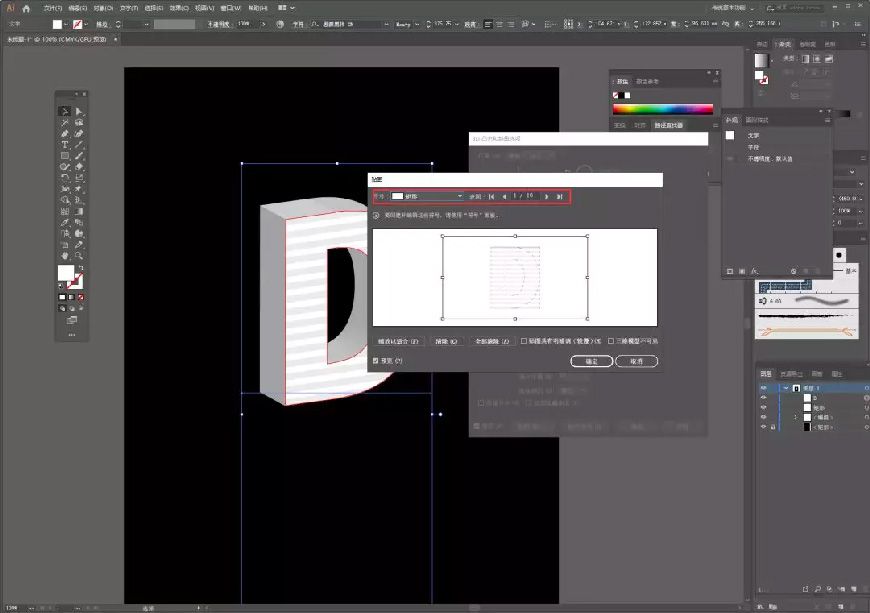
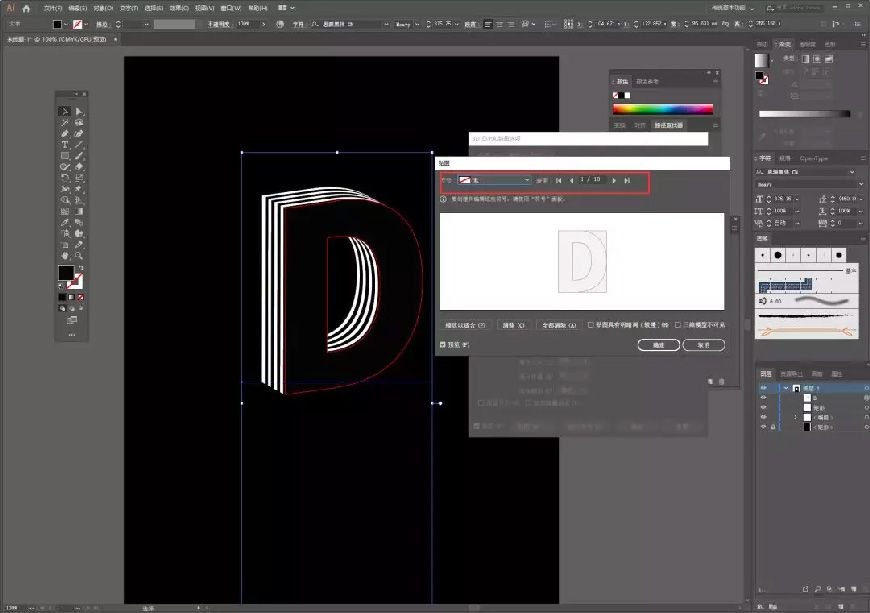
3.4 在贴图面板中的符号位置选择刚刚添加的图形符号我的是“矩形”,后面的1/10意思是指这个D的文字设计为3D图形效果后有10个面,当前面是10面中的1面,所以后面每一面都要添加贴图,操作和第一面一样

3.5 10面都贴图完成后点击确定即可

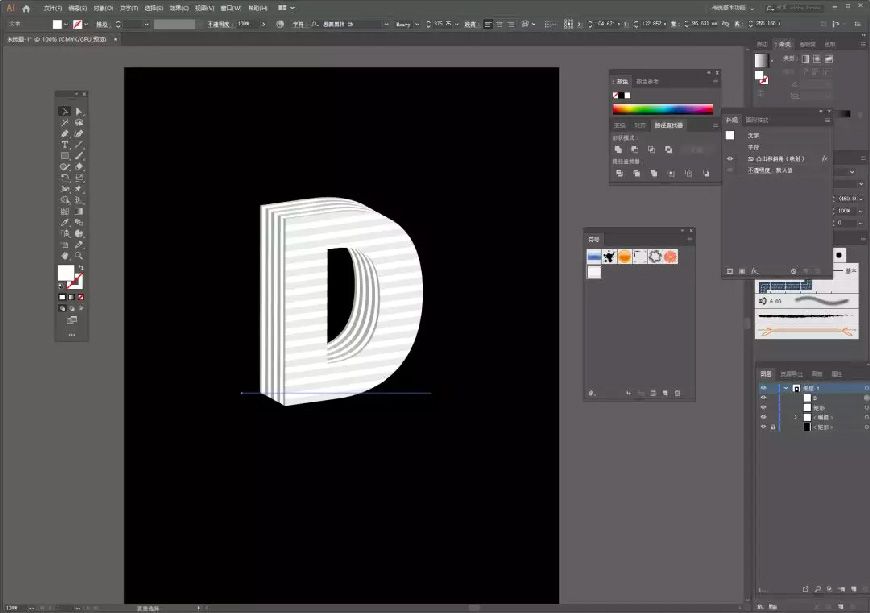
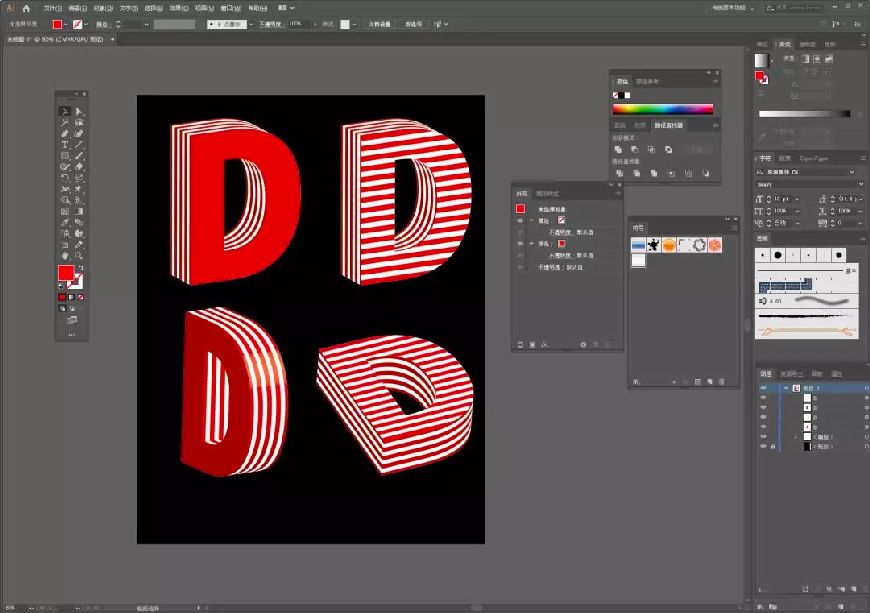
3.6 可以看到我这里因为文字和贴图的颜色太接近,效果不明显,没关系,我们可以再次修改文字颜色以及面板每一面的贴图,文字颜色修改和文字图层一样,双击即可修改颜色,如图,我修改为黑色文字

3.7 或者我想要文字前面或者其它面不贴图,我这里就让前面不贴图吧,效果会比较明显,便于观察,选中图形,菜单—外观—3D—图层和斜角,即可再次修改贴图,

3.8 打开预览,点击贴图

3.9 符号改为“无”,表面选择前面,每一个面选中状态都有红色框,所以还是很明显当前选中的面,然后点击确定即可

3.10 后面又做了几个样式供参考

步骤 04 海报设计
4.1 最后我们的图形制作完成了,我还是习惯性将图层复制到PS里做相关的海报设计,通过多字体颜色的修饰、背景的修改、元素的添加、文案的排版,最后一张简单的海报设计就完成啦。

总结
重点是利用AI中的符号工具、贴图、3D—图层和斜角,至于角度和符号图案的掌握以及设计都需要自己根据实际情况而定
好啦!今天的教程就到这里啦,一个简单的图形制作,教程一步一步很简单,很详细,希望你们喜欢,如果你们喜欢就动手做起来吧,有什么不懂的可添加小余微信咨询。

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>>AI教程!1分钟学会制作时下超流行的波普风3D字效
>>PS教程!波普艺术效果

来源:https://uiiiuiii.com/illustrator/1212196634.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园