视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=74146508&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
这个图形说实话,我觉得人家就是直接手绘出来的,我自己用Ai尝试了一下,算是瞎猫碰上死耗子,瞎搞出来了。
这种图其实我们只要分析其中一个小部分的做法,然后再利用变换工具重复就可以弄出来。
这种是不是叫做分形艺术?我不知道哈,说错了别怪我。
今天文章的本来标题叫做一张分形图案的制作方法,老鹿友都知道,我不太会给文章取名字,感谢群管@老李助攻帮我进行标题优化。
教程步骤
- 步骤 1
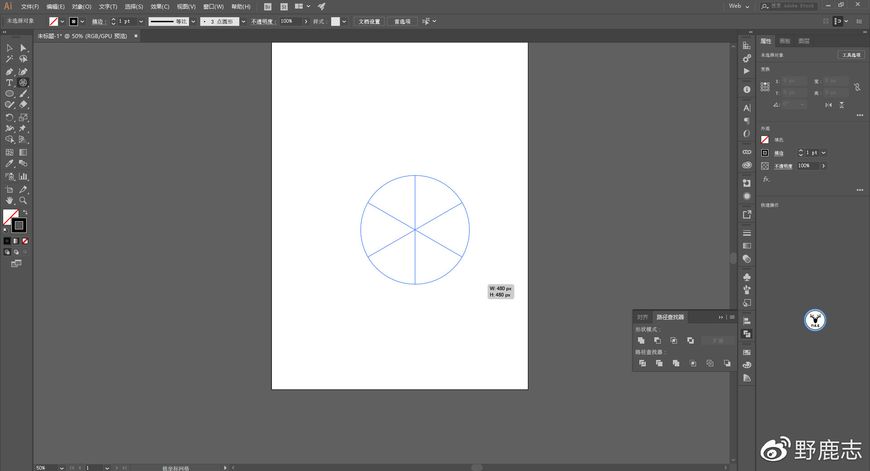
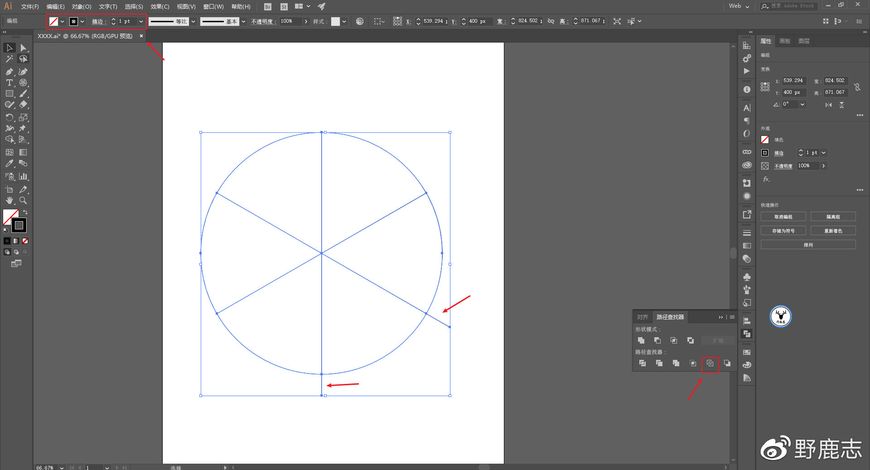
打开Ai,用极坐标网格工具,通过上下左右键调整圆环以及线段的数量,搞出如图所示的图案:

- 步骤 2
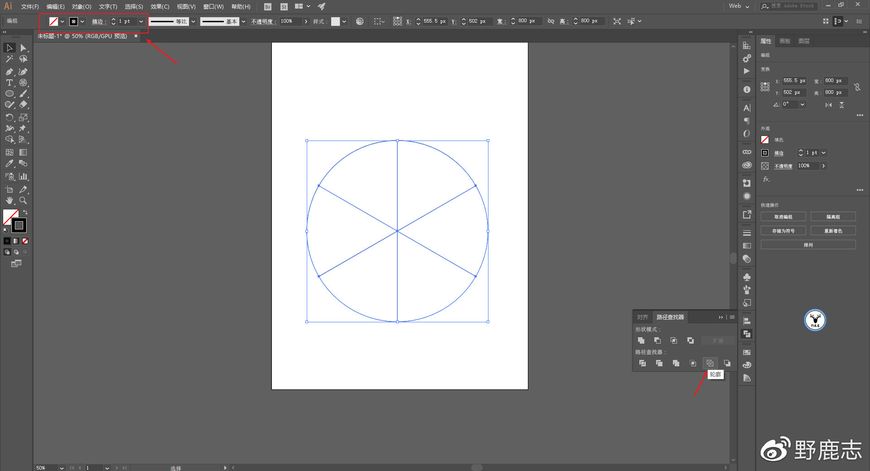
选中对象以后,执行路径查找器-轮廓以后,重新给上描边色:

- 步骤 3
取消编组以后,所有线段就被分割开了:

- 步骤 4
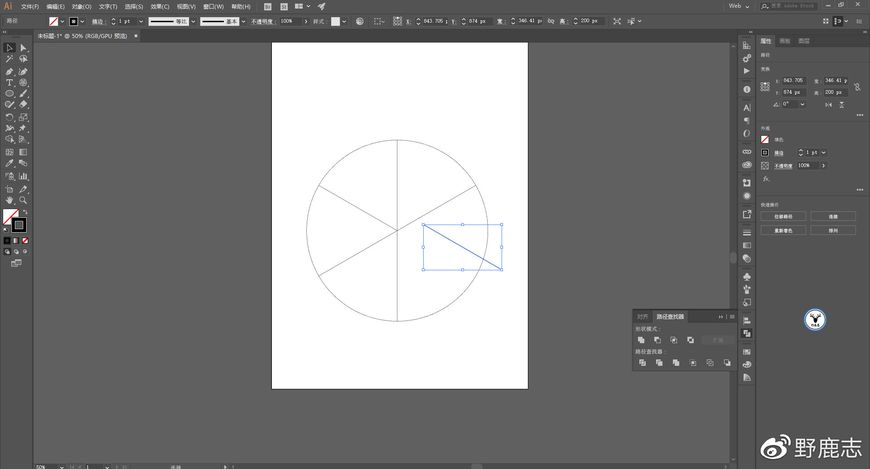
但是这里圆弧部分并没有按照六分之一被切割开,我们需要把它切割出来,只需要一个就行后面有用:

- 步骤 5
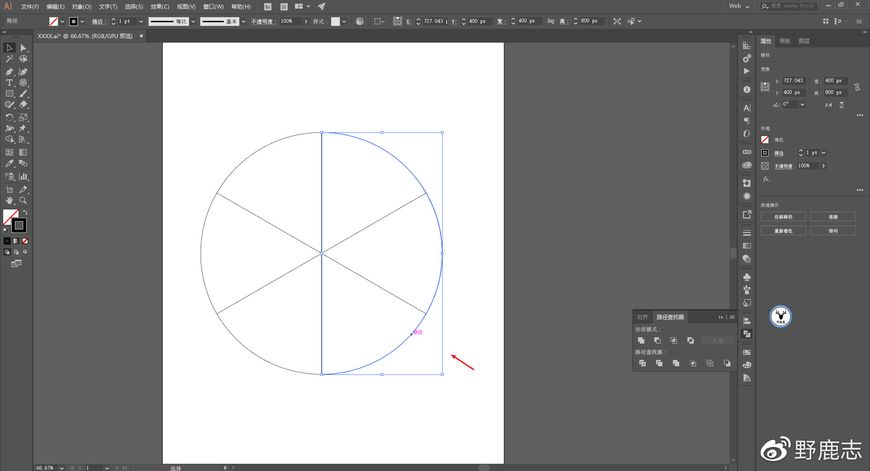
所以选中其中的两条线,稍微拉长一点以后,再次执行路径查找器-轮廓以后,重新给上描边色,取消编组,这样其中一个圆弧也就切割出来了:

- 步骤 6
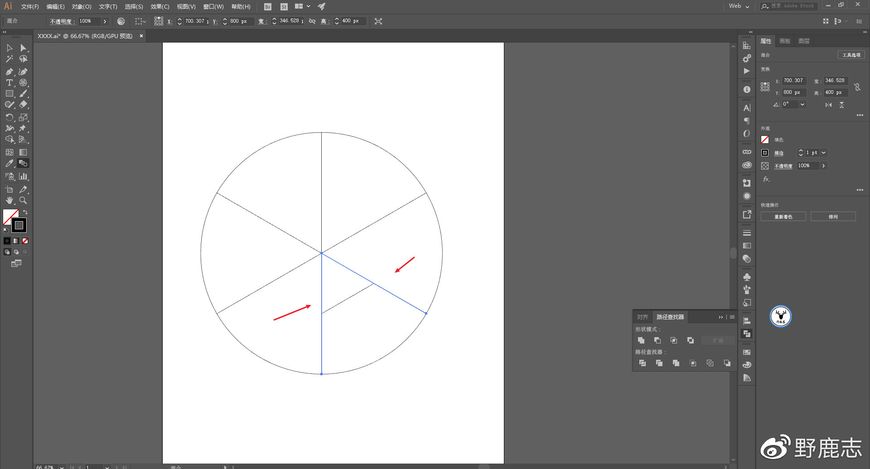
删除多余的部分以后,用混合工具对两条线进行混合:

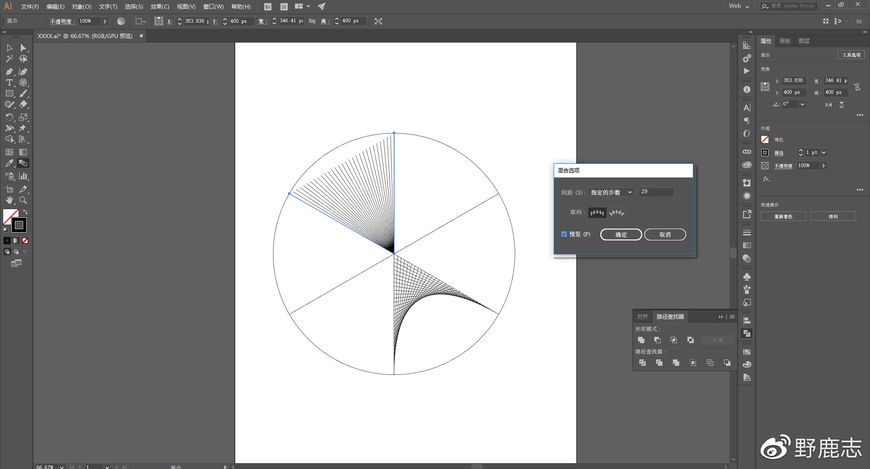
- 步骤 7
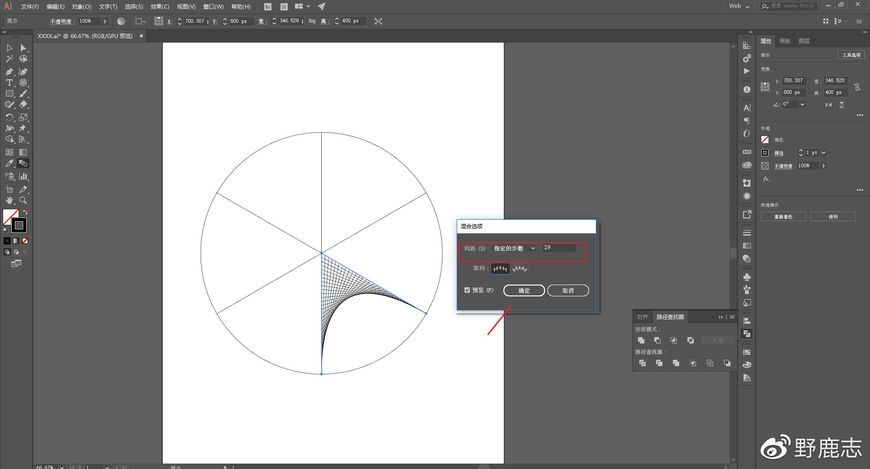
回车键调出混合选项,混合29步吧,就可以得到这样的效果:

- 步骤 8
可能你会认为正常情况下两条线段进行混合应该会得到这样的结果:

增加步数以后效果就是这个样子的:

为什么同样是两条线得到的结果却不一样呢,因为两条线做混合,软件自动进行头对头、尾对尾连接排序。
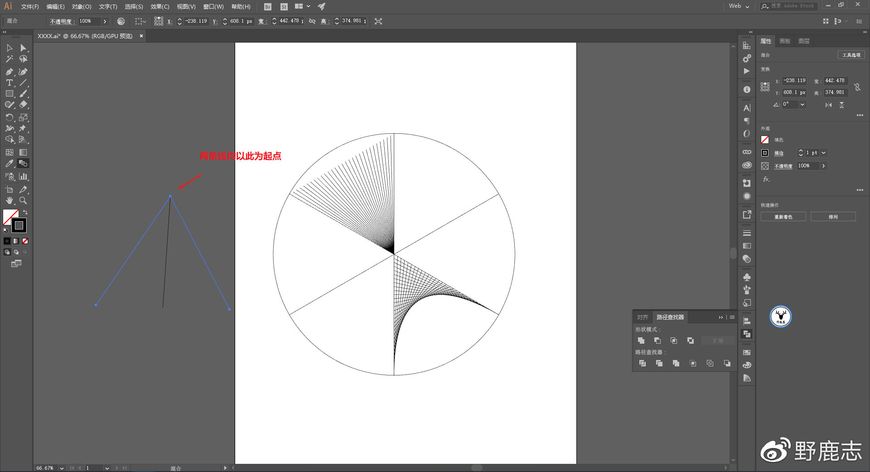
因此当我们画两条直线的时候,均以同样的起点开始画,那么混合出来的就是这样的:

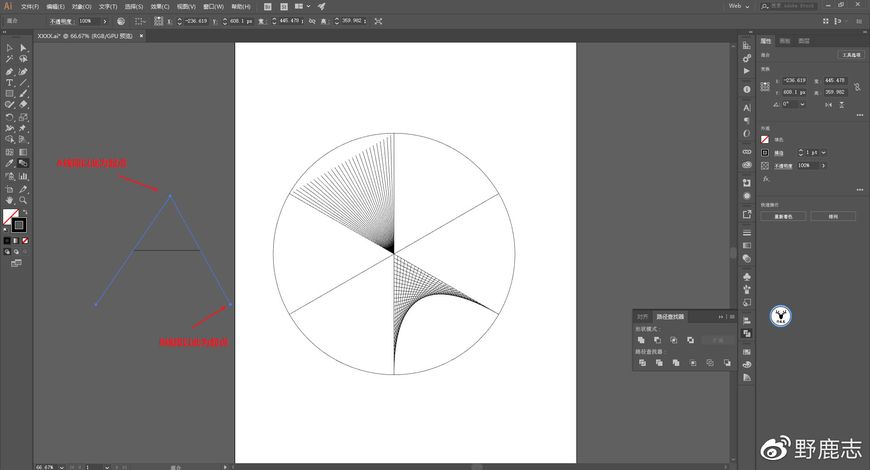
但当我们画直线的时候,是以如图所示的方法来画,混合以后就可以得到我们想要的效果,这里就是我瞎猫碰上死耗子瞎碰出来的效果了:

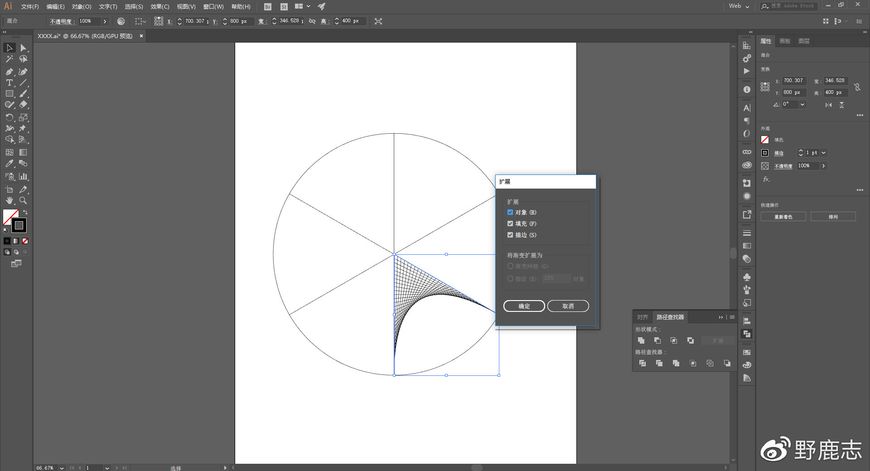
- 步骤 9
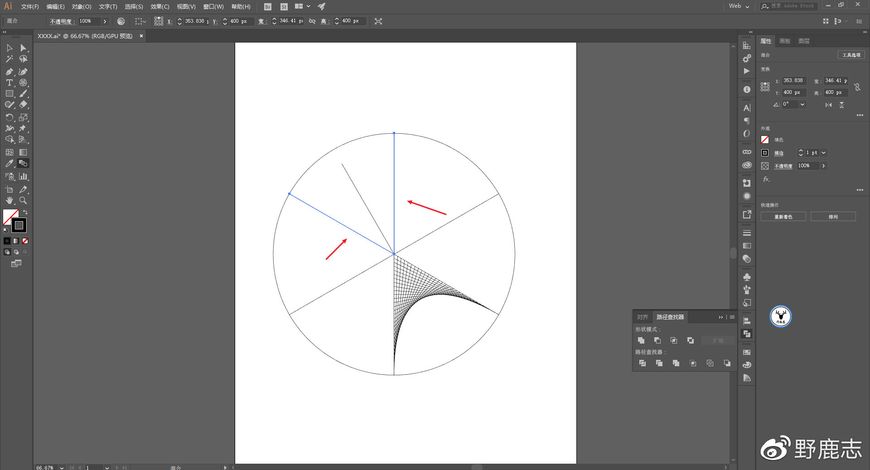
继续回到原效果上,将混合以后的对象扩展:

- 步骤 10
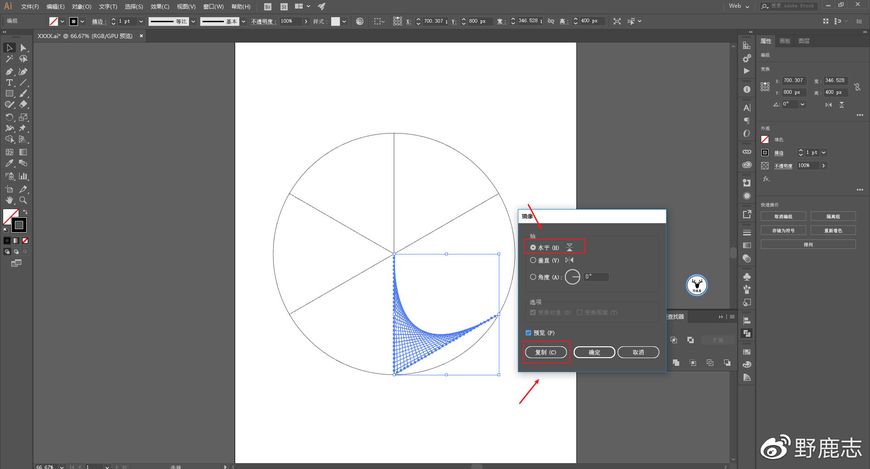
镜像工具水平对称一下,复制一份出来:

- 步骤 11
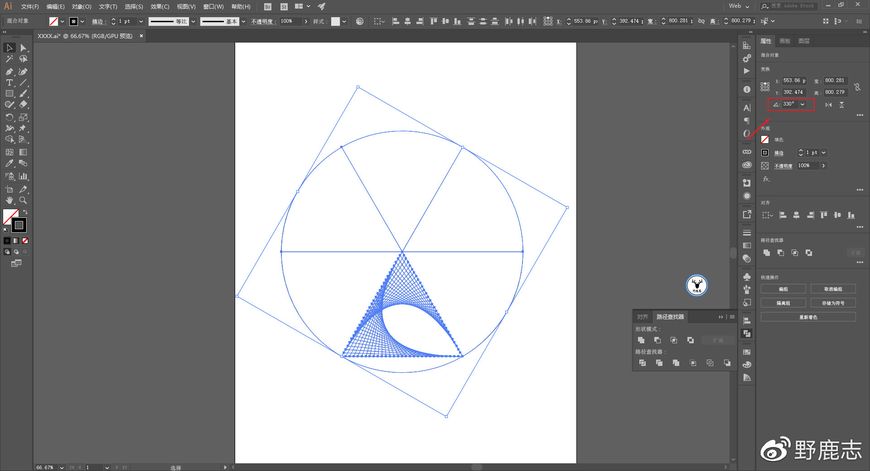
选中所有对象,旋转30度:

- 步骤 12
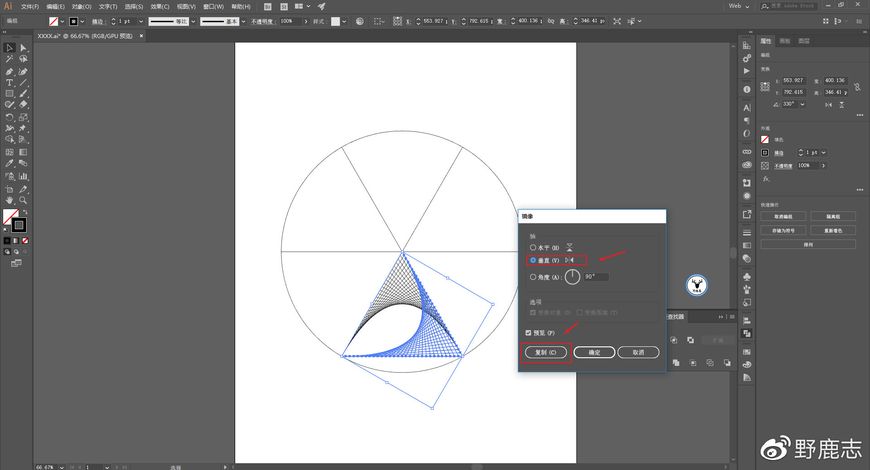
镜像工具垂直对称一下,复制一份出来:

- 步骤 13
画两个小的圆圈放在如图所示的位置,为了方便观察可以先换一个颜色:

- 步骤 14
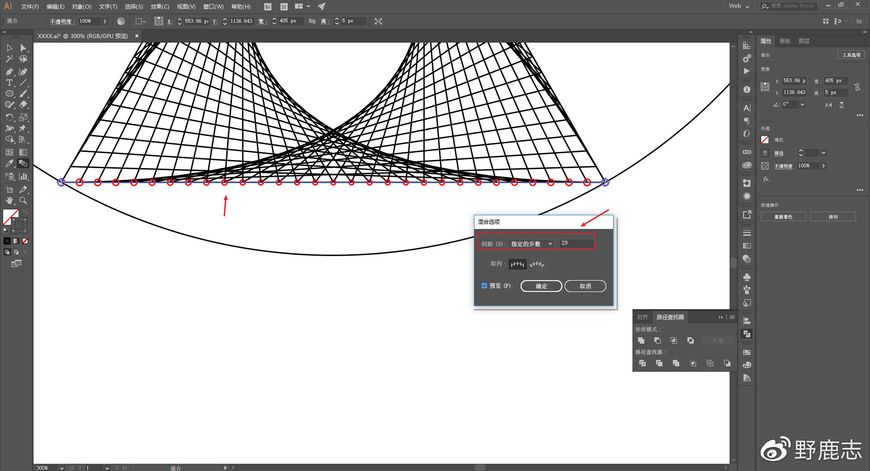
混合两个圆圈,混合的步数同样是29步,这样圆环和线段就是一一对应的:

- 步骤 15
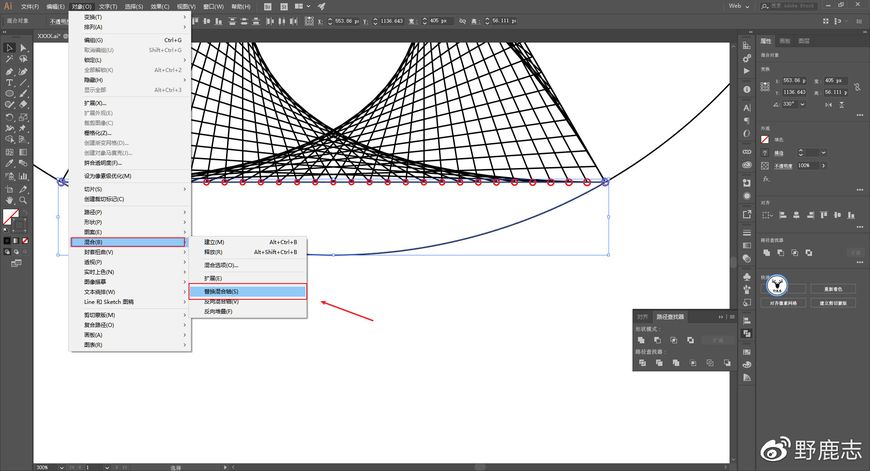
我们刚才不是把圆弧也切割出来了的么,选中圆弧和混合的对象执行对象-混合-替换混合轴:

- 步骤 16
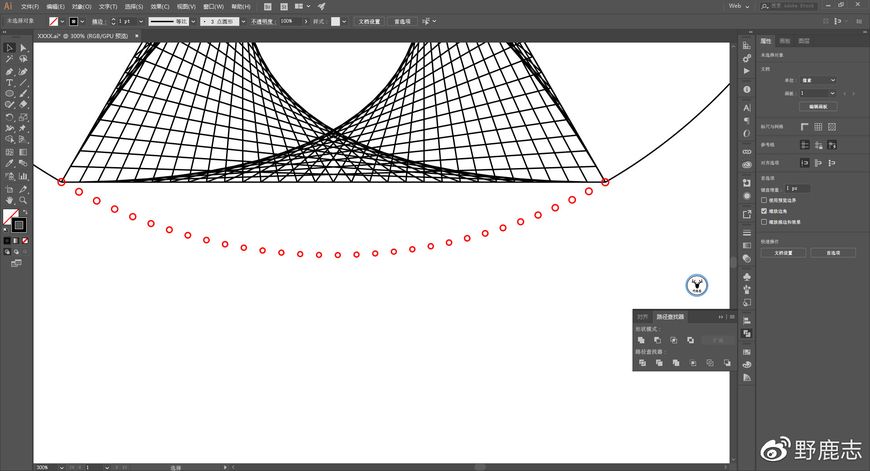
圆环就会分布在圆弧上了:

- 步骤 17
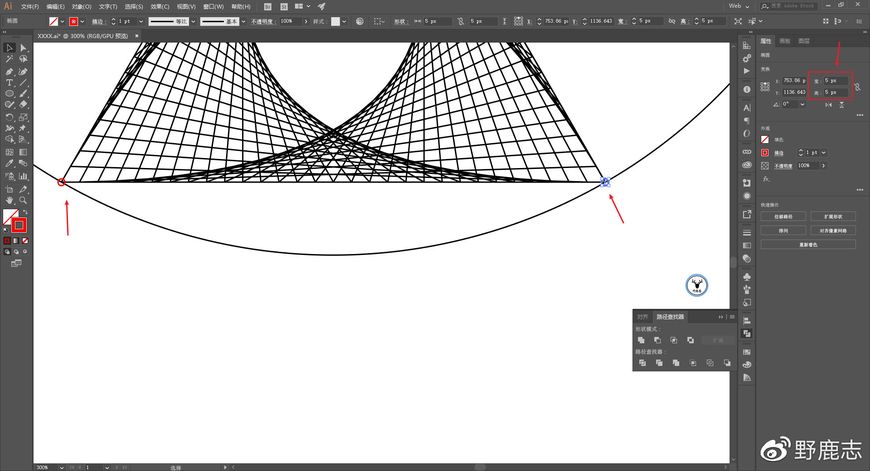
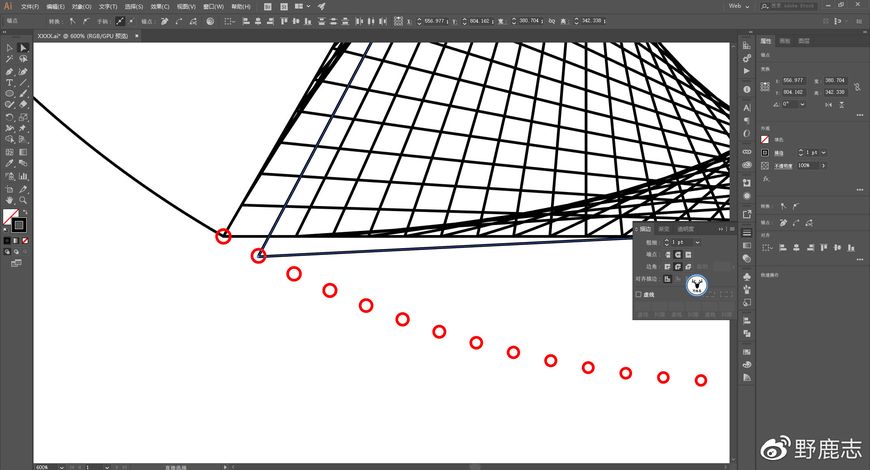
将上面混合的对象取消编组以后,让两个相交的线段以圆环的位置作为参考进行调整:

- 步骤 18
有时候你可能需要康秋Y进入线框模式进行微调,让尖角刚好与圆弧相交:

- 步骤 19
这里没有什么好说的,耐心一点吧,弄完以后大概是这样:

- 步骤 20
再次选中混合的圆圈,把混合释放:

- 步骤 21
选中圆弧重新给上描边色删除圆圈:

- 步骤 22
这样一个部分就做好了,胜利就在前方了,将这个对象全部选中编组,然后执行效果-扭曲和变换-变换:

- 步骤 23
旋转60度,副本5份,注意中心点的位置,铛铛铛,效果出来啦:

最后老三样看看效果吧:

结语
这个只是今天这个图案的制作方法,不同的图案方法肯定是有差异的,但总的来说,我还是觉得人家是直接手绘出来的。
相关推荐
→ AI+PS教程!手把手教你制作条纹扭曲立体字效

→ AI教程!教你制作眩晕视觉错效果


来源:https://uiiiuiii.com/illustrator/1212192768.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园