
教程作者:设计小余(授权转载)
交作业:#优设每日作业#
来优优交流群一起学习分享叭~群号:282706954,这里有很多小伙伴在等你哟!
关于教程
写文章记录设计,也是自己巩固知识的一种方式,当然无私的分享我也希望你们会喜欢并且可以学以致用,受用的是自己哦!
这一次的AI制作科技感图形也是非常简单的,但是图形的效果却是非常好看,看着似乎能给人一种舒服治愈的感觉,当我第一次看到这种效果的时候就很喜欢,相对于前面的科技感图形,这一款看着更加舒服,并且设计也是最简单的啦!
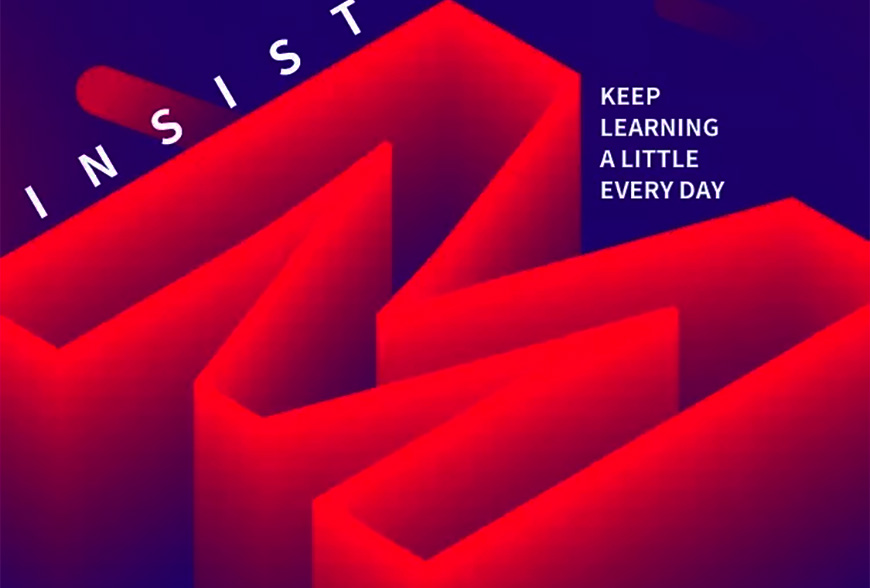
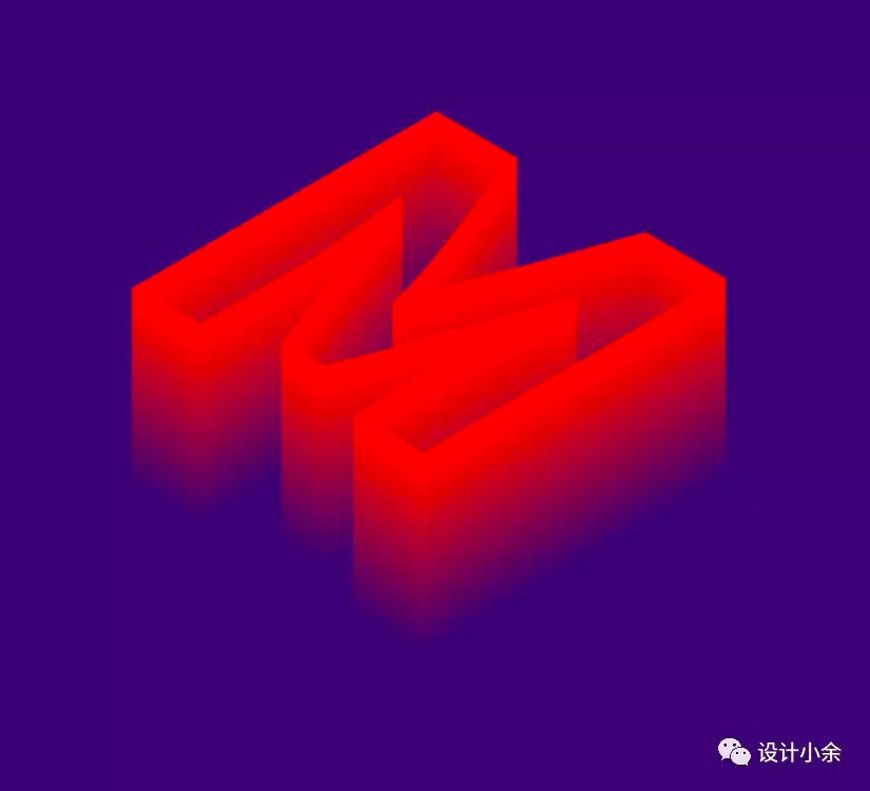
那么还是和以前一样,我们先来看看今天将要学习的图形的效果图吧!

那么我们还是废话不多说啦!直接进入我们的正题教程吧!毕竟我们是奔着学习来的~
- 步骤 01
1.1 首先在AI中创建一个画布,大小可以根据自己需要随意设置,我这里设置的是500x500px
1.2 背景颜色随便自己喜好都可以,只要自己在设计图形的时候用不同的颜色区分开来就可以啦!
1.3 我这里还是采用的是深紫色!

- 步骤 02
2.1 对于图形我们可以选择文字,或者自己画一个其它的图形都可以,我这里就用一个简单快捷的文字来做教程吧!
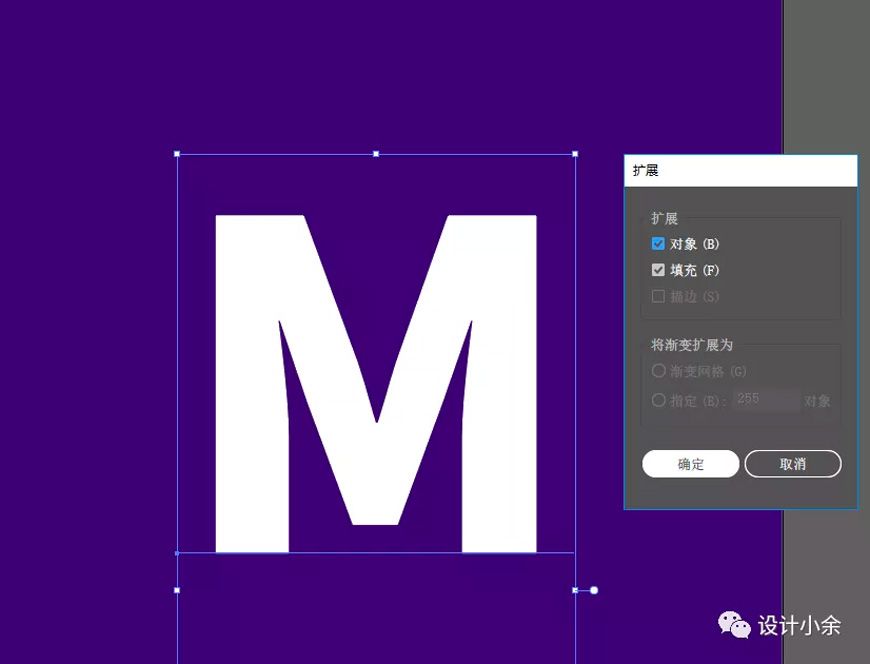
2.2 我选择的是大写字母“M”,直接使用AI的文字工具打上字母,就OK啦!

- 步骤 03
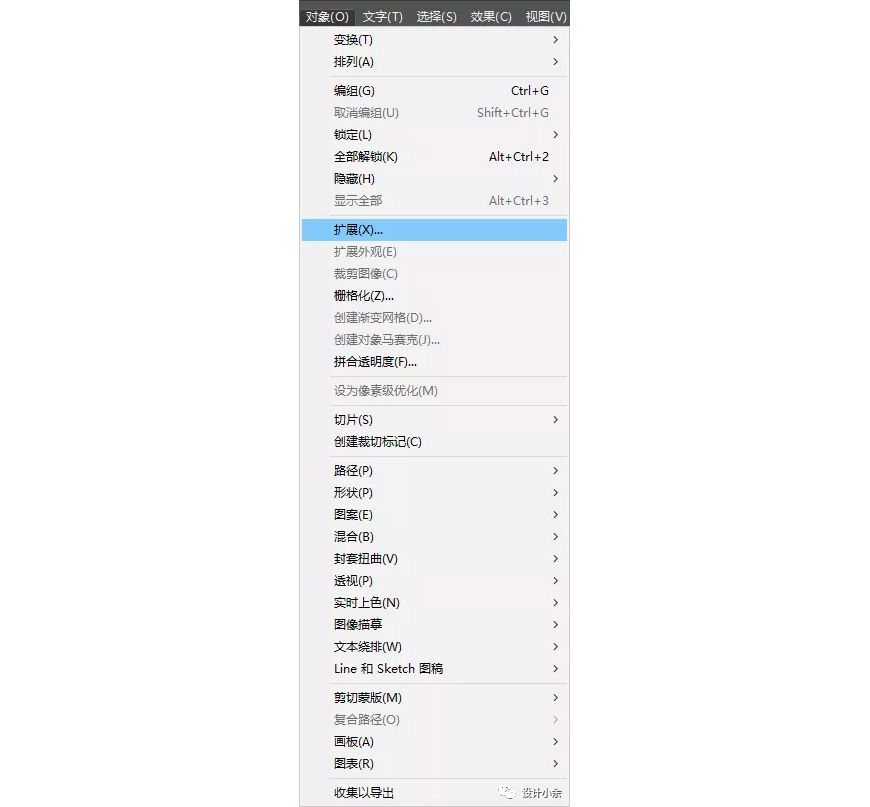
3.1 接下来鼠标选中字母”M”对其扩展化,“对象—扩展—确定”即可。


- 步骤 04
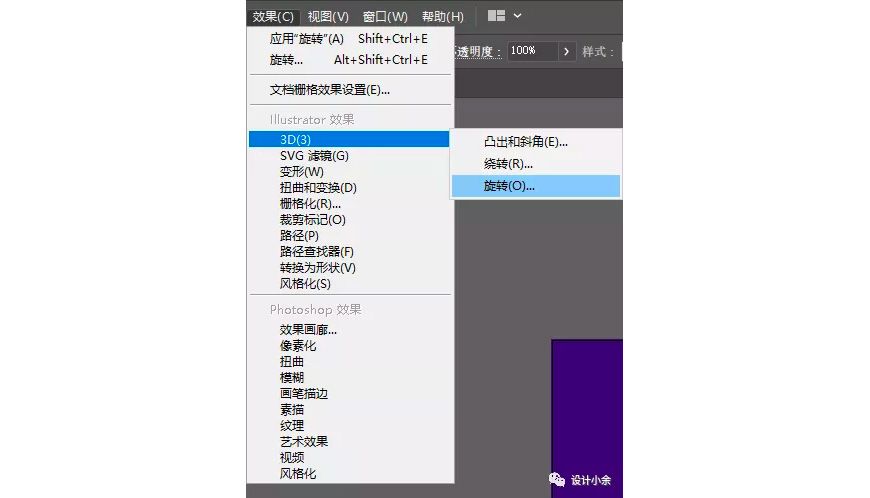
4.1 同样再选中字母的前提下,对字体图形进行“效果—3D—旋转”。
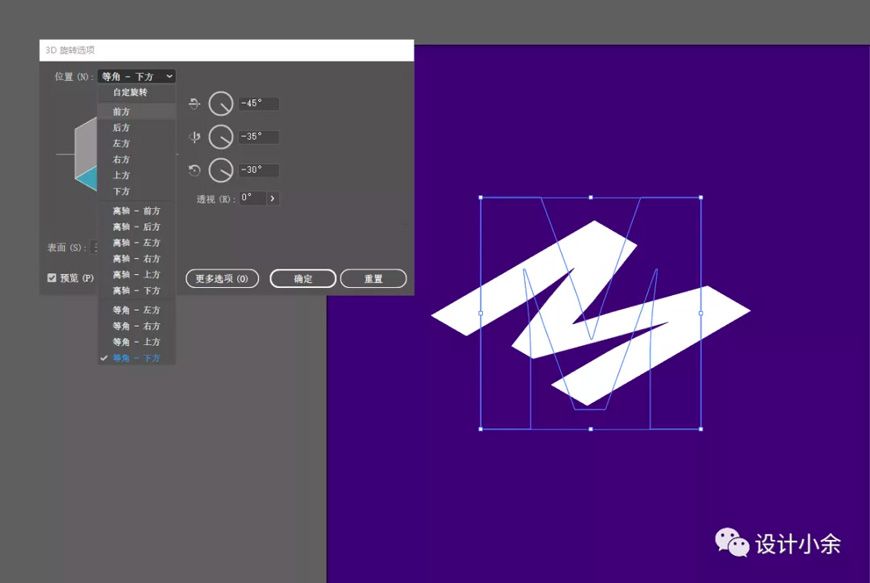
4.2 在3D旋转选项面板中记得勾选预览,便于观察我们的图形变化,得到自己想要的角度。
4.3 我这里位置选择的是“等角—下方”。
4.4 关于位置可以根据自己的实际想要达到的角度效果,随意选择,最后选择确定即可。


- 步骤 05
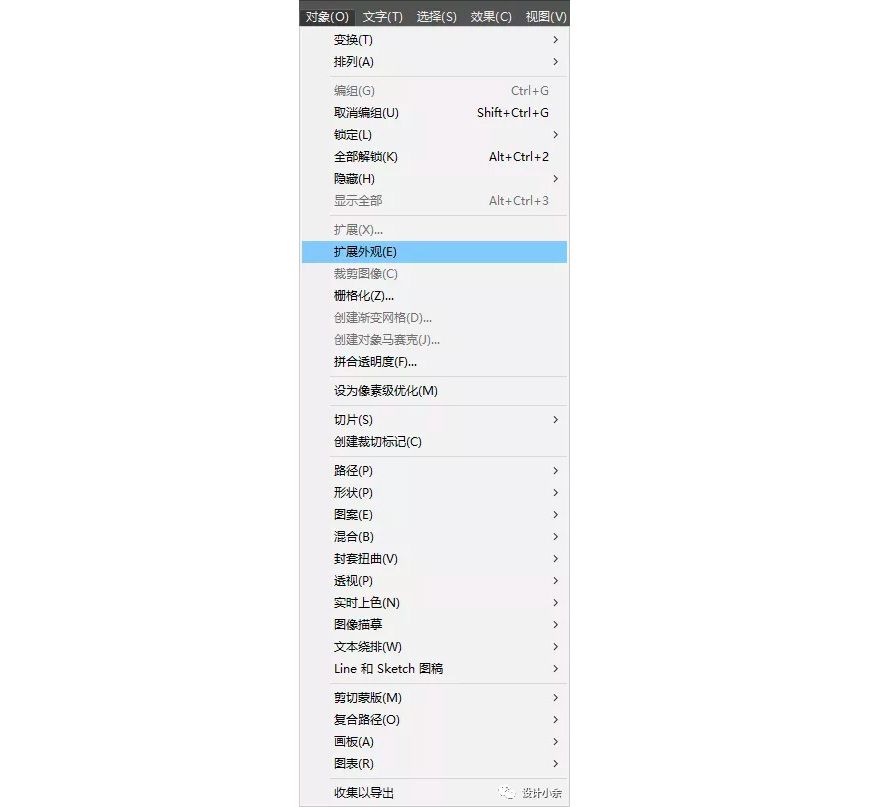
5.1 下一步,就是对变换的字母图形,再次进行“对象—扩展外观”。

- 步骤 06
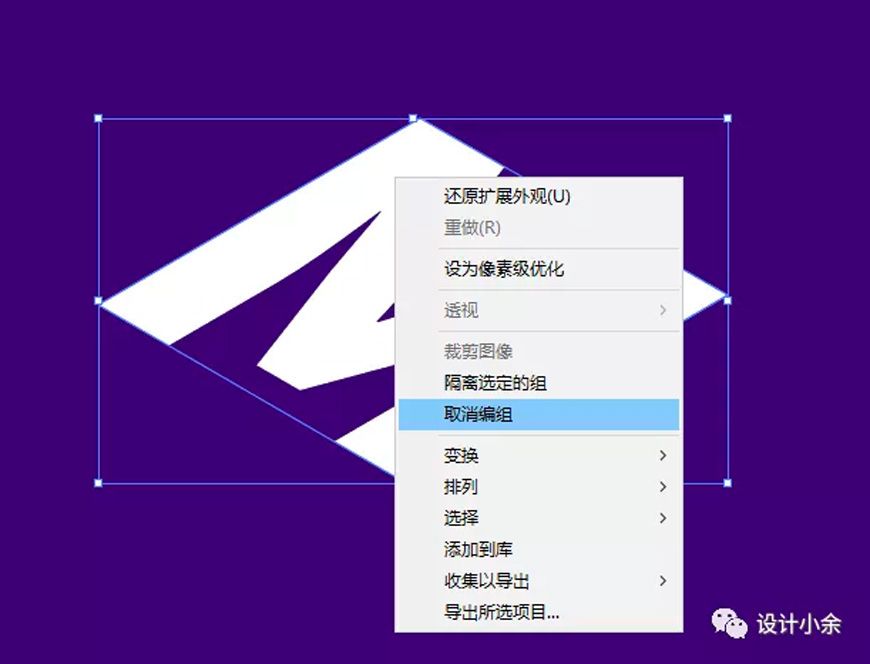
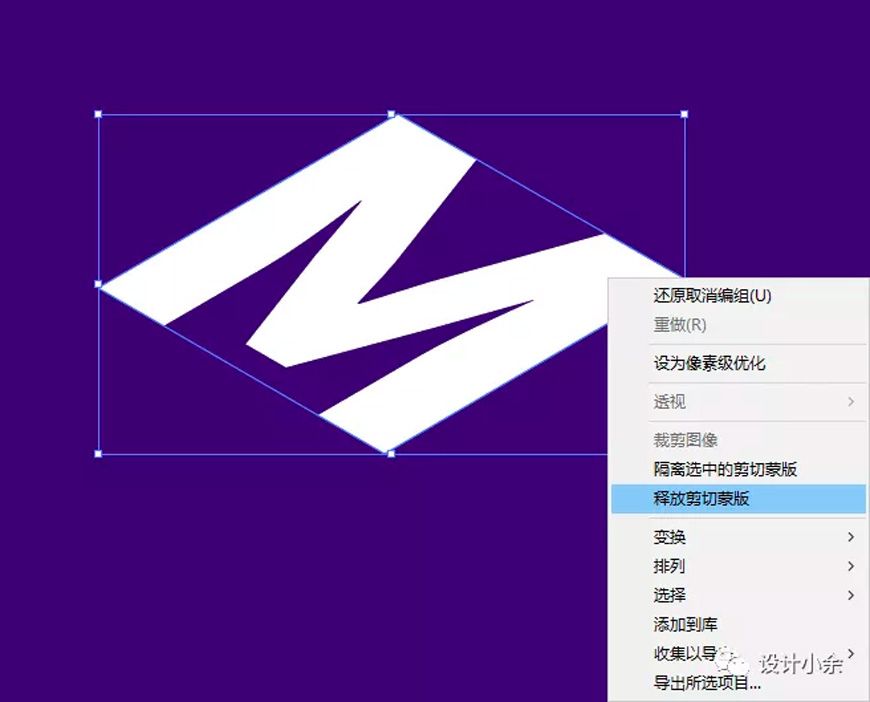
6.1 扩展外观后对图形进行取消编组,释放剪切蒙版。


- 步骤 07
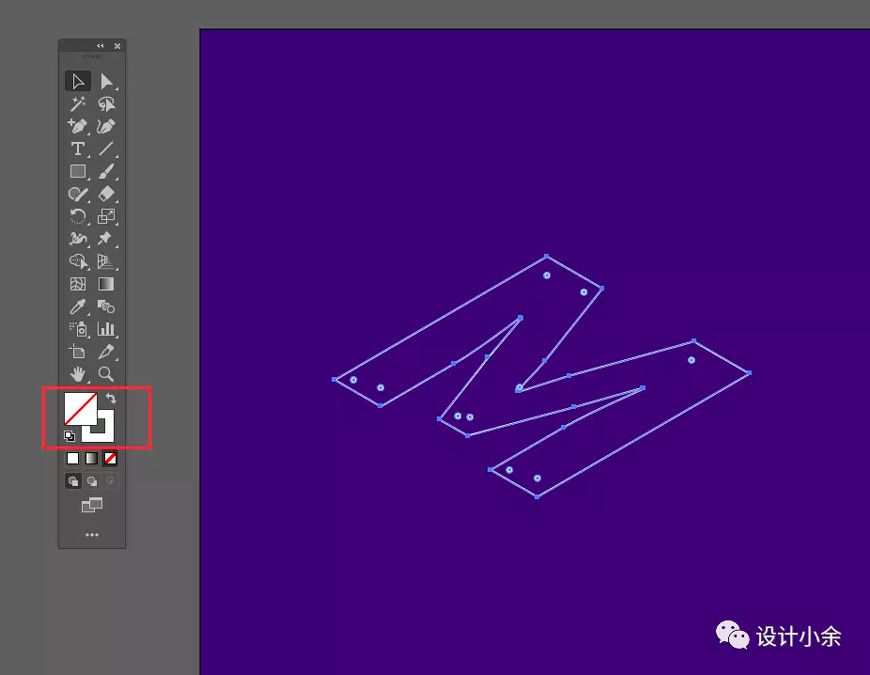
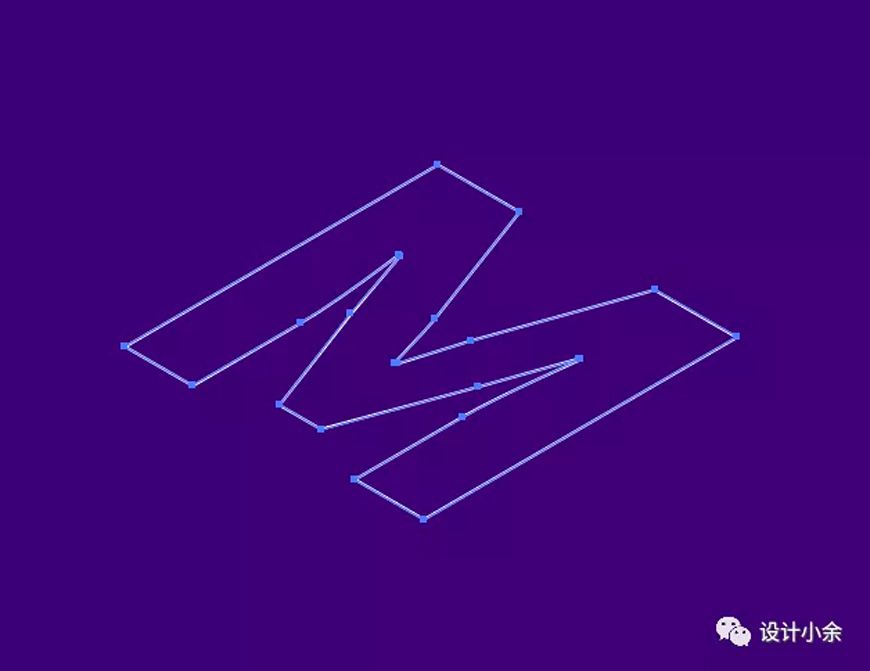
7.1 接下来把图形改成边的模式,就得到下面的图形。
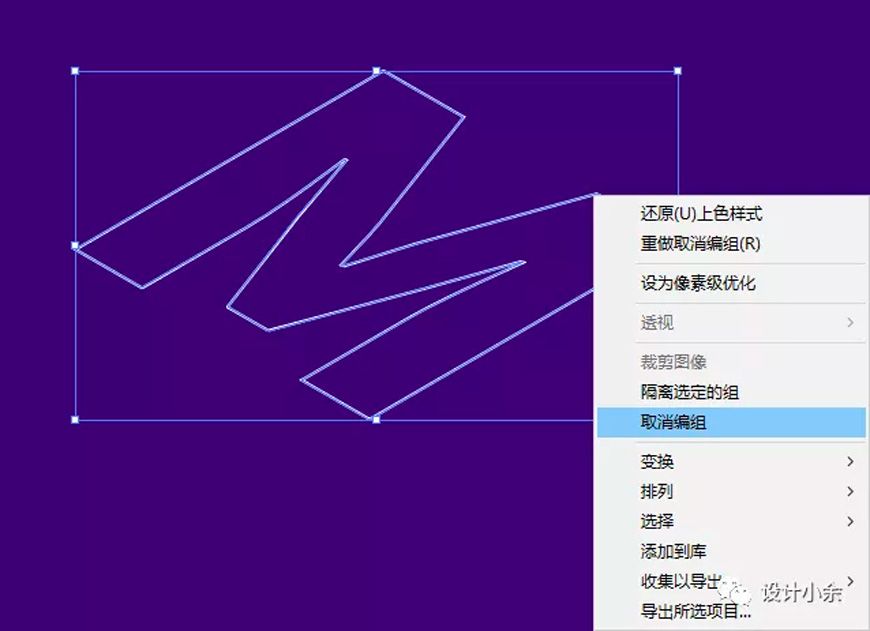
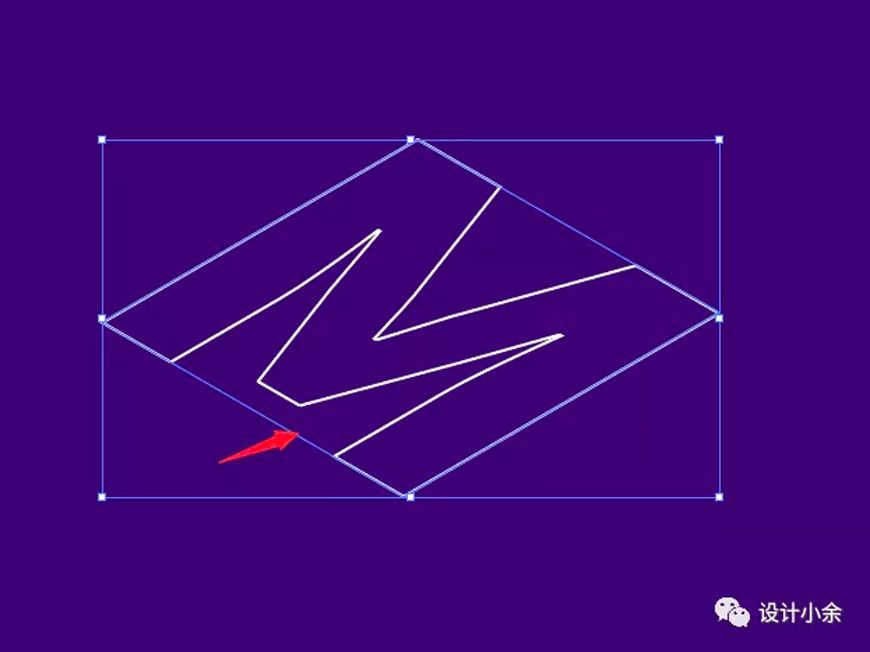
7.2 改成边的模式后,我们需要再次对图形进行“取消编组”,以及按“delete键删除不需要的路径”。



7.3 得到下面的路径图形。

- 步骤 08
8.1 下面就是很重要的步骤来啦!
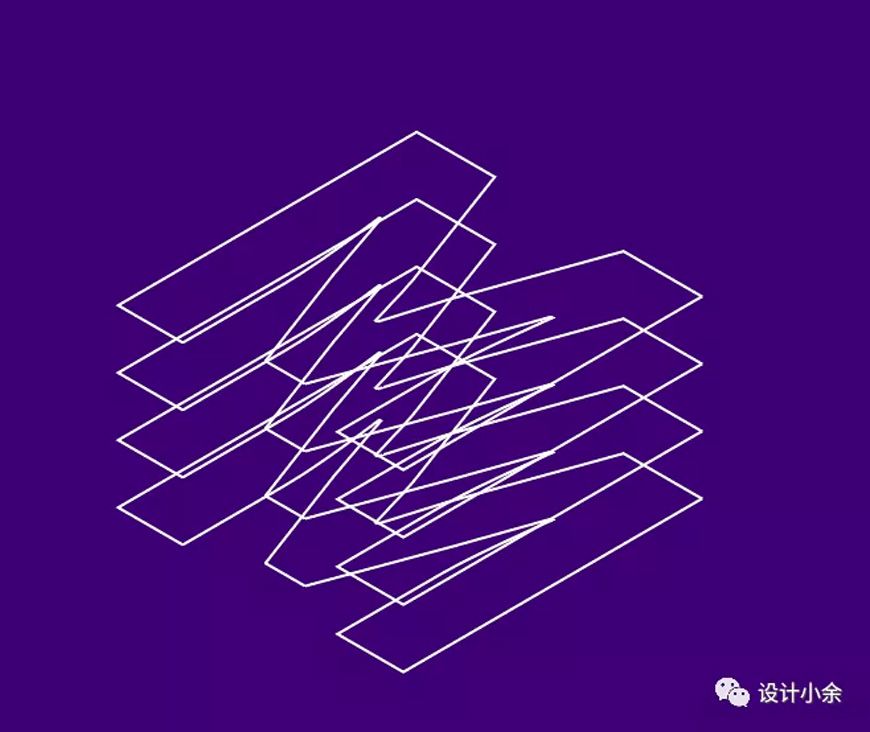
8.2 我们选中图形,按住“shift+alt”键向下复制一个图形。
8.3 然后再按“ctrl+d”两次,复制两个,一共得到4个图形(一定要注意图形图层的顺序,在上面的图层需要在最上层,下面的图形顺序依次向下,不能混乱图层的顺序)

- 步骤 09
9.1 改变图形的颜色,每个图形用不同的颜色(最下面的图颜色选择和背景色一样的,使最终的图形和背景更加融合)
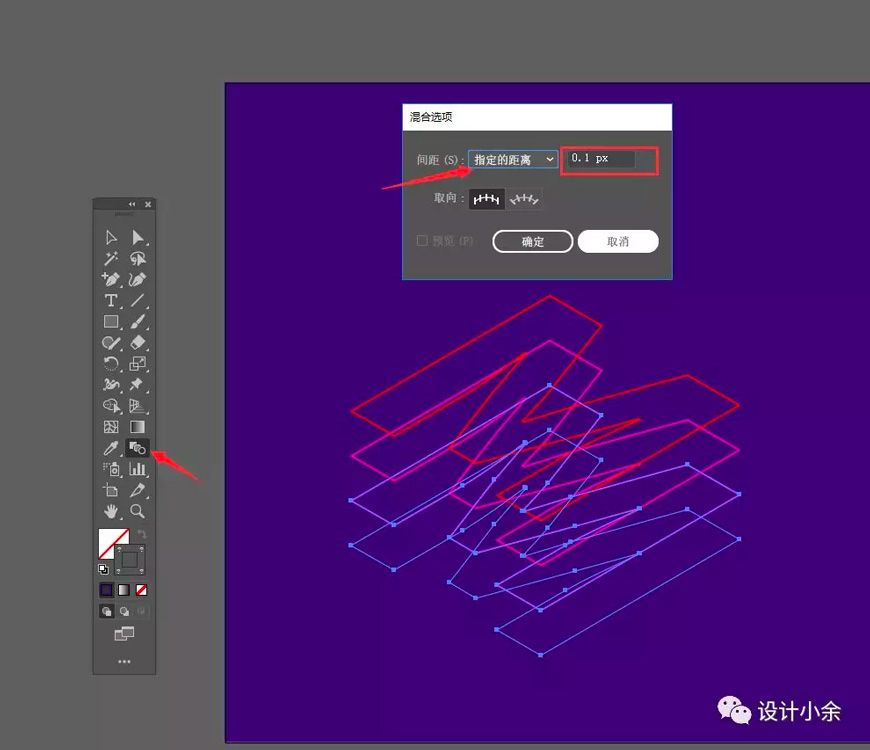
9.2 选中两个相邻的图形,选择“混合工具”,双击进入混合选项设置面板,按照下面图设置即可。

- 步骤 10
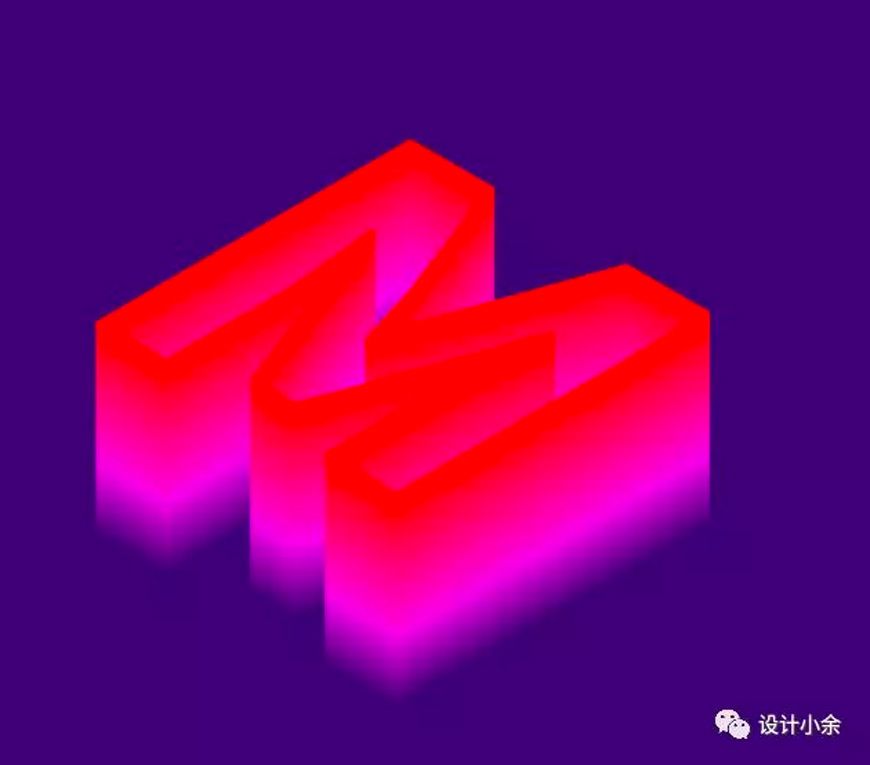
10.1 使用混合工具分辨点击两个图形的锚点,上面的操作和下面的同样,最终就得到了我们今天的图形啦!


10.2 后面我又做了几个不同图形和颜色的:




- 步骤 11
11.1 我们最主要的图形设计完成后,只需要把图形和背景,以及文案进行排版设计即可。
11.2 我习惯性把图形复制到PS里面进行排版,因为图形的色彩是红色和深蓝色的组合,所以在背景的处理上,我也同样采用了红色和深蓝色。
11.3 红色只是作为边缘的发光装饰元素,背景上的点缀图形也是选择红色和深蓝色的渐变色。
11.4 最终丰富一下背景,简单的排列一下文案,我们简单且大气的海报就出来啦!

欢迎关注作者的微信公众号【设计小余】,分享设计经验、灵感、文章、作品、教程、人生感悟,期待和大家一起进步!设计路上伴你行!

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI教程!轻松Get科技感渐变海报

→ AI教程!波浪号的正确使用方法


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212190950.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园