
教程作者:设计小余(授权转载)
交作业:#优设每日作业#
关于教程
写文章记录设计,也是自己巩固知识的一种方式,当然无私的分享我也希望你们会喜欢并且可以学以致用,受用的是自己哦!
这一次的科技矢量图做起来和前面两篇提到科技图形的制作设计教程比较简单,步骤也很少,很容易就可以达到想要的效果啦!但是对于结果的效果还是不错的,并且运用的范围也一样特别广泛,特别是现在科技类和互联网类都可以运用起来哦!
好啦!话不多说,我们直接进入正题,这才是我们学习的重点,反正就是“干”就完啦!废话少说~
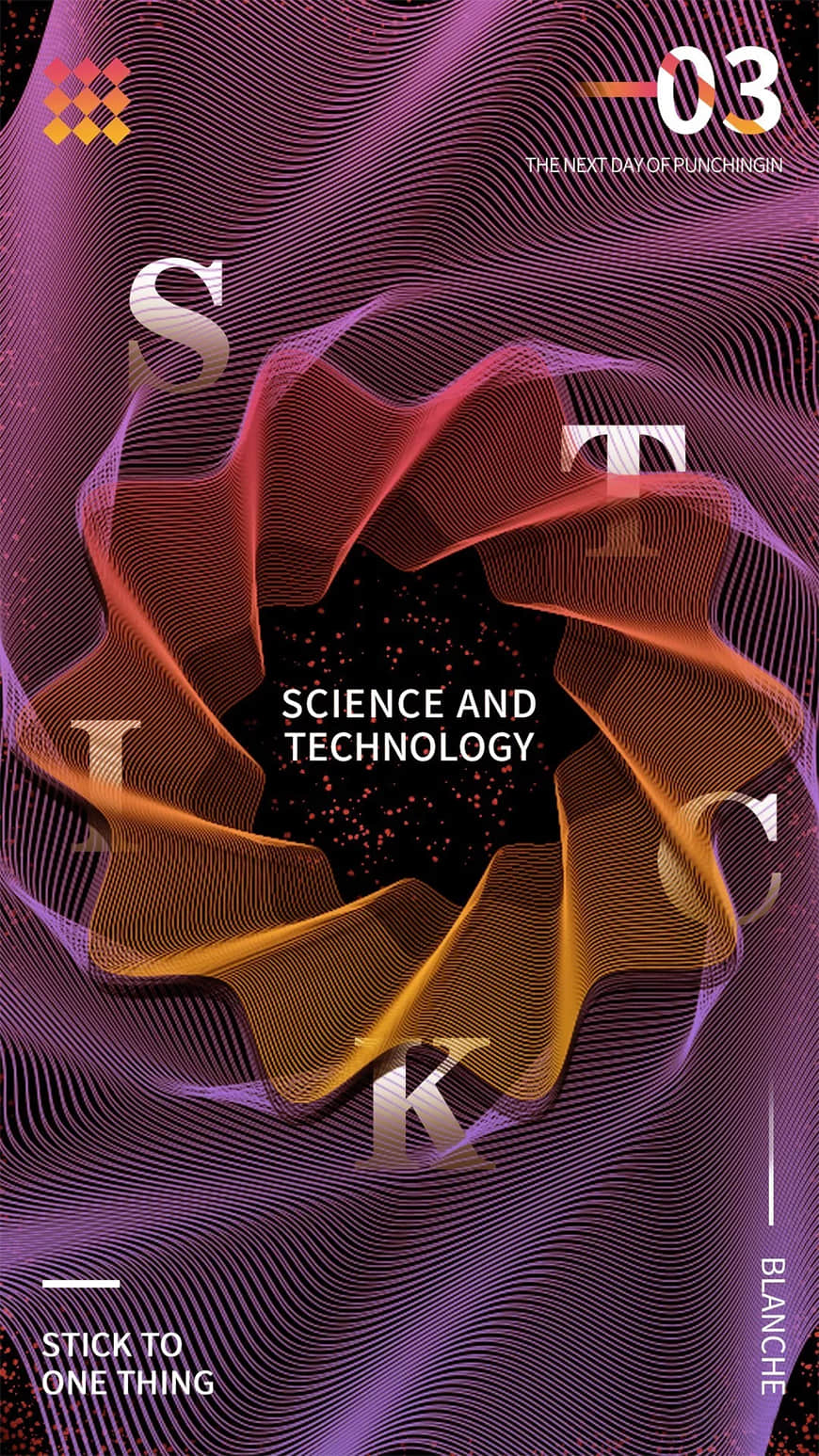
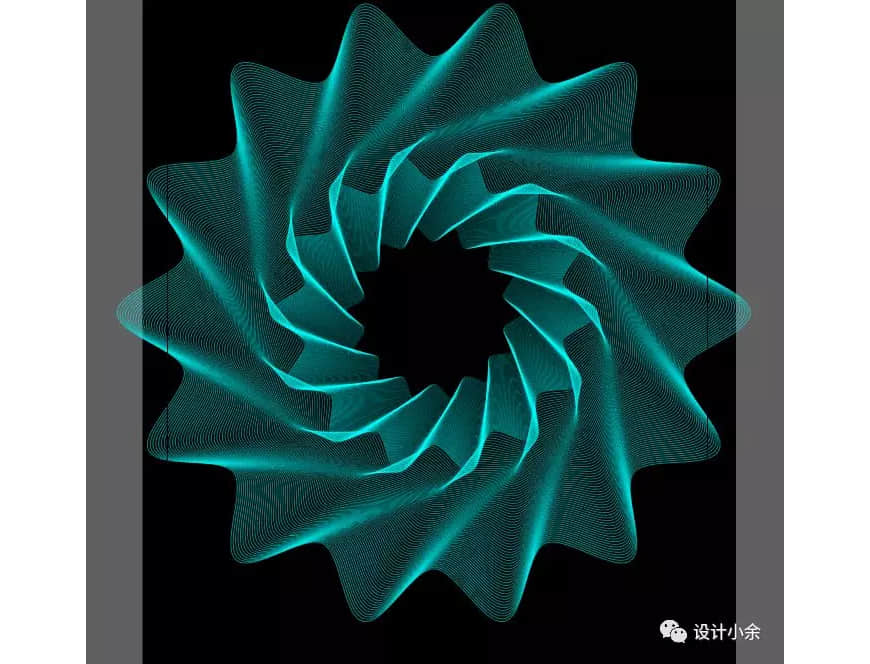
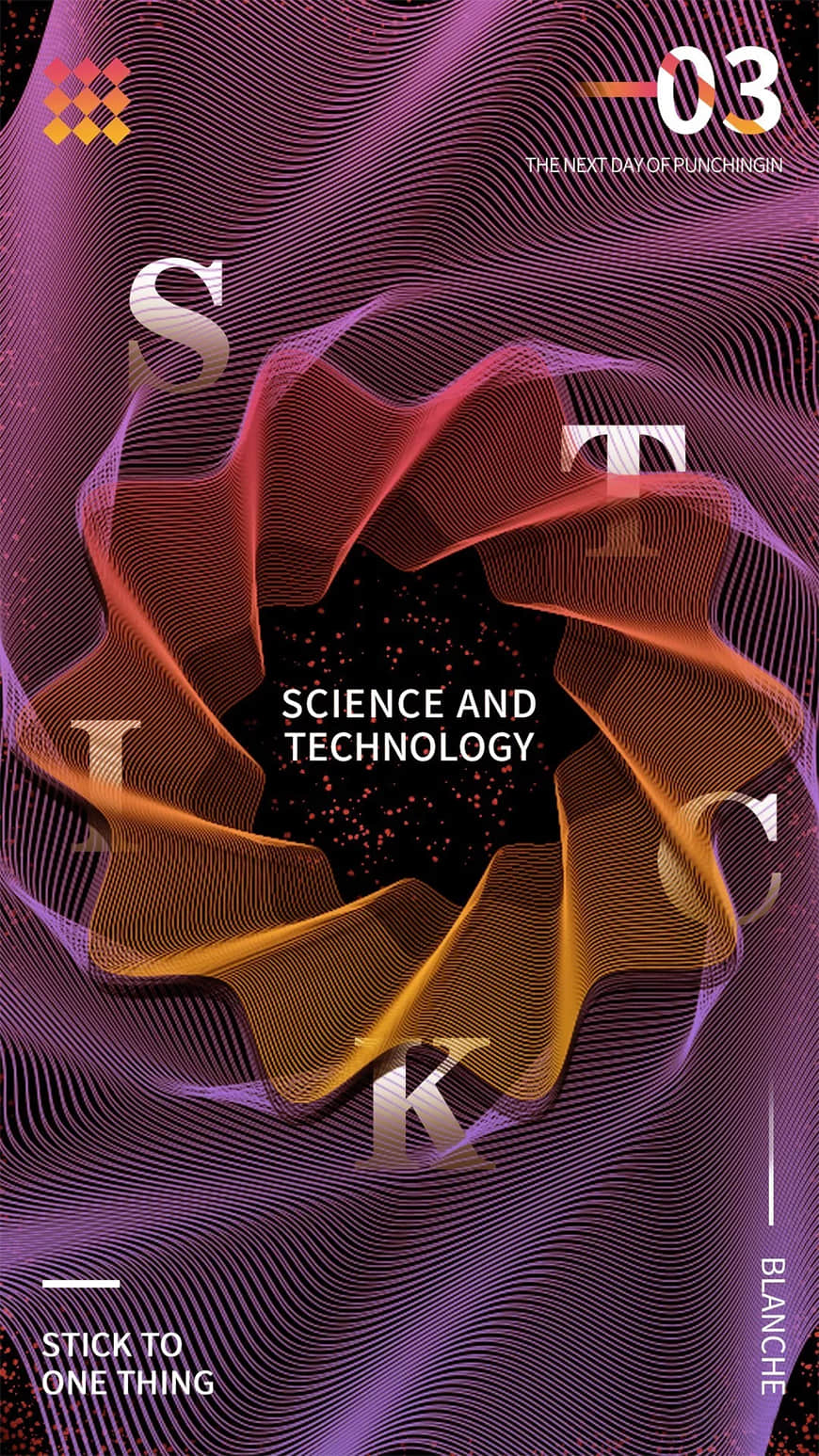
开始我们还是来看看我们最终的效果吧!

中间线条感的图形是在AI中做好,然后再到PS里排版和配色~
好啦!紧跟我的脚步我们一起来动手实战吧!
步骤图
- 步骤 01
首先在AI中创建一个画布,大小可以根据自己需要随意设置,我这里设置的是750x1334px。
背景颜色随便自己喜好都可以,我这里用黑色的背景吧!

- 步骤 02
画一个正圆,不填充,只留描边。

- 步骤 03
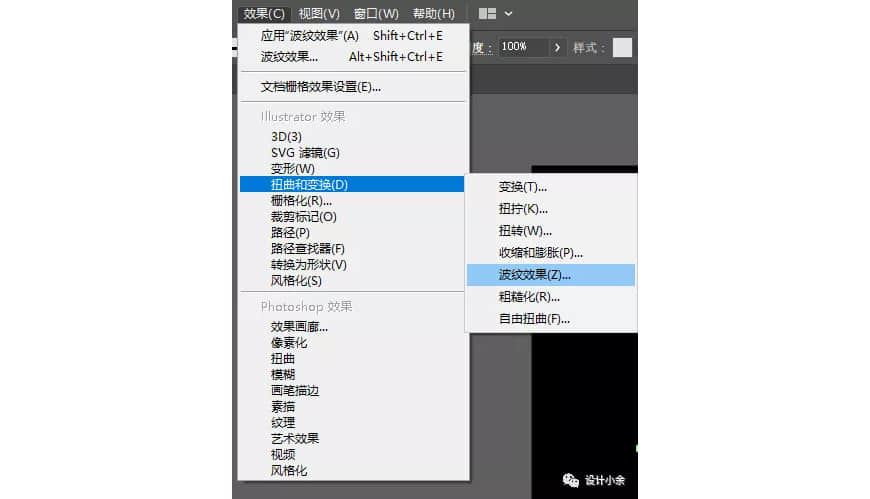
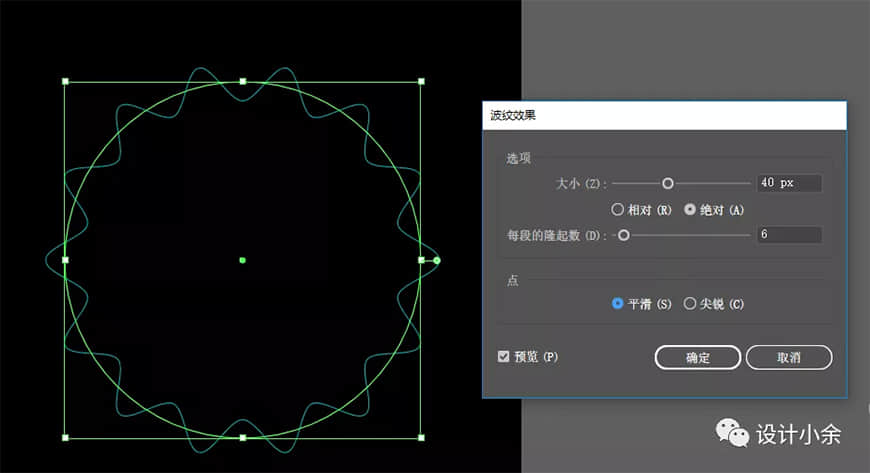
选中圆形,点击菜单栏里的效果-扭曲和变换,选择波纹效果。

- 步骤 04
在波纹效果窗口调整选项中的大小,以及每段的隆起数,最后要选中平滑。
建议大家在制作的时候打开预览,可以看到自己调整后的效果图是否符合自己的预期,有利于根据实际情况而调整图形,最后点击确定即可。

- 步骤 05
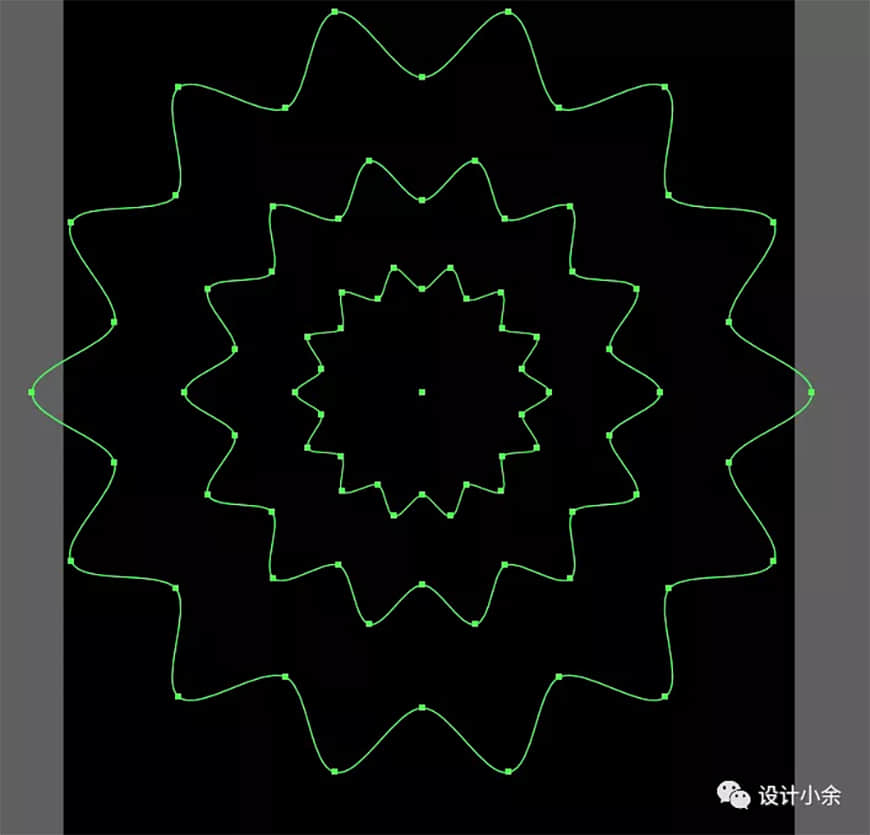
点击对象-扩展外观,之后,复制两个同样的图形,调整大小,让三个图形的大小不一样。

- 步骤 06
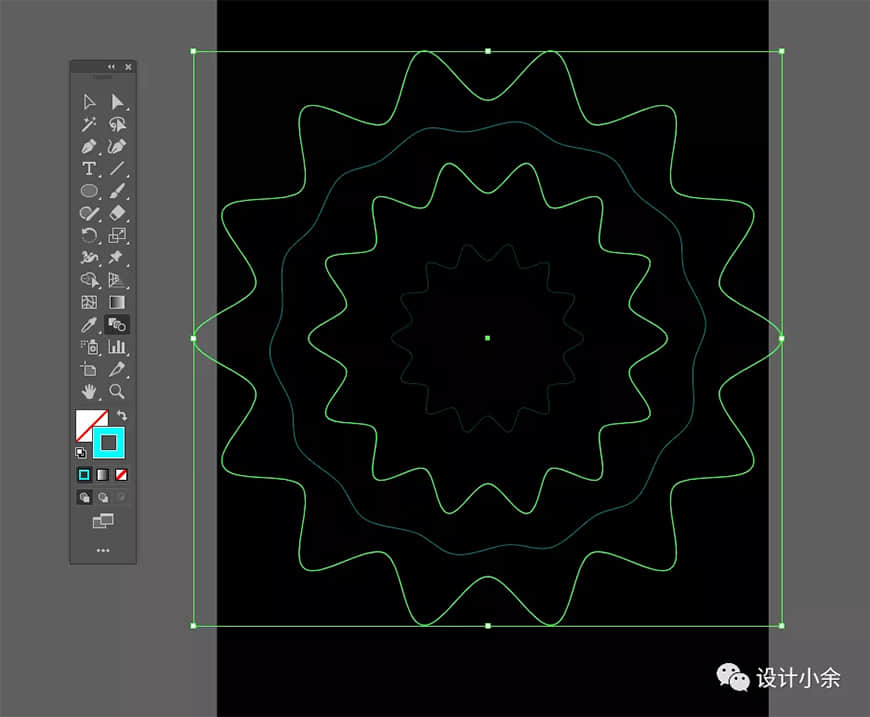
选中外面两个图形,用混合工具点击两个图形的描边,得到如下效果:

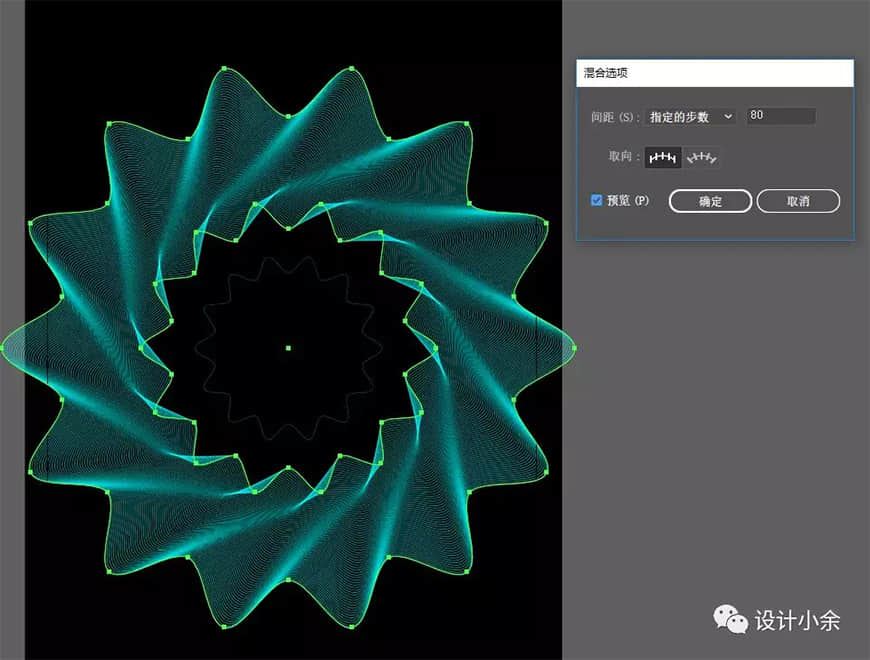
- 步骤 07
双击混合工具,调整参数:

- 步骤 08
用同样的方法,混合里面的2个图形,得到如下效果:

最终效果
到这里就大功告成啦,最后拖入到PS里排个版就好啦!

欢迎关注作者的微信公众号【设计小余】,分享设计经验、灵感、文章、作品、教程、人生感悟,期待和大家一起进步!设计路上伴你行!

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI教程!3分钟学会扭曲层叠字效

→ AI官方教程!教你用混合工具做出花瓣


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212188931.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园