
原图作者:Alexandr Alexandrov
教程作者:软件基础营40期-A28-斯怡
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
本次临摹教程组要利用了渐变颜色做出不同光影效果,插画部分则主要利用了钢笔工具和形状工具。过程需要比较大的耐心,但是做出来以后成功感满满!一起跟着我下面的步骤临摹吧!
如果你也想绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
教程步骤
- 步骤一:
新建文件,1400×758px,颜色模式RGB
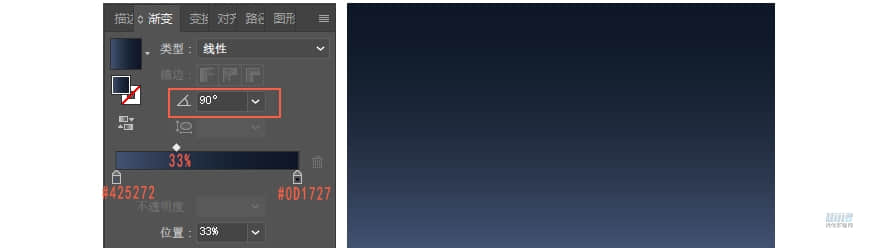
- 步骤二:制作背景
新建图层,新建1400×758px矩形

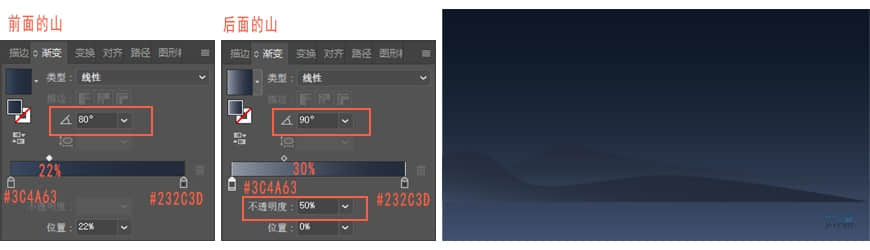
- 步骤三:制作山丘
新建图层,用钢笔工具分别勾出两个山丘(注意:要分开两个图层)

- 步骤四:制作湖面
新建图层,新建1400×137px矩形,颜色#37465c,放置山下。
用钢笔工具画出5个大小不一的波浪,颜色#6f7b90

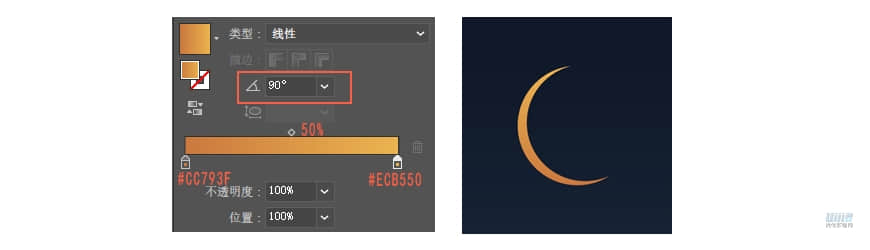
- 步骤五:制作月亮
新建图层。新建两个圆形,分别是133×133px和128×128px。把两个圆形重叠,减去顶层,做出月亮形状。

- 步骤六:制作云朵
新建图层,使用钢笔工具勾出云朵的形状

- 步骤七:制作房子外形
新建图层,新建五个矩形,按照下方摆放矩形

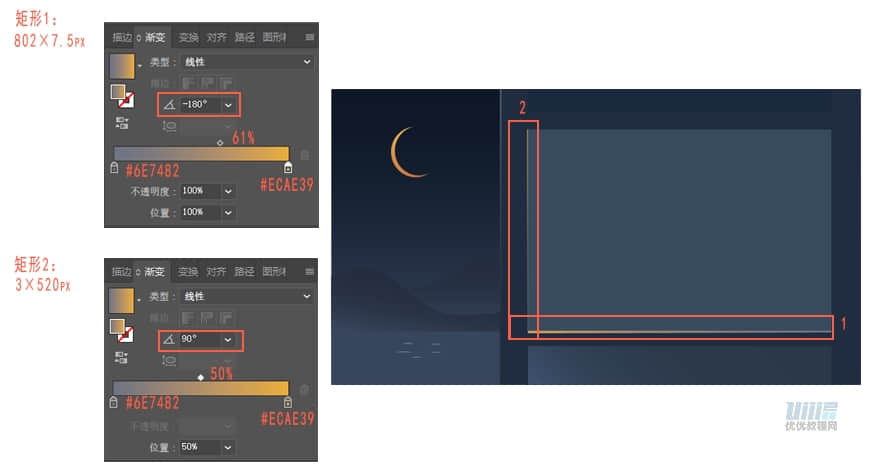
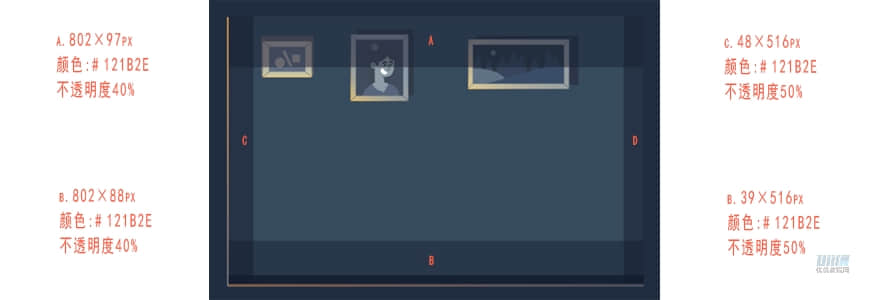
- 步骤八:制作光影
在同一个图层创建两个矩形

- 步骤九:制作背景的画
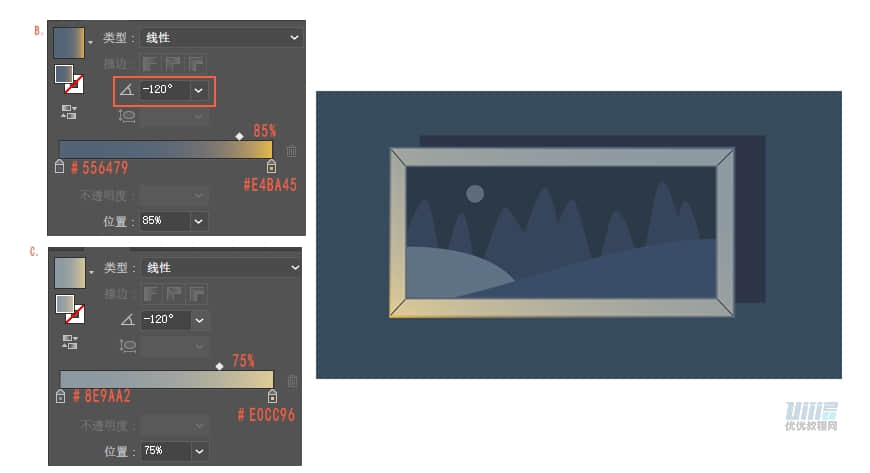
右边-山水画:
① 新建图层,创建矩形,大小为196×95px,颜色为#2d3549
② 创建矩形,大小为196×97px,渐变颜色见下图
③ 创建矩形,大小为194×95px,渐变颜色见下图
④ 创建矩形,大小为177×76px,颜色为#616c79
⑤ 创建矩形,大小为175×74px,颜色为#2e3846
⑥ 使用钢笔工具勾出后面的大山和前面的小山,大山颜色为#38455a,左边小山颜色为# 607285,右边小山颜色为# 3c4d68
⑦ 最后制作大小为10×10px的圆形,颜色为#5f6c7b。使用直线段工具画出相框边上四条线段,颜色为#343c4c

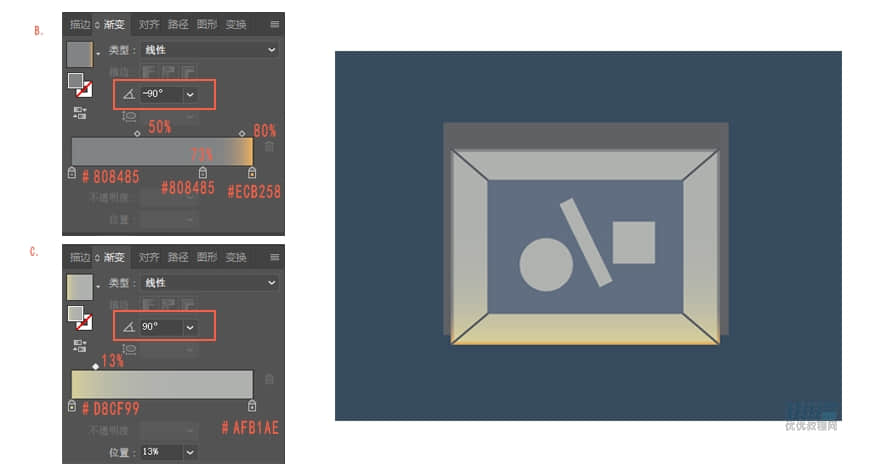
左边-几何画
① 新建图层,创建矩形,大小为102×76px,颜色为#616165
② 创建矩形,大小为96×70px,渐变颜色见下图
③ 创建矩形,大小为94×68px,渐变颜色见下图
④ 新建圆形(19×19px),矩形(19×32px)和(15×15px),颜色为#afb2af。再使用选择工具把中间矩形稍微旋转。使用直线段工具画出相框边上四条线段,颜色为#545a63

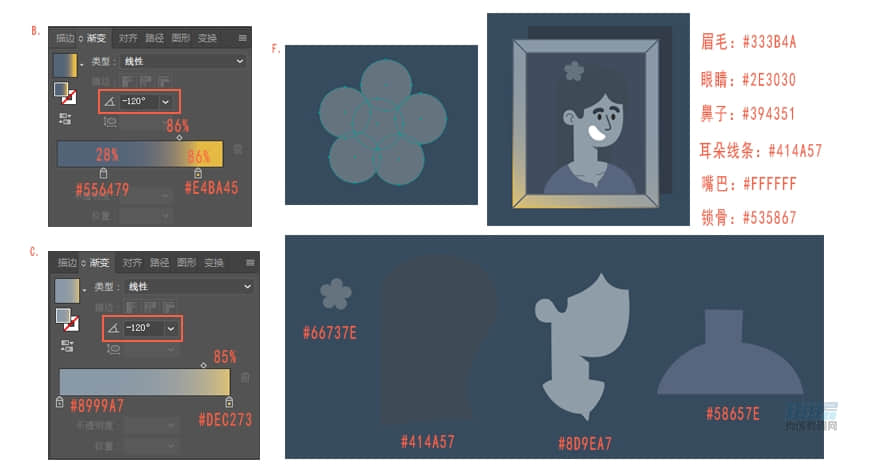
中间-人像画
① 新建图层,创建矩形,大小为110×128px,颜色为#333b48
② 创建矩形,大小为112×129px,渐变颜色见下图
③ 创建矩形,大小为110×127px,渐变颜色见下图
④ 创建矩形,大小为92×109px,颜色为#5a6470
⑤ 创建矩形,大小为90×107px,颜色为#434d5e
⑥ 创建六个圆形,使用形状生成器工具链接变成花朵
⑦ 分别用钢笔工具勾出人像各个部分,眼睛使用椭圆工具,锁骨使用直线段工具。颜色如下方。最后使用直线段工具画出相框边上四条线段,颜色为#526076

- 步骤十:制作墙壁光影
新建图层,创建四个矩形

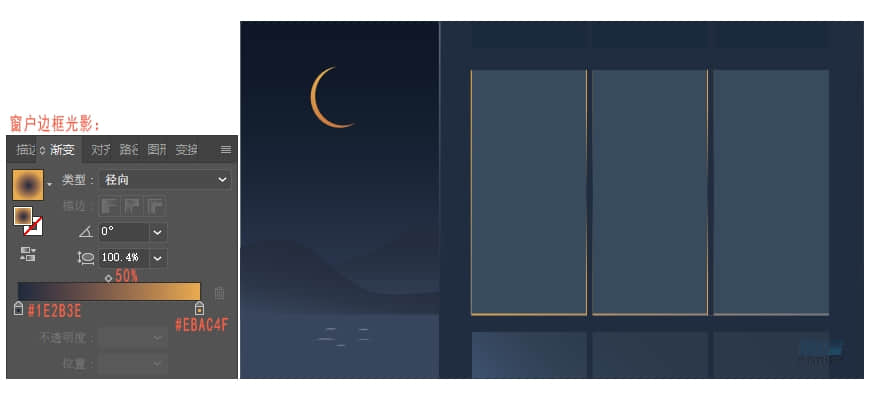
- 步骤十一:制作上方房子的窗户和阴影
新建图层,创建六个矩形

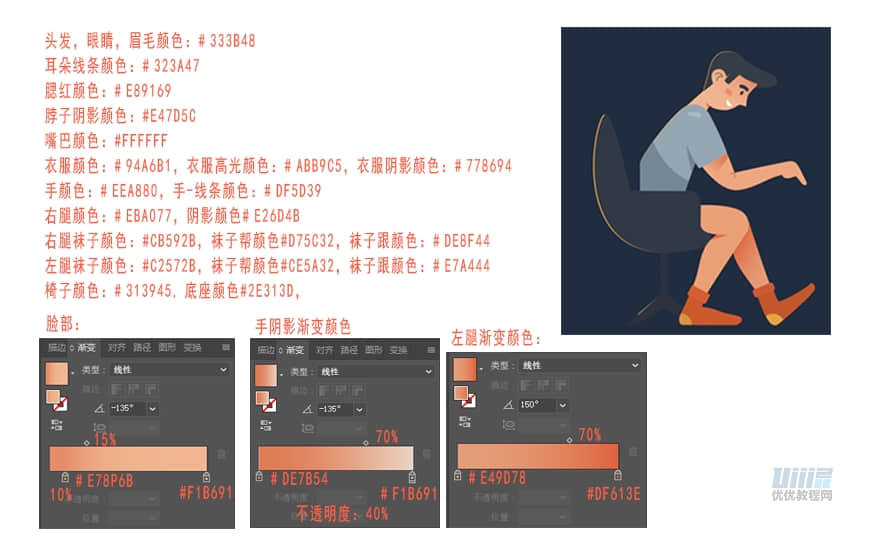
- 步骤十二:制作人物
新建图层,人物部分全部使用钢笔工具,眼睛可使用椭圆工具,尽量把各个部份分开勾

复制或者勾出人物和椅子制作光影形状颜色为#ecab47,然后制作椅子底座光影

复制整体人物连椅子至新的图层,使用形状生成器工具,更改颜色为#313945,使用偏移路径10px,更改不透明度至30%,移动到适当位置和图层位置
- 步骤十三:制作桌子和电脑
新建图层,电脑和桌面使用钢笔工具,桌脚使用矩形工具。电脑颜色为#6a7988,桌子颜色为#323a48。
- 步骤十四:制作台灯
新建图层,使用椭圆工具制作发光的部分,大小为47×17px,颜色为#ecb14d
使用矩形工具画出长方形,使用直接选择工具调整边长,制作出台灯的部分,颜色为#6f7f8e
台灯支架部分以圆形和直线段部分做出,颜色为#94a8b5
底座以圆形和矩形工具做出。使用减去顶层得出半圆形部分,颜色为#8299a9。最底下底座大小为60×2px,颜色为#94a4b3
使用钢笔工具勾出电线颜色为#313945
- 步骤十五:制作盆栽
新建图层,使用钢笔工具勾出叶子,叶茎和盘子的形状。复制所有叶子并使用钢笔工具画出需要剪裁部分的形状,使用减去顶层得出叶子渐变部分的形状

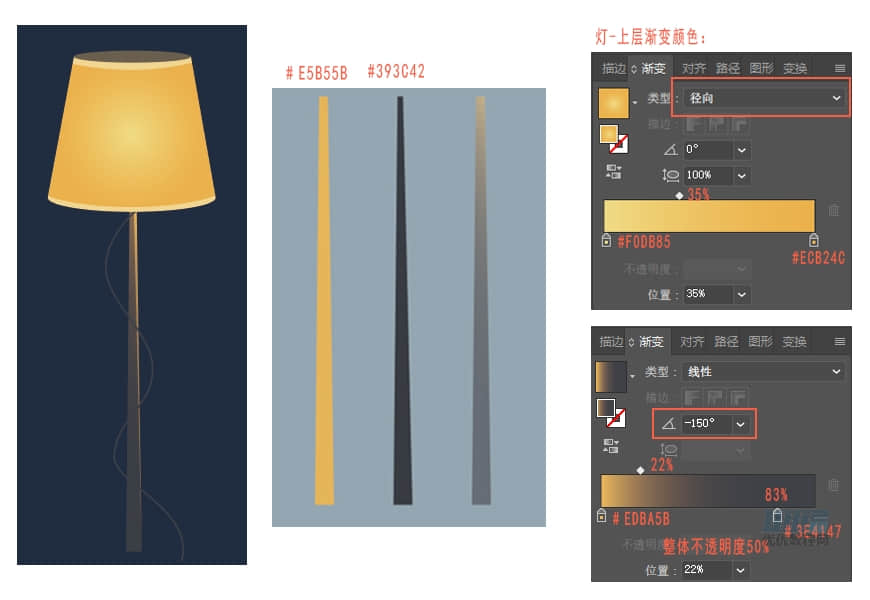
- 步骤十六:制作站灯
新建图层,使用椭圆工具制作站灯的顶部,大小为78×8px,颜色为#6b5d4e
使用钢笔工具勾出灯,底层颜色为#f2d691,上层渐变颜色见下方
使用钢笔工具勾出以下方形状,注意左边和右边的形状一样,中间的形状上方的边需要稍微短一点。
使用钢笔工具勾出电线,颜色为#3b3f48
复制整个站灯和电线制作阴影,颜色为#313945,不透明度为30%,适当调整大小和位置

- 步骤十七:制作小狗
新建图层,使用钢笔工具把小狗各个部分勾出,眼睛鼻子和球可以以椭圆工具画出。
眼睛,鼻子,耳朵颜色为#3f444c,鼻子高光颜色为# ffffff,颈圈颜色为# d66732,尾巴颜色为# c3c6c3,小球颜色为# d66732,小球亮部颜色为# db7937,小球高光颜色为# ecab4b
小狗身体渐变颜色见下图。复制身体,裁剪出包括颈圈以内的以下部分,更改渐变颜色以做出阴影

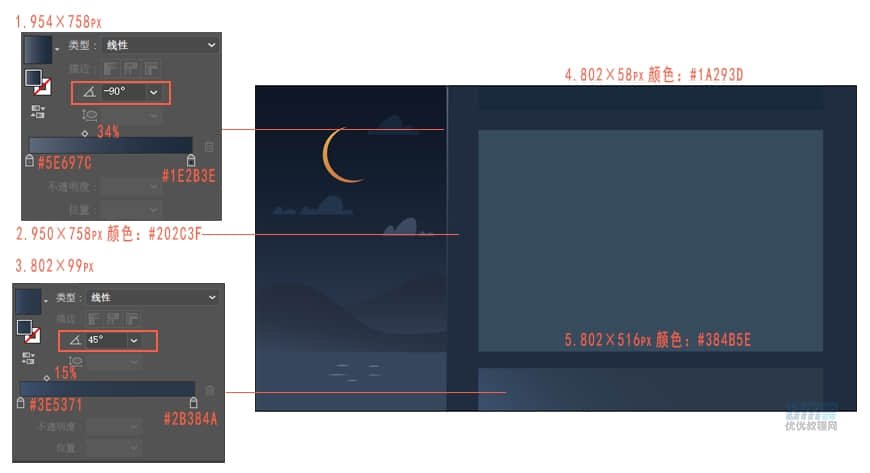
- 步骤十八:制作窗户边框
新建图层,分别制作四组组矩形,每组两个
第一组宽为13px,高为58px,颜色为#222c40
第二组宽为13px,高为522px,颜色为#222c40
第三组宽为13px,高为99px,颜色为#222c40
第四组是光影,宽为15px,高为520px,渐变颜色看下图

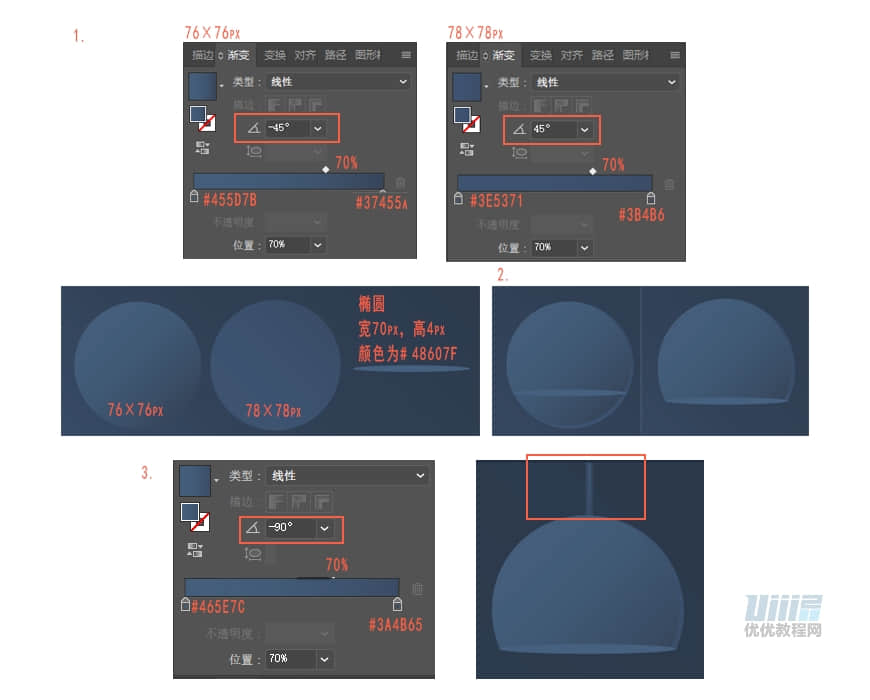
- 步骤十九:制作吊灯
新建图层。创建下图三个圆
把两个圆形进行水平左对齐和垂直顶对齐,然后把椭圆形放置两个椭圆之上。同时选择三个图形进行分割。分割后取消分组,删除多余部分再进行编组。(注意:椭圆形的位置必须盖过两个圆形,否则分割会不完整。)
创建两个矩形
第一个宽为3px,高为22px,颜色为#435674
第二个宽为1px,高为22px,渐变颜色看下图
把两个矩形居中对齐,放在灯上的方

- 步骤二十:制作楼下窗户光影(移到最后)
新建图层,使用钢笔工具勾出光影,左边光影颜色为#4d5f78,不透明度30%,中间光影为#45556a,不透明度30%
- 步骤二十一:制作玻璃光影
新建图层,分别使用矩形工具画出矩形,然后使用直接选择工具移动锚点做出平行四边形,颜色为#f8e183,不透明度为10%
- 步骤二十二:制作草丛
新建图层,使用钢笔工具分别把两边草丛勾出,颜色为#0d1723
- 步骤二十三:制作房子墙壁纹理
使用矩形工具画出大小不一的矩形,颜色为#162133
- 步骤二十四:制作星星
使用椭圆工具画出大小不一的小圆点,使用直线段工具画出流星,颜色为#616975,AI部份便完成了
点击图层旁边的三条杠选择释放的图层(顺序)导出为PSD,勾选使用画板。然后打开PS文件

- 步骤二十五:在PS添加效果和纹理
新建图层,使用柔边圆压力不透明度笔刷在月亮上轻轻画出光影。再新建图层,使用叠加模式,用KYLE额外厚实炭笔画出带有纹理的光影。建议颜色:#f5dc6c或者#ffffff,不透明度10-15%。

最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI教程!教你绘制街道场景矢量风格扁平插画

→ AI+PS教程!教你绘制异国风情午后阳光小巷插画


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212175360.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园