
原图作者:Turgay Mutlay
教程作者:软件基础营40期-B92-kiddy
教程指导:包大有趣
交作业:#优设每日作业#
首先我们来分析这张建筑风景插画,插画的主体是红色、紫色和绿色的三座房子,以及房子后面的太阳、云朵和树丛等装饰物,所以绘制时,我们将按照5个步骤来进行,分别是1.新建文档->2.创建背景->3.绘制建筑物->4.添加背景装饰物->5.调整和导出,现在来一步步详细说明:
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
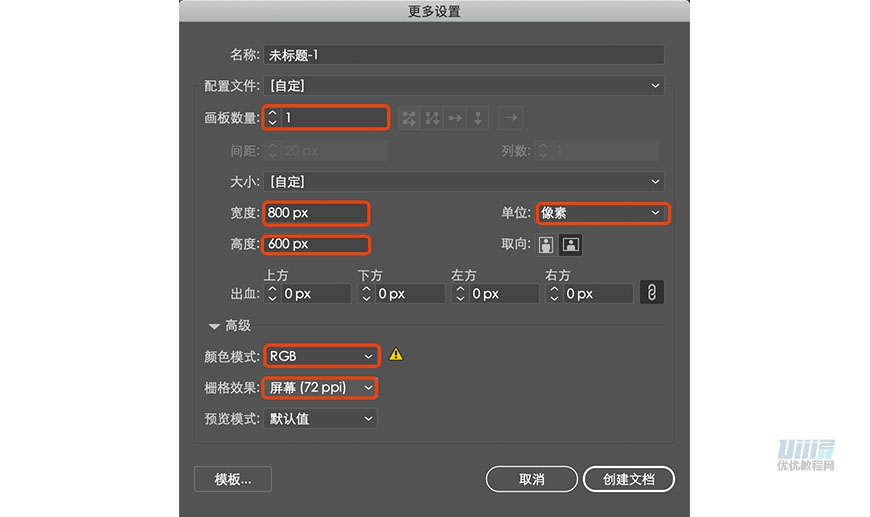
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2.1 在绘制前,首先确定已在菜单栏->视图中开启了「对齐网格」功能。找到AI的图层面板,双击图层名称处,将名称修改为「背景」:

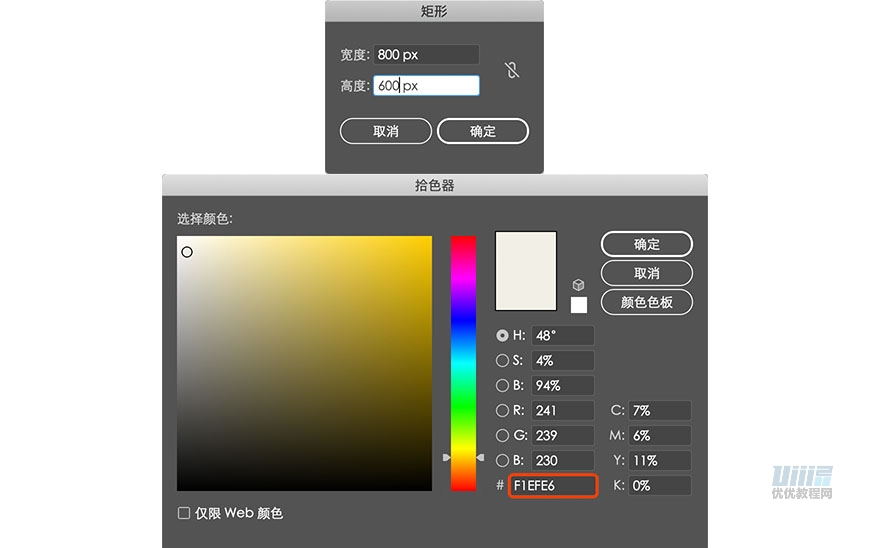
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#F1EFE6

2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

3.1 首先绘制房子主要墙体。新建图层,将图层命名为「建筑物」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

3.2 选中「建筑物」图层,首先绘制建筑物主要的墙面。使用矩形工具(快捷键M),绘制第一个矩形,宽度为68px,高度为225px,填充颜色为#F9AD8A。紧贴矩形右侧绘制第二个矩形,宽度为106px,高度为225px,填充颜色为#F28067,完成后如下图:

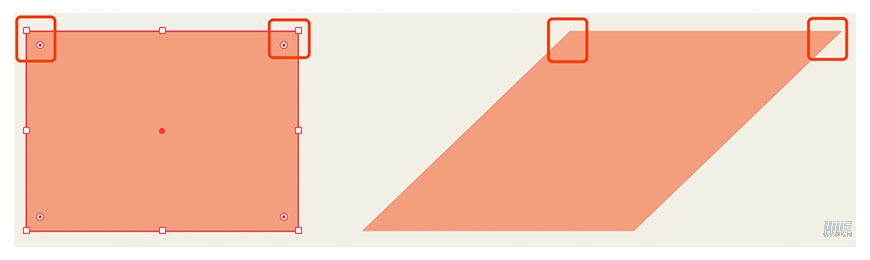
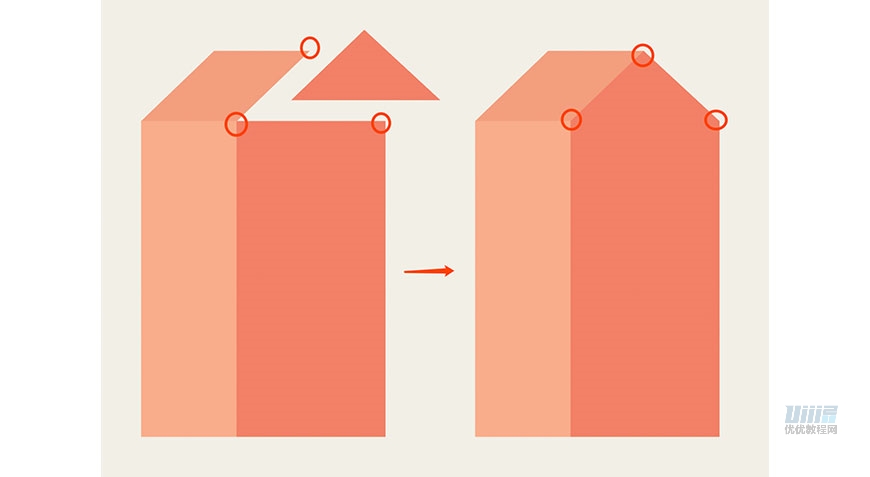
3.3 接着绘制屋顶的形状。紧贴刚才左侧矩形的上方,绘制一个新的矩形,宽度为68px,高度为50px,填充颜色为#F39F7E,使用直接选择工具(快捷键A)选中矩形最上方两点,将点向右平移52px,完成后如下图:

3.4 使用钢笔工具(快捷键P),捕捉下图圆圈中的三个点,绘制一个三角形,填充颜色为#F28067

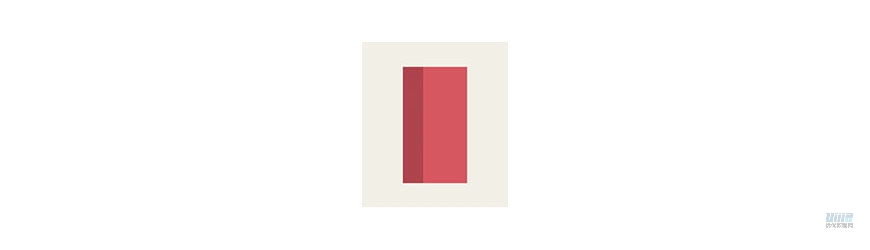
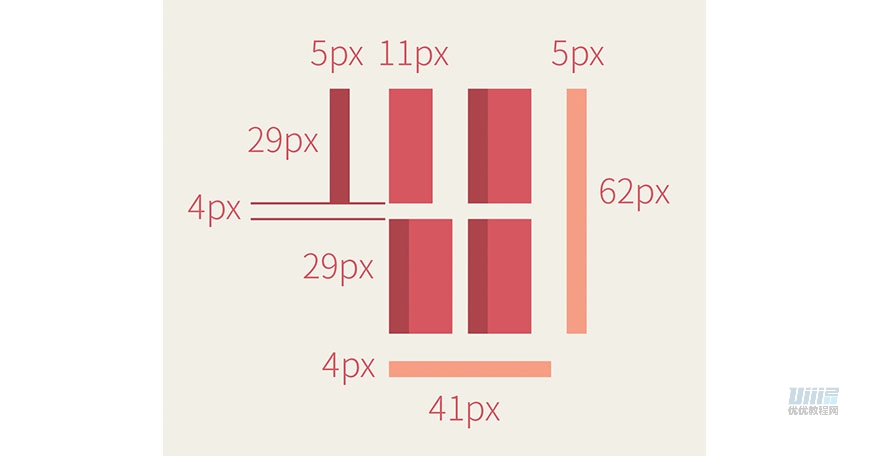
3.5 给建筑物添加上窗户。绘制一个宽度为5px,高度为29px,填充颜色为#AE444D的矩形。紧贴第一个矩形右侧绘制第二个矩形,宽度为11px,高度为29px,填充颜色为#D65760,完成后如下图:

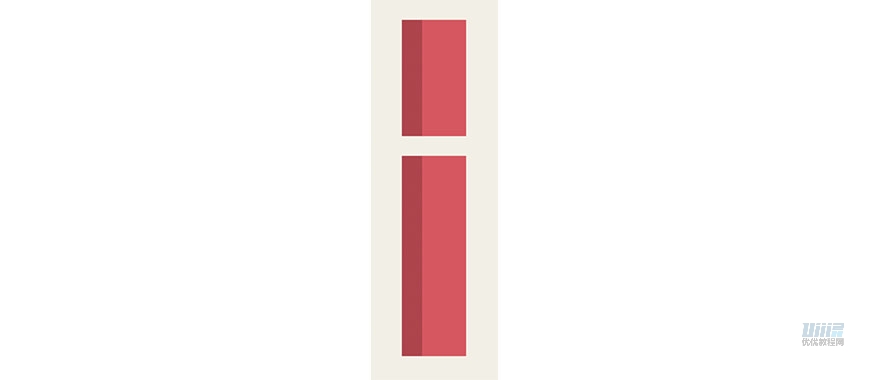
3.6 选中两个矩形,Ctrl+C复制,Ctrl+F在原位复制一层,选中复制出的图形,使用键盘上的「↑」和「↓」键,将图形向下移动34px,之后通过选中矩形,拖动变换高度的方法,将高度调整为50px,完成后如下图:

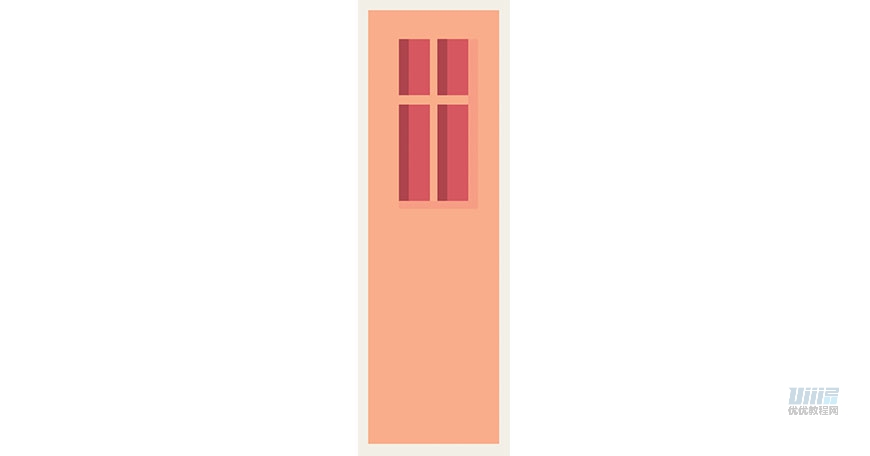
3.7 选中这两组矩形,继续Ctrl+C和Ctrl+F原位复制一层后,向右移动20px,将这四组矩形放在墙面上适当的位置,第一组窗户就绘制完成,如下图:

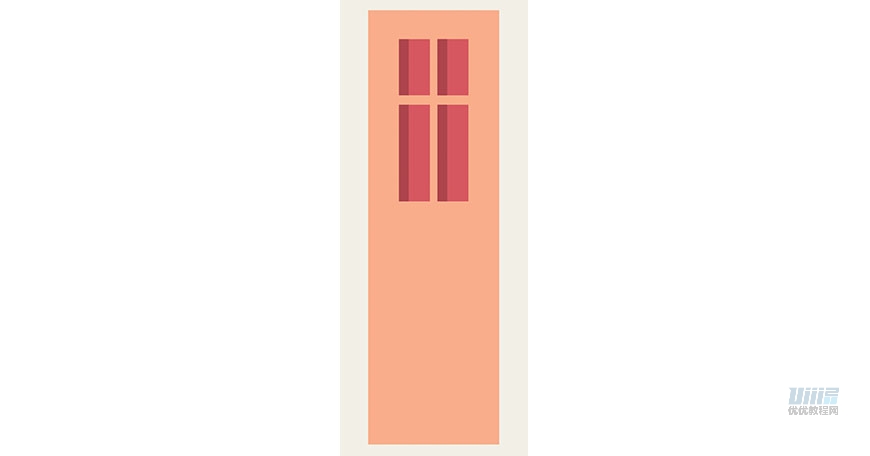
3.8 在窗户右侧绘制一个矩形,宽度为5px,高度为83px,填充颜色为#F79E85,在窗户下侧绘制一个矩形,高度为4px,宽度为41px,填充颜色为#F79E85,完成后如下图:

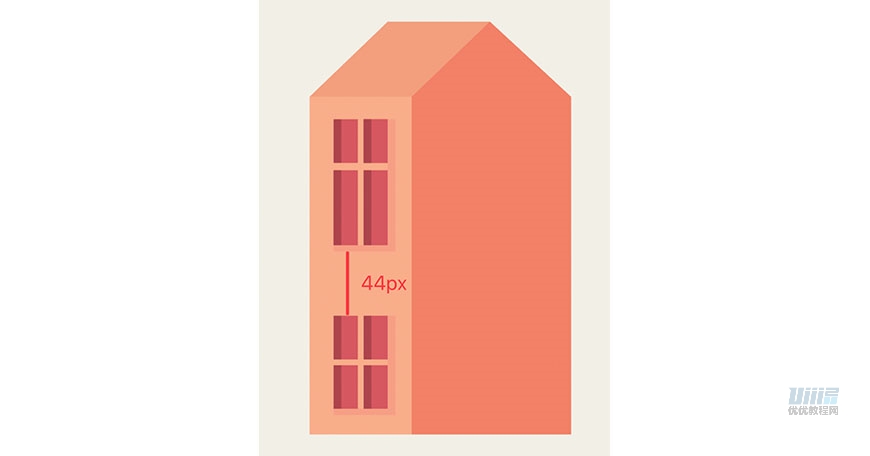
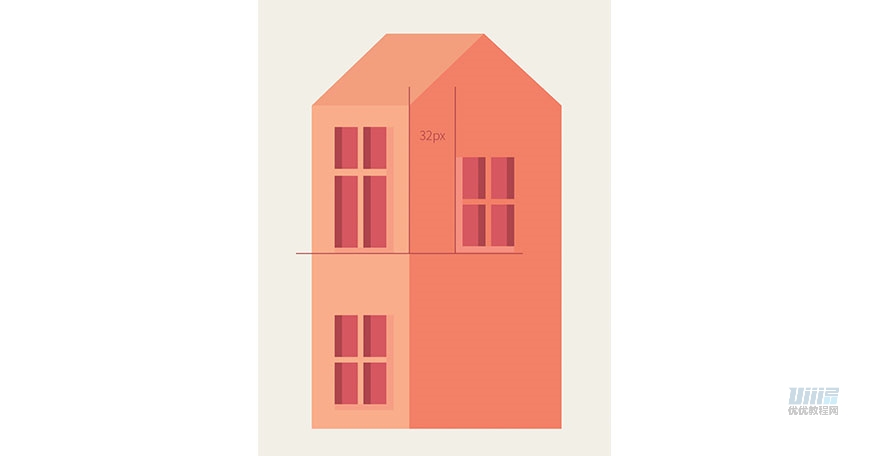
3.9 随后用相同的方法绘制第二组矩形, 颜色与第一组相同,长宽数值如下:

3.10 绘制完成后摆放到合适的位置,完成后如下图:

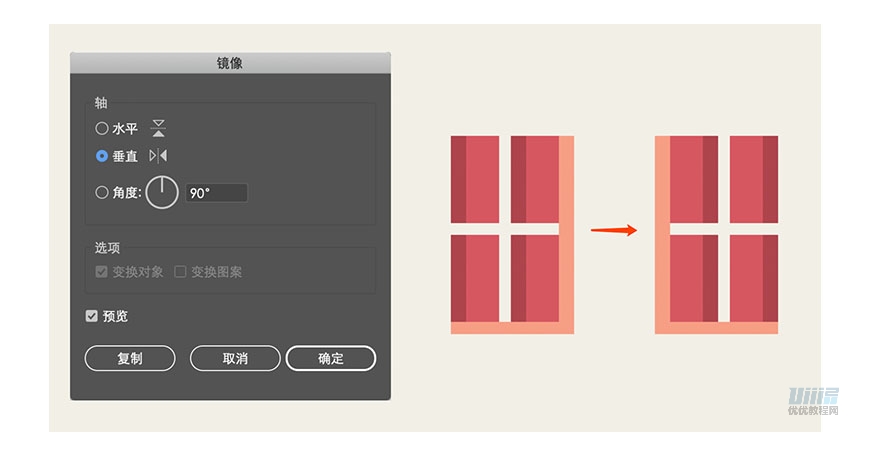
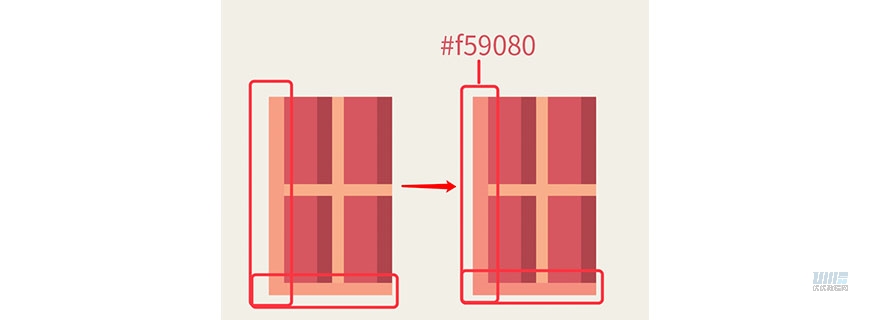
3.11 复制刚才的第二组矩形,Ctrl+G将其编为一组,Ctrl+F复制一组,右键->变换->对称:

3.12 将变换后的窗户左侧的颜色改为#F59080, 并给窗户加一层底色,颜色为#f9ad8a

3.13 随后将位置移动到与第一组矩形下方对齐:

3.14 绘制屋顶上的窗户。新建一个宽度为19px,高度为15px,填充颜色为#D65760的矩形,用直接选择工具(快捷键A)选中矩形最上方两点,向右平移15px,随后Ctrl+C和Ctrl+F复原位一个该矩形,将填充颜色修改为#AE444D,并将矩形向左平移9px。新绘制一个矩形,宽29px,高10px,填充颜色为#FAB38E,整个流程和对齐方式如下图:

3.15 选中这三个图形,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状。完成后如下图:

复制一组该图形,选中右侧形状,Ctrl+Shift+】将其置于顶层,并向左移动6px:

3.16 使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状(参考下图):

3.17 使用直接选择工具(快捷键A),拖动圆圈内的锚点,将其移动至如图位置:

3.18 使用同样的方法,完成第二排窗户的绘制,现在整体效果如下图:

3.19 绘制房子右侧圆形的天窗和门。使用椭圆工具(快捷键L)绘制一个宽26px,高35px的椭圆形,填充颜色为#AE444D,复制该椭圆,将其向左平移7px,并将填充颜色修改为#D65760。
选中两个圆,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,做出圆形天窗:

3.20 使用矩形工具绘制一个四边形,填充颜色为#FAB38E。将左侧椭圆的图层顺序置于顶层,然后选中四边形和底部的大圆,再次使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状:

3.21 现在来绘制房子的门。新建一个宽38px,高75px的矩形,颜色填充为#fab38e,使用直接选择工具(快捷键A)选中上方两点,拖动使其成为圆角,圆角半径为19px:

3.22 Ctrl+C和Ctrl+F原位复制一层,填充颜色为#d65760,将其向左移动10px,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状:

3.23 将绘制好的圆形天窗和门置于房子右侧合适的位置:

3.24 绘制房子上的白色的结构、烟囱和大门上方的遮阳篷。房子上部白色的结构拆分如下:

3.25 Ctrl+G将装饰物编成一组,使用复制和变换->堆成工具,共做出3组。将其顶部与房子墙体最上方贴合,完成后如下图:

3.26 绘制房子的烟囱。烟囱拆分如下:

3.27 绘制大门上方的遮阳篷。绘制思路是:首先绘制一个高18px,宽152px的椭圆,颜色填充为#fff4d9。接着在椭圆形上方新建一个宽160px,高19px的矩形,用路径查找器->减去顶层,使椭圆减去矩形,生成下图的形状:


3.28 继续绘制遮阳篷的其他细节,流程如下(仅使用椭圆和矩形工具即可):

3.29 最后使用直接选择工具(快捷键A)直接选中图形锚点,将没有对齐的点拖动至对齐,完成细节的修饰:

3.30 绘制大门上的栏杆和门铃。使用直线工具下的矩形网格工具,绘制一个横4竖5的矩形网格,并为其设置1px的描边,对齐方式设为「使描边内侧对齐」,颜色为#282828

3.31 完成后,使用矩形和椭圆工具,为栏杆最右侧添加装饰:

3.32 选中全部图形,用一次对象->扩展外观,再重复一次对象->扩展,之后使用形状生成器工具(快捷键Shift+M),按住Alt键,删除多余部分:

3.33 绘制铃铛。绘制时,先使用矩形和圆形工具,将基本形状画出来,然后合并形状,再通过倒圆角的方式使图形更自然,铃铛的填充颜色为#282828:

3.34 将目前已绘制的所有结构放在一起,并为房子添加上砖块装饰(矩形工具绘制),红色房子就完成了,最终效果如下图:

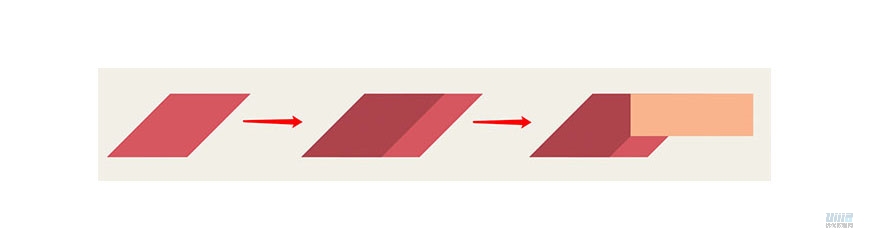
4.1 绘制主要墙体。绘制一个宽106px,高66px的矩形,填充颜色为#765684,接着用钢笔工具绘制一个宽106px,高50px,填充颜色#765684的三角形:

4.2 将上方三角形复制一层,填充颜色改为#483156,并向下移动13px

4.3 绘制一个宽114px,高38px的矩形,矩形的最上方距离三角形顶部20px,选中矩形和三角形,使用路径查找器->减去顶层,让三角形减去矩形,完成后如下图:

4.4 Ctrl+C和Ctrl+F复制这个新生成的三角形,将其向右移动10px,填充颜色改为#5a4069,选中两个三角形,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,完成后如下图:

4.5 接着绘制窗户的细节。画出6个宽3px,高26px的矩形,颜色分别为#765684、#9572af、#765684、#9572af、#765684、#9572af。选中全部6个矩形和三角形,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,完成后如下图:

将目前已完成的墙面和窗户Ctrl+G编成一个组。
4.6 接着绘制屋顶。新建一个宽53px,高53px的矩形,填充颜色为#513860,将刚才编成组的墙面和窗户的图层顺序移动至顶层:

4.7 使用钢笔工具(快捷键P)连接圆圈位置的三个点,画出屋顶的高光,填色为#5a4069:

4.8 绘制一个宽5px,高53px,颜色为#765684的矩形,使用直接选择工具(快捷键A)选中最下方两点,向右移动56px。使第一个长条距离屋顶左侧10px,随后Ctrl+C和Crtl+F原位复制一层,并向右拖动14px,Ctrl+D重复一次当前操作:

4.9 同时选中三个长条和紫色矩形,使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,完成后如下图:

4.10 绘制烟囱。烟囱全部由矩形组成。完成后Ctrl+G将烟囱编成一组,将烟囱组的图层顺序调整到墙面图层的下方,这样烟囱就被墙面挡住了:

4.11 接着绘制门,完成后Ctrl+G将门编成一组,门的绘制思路如下:

4.12 添加细节。最后为房子添上门牌和矩形砖块做装饰:

将门和门牌放到合适的位置,紫色的房子也完成了。
4.13 现在把紫房子和红房子放在一起,紫房子图层置于底层,完成后效果如下图:

5.1 绘制主要墙体。画两个宽59px,高386px的矩形,填充颜色分别为#7bbcbb和#63979f,绘制一个宽124px,高4px的矩形放于上方,填充颜色为#fcd5c4:

5.2 绘制一个宽7px,高386px的矩形,填充颜色为#578896,将其放置在左侧矩形的最右边:

5.3 绘制绿房子上的窗户。窗户的绘制思路如下:

5.4 Ctrl+G将窗户编成一组。Ctrl+C和Ctrl+F原位复制一个窗户,将其向右移动22px,这样第一排窗户就完成了。接着复制第一排窗户并向下移动38px,Ctrl+D重复之前的操作,总共复制出7排窗户:

5.5 Ctrl+G将这7排窗户编成一组。Ctrl+C和Ctrl+F原位复制一份,并将其移动到右侧墙面上。接着使用右键->变换->对称(垂直)使这组图形左右翻转。点开窗户单独的编组,修改窗户左侧竖和横的矩形条的的颜色(每一个都调):

5.6 选中其中几个窗户,将窗户的颜色修改成#fcde84,使窗户有向外透光的感觉,完成后效果如下:

5.7 绘制绿房子房顶的结构。绘制一个宽35px,高42px的矩形,填充颜色为#7bbcbb,使用直接选择工具,选中最上方两点,将其变为圆角,圆角半径为17.5px,接着选中圆圈内两点,将点向下移动4px,完成后如下图:

5.8 Ctrl+C和Ctrl+F原位复制一层该形状,将颜色修改为#578896,向右移动31px:

5.9 绘制一个宽32px,高42px,颜色为#578896的矩形,将矩形和右侧拱形的图层顺序向下移,变成如下图的效果:

5.10 接着参照下图过程,使用矩形和椭圆形工具,并使用形状生成器工具(快捷键Shift+M),按住Alt键,减去多余形状,完成房顶细节的绘制:

5.11 画小旗帜。使用钢笔工具绘制屋顶上的小旗帜,绘制思路如下(旗子的最后一步使用形状生成器工具减去多余形状),使用钢笔绘制时,在视图中取消对齐网格后再绘制:

5.12 到这里,绿色房子的全部结构就完成了,将所有结构放在一起,并加上砖块装饰,最终完成效果如下图:

5.13 现在,将三座房子放在一起(图层顺序:红色在上,紫色在中,绿色在下),建筑物的绘制就全部完成了:

现在我们来为插画添加上最后的部分:太阳、云朵、树丛和建筑物后面的装饰形状。这些形状的绘制都十分简单,只需要使用圆形和矩形工具,再配合路径查找器就可以完成。选中「背景」图层,接下来所有绘制的内容都在这一层内。
6.1 绘制一个直径为432px的圆形,填充颜色为#cfe2d7。沿着圆形的最下边缘向上新建一个矩形,宽为442px,高为188px,颜色任意,这个矩形的作用是用于减去圆形:

6.2 选中两个形状,使用路径查找器->减去顶层,在圆上减去矩形的形状:

6.3 选中形状最下方的两点,将两个点变成圆角,圆角半径为20px:

6.4 画出太阳、云朵和树丛。首先绘制一个直径为172px,填充颜色为#feda8f的圆形做太阳:

6.5 云朵由圆形和矩形组成,绘制思路如下。绘制完成后,使用路径查找器->联集合并形状:

6.6 树丛的绘制思路与云朵相似,绘制思路如下,完成后,同样使用路径查找器->联集合并形状:

6.7 将太阳、云朵、树丛摆放到合适的位置,背景的装饰就绘制完成了,完成后效果如下:

7.1 现在,将完成的三座房子放置在背景之上,适当调整位置:

7.2 复制最左侧的云朵,Ctrl+X和Ctrl+F将这朵云剪切并原位拷贝到「建筑物」图层,这一步的目的是使左侧的云朵覆盖在绿色房子上。
现在我们的建筑风景小插画就完成啦!最终完成效果如下图:

7.3 最后,我们来导出图片。在菜单栏->文件->导出中选择「导出为」,将图片导出成png格式。


来源:https://uiiiuiii.com/illustrator/1212174200.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园