
教程作者:软件基础营36期-A85-麦吉
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
本教程主要用的功能有基本形状,形状生成器,形状模式,布尔运算,路径查找器,钢笔,还有剪切蒙版,整个画面要做的东西会有点多,但东西不会很复杂,只要耐心的跟着做,注意图层的前后关系,一个教程做下来相信对AI的功能又有了更深的理解。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
灵感来源
常常上UNsplash上找壁纸的我,在烦恼不知道做什么毕设的时候,无意中看到这张主页推送的别墅图片,看到的第一感觉还蛮酷的,心想可以尝试一波写实风的扁平插画,所以就有了这想法啦。

参考图片
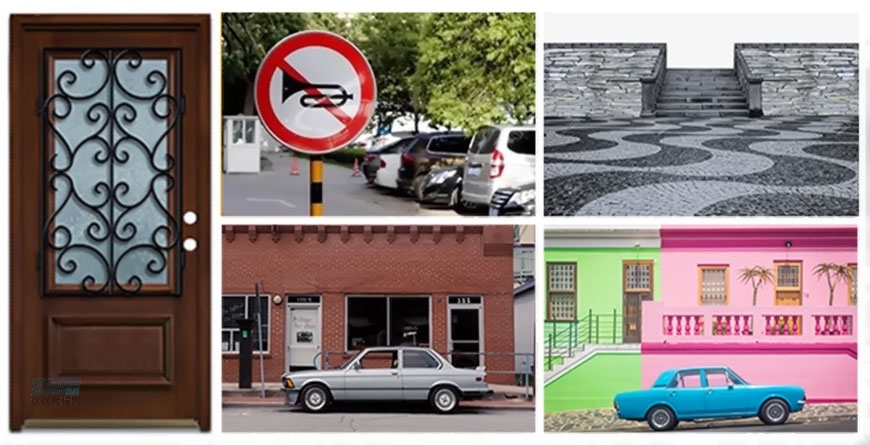
为了让画面更加丰富,在主结构的基础上再增加一部分的物体,以下是部分实体参考(图片来源于UNsplash, Google)

再结合其他再加上其他杂物的收集,结合运用,得到下面这张草稿(尽力了渣渣画稿)

参考风格
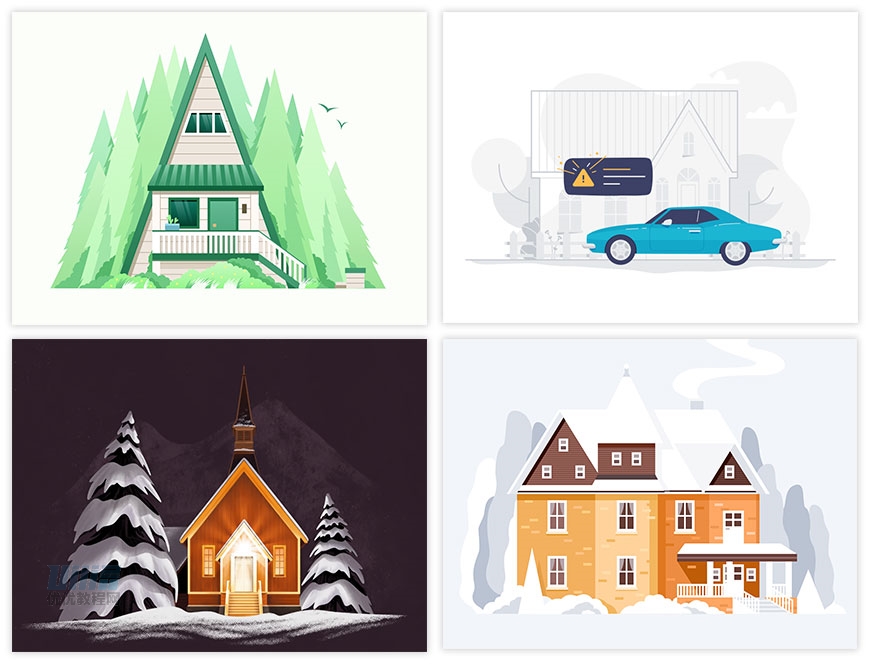
(图片来源于dribbble)

思路分析
从参考的图片可以看出主光源方向在画面的左上方,从而得出阴影所在的位置是右下方。由于场景东西比较多,在绘制的时候可以分为3个图层:远景层,中景层和近景层,然后在对应的图层内创建对应的大组,命名好小组和对象。如果后期发现某个地方需要调整也会方便点。

教程步骤
(示范软件为AI 2015CC)
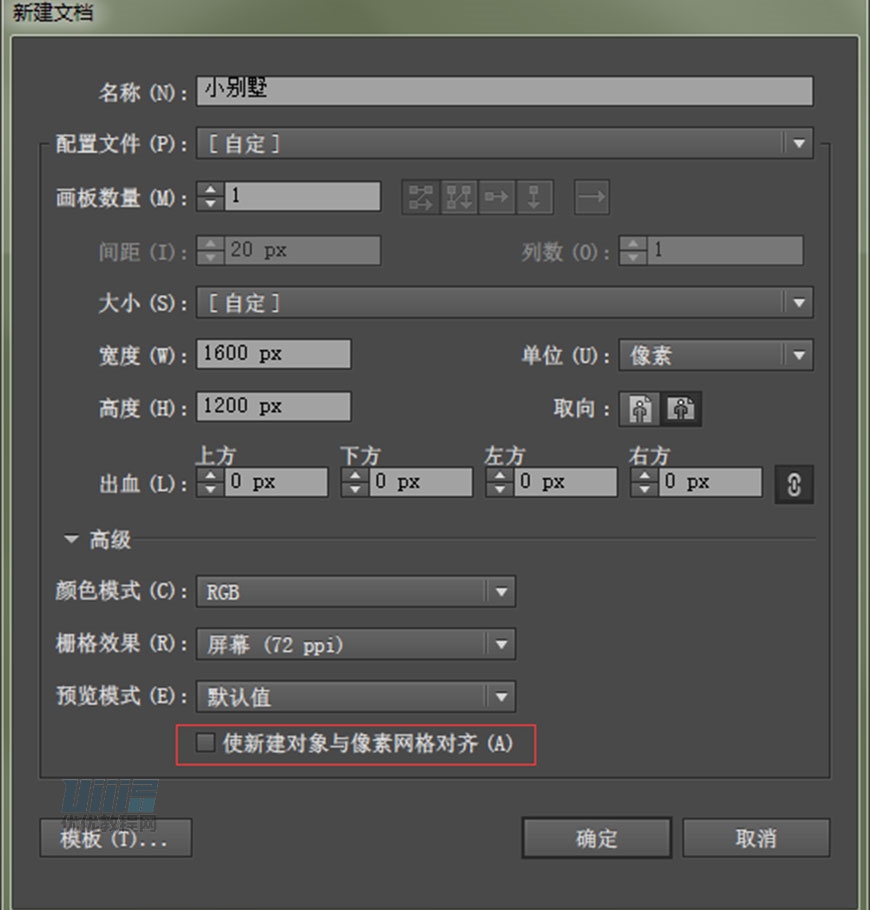
在AI中新建1600*1200px的画布,命名为小别墅,颜色模式为RGB,72ppi。
找到“使新建对象与像素网络对齐”这项,然后把勾给取消掉。然后按确定。
(tip:不把这个取消掉的后果就是对象与对象之间无法紧密贴合)

- 中景层
这里分两大步:先把屋体弄出来,后期再统一添加阴影,所以边做边打组很重要,以免找不到图稿。
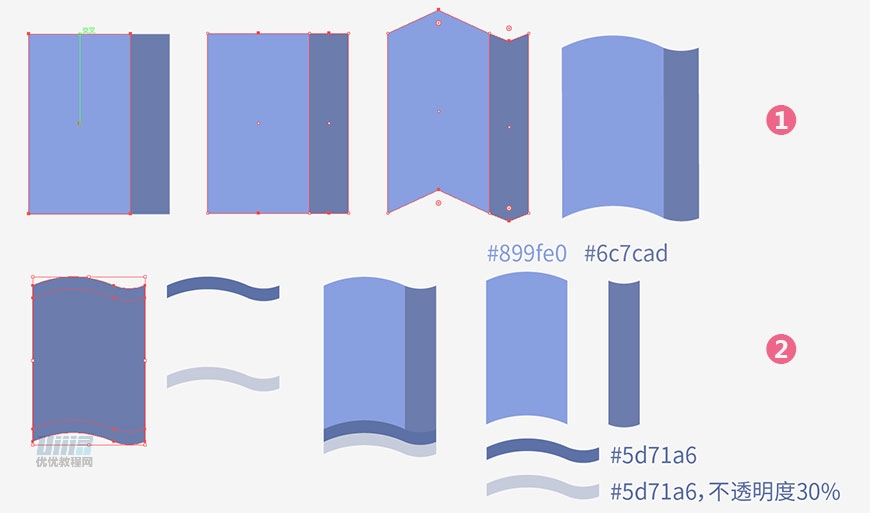
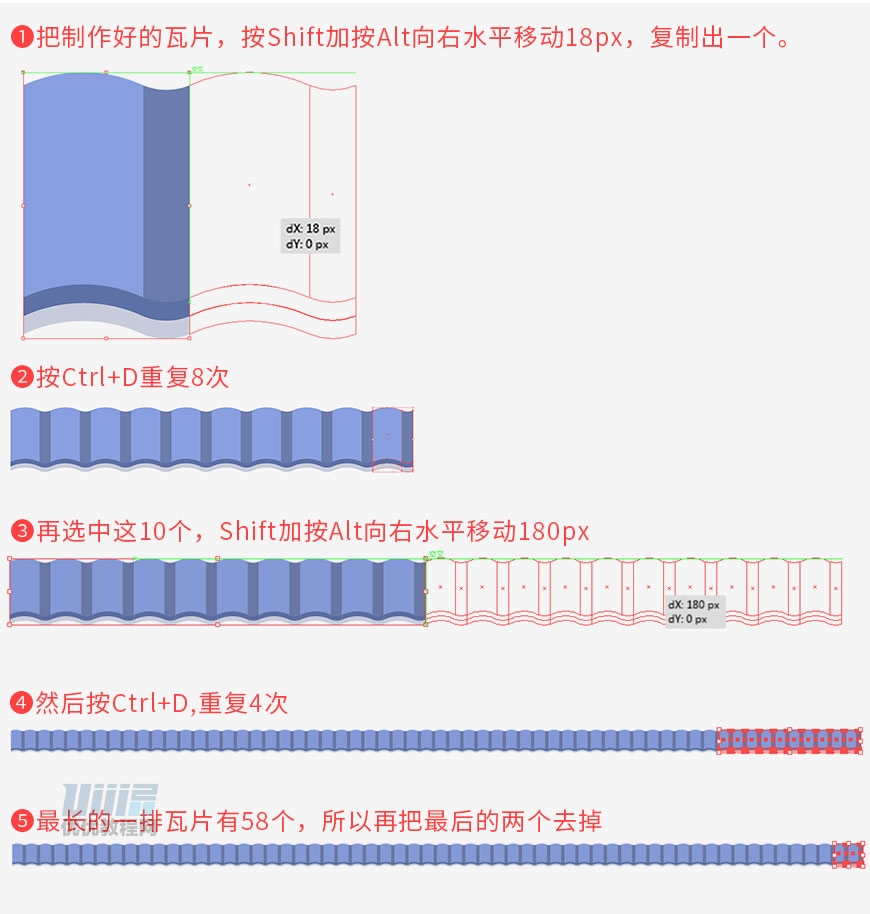
首先,把图层1命名为“中景组”,新建一个13*24px的矩形, 作为瓦片,填充颜色为#899fe0,在矩形上下的中段添加锚点,(tips:鼠标在上面移动,要是移动到和中心点对齐会有一条绿色的线,这时添加就好,如图左)然后把这矩形复制一个作为瓦片凹陷处,把宽调为5px,填充颜色为#6c7cad,把这两个矩形紧贴,把刚刚添加的锚点进行移动,瓦片的矩形向上移动3px,凹陷矩形向下移动1px,然后拉圆角,如图—序号1
然后,把大小矩形选中,复制一个,联集,Ctrl+F再复制一个,往下垂直移动2px,把这两个一起选中,减去顶层,得到瓦片厚度,填充颜色#5d71a6把瓦片厚度再复制一个,设置不透明度为30,作为阴影然后整体拼合,图形之间要紧贴,打组命名为“瓦片”,(注意:不透明为30%的模式为正片叠底)如图—序号2

现在,按照图中描述制作来做瓦片组:

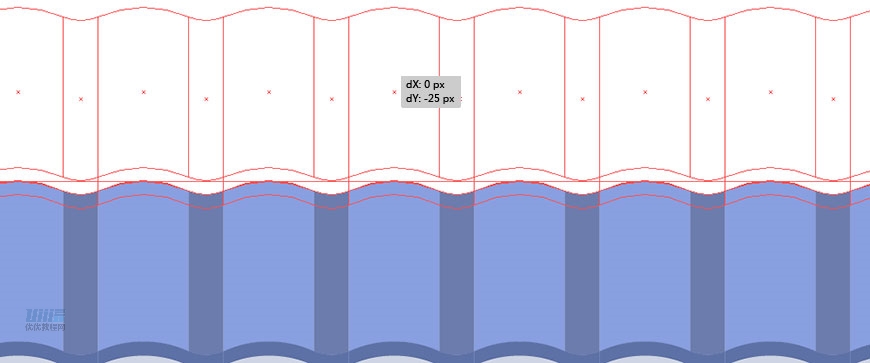
所以先弄一排,然后方法一样,选中这58个,向上垂直移动负25px,(tips:选中一排以后放大复制移动会更容易对精准,要是实在无法弄刚刚好25px,这数值在24~25px之间也是OK的)

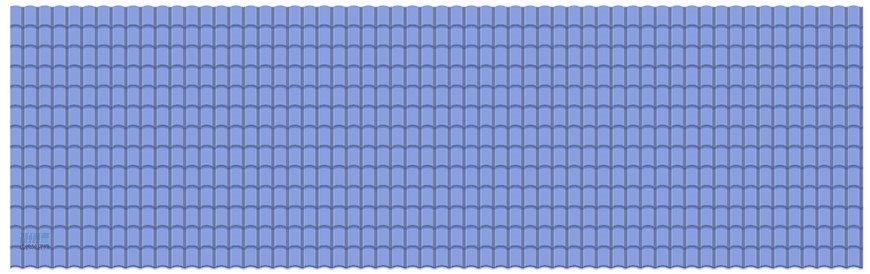
然后重复Ctrl+D,11次,打组命名为“瓦片组”, 效果是这样,复制一份,隐藏备用。

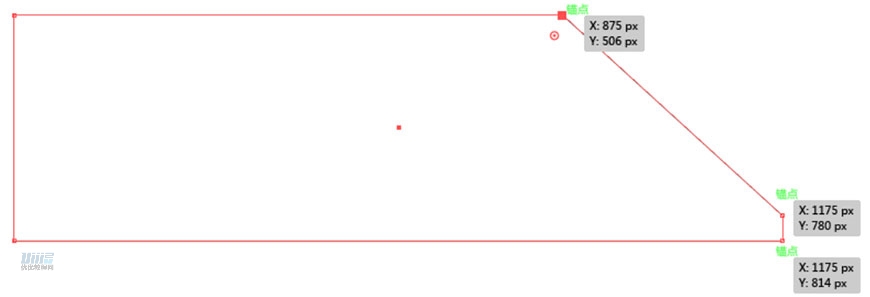
现在来做屋檐的形状,新建一个1047*308像素的矩形,不要描边,填充颜色为#ffffff,作为屋檐的外框范围,建完以后把坐标调成X:652,Y:814
用钢笔工具在矩形的右下角的锚点纵向线上点一个锚点,然后设置它的Y轴数值设置为780px,用直接选择工具把矩形的右上角的锚点点一下,然后把X轴的1175PX改为875px,然后设置完的效果如图。

把刚刚做好的瓦片组移动到这上面来,注意图稿顺序,这时的矩形在底层瓦片组在上一层,选中两个,左对齐和底对齐,对好效果是这样的:

放大的细节:

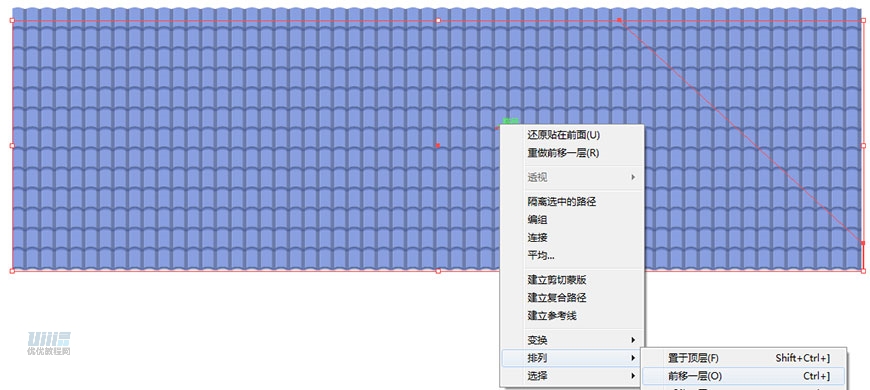
调整好以后,选中该矩形的图层,右键前移一层

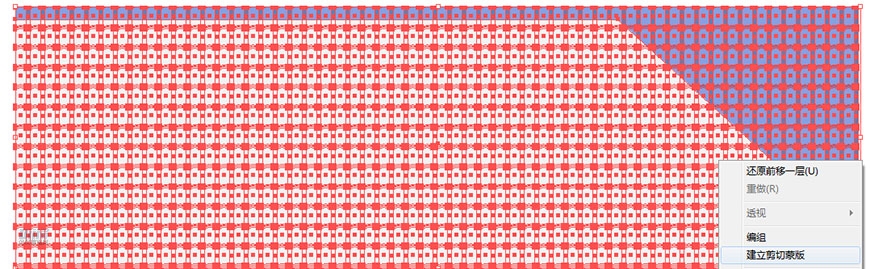
选中该层和瓦片组,右键,剪切蒙版。

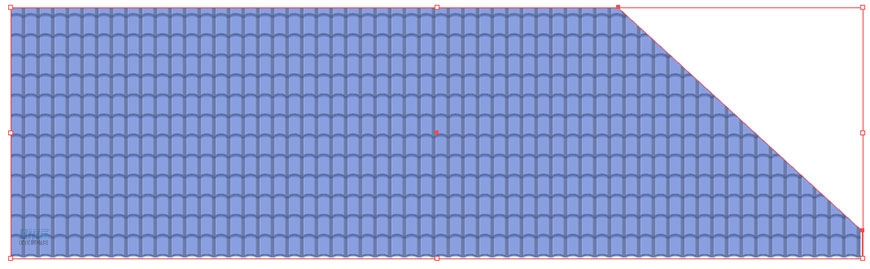
效果:

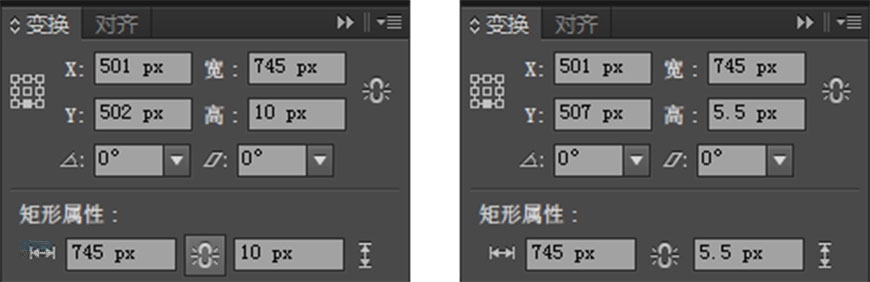
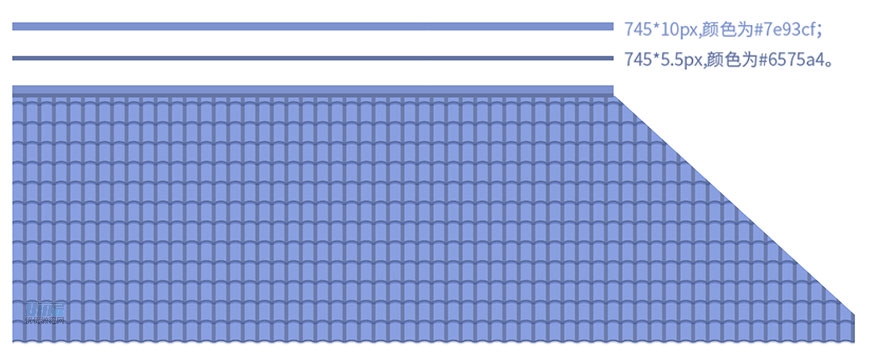
再新建两个矩形:一个是745*10px,颜色为#7e93cf;另一个为是745*5.5px,颜色为#6575a4。坐标如下

效果如图:

把刚刚制作好的和瓦片组一起选中,打组命名为“左屋檐” ,锁住。
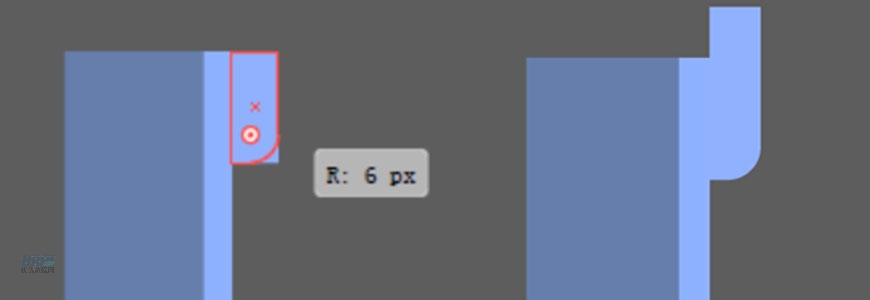
开始制作屋脊,这里制作出一半,然后再对称复制一个就好了。新建三个矩形,分别是30*390PX , #667ead ; 26*390PX #90b1fd ; 15*24PX #90b1fd;三个矩形得紧贴,最小的矩形的右下角的锚点,拉圆角(图左)选中左右上角,移动10个像素(图右)选中三个打组,

打组以后原地旋转,数值填45度,变成这样

再垂直对称复制一个


用回选择工具——按住shift水平拖动,对齐。

如图所示,被盖住的图层就选中前移一层,

新建一个23*23px,# 6b87c9,用之前的方法,在矩形的中段的点了锚点,然后上锚点升上10像素,下锚点也降了10像素就像图框那样,移动到合适的位置

效果如图:

复制一个,放在一旁备用。
屋体,新建一个460*185px的矩形,放在图中显示位置(左),并在所示的位置添加锚点,然后按住shift拖动锚点,填满界面,如图位置(中)然后填充#f4f4f8,描边为9pt,填充色为#dae8f0,然后移动图形要让描边完全显示出来就OK(把线层移动到屋脊后面其他屋体也是一样)如图位置(右)

原地复制一个不用动,新建几条线,描边为9pt,排成这样子(图左),右键复合路径,放到适合的位置调整好以后,把刚刚复制的形状,调整图层顺序移到线的前面(图中),然后选中复合路径和形状右键剪切蒙版。得到这个形状(图右)

因为屋体的右小角是不显示的,所以我们来用路径查找器里的分割来切掉这个角。在屋体那里添加一条斜线,如图所示(左),选中屋体和线,点分割就会变成图(中)的效果,然后右键-取消编组,然后选中小角删掉,把屋体和刚刚弄的线拼合在一起。效果如图(右)

根据图稿显示制作窗户,利用矩形和线组合的,注意图层顺序,按照这方法制作出来一个然后打一个组,命名为“窗户”

调整好大小,复制多3个,放到图中所示位置。然后选中四组后移一层,让阴影在最前,
把全部小组选中,打组命名为“大屋子(左)”移到合适的位置。
使用矩形,根据图稿拆分烟囱,注意图层顺序,弄好之后打组“烟囱”,

调整好大小,把这组放到“大屋子”后面。目前的效果如图

把刚刚复制那屋脊弄出来,新建一个460*232px的矩形,然后填充#f0f0f2,描边为9pt,填充色为#dae8f0,然后和之前一样在中间点锚点,如图

用钢笔把图中我圈住的锚点点掉(图左)变成(图右)的效果

然后移动到屋脊的后面,这里的描边要完全显示出来(tips:如果两边有缝隙要调整移动的幅度,三边都要没缝隙)如图所示


现在来弄装饰线的部分和之前方法一样,调好之后把矩形原地复制一层。新建9pt的线排成这样,然后两个选中(注意图层顺序),剪切蒙版。

用矩形,根据图稿拆分,进行绘制,注意图层顺序,从左到右,底层到顶层。

制作好复制一个然后调整大小和放到合适的位置,和刚刚的屋脊和屋体一起打组,命名为“中屋子”移到合适的位置。

复制 “中屋子”重命名为“小屋子”,然后把小屋子适当缩小,移动到合适的位置,
把线删掉,把填充颜色改为#e9efff,描边为5pt,效果如图,

双击小屋子,进入隔离模式,然后新建矩形为砖块,填充#dbe7ff,复制一个出来,填充另一种颜色#ffffff,随机放位置(不要出界就好)

通风口的拆解图

整合调整大小和位置,按ESC退出。
新建一矩形,作为“左屋檐”的屋脊,15*100 px,填充为#5d75af下半段拉圆角,倾斜50度,

剪切,找到中屋子那组点一下,然后Ctrl+B,把该矩形贴在中屋子这组的后面,然后移到合适的位置。

效果,如图所示。

现在开始制作中屋檐,新建一个822*266px的矩形,把X轴设置为913PX,Y轴设置为577px .位置形状如下:

把这俩角调成图中这样

然后把之前复制备份的瓦片组,复制一份,拉过来,调好位置,跟之前方法一样,上面是形状下面是瓦片,选中两个,剪切蒙版,新建几个宽度为10px ,#7e93cf ,5.5px,#6575a4规格的矩形,把右下的拉圆角,如图弄好效果。

再新建一个380*12px,填色为#667ead,具体坐标为X轴:1141px ,Y轴:580px,
然后选中相关部件,打组“中屋檐”,把整组剪切,找到“大屋子(左)”所在位置点一下,Ctrl+B就好了。当前效果

新建一个524*196px的矩形,填充为# f4f4f8,具体坐标如图,水平移动右上角的锚点从图(右)变到图(左)

复制一层,制作线的部分9pt,#dae8f0,排成这样,创建复合路径。

然后线在下,形状在上,两选中,剪切蒙版,加上窗户(从“中房子”复制一组调整一下大小),效果是这样的,选中相应图层,打组,命名为“大屋子(右)”剪切该组,找到左屋檐,点一下该组,Ctrl+B。目前效果

继续~开始做小屋檐,把之前复制的瓦片组删掉一些,因为用不了这么多,所以点进隔离模式数够13列,把多余的删掉。

选中6行,把以外的删掉

再新建两个矩形,一个是250*10px,颜色为#7e93cf,另一个为是250*5.5px,颜色为#6575a4,

组合一起,右对齐,和左屋檐的两矩形持水平位置。剪切到“大屋子(右)”的后面,效果是这样的

选中小屋檐,

打开重新着色图稿,按照图操作

新建一个109*109px的矩形,填充#f3f9ff,描边为#dae8f0,9pt,移动到对应位置

然后找到小屋檐点一下,然后Ctrl+F贴到小屋檐的后面,选中相应组件,打组,命名为“小屋檐+墙体”当前整体效果如下

别墅的上半已经弄好啦,接下来的屋檐下的部分边角简单,基本上都是矩形的组合,下面是各部分的主体高度和宽度的参数(单位为像素px):

下面是各部分的详细拆解图,图的左边是拆解,图右按照拆解图参数,矩形的拼接,变形和组合,弄成成的效果。请耐心完成噢,(冒号前面为组名,记得每做一个要打组!)
仓库:仓库需要两个,所以弄好一个以后,命名为仓库(左)复制一个移到旁边紧贴着然后命名为仓库(右)

柱子(镜):

砖块墙:(tip:可以先统一一个颜色先铺着,确定好位置以后,再随机选色块换颜色)

窗户:这里的窗户只要主体就好(阴影和高光等下统一加)

墙体(右)

墙线:横纵统一描边粗细:9pt

门:分两部分,花纹组和其他部分。
其他部分:做好一个系列打一个组,方便调整,“门把”“装饰木块”(tip:这里可以使用偏移路径来制作,反光和阴影需要移动锚点的移动数值和偏移的数值一样)
注:图中的30%不透明度的模式为“正片叠底”

花纹组:“花纹外架”和上面方法一样,花纹用钢笔勾出花纹的形状,然后右键变换——对称——水平,复制一个出来调整好位置,然后再选中一边,再对称——垂直对称,(tips:外边框可以用“分割” 的功能,具体看屋子切边那里)花纹和外框要打一个组“花纹组” 然后全部拼装,调整好位置,把门的相关物件选中,打组“门”

栅栏部分:栅栏(左)

复制一组,把颜色设置成图中参数并命名为栅栏(右)

走廊:

制作好以后放到对应的位置,注意要和屋檐下的其他部件底对齐,然后选中屋檐下的所有物件(除了走廊),剪切,找到“大屋子(右)”贴在后面,走廊同样步骤,剪切,贴在“大屋子(右)”前面,目前的所有效果,如图所示

然后开始制作屋子的阴影和部分窗户的高光调整
新建两矩形,参数如下,弄好之后联集,填充#212121,不透明度为10%,复制出来一份,置于顶层,备用。

找到“大屋子(左)”,进入隔离模式,把阴影移到合适的位置。
把备份的复制一个出来,用钢笔勾一个这种形状,然后联集,去掉多余的描点,填充#212121,不透明度为20%,进入“中屋子”隔离模式,把阴影移动到合适的位置上

“小屋子”的阴影和备份的那个阴影结构一样,直接拉过来,用一样的方法,调小,对好位置。
用钢笔勾出“中屋檐”(图左)和“走廊”(图右)前的阴影部分,填充#212121,不透明度为20%,弄好以后进入对应的隔离模式里,贴在前面。(tips:画好了拖到里面不合适没关系,点一下阴影,退出隔离模式,用直接选择工具调对就可以了)

屋檐下面的阴影,跟着图中的形状那样设置就好了,注意阴影与阴影之间不要有缝隙,要是觉得很难调的话,做完之后可以把除门以外的阴影联集一下就好了,注意!得确认位置没问题再联集。

栅栏的阴影是,先复制一部分栅栏出来然后联集,用的剪切蒙版,效果是这样(颜色和不透明度参数和前面一样)

到目前整体效果:

添加完整体阴影,可以把没加高光和阴影添加上,把一些被大阴影遮住的重合阴影和高光修改一下,用调节锚点和形状生成器去掉一些,各部分效果(记得在隔离模式修改,并且命名打小组)
大屋子左的窗户:(阴影和高光和上面的参数一样)

屋檐下左边的窗户:

屋檐下右边的窗户:

左屋檐上的屋脊和走廊柱子上的:

整体效果如图所示:

地的画法:新建一个1200*24矩形,填充#cccfdb。设置填充为#efefef,用钢笔勾十来个不规则的小石块,然后摆放组合在一起,随意摆放,打一组“小石块”(tips:可以先弄一堆小石块,然后打组,复制好几个出来,调整一下大小,角度,排成一条线,觉得一个区域里重复的太多的可以再随机删。)然后按照前面的方法,剪切蒙版一下,地图层一起打组命名“地”,放到对应的位置。

盆栽:用钢笔勾叶子,复制后调整成不同的角度,如图稿的那样(你也可以画你喜欢的植物)为了有层次,我分了四层颜色,层次顺序是4——3——2——1,1为顶层,4为底层,第一层,#abd4b1(左右),#9dc3a3(中);第二层,#8dae92;第三层,#81b889,第四层,#87b794。

上图表层渐变是把四层调整好以后,选中四层复制,联集,效果设置参数如下,模式,正片叠底,100%

桌子:按照以下参数制作桌子,弄好之后整合,调整好位置大小(图层顺序:从下往上,底层到顶层)

花(你也可以画你喜欢的花):通过矩形的变形,得到这形状然后按着参数来制作出两瓣花和花蕊,然后把两瓣花底对齐打组,用旋转工具,按着alt加鼠标把中心点移动如图所示的地方,然后旋转30度,复制,确定。按Ctrl+D重复10次,中央放上花蕊,打组就好了,叶子用正方形,用直接选择工具,选中斜对角的两点,然后往里面拉。枝体用钢笔画,

花组合成一朵一朵,花瓣比较暗的是用重新着色图稿功能,整体调暗,具体方法请查看屋檐调暗的位置。浅的颜色在前面,深色在后面,组成图(左)花瓶的各部件形状可通过矩形的变形和使用形状生成器来实现,制作调整好以后,打组“花瓶”图层的顺序如图所示,从左到右,顶层到底层。

中景层到这里暂时就弄好了,当前效果:

好了,中景层完成了以后,进度就完成到三分之一了,继续加油~下一组就到了远景层。
- 远景层
首先,新建一个图层,把图层2命名为“远景层”,新建一个1600*980px的矩形,点击确定。然后把矩形命名为 “天空”和画板对好。X轴的值为800px, Y轴的值为980px。
然后找到渐变面板(或者Ctrl+F9调出),按照参数填进对应位置(Tips:遇到换不了颜色的问题,把灰度换成RGB模式就OK)调好之后锁定图稿。

云层的画法:
云层一边有四层,用不同的大小的正圆堆出云朵的形状(如图所示)或者钢笔掌握的好的可以直接用钢笔勾形状。其他云的大小参数和这个差不多,这里不再赘述。(tips:云朵的长度,根据你喜欢的来调整,喜欢长的可以按照图中这长度来,调整好缩小就行。插画里的只用了3分之二的长度。)

先弄左边4个,右边的可以复制左边,变换-对称,稍微变化一下调一下圆的上下位置,形状或者大小,弄好就可以一组组形状,联集好(Tips:云层弄好最终要叠加的所以除了顶层,其他层上半截圆的形状好看就行)然后按照图中的设置调好渐变

调整好以后整体效果是这样的

然后给云命名,左边/右边+编号,命名好以后,注意图层顺序,

每层大概占上一层的一半左右,然后排成这个样子, 然后全部云层选中,打组,命名为云层

然后放到插画里调整大小和位置 ,完成到这里整体的效果是是这样的

树从的画法:
叶子:新建一个的正方距形,像素为16PX,颜色填充为# 8ce5b2然后用直接选择工具,选中斜对角的两点,然后往里面拉。如图所示

高光:新建一个60*50PX的椭圆,然后按住shift+alt不放鼠标向右拖动30PX,两形状联集,然后同样地按这两个键,向下移动5px,然后选中两图层,减去顶层

主形状和云的画法也是差不多的,用不同大小的圆或者圆加矩形的形式堆成一个组合联集,变成之后复制一个,向右移动5PX和向下5PX,颜色参照步骤图。


主体结构加上叶子和高光,组合好打一个小组以后,排好位置,注意图稿摆放前后顺序,再全部选中打一个大组,命名“树丛”左右摆放效果是这样

拖动到对应的位置放好,效果如下

小鸟的画法:

弄好以后,复制出两个,调小,倾斜角度,打组,组名叫“小鸟”,放到合适的位置,然后锁住。
这样,“远景层”的就弄好了。然后把图层锁住。这时候返回到“中景层”找到烟囱的位置,进入隔离模式,添加烟雾。用钢笔勾出烟雾的形状,按照图中参数来调整渐变的幅度,调整好大小,放到合适的位置。

目前效果:

能坚持到这里非常棒啦,还有最后一层就完成了,加油~
- 近景层
新建一个图层,命名为近景层。
和前面一样,比较难弄的我会展开稍微讲一下,方法都是差不多的我就不再赘述了,直接放拆解图。(冒号前面为组名)
道路:新建1600*87PX的矩形,填充为# f3f3ff。新建一个6角形,填充为#e9e8eb,用前面弄瓦片的方法,把形状弄成图中效果。然后剪切蒙版。整合好以后打组命名为“道路”把它紧贴画板边缘。

花基:

形状较简单没有什么复杂的变形,我分了四个部分,具体颜色参数请查看下面的两张图~花基的部分弄完,打组。砖块按参数弄好,一个颜色打的一个组,然后随机摆放在花基上,然后再一起复制一份移到右边, 中间留点地方给楼梯组。

楼梯:按照拆解图稿的参数跟着做,做阶梯的时候高度可以有些不一样,上几行一样的高度,下几行又增加一点点高度,慢慢叠加,这样到最后一层的时候会比较好看一些。全部做好之后整合好打组“楼梯”调整好大小移到合适的位置。(tips:楼梯组的顶要对齐花基,最后一级楼梯要贴紧画板)

完成到这里的效果:

草丛:拆解图~做法可以参考前面树丛的,弄好一个,复制出来,微调一下形状的位置每一个的元素尽量不要排的一样~图中红色部分:设置好以后,模式调为正片叠底,不透明度为100%。


大致弄成图中这样就好了,排成一排,打组“草丛”,弄好移到花基后层,调整好位置大小,你也可以放到你喜欢的位置。效果图:

路牌:用三角形和矩形拼凑出喇叭的形状,如图所示(左),然后联集,联集之后会有多余干扰的锚点,要删除干净,只留下关键的锚点,如图(中),然后用直接选择工具,拉弧度圆角成如图(右)的效果(tips:删不干净的后果就是拉不了很大的圆角)因为每个圆弧的幅度大小不一致切记不要全部选中一起
拉,要分几次一对一对的拉就好。

路牌拆解图:图层顺序,从左到右,底层到顶层。

终于来到最后一小组,坚持就是胜利,加油哈~效果图里的马路和车是倾斜的,但为了制作方便,先按参数一组组做好然后调整好位置以后统一再打一个组,再倾斜就好了。
马路:砖块的做法和花基一样~做好之后随机排成一排,其他先按照图中示范先做好

车:基本用钢笔和矩形圆形等基本形状变形,加上使用形状生成器,分割可以做到~下面就不再赘述方法,详情请翻到对应的地方查阅参考~
因为零散的部件比较多,每做完一个之后要打一个小组。图前面的文字为组名,首先先用钢笔勾出车体和轮胎内部阴影,图层顺序如图所示,然后利用分割那方法,把车体上下层分割开来然后进入隔离模式分别填色。

后绘制轮胎,车体阴影

然后利用基本形状的变形,制作窗体和挡风玻璃

用钢笔勾出这形状作为门边,描边填充#847f7f,1pt,放到合适的地方

做到这里的效果是这样子的

加上各零件,然后调整好大小放到适合的位置:
保险杠的命名为“保险杠+后/中/前”,


门把的命名:门把+前/后

车阴影:新建矩形,使用上文所使用的剪切蒙版或者形状生成器,弄出图中1,2,3号,然后对着对应的编号去制作对应位置的阴影。制作好以后移动到对应编号的位置。


选中全部零件,打组“车”。车的图层顺序,名称以及整合效果如图所示

来,最后一步!现在只需要把车组和马路组,路牌放在一起,注意图层顺序,放到画面里调整大小,所有效果全部完成了。
最终效果

结语
本期教程到这里就全部结束了,希望大家在练习过程中多思考、理解制作的思路和操作方法,活学活用。
零基础自学AI的你也想画出这样的作品吗?
戳这里让包大老师手把手指导你→优设 PS+AI+AE 零基础训练营
相关推荐
→ AI教程!教你绘制街道场景矢量风格扁平插画

→ AI教程!教你绘制摩洛哥场景小插画


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212173115.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园