视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=63650286&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
这种类似漩涡的眩晕效果我没记错的话,最早大学搞乐队的时候就在网上见过,是Black Sabbath(黑色安息日)的一张黑胶唱片的效果
老实说,一开始我以为这个效果是混合以后封套扭曲做出来的,后来试了一下,才发现自己想错了。
尝试的时候还是花了不少功夫,但是试出来了以后就会觉得简单,这个也应该算作视觉错吧。
正好好久没写过平面软件的内容了,来吧,今天我们用Ai制作一个漩涡眩晕的视觉错效果吧!
教程步骤
打开Ai,新建画板,先画一个黑色的矩形锁定充当背景吧:

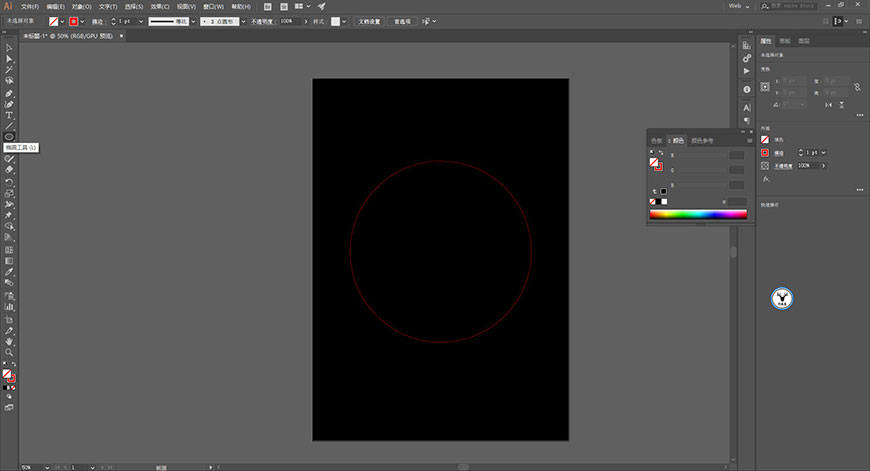
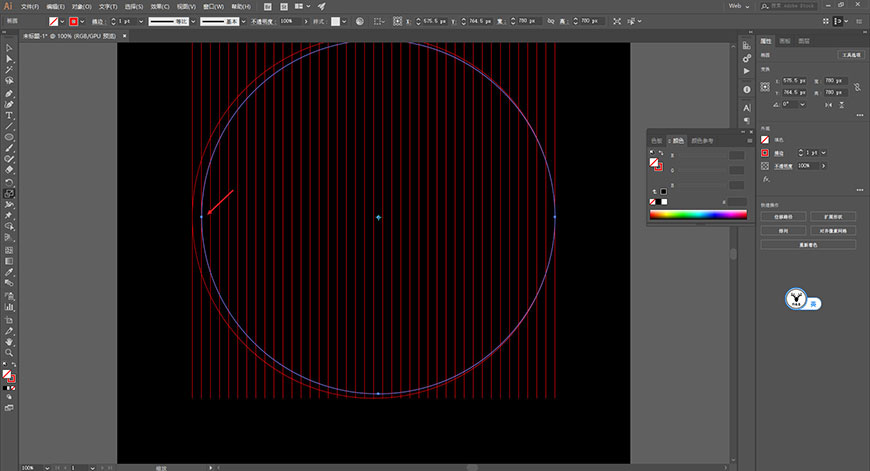
由于我们后面要做的圆是黑白相间的,为了方便观察,就用椭圆工具画一个红色的描边吧,无填充,圆的直径为800:

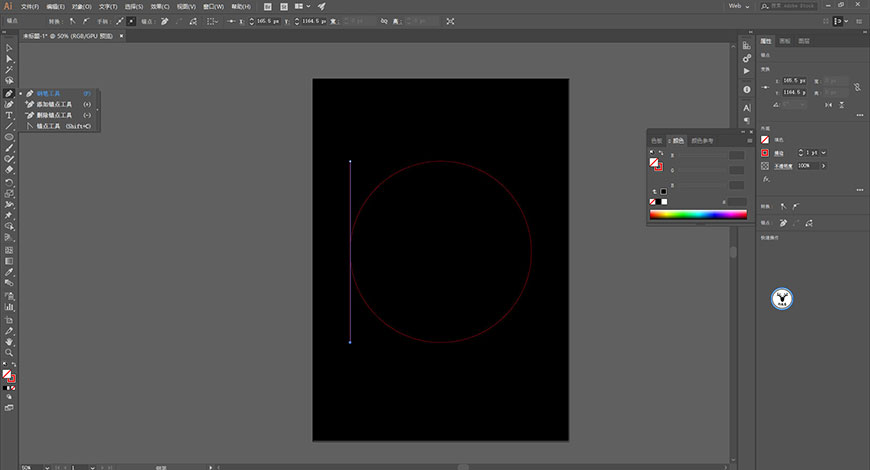
这里我们需要弄一些参考线出来,先用钢笔工具在圆相切的地方画一条直线:

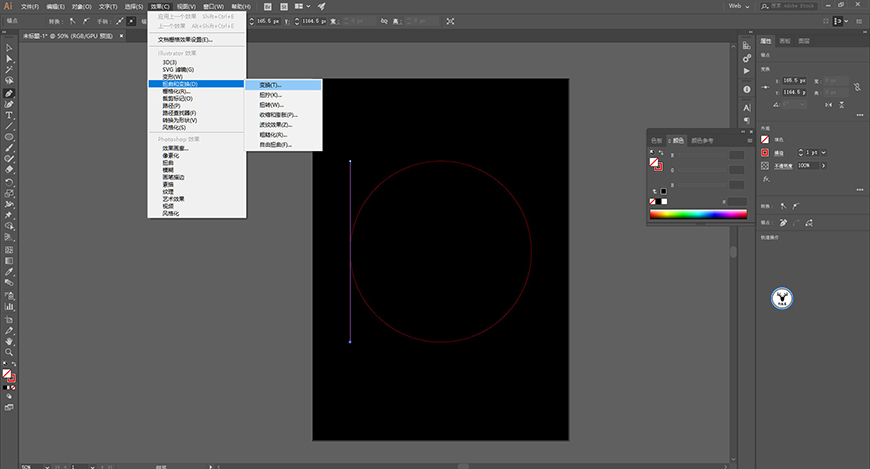
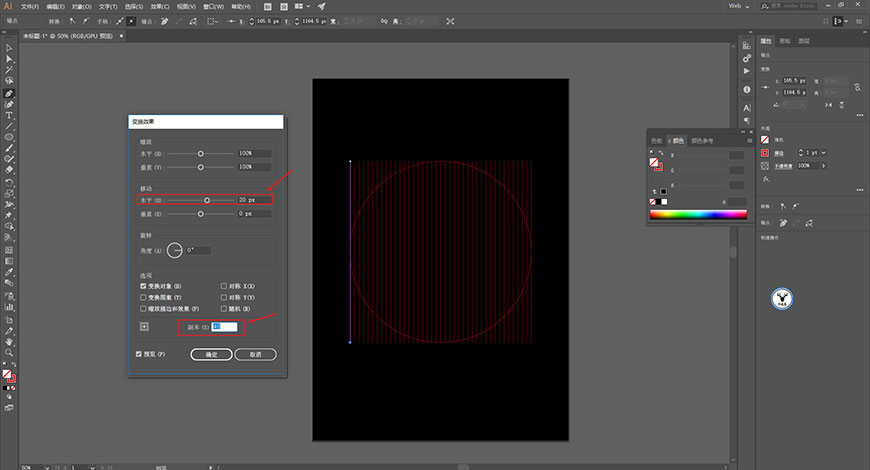
选中直线执行效果-扭曲和变换-变换:

由于圆的直径是800,所以我这里水平位移20,数量40份,这样就刚好左右都和圆相切了:

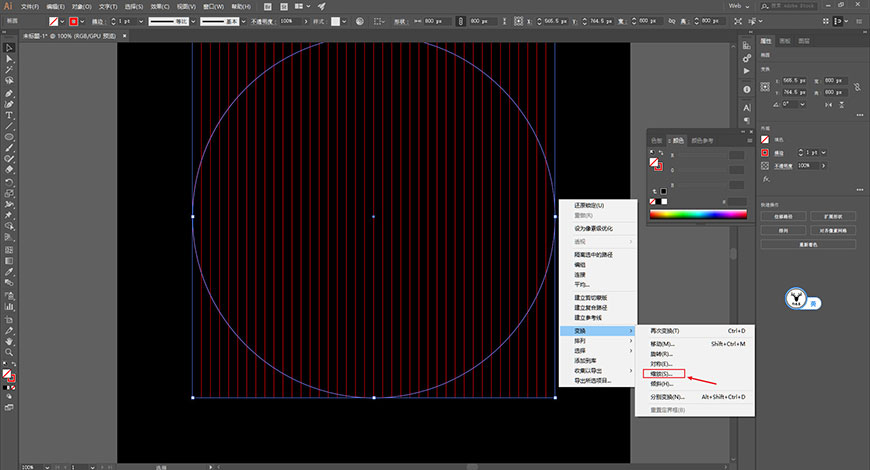
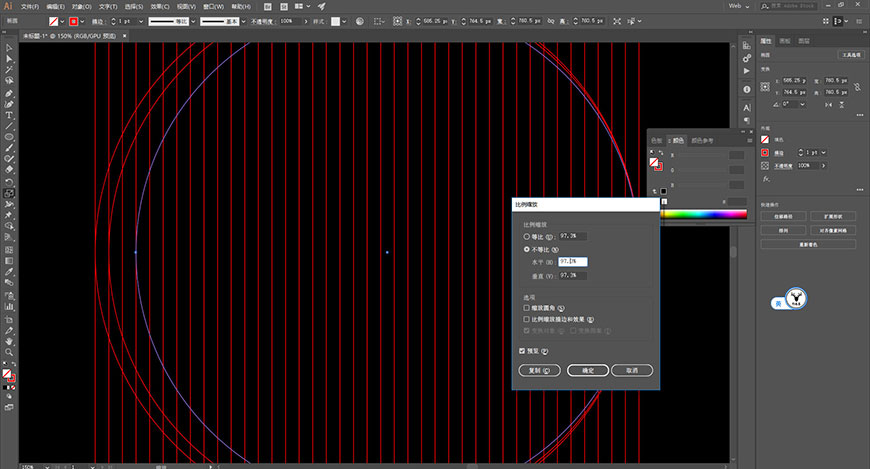
接下来的一步就很重要了,我们需要用到变换工具里的缩放,快捷键是S:

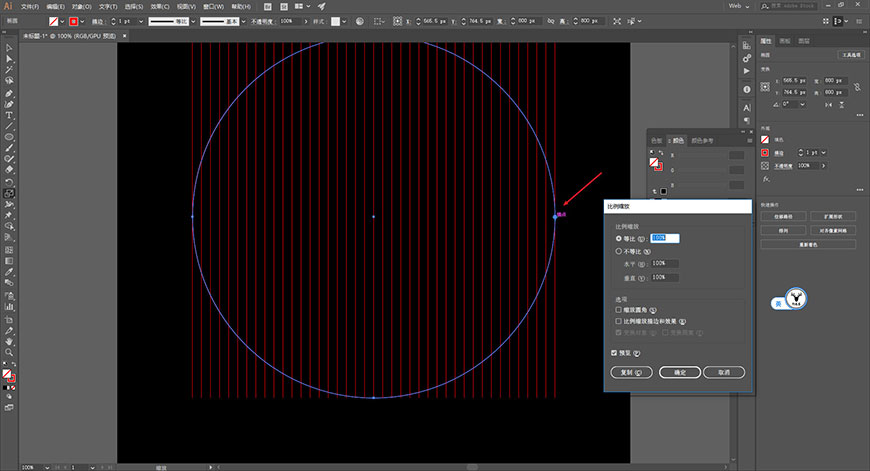
这个时候我们需要,先按快捷键S,然后按住噢特儿键鼠标单击最右边的锚点,这个时候它会弹出参数框:

然后我们就可以去调整等比缩放的参数了,以刚好和参考线相切的地方为理想参数,然后点击复制:

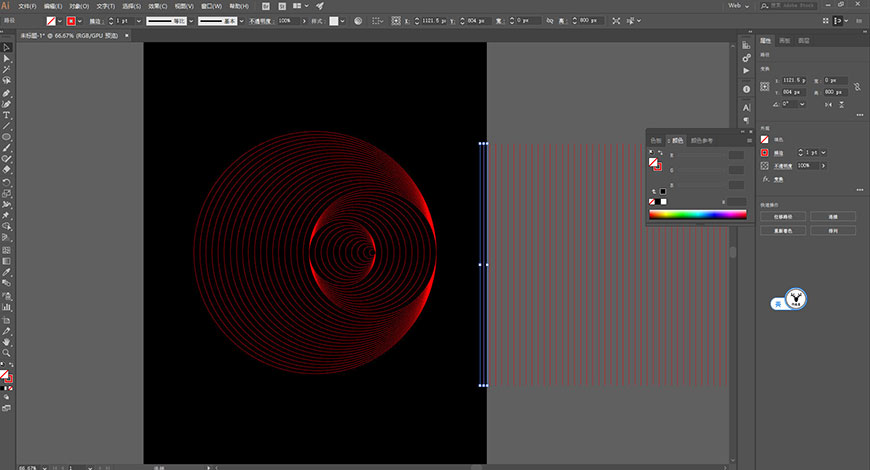
这个时候对象就会以最右边的锚点为轴心进行等比缩放复制出来一个与参考线相切的圆:

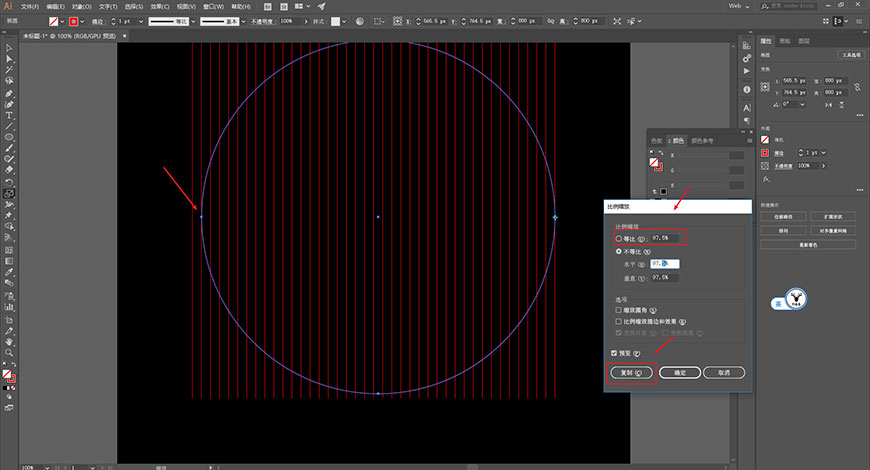
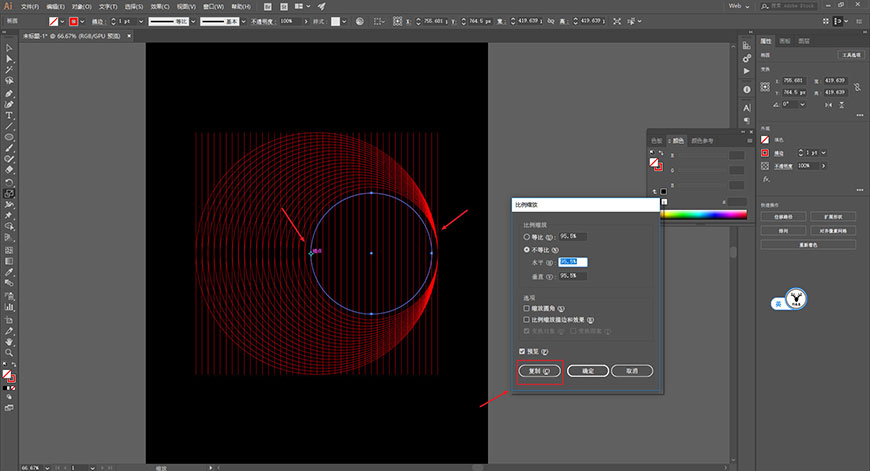
继续重复这个缩放的动作,你可以按康秋加D,但是有些地方的圆不会与直线相切。
我还是希望所有的圆都是和直线相切的,所以部分参数需要手动修改一下:

感觉差不多在圆一半的位置的地方,我们再次按住奥特尔键鼠标单击里面圆的左边的锚点。
然后以右边圆与直线相切为参考,继续缩放复制:

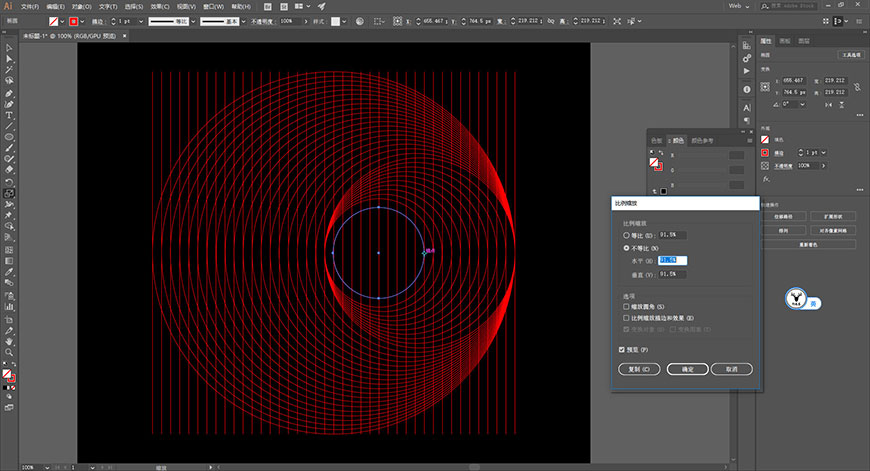
然后同样的道理,过半的地方再换一个方向继续:

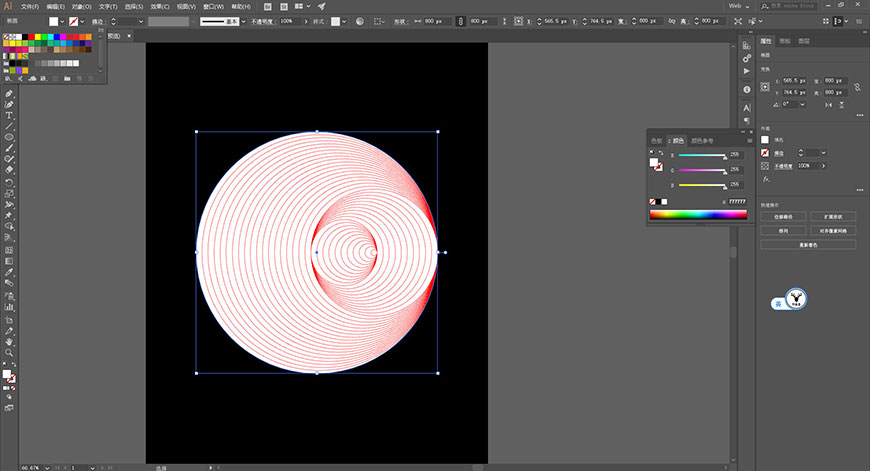
弄完以后,移开参考线,大概就是这样,是不是感觉已经出来了:

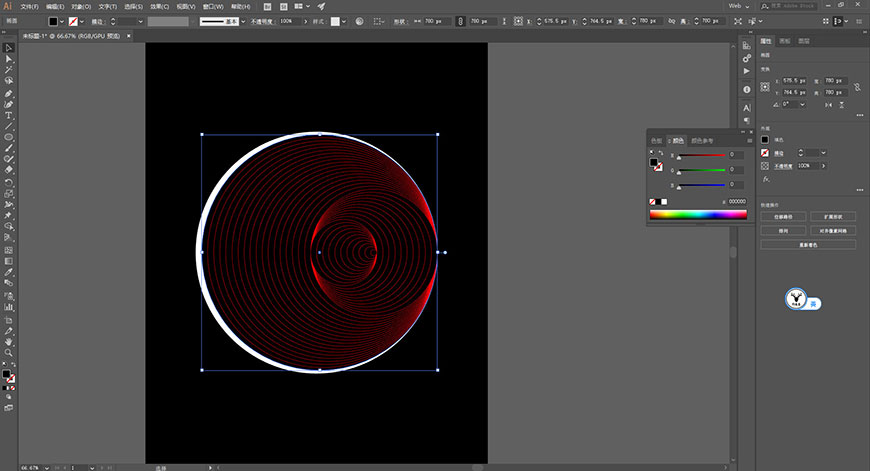
剩下的就是换颜色了,从外圈开始先改成白色填充无描边:

再是黑色填充无描边:

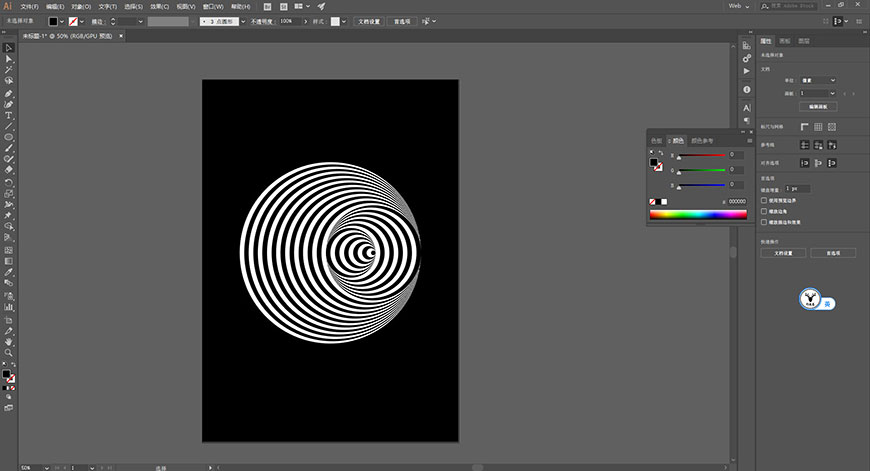
剩下的颜色就是不停的切换快捷键V选择然后快捷键I吸色就可以了,弄完以后就是这个样子:

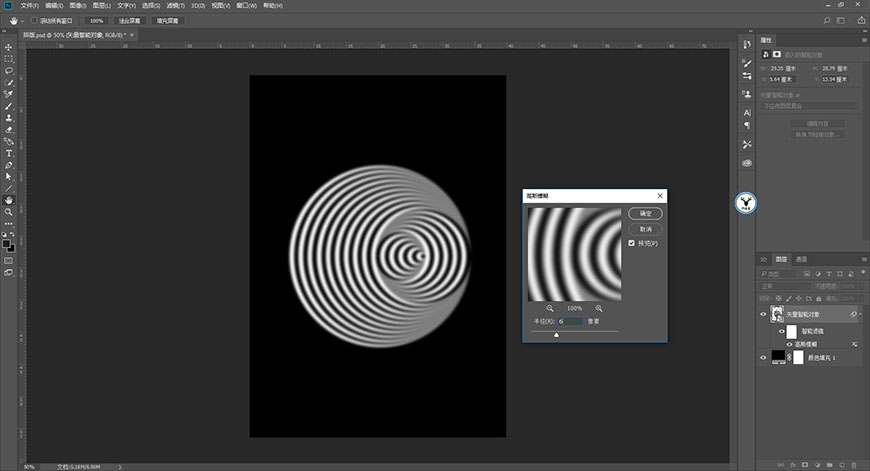
可以再拖进PS里添加滤镜-模糊-高斯模糊:

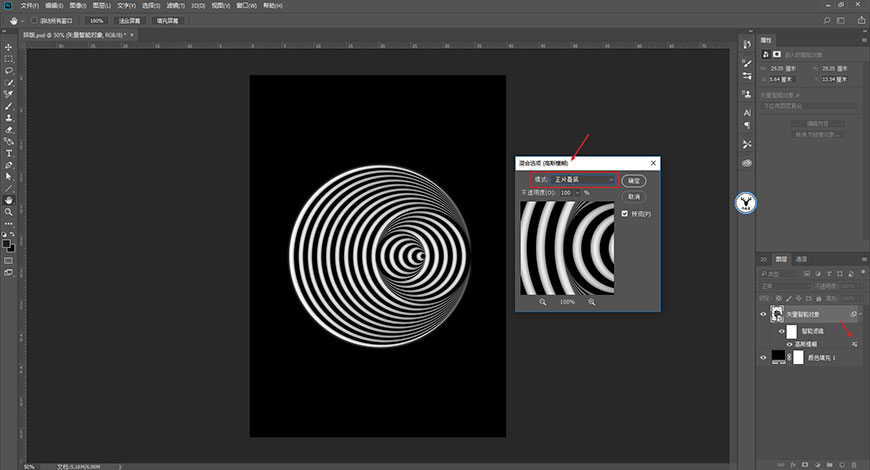
由于我们从Ai拖进Ps的是智能对象,所以可以将高斯模糊这个滤镜的混合模式进行修改。
这里改为正片叠底,我个人感觉会好看一点,不然对象有点平:

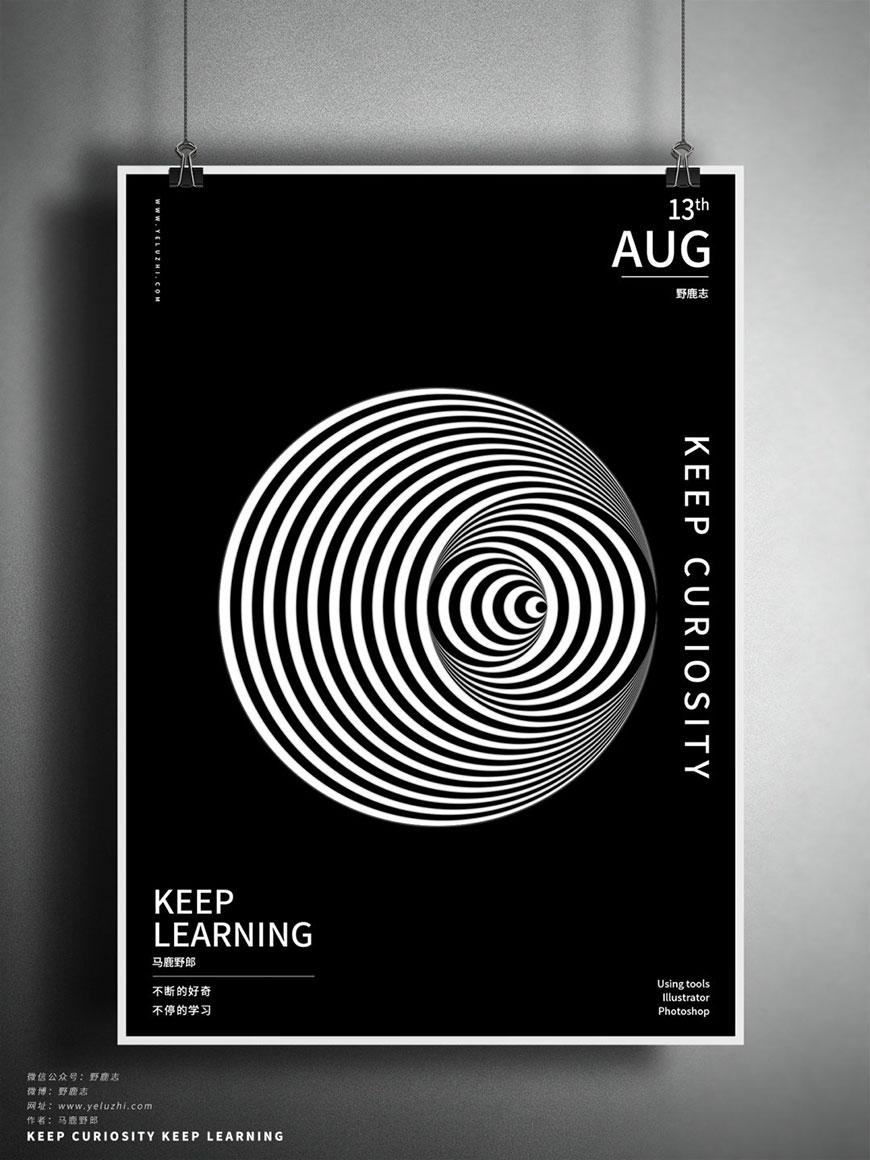
反正试出来大概就是这样吧,是啥原理我也不知道,最后码字排版导样机看看效果吧:

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI+PS教程!如何制作水波效果的文字?

→ AI教程!2分钟学会制作迷幻层叠字效海报


来源:https://uiiiuiii.com/illustrator/1212170330.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园