
教程作者:软件基础营38期-A37-玖妩
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
2.5D是一种结合了3D与2D的图形技术,是在平面上面看立体的2.5D透视原理图像,就是物体的正面光面和暗面三面组成,也算是伪3D。近年来,2.5D的身影活跃在各样软件的闪屏,海报,banner上。本次教程主要应用Illustrator绘制,简单易学,喜欢的话,就一起动手试试吧。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
灵感来源
很喜欢美国小镇上一栋栋的小木屋,在pexels上搜索到一些木屋的照片,第一眼看去就很喜欢,便想尝试着将这个场景绘制成2.5D风格。




教程步骤
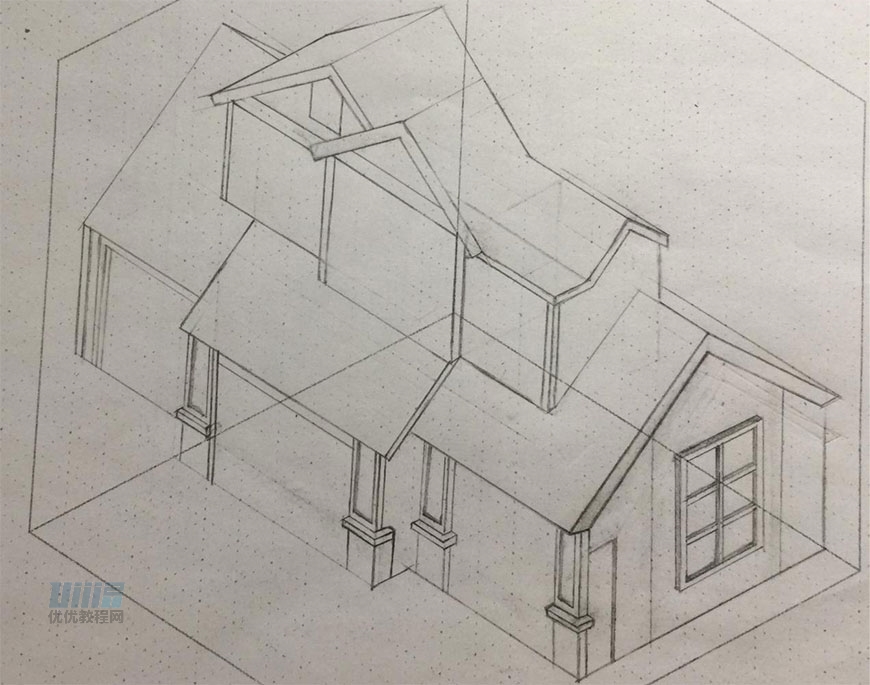
- 步骤 01 绘制草图
① 在A4纸上绘制出木屋大体结构(在纸上绘制便于修改)

② 为木屋添加细节,定稿后切换至AI进行下一步绘制

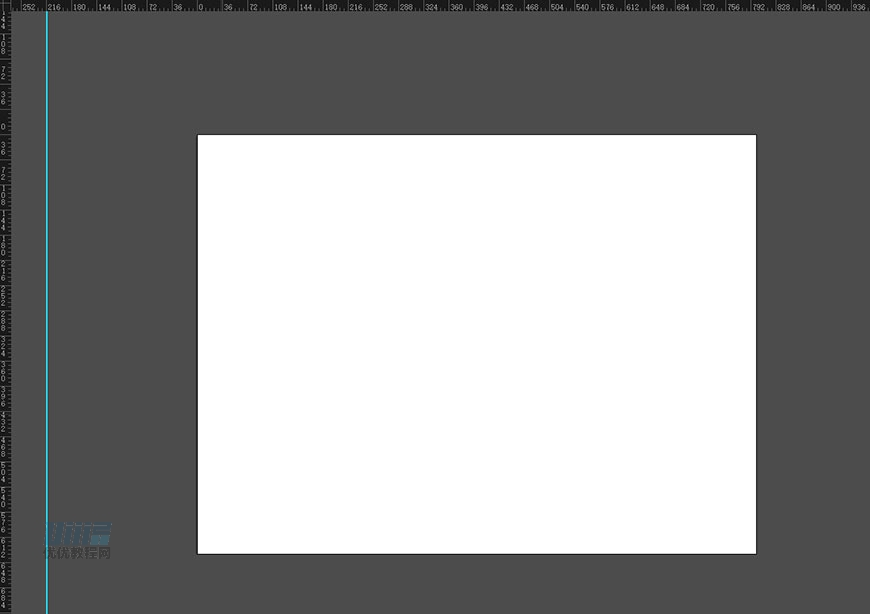
- 步骤 02 新建文档
① 文件-新建或Ctrl+N,宽高为800px*600px,颜色模式RGB(注:2015CC新建文档高级栏目中“使新建对象与像素网格对齐”不可勾选)

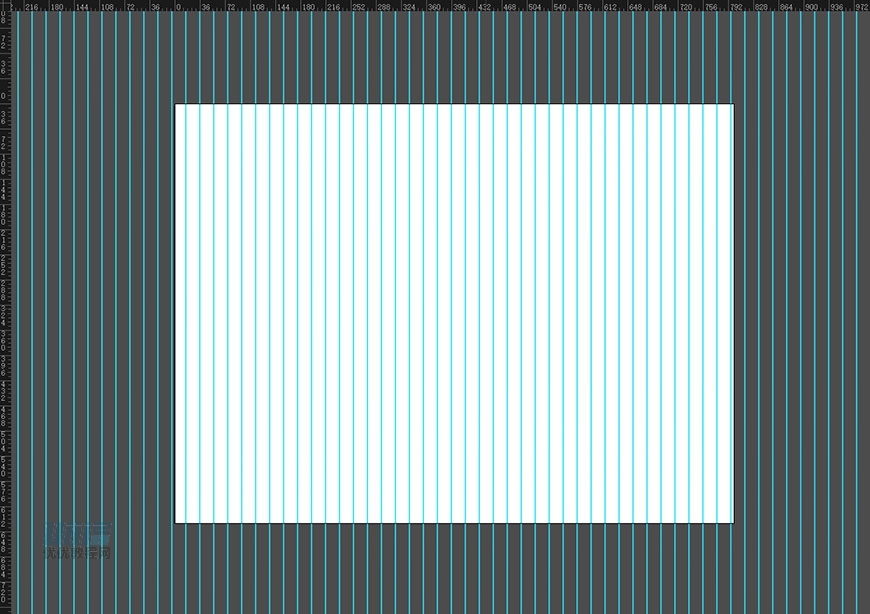
- 步骤 03 绘制参考线
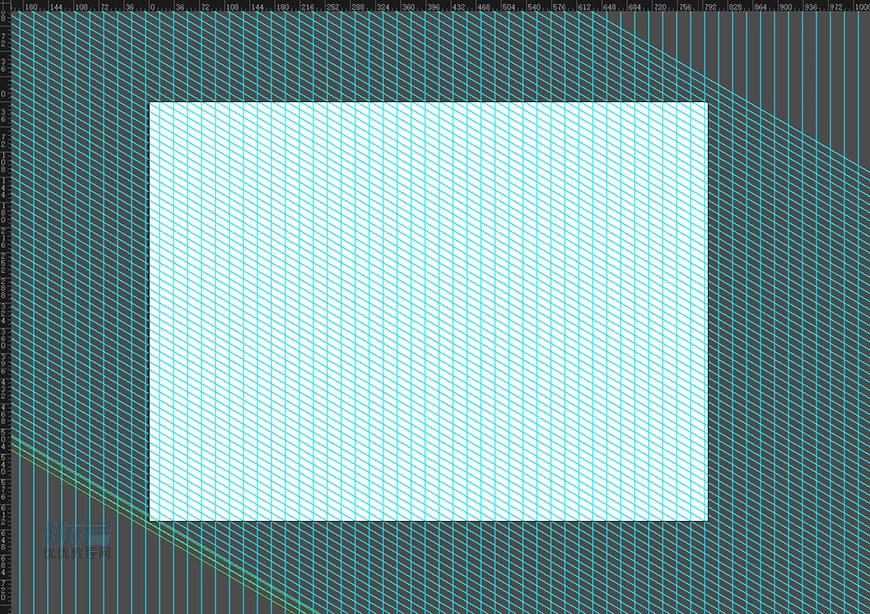
① 在面板使用直线工具(\\)绘制一条竖直的直线(按住shift向下拉伸)

② 选中直线,菜单栏选择 效果-扭曲和变换-变换,参数如图,副本必须为单数


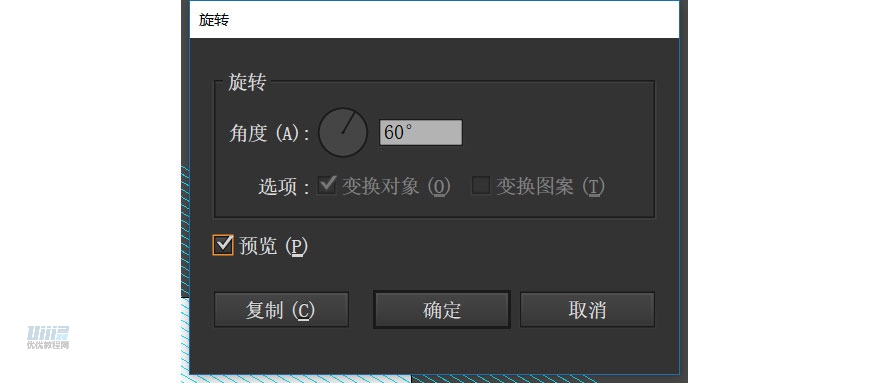
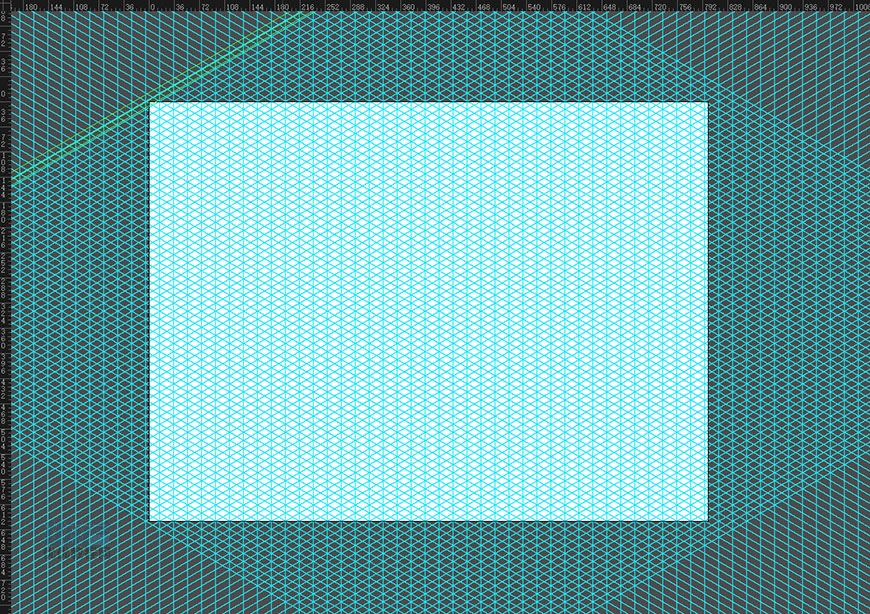
③ 菜单栏选择 对象-变换-旋转,角度60°,点击复制


④ 菜单栏选择 对象-变换-旋转,再次旋转60°,点击复制

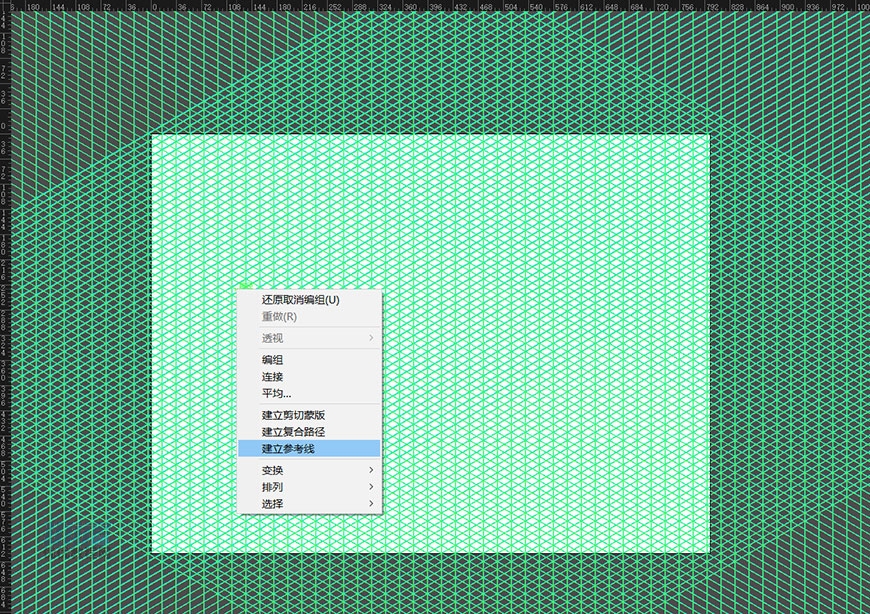
⑤ 选中所有直线,菜单栏选择 对象-扩展外观,然后右键取消编组

⑥ 全选直线,右键-建立参考线


⑦ 图层命名参考线,并锁定
- 步骤 04 绘制基础模型
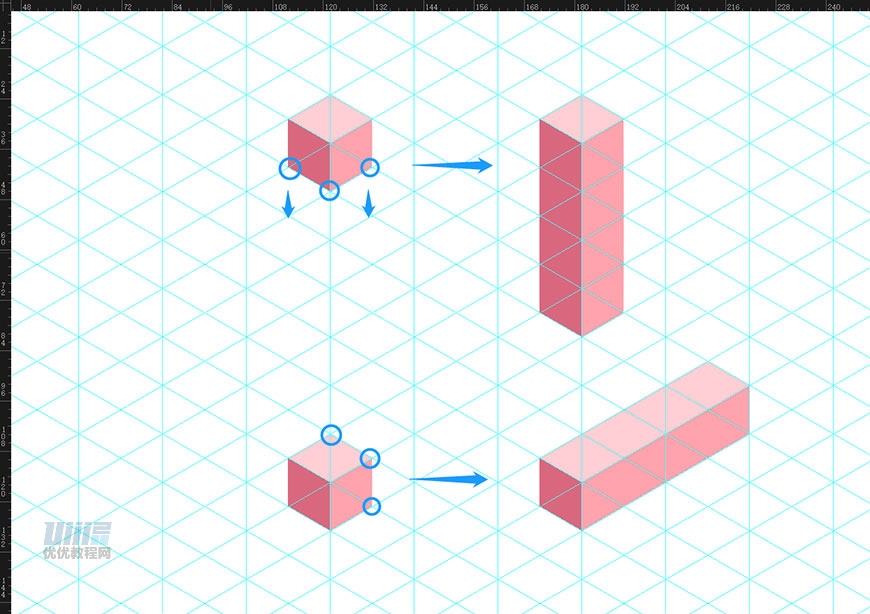
① 2.5D透视原理图像,就是由物体的正面光面和暗面三面组成,用钢笔工具对齐参考线绘制出3个面,拼合后全选编组,完成立方体模型

② 可使用直接选择工具,选中模型锚点,沿参考线方形拉伸来绘制出想要的效果

- 步骤 05 绘制基底
① 新建图层,使用矩形工具(M)绘制800px*600px的矩形,颜色为#A5D7D9,命名为背景,并锁定图层

② 新建图层,使用基础模型进行拉伸,绘制基底,可使用Ctrl+;隐藏参考线,颜色分别为#F7EADF、#EBEBEB、#F5F5F5,命名基底并锁定该图层


- 步骤 06 绘制路面
① 新建图层,命名为路面,复制立方体模型顶部面至路面图层,并拉伸为下图所示,更改颜色为#D9D9D9,完成后锁定


② 再次复制立方体模型顶部至路面图层,拉伸如图所示大小,颜色为#F7F7F7

③ 选中该图形,并按住Alt键拖动复制至如图所示位置

④ 连续使用Ctrl+D键,完成以下效果,并全选编组命名步道1

⑤ 使用相同方法绘制步道2,绘制完成锁定路面图层

- 步骤 07 绘制草坪
① 新建图层,命名为草坪,复制立方体模型顶部并拉伸,如图所示,颜色为#B8E6B8

② 复制立方体侧面并拉伸,对齐顶部草皮锚点,颜色为#C0F0C0


③ 复制立方体顶面并拉伸,放置如图所示位置,颜色为#F7EADF,命名为地面1

④ 复制地面1至如图所示位置,重命名为地面2

⑤ 接下来为草皮添加厚度,使用钢笔工具或复制立方体顶面,如图所示绘制,颜色为#FFF3E8,并命名为土地1

⑥ 复制土地1至如图所示位置,并重命名为土地2,整体效果如图所示,完成后锁定草坪图层


- 步骤 08 绘制房屋1
① 新建图层,命名房子1。复制立方体模型至此图层内,并重命名为墙面。沿水平线方向拉伸后删除顶面并放置如下位置,颜色为(#D9687E、#FFA3AD)

② 使用钢笔工具,在右侧墙面上边居中位置加一个锚点

③ 选中锚点,右键-变换-移动,垂直向上移动60像素后并锁定墙面,效果如图所示


④ 复制立方体右面,拉伸成细条状,颜色为#F78390
⑤ 放置在墙面底部,右键-变换-移动,向上垂直移动3像素

⑥ 选中长条,右键-变换-移动,向上垂直移动3像素,点击复制


⑦ 连续Ctrl+D(重复上一步动作)至墙面顶部,如图所示
⑧ 选中所有横线,Ctrl+G进行编组,重命名为纹路1

⑨ 复制纹路1,并向上移动1像素,重命名为纹路厚度


⑩ 同理,为墙面添加两条垂直纹路及其厚度


根据④-⑨,为左侧墙面添加纹路,并命名为纹路2及纹路2厚度,颜色为(#C25368、#AB495C)



如图所示调整图层顺序,解锁墙面图层

选中墙面图层,复制一层并放置在纹路图层上放方,选中两个墙面并使用路径查找器将两个图形合成一个图形


同时选中复合好的图形以及纹路图层,右键-建立剪切蒙版,重命名为墙面纹路,完成效果如图所示(接下来所有房屋中带有纹路的绘制,请参考步骤8中的④-⑫小步骤)


在房身上方新建图层,命名为侧门
复制立方体右面并拉伸,放置如图所示位置

使用钢笔工具,贴紧侧门为其绘制厚度,颜色为#B8445A


新建图层,命名右侧窗户
绘制窗台及玻璃,如图摆放

绘制5个长方形编组命名为窗框,完成后复制一组命名为窗框厚度,放置成以下形状

绘制矩形做玻璃的反光镜面,颜色为#FFFFFF,透明度60%,放置在如下位置


新建图层,命名为左侧窗户
利用立方体模型,绘制窗框及玻璃

绘制4个细的长方形以及1个粗一些的长方形,颜色为FFFFFF,拼合成如下形状
绘制5个细的长方形以及2个粗一些的长方形,颜色为#F4EDED,拼合成如下形状

绘制矩形做玻璃的反光镜面,颜色为#FFFFFF,透明度60%,放置在如下位置

利用立方体模型的拉伸,绘制窗台,并放置在如下位置


㉘ 房屋的石柱由3个立方体组成
㉙ 石柱上半部分由柱体(#EAE6ED、#EFF1FA、#F5F8FF)、内框(#ECEEF7)、内框厚度(#C1C6DB)组成
㉚ 中间部分由一个立方体(#6799B4、#496E8A、#57859E),使用钢笔工具调整左侧面弧度,选中右面锚点调整边角的弧度
㉛ 砖块形状可用钢笔工具自定义绘制,完成后放置如图位置



- 步骤 9 绘制房屋2
① 根据房屋1的绘制方法,首先绘制两个墙面

② 为右侧墙面绘制纹路


③ 接着为左侧墙面绘制门面由方形及厚度(#E6CFCF、#CCB8B8)组成


④ 复制房屋1中的石柱,并放置在如下位置,适当拉伸石柱下半部分


- 步骤 10 绘制房屋3
① 绘制墙面(#FFA3AD、#D9687E)

② 复制房屋2中的方形门面,绘制内墙(#F4DCDC)及内墙厚度(#CF7D87)


③ 接着为房屋3绘制凹槽,凹槽纹路参考房屋的绘制方法
④ 底(#FFA3AD)、凹槽厚度(#8A3D4C)


- 步骤 11 绘制屋顶1
① 使用钢笔工具沿房屋1顶部绘制如下图形并命名为屋檐

② 使用钢笔工具,为屋檐绘制厚度(#EFEFEF)

③ 使用钢笔工具沿着参考线绘制前侧屋顶(#496E8A),注意与屋檐锚点贴合

④ 使用钢笔工具沿着参考线绘制后侧屋顶(#6B9EBA),注意与屋檐锚点贴合

- 步骤 12 绘制屋顶2
① 沿参考线,使用钢笔工具绘制一个长方形屋顶(#436780)

② 使用钢笔工具,为屋顶绘制屋檐(#FFFFFF)

③ 至此,下半部分房屋绘制完成,效果如图所示

- 步骤 13 绘制房屋4
① 首先绘制墙面,4个长方形组成(#D9687E、#FFFFFF、#FFA3AD)

② 为墙面添加纹路(详细方法参考步骤8)


③ 绘制窗户


④ 为房屋3绘制屋顶(#6493AD、#6B9EBA)屋檐(#FFFFFF)屋檐厚度(#EFEFEF)

- 步骤 14 绘制房屋5
① 使用钢笔工具,根据步骤8的方法,绘制房屋5墙面

② 参考步骤8绘制房屋纹路


③ 绘制窗户


④ 为房屋绘制屋顶(#446882、#6B9EBA)、屋檐(#FFFFFF)、屋檐厚度(#EFEFEF),注意与房屋4的屋顶锚点重合

⑤ 接着绘制木栏,首先使用钢笔工具或模型左侧面沿参考线拉伸绘制一个长方形及5个小长方形(#FFFFFF)
⑥ 为木栏绘制厚度(#D6D6D6)


- 步骤 15 绘制房屋6
① 参考步骤13绘制房屋墙面(#D9687E、#FFFFFF)及纹路(#AB495C、#C25368)


② 根据步骤14绘制出屋顶(#40627A、#608CA6)、屋檐(#FFFFFF)、屋檐厚度(#EFEFEF)
③ 复制房屋5中绘制好的窗户,适当调整大小,放置如图所示位置

④ 根据步骤14中木栏的绘制方法,绘制木栏并放置在如下位置

⑤ 绘制排气扇,纹路(#D456C3)、纹路厚度(#B5A9A7)、框(#FFEFEB)、底板(#FFFFFF、#DEC6C3、#CFB9B6)


⑥ 调整房屋图层顺序
⑦ 至此,房屋上半部分绘制完毕,将房屋上半部分与下半部分拼合,完成房屋,具体效果如图所示

- 步骤 16 绘制轿车
① 在网络上寻找轿车参考图

② 使用钢笔工具绘制车身。车盖(#FEFFF0)、车盖纹路(#6E8CB7、#516787)、车头(#516787)、车前灯(#DFDFE6)、车前灯阴影(#B1B0C2)、车头2(#FEFFF0)、车牌(#3E454A)、车身(#6E8CB7)、车尾灯(#EF1C23)、车底盘(#FEFFF0)

③ 使用钢笔工具绘制轿车前后挡风玻璃(#3E454A),前挡风玻璃反光效果(#6D7982)以及车门部分的窗框(#FEFFF0)

④ 使用钢笔工具绘制轿车两侧后视镜(#6E8CB7、#FEFFF0)

⑤ 绘制轿车轮胎
⑥ 绘制两个椭圆,中心点对齐重叠,使用路径查找器-减去顶层来绘制出圆环
⑦ 绘制两个椭圆,使用路径查找器-减去顶层来绘制出半月牙


⑧ 用上述方法绘制轮胎


⑨ 轮毂绘制,使用钢笔工具绘制一条长方形(#E5E5F2),右键-旋转-30,选择复制
⑩ 复制一个椭圆形,放置在刚刚绘制完成的形状上,全选-右键-建立剪切蒙版
复制剪切蒙版,更改颜色为(#A4A4C0),将两个剪切蒙版重叠放入轮胎中

将绘制好的轮胎放入轿车预留的轮胎位置上,调整图层顺序


- 步骤 17 绘制自行车
① 寻找参考图
② 同轿车轮胎绘制方法一致,首先绘制3个逐渐减小的圆环
③ 复制一个轮胎,沿水平线方形,平行放置



④ 绘制5条长方形(#FAFBFD),如下摆放,接着为其绘制车杆厚度(#E4E7EB)
⑤ 在前方绘制一个带有一点弧度的前车杆,底部选中锚点将边角弧度拉至最大
⑥ 完成后放置与车轮进行拼接


⑦ 接着使用钢笔工具绘制车坐垫,车把(#F13369)以及厚度(#BF2853)

⑧ 绘制齿轮,使用与轮胎相同的画法,绘制两个圆环。
⑨ 绘制5个椭圆,全选编组后并如下摆放
⑩ 绘制一个与内环大小一致的椭圆,放置在5个椭圆的图层下方
⑪ 选中5个圆环以及椭圆,右键-建立剪贴蒙版
⑫ 将圆环以及建立的剪贴蒙版组合在一起,放置在车杆底部位置


⑬ 复制两个立方体左面,颜色更为(#231815)放在如下位置

⑭ 选中两个正方形,菜单栏对象-混合-建立
⑮ 菜单栏对象-混合-混合选项,指定步数60

⑯ 使用钢笔工具,首先在标记1位置点击,然后在标记2处点击,调整线条弧度(注意在标记2处会出现连接符号才算连接正确)

⑰ 重复上一步步骤,在如图位置使用钢笔工具
⑱ 菜单栏对象-混合-混合选项,更改步数为120
⑲ 调整图层顺序,隐藏在齿轮图层下方


⑳ 在后轮中心绘制一个椭圆(#FAFBFD)

㉑ 使用钢笔工具绘制脚踏板承轴(#1F1C1F)及其厚度(#878787)
㉒ 复制立方体进行拉伸(#1F1C1F、#878787、#575757)后编组
㉓ 复制一个脚踏板

㉔ 复制一个脚踏板重新组合,放置如下位置

㉕ 在自行车车杆上绘制三个锁扣(#1F1C1F)

㉖ 将自行车放置如图所示位置

- 步骤 18 绘制狗屋-主屋
① 如房屋绘制方法一致,首先绘制墙面(#C4BBB0、#DED4C8)
② 为墙面添加木板(#EBE0D3、#F4EFE9)
③ 左右木板各自编组后与墙面建立剪贴蒙版

④ 复制立方体模型进行拉伸,绘制狗屋的3根支撑柱,并放置到狗屋中,颜色为(#F2EDF0、#FFFFFF)
⑤ 调整图层顺序
⑥ 在墙面底部绘制两个长方形作为底边(#F2EDF0、#FFFFFF)

⑦ 使用钢笔工具绘制4条细长方形为狗屋加上厚度(#C4BBB0)
⑧ 在左侧墙面使用钢笔工具绘制3个长方形,组成狗窝的门(#F2EDFD)
⑨ 门内侧绘制一个长方形作为狗窝的空间(#9E9280)
⑩ 在门内使用钢笔工具绘制一个三角形作为狗屋内部反光(#C4BBB0)

⑪ 使用钢笔工具为狗屋的门绘制厚度(#C4BBB0)

⑫ 使用钢笔工具绘制狗屋屋顶(#C4B295、#E6D5BA)、屋檐(#F2F5F9)

- 步骤19 绘制狗屋-食盆放置柜
① 绘制左右墙面(#C4BBB0、#DED4C8)
② 为左右墙面添加木板(#EBE0D3、#F4EFE9)
③ 复制立方体模型拉伸绘制柜子支撑柱,颜色为(#F2EDF0、#FFFFFF)
④ 放置如图所示位置,调整图层顺序

⑥ 绘制柜子桌面,首先使用立方体模型进行拉伸,完成桌面,颜色为(#E6D5BA、#E1E3E6、#FFFFFF)
⑦ 使用钢笔工具绘制一个长方形作为桌面的凹陷面(#F2E0C4)
⑧ 使用钢笔工具,沿凹陷面边缘为其绘制凹陷厚度(#CCB289)
⑨ 拼合放置柜


⑩ 绘制喝水盆。使用椭圆工具绘制一个椭圆作为水盆的深度(#AEACB2)
⑪ Ctrl+C复制水盆深度,Ctrl+F复制放置在同样的位置上方,作为水盆的底,更改颜色为(#969499)
⑫ 再次复制水盆深度,放置在如图所示位置
⑬ 选中两个椭圆,使用路径查找器中减去顶层图形,获得半月牙
⑭ 完成的食盆编组并复制一组备用。

⑮ 复制水盆深度放置在最上方
⑯ 再次复制水盆深度,更改颜色为#A9E0ED,如图所示放置
⑰ 选中两个椭圆,使用路径查找器-交集,获得如下图形,作为水盆中的水,并更改透明度为30%
⑱ 将绘制好的图形进行编组

⑲ 绘制狗粮。使用椭圆工具绘制一个椭圆作为狗粮(#D5AD81)
⑳ 复制两个椭圆如下放置,更改下方椭圆颜色为#94785A
㉑ 选中两个椭圆,使用路径查找器-减去顶层,获得半月牙,作为狗粮厚度
㉒ 将狗粮放置在备用的食盆中随意摆放并编组

㉓ 将喝水盆和食盆放置在桌面上,完成放置柜

- 步骤 20 绘制狗屋–粮仓
① 绘制左右墙面(#C4BBB0、#DED4C8)
② 为左右墙面添加木板(#EBE0D3、#F4EFE9)
③ 复制立方体模型拉伸绘制柜子支撑柱,颜色为(#F2EDF0、#FFFFFF)
④ 放置如图所示位置,调整图层顺序

⑤ 为柜子绘制厚度(#C4BBB0)

⑥ 绘制柜子盖子,首先使用立方体模型进行拉伸,完成盖子,颜色为(#E6D5BA、#E1E3E6、#FFFFFF)
⑦ 将盖子和柜子进行拼合,完成粮仓
⑧ 将主屋、食盆放置柜、粮仓按图示位置放置,完成狗屋


⑨ 将狗屋放置在如图所示位置

- 步骤 21 绘制围栏
① 复制一个立方体,拉成成长方体,更改颜色为(#EBE4E8、#FFFFFF)
② 复制右面贴合长方体放置
③ 按住ALT键,按住图中左侧红圈位置复制到右侧红圈所在位置,与长方形贴合(注意:一次放到位,复制到位后不可进行移动)

④ 重复使用Ctrl+D,继续复制20个长方体后删除最开始的长方形

⑤ 利用立方体模型拉伸一个长条立方体,颜色为(#EBE4E8、#FFFFFF、#F2EDF0)

⑥ 复制一条并放置如图所示位置
⑦ 调整图层顺序,完成两侧围栏


⑧ 利用以上方法绘制后侧围栏

⑨ 如图放置围栏


- 步骤 22 绘制垃圾桶
① 使用椭圆工具绘制一个椭圆,在使用矩形工具绘制一个长方形,如图放置
② 使用路径查找器-联集,将两个图形联合,更改颜色为(#8595AB)
③ 使用椭圆工具绘制一个椭圆作为垃圾桶底板,颜色为#A1AFB7
④ 将刚刚绘制好的垃圾桶身放置在底板上

⑤ 绘制垃圾桶身纹路。使用矩形工具绘制一个长方形(#616D7D)
⑥ 选中长方形,使用钢笔工具,在上下两条边中间各加一个锚点
⑦ 将锚点各自向上下垂直移动3px
⑧ 选中上下两个锚点,将边角弧度更改为8px
⑨ 复制一个纹路放置在下方如图所示位置,颜色更改为(#414954)
⑩ 使用路径查找器-减去顶层,获得半月牙,与之前的图形编组,完成垃圾桶纹路

⑪ 将纹路放置在垃圾桶身上,选中第二条和第四条纹路向下移动1px,第三条向下移动2px

⑫ 使用椭圆工具绘制一个椭圆作为垃圾桶盖子的厚度(#72839C)
⑬ 复制两个椭圆,如图放置,将上方椭圆颜色更改为#BED2DE
⑭ 使用路径查找器-交集,获得垃圾桶盖下层,全选图形编组
⑮ 复制并缩小垃圾桶盖子作为垃圾桶盖子上层
⑯ 将上下层垃圾桶盖子重叠

⑰ 绘制垃圾桶把手。利用立方体模型拉伸3个长方体
⑱ 把三个立方体拼接在一起

⑲ 图中选中部分使用路径查找器-联集,组合成一个图形

⑳ 图中选中部分使用路径查找器-联集,组合成一个图形
㉑ 更改把手颜色(#B2C3D0、#72839C、#3D4D56)

㉒ 将把手与盖子结合,再将盖子与垃圾桶身结合,完成垃圾桶


- 步骤 23 绘制信箱
① 绘制箱桶。使用立方体模型进行拉伸
② 选中立方体左面,使用钢笔工具,按住ALT键,将上方线条往上拉成拱形
③ 选中立方体上面,使用钢笔工具,按住ALT键,将右侧线条往右拉成拱形
④ 将上面右面颜色更改为#F0B8B6,左面更改为#E0A8A6

⑤ 绘制支撑柱。利用立方体模型拉伸,将三面颜色更改为(#BFB57D、#B0906B、#CFAA7E)

⑥ 绘制信标。利用立方体模型拉伸两个长方体,颜色为(#D4404A、#85282F、#B3363F)
⑦ 将两个立方体如图放置

⑧ 将箱桶、信标、支撑柱拼合,放置在如图所示位置

- 步骤 24 绘制后庭树木
① 绘制树叶。使用钢笔工具绘制两个三角形,拼接在一起,颜色为(#59977C、#9CD7AF)
② 复制一组三角形并放置在如图位置
③ 使用钢笔工具在第一组三角形下方绘制树木厚度(#417D54)

④ 绘制树干。使用椭圆工具绘制两个椭圆,颜色为(#886964、#B0906B)
⑤ 使用矩形工具绘制一个长方形(#B0906B)
⑥ 将三个图形结合成圆柱
⑦ 将树叶和树干结合在一起,并放置如图所示位置



- 步骤 25 绘制庭前树木
① 复制一个立方体,将三面颜色更改为(#A8E8BD、#59977C、#9CD7AF)
② 按照后庭树木中圆柱的绘制方法绘制一个树干
③ 将两个图形结合一起

④ 绘制一个圆形,颜色为(#9CD7AF)
⑤ 复制一个稍小的圆在上方,再复制一个初始圆和小圆错开如图摆放
⑥ 选中两个圆形,使用路径查找器-减去顶层,获得半月牙作为圆树木的厚度

⑦ 复制一个方树木的树干,与圆形拼合

⑧ 复制一个方形树木,如下摆放


- 步骤 26 绘制杂草
① 使用钢笔工具绘制不同的小草(#59977C)
② 将小草放置在适当的位置


- 步骤 27 绘制云朵
① 使用椭圆工具绘制3个圆形,使用路径查找器-联集,组成一个图形
② 使用钢笔工具删除底部锚点,使其底部变得平整

③ 菜单栏效果-3D-凸出和斜角,制作出有厚度的5D云
④ 菜单栏对象-扩张外观,即可更改云朵颜色(#CCCCCC、#F2F2F2)


⑥ 自由放大缩小云朵,放置在天空中

- 步骤 28 绘制倒影
① 复制整个房屋,将内容如窗户,纹路等全部删除。
② 全选房屋,使用路径查找器-联集变化为一个图形,更改颜色为#444444
③ 使用镜像工具,使其与房屋呈对称状态
④ 使用倾斜工具,首先点击红圈部分固定点,按住鼠标拖动篮圈锚点作出斜的房屋倒影




⑤ 使用同样的方法绘制出后围栏,右围栏,后庭树木的倒影
⑥ 全选所有倒影,使用路径查找器-联集,组合成一个图形后,将透明度更改为15%
⑦ 至此,完成别墅的绘制



最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想绘制出这么漂亮的插画,戳链接让包大老师手把手教你→点我学习制作AI插画
相关推荐
→ AI+PS教程!教你绘制2.5D等距视角噪点质感插画

→ AI+PS教程!教你绘制等距视角风格小别墅


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212161223.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园