
原图作者:
教程作者:软件基础营37期-B60-皮卡丘
辅导老师:如如酱w
交作业:#优设每日作业#
关于教程
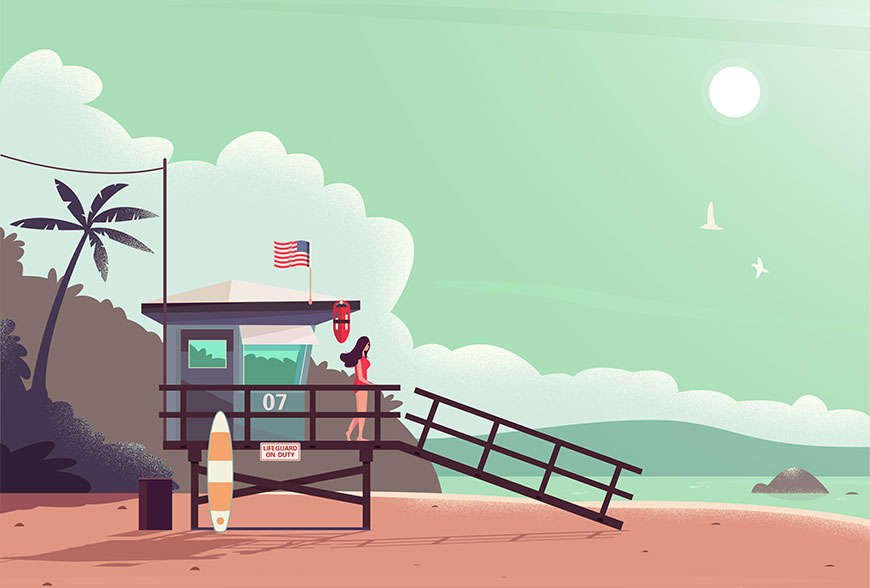
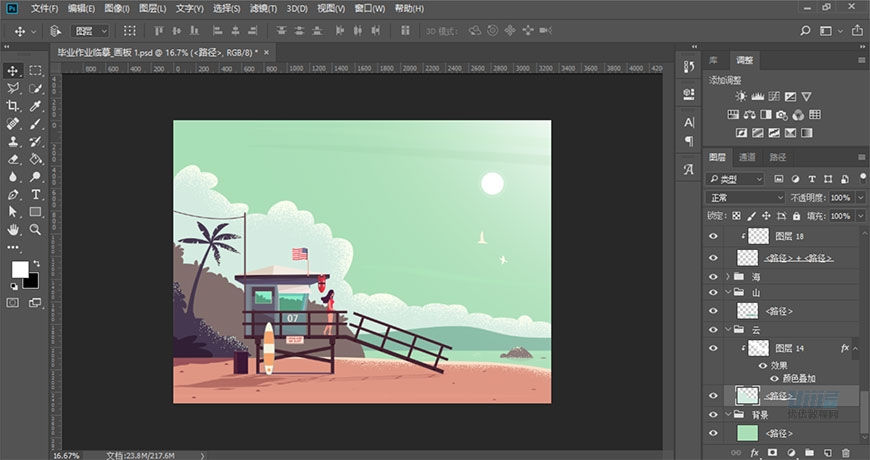
本次教程是关于海边度假的清凉场景,配色和构图都非常值得借鉴学习,在绘制过程中主要使用的是钢笔工具,技巧性不强,因而在教程的绘制部分没有做过多的讲解,对钢笔不是很熟练的小伙伴,可以从这个教程开始锻炼自己的工具使用了喔!
你也想做出这么漂亮的插画吗?让如如老师手把手教你→点我学习制作AI插画
教程步骤
- 步骤 01
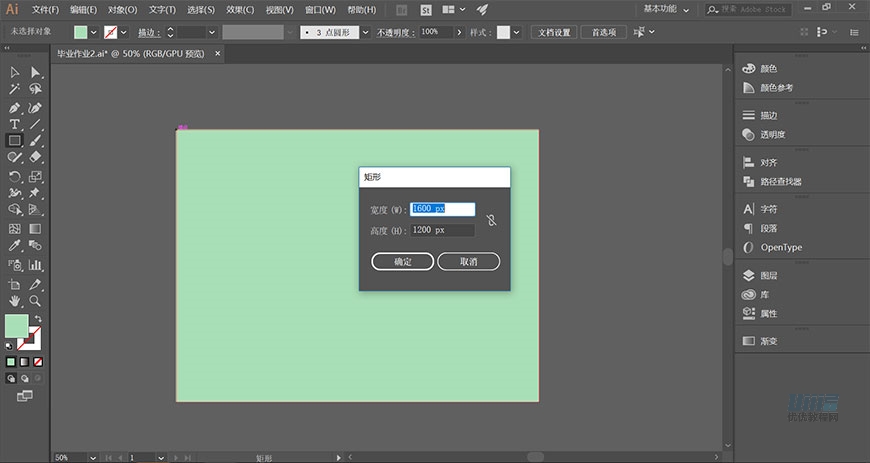
打开AI,文件-新建一个宽1600px,高1200px的文档,使用矩形工具画一个1600x1200px的矩形,放在画布中心,填充颜色#a9deb6,把图层名字改为背景,锁定图层。

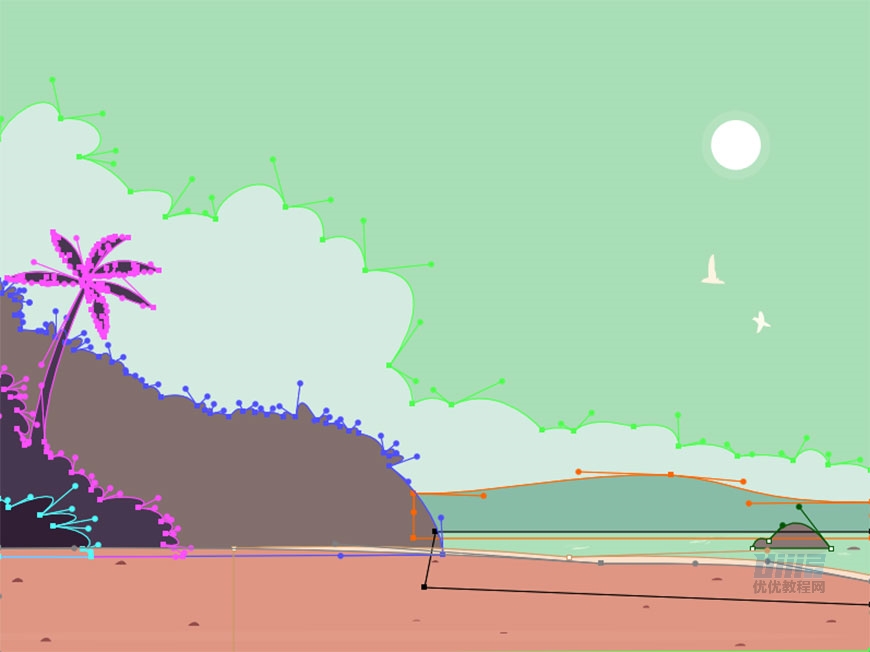
- 步骤 02 绘制背景(云,树丛,树,草丛,山,海,石头,鸽子,太阳,沙滩)
这一步主要使用到的是钢笔工具,勾勒出形状即可,没有过多的技巧,因而没有做详细的讲解,每一步都要新建图层,以便在PS里添加噪点质感,以下是填充颜色:
① 云朵填充#d4ebe1
② 树丛填充#826f6c
③ 树填充#46374f,然后在树的叶子上用钢笔工具勾出三角形,选中树和三角形,用路径查找器-减去顶层,做出叶子的效果
④ 草丛填充#311f35
⑤ 山填充#88bca7
⑥ 海填充#ade0b9,勾出一些海面的小波浪,填充#f3fcd0,勾出石头,填充#897775,勾出石头的倒影,填充#897775,透明度15%
⑦ 鸽子填充#fbfbee,画一个半径为90的圆,填充#ffffff,再画一个半径为125的圆,填充#ffffff,不透明度调成15%,放在第一个圆的图层下方
⑧ 沙滩填充#df9683,勾沙滩上的一些小石头,填充#914b49,勾出沙滩的边缘层,填充#fae1cb

- 步骤 03 绘制房子
此处主要使用的是形状工具,加上直接选择工具进行调整,对相应工具熟练的小伙伴可以临摹绘制,颜色参考如下:
① 绘制屋顶,填充#f2eae2,左半边画阴影,填充#e0d2c2,绘制屋檐,填充#453343,阴影部分填充#3d1a32,屋檐的斜面,填充#5e5374,阴影填充#5e5374。
② 绘制房子,墙面填充#7d8793,画出门,大小96x208px,填充#645f73,上半部分的阴影96×40填充#543f4f,下半部分的阴影,#564757,左半边的阴影,#717379。
③ 画出窗口的框,70×52,填充#c4d4b7;画出窗,66x50px填充#11eaa2,不透明度%40。选中窗Ctrl+C,Ctrl+F,复制三层,选中窗口的框和窗,路径查找器-减去顶层,选中门的上半部分阴影和窗,路径查找器-减去顶层,选中门和窗,路径查找器-减去顶层。调整四个图层的顺序。
④ 绘制右边的窗,画出窗的最外层,填充#829ea2,画出窗口的框,填充#eddfdc,画出窗户的边缘,填充#55aeaa,画出窗口,填充#11eaa2,不透明度40%。选中窗口Ctrl+C,Ctrl+F,复制三层,选中窗口的最外层和窗,路径查找器-减去顶层,选中窗口的框和窗,路径查找器-减去顶层,选中窗户的边缘和窗,路径查找器-减去顶层。调整四个图层的顺序。
⑤ 绘制窗的遮盖部分,填充#eddfdc,画出光的部分,填充#fbe7e9,画出阴影部分,填充#dccbc3,画出遮盖部分投在窗上的光,填充#57b1a5,不透明度55%。
⑥ 绘制窗下面的部分,填充#6e8e91,画出最下面的三角阴影,填充#727682,不透明度55%。

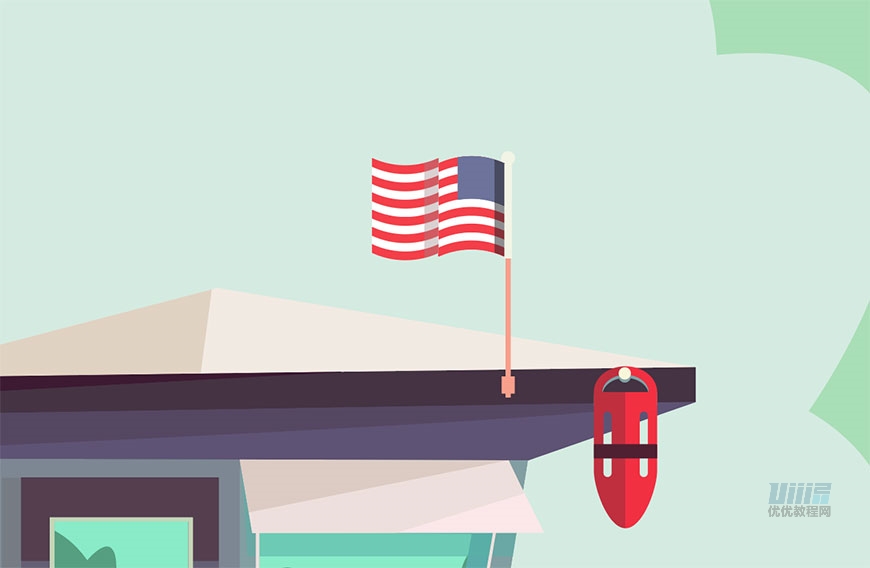
- 步骤 04 绘制板子和旗子
① 绘制板身,新建圆角矩形,大小30x60px,填充#f23042,圆角半径18px,用直接选择工具,选中下方圆弧的中心锚点,往下拉20px。画一个宽22px,高17.5px的椭圆,选中下面的锚点,删除,剩下半圆。选中半圆和板身,路径查找器-减去顶层。画一个圆角矩形,4x32px,圆角半径18px,复制一层,放在板子的两边,选中两个圆角矩形和板子,路径查找器-减去顶层。
② 绘制板子左边,复制一层板子,填充#c02f3e,画一个矩形盖住右半边的板子,选中矩形和板子,路径查找器-减去顶层。画一个宽高为6px的圆,填充#f7f6d9,放在板子的上面。选中板子和阴影和球,路径查找器-联集,填充#80a0a3,选中最下面的锚点删除,放在板子图层的下面。画一个矩形,填充#4f2031。放在板身的中间。
③ 绘制旗杆,矩形2x70px,填充#f89f8b,再画一个小的固定矩形。
④ 旗杆的上半部分,绘制矩形3x45px,填充#f2f4e5,再画一个小圆在顶部。
⑤ 绘制旗子,矩形33×5,填充#f43f49,在上下两条长的中间添加锚点,利用直接选择工具往上移5px,并把圆角拉到最大,复制一层,填充#ffffff,往下挪动至两个图形相切,重复3次操作,最后复制一层红色拉到最下。选中全部旗子形状,复制一层,垂直翻转180度,放在左边,即可完成旗子的绘制。

- 步骤 05 绘制栏杆、滑板、指示牌
① 新建图层,画一个444x10px的矩形,填充#462331,复制一层,放在合适的位置;画一个10x111px的矩形,填充#462331,复制三个,画出竖杆的阴影,填充#280d18,画一个436x17px的矩形,填充#462331做地板。复制栏杆的所有图层,旋转340度,地板与地板连接。
② 绘制台柱子并添加阴影,台柱子填充#462331,阴影填充#3b1b24。
③ 绘制滑板,外轮廓用椭圆和圆角矩形拼接而成,填充#91b1ad,对象-路径-偏移路径-2,填充#f2f1dd,画一个大的椭圆形,填充#f6a56e,复制一层滑板,与椭圆形路径查找器-交集,再画一个矩形,复制一层椭圆形,与矩形路径查找器-交集,填充#f2f1dd,下面画一个圆。

- 步骤 06 绘制人物
这一步依旧是使用钢笔把人物的轮廓勾勒出来,颜色参考如下:
① 头发填充#481b3d
② 身体填充#f89f8b
③ 衣服填充#f53850
④ 手部填充#f69c8c
⑤ 衣服的阴影填充#d23443
⑥ 手的阴影填充#e47e77
⑦ 另外一条腿的阴影填充#eb807d

- 步骤 07 绘制旁边的杆和桶
杆填充#603d4b,线段勾出来用描边填充#603d4b。
绘制旁边的桶,桶身填充#3b1836,盖子填充#724b5c,桶身的光填充#52243b。

- 步骤 08 绘制所有影子
用钢笔勾出旁边草丛的影子,填充颜色#995259。
复制一层地面上的物体的图层,路径查找器-联集,填充#914b49,窗户的不透明度改为100%。翻转180度,倾斜,调整大小,放在房子下面。

- 步骤 09 添加噪点
在导出的时候选择psd文件,最大可编辑性。
用ps打开,在云图层的上面新建一个图层,混合模式选溶解,右键创建剪贴蒙版,在云层外用画笔工具柔边圆,大小500像素,描一层噪点,沙滩和树的图层用同样的方法添加噪点质感。
最后在太阳那边的画布外面用大的柔光画笔补一下光。

最终效果
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想绘制出这么漂亮的插画,戳链接让如如老师手把手教你→点我学习制作AI插画
相关推荐
→ AI教程!夏日清凉配色扁平插画制作思路

→ AI教程!教你绘制复古风格配色的夏日午后泳池


来源:https://uiiiuiii.com/illustrator/1212151841.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园