
原图作者:Joanna Ławniczak
教程作者:软件基础营37期-B61-多多
辅导老师:如如酱w
交作业:#优设每日作业#
关于教程
本次教程会教你制作双色调的办公场景插画,主要使用的工具是3D效果、钢笔等,难度不大,适合初学者练习~
你也想做出这么漂亮的插画吗?让如如老师手把手教你→点我学习制作AI插画
教程步骤
- 步骤 1
打开AI,新建文件,设置尺寸为1339pt*1004pt。

- 步骤 2
使用椭圆工具绘制142pt*142pt的正圆,填充颜色#2a4bc4。

- 步骤 3
复制上一步的圆,填充颜色#6572e7,移动至合适位置,再将底层复制至顶层建立并剪切蒙版。


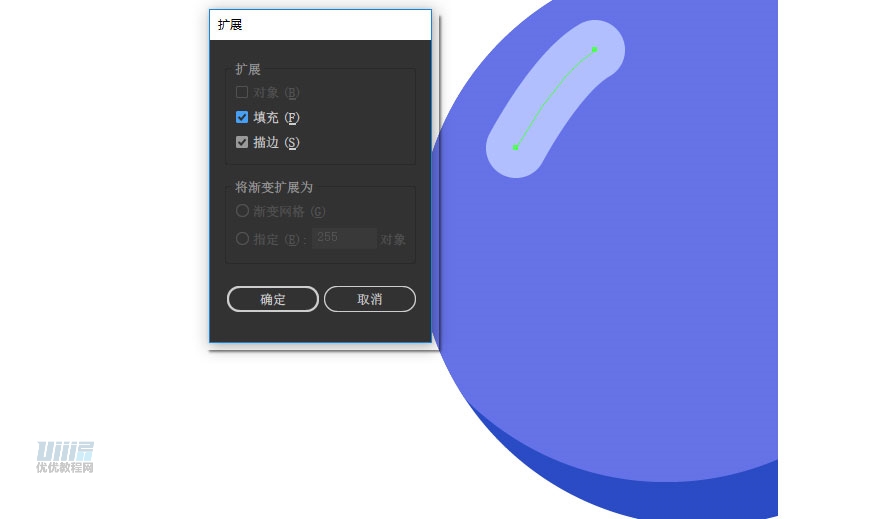
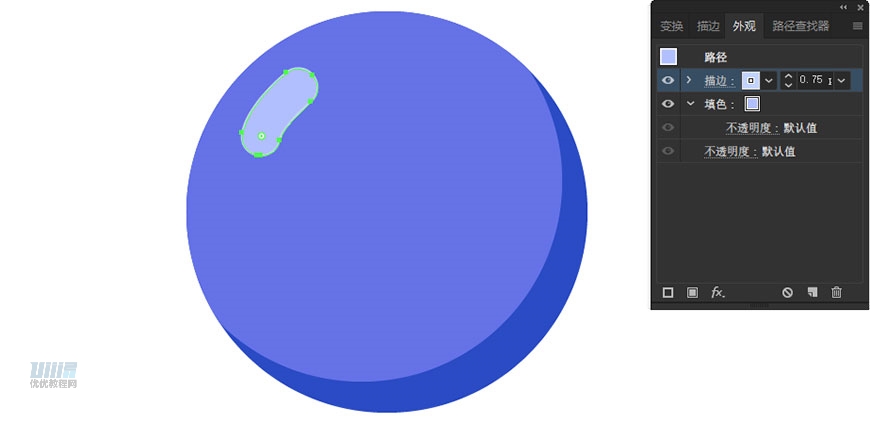
- 步骤 4
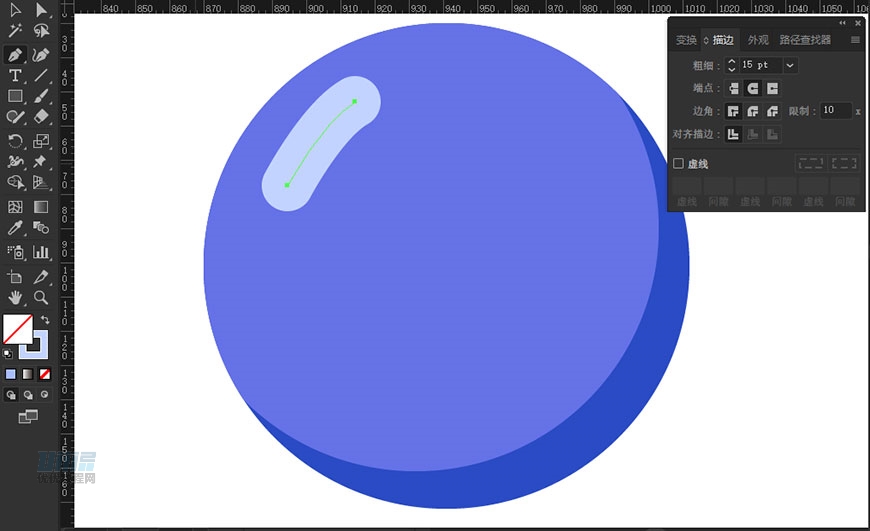
使用钢笔工具绘制曲线,描边颜色#b1bfff,大小15pt,调整好形状后选择对象——扩展,再添加描边,颜色#c2d3ff,大小0.75pt。



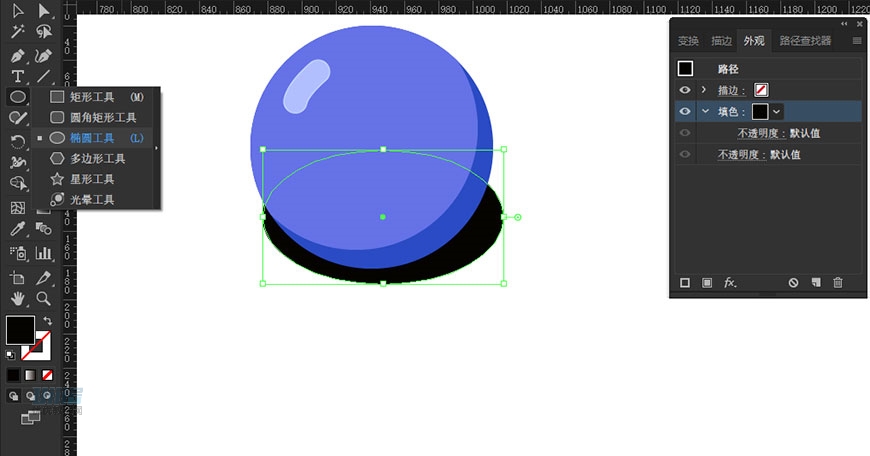
- 步骤 5
使用椭圆工具绘制141pt*78pt的圆,填充颜色#050300,调整至合适位置,置于所有图形底层,最后将全部图形编组,更改图层名为圆球。

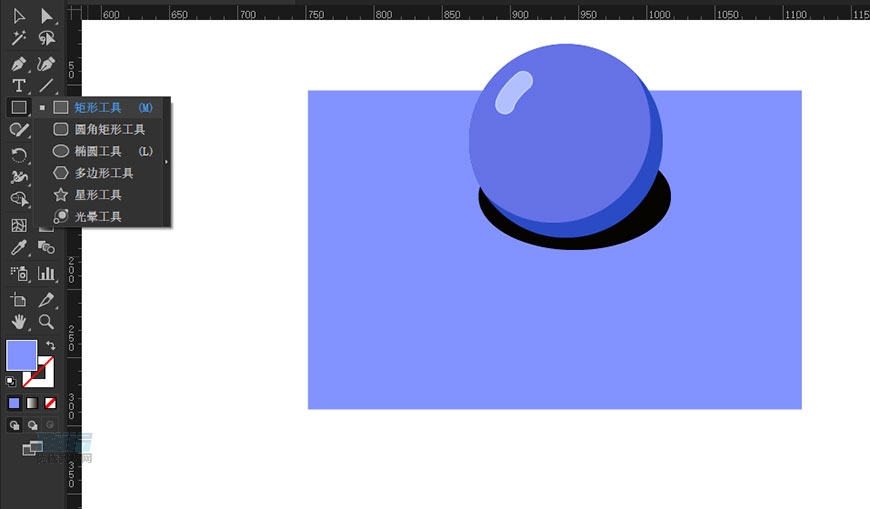
- 步骤 6
使用矩形工具绘制矩形,颜色填充#8292ff。

- 步骤 07
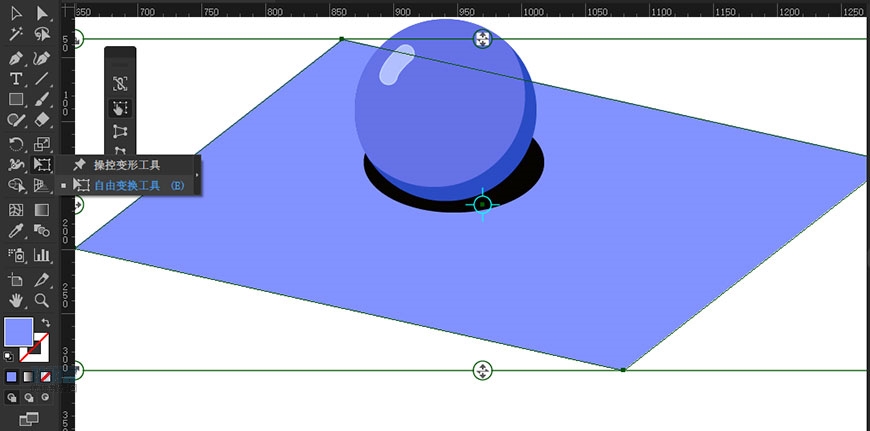
使用自由变换工具调整矩形形状。

- 步骤 8
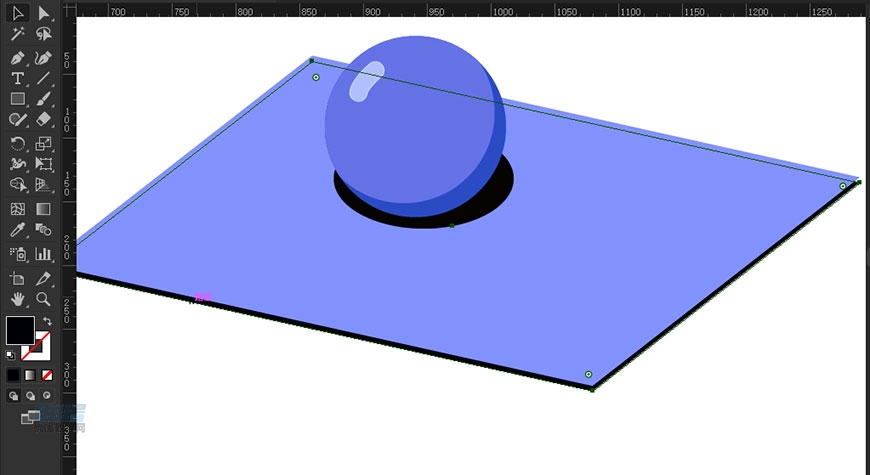
复制上一步矩形置于底层,向下移动一定距离,更改颜色#000006。

- 步骤 9
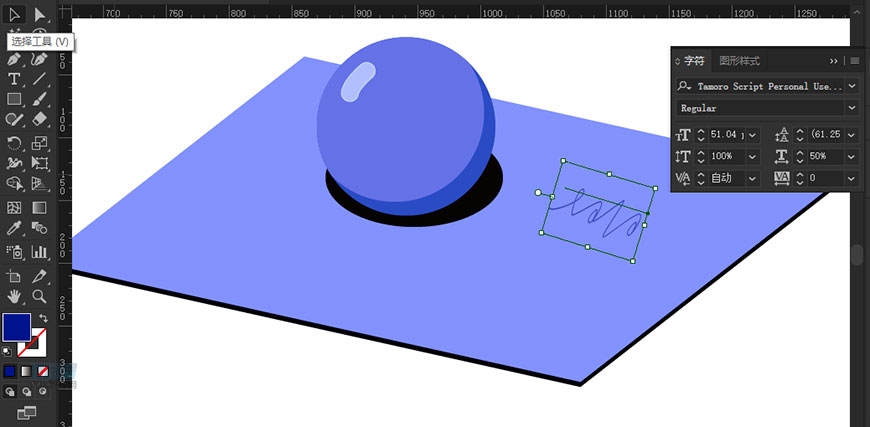
输入文字,使用选择工具旋转文字角度,文字字号和字体如图所示,文字颜色#00138c。

- 步骤 10
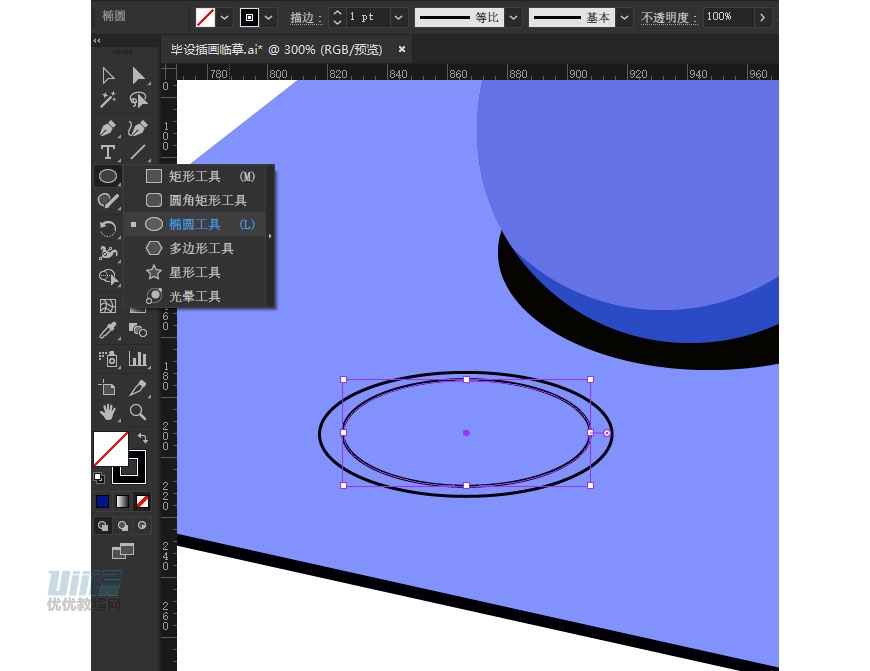
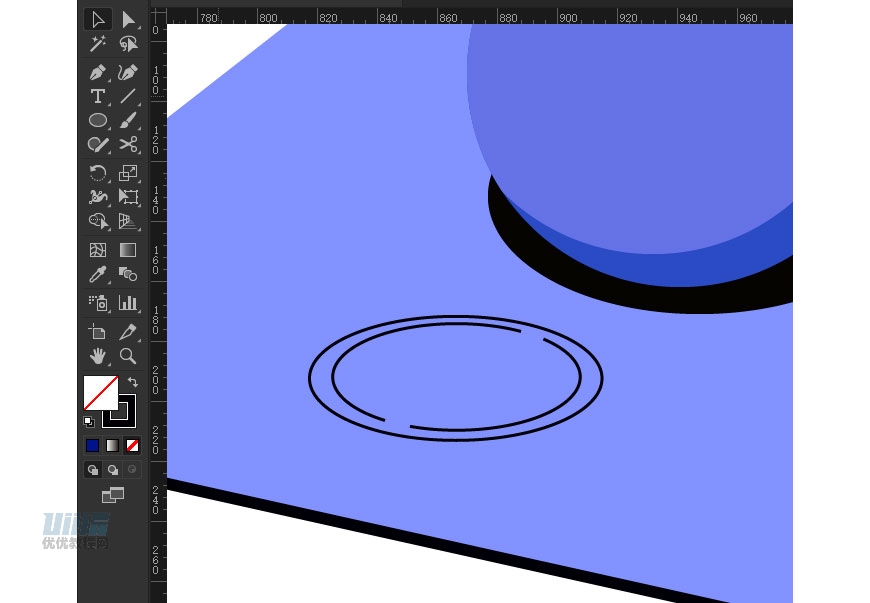
使用椭圆工具绘制两个椭圆,描边1pt,描边颜色#00138c。

- 步骤 11
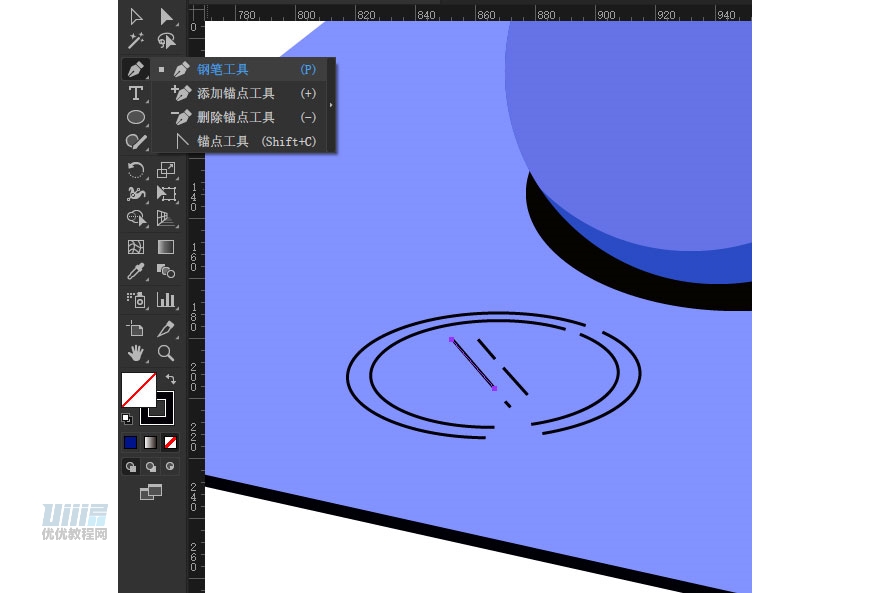
使用剪刀工具在椭圆上切开断点,再用选择工具选择断开线段并删除,最后用钢笔工具绘制斜线。


- 步骤 12
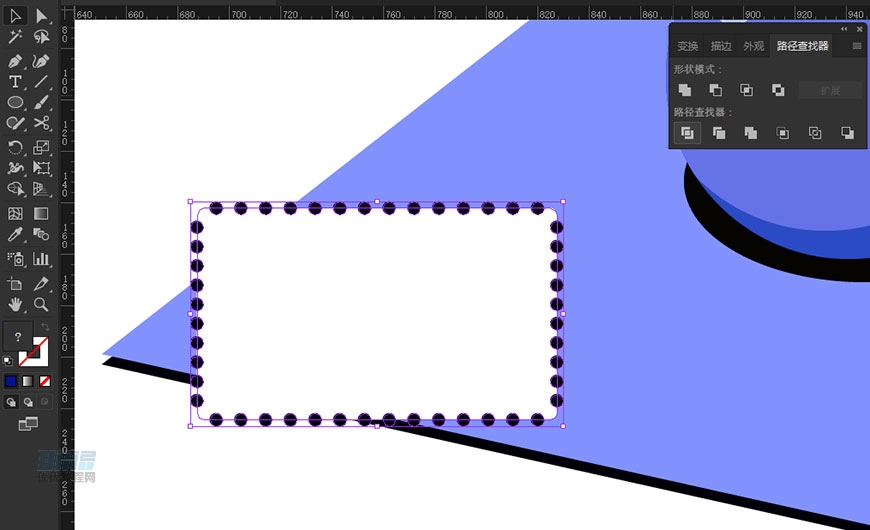
使用圆角矩形工具绘制矩形,圆角半径5pt,再绘制直径5pt的圆,圆心和矩形边界对其,如图所示。选中全部形状执行分割命令得到邮票轮廓。

- 步骤 13
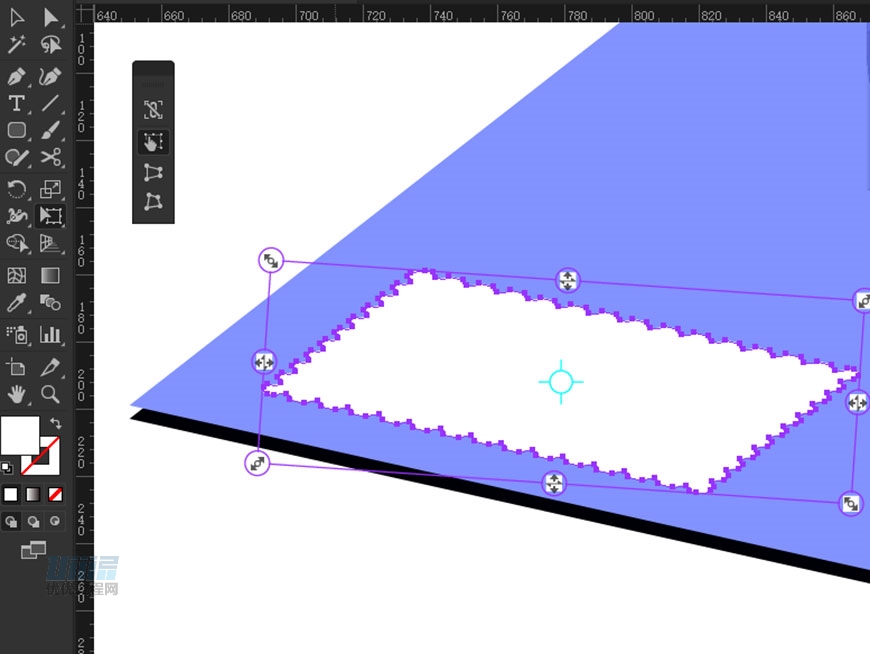
取消编组,删除不需要的部分,使用自由变换工具调整形状。

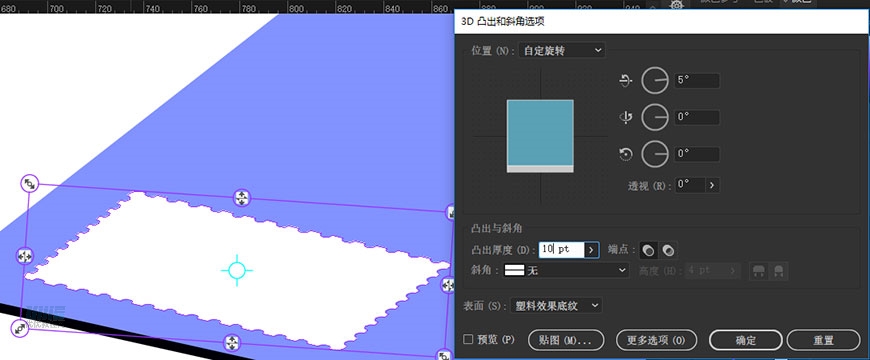
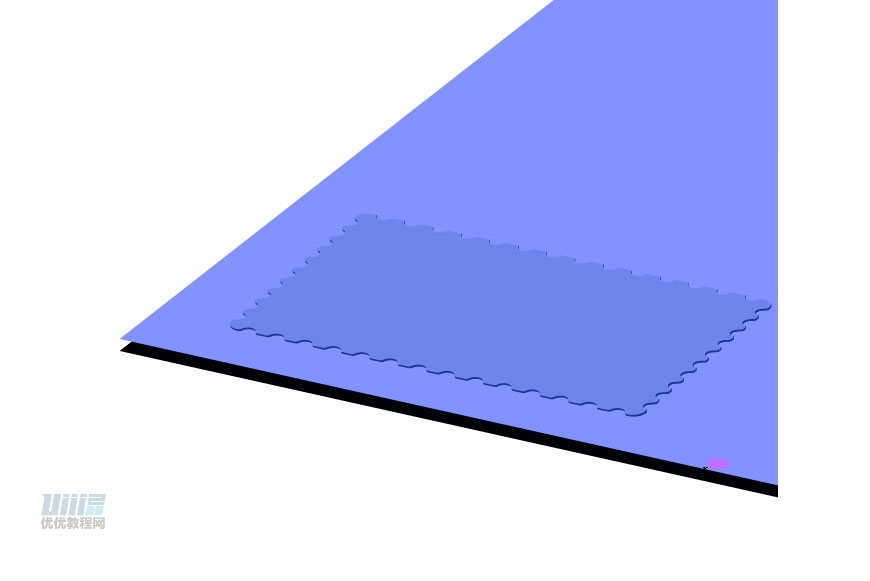
- 步骤 14
使用3D——突出和斜角,第一栏角度5°,突出厚度10pt。

- 步骤 15
使用对象——扩展外观,邮票表面颜色填充#6e84ed,邮票侧面颜色#1a379a。

- 步骤 16
绘制内部矩形,使用自由变换工具调整形状,颜色填充#2d44bc。

- 步骤 17
使用钢笔工具和椭圆工具绘制邮票上的植物图案,再用直接选择工具调整椭圆形状,
树干描边1pt,颜色 #617cf2,树叶使用颜色 #798fff,#2133ac, #617cf2, #7182fb, #ff6006, #677ded。

- 步骤 18
按照之前的方式绘制另一个邮票,注意邮票两边锯齿的数量。使用钢笔工具勾勒出三角形,并复制出其余形状,填充颜色 #132557, #203ab7, #5c75ef, #fe6323。

- 步骤 19
为邮票和邮戳进行编组,将邮戳编组置于邮票编组之上。

- 步骤 20 绘制钞票图案
使用矩形工具绘制矩形再用自由变换工具调整形状,颜色填充#1a319e,再复制一份并移动距离。选中两个图形使用混合工具,指定步数30。



- 步骤 21
对象——扩展,将最上层形状填充#050d04,再复制最上层并更改填充#3b50cf,使用钢笔工具和锚点工具调整出上翘的形状。


- 步骤 22
使用钢笔勾勒钞票转角阴影,颜色填充#07137d;再使用钢笔工具沿着钞票形状边沿勾出封条图案,侧面颜色#192e7f,#233cb8,顶部颜色#2736ae,#3a54cc。


- 步骤 23
使用椭圆工具绘制两个椭圆,大小如图所示,颜色#2332ac。


- 步骤 24
绘制矩形再调整形状,并在边角处绘制椭圆,使用分割得到内部形状,颜色填充#6073e9,再复制一份矩形置于底层位置,颜色填充#050d04。



- 步骤 25
使用同样的方式绘制另一部分钞票,从上到下颜色填充#3846a1,#2c3ca6,#050d04。

- 步骤 26 绘制本子
绘制矩形调整形状,向下复制一份,颜色填充#8d9fef;选择两个形状使用混合工具,指定步数30;对象——扩展,将最上层形状更改填充#404ed4,再复制最上层,颜色填充#fffbfb,使用钢笔工具添加点并使用锚点工具调整出上翘形状。




- 步骤 27
使用钢笔绘制线条,描边大小分别为1.5和1,颜色#3b3fa9,#b3bff9,#5871bf;使用文字工具输入文字,字号48,颜色#001152,适当旋转调整文字角度。



- 步骤 28 绘制照片
使用矩形工具,设置圆角10px,再使用自由变换工具调整形状,颜色填充#ffffff;再用同样的方式绘制内部图形,设置圆角5px,颜色填充#5f77ef;最后复制一层外部形状并移动位置,更改颜色#050200。



- 步骤 29
使用钢笔工具绘制条纹,描边9pt,描边颜色#fcfbff;再用椭圆工具绘制椭圆,并适当旋转位置,颜色填充#ff601d;同样用钢笔工具绘制篮球的条纹,描边1.5pt,描边颜色#00050d,注意钢笔路径大于底圆;
绘制阴影,复制两个椭圆,并移动其中一个位置,选择两个图形,使用减去后方对象命令,颜色填充#212e99,不透明度65%,最后再复制一份椭圆,去除填充,选中篮球包含的图形建立剪切蒙版;复制内部矩形置于顶层且去除填充,同时选中篮球、条纹、内部矩形建立剪切蒙版。







- 步骤 30 绘制键盘。
使用矩形工具绘制矩形,圆角20pt,再用自由变换工具调整形状,使用3D——突出和斜角,第一行角度5°,突出厚度200pt;接着对象——扩展,取消编组,顶面图形颜色填充#eaebfb,侧面图形填充#3d52cc,并用直接选中工具调整侧面厚度;复制顶面图形置于底层,移动位置,更改颜色填充#030605。




- 步骤 31 绘制按键。
使用矩形工具绘制矩形,圆角5pt,再用自由变换工具调整形状;使用3D——突出和斜角,第一列角度5°,突出厚度50pt;对象——扩展,取消编组,顶层图形填充#fffbfc,侧面图片填充# 6978e9,将侧面与顶面图形编组;按住alt移动位置并复制一份,CTRL+D重复上一步操作,再次编组,继续复制多组,用同样的方式绘制其余按键图形。






- 步骤 32 绘制球拍。
绘制椭圆和矩形并将其组合如图所示,使用合并命令,注意备份一份;再使用直接选择工具调整衔接处圆角;使用3D——突出和斜角,第一栏角度5°,突出厚度500pt,对象——扩展外观并取消编组。




- 步骤 33
用钢笔工具绘制斜线段,同时选中执行分割命令;取消编组,球拍面图形填充颜色#fe5a23;移动拍柄部分,更改颜色填充#d9deff。



- 步骤 34
将球拍右边的形状合并,并使用直接选择工具调整出合适的厚度,颜色填充#c97b6a,左边同样调整方式,颜色填充#0a1d82;复制右边形状,结合钢笔工具和直接选择工具调整出细边形状,上面的细边颜色填充#d24630,下边填充#d24630;再用钢笔工具勾勒出缝隙处图形,上部颜色填充#2532b2,下部填充#00138c。


- 步骤 35
绘制两个矩形,用直接选择工具调整锚点,上部颜色填充#cad1fc,下部填充#9ca2c3;将备份的图形移动到底层,颜色填充#000000。


- 步骤 36
绘制桌面。使用矩形工具绘制与画板大小一样的矩形,置于所有图形之下,颜色填充#fdd5c8,再用钢笔工具沿着画板的边缘绘制两个三角形,大三角形颜色填充#090c73,小三角形颜色填充#010004。



- 步骤 37 绘制灯光投影。
使用椭圆工具绘制椭圆,调整不透明度方便观察;再使用添加锚点工具在图形阴影转折处添加锚点,用直接选择工具调整出转折的效果;最后绘制一个画板大小的矩形,同时选中椭圆并使用交集命令,颜色填充#00138c,混合模式变暗,不透明度60%,再复制一层桌面形状之上,颜色填充#0d1c87。






- 步骤 38
复制上一步的阴影形状和球拍的球拍面形状,使用交集命令,颜色填充#b3bdff;使用相同的方法绘制阴影重叠部分,球拍处颜色从上到下为#2e41e6、#141e80和#2a45cc,键盘处颜色#000002。



- 步骤 39 绘制耳机。
绘制椭圆,添加锚点工具添加锚点,再使用直接选择工具调整锚点,颜色填充#fffbff;再复制两份,调整位置并使用交集命令,更改填充#f5e1e6;绘制圆角矩形,使用自由变换工具调整形状,上部颜色填充#090407,#fec5d3,下部颜色填充#090407,描边填充#e5e9ec,描边大小0.8pt。



- 步骤 40
绘制矩形,使用直接选择工具调整处左边的弧度,颜色填充右上#fcf5f3,右下#f6d1de,左上#fffbff,左下#f4d1d6;复制图形并移动位置,更改填充#040000。用同样方式绘制出另一耳机。



- 步骤 40
用钢笔工具绘制耳机线,颜色填充#fefffc,描边5pt;各复制一份,对象——扩展,调整锚点,颜色填充#93a0d6;使用钢笔工具,结合剪切蒙版绘制交界处的阴影,颜色填充#060300。



- 步骤 42
调整好形状的图层顺序,文件——导出——导出为jpg,勾选使用画板。

- 步骤 43
在PS中打开导出的图片,新建图层并填充#020533,使用柔边画笔绘制蒙版,图层样式为柔光;CTRL+SHIFT+E盖印图层,转换成智能对象,滤镜——添加杂色,数量1,平均分布,勾选单色,最后导出成jpg。


最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想绘制出这么漂亮的插画,戳链接让如如老师手把手教你→点我学习制作AI插画
相关推荐
→ AI教程!轻松打造线体扁平风格宣传海报

→ AI+PS教程!教你绘制2.5D等距视角风格夏日度假场景插画


来源:https://uiiiuiii.com/illustrator/1212151309.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园