
教程作者:软件基础营37期-A35-Sonwen
辅导老师:包大有趣
交作业:#优设每日作业#
创作灵感来源
本次创作灵感源自于微博上关于摩洛哥的旅拍照片,激发了对摩洛哥这个城市的探索。摩洛哥有着它所独特的建筑风格,色彩风格,以及城市和沙漠相呼应的异域风情。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
前期创作阶段
① 根据灵感来源,搜集所具摩洛哥代表性的摄影照片,从中确定挑选出最为著名,整体建筑风格最具当地特色且整体结构较为完整的建筑“哈桑二世清真寺”。
② 搜集主题建筑相关的多角度图片资料,确立插画视角,最终采用平视且俯视的角度进行插画绘制(主题建筑素材源自花瓣)

③ 确立插画整体风格,收集建筑相关插画风格,包括手绘插画和电脑插画,根据主题建筑的形象特征,最终决定采用以建筑场景小插图的形式予以呈现(风格素材源自Dribbble、微博、花瓣)。


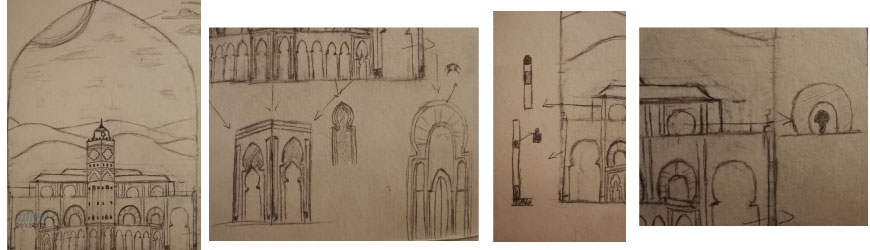
④ 绘制草稿,在草图绘制过程中主要是确立整体插画构图比例,除了主题建筑的确立以外,决定加入沙漠元素对背景进行补充,整体的构图方式主要采取的方法是三等分法,先把画面分为三等分,从中能更好的确立各个元素之间的位置,使画面结构更加稳固。
⑤ 完善细节,在前期草稿阶段除了对整体构图的确立以外,还要根据建筑图片资料对建筑的各个细节进行设计与草绘,如门框、柱子、房顶等。
⑥ 根据所选定的插画风格绘制外框,在这一阶段绘制多种外框模式,对整体插画效果进行前期预设。

电脑绘制阶段
- 步骤 01
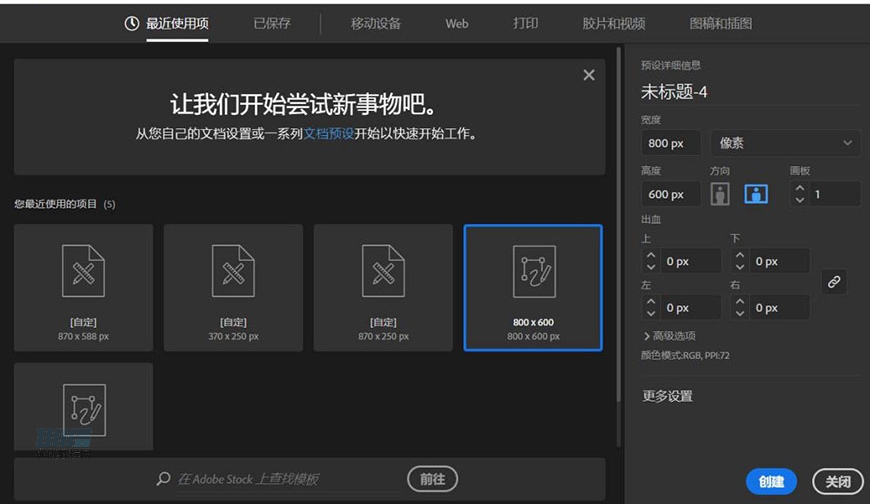
新建画板大小800*600,方向为横向,色彩通道RGB即可。

- 步骤 02
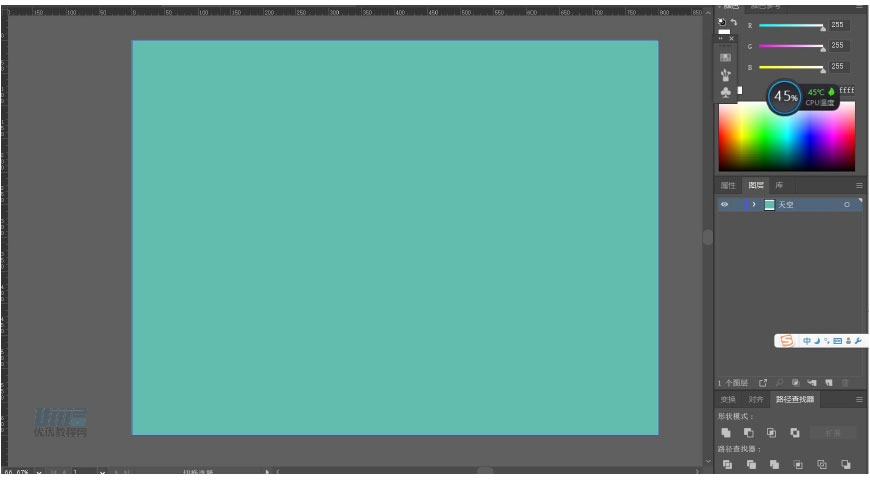
新建矩形大小800px*600px,填充颜色#62bdae,并修改图层名称为【天空】。

- 步骤 03
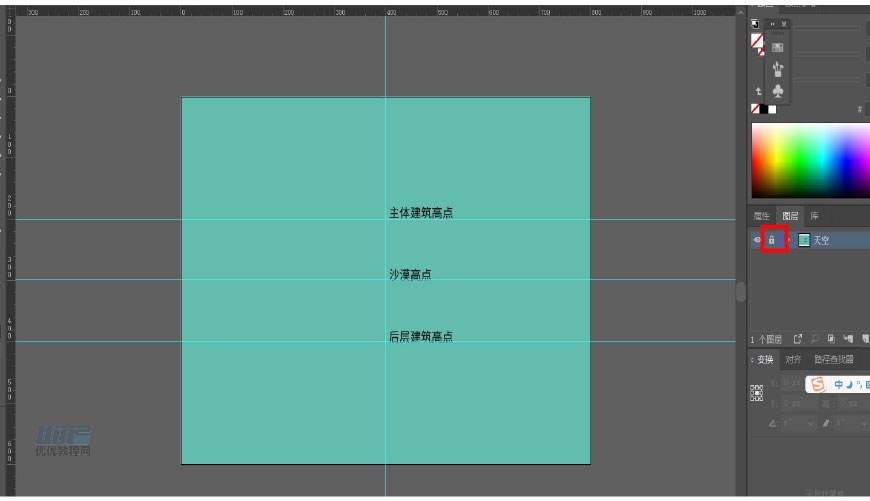
新建图层,更改图层名称为【建筑】,横向分别在标尺200px、300px、400px分别拉出三条辅助线,位置分别是建筑柱体高点位置、沙漠高点位置、建筑后三层高点位置,纵向在400px的位置拉一条中间线,并且图层锁定。

- 步骤 04
开始绘制建筑,根据手绘草稿,开始绘制插画,为了使建筑效果更加有层次与质感,模拟建立了左上角光源。因此建筑中的投影设置,都是以左上角光源为依据。
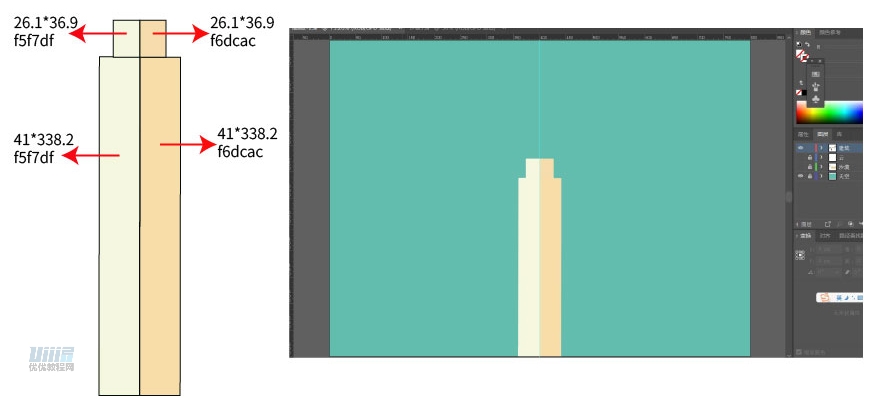
先从中间的主体建筑做起,新建图层,更改名称为【建筑】,在横向标尺400px的地方拉一条辅助线确定主体建筑的中间位置,然后新建两组矩形,上方两个小矩形尺寸26.3px*41.6px,左侧填充#f5f7df,右侧填充#f8dda9。下方两个大矩形尺寸为40px*382px,颜色分别为#f5f7df,#f8dda9,并放置到画布中间。

- 步骤 05
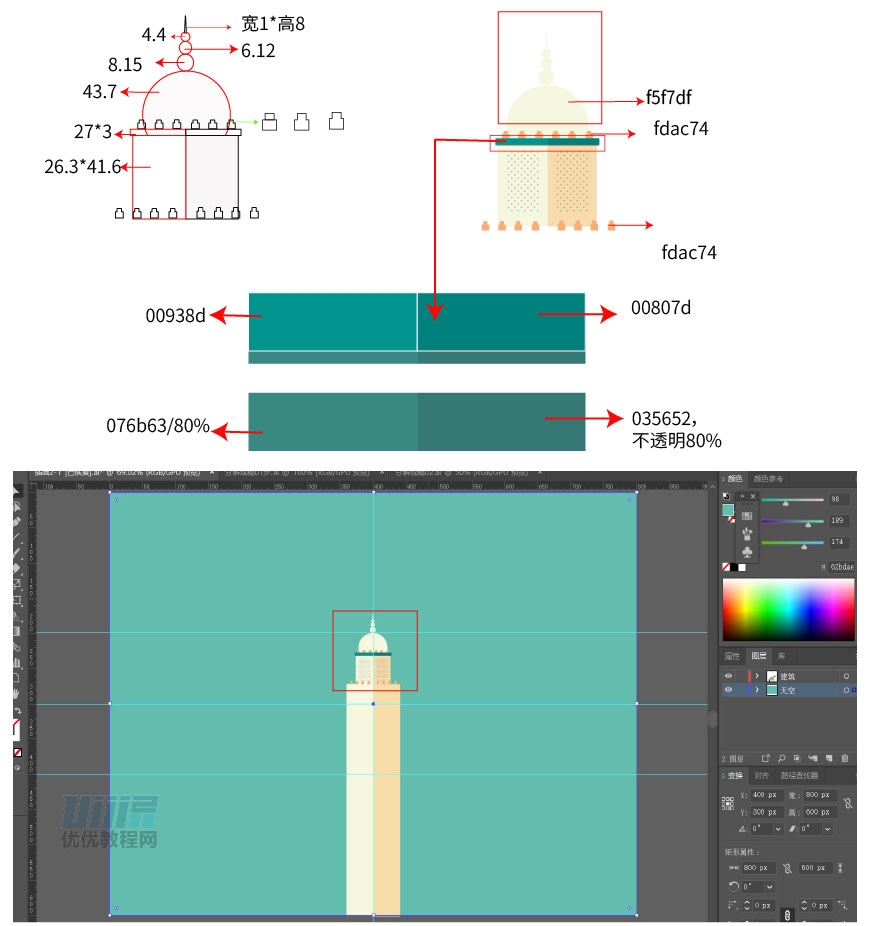
从主体建筑上层开始绘制,详细尺寸与颜色如下图所示:

- 步骤 06
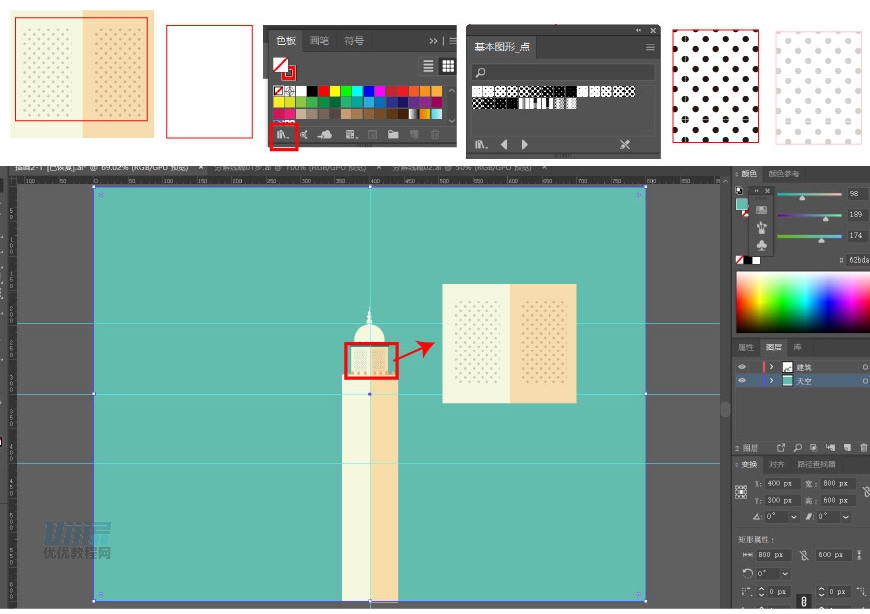
在主体建筑上方小矩形内填充了一层点状图案,做法如下:
把小矩形复制一层,等比缩小3px,点击色板—填充基础点状图案,不透明度20%。

- 步骤 07
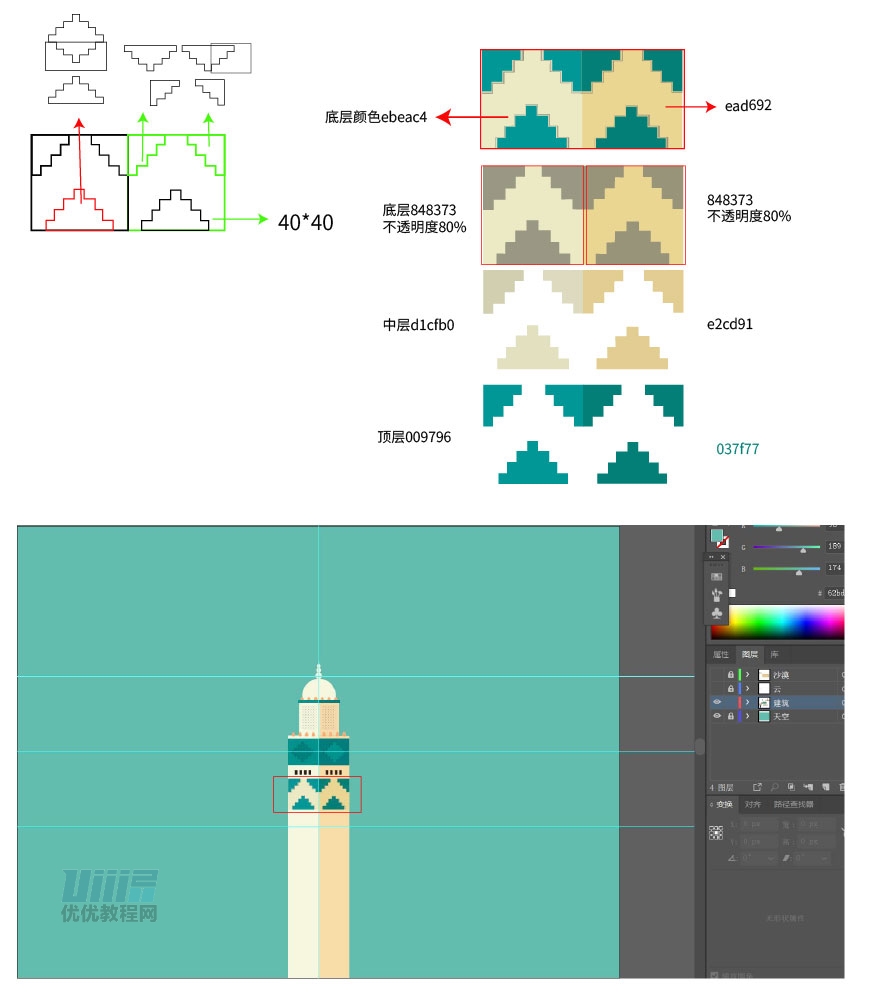
接着往下进行,建立8px*30px的矩形,复制(ctrl+c,ctrl+f)—右键—变换—旋转—90°,复制排列,排成阶梯状,框选所有图形,点击路径查找器—-联集。其他图形尺寸如下图所示:

- 步骤 08
把上面生成的不规则图形复制一份,新建矩形,遮盖不规则图形下方,路径查找器—减去顶层。 把刚刚生成的不规则图形复制一份,右键变换—旋转180°,新建一个矩形,覆盖不规则图形一半,框选—-路径查找器—-减去顶层,再右键变换—-对称—垂直复制。具体颜色如下图所示:

- 步骤 09
中间部分矩形尺寸与颜色如下图,中间填充的点状图案制作方式与步骤6相同

- 步骤 10
在上一组形状的下方有个不规则图形,做法如下:新建一个正圆,直径5.7px,新建一个矩形7.1px*12.8px,两个图形重叠如下图,路径查找器—联集,锚点工具调节上半部分弧度,按ctrl+c,ctrl+f,原位复制粘贴,等比缩小4px,用直接选择工具选中下方所有锚点,拉直与外边图形底部一致,颜色填充如下图:

- 步骤 11
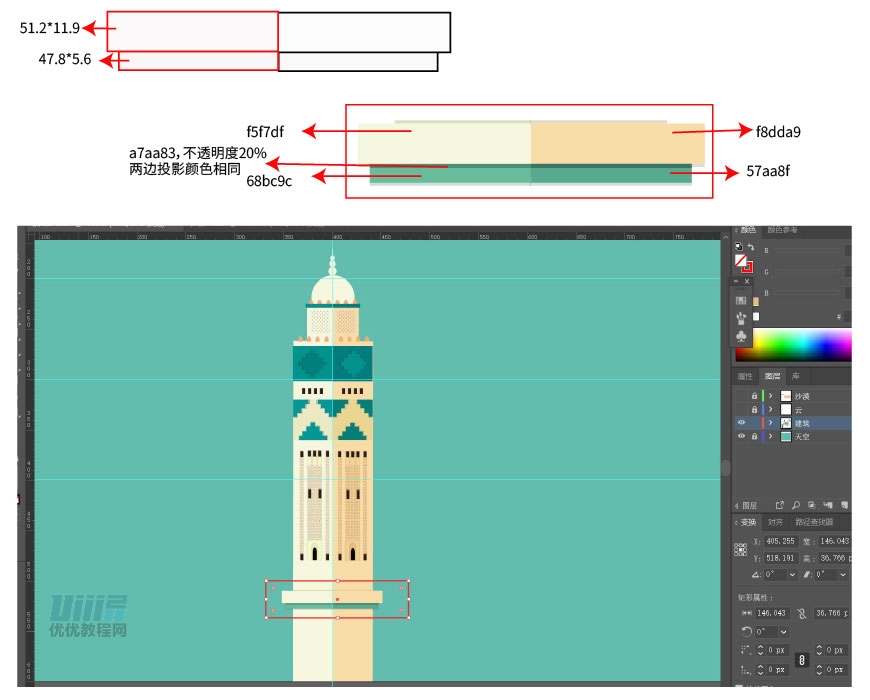
继续绘制,新建矩形51.2px*11.9px,47.8px*5.6px,填充颜色如下图:

- 步骤 12
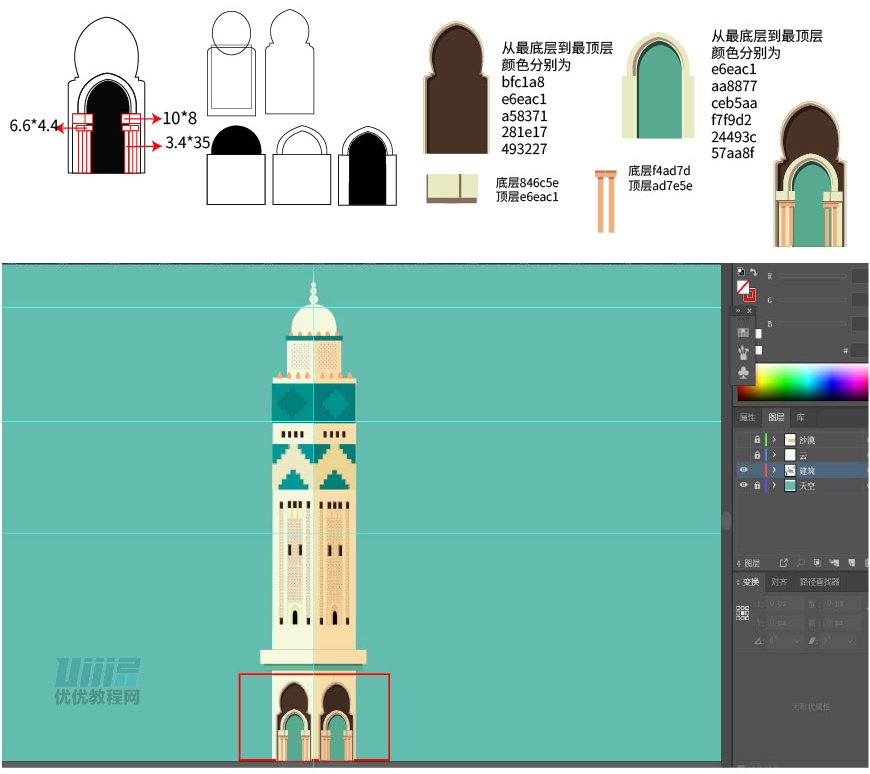
接着做主体建筑下方的拱门,两个拱门一样,做一组后,复制粘贴一个即可,做法如下:
先做外圈,新建一个椭圆50px*57px,两个矩形52.8px*84px,64px*90px,最大矩形上面两个边角拉6px圆角,排列图形如下图,框选所有形状,联集,锚点工具修改曲线如图。
里面图形新建椭圆49px*51px和矩形57px*49px,复制粘贴一层矩形,矩形减去圆一部分,形成半圆状态,直接选择工具调整曲线。选择对象–路径–路径偏移-3px,在路径偏移-0.8px,直接选择工具拉下方锚点,与外圈底部一致。红色区域矩形左右两边一致分别是10px*8px,6.6px*4.4px,3.4px*35px,颜色填充如下图:

- 步骤 13
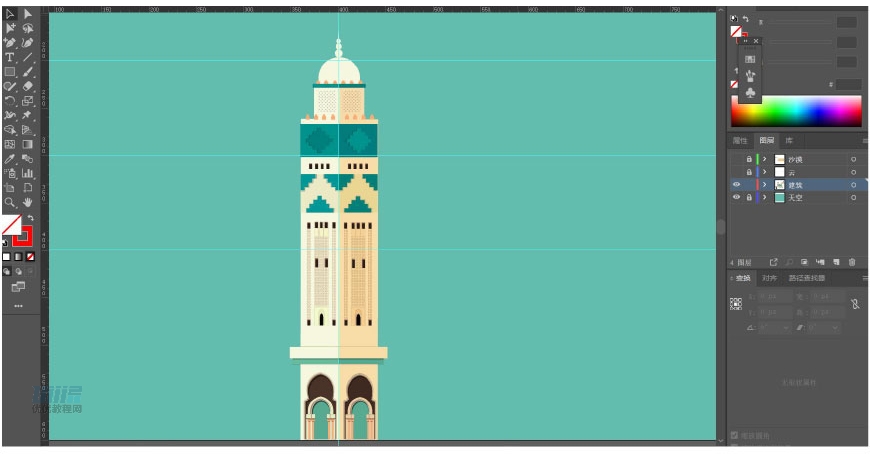
框选主体建筑所有图形,编组,主体建筑整体效果图如下:

- 步骤 14
接着做第二层,新建21.7px*55px的矩形,上方两点圆角拉到最大,路径偏移-2px,用直接选择工具选中底部锚点拉到与外圈一致。
红色框矩形尺寸相同4.5px*4.7px,其他形状尺寸如下图所示:

- 步骤 15
给步骤14上色,具体数值如下:

- 步骤 16
第二层效果图

- 步骤 17
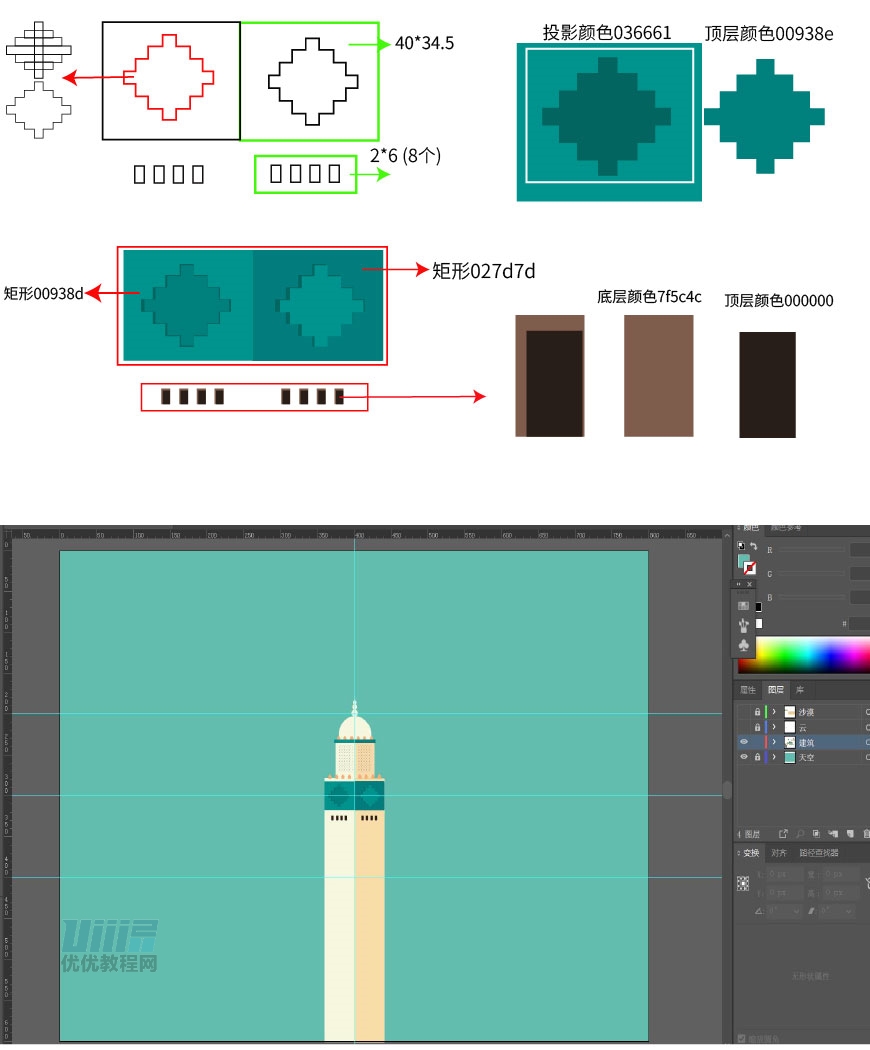
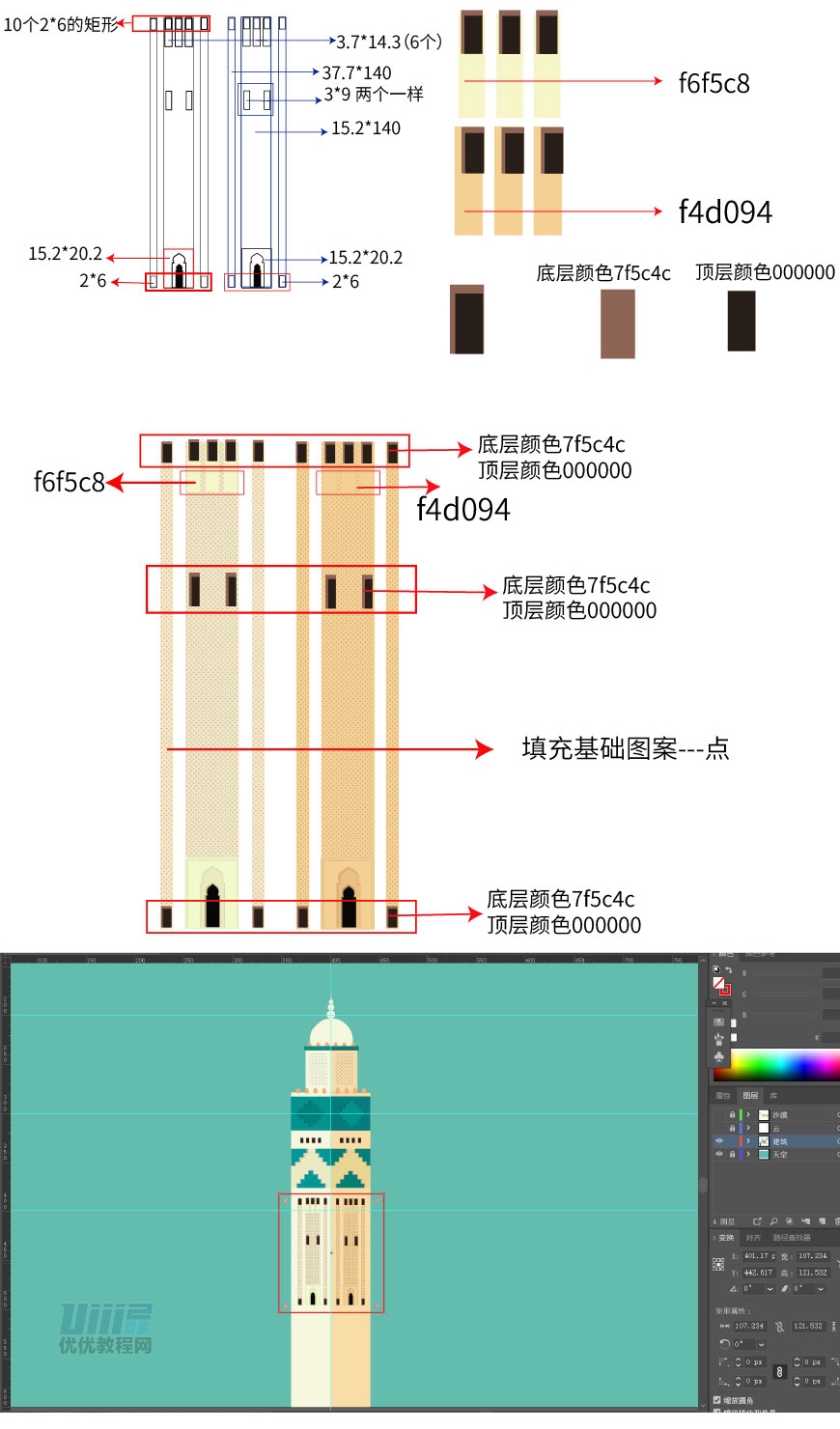
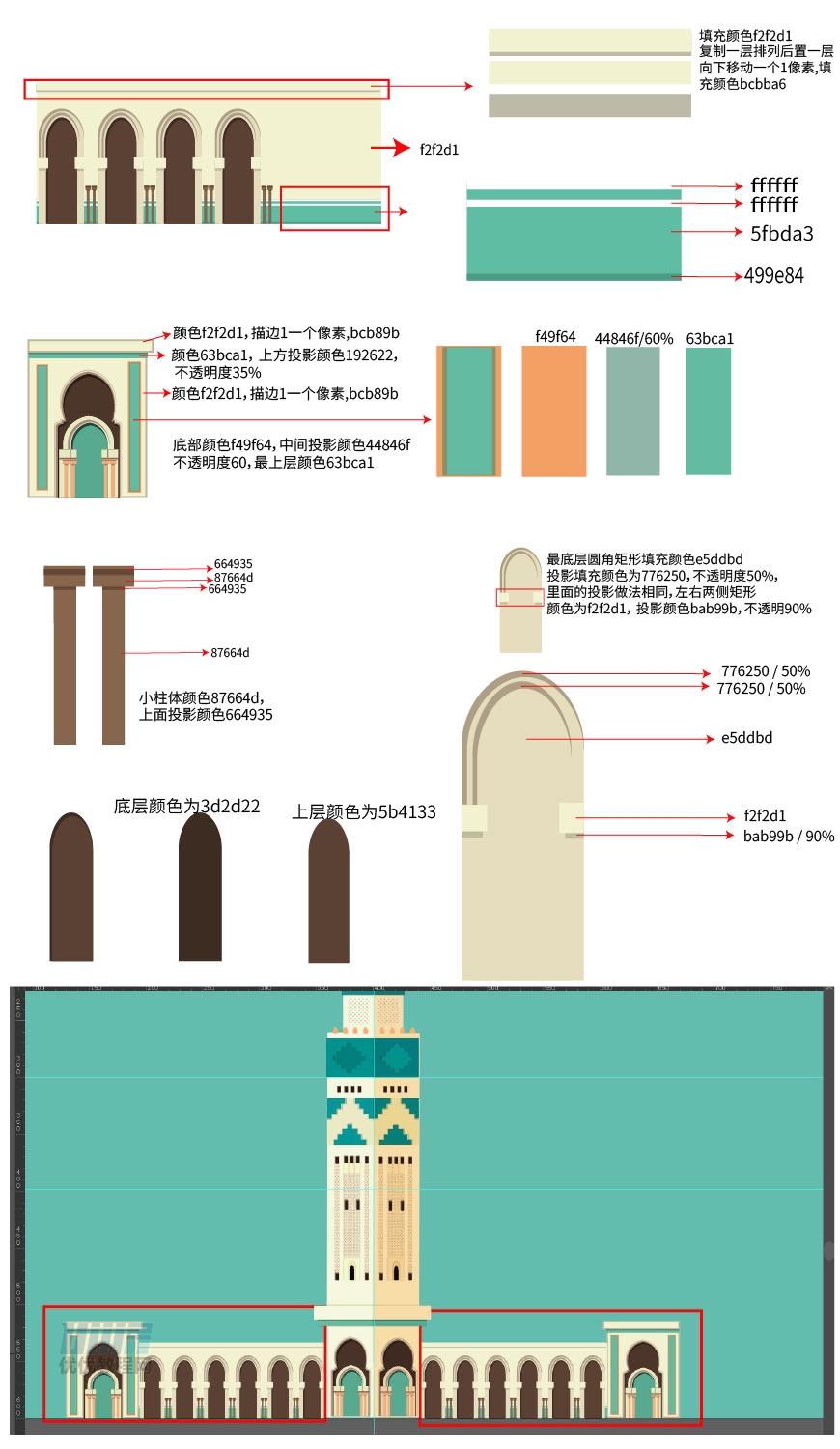
绘制第三层,新建矩形799px*138px,颜色#f4f2ce,柱子15px*141px,颜色#f4ad7d,投影颜色#b5b4ac,在第一个新建矩形的地方,新建一个799px*4px的矩形,颜色#f4f2ce,复制一层做投影,颜色#a8a794。
柱子中间形状分解:一个椭圆8.4px*5.5px,和一个矩形9.9px*11.5px,联集,增加投影#30291f,不透明35%。
下方图形分解:新建矩形799px*13px,新建矩形8.6px*25.5px,上方两点圆角拉到最大,根据草图,复制多份,排列,框选所有图形联集。

- 步骤 18
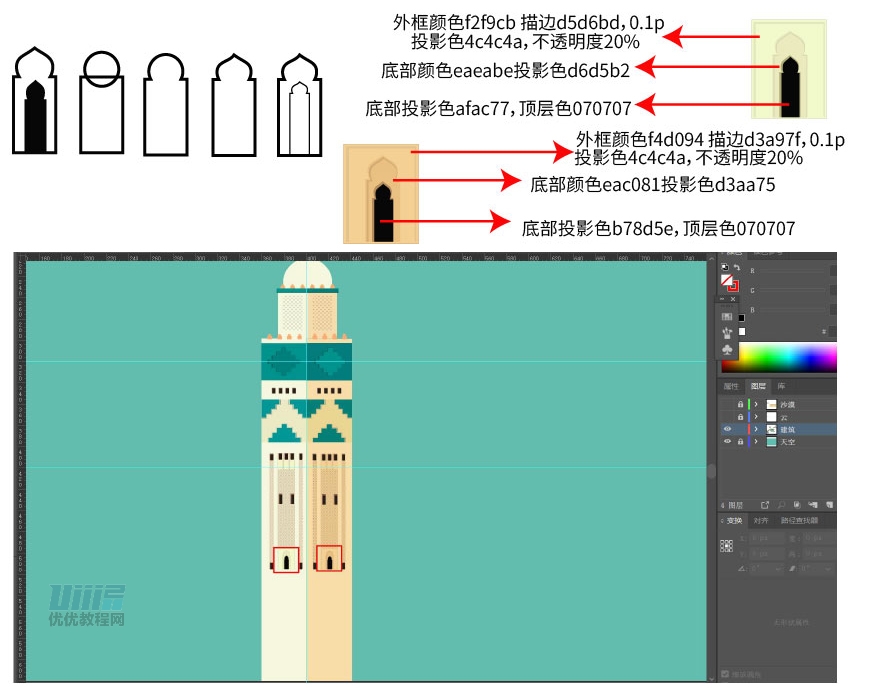
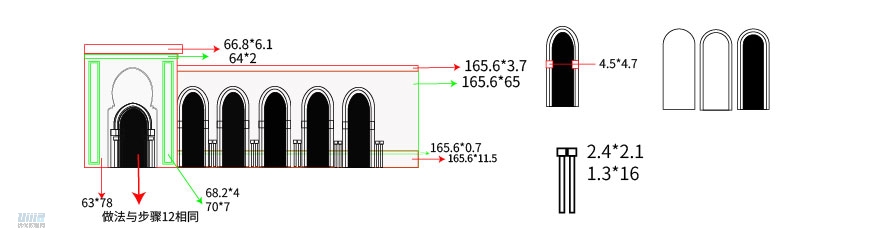
新建椭圆58.6px*52.5px,矩形60.6px*67.6px,联集,复制一份,路径偏移-3px,选中偏移生成的图形再选中外援图形点击路径查找器里的差集。新建三个矩形,尺寸分别为①20.5px*84.4px,②10.3px*53px,③10.3px*53px。复制一层,框选三个矩形,路径偏移3px,偏移后生成图形,做联集,拉里面三个矩形下方锚点拉至与外框下方一致,最里面图形分别复制三个矩形缩放得到中间的图形,再新建一个17.5px*31.8px的矩形,联集,剩下拱门做法相同,可复制多份,进行等比缩放,再进行排列,做完第三层之后框选进行编组。

- 步骤 19
拱门上方凹槽制作方法解析:新建三角形,底层边角拉1px圆角,点击效果—变换,进行如图设置,然后点击扩展外观,删除多余的图形。

- 步骤 20
前三层整体效果图

- 步骤 21
第四第五层,房檐新建矩形618px*23px,左上角右上角向中心平行移动42px,边角拉圆8px,房檐投影新建矩形617px*32px,左下角和右下角向中心平行移动30px,边角拉圆3px余下图形尺寸颜色如下图:

- 步骤 22
① 第四层半圆做法,新建椭圆42.3px*48.3px,复制一层,路径偏移10px,新建矩形覆盖同心圆下边1/4处,框选所有图形,减去顶层。新建椭圆17px*18px,再复制两份,进行如下图排列,框选说有图形,减去顶层。
② 屋檐瓦片做法,新建矩形2.4px*91px,向右移动3px,横向排列复制复制多份,编组,底层屋檐复制一份,拍了置于顶层,选择顶层屋檐和编组矩形,建立剪切蒙版,如下图:

- 步骤 23
第三层至第五层整体效果图

- 步骤 24 增加投影
在后面建筑物上增加主体建筑物投影,使其更能体现建筑群之间的层次关系,投影尺寸如下:

- 步骤 25
加投影后效果图

- 步骤 26
沙漠绘制方法:先用钢笔工具进行沙漠整体部分绘制(红色部分),复制一层,在沙漠整体中间段画出右侧波浪线部分(绿色部分),选中整体复制层与波浪线部分,交集,其他几个做法相同。

- 步骤 27
沙漠填充颜色

- 步骤 28
云朵绘制方法
① 先画个一个正圆,复制多次更改大小进行一个无规则排列。
② 框选所有圆,进行联集。
③ 选择删除锚点工具,把云朵底部锚点删除,使其变平。
④ 用渐变填充工具,填充颜色#ffffff—#62bdae,更改右侧颜色的的不透明度为10%。
⑤ 可做多种不规则云进行排列。

- 步骤 29
插画整体效果图

- 步骤 30
制作外框
① 新建一个画板,大小800px*600px。
② 把更改做好的插画复制一层到新的画板上,更改图层名称为插画。
③ 新建图层,新建矩形800px*600px,填充颜色#00938d。
④ 绘制一个五边形,大小为347px*380px,下面两点与图形中间两点平行垂直,上边与下边添加两个边角20px圆角,中间两个边角50px圆角,复制一份,放一边备用。
⑤ 把一个五边形放在矩形中间,居中对齐,选中两个图形,减去顶层,把底层的插画漏出来,选中插画层进行缩放
⑥ 第一层外框:选择备用五边形,路径偏移10px,框选两个,差集,更改颜色#f4ad7d。
⑦ 第二次外框:选第一层路径偏移6px,填充#ffffff
⑧ 在第二层外框下方做一个投影,颜色#00938d,不透明度50%

- 步骤 31
添加文字以及装饰图形,使其构图更加丰富。

最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想绘制出这么漂亮的插画,戳链接让包大老师手把手教你→点我学习制作AI插画
相关推荐
→ AI入门教程!手把手教你绘制印度城市描边场景插画

→ AI教程!通过摄影作品学习建筑的空间语言


来源:https://uiiiuiii.com/illustrator/1212150301.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园