
教程作者:软件基础营36期-B06-萌萌
辅导老师:小胡舵主
交作业:#优设每日作业#
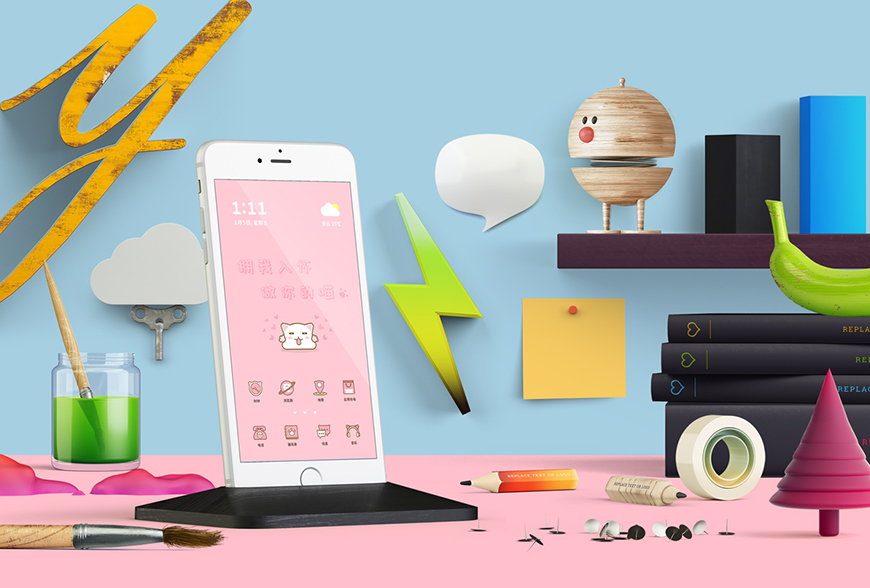
初稿
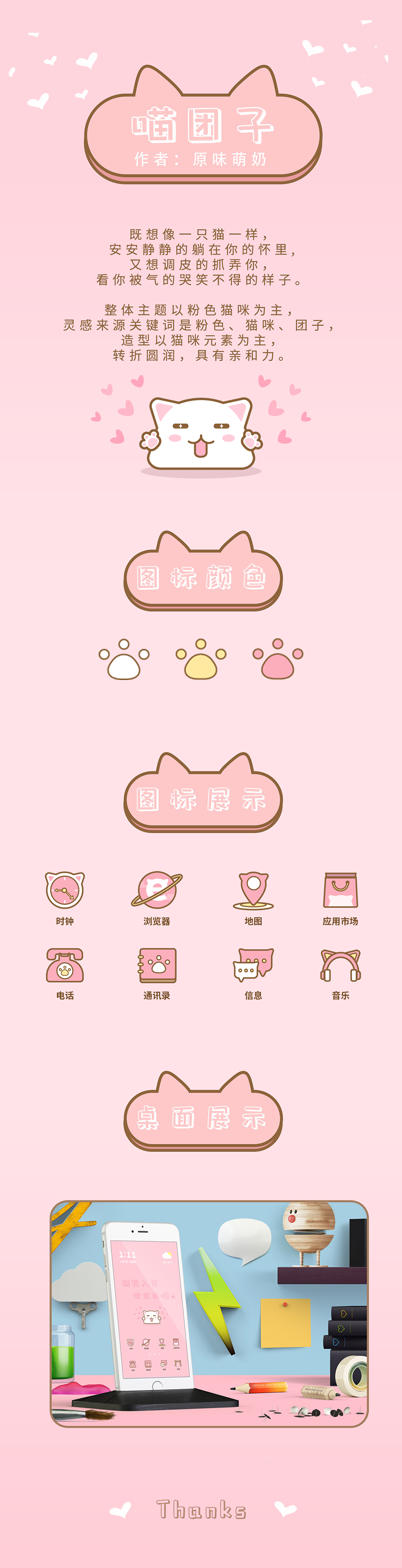
终稿

创作思路
在基础营上拟物图标课的期间,肥子老师说可以原创手机主题图标来做为毕业作品的时候,我就萌发了要做风格可爱撩人的,与粉色、猫咪有关的主题图标的想法,当时就有了大概的手机桌面的画面想象,连文字都想好了。
之所以选择粉色为主色调,是因为我今年少女心爆发,特别特别喜欢粉色!而选择猫咪作为主要元素,是因为我觉得猫特别符合我想要的可爱撩人的感觉。
就是在这种少女心的驱使下,我在上完拟物图标课程后,在空闲时间就去想怎么做,不断去画图标的草图,去看肥子老师发的拟物图标精选库的图和自己手机应用商城里的主题图标,还看了优设的配色文章和配色网站,找与粉色合适的配色。
我有了想法和感觉,就特别有干劲去盘这个主题图标。做出来初稿后,在肥子老师的指导和建议下,确切的确定了风格,不断修改和完善种种问题,甚至后面肥子老师提出加多三个图标要求,虽然那时心情很崩溃(崩溃是因为当时那段时间工作特别忙,特别累),但我还是抽出一个早上的时间去找大量的参考图,并画出了三个图标的草图。有时候压力会变成动力,刺激着自己的潜能。
你也想做出属于自己的手机图标吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
教程步骤
电话图标
- 步骤 01
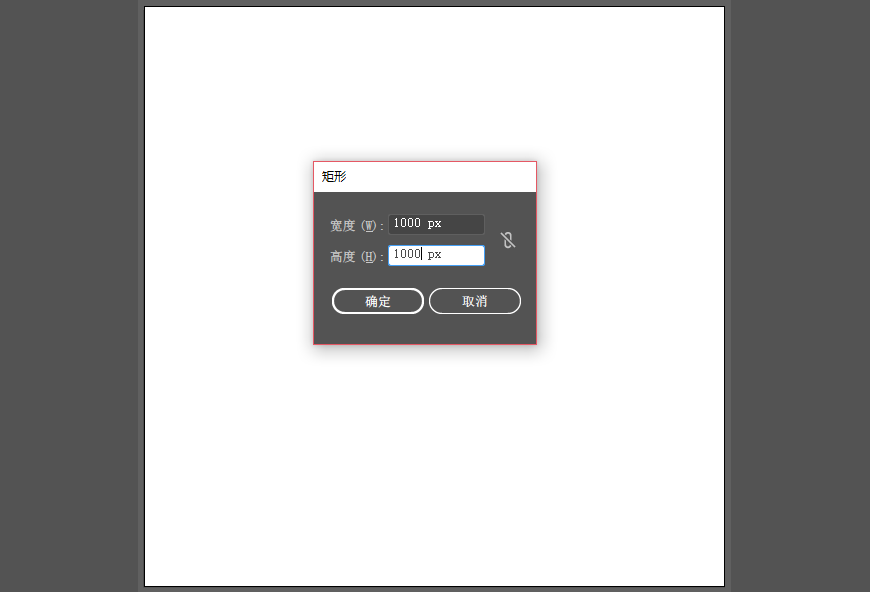
新建文档,大小为1000X1000px。

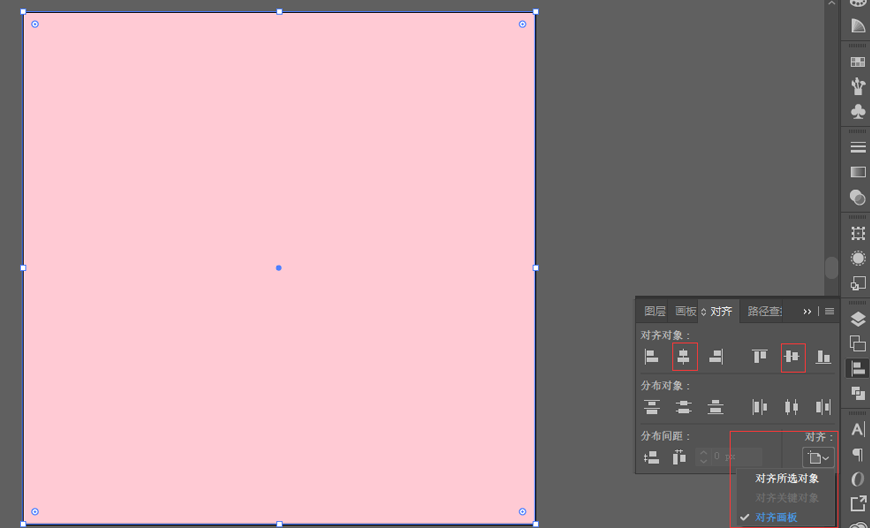
用矩形工具新建一个大小为1000 X 1000px的矩形,颜色为#ffcad4。

在对齐栏里右下角的图标,选择对齐画板,接着选水平居中和垂直居中。

最后锁定该图层,命名为背景。

- 步骤 02
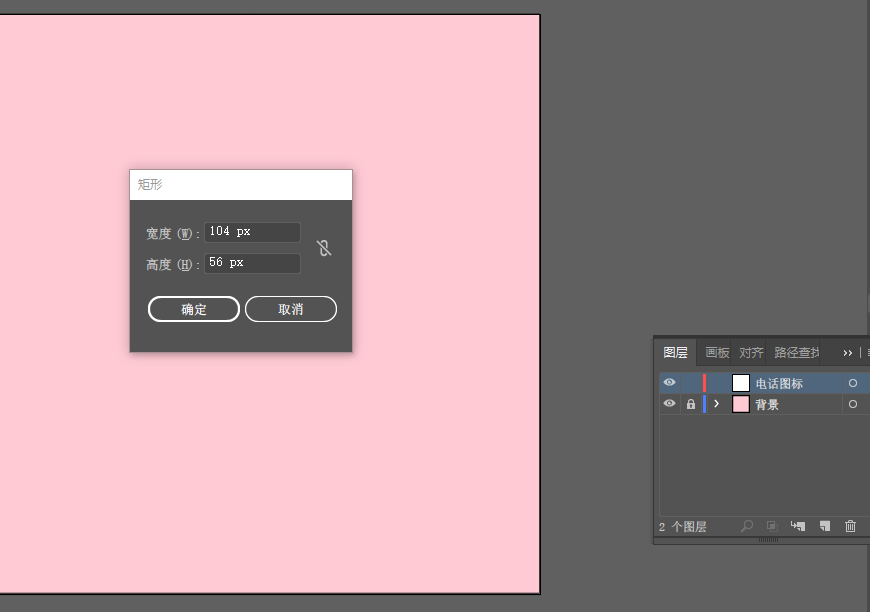
再新建一个图层,命名为电话图标。在该图层上,我们先做电话的底座。
新建一个大小为104X56px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239。

然后用直接选择工具(快捷键A)点击矩形,矩形四周出现了四个小圆点,双击左上角的圆点,在弹出的框里半径输入40px。

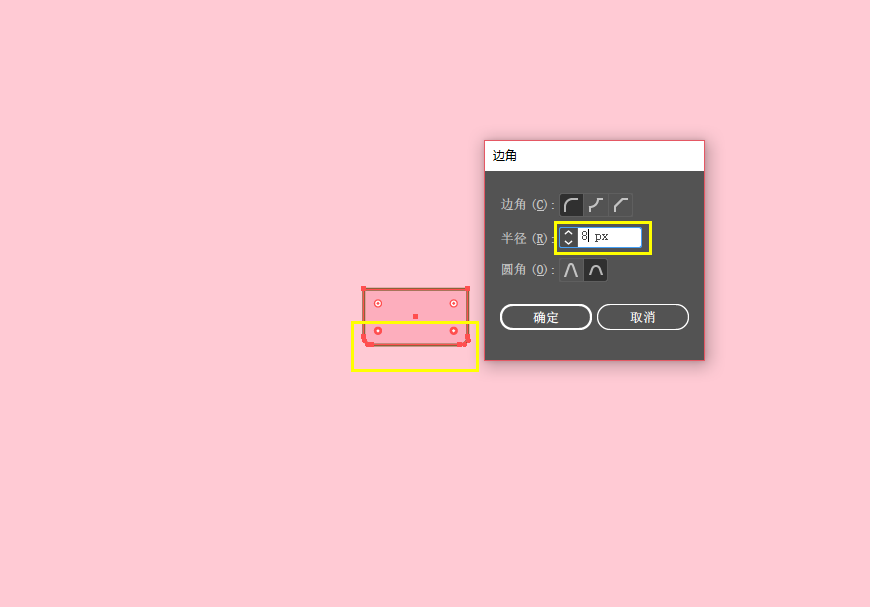
而右上角圆点的做法同上。接着用直接选择工具(快捷键A)双击左下角的圆点,在弹出的框里半径输入8px。而右下角圆点的做法同上。

- 步骤 03
新建一个大小为31X27px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239(点击描边,选择圆头端点和圆角连接)。
按Ctrl+C、Ctrl+F,复制多一个矩形,接着用选择工具(快捷键V)按Alt键把左右两边的边框同时缩窄。
调整好两个矩形的位置,在路径查找器里,选择减去顶层,得到一个凹型形状。
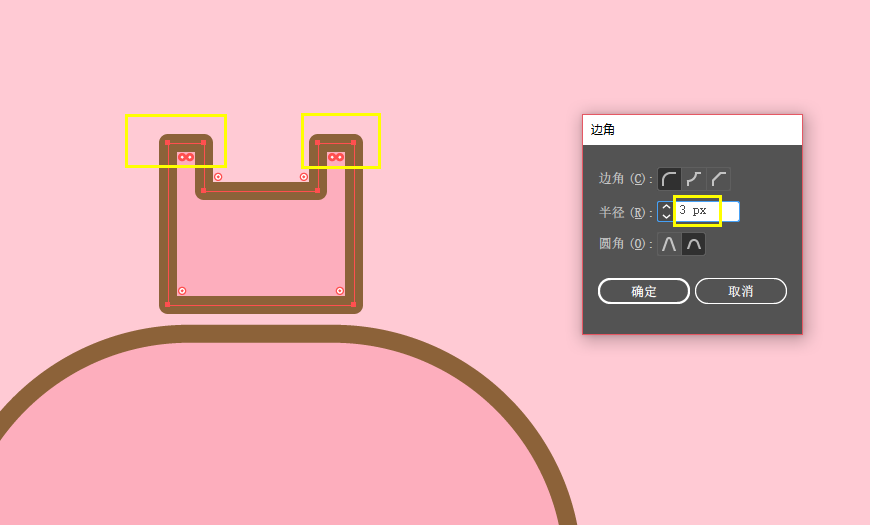
然后在凹型形状上,用直接选择工具(快捷键A)点击,然后出现小圆点,点击左上角的两个小圆点,在弹出的框里半径输入3px,右上角的两个小圆点的做法同上。


- 步骤 04
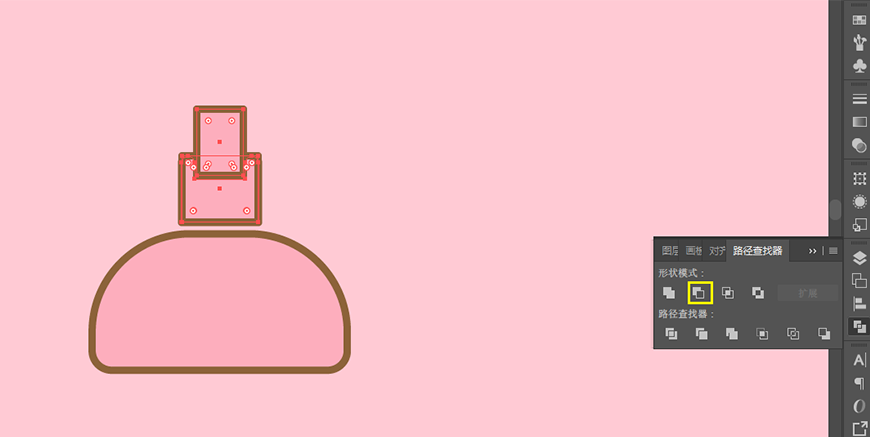
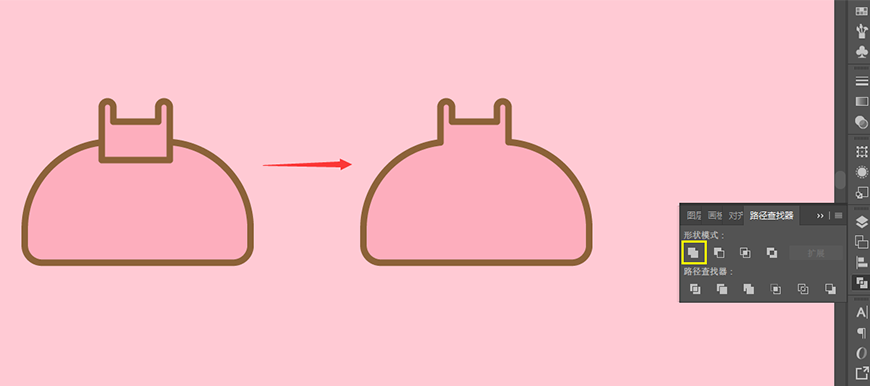
将圆滑的凹型形状与步骤二做的大矩形调整好位置,在路径查找器里,选择联集,得到如图里的形状。

- 步骤 05
接下来做话筒,新建一个大小为94X14px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239(点击描边,选择圆头端点和圆角连接)。
再新建一个大小为22X13px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239(点击描边,选择圆头端点和圆角连接)
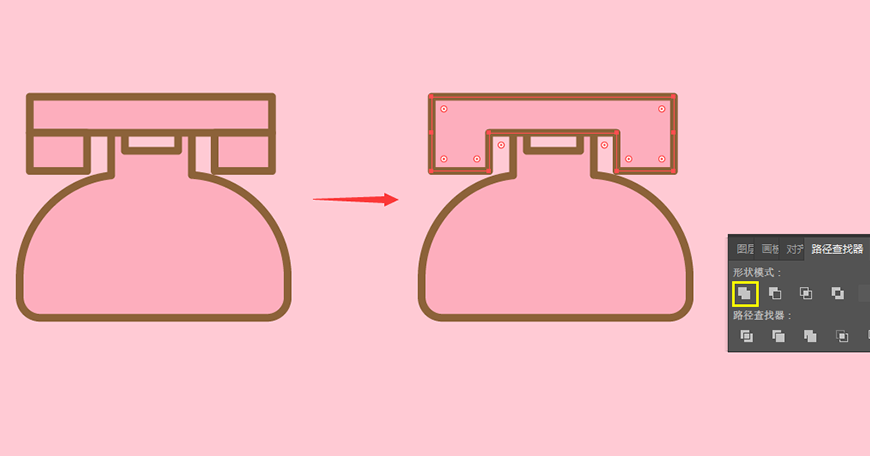
按Ctrl+C、Ctrl+F,复制多一个矩形。将三个矩形摆放好位置,在路径查找器里,选择联集,得到如图里的形状。

- 步骤 06
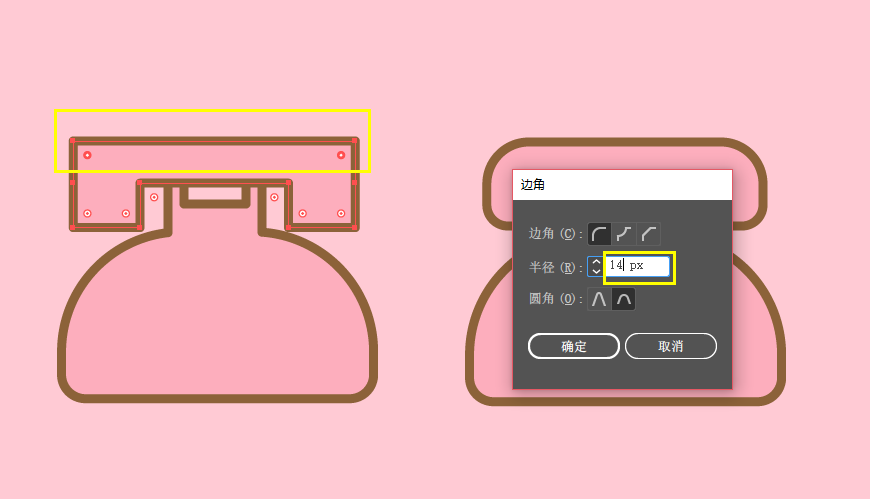
联集后的形状,用直接选择工具(快捷键A)双击左上角小圆点,在弹出的框里半径输入14px。而右上角圆点的做法同上。
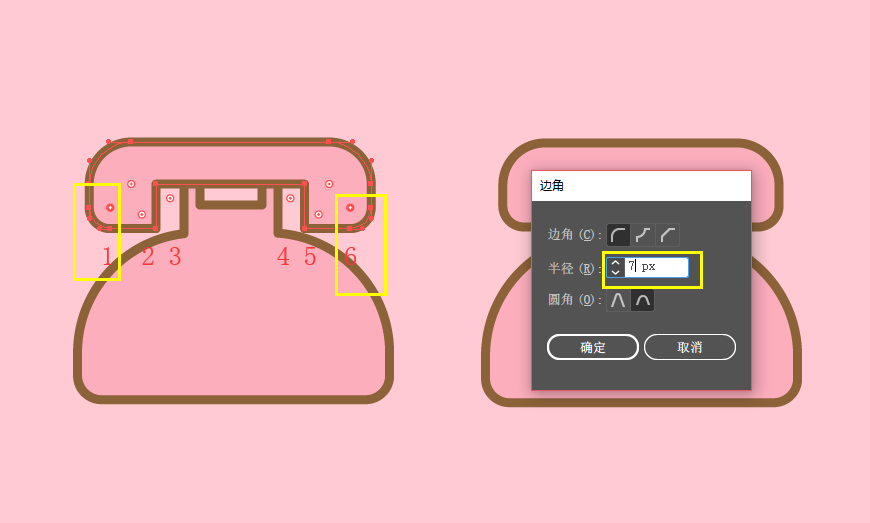
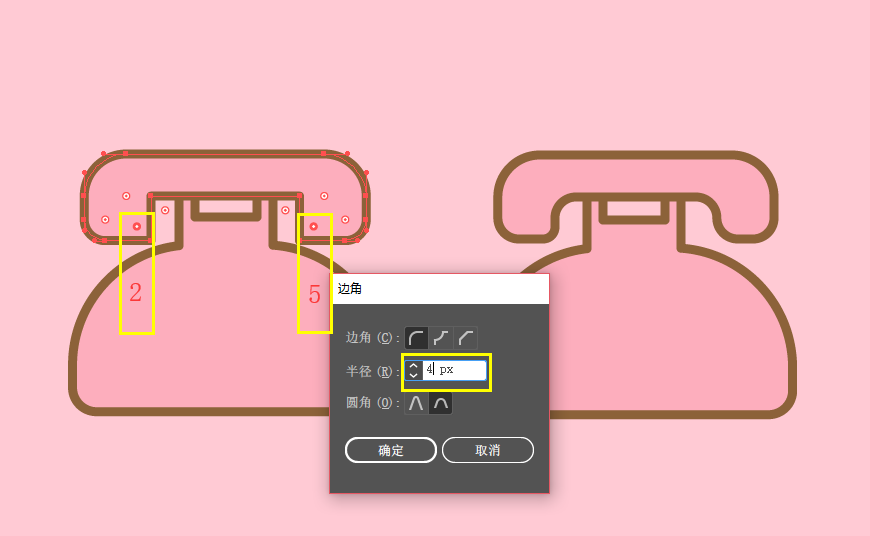
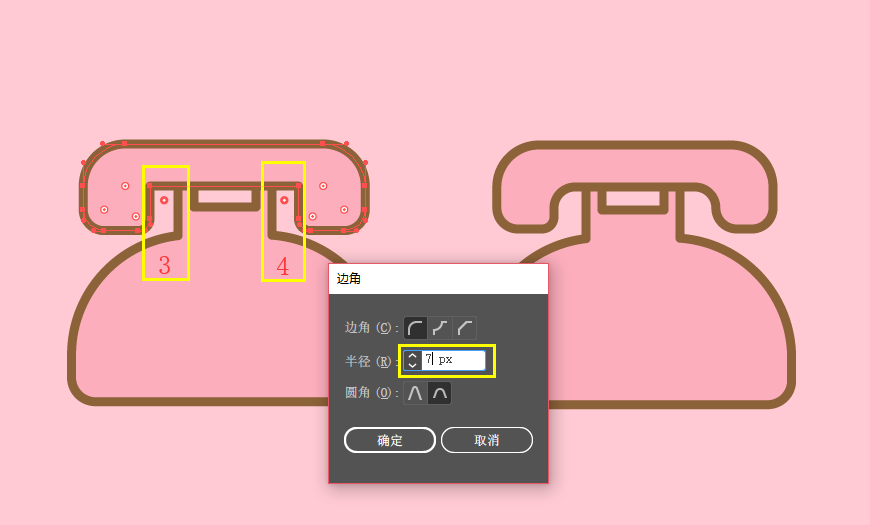
在左、右下角的第1和6(从左到右顺序)的小圆点半径输入7px,第2和5的小圆角半径输入4px,而里面的第3和4的小圆角半径输入7px。




- 步骤 07
画好了话筒,接下来画电话的轮盘。新建一个大小为42.5X42.5px的圆,颜色为#ffffff,描边大小为3px,颜色为#8c6239。

- 步骤 08
接着画猫爪,复制步骤7的圆,缩小一些,然后用钢笔在圆上加一个锚点,用直接选择工具(快捷键A)调整锚点的位置和手柄。
圆的两边锚点没有调节到一模一样,没有关系。

新建一个矩形遮住不要的一半圆,在路径查找器里,选择减去顶层,就剩下我们想要保留的另一半圆。

然后用镜像工具(快捷键O),按Alt键在直边上点击一下,在弹出的框里选择垂直,角度90°不用变,打开预览,然后点击复制。

接着在路径查找器里,选择联集,就得到我们想要的两边都一样的形状。

- 步骤 09
复制步骤7的圆,缩小到合适,再复制多两个小圆。
将三个小圆和步骤8的形状摆好位置后,选中他们,按Ctrl+G将他们编组,并修改他们的填充的颜色为#ffe9a0,描边的大小为2px.。

- 步骤 10
将所有形状调整好位置,并在对齐栏里右下角的图标,选择对齐所选对象,接着选水平居中对齐。然后选中底座和猫爪轮盘按Shift+Ctrl+],将其置于顶层。到这里,电话图标就大功告成了( •̀ ω •́ )y

时钟图标
思路:选择圆形的闹钟看起来更圆润,融入猫耳的元素,使之更Q萌,同时也符合了主题元素与风格。

浏览器图标
思路:浏览器包罗万象,影响范围广泛,(让我想起了脸红的思春期《给你宇宙》的歌),便采用小行星的形式表现;字母e是代表Internet Explorer,一个比较有代表性的标志(大家都很熟悉的啦),在e上加入两只猫耳,让e看起来更可爱一些。这么可爱的浏览器,你确定不来撸一下吗?O(∩_∩)O哈哈~

通讯录图标
思路:选择笔记本的形式,加上猫爪的元素,与电话图标呼应,同时也符合了主题元素与风格。

信息图标
思路:在信息框边角加上圆滑度,使之更圆润;在信息框上边加上两个猫耳,贴合主题元素:两个大小不一,高低不一的信息框,表达的更有互动性。

地图图标
思路:上部分是在普遍代表的地图图标上,加上猫耳的元素,使之符合主题的整体风格;下部分的圆盘则代表指南针。你路之所向,喵团地图为你指航(>^ω^<)

应用市场图标
思路:用购物袋来表现,加上半个猫头的图案,使之符合主题的整体风格和元素。

音乐图标
思路:耳机与音乐密切相关,用来表达音乐也是可以的。在头戴式耳机上加上两只猫耳,不仅萌得不要不要滴(>^ω^<),符合主题的整体风格和元素。而且现在市面上有好多加了猫耳的耳机款式,用猫耳款式的耳机听音乐,做这条街最萌的仔!O(∩_∩)O哈哈~

注意
所有图标的外轮廓描边大小一定要统一,而里面轮廓的描边可以适当调整,不要与外轮廓描边大小差别太大。所有图标的圆角要统一,不一定硬要参数统一,在视觉上统一也可。
最终效果
个人小结
想法是创作的来源,感觉是持续创作的动力,而参考图是更好辅助创作的工具。所以,我建议大家创作的时候最好要有个大概的想法,这样就会有了指导性的方向;保持自己的一个渴望和热爱的感觉去创作,然后一定要去寻找大量的参考图(这个非常重要),一定一定要去研究和思考怎么在参考的基础上,融入自己的设计元素或设计出新的东西。加油噢v( •̀ ω •́ )v
如果你也想制作属于自己的手机图标,那就戳链接让肥子老师手把手教你叭→点我系统学习PS软件
相关推荐
→ PS教程!怎样从零开始制作一套拟物风格输入法皮肤?

→ PS教程!教你合成美女与野兽的唯美场景(含素材下载)


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212147375.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园