视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=28908685&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
说实话,刚看到这个效果的时候我以为要用Ai的3D绕转或者C4D样条约束来完成。
结果试了试其实直接用Ai混合工具就能做,如果不按照原图那样制作字体形状上的条纹的话,又是一个5分钟完成的效果。
看来学习很多时候想当然是不行的,还是要动手尝试才可以。
因为时间有限,今天就简单的说一下这种扭来扭曲的字体形状是怎么做出来的吧!非常适合刚入门的童鞋做着玩哦!
教程步骤
打开Ai新建一个矩形锁定充当背景:

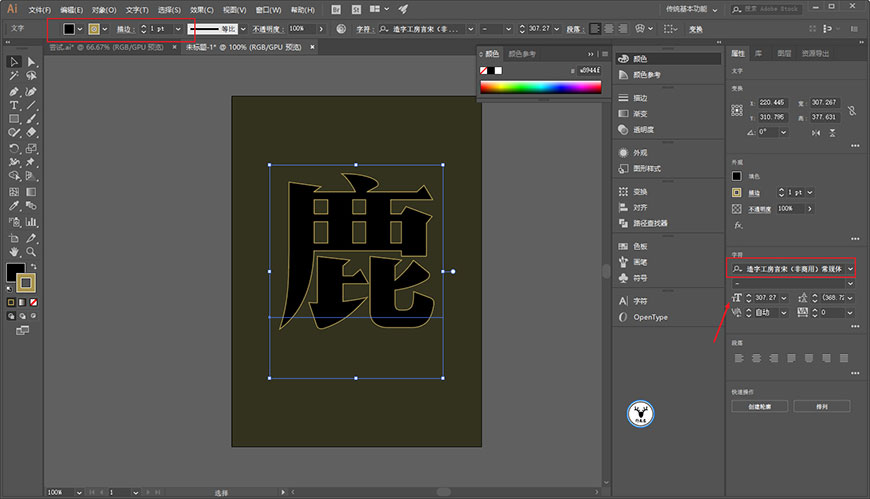
选择一个合适的字体以及大小输入,填充色和描边色大家自己看着来吧:

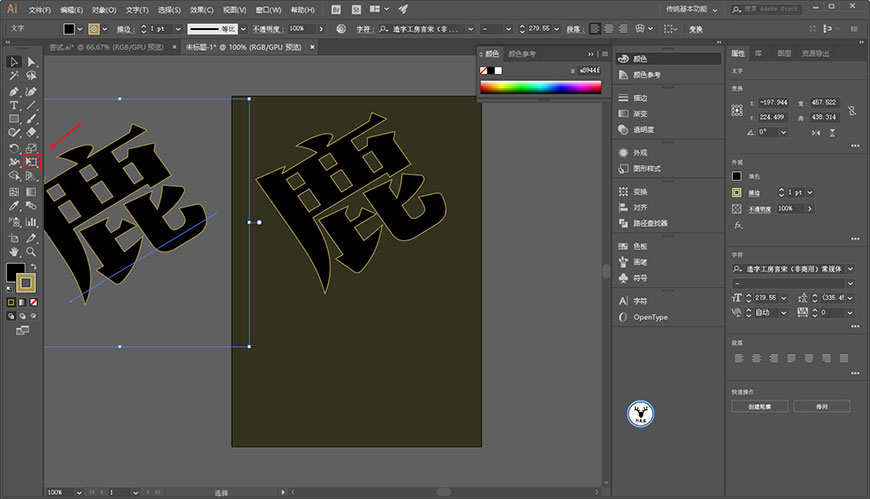
用自由变形工具将文字进行略微的变形,并且复制一份放在一旁,留到后面用:

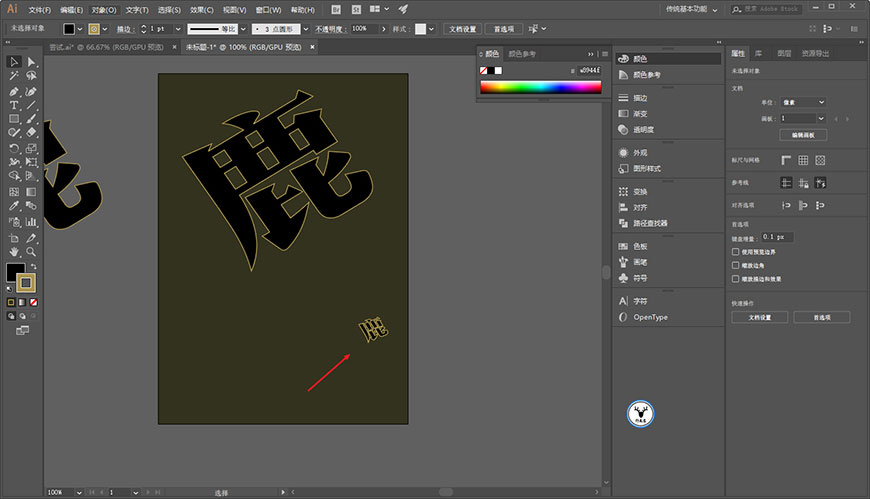
再复制一份并且等比缩小,摆放到合适的位置上:

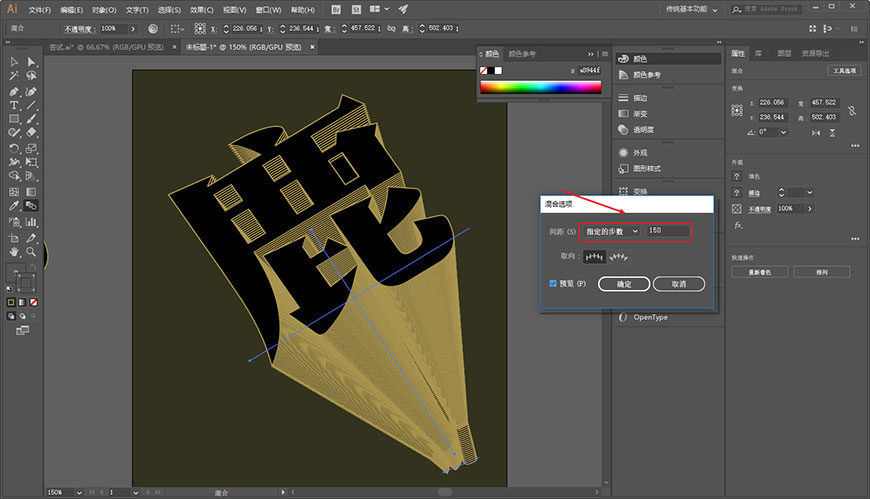
然后混合,步数的话大家看着办就好,步数太多会导致看不见描边色而影响字体的形状轮廓,所以我这里弄了150步:

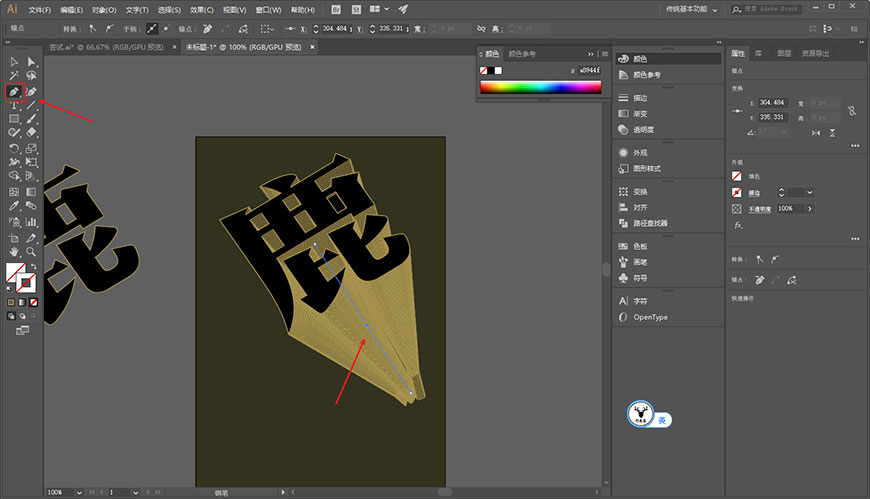
重点来了,用钢笔工具在混合路径上添加一个锚点:

小白工具去改变锚点的位置:

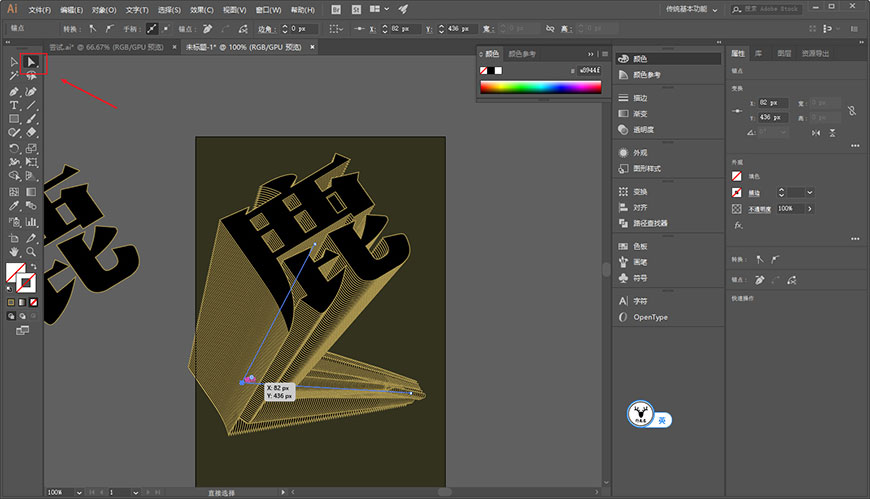
然后拖动,将其改为圆弧:

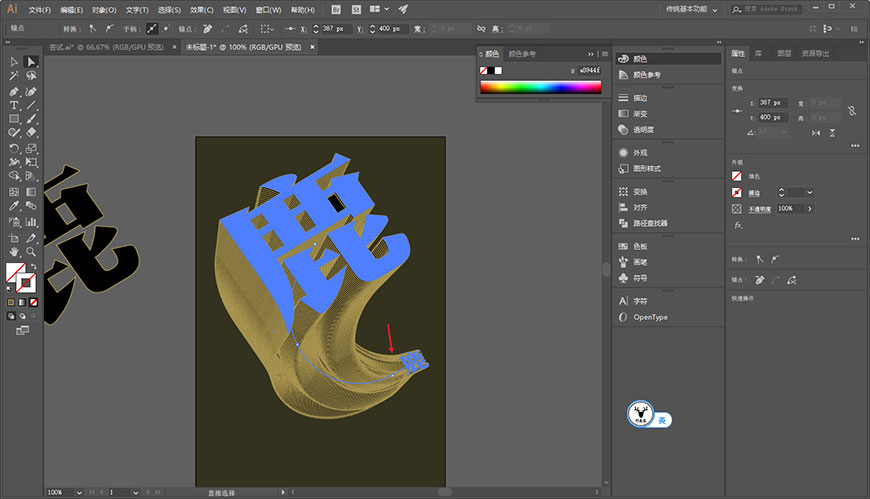
继续调整其他锚点的位置并且拖动为圆弧:

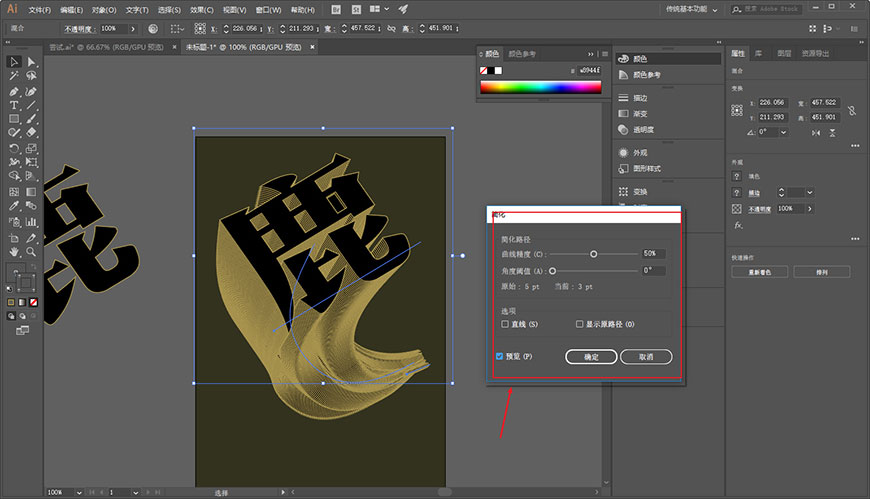
你还可以执行对象-路径-简化,适当的简化路径上的锚点,让形态更加自然一点,这一步可有可无,看个人吧:

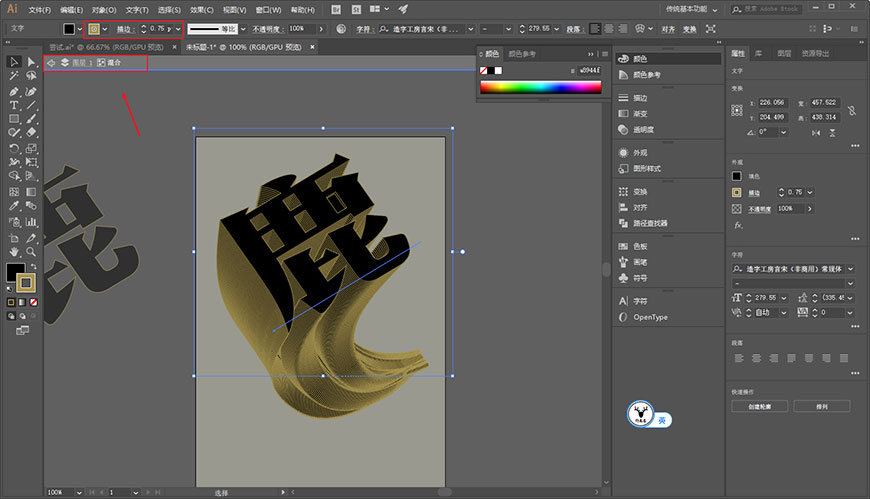
双击混合对象,可以再混合以后再次更改两个混合文字的描边粗细,让形状看起来更有层次:

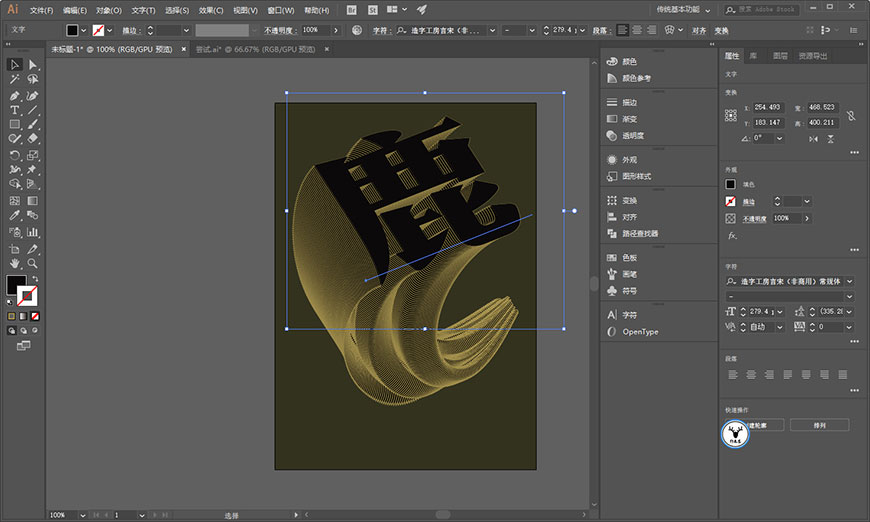
最后再把刚才放一边的文字换一个颜色,放在文字上面就搞定了:

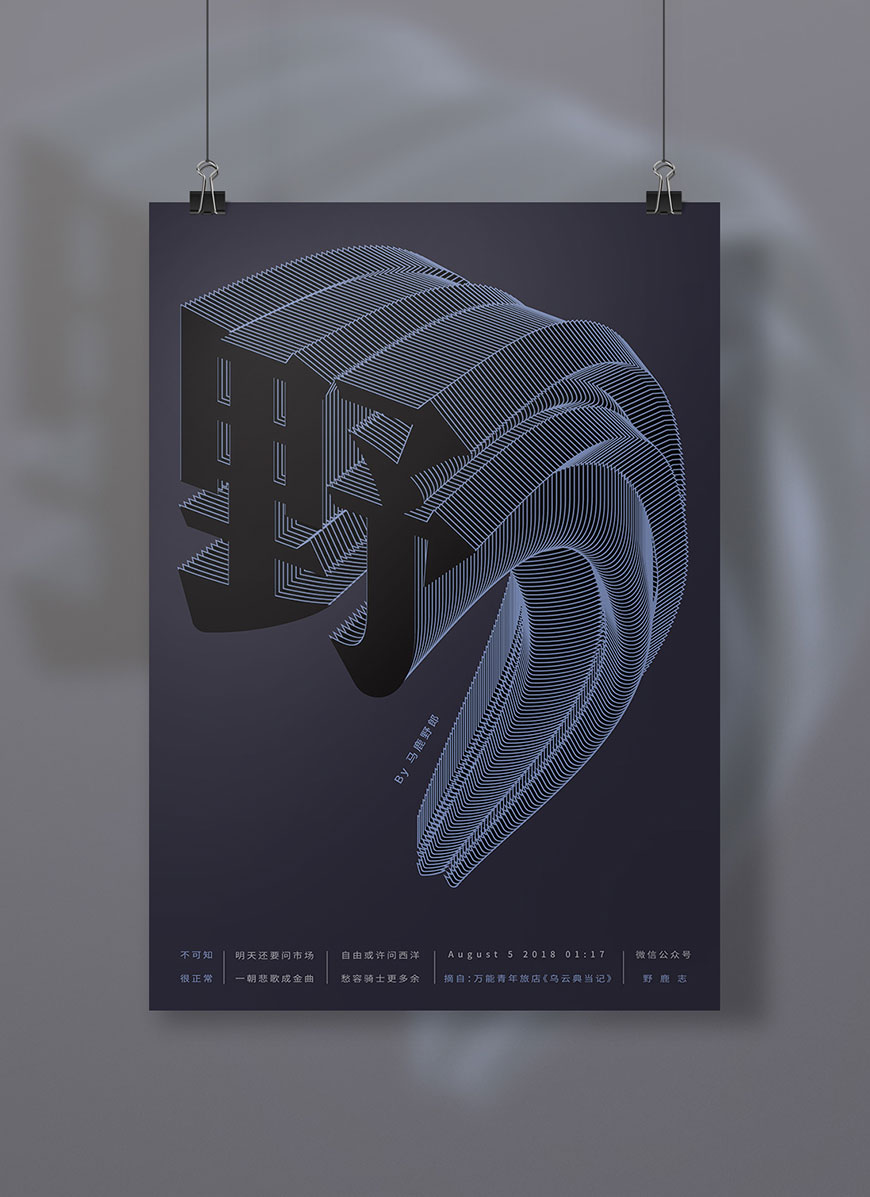
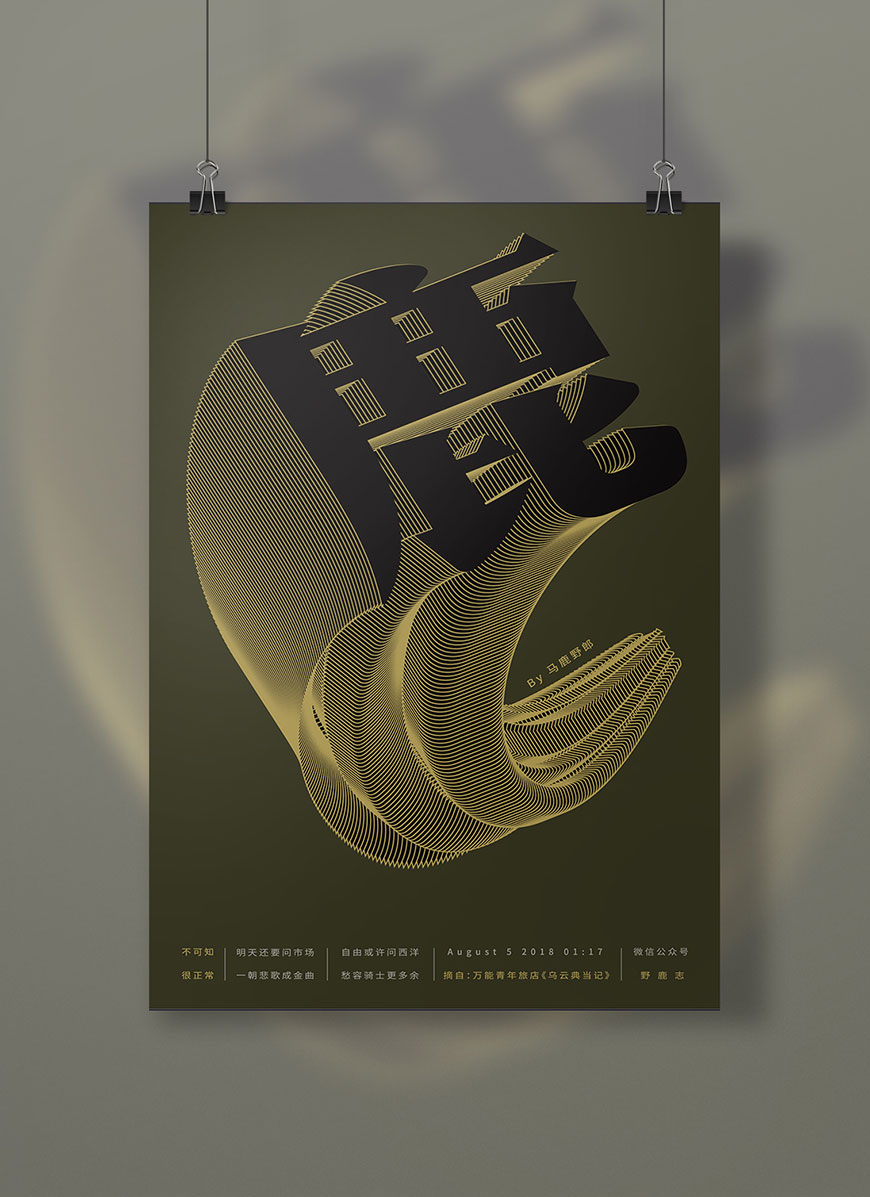
最后老三样看看效果吧:



结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ Adobe官方教程!一分钟掌握AI混合工具新用法

→ AI教程!混合命令工具综合指南详解


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212146232.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园