视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=46149531&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
确实有很久没写过平面的内容了,久到自己都快不会了,很多鹿友也在抱怨为什么老是C4D。
主要最近一直在学,让我又分心来写一篇Ai或者Ps的内容感觉完全没思路。
但大家有要求我还是尽可能的做到吧,所以今天来强撸一篇平面的内容吧
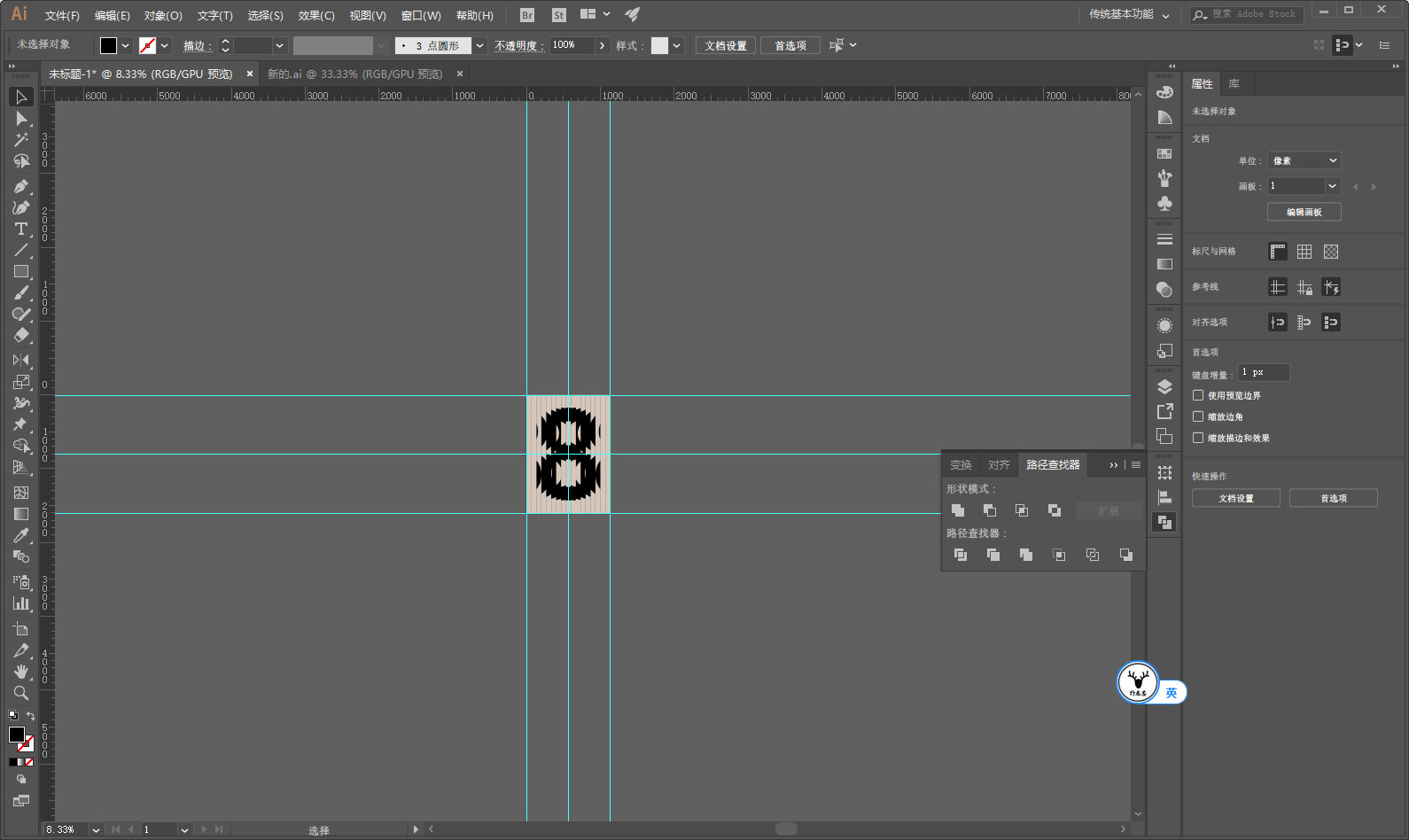
这次的教程是Adobe Animate CC 2019的启动界面么,它在视觉上给人呈现的效果就是小图看起来是一个数字8,放大以后好像又不太像的感觉。
我尝试了一下其实只是运用了一个小技巧而已,原理我不清楚,但是方法应该是对的。
当然原图应该还涉及到字体的设计,由于我不是设计师,所以字体的修改方面我就瞎糊弄了。
来吧,让我们看看那种远看像8近看又不太像8的效果制作思路是怎么样的吧!
教程步骤
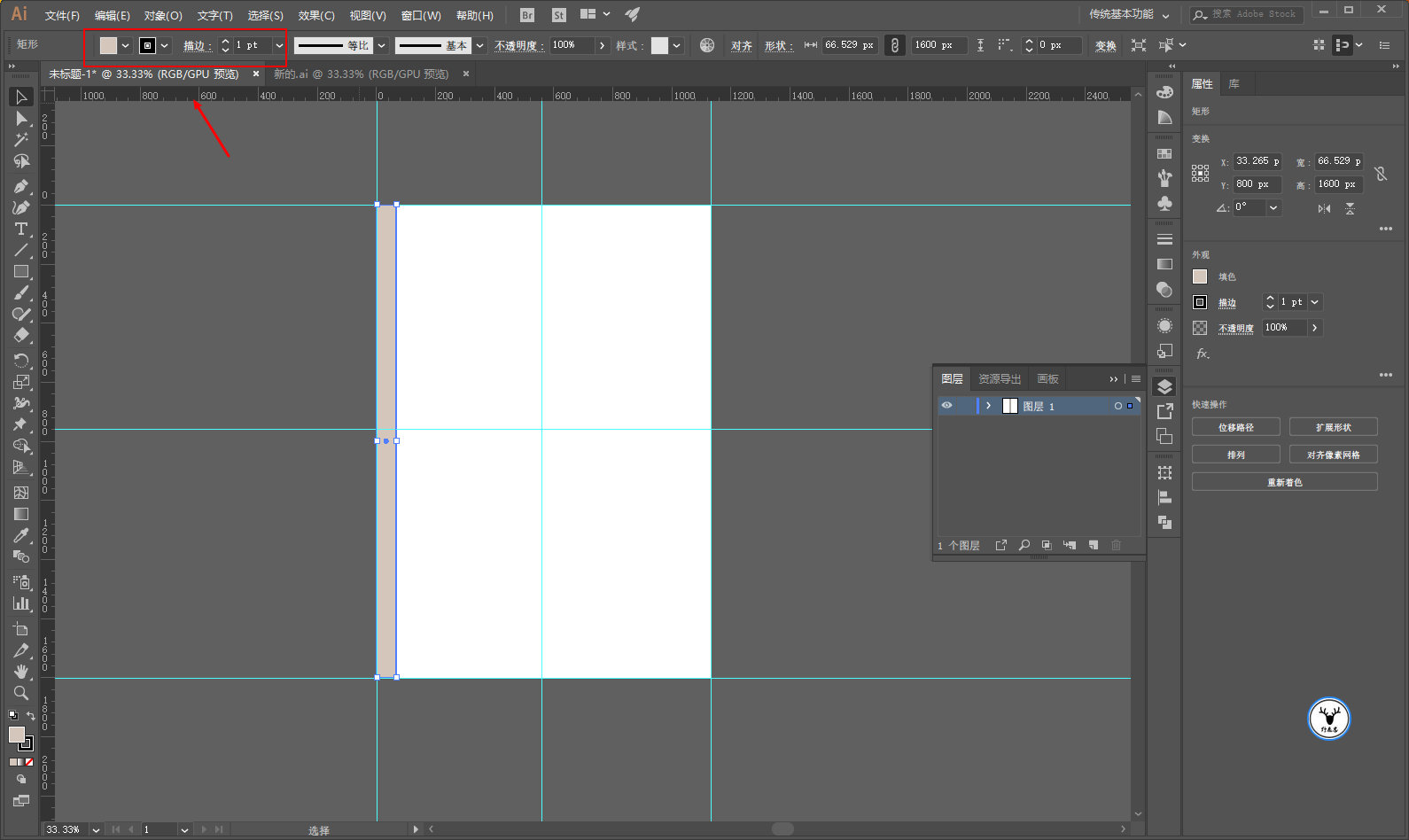
打开Ai,新建画板,然后用矩形工具画一个矩形,暂时给一个描边色吧,只是用于方便观察:

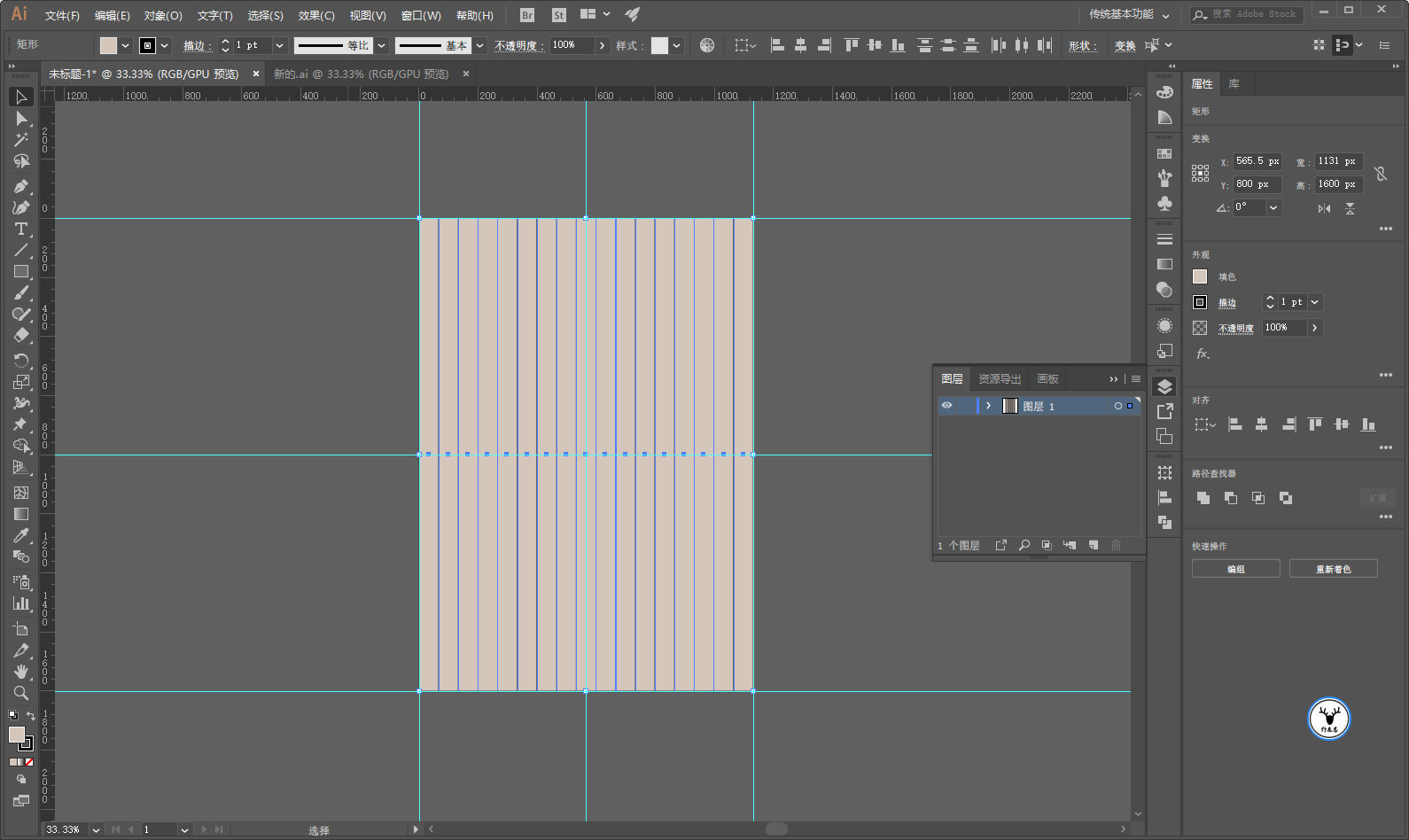
复制出多个矩形出来,这一步不用说吧,最好是奇数个,这样的话后面做起来对称的效果我个人觉得会比较好一点:

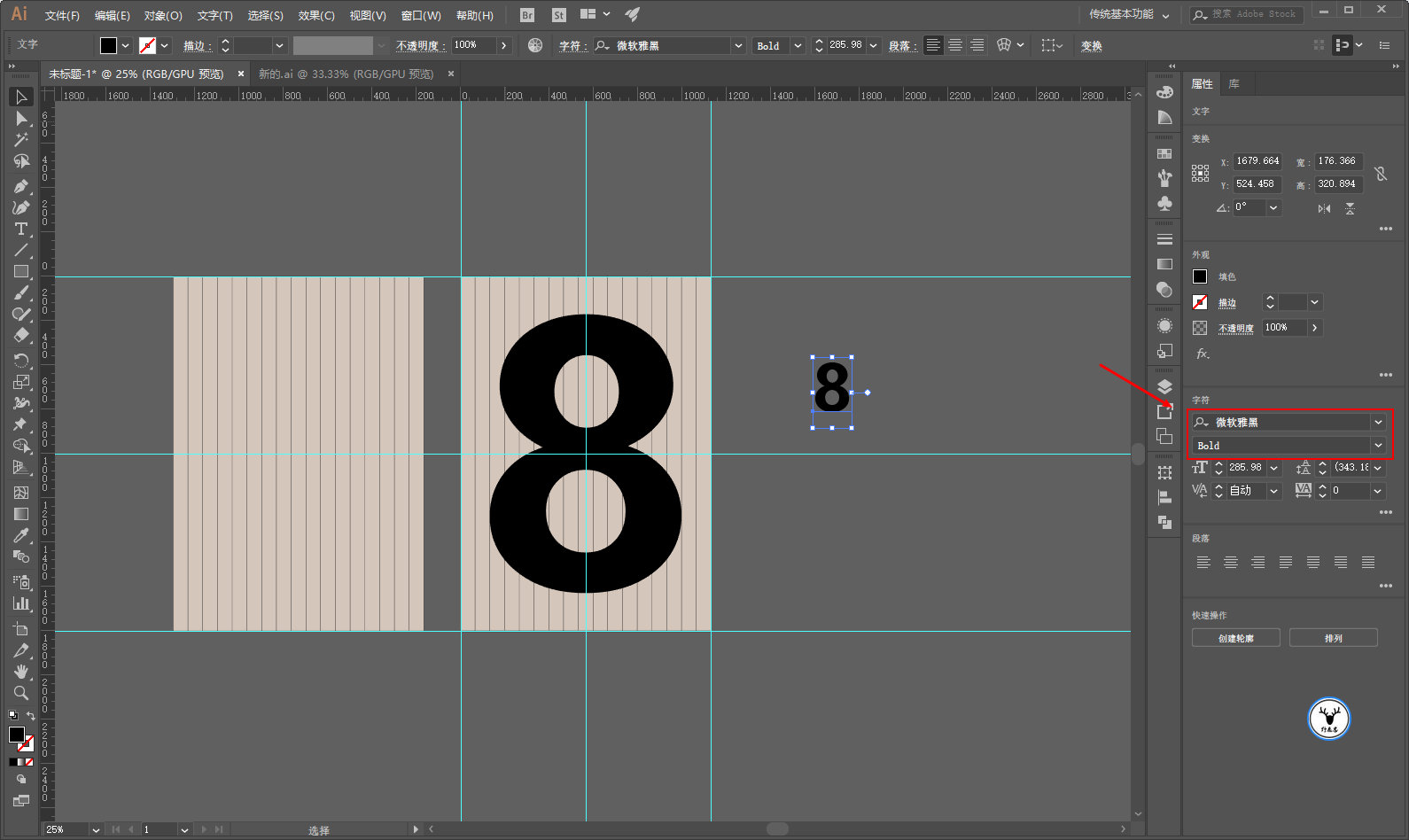
把这些矩形组复制出来一份放到一边后面用,然后选择一个合适的字体轮廓化以后调整其尺寸以及位置。
原图我确实不知道用的什么字体,我这里就用常见的微软雅黑粗体吧:

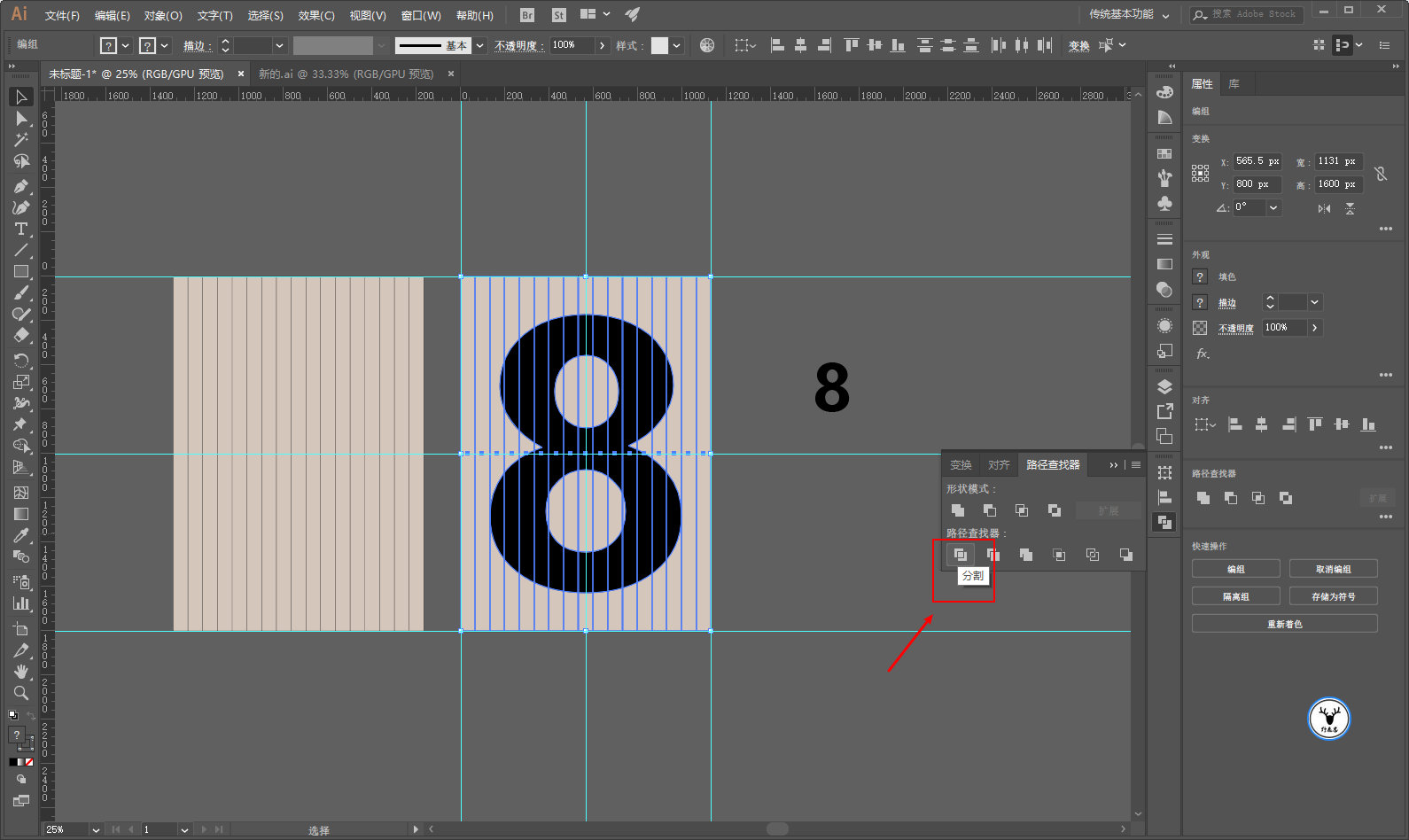
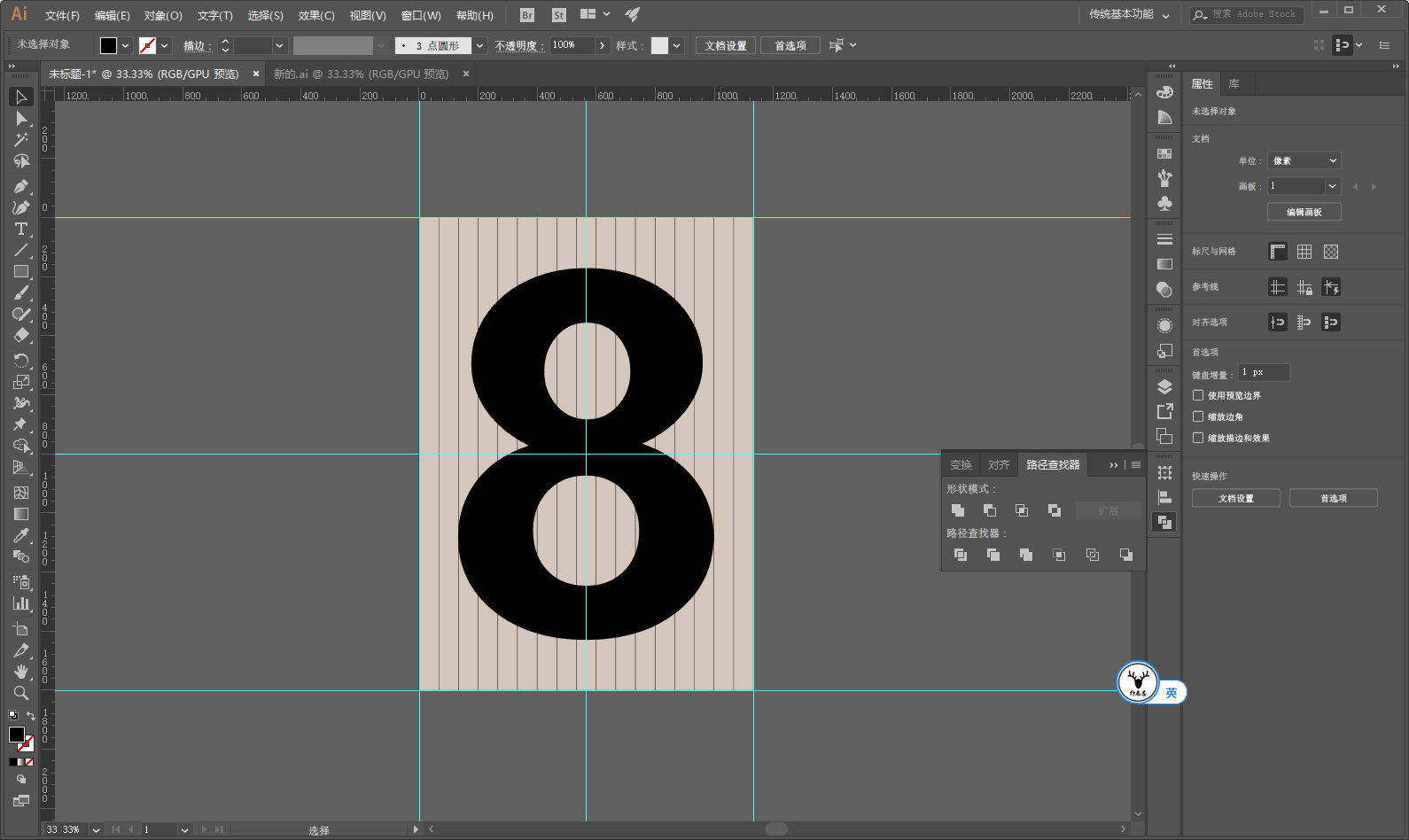
选择画板上的数字和矩形组,执行路径查找器-分割:

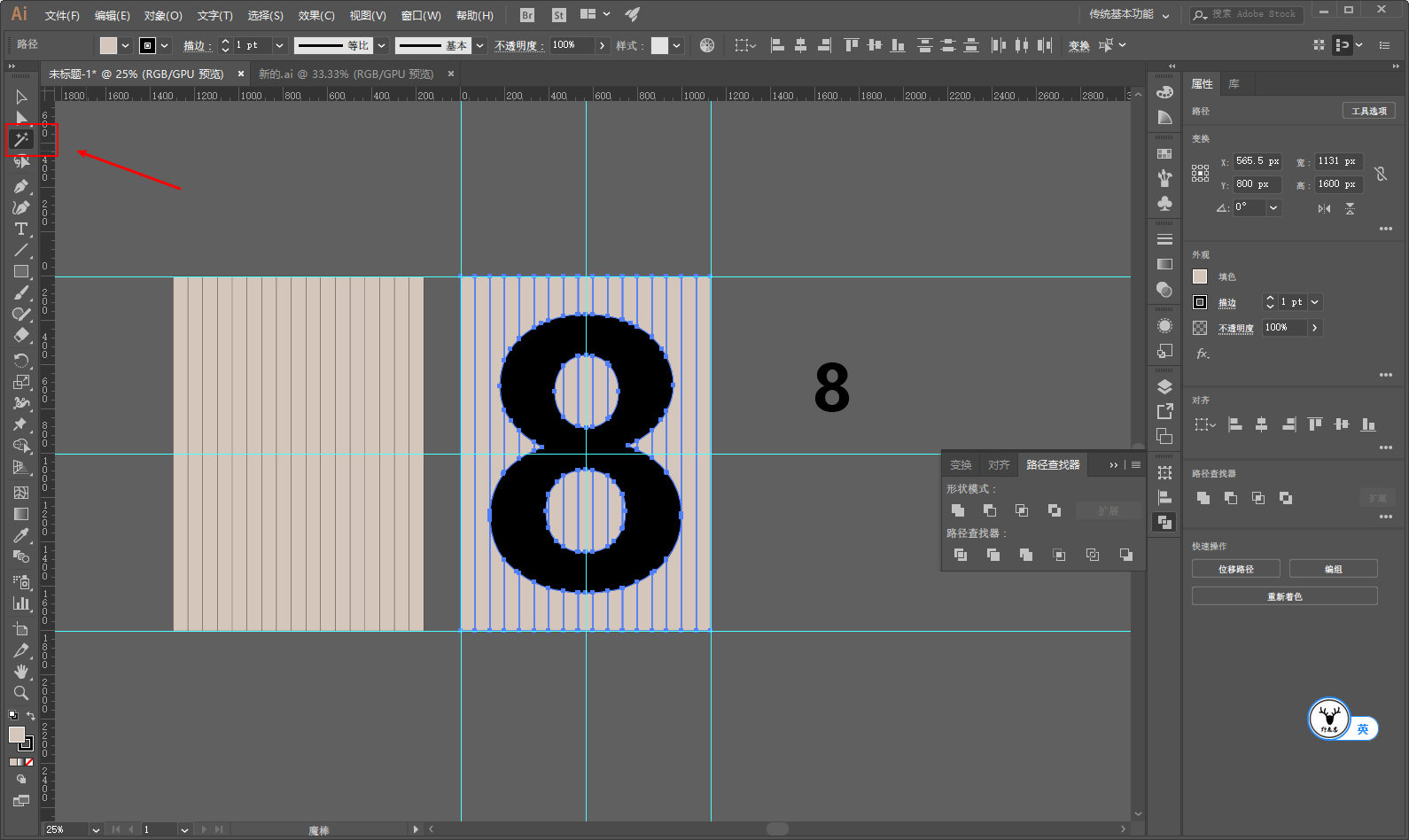
取消编组以后,可以先用魔棒工具选择画板上的背景矩形组删掉:

然后再次把刚才复制出来的矩形组放到画板上锁定充当背景和参考:

框选数字8的一半删掉:

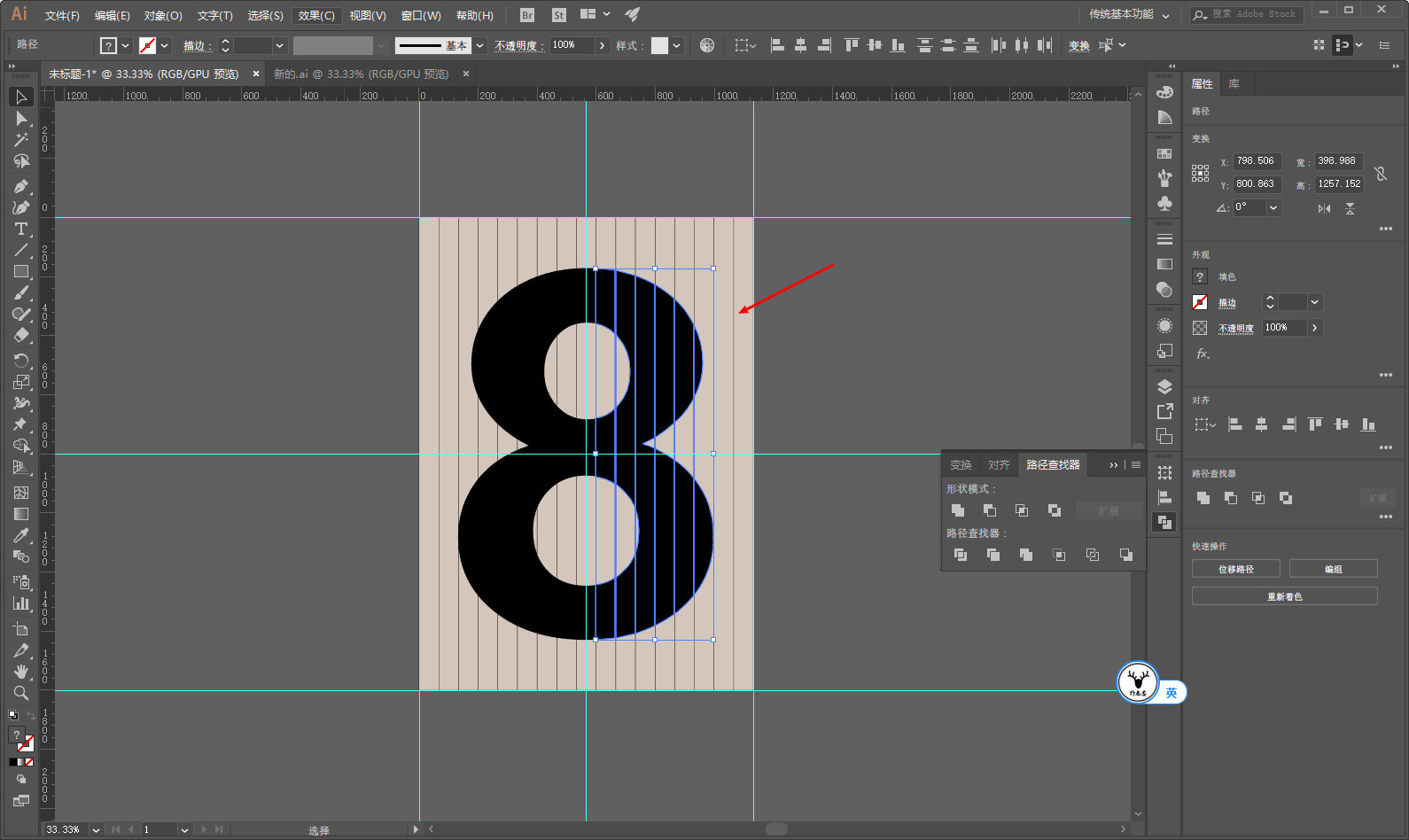
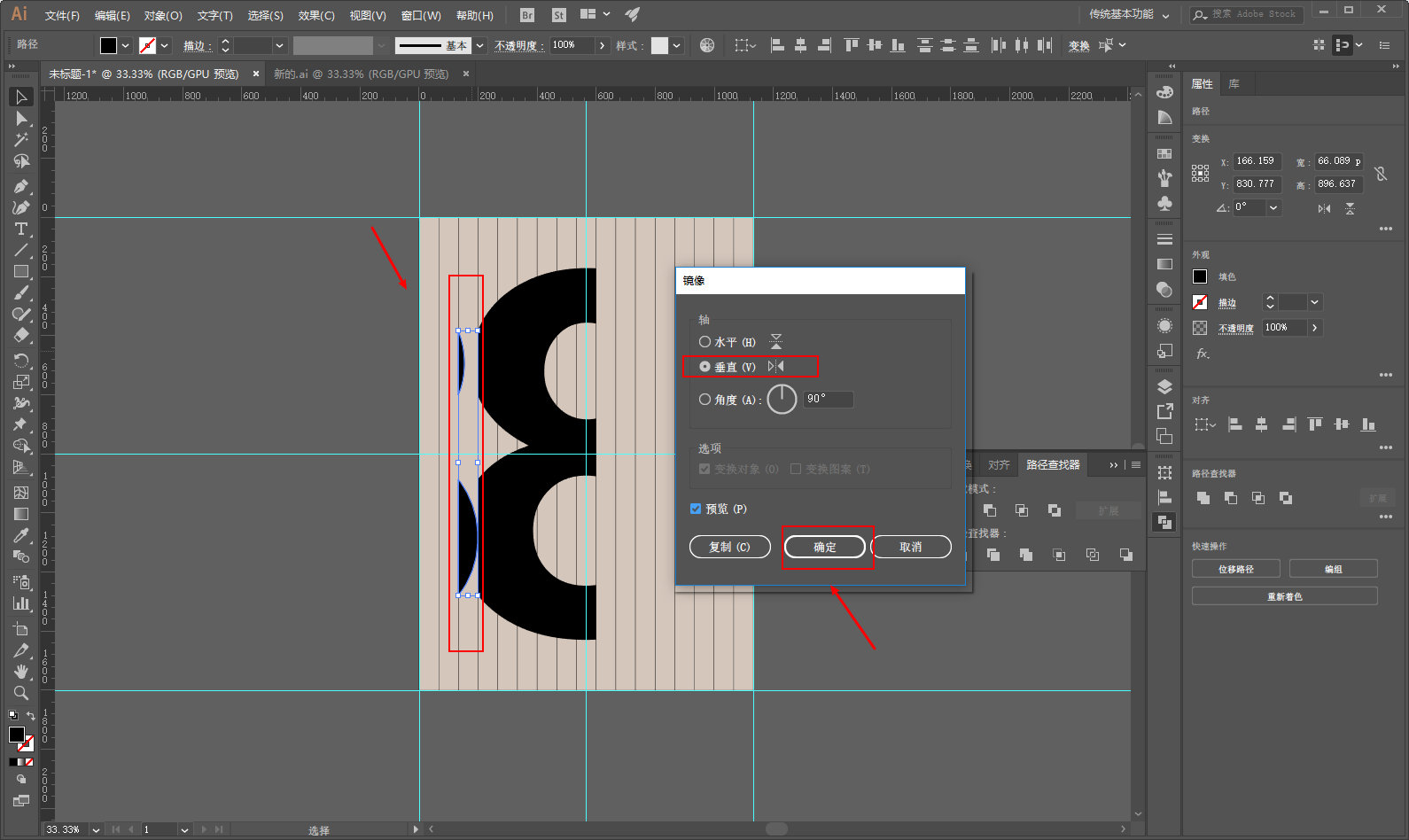
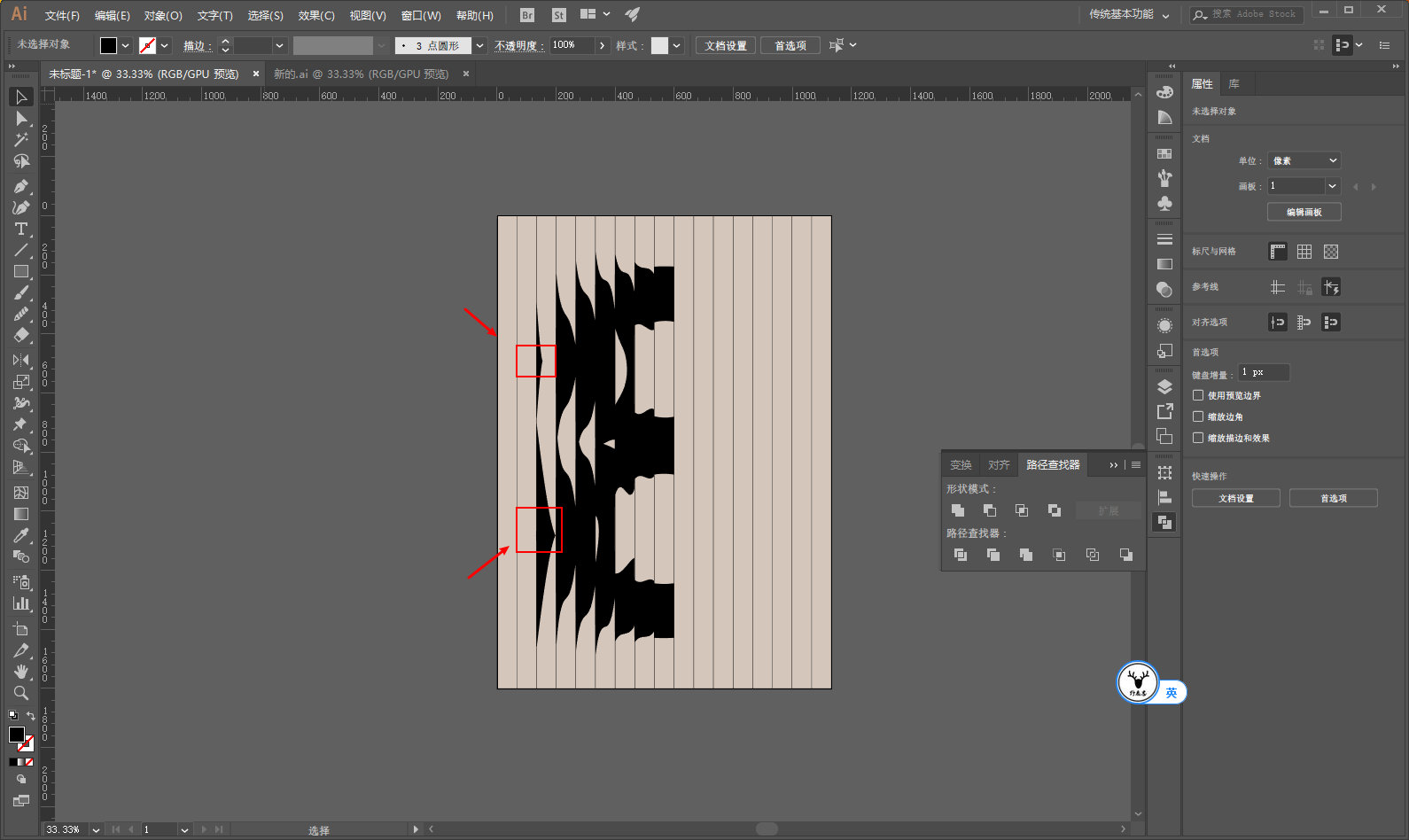
以每一个矩形为单位将分割出来的图形进行垂直对称:

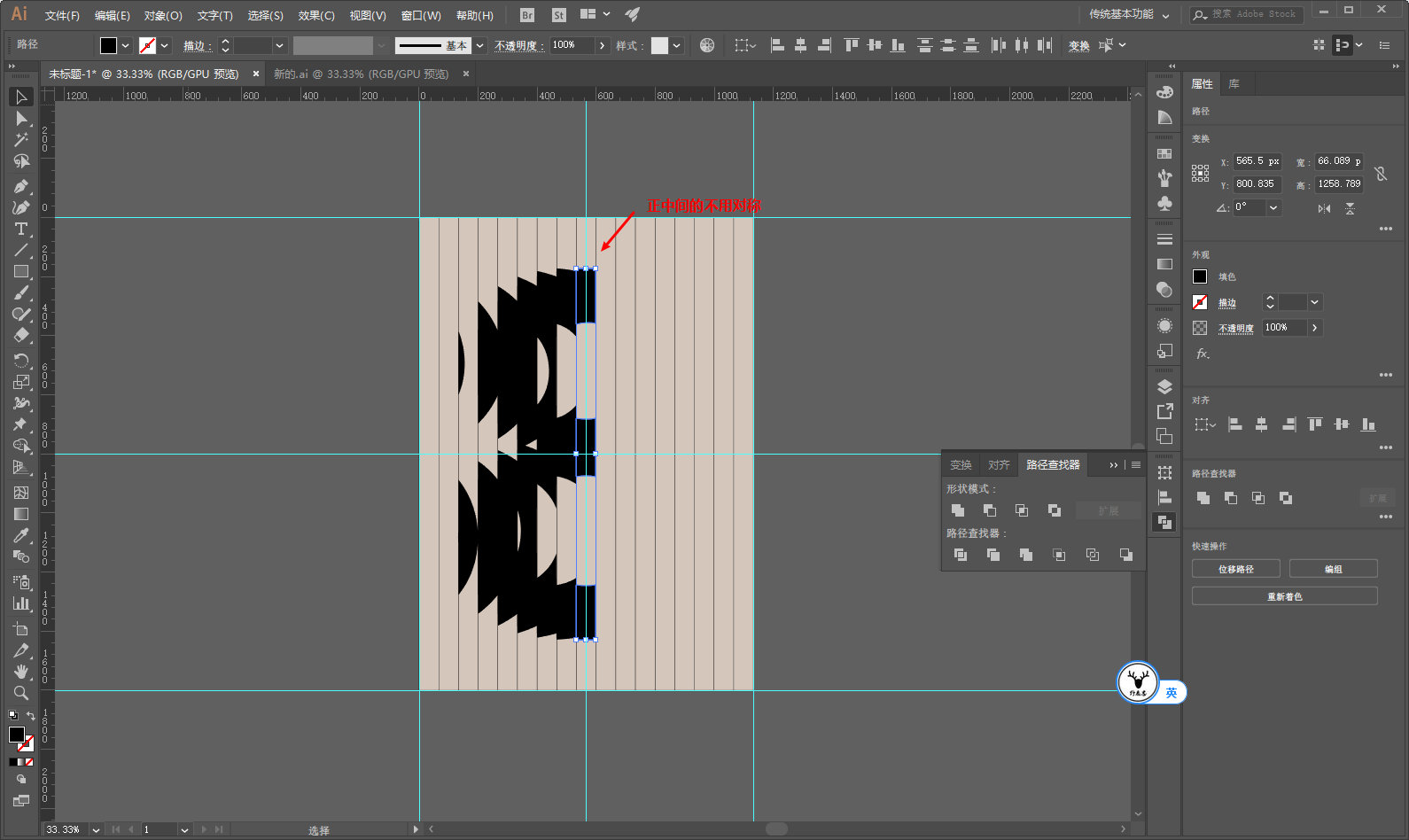
弄完以后大概这个样子,最中间的就不用进行对称处理了:

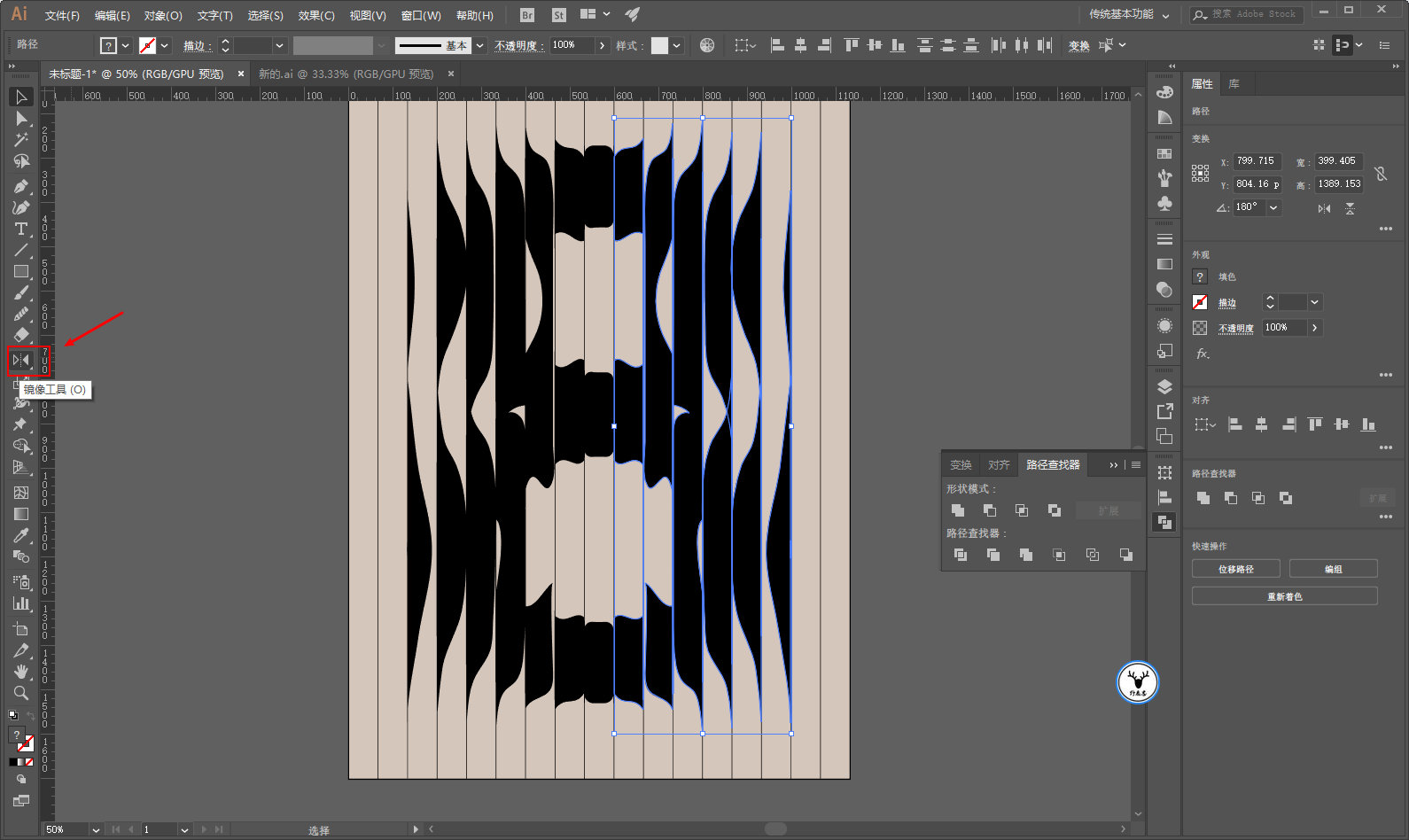
其实这个时候我如果把数字的对称后的部分用镜像工具垂直复制拼合起来,就已经完成了远看是数字近看不太像的视觉效果了。
我觉得原图应该就是运用了这个小技巧,其实很简单吧:

后面就是进行一些字型的调整了,相信会字体设计的鹿友应该比我更擅长干这个活。
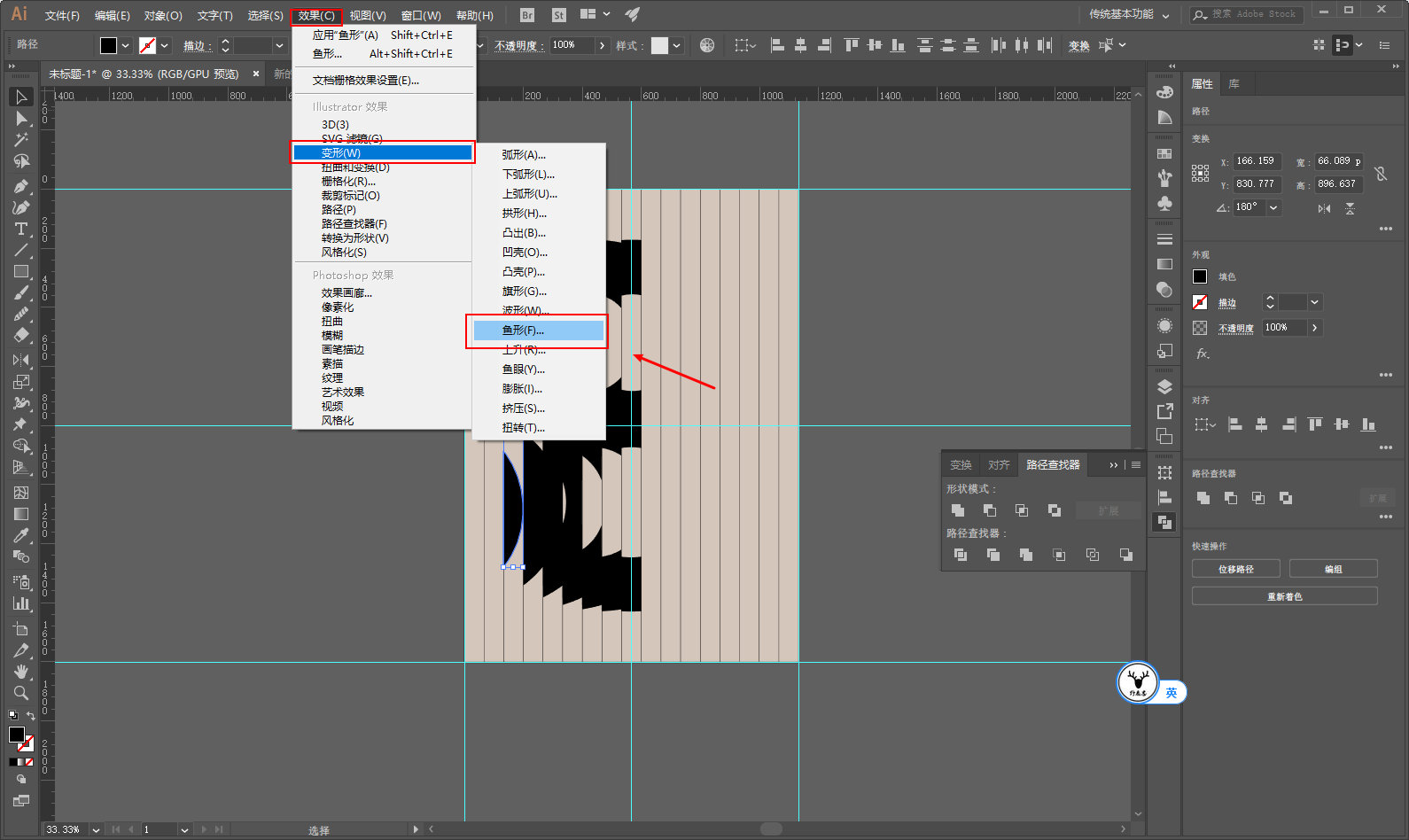
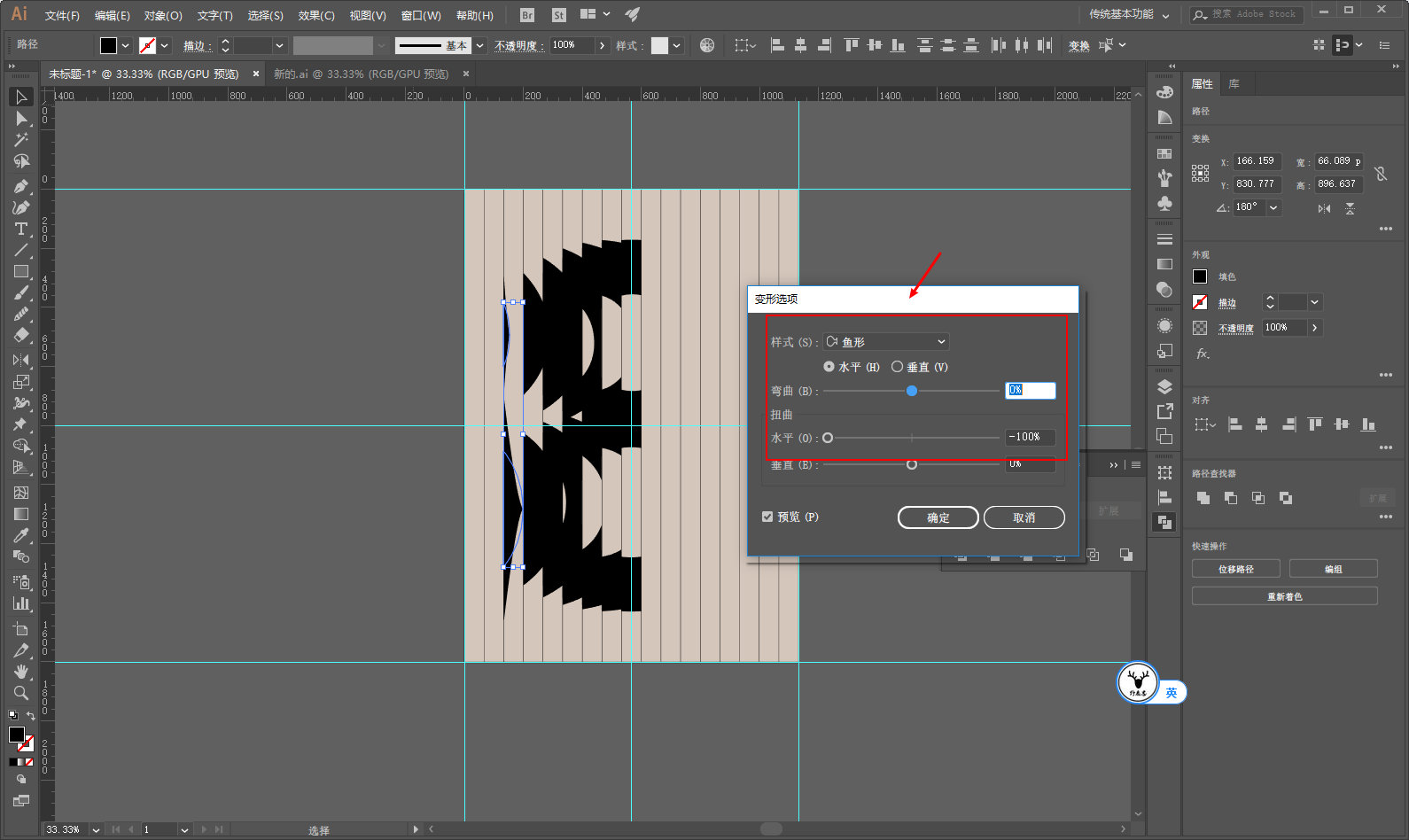
原图中的数字两头尖尖的效果你可以一点点的去调整锚点,但是我觉得蛮不好控制手柄的,我这里用的效果-变形-鱼形:

同样还是以每一个矩形为单位来执行鱼形工具吧,参数大家看着效果来搞就好:

弄完以后大概这样,当然还没有完,你可能会发现有些地方不够圆润:

这个时候我们就需要选择对象进行调整。
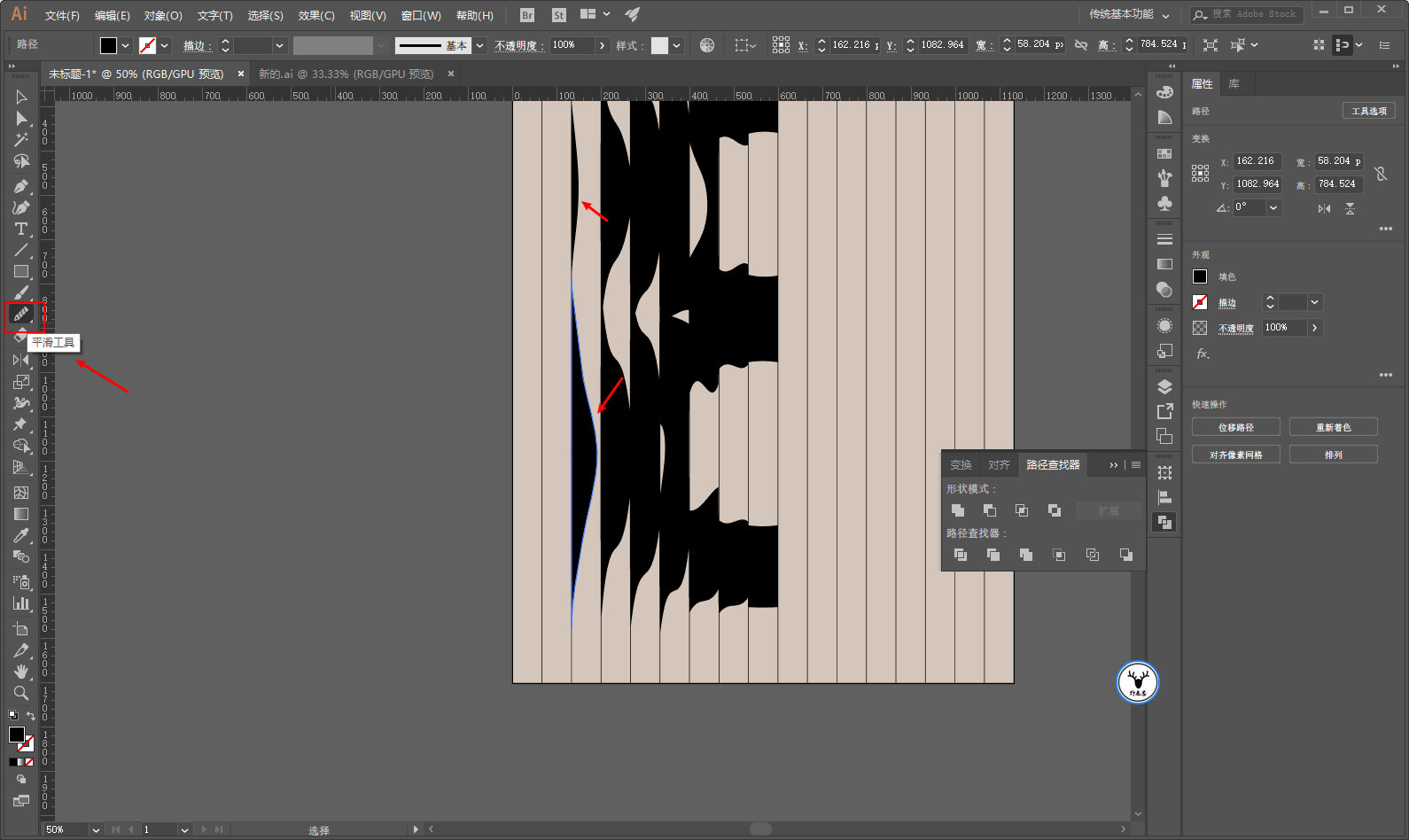
先将对象进行扩展,然后用平滑工具去盘一下锚点,使其圆润一点。
嘛~也是比较麻烦,但总的来说我觉得比调整手柄要好一些:

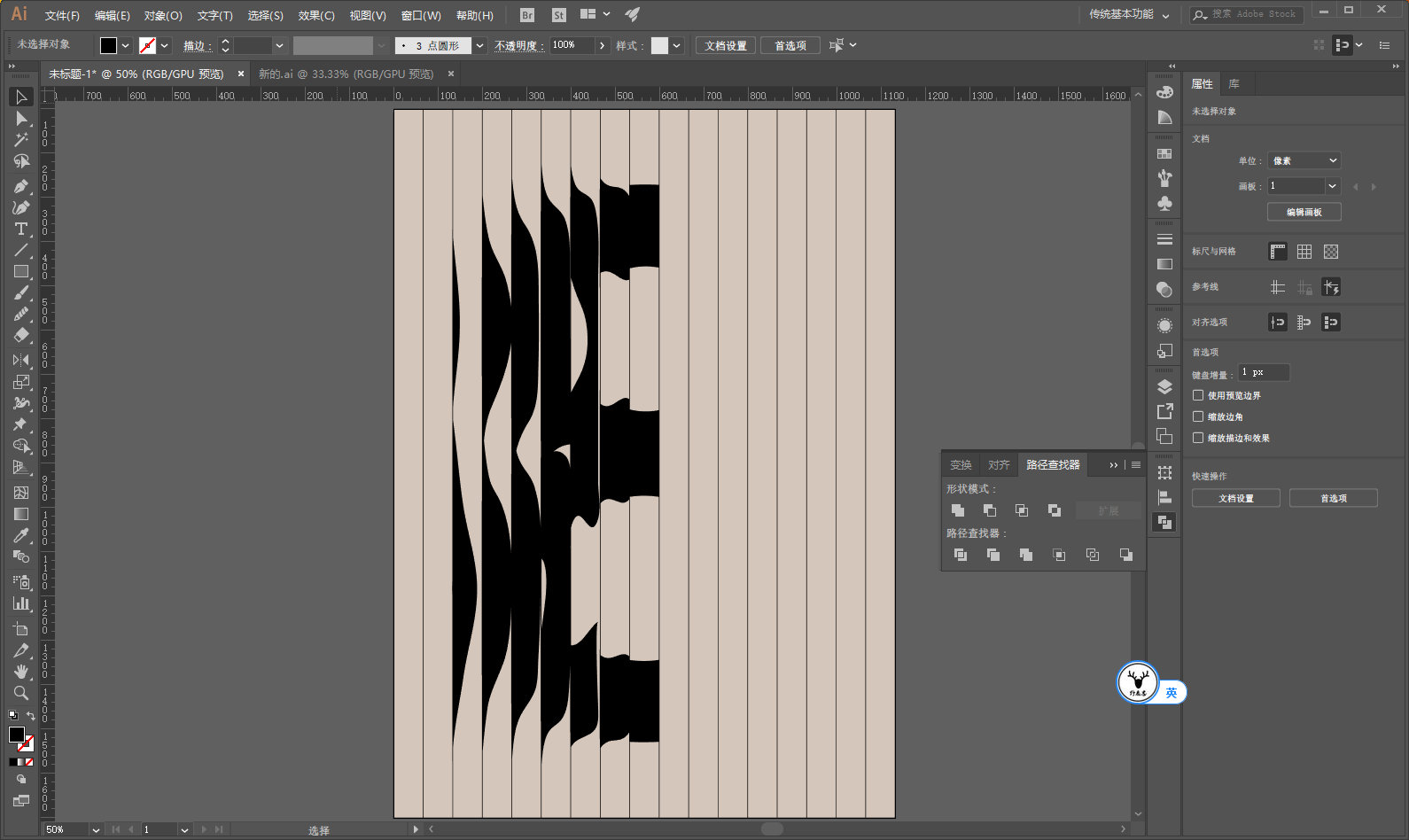
盘完以后大概这样吧:

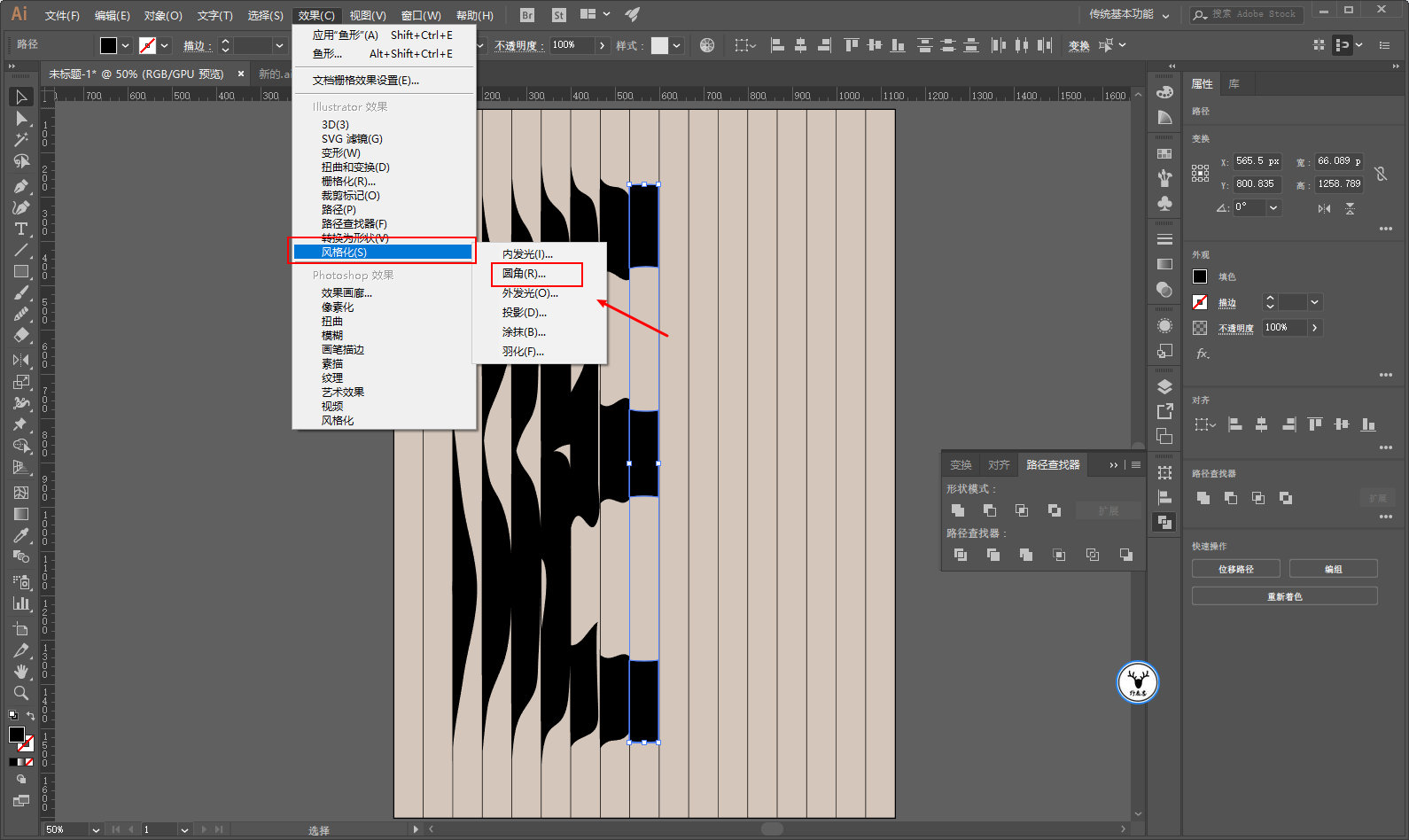
中间的对象我直接给了一个风格化-圆角,参数大家看着办就好:

下面再用镜像工具垂直复制拼合出另外一半,这一步不用多说吧:

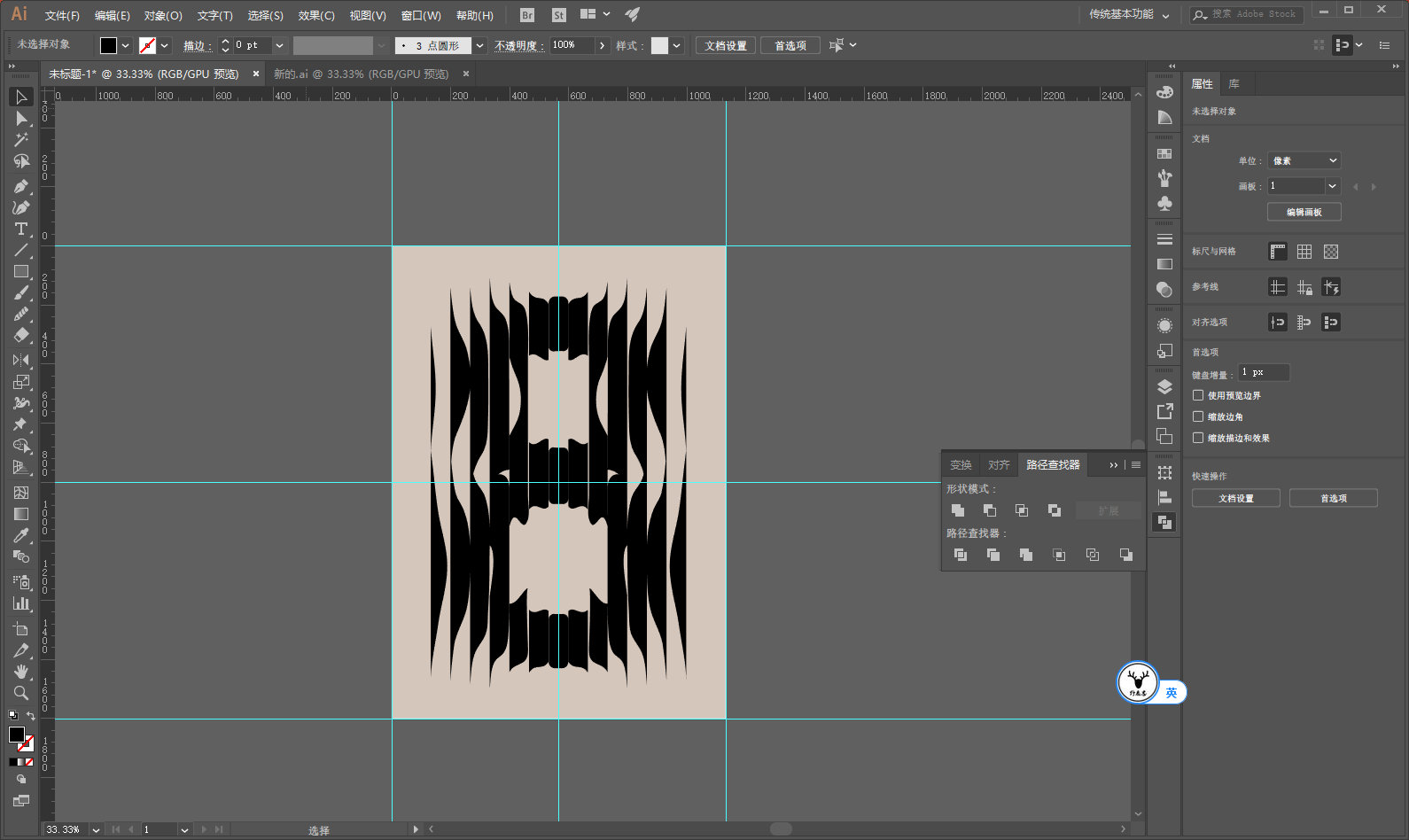
感觉差不多了,就可以取消背景的锁定,然后把描边取消掉。
由于我们后面要到PS里去操作,所以切记画板中不要有编组哦:

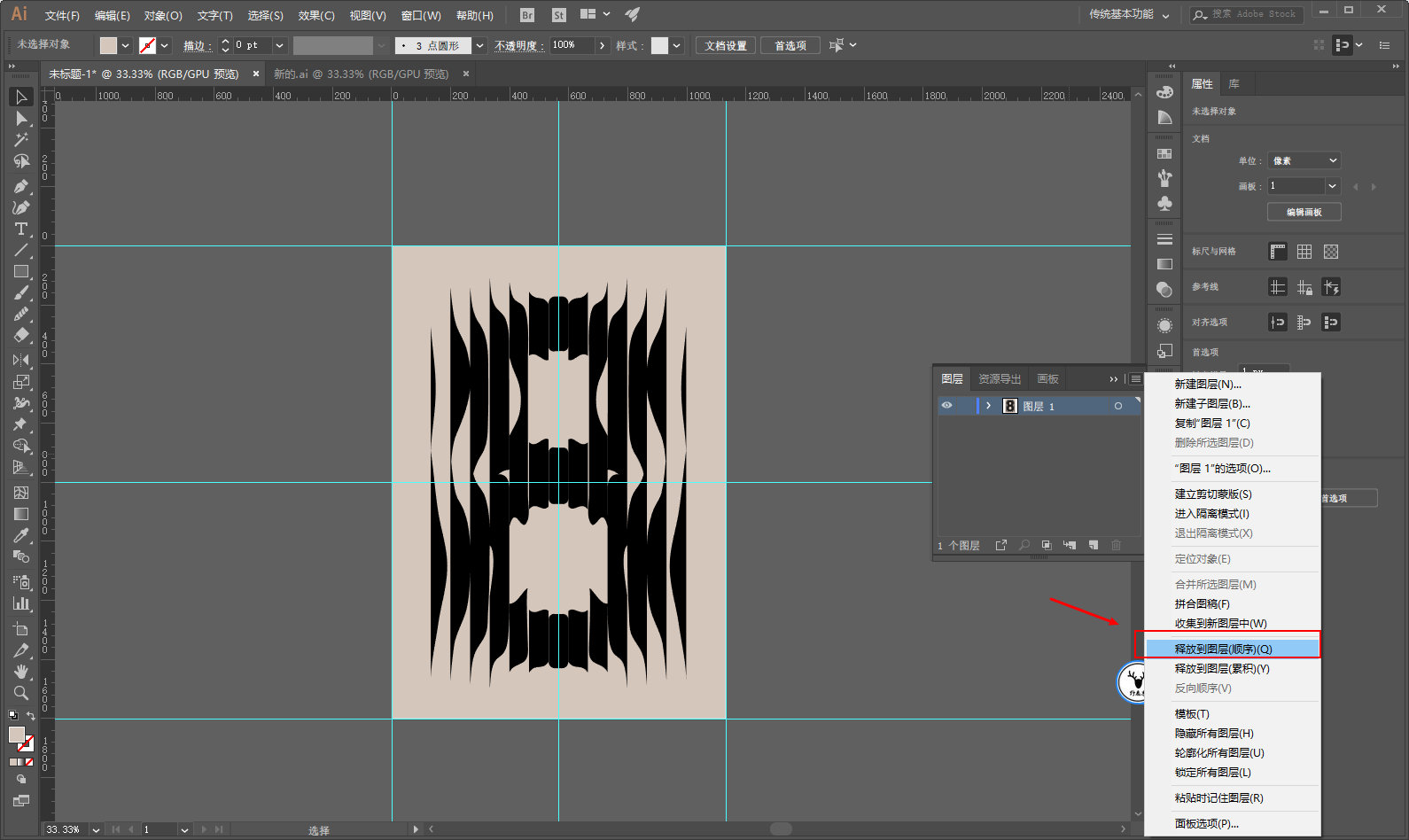
图层面板中先释放:

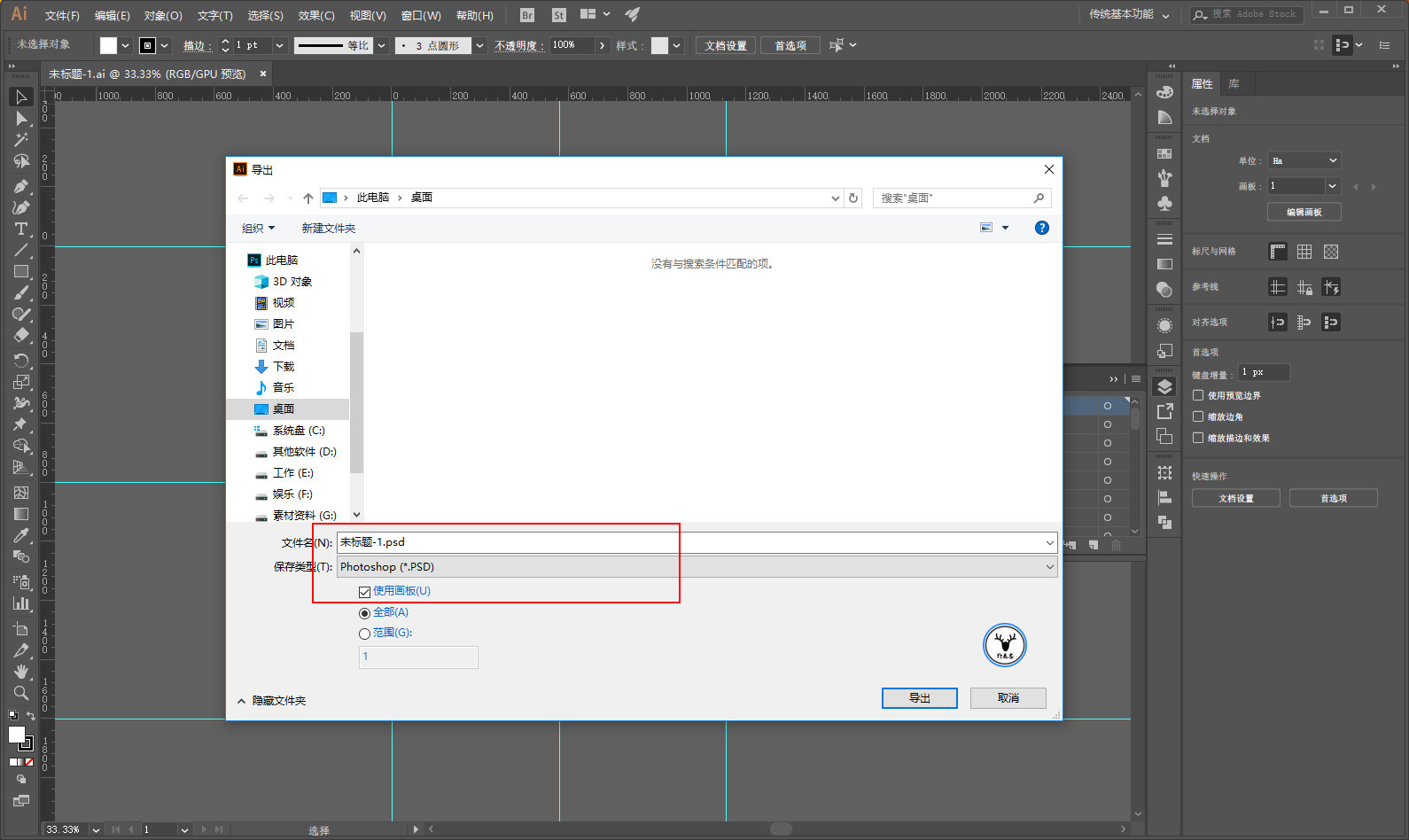
然后另存为psd文件:

下面就是在PS里操作啦,先简单的对背景和数字分组处理一下,这一步不用说吧:

下面就是给背景添加图层样式了,这一步确实没啥可说的,就是看着效果去搞参数。
如图所示我分别添加了斜面和浮雕、内发光以及投影:

再把图层样式复制给其他的背景矩形:

上方的数字我同样是给了一个斜面与浮雕的图层样式:

然后把他复制给了其他的对象图层:

也可以盖印出来一个略微的调色一下啥的,这个看个人吧:

最后老三样看看效果吧:

嘛~方法大概是这个样子,会字体设计的鹿友希望你们能做得更好哦!
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI+PS教程!逼真的折纸风格字效如何制作?

→ AI教程!简单3步学会制作字母翻页效果海报


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212136429.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园