参考图作者:Valentyn Khenkin
教程作者:MOLI桑(软件营34期学员)
交作业:#优设每日作业#
关于教程
2.5D等距插画风在近几年的设计运用中是比较热门,无论是海报、H5 闪屏、banner,都可以找到它的身影。对于AI新手来说,此风格也容易上手。今天来教大家用AI来画一幅以云端技术为主题的等距插画。
在设计元素上,我选择了城市建筑物,包括公司大楼,商场,工厂和公寓楼,主要体现公司利用云端技术完成生产,上架以及销售的过程。
在设计构图上,我参考了Behance上Valentyn Khenkin团队的作品,利用从中心到四周的构图,重点是想突出中心(公司)部分。
下面让我们正式进入这篇教程吧。
绘制参考线
- 步骤 01
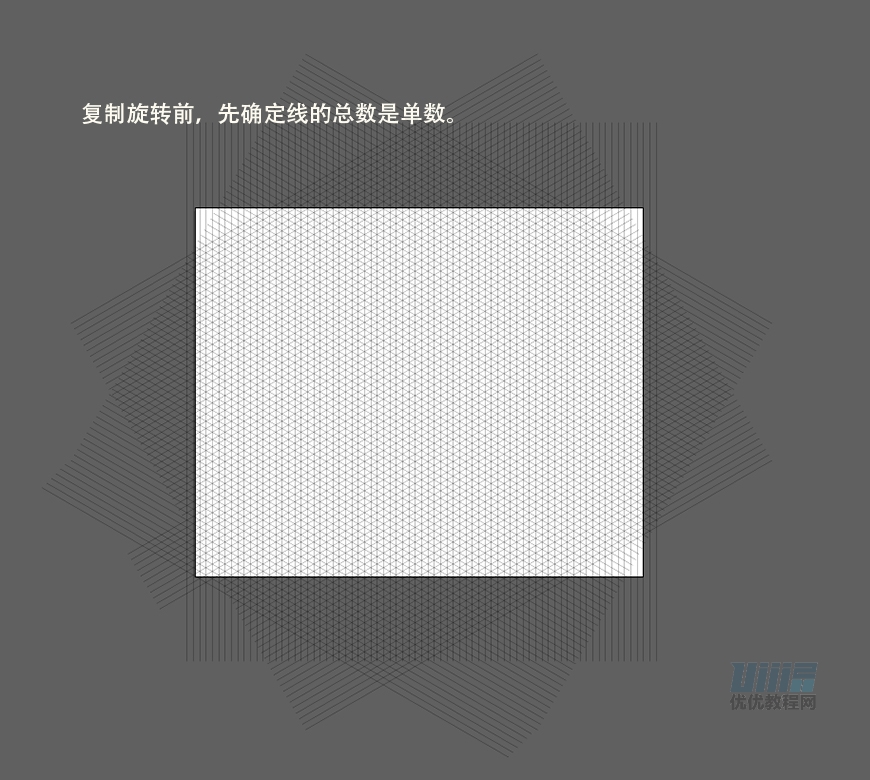
新建画板后,用贝塞尔工具画出一条直线(长度需大于画板大小),选中直线按alt,鼠标向左移动大概10-20px之间,这样就复制出第二条直线。Ctrl+D重复上一个步骤,直到所有直线布满整个画板,最后直线的数量必须是单数。

- 步骤 02
选中所有直线,右键-转换-复制旋转60度。Ctrl+D重复上一个步骤。这样参考线的绘制就完成啦!


- 步骤 03
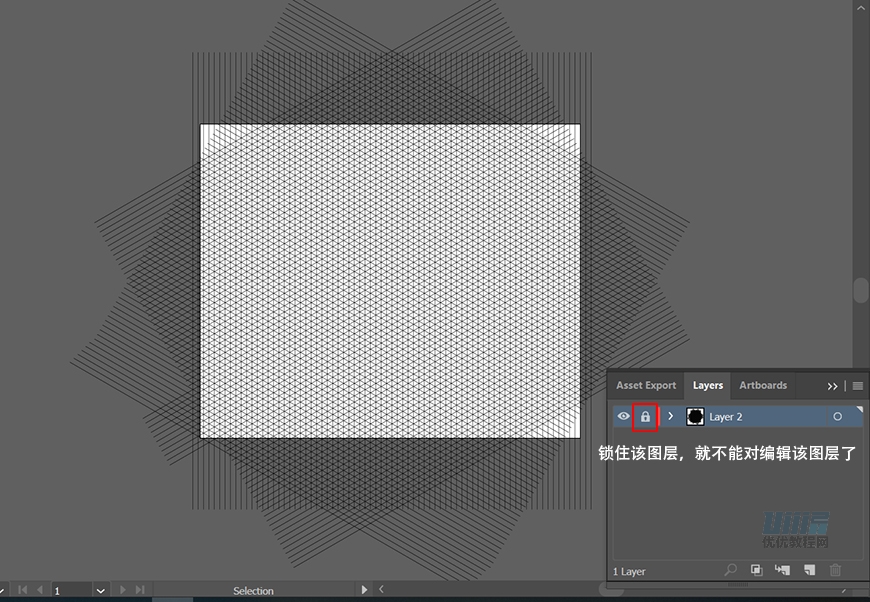
在图层面板上勾上小锁,锁住图层,这样后面操作不会影响到辅助线啦。

绘制建筑物底座
- 步骤 04
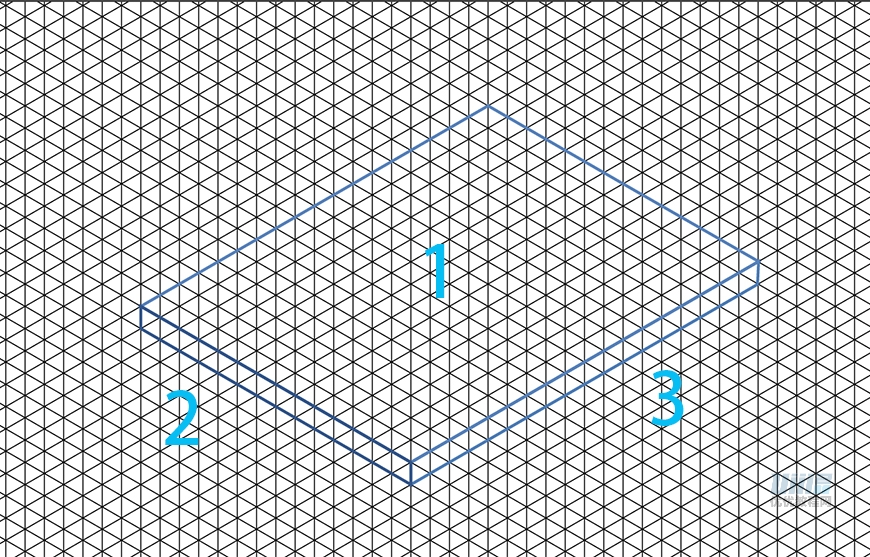
新建图层,用钢笔工具勾画出图中的三个四边形,这样就完成了一个中间建筑群的底座了。可以隐藏参考线图层,Ctrl+Y转换入线框模式,检查面与面之间是否有缝隙(再次Ctrl+Y就可以变回RGB模式)。颜色上,面1:5681BA,面2:325589,面3:4C7CB6。

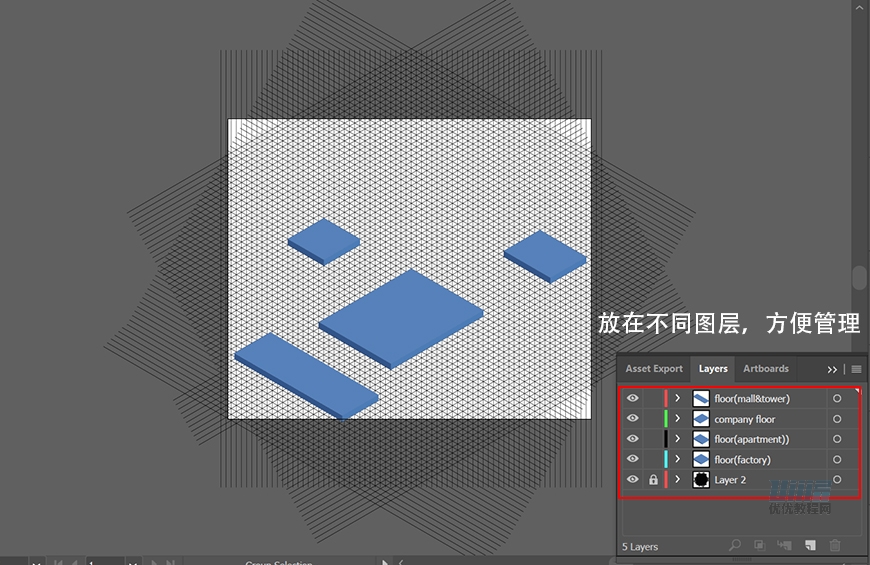
- 步骤 05
绘制其余三个建筑物底座,并将它们放在三个不同的图层里面,如图所示(建议后面不同建筑都放在不同的图层里面,这样更方面后期的修改和调整。)。
绘制公寓楼
- 步骤 06
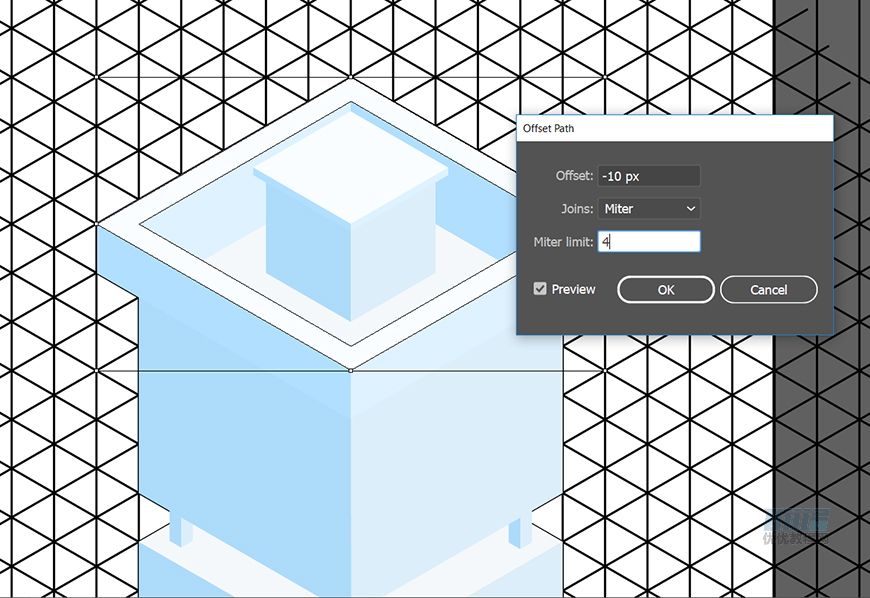
开始绘制右侧的公寓楼。新建图层,公寓楼的拆解如图所示,主要通过钢笔工具和自由选择工具完成。屋顶的制作利用了对象-路径-偏移路径,再用钢笔工具画出凹陷的面。


- 步骤 07
给公寓楼增加小窗户。绘制小窗户,方块窗口的拆解如图所示。

- 步骤 08
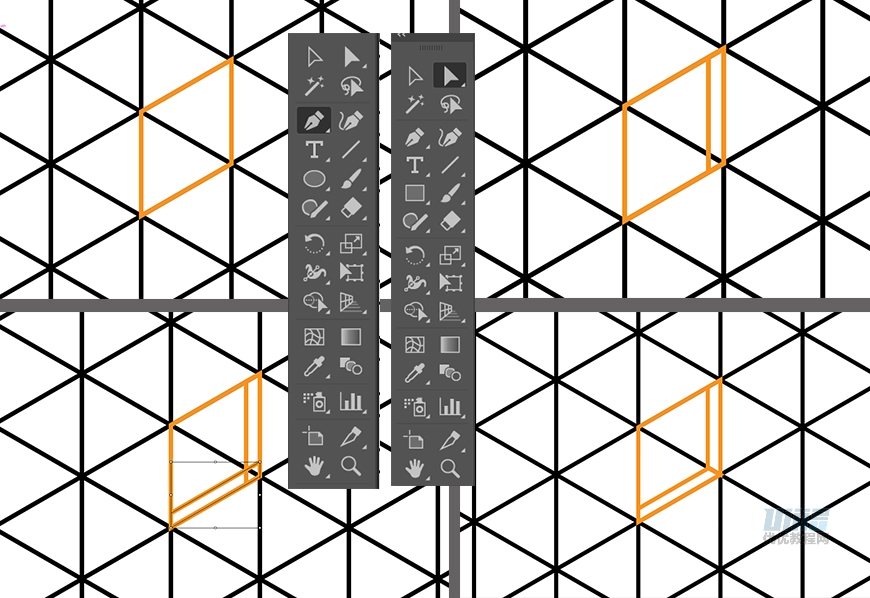
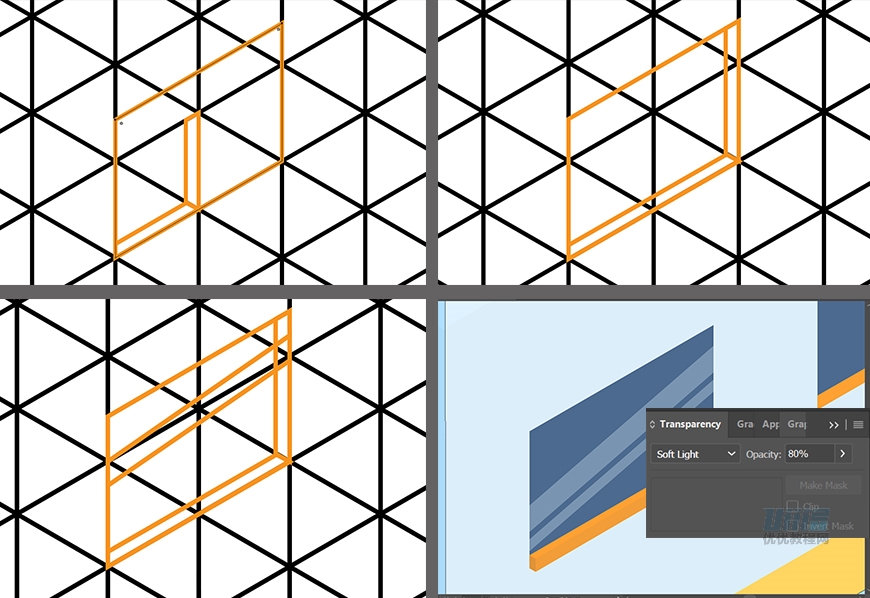
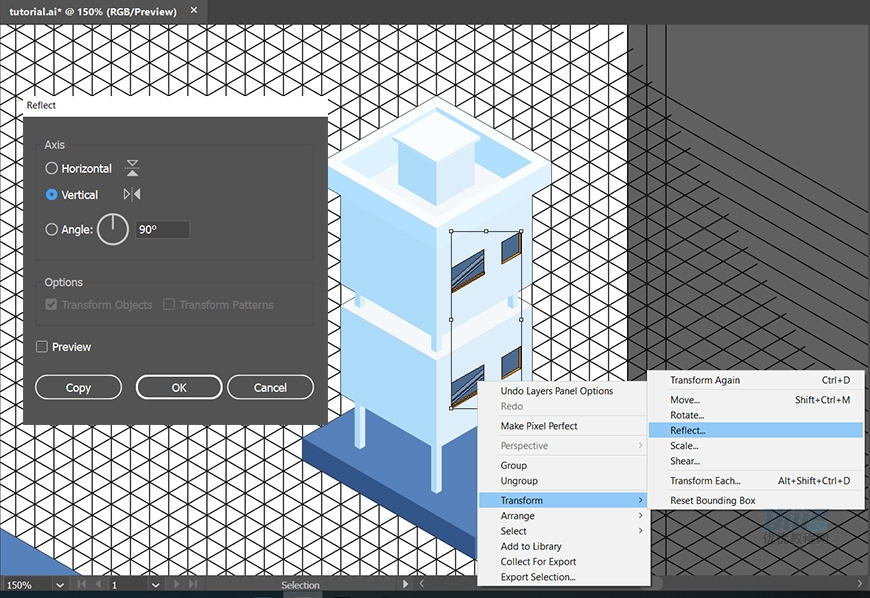
给公寓楼增添大窗户。大窗户拆解如图所示。为了体现玻璃的反光效果,用钢笔工具绘制两个四边形,填充颜色,图层样式为柔光,透明度为80%。当完成一边的窗户的时候,鼠标右键-转换-翻转,复制,就可以得到另一边的窗户了。


- 步骤 09
进入线稿模式检查面与面之间是否有缝隙。上色前,可以隐藏参考线图层,Ctrl+Y转换线框模式和RGB模式。(建议每一次画完一个建筑物都进入线稿模式检查一下,后面的教程就不重复这个步骤啦)

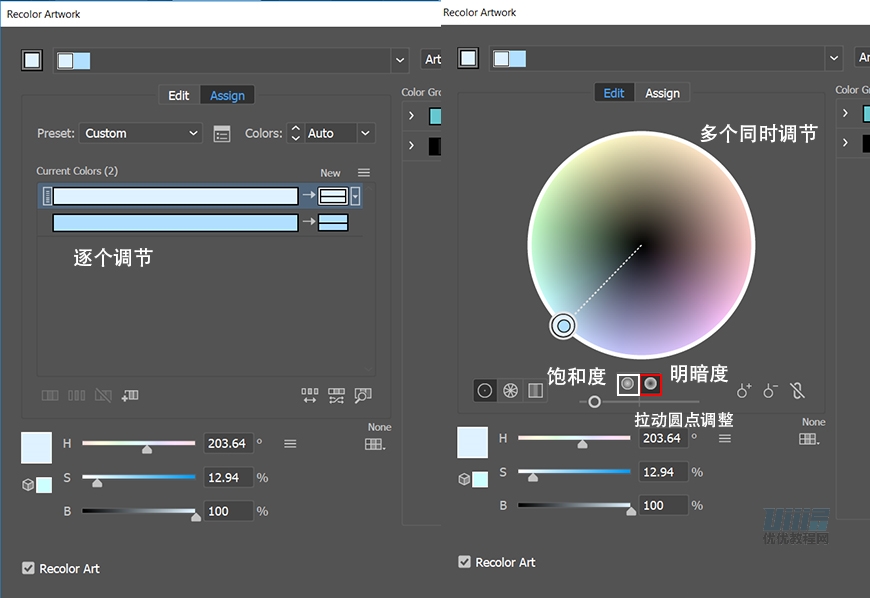
- 步骤 10
颜色处理。更顶部的位置,颜色上可以更亮一点。编辑-编辑颜色-重新着色图稿,调整颜色的饱和度,亮度等数值。
绘制工厂
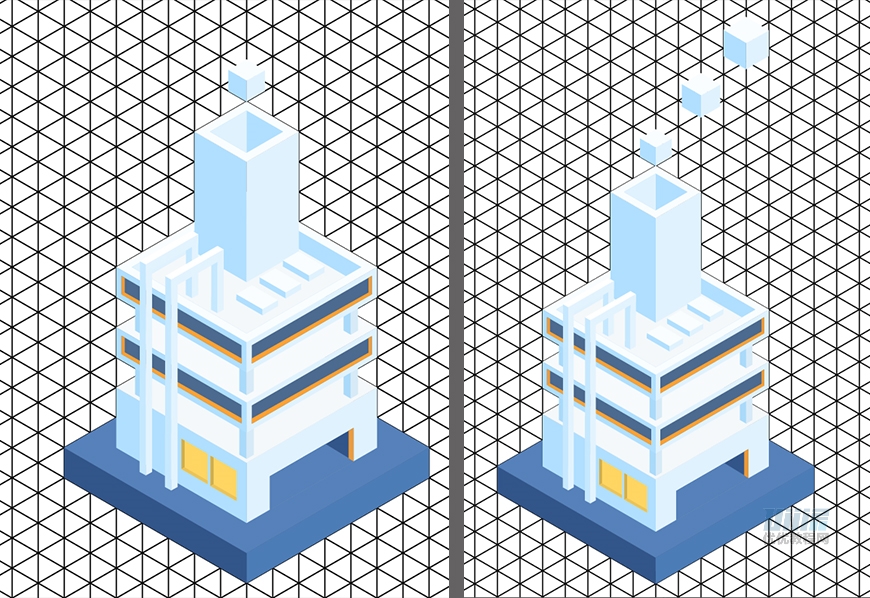
- 步骤 11
新建图层,开始绘制右侧的工厂。工厂的拆解如图所示。颜色从浅到深为:F9FDFF,E0F2FE,B0DFFF。

- 步骤 12
给工厂加上门窗和楼顶的三个水箱。窗户的绘制方法与公寓楼的小窗户一样,窗户的长度厚度可以通过左侧的工具进行调整。黄色窗户颜色从浅到深为:FFD562,EBC45A和D1AF50。长形窗户颜色:4C6A8F(深蓝),FFA133(橘色)和EC9B3C(深橘)。

- 步骤 13
给工厂加上左侧的滑杆。形状绘制如图。完成后再复制粘贴一个。

- 步骤 14
绘制烟雾立方体,并复制粘贴,调整它们的大小。
绘制塔
- 步骤 15
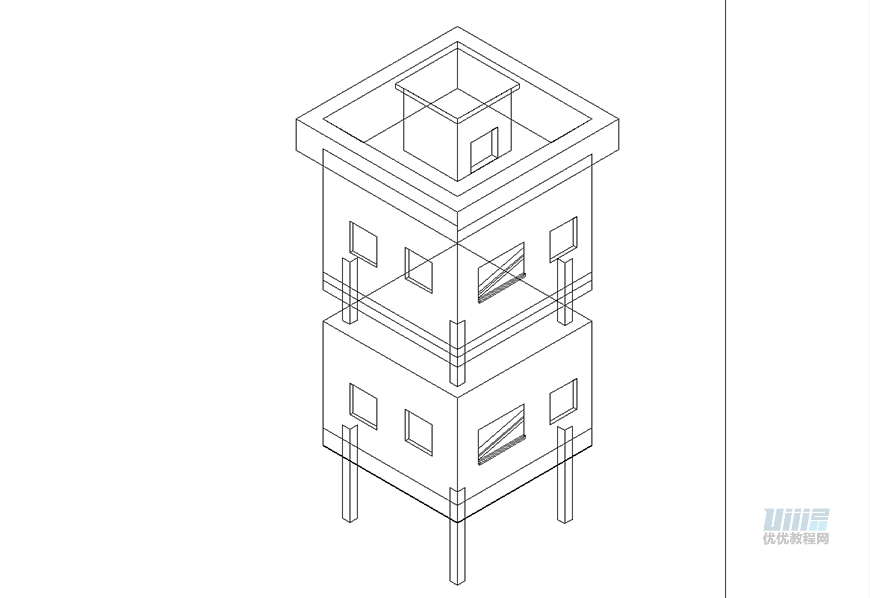
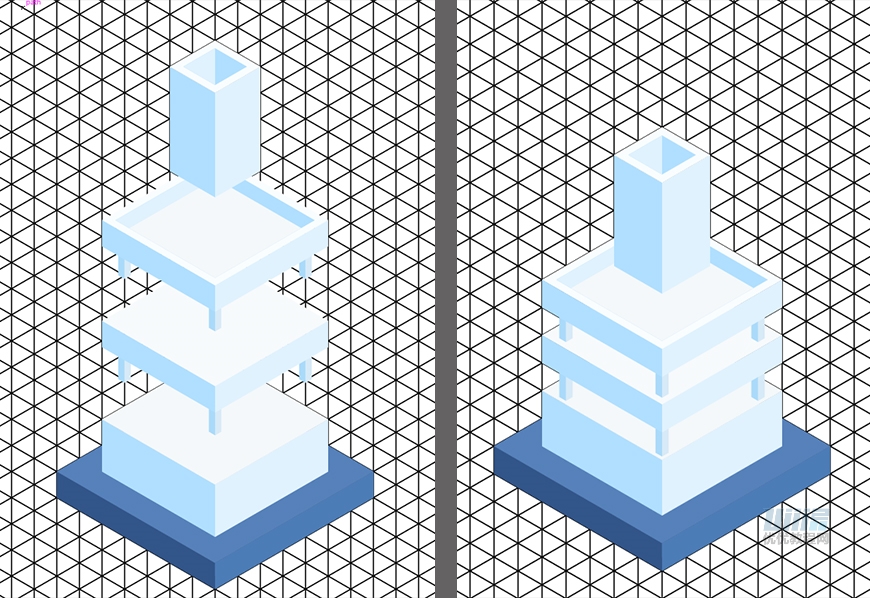
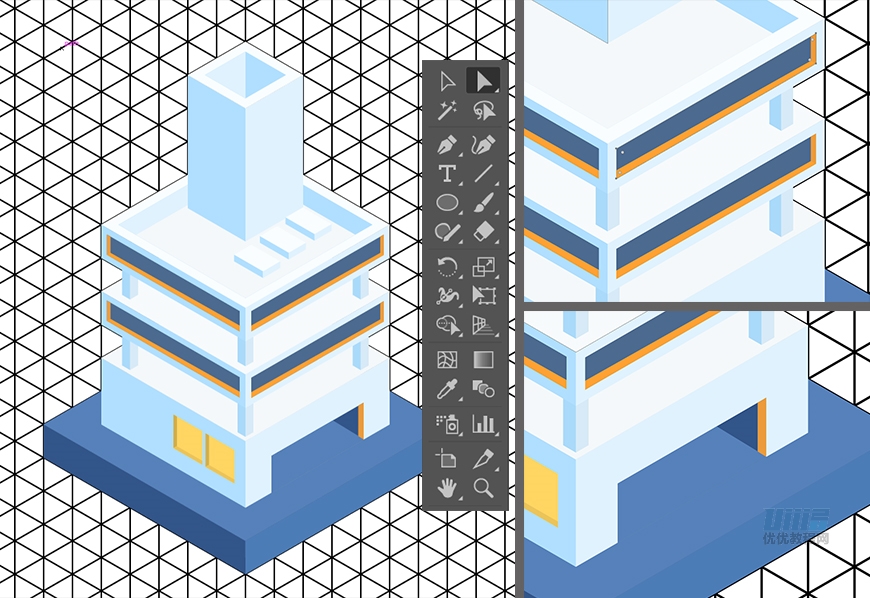
绘制商场背后的塔。塔主要分三部分绘制,塔顶的立方体,中间镂空的立方体,以及两侧的长方体。新建图层,绘制塔顶的立方体。

- 步骤 16
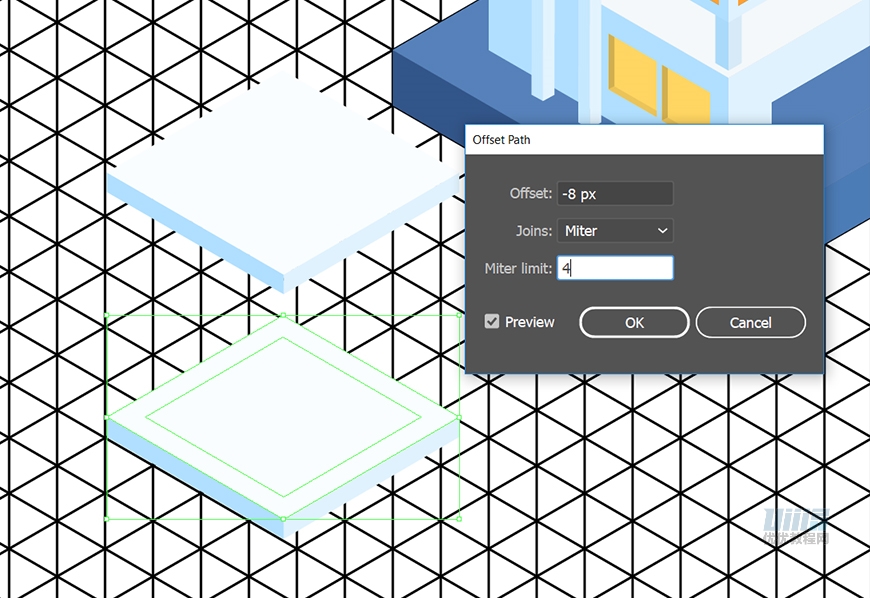
绘制塔中间镂空的立方体。复制粘贴塔顶的立方体,然后选中顶部的多边形,对象-路径-偏移路径,修改数值(数值为负),确定。选中顶部的两个多边形,路径寻找器-减去上层形状。接着补上厚度(如图),就完成塔中间镂空的形状了。复制粘贴,就完成中间的部分了。



- 步骤 17
再补上左右的长方体支柱。上色,颜色从亮到暗:F9FDFF,E0F2FE,B0DFFF。塔就完成啦~
绘制商场
- 步骤 18
新建图层,开始绘制商场。商场拆解如图所示。屋顶的制作利用了对象-路径-偏移路径,再用钢笔工具画出凹陷的面。建筑的蓝色从亮到暗:F9FDFF,E6F5FF,BAE3FF。


- 步骤 19
给商场添加窗户与门。制作方法与前面的窗户一直。

- 步骤 20
给商场添加雨篷。如图,绘制一个四边形,用自由选择工具选中右上侧的锚点,将圆角拉到最大(如果AI中不显示边缘,则按Ctrl+H),就可以得到雨篷的侧面形状,颜色:EC9B3C。复制粘贴侧面形状,用钢笔工具画出雨篷的长度,再用形状生成工具连在一起。颜色:FFD562。这样雨篷就大功告成了。

- 步骤 21
添加屋顶的装饰。绘制楼顶的接受器。先开始画接受器的杆,新建一个小圆,圆的直径=杆的粗细,效果-3D-凸出和斜角选项,选择等角-上方,凸出厚度=杆的高度。接着,对象-拓展外观,取消分组,合并形状。再新建一个小圆,作为接收器顶端的小球。


- 步骤 22
添加文字。新建图层,字体Arial,文字内容:Shopping Mall,用自由选择工具调整字体。效果-3D-凸出和斜角选项,选择等角-右方,改变凸出厚度。对象-拓展外观,取消分组。字体颜色:FFD562(浅),EC9B3C(深)。
绘制中间建筑群
- 步骤 23
中间建筑群一共由四座建筑组成。除了右前方的建筑外,其余三座建筑都很相似,可以通过复制粘贴后,微调细节完成。将每一个建筑放在不同的新建图层中。建筑之间的连接桥也是普通的多边形组成的面。连接的桥上面可以适当加一下装饰物。这里选择了泳池,灯和玻璃。泳池的水颜色F2F2F2,图层样式为柔光,透明度80%,形状画法与商场的屋顶一样。灯的造型可以从后面绘制的树木得到。

- 步骤 24
调整颜色。因为建筑处的位置不一样,为了使颜色的层次感更多一些。编辑-编辑颜色-重新着色图稿,重新调整颜色的饱和度,亮度。例如建筑的蓝色从亮到暗:F9FDFF,E6F5FF,BAE3FF。可以让下层的建筑的亮度比上层的低一点。以此类推,制造画面色彩的丰富。
绘制马路
- 步骤 25
路主要分成深蓝色马路和白色马路。蓝色的马路有两条,一条是中间建筑群通向工厂,一条是工厂通向商场。开始画蓝色马路,新建两个图层,将这两条马路分别画在两个不同的图层中。虚线颜色为FBB03B,蓝色从浅到深分别为:5681BA,4C7CB6,325589。

- 步骤 26
新建图层,绘制中间建筑群通向公寓楼的右上侧白色马路,颜色为:F9FDFF(浅),DEF2FF(深)。画上马路上的虚线,颜色:A67C52。

- 步骤 27
绘制包围着中间建筑群的白色方框。新建图层,注意图层与中间建筑群的图层关系,方框的图层必须位于中间建筑层的上方。接着,添加锚点来调整方框与建筑物接触的边缘,制造方框将建筑群包围在一起的感觉。颜色从浅到深为:F9FDFF,E6F5FF,BAE3FF。

- 步骤 28
绘制从中间建筑群延伸出去左下角和右下角的马路。新建图层,这类马路主要是三个部分完成,分别是两个长方体和一个平面。长方体颜色从浅到深:F9FDFF,E6F5FF,BAE3FF,平面颜色:F2F9FC。
绘制云
- 步骤 29
新建图层,用形状工具新建一个圆,并复制粘贴两个。调整中间圆的大小,并使三个圆的底部对齐。选中三个圆,路径寻找器-合并形状,并用钢笔工具减去底部多余的点,这样云的基本形状就完成了。


- 步骤 30
制作云的厚度。填充白色,效果-3D-凸出和斜角选项,选择等角-右方,改变凸出厚度的数值,确定。对象-拓展外观,取消分组,上色:F4F8FA和E5F2F9。这样云就完成了。

- 步骤 31
添上三条分别连上公寓楼,商场和工厂的虚线。
绘制船
- 步骤 32
新建图层,开始画小船。小船可以分三部分:轮廓,内饰和货物。
- 步骤 33
绘制轮廓。使用钢笔工具画出大致形状,再用自由选择工具调整锚点。颜色:5271AB(蓝色),632B5D(紫色),4D244C(深紫)。

- 步骤 34
画出船的内饰。上色:FFEAB8(黄色),4B689D(蓝色),435D8C(深蓝)。
- 步骤 35
画货物。货物只是简单的长方体,颜色和数量随自己喜欢。这里选择的颜色有:浅黄色,深黄色,青蓝色和紫色。
绘制树木
- 步骤 36
新建图层,绘制花坛。除花坛草坪颜色(61CF65)外,其余颜色从浅到深:F9FDFF,E0F2FE,B0DFFF。

- 步骤 37
绘制树木。树木分树叶,树干和底座三个部分。树叶颜色从浅到深为:A7EB82,7AE880,3FB944。树叶里面藏着的小方块颜色为:42B357(浅),399F4D(深)。树干颜色:B28D64(浅),926F4A(深)。底座颜色从浅到深:D49636,C58B32,B8822F。

- 步骤 38
可以多复制粘贴树木装饰画面。
绘制路灯
- 步骤 39
新建图层,开始画路灯。路灯主要分三个部分来绘制,灯罩,杆和底座。

- 步骤 40
绘制底座。用自由选择工具调节锚点,如图,上色:46658C,3F5F88,253B5B。

- 步骤 41
绘制路灯的杆。新建一个小圆,效果-3D-凸出和斜角选项,选择等角-上方,改变凸出厚度。确认后,对象-拓展外观,最后取消分组,合并形状。上色:253B5B。


- 步骤 42
绘制路灯的灯罩。形状工具新建一个圆。按住alt鼠标移动得到另外一个圆。路径寻找器-分割。接着取消分组,删去多余的形状,就可以得到路灯的灯罩。上色:FFD562和EC9B3C。再用形状工具新建一个小圆作为灯罩的高光,颜色为FFFFFF。
- 步骤 43
改变颜色,就是连接中间建筑群和公寓楼马路上的路灯了。修改颜色后灯罩的暗部颜色:F5CC5E,杆的颜色:804C10。
背景上色
- 步骤 44
背景上色。参考线会影响观看,所以先关掉参考线图层前的小眼睛。新建图层,命名为bg1。使用渐变工具,使用RGB模式,颜色为C9FFE4,ADBDFF,角度为150度。


- 步骤 45
新建图层,命名为bg2,并置于bg图层的上面。使用渐变工具,使用RGB模式,颜色为F0FFFF,B3C4FF,角度为150度。图层样式改为正片叠底,透明度60%。
绘制涟漪
- 步骤 46
新建图层,开始画涟漪,涟漪主要由三个空心椭圆完成。画出一个椭圆,对象-路径-偏移路径,修改数值,确定。接着路径寻找器-减去上层形状。就得到第一个空心椭圆了。

- 步骤 47
给空心椭圆上色。用渐变工具,选择径向。图层样式为柔光,透明度80%。

- 步骤 48
制作另外两个空心椭圆。鼠标右键-转换-缩放,改变缩放比例,复制,缩放比例为70% 和50%。
- 步骤 49
可以在画面复制粘贴几个涟漪,改变渐变和图层样式的参数,丰富画面色彩。
绘制飞机
- 步骤 50
新建图层,开始画飞机。飞机主要有四个部分组成,机身,机翼,垂尾和飞机上的文字。

- 步骤 51
绘制机身。在参考线上勾勒出机身的大概形状,通过添加锚点和自由选择工具调整机身圆滑度。为了给飞机的前端制造一点阴影,选中上半部分机身,Ctrl+C,Ctrl+F原地复制粘贴。选中图中的锚点,圆角拉到最大。最后分别机身填充FCFCFC和F2F2F2两种颜色。




- 步骤 52
绘制机翼。机翼由3个面组成,用钢笔工具勾出大概形状之后,用自由选择工具进行调节。同理可作出右侧的机翼,可以对右侧机翼进行一定的缩放(缩放比例90%),这样视觉效果会更好。后侧机翼方法相同。最后分别给机翼填充颜色:F2F2F2,F9F9F9,F7F7F7。



- 步骤 53
绘制垂尾。勾勒出大概形状,使用自由选择工具调整锚点,再将圆角拉到最大,就完成了垂尾的侧面形状。复制粘贴侧面形状后,用钢笔工具连接锚点,再用形状生成器就可以初步完成垂尾大概形状了。微调后,上色:F7F7F7,FCFCFC,F2F2F2。




- 步骤 54
添加文字。字体Arial,文字内容为:AIRCRAFT,Control + Shift + O转曲,取消分组。再用自由选择工具调整字体。接着,效果-3D-凸出和斜角选项,选择等角-右方,改变凸出厚度。扩展外观后,取消分组。再分别给字体填充颜色,E6F5FF和BAE3FF。

最终效果图

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI教程!2.5d等距视角风格城市场景渐变插画

→ AI教程!详细步骤教你绘制等距视角风格城市场景插画


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212126405.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园