我们在用H5+Css3布局页面的时候,通过接口展示数据到页面的时候,如果数据少还好,有时候ul -> li有多个的时候 只能循环接口返回的数据然后一个一个去展示。
更通俗的说就是以前通过js append到 dom 元素中现在直接用模板在html页面中直接展示,便于阅读,性能更快
前段时间在无意中学习到一个新东西 art-template 前端模板引擎 这个东西可以像vue展示数据一样很方便的进行数据展示 还有一个叫 thymeleaf (我还没用过)
1.介绍
art-template 是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。

特性:
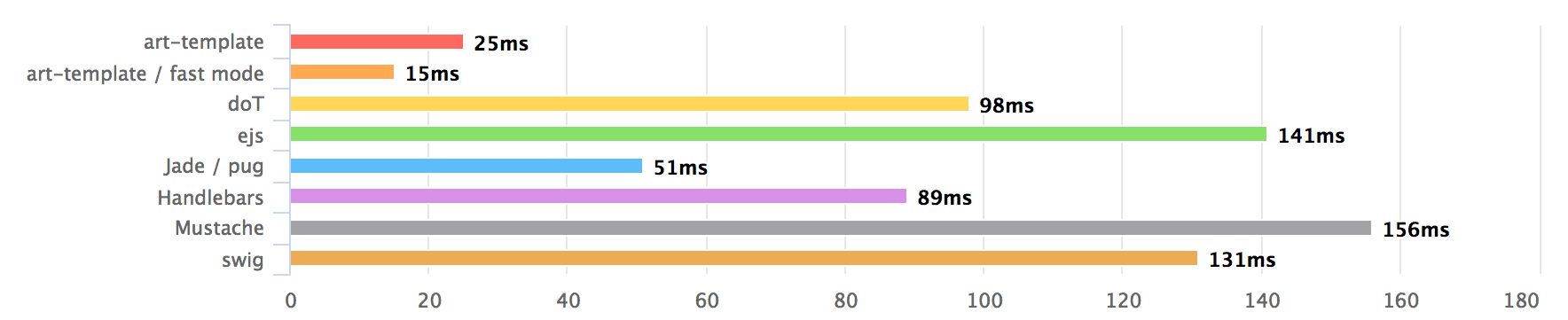
拥有接近JavaScript渲染极限的性能
调试友好:语法、运行时报错日志精准到模板所在行;支持在模板文件上打断点
支持压缩输出页面中的HTML,CSS、JS代码
支持 Express,Koa,Webpack
支持模板继承和子模版
支持JS语句与模板语法混合写法
浏览器版本仅6KB大小
2. 安装
1.直接去官网下载或者点击这个链接 https://unpkg.com/art-template@4.13.2/lib/template-web.js
2.npm安装
npm install art-template --save-dev
3.语法 1.art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。
下面只说标准语法输出用 {{}}
{{value}}
{{data.key}}
{{data[\'key\']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
来源:https://www.cnblogs.com/gsz0420/p/14780021.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园