
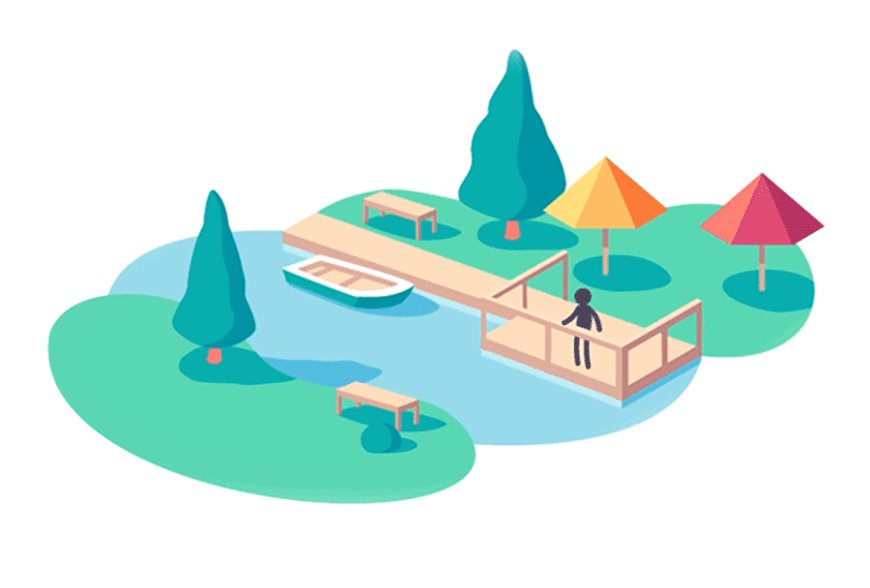
原图作者:Guillaume Kurkdjian
教程作者:ly梁瑜(软件营33期学员)
交作业:#优设每日作业#
教程步骤
—
- 步骤1
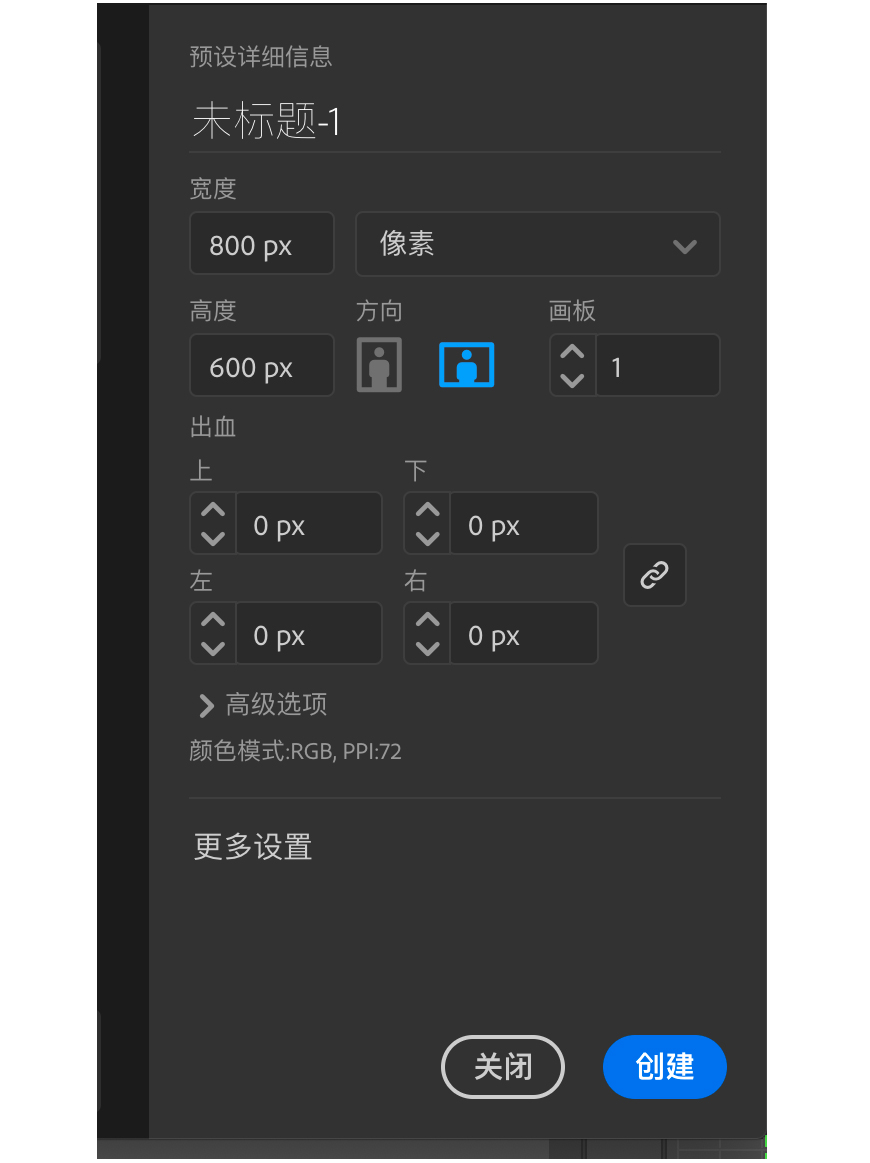
新建一个800*600的画板

- 步骤2
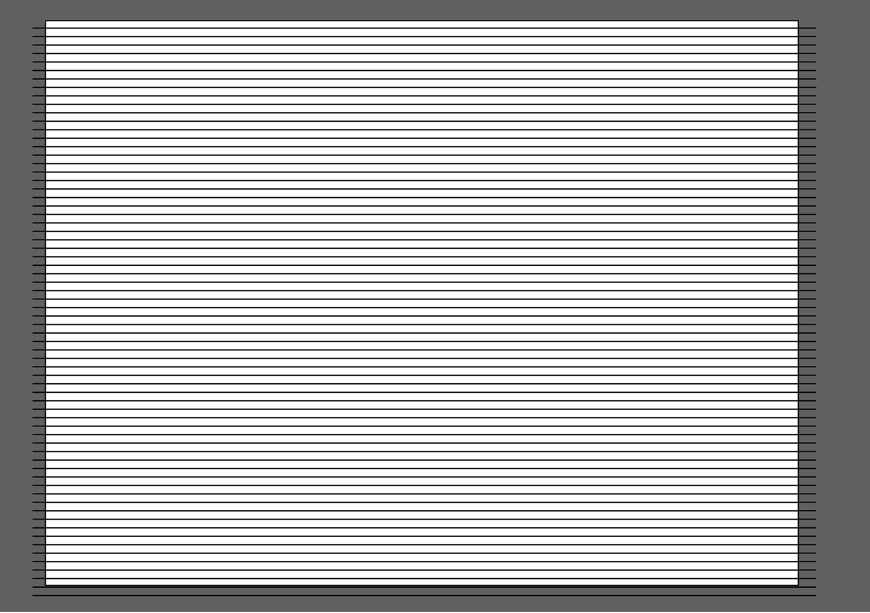
用钢笔工具画一根直线,然后复制直线,如下图:(注意:直线的总数一定要是基数)

- 步骤3
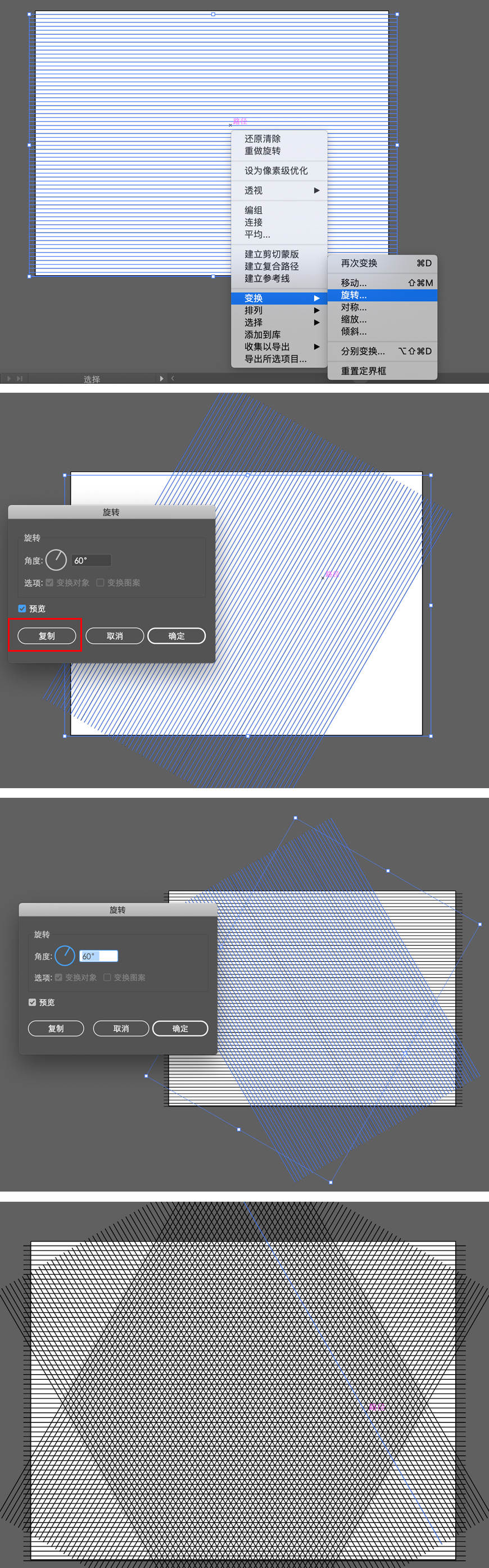
全选所有直线,右键-变换-旋转,旋转60度,点复制,然后在新复制的图形上再旋转60度

- 步骤4
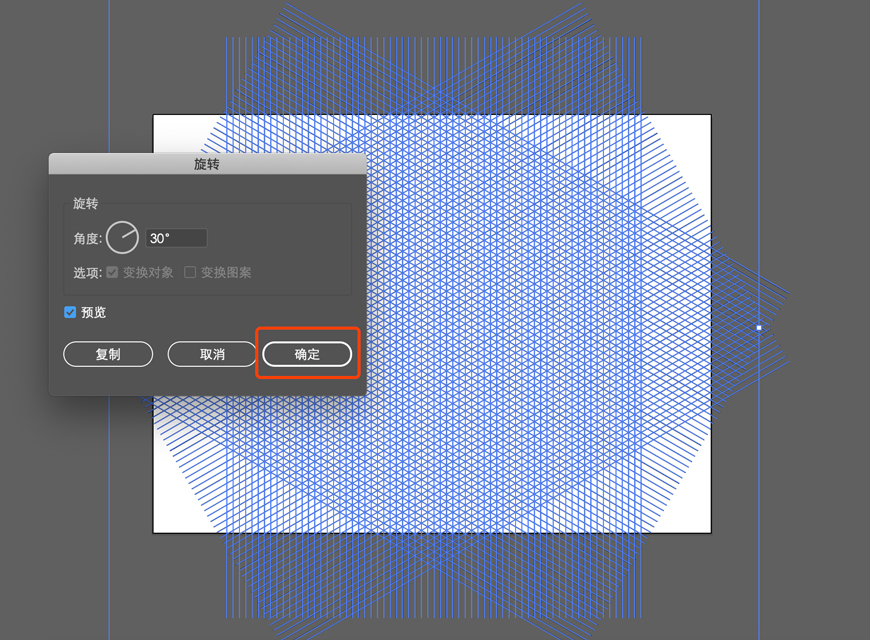
全选所有直线,旋转30度,然后按住shit键放大到合适的大小

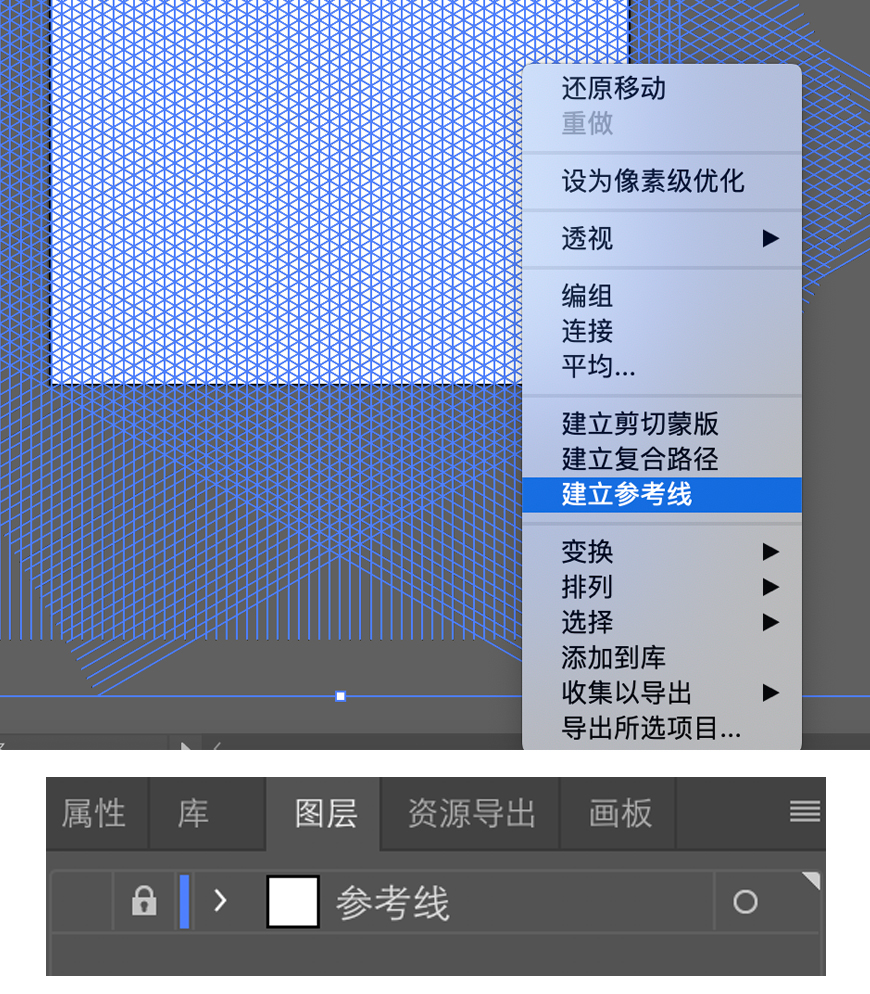
- 步骤5
全选所有直线,右键-建立参考线,将图层命名为参考线,锁定,隐藏备用

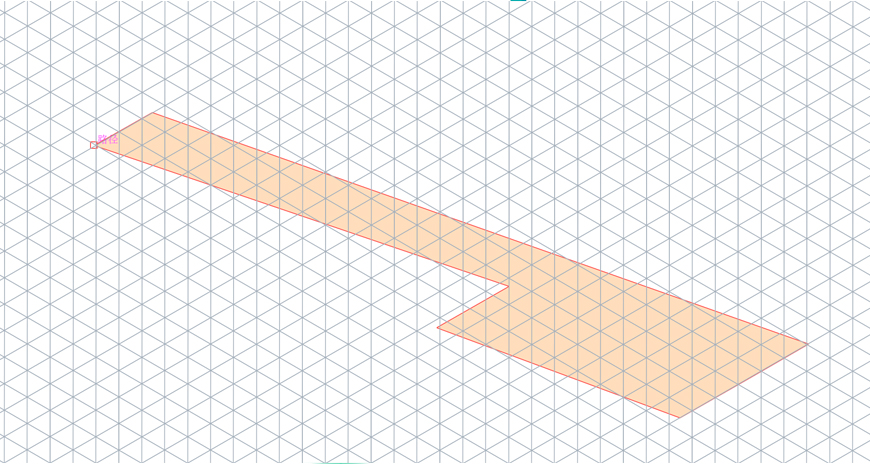
- 步骤6
现在开始画图了,首先用钢笔工具把地基勾勒出来

- 步骤7
同样使用钢笔工具把小树勾勒出来,注意左边的树的投影需分两层绘制

- 步骤8
现在开始绘制岸上观景台,打开参考线图层,用钢笔工具根据参考线勾勒出形状,不一定每个点都要对准参考线,参考线仅做视觉参考作用

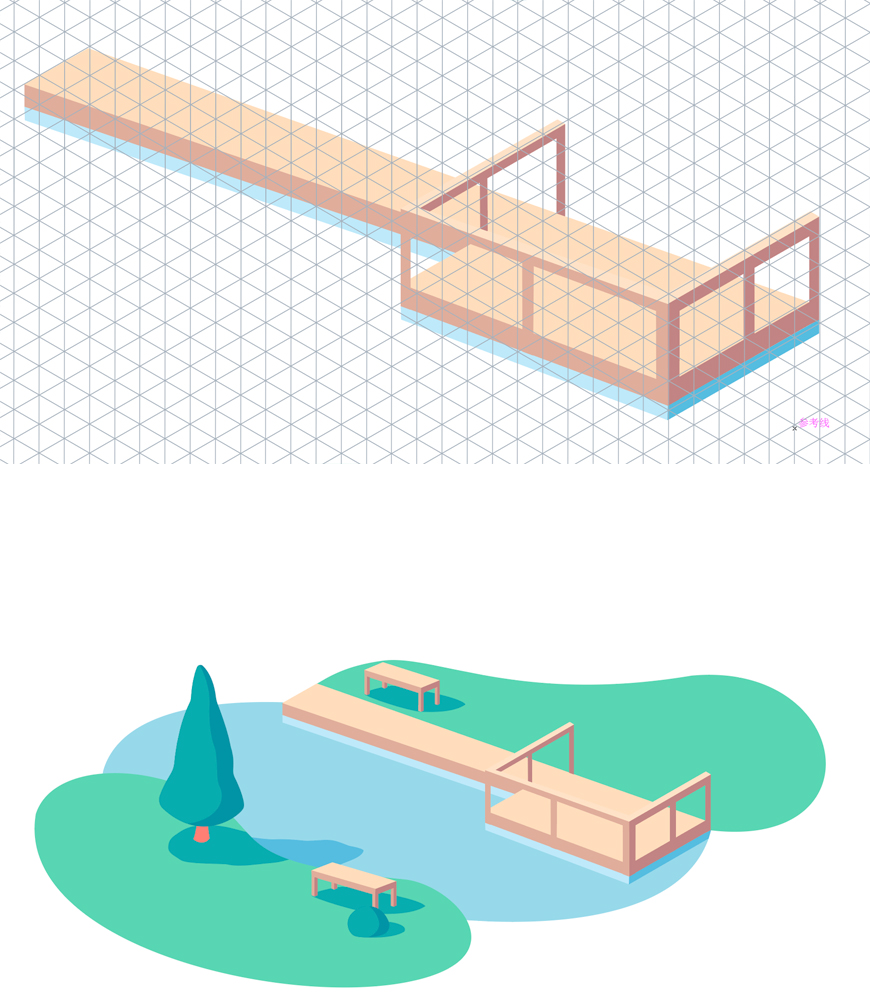
- 步骤9
观景台其他部分绘制原理同上,注意要新建一个图层画栏杆部分,然后把景观台放到合适的位置,凳子的画法也是同样的步骤

- 步骤10
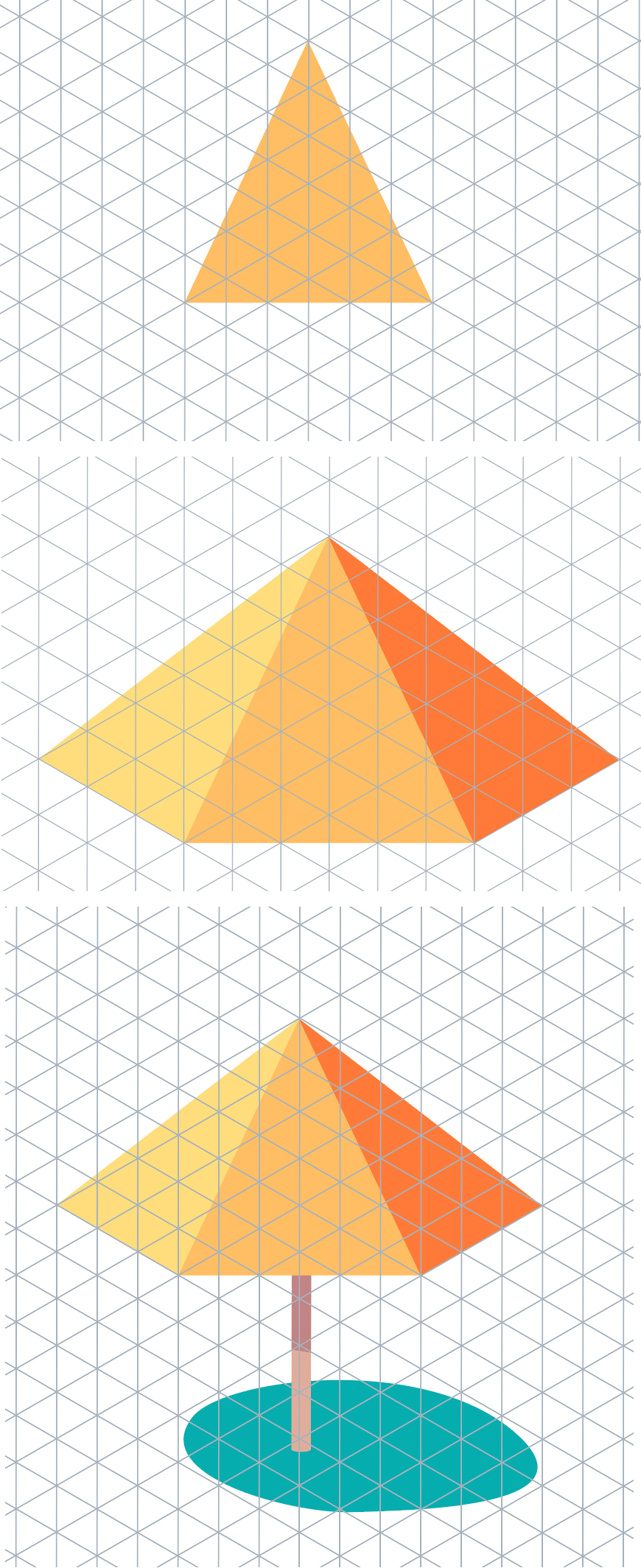
接下来就是画雨伞了,先用钢笔工具画一个等腰三角形,然后再在两边各画一个三角形,最后补充伞柄和投影,然后放到合适的位置

- 步骤11
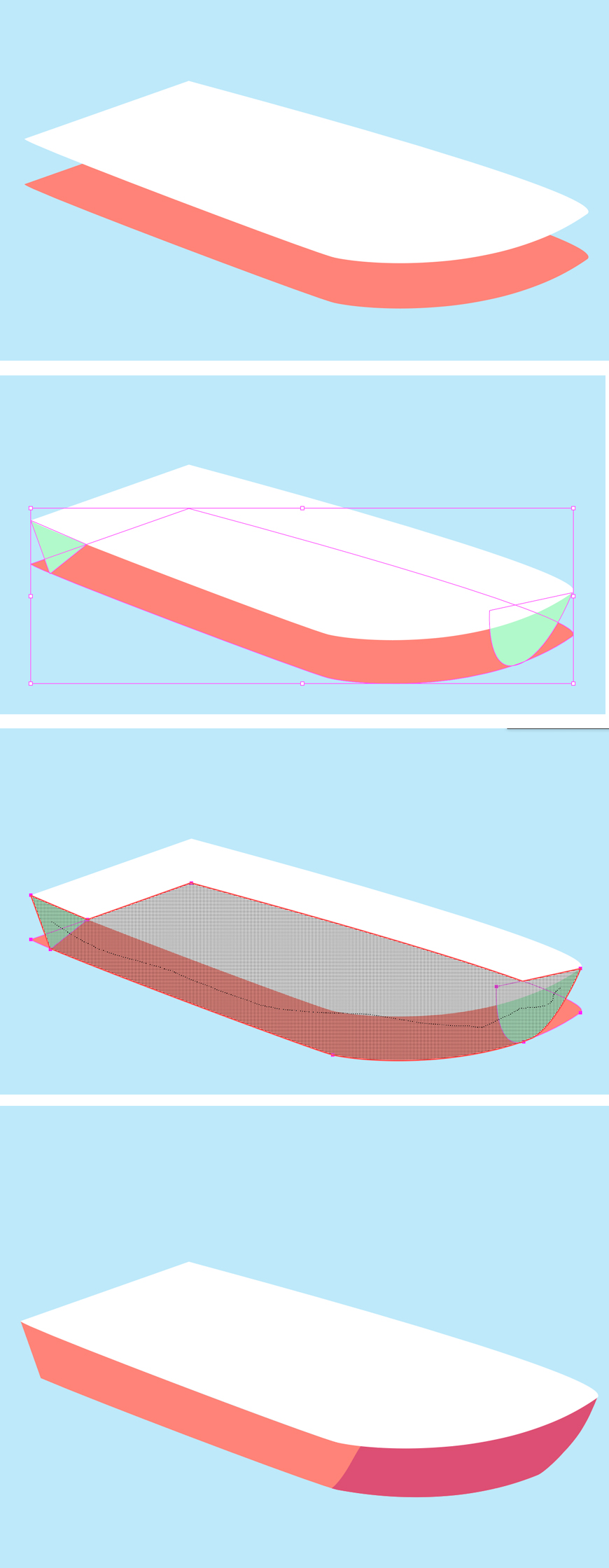
接下来画小船,先用钢笔工具画出这样一个形状

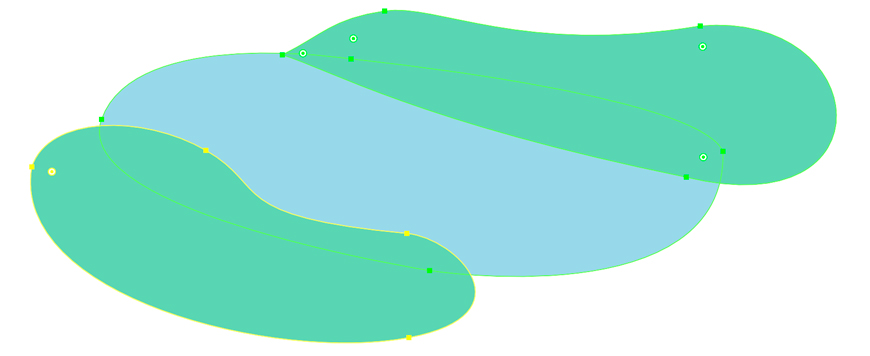
- 步骤12
复制一层,然后用钢笔工具勾勒出绿色部分的形状,用形状生成器生成船底形状,把多余的部分删掉,最后加上暗部

- 步骤13
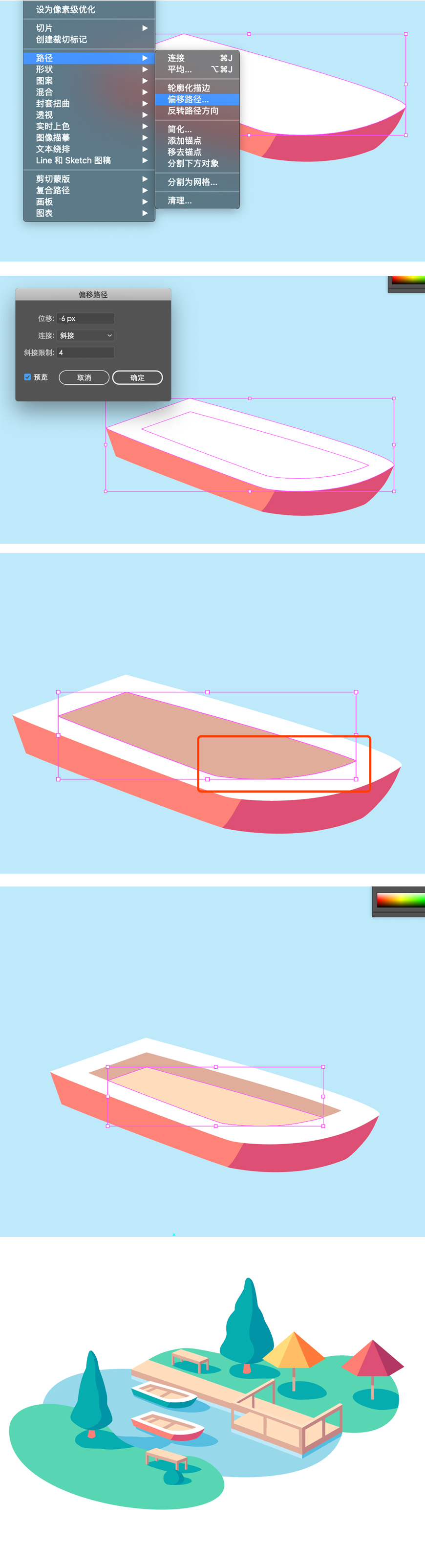
选择船体白色部分,对象-路径-偏移路径;然后用直接选择工具调整前面的位置,接着复制一层刚才的图层,调整大小,最后加上两块木板和投影,船就画好了,放到合适的位置。

- 步骤14
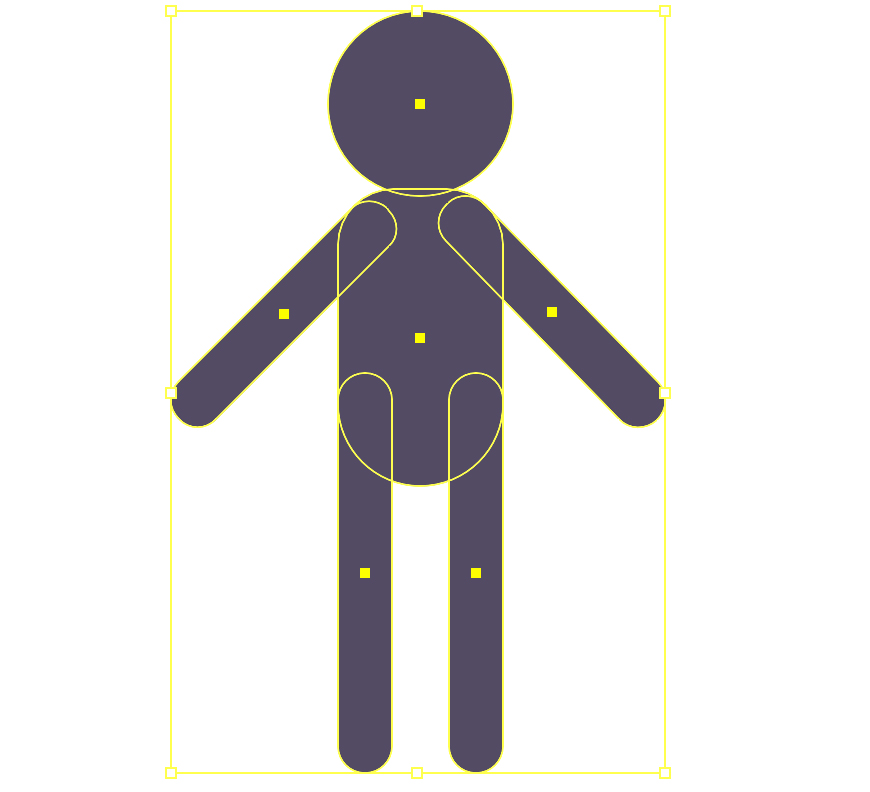
最后是人物的绘制,首先用圆形和圆角矩形,调整圆角矩形的弧度,绘制这样一个火柴人原型

- 步骤15
然后利用操控点工具给火柴人凹造型,结合场景,调整到合适的位置

- 步骤16
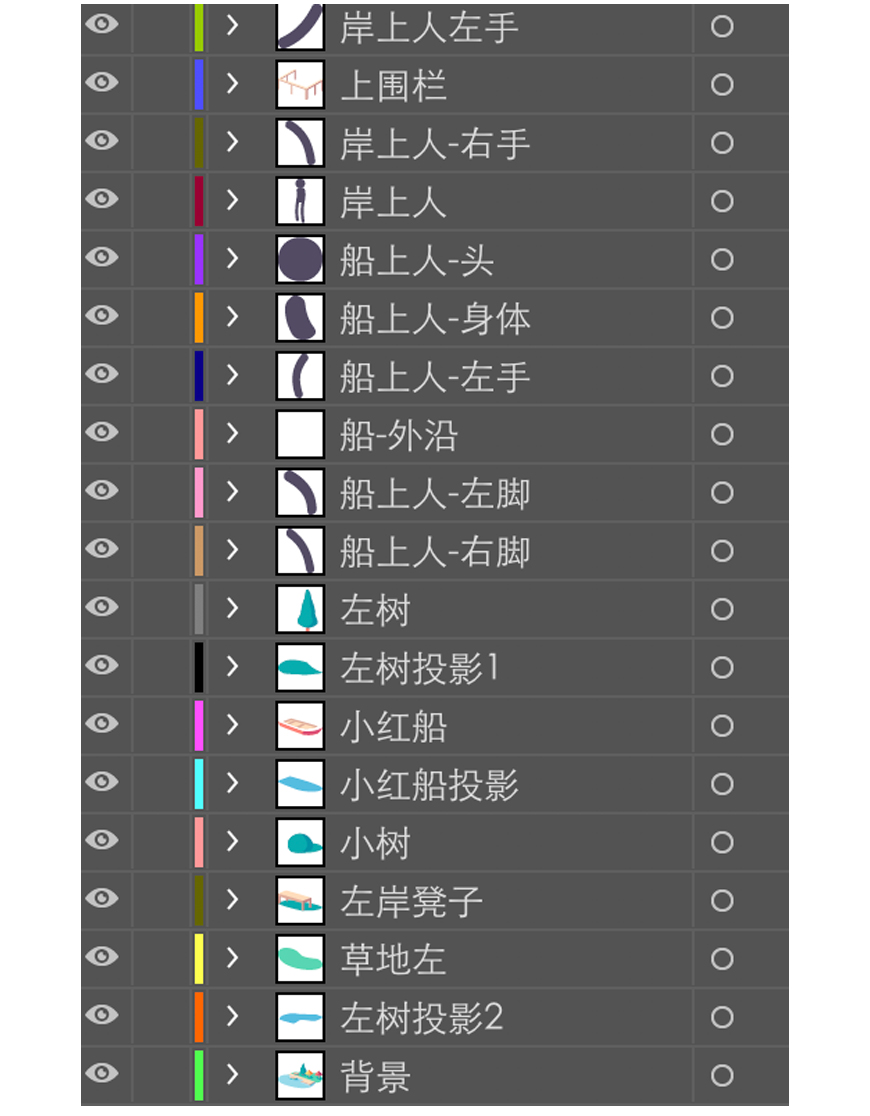
在做动效之前先把图分层并各自命好名,方便后续制作

- 步骤17
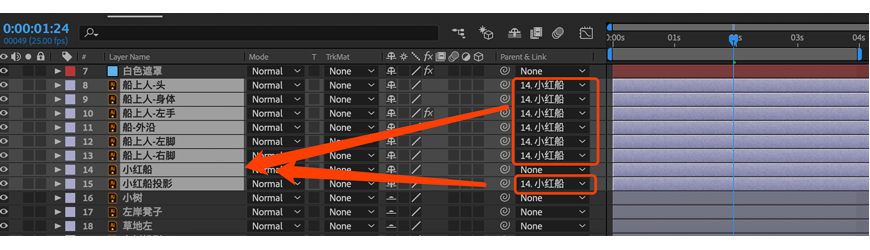
把ai文件导入ae中,把小红船的相关图层做好链接

- 步骤18
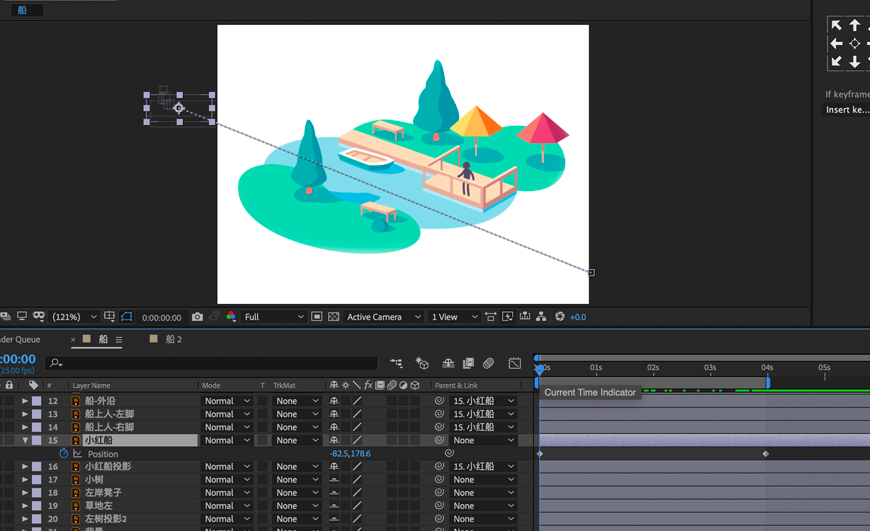
接下来就对小红船的位移属性进行k帧

- 步骤19
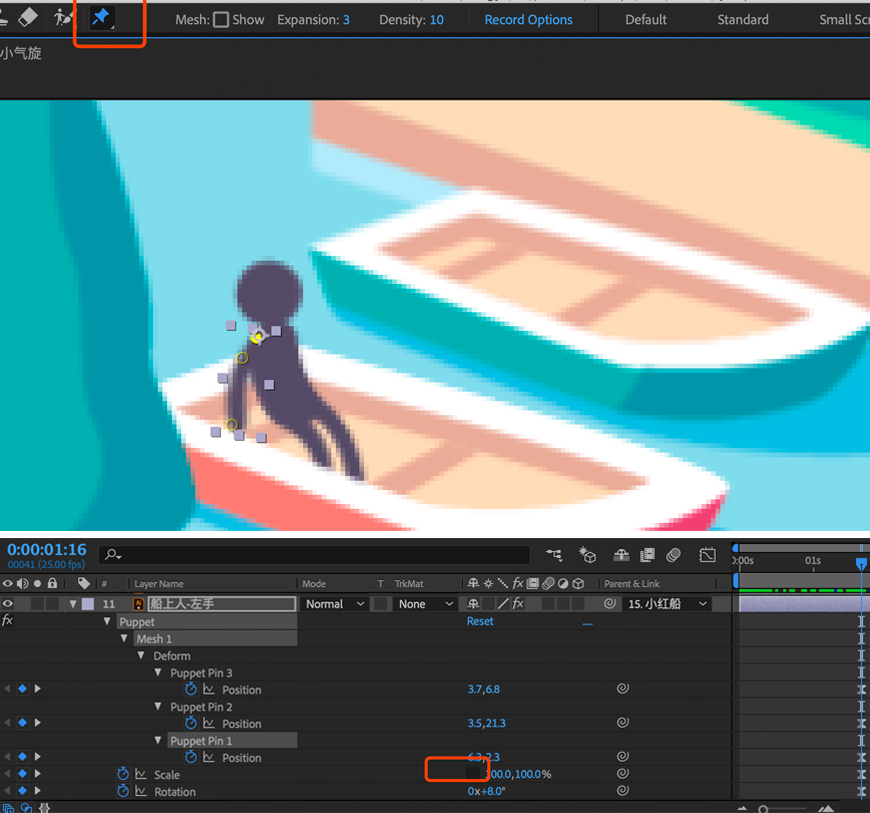
现在让船上的人儿动起来,先用图钉工具在左手上打三个点,然后调出缩放和旋转属性,缩放工具前的链接要取消掉

- 步骤20
然后让船上人的手举起来,把缩放属性的垂直左边改成负的,就做到垂直翻转的效果,然后移动图钉位置,调整旋转属性角度,让动作更自然,

- 步骤21
岸上人儿的动效原理同上

- 步骤22
船行驶到树下时,树的倒影会映射在船上的动效,首先先把小红船相关部分进行预合成,然后ctrl+d复制一下,接着用钢笔工具够了出树倒影的形状,放在两个预合成的中间

- 步骤23
更改树倒影层的模式,然后调整透明度,这样就把树倒影的效果做好了

- 步骤24
最最最最后一步船儿行驶进来的过渡效果了,新建一个白色的固态层,然后用钢笔工具勾出一个蒙版,调整羽化值,然后把图层调整到合适的位置,这样整个动效就做完啦。

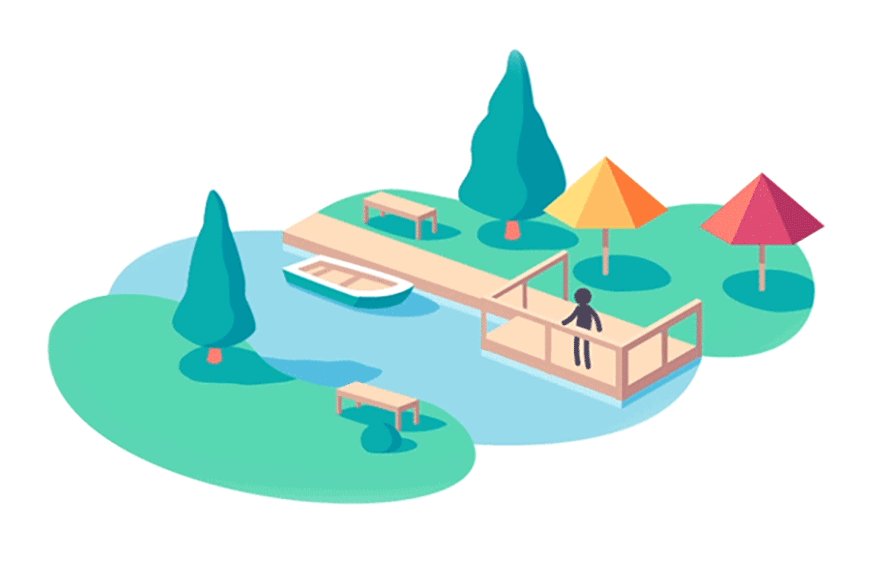
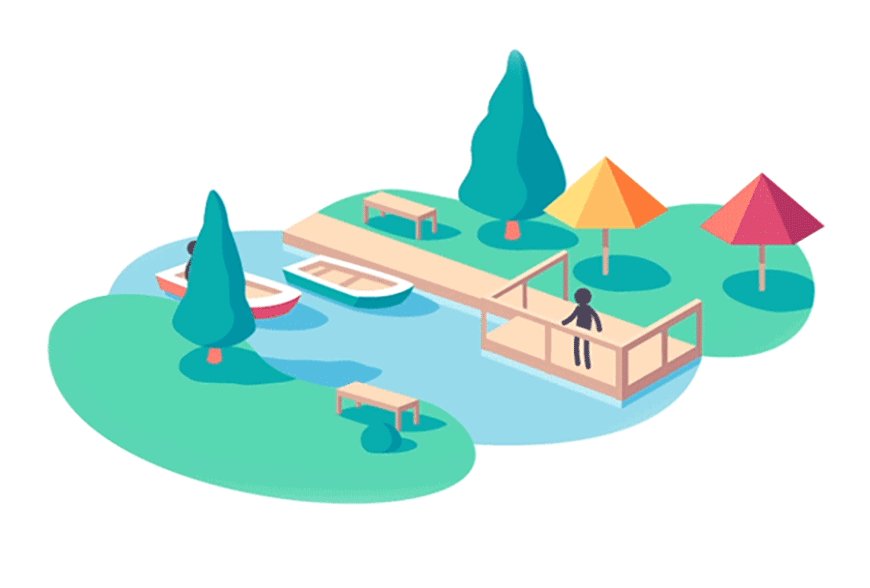
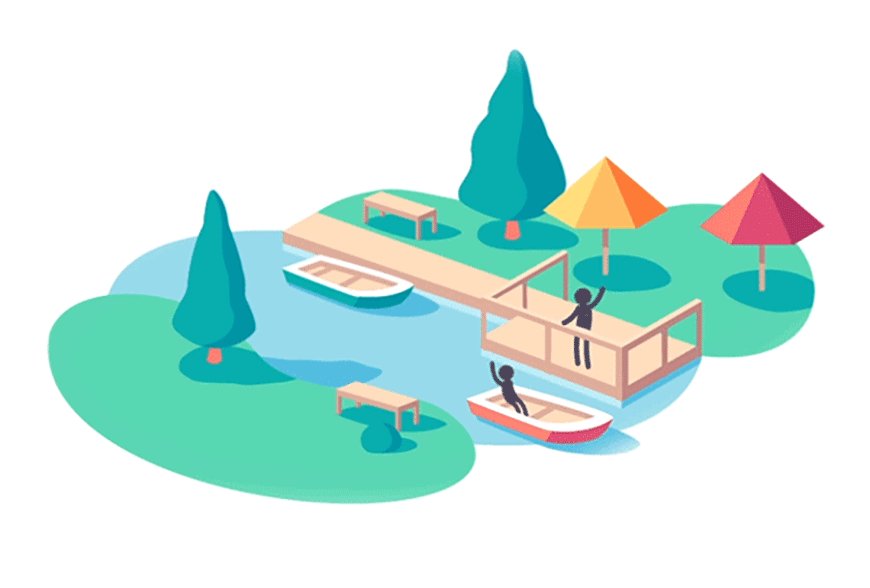
最终效果图
—

结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ AI教程!详细步骤教你绘制2.5D童话风格建筑插画

→ AI教程!详细步骤教你绘制等距视角风格城市场景插画


来源:https://uiiiuiii.com/illustrator/1212116233.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园