视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=26102340&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
—
时间有限,直接看问题吧:

我记得折纸效果我做过好几种啦,Grace的这种我试了试,制作方法其实很简单的,但是操作起来还是比较繁琐。另外想要最后的效果满意排版也很重要。
来吧,今天我们就用Ai+Ps制作一幅破旧的折纸字母海报吧!
教程步骤
—
因为涉及到字母重塑,排版等,我还是觉得用Ai最方便,所以打开Ai新建画板,先画一个矩形锁定充当背景:

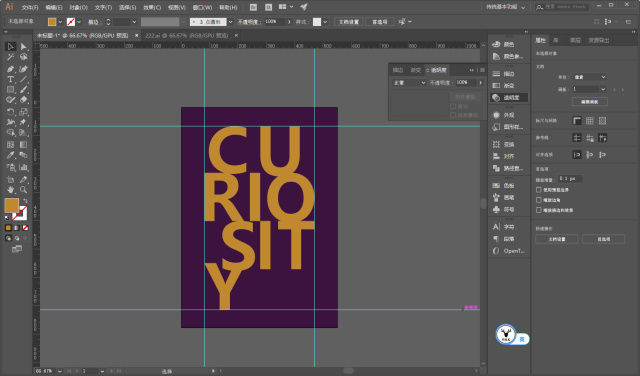
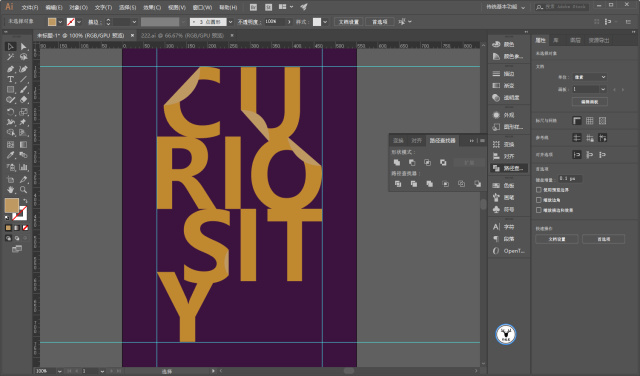
拉出参考线,打上文字,简单的布局一下,这一步不用多说吧:

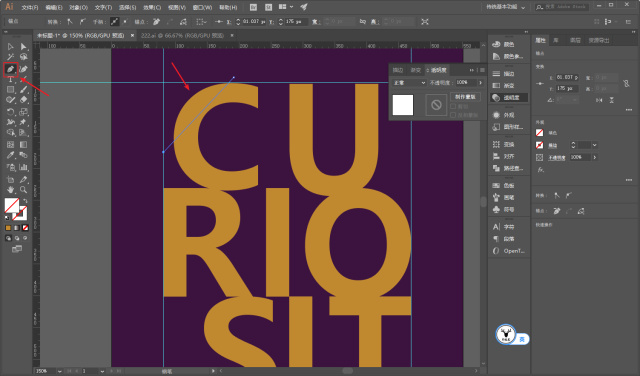
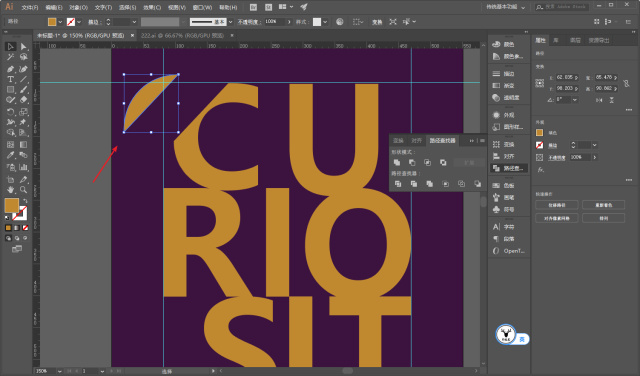
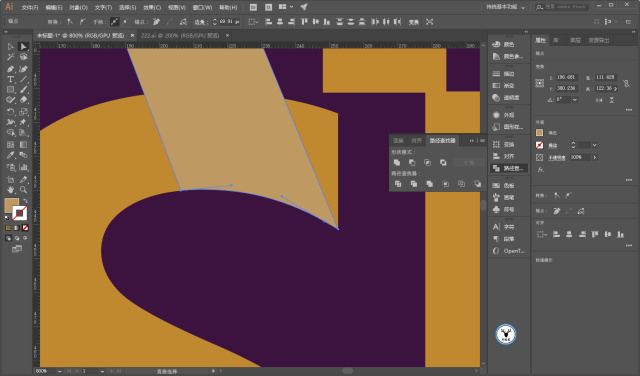
接下来就是对每个字进行略微的变形,字母C用钢笔在合适的位置画一个路径:

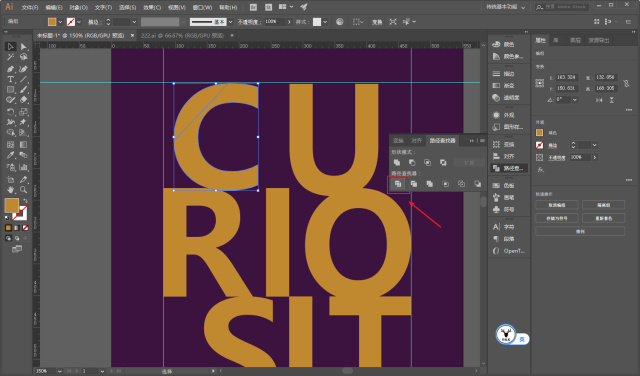
选中路径和字母,执行路径查找器-分割:

取消编组以后,这一块就分割出来了:

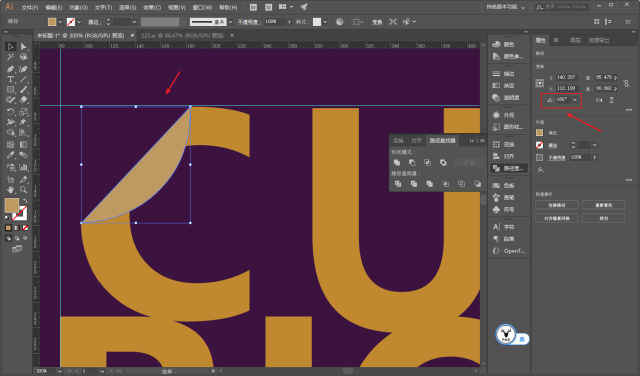
把颜色改成稍微浅一点的颜色,旋转180度,再拼合字母:

字母U、O、S我采用同样的方法,这里就不赘述了:

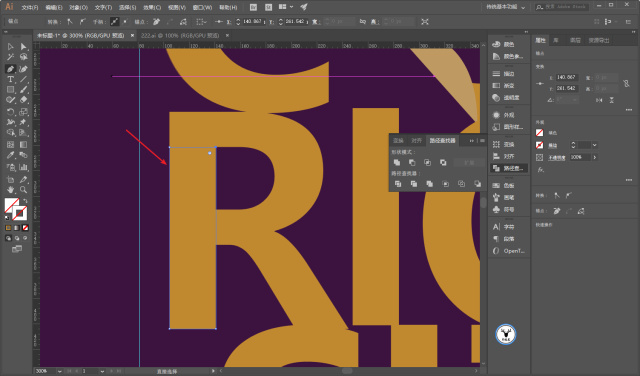
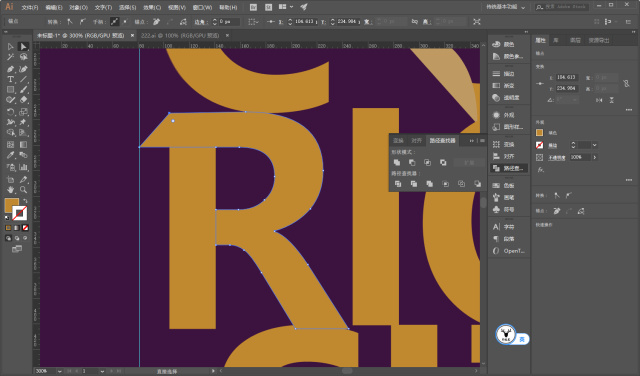
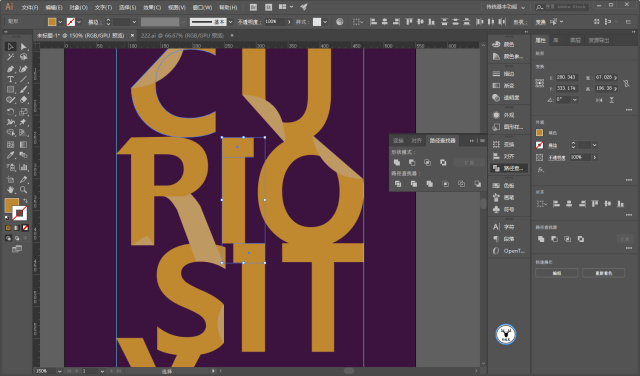
字母R,我选择在如图所示的位置画一个矩形路径:

然后同样分割取消编组,同时改变一下字体的形态:

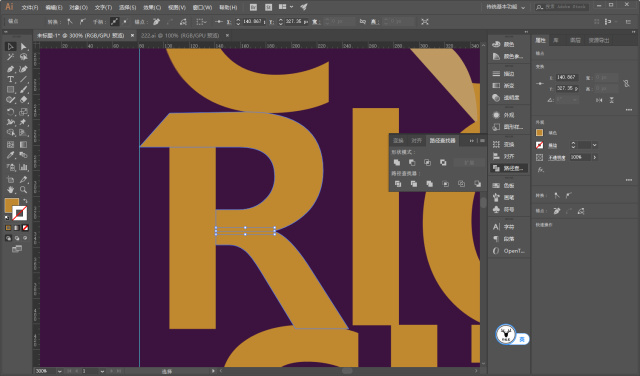
再在如图所示的位置切一刀(同样还是路径查找器-分割,我这里就不说那么复杂啦!):

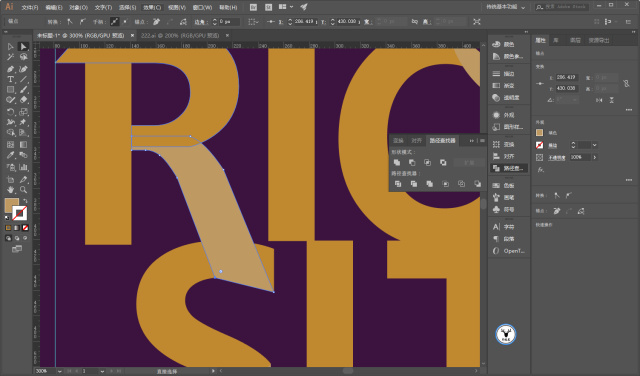
为了方便观察,可以先暂时改一个颜色,然后调整锚点做成如图所示的样子:

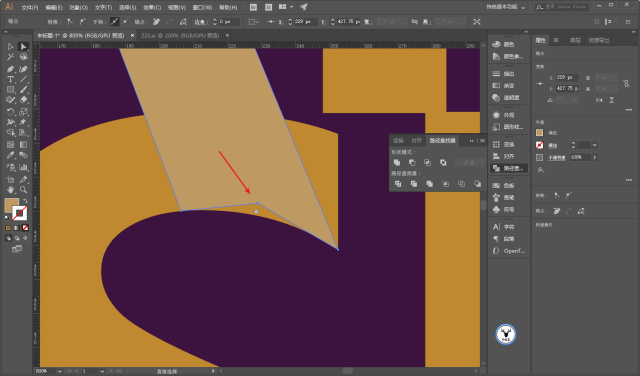
钢笔工具在路径上加一个锚点:

然后再将它改为圆弧:

这里可以再画三角形,这个大家随意吧:

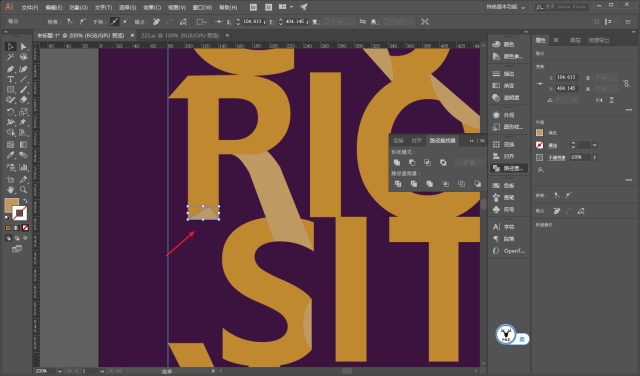
字母I的话就简单的话两个矩形在头部就行:

字母T也很简单,参考着原字母画两个矩形:

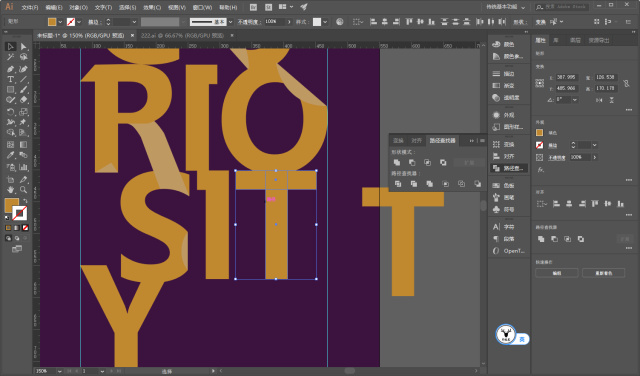
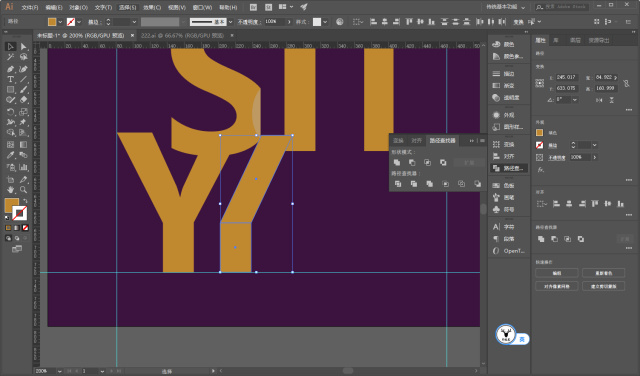
字母Y的话先画出如图所示的两个矩形:

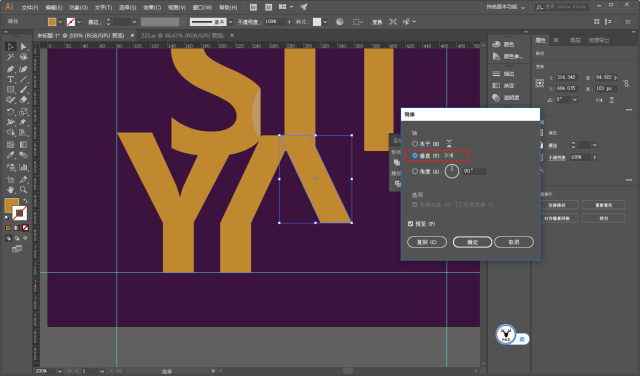
把上半部分的矩形复制出来一份,垂直对称翻转一下:

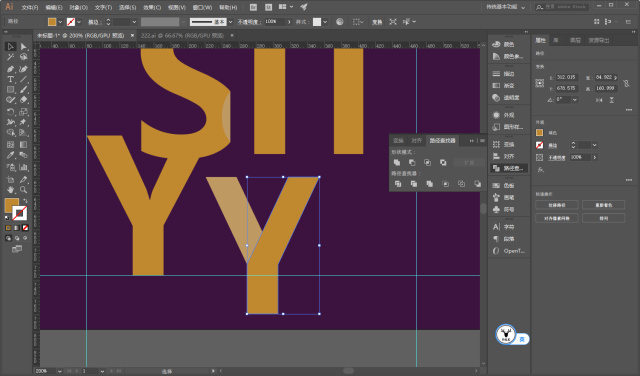
然后再进行图形的拼合合并:

然后同样的去改变形态,添加锚点变成圆弧,这里我改变颜色只是为了方便观察:

文字的变形就差不多了,接下来就是给文字的笔画添加阴影做出层次感。
这里大家可以选择把笔画都拖进PS里新建图层用画笔画,但是我觉得图层太多了很麻烦,所以我这里就直接在Ai里操作了。
如图所示画一个黑色的椭圆:

执行效果–模糊-高斯模糊:

注意调整图层顺序以及阴影的大小:

做阴影不能只做一层,这里我们可以先把第一层阴影的混合模式改为柔光,让它带有一点颜色倾向:

然后在选中阴影的情况下,Ctrl+c复制,Ctrl+f原地粘贴,再把混合模式改为正常同时降低不透明度:

其他部分也一样,就不赘述了,反正方法简单,但却是一个费时费力的活:

部分重叠的地方也可以再画点黑色矩形降低不透明度突出投影的效果:

最后搞完大概这样,记得把所有的文字全选编组,这一步很重要。
因为后面我们Ai还要继续排版背景,但是PS里文字还背景的排版要分别加效果,所以这里编组以后比较方便操作:

接下来就是在背景上码字画图形排版了,这一步我觉得确实也没啥说的,费时间而已。
图形的话你可以自己画,也可以直接找素材,我是不会画鹿了,所以鹿是素材,其他的就简单的画了一下,最后弄出来大概这个样子:

搞成这样我觉得差不多就可以在PS里去加点效果了,因为我们之前字母是编组了的,所以就很容易的把两部分拖进PS里:

先将背景盖印为一个图层,然后滤镜-添加杂色:

字母图层添加图层样式-图案叠加,选择一个你觉得合适的图案。
我这里选择的是自带的花岗岩图案,混合模式改为正片叠底,降低不透明度:

新建一个透明图层,混合模式改为叠加,按住Ctrl键单击字母的图层缩略图载入选区,然后用白色画笔在透明图层上画出高光部分:

再降低图层的不透明度:

最后码字、排版、导样机,老三样看看效果吧:

总结
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ PS教程!教你制作橡胶和玻璃质感的3D立体字效

→ PS教程!简单几步学会花朵穿插的文字效果


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212113216.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园