
原图作者:Andrey Prokopenko
教程作者:zana是咸味曲奇 (软件训练营32期学员)
交作业:#优设每日作业#
- 步骤 01
在AI里新建文档,尺寸3000*2000px

- 步骤 02
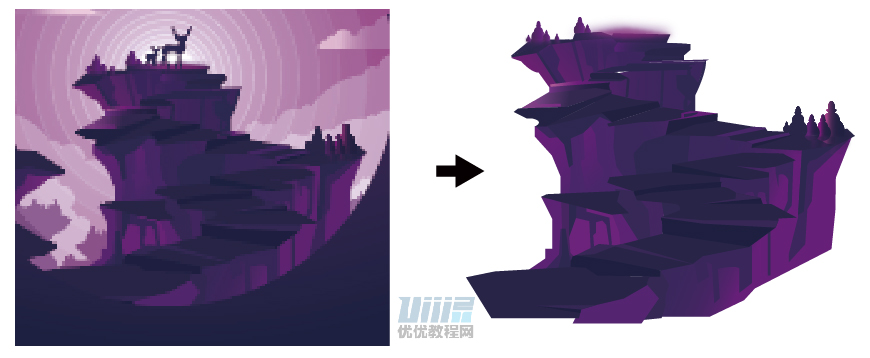
把画面分成:左面山崖、山崖、上面云彩,背景下方云彩、背景圆环、外部渐变。
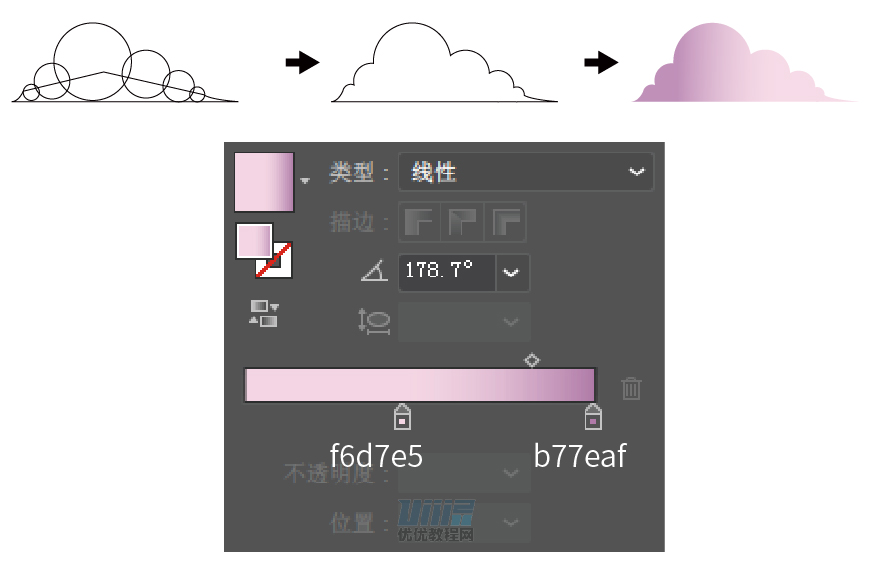
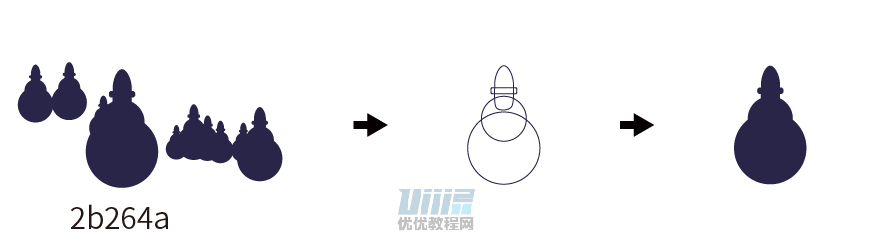
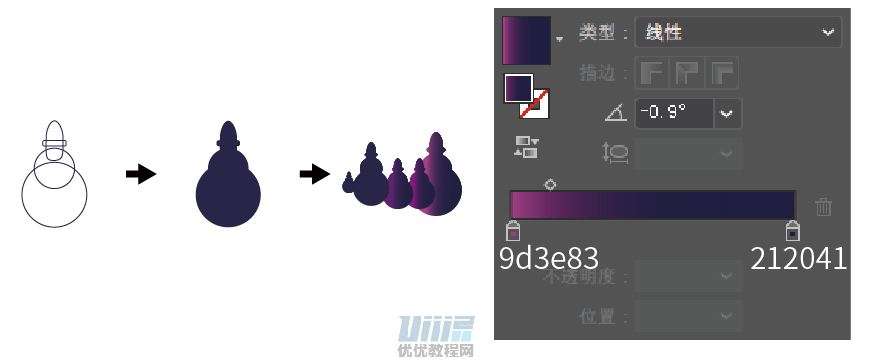
先绘制云彩,用圆形工具和钢笔勾画出云彩的形状,使用路径查找器合并路径,然后去掉描边,添加渐变,按照同样的做法做出其余几个云彩。

- 步骤 03
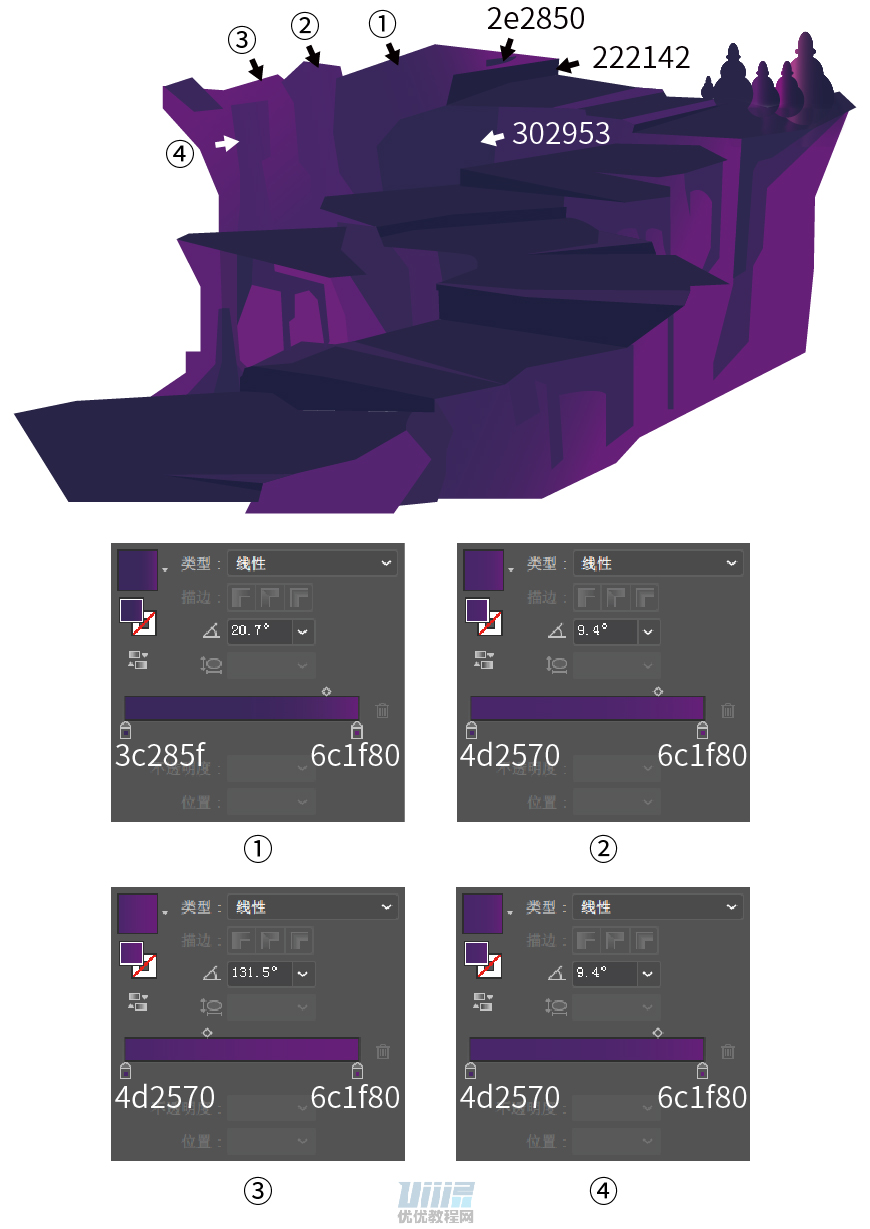
绘制左边山崖,先拆分一下


用路径查找器合并路径,并添加颜色如图所示

- 步骤 04
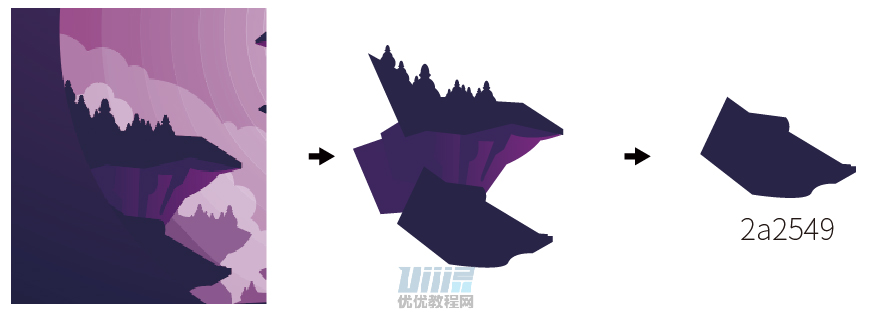
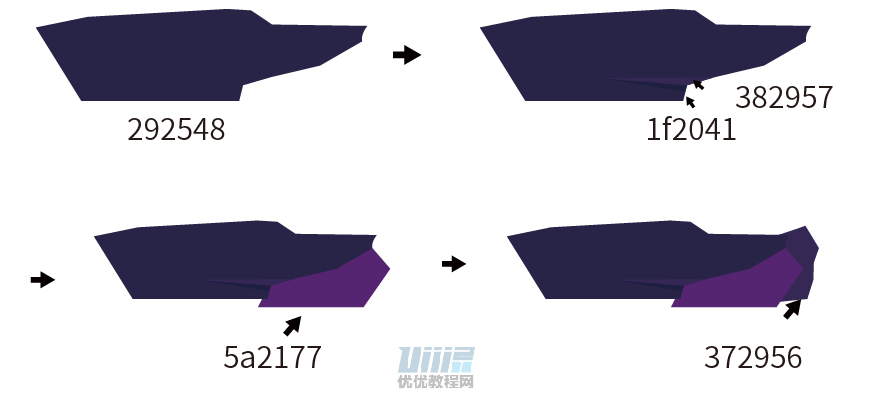
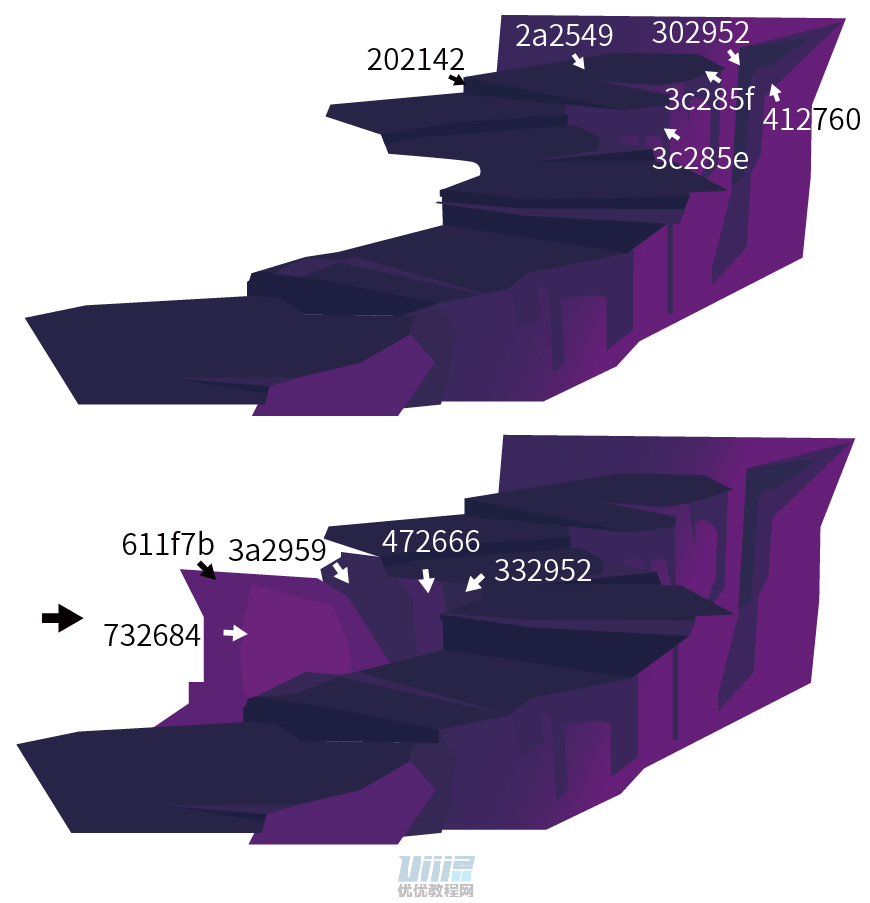
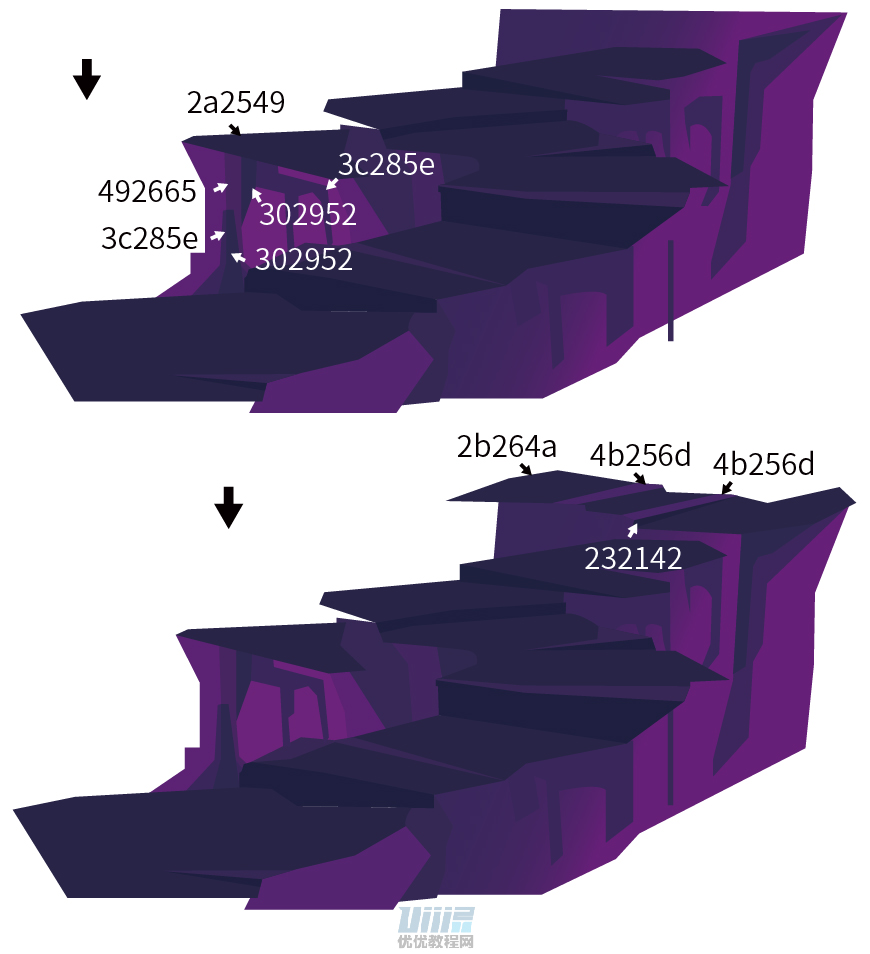
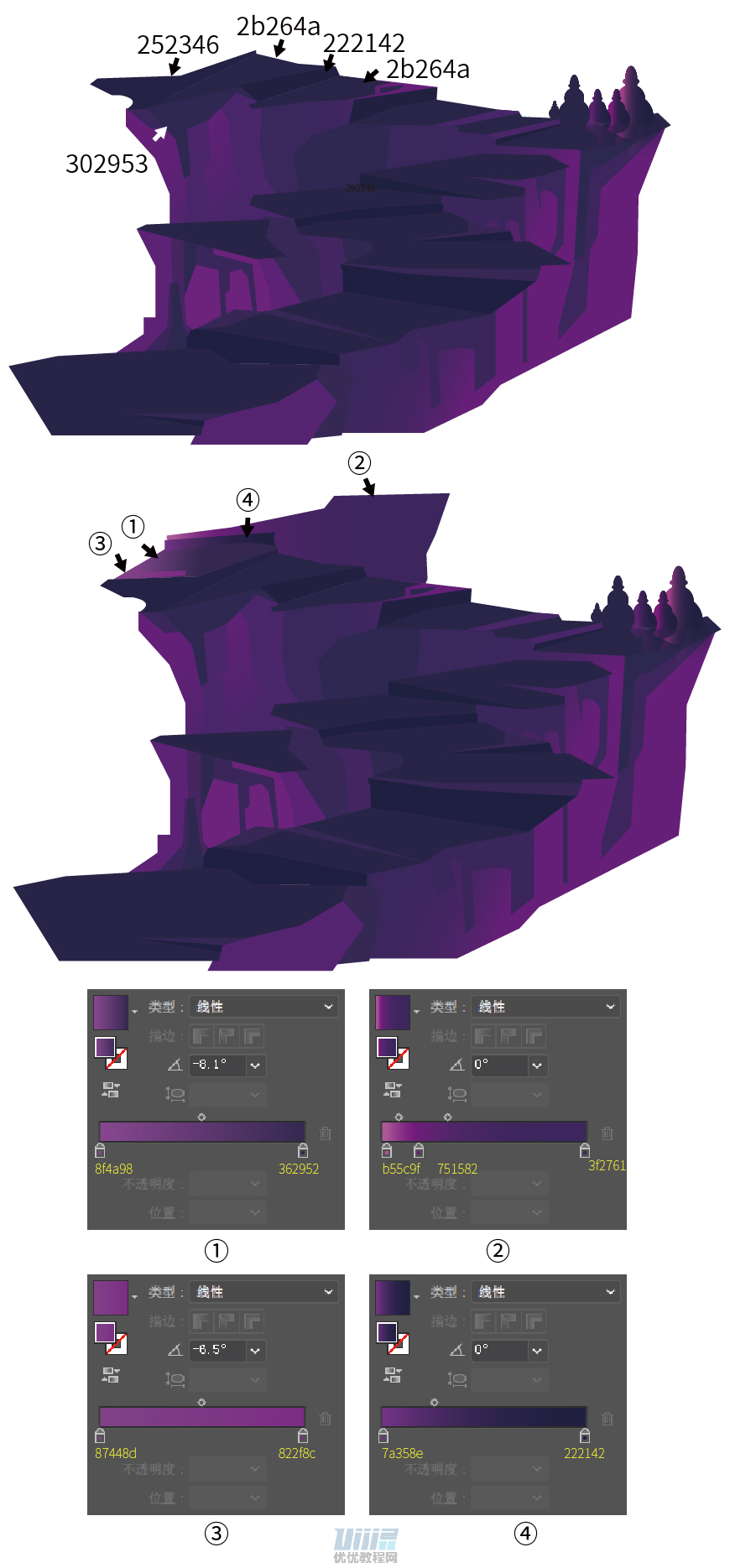
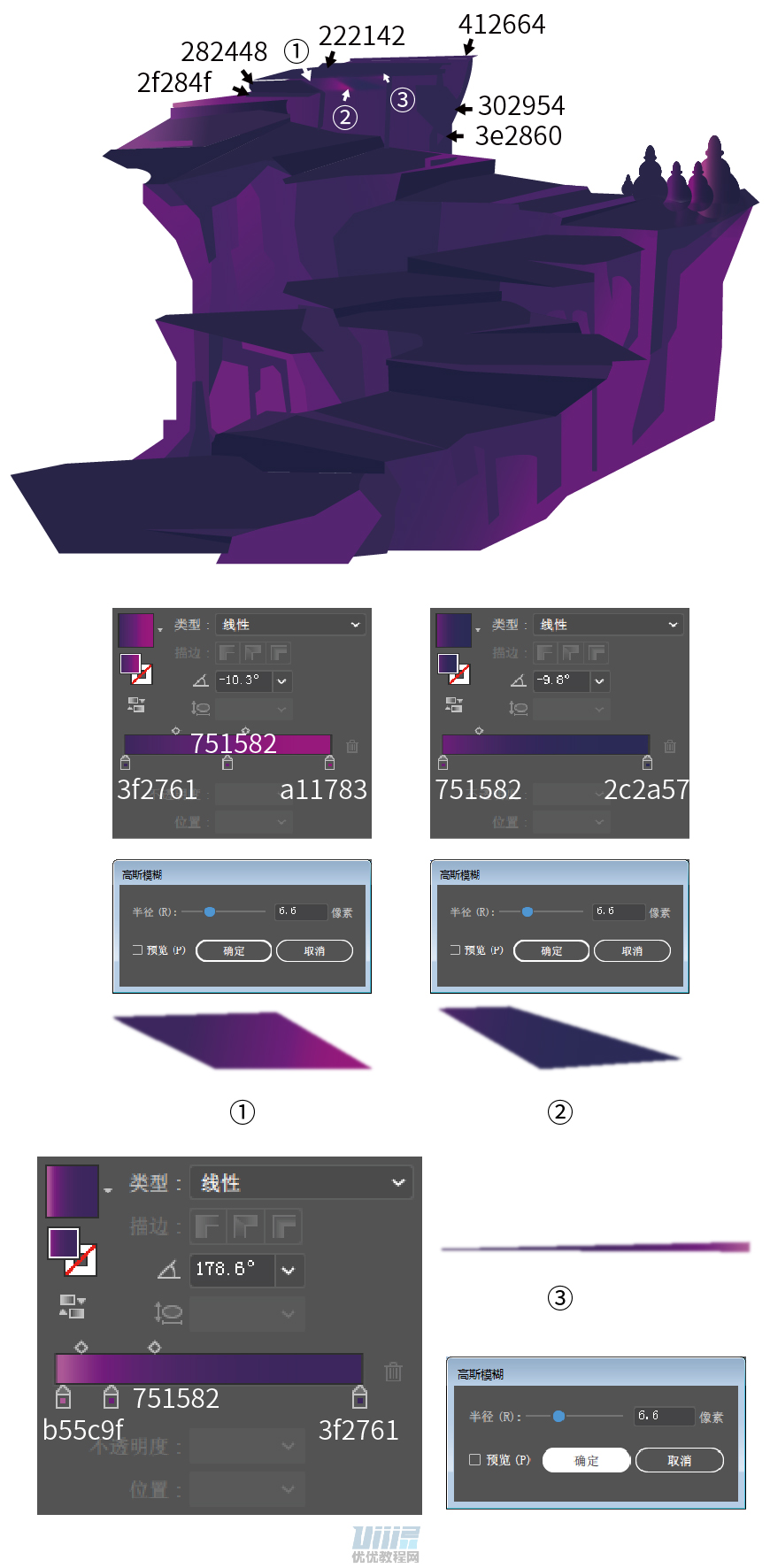
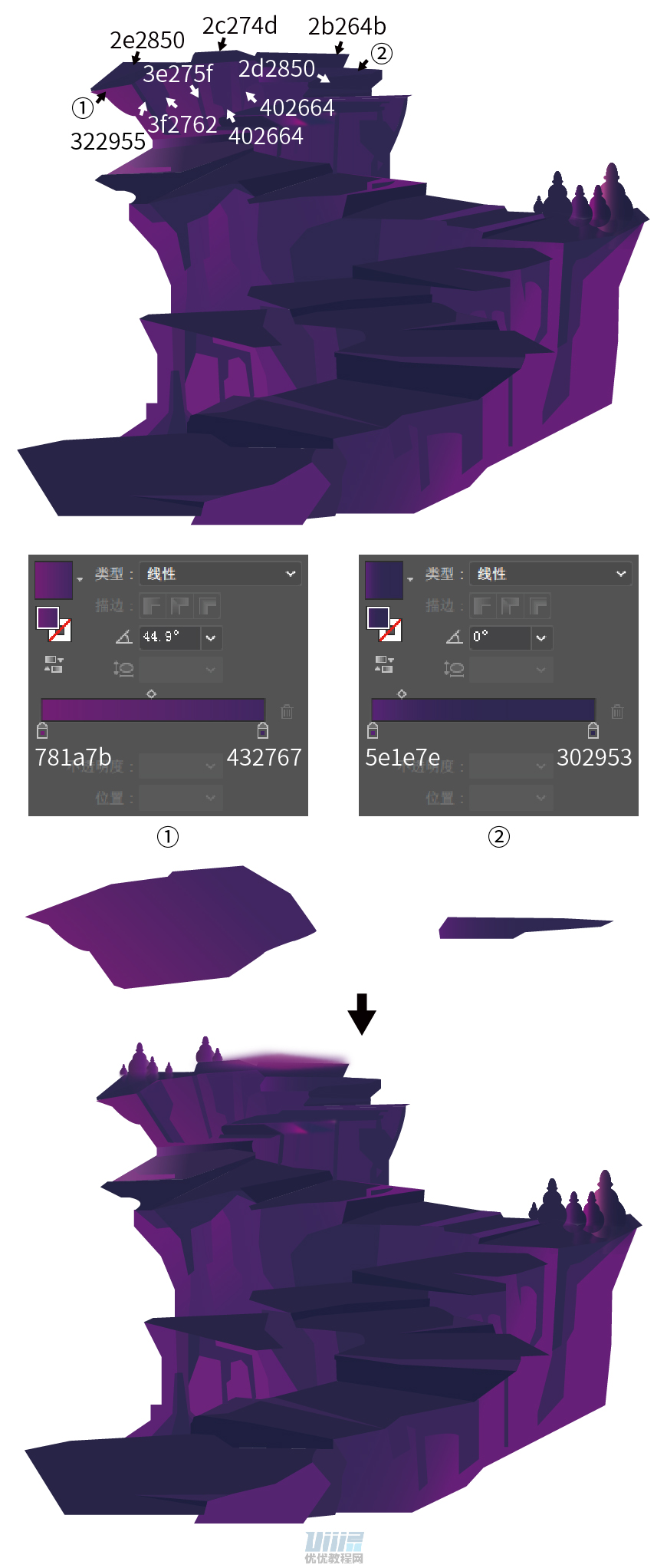
绘制主体山崖,同样的拆分一下

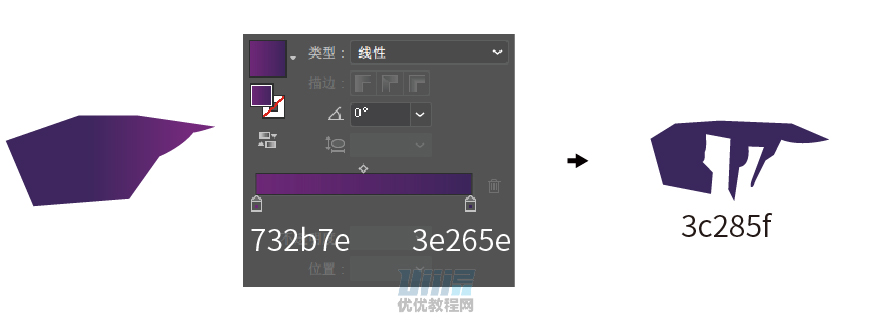
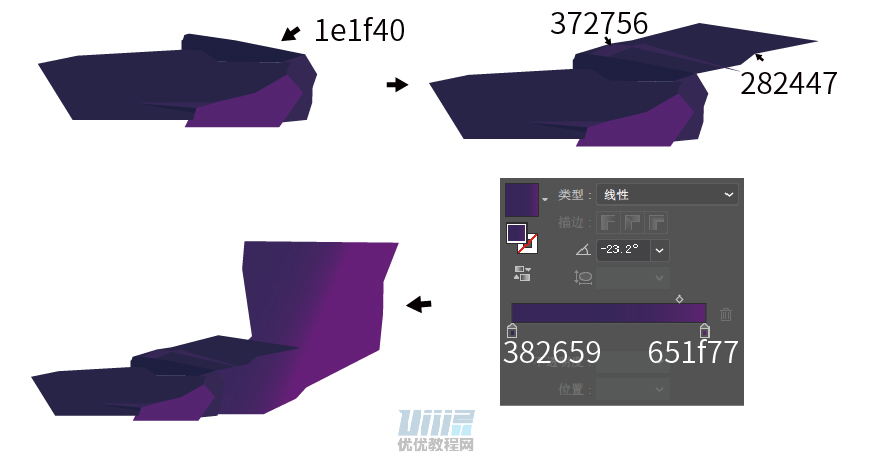
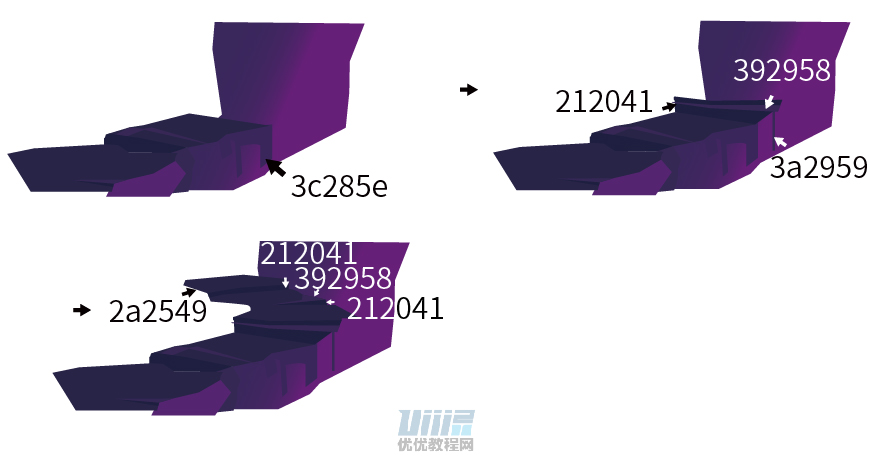
使用钢笔工具,从下往上,依次绘制出如图所示形状,颜色已标注在图片上,可作参考






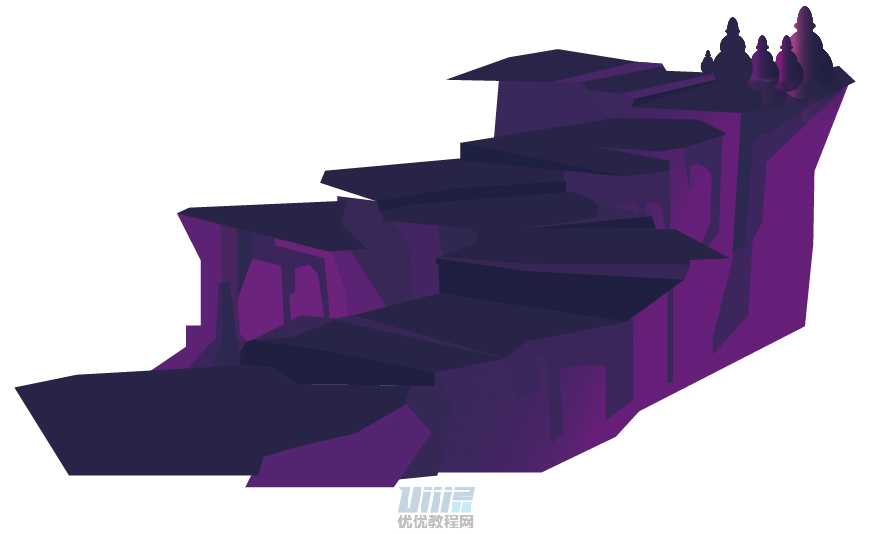
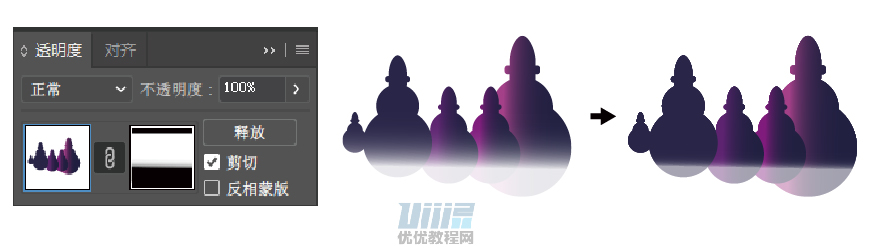
把图形编组,在透明度选项里添加一个蒙版,然后拉黑白渐变,原地复制五层,达到如下效果

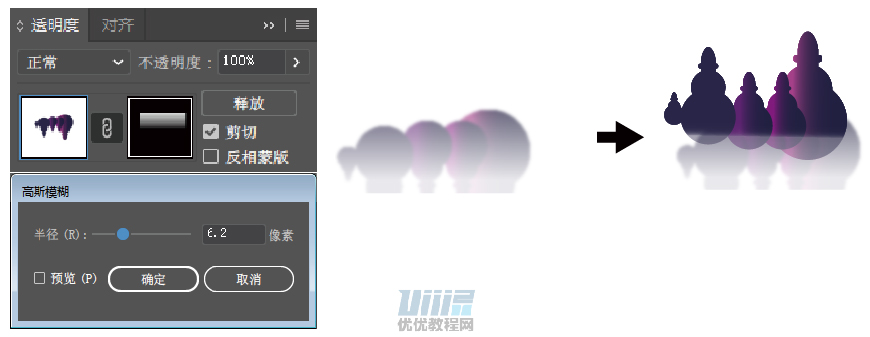
鼠标右键点击,对称一下,用之前同样的方法给图形添加倒影,添加高斯模糊

用上面讲过的同样的方法制作图形倒影






- 步骤 05
绘制背景圆环
新建一个直径为 1104px 的正圆,添加渐变如图,数值如下

画一个直径为 962px 的正圆,填充白色,和一个直径 830px 的正圆,对齐好之后运用路径查找器减去顶层,得到圆环,然后运用 830px 的正圆和 730px 的正圆做出接下来的圆环,运用这个方法做出如图没有缝隙的圆环。(颜色是为了看的清楚,其实都是白色)

把上面做好的渐变的圆和这些圆环做一个对齐,做出如图所示效果

调节圆的不透明度,从 5% 开始,每向里面一格加 5% 的透明度,一直到 65% ,最里面的圆环透明度为 100%

最中间的圆环放大一点,添加高斯模糊效果,数值 14.5 ,得到如图所示效果

- 步骤 06
将绘制好的圆环背景,放在之前绘制好的山体后面

绘制一个画布大小长方形,3000*2000px,添加渐变如图,数值如下

绘制一个和圆环最外侧圆同等大小的圆形,和刚才绘制好的矩形做减去顶层的操作,得到如图所示效果

绘制云彩,与矩形做减去顶层和合并路径的操作,得到如图所示效果

之前做的云彩渐变结合一下,出现有一部分空白(如下图),背景的紫色渐变复制一个放大就好了

用钢笔绘制一只小鹿,用之前的方法制作出倒影,并添加蒙版得到如图所示效果

如果觉得鹿的腿那里不亮,可以画一个白色正圆并添加高斯模糊效果

用钢笔和圆形工具勾画背景下方的云彩,并合并路径

同样的方法做出如下几个路径,都是白色,组合一下

组合起来,调节不透明度。

用钢笔勾画浅色山崖,合并路径

颜色设置为 #975596,位置放置如图

好了,至此完成全部绘制,在PS里调整一下色相/饱和度即可,来看看最终效果

结语
本期教程到这里就结束了,数据不是绝对,根据自身情况操作。多尝试,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ UDT分享!空间感极强的噪点质感场景插画绘制分享

→ AI+PS教程!教你绘制极具磨砂质感的扁平场景插画


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212106457.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园