
原图作者:Paulius
教程作者:啊啊想取个长点的名字 (训练营31期学员)
教程步骤
—
首先分析画面的布局,整个画面在一个正圆里。正圆里再细分:车体+公路+山体+天空;

分析好后我们新建画布,大小为800*600px,然后新建正圆,我这里的参数如图所示。给正圆添加渐变,位置为从0%到100%,色值为 #ffffff到 #7ae4d9,并旋转90度,接下来锁定图层,然后新建一个图层;

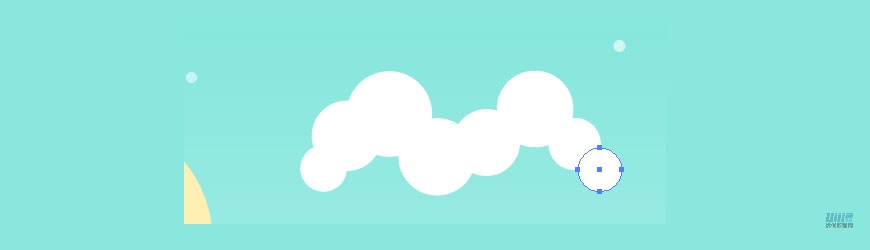
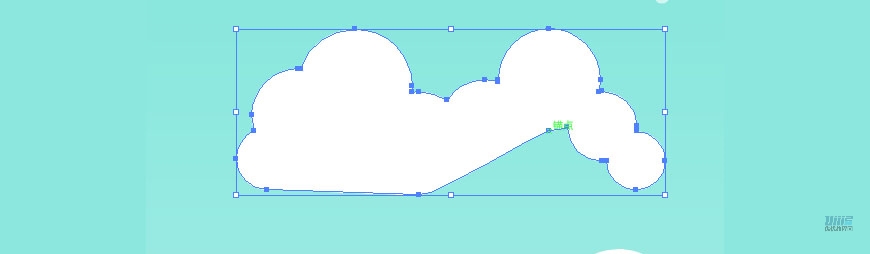
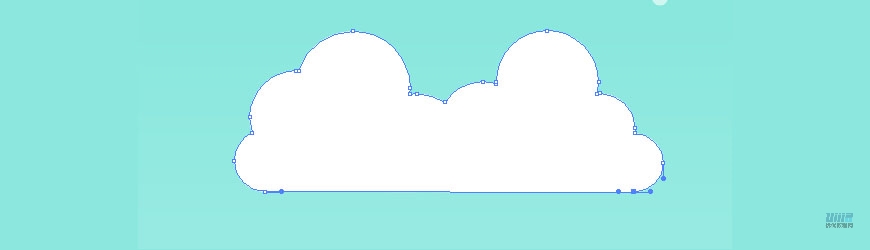
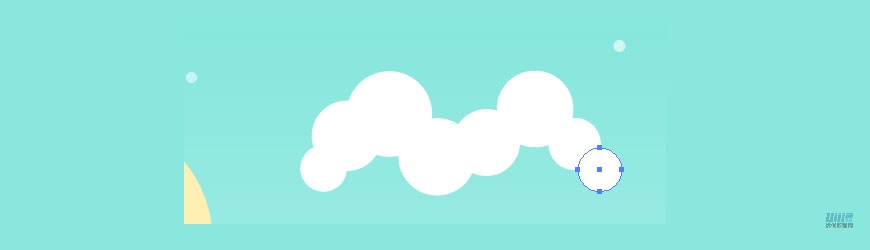
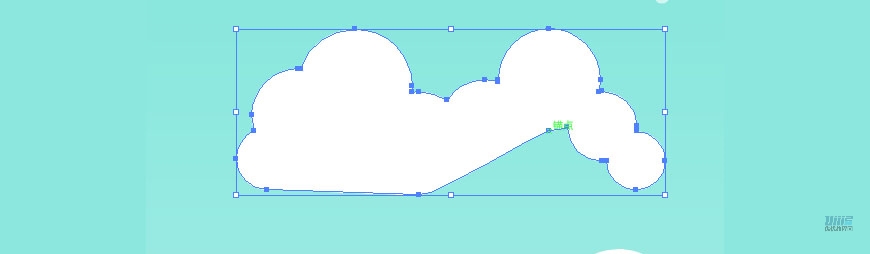
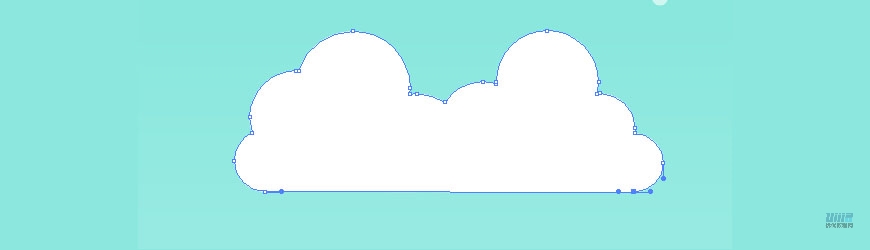
接下来进行云彩的绘制,先画出不同大小的正圆,调整圆形的位置,使用路径查找器中的联集合并它们,接着用钢笔工具中的减去锚点工具调整。




利用同样的方法画出其他的云彩,并调整透明度;
画一个正圆,详细信息如图,颜色为#ffefb3;

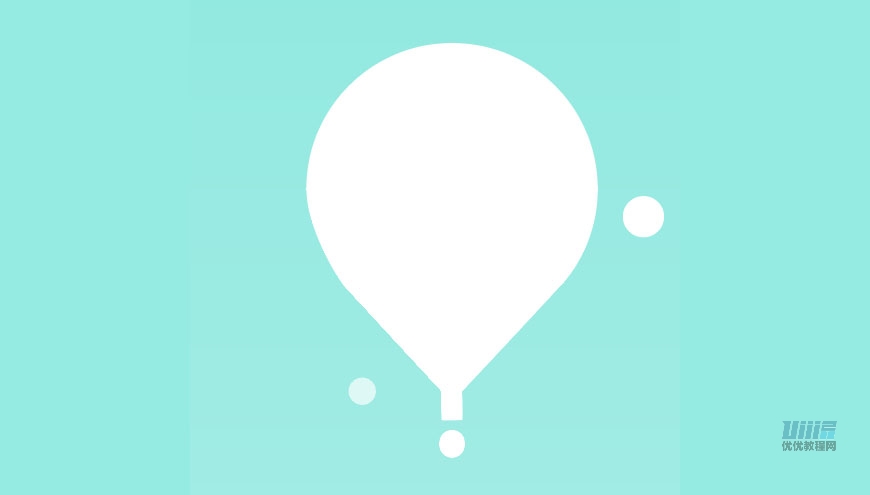
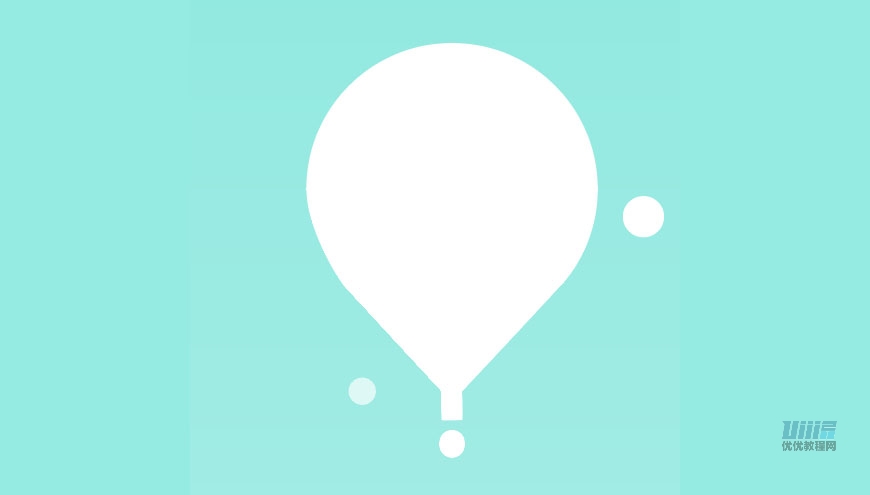
接着画热气球,这里我用了一个正圆,一个三角形和一个矩形进行组合,然后用钢笔减少锚点工具和直接选择工具调整锚点


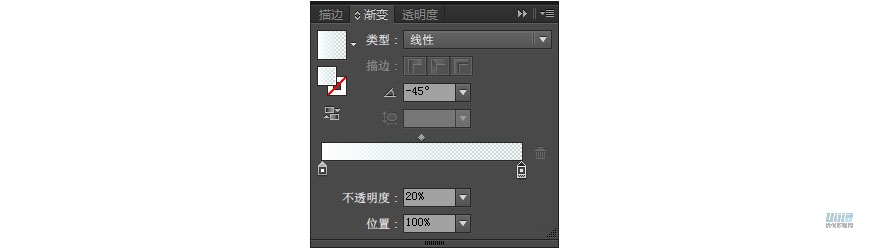
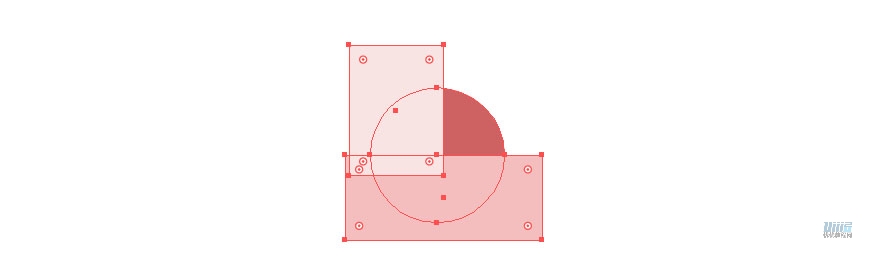
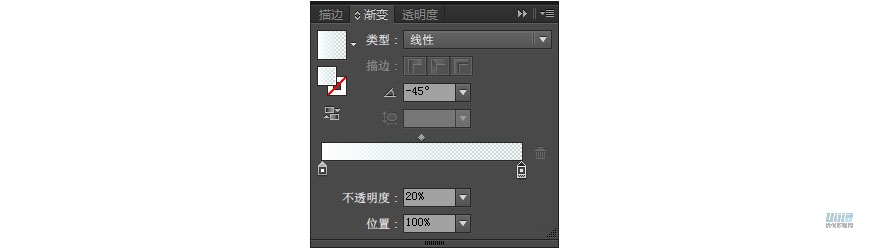
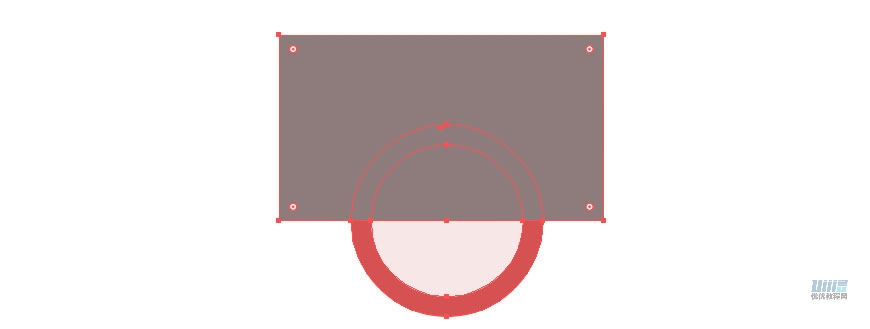
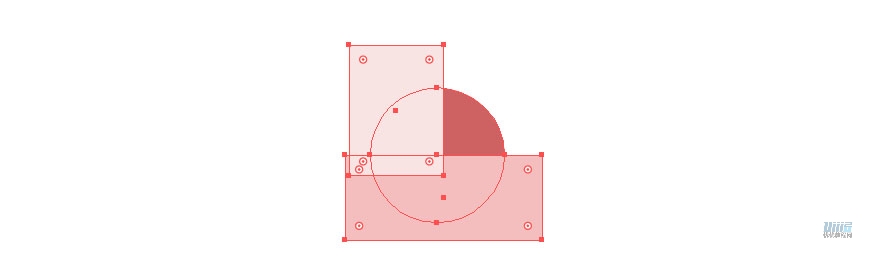
然后是热气球下面那个半透明的球,这里我用了渐变去实现它,颜色都是#ffffff,参数如图

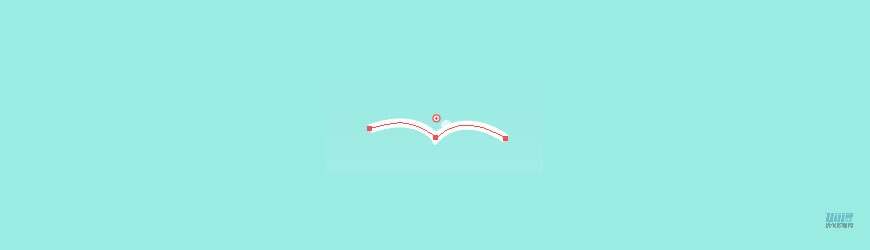
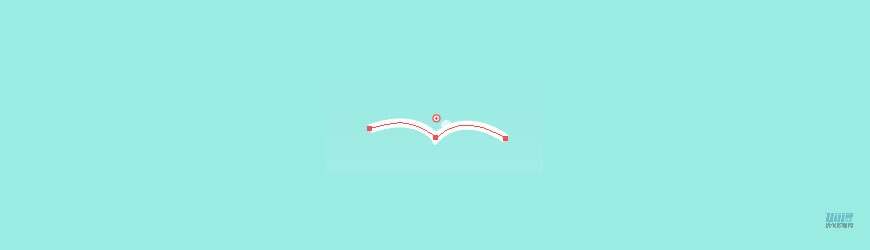
飞鸟的话我是先用钢笔工具选上白色描边,不要填充勾出路径,选择对象—扩展,再利用钢笔工具进行微调

接着制作公路~我复制了一个底面的圆,然后利用三个矩形减去顶层,就得到公路的形状啦,颜色为#616b7d

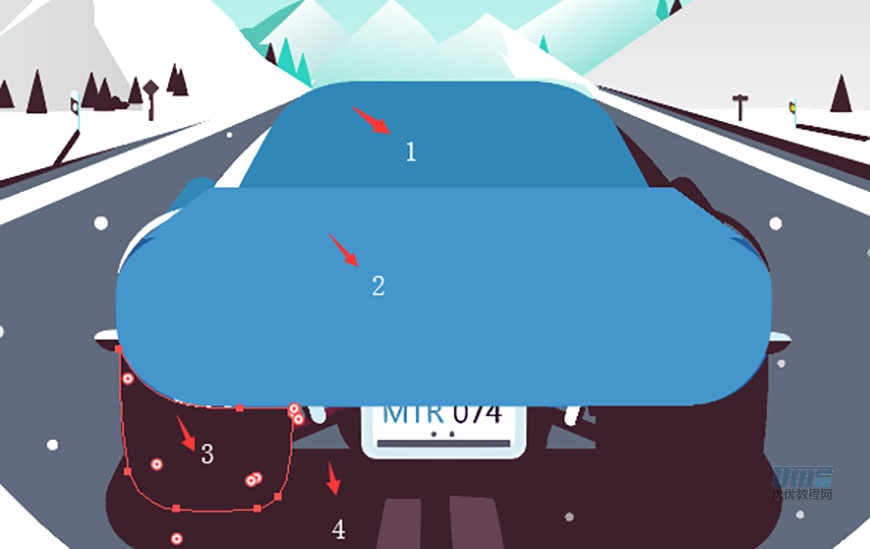
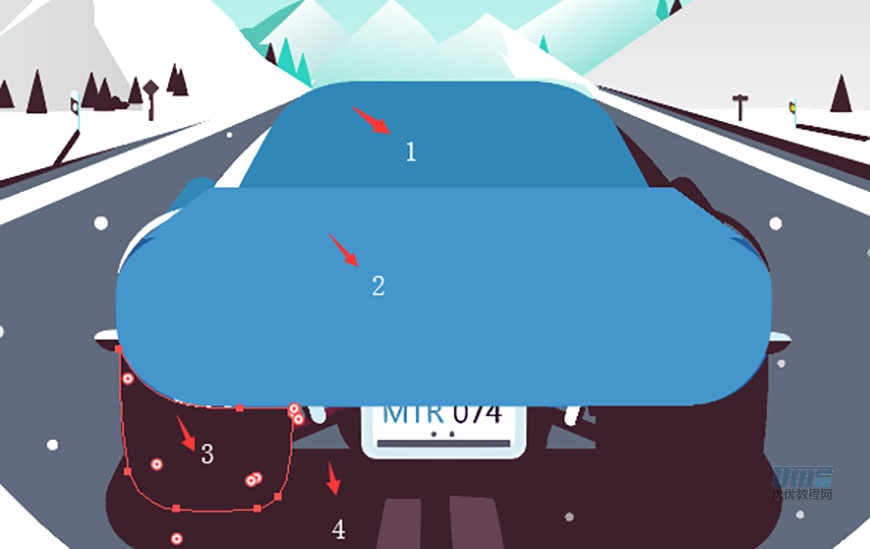
接下来就是车体部分啦,首先我们利用矩形工具加圆角和调整锚点画出车的主体,其中1的位置颜色为#3187b7,2的位置为#4496cc,3、4位置颜色为#3e202c

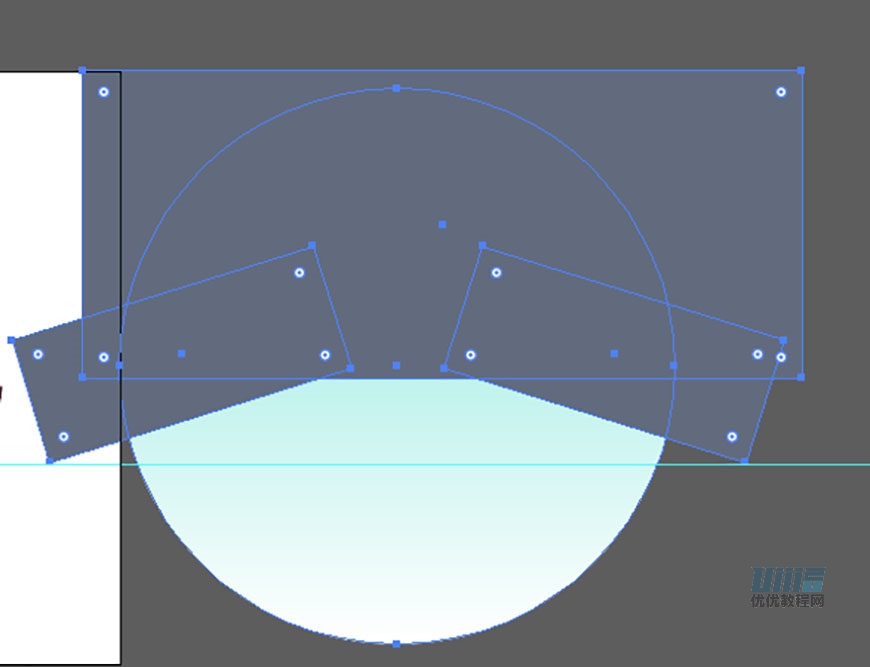
车窗那里是先用钢笔工具和图形合并出最底层的一些图形如下图,然后在上面添加光效,使车窗出现透明的质感;一共有5种光效如图,其中1是用两个圆角矩形相减得到,4是由圆形和最外层圆角矩形相交得到,2是一层圆角矩形,3和5是正圆形,将它们的图层模式都调为滤色,透明度都在30%上下,颜色除4外都是#ffffff,4是#f9c5c5;


继续为车体添加细节,车灯是由这些圆形做出来的
颜色参考:1、#e83333;2、#f84141;3、#744550;4、#ffffff;5、渐变旋转-60度,位置0%的颜色#d60000,位置100%的颜色#db8700;
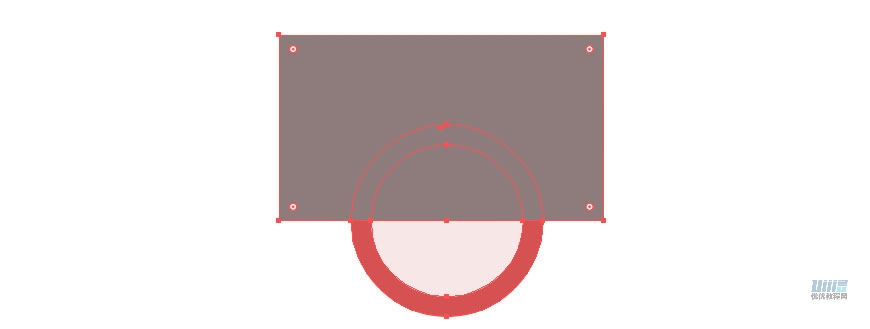
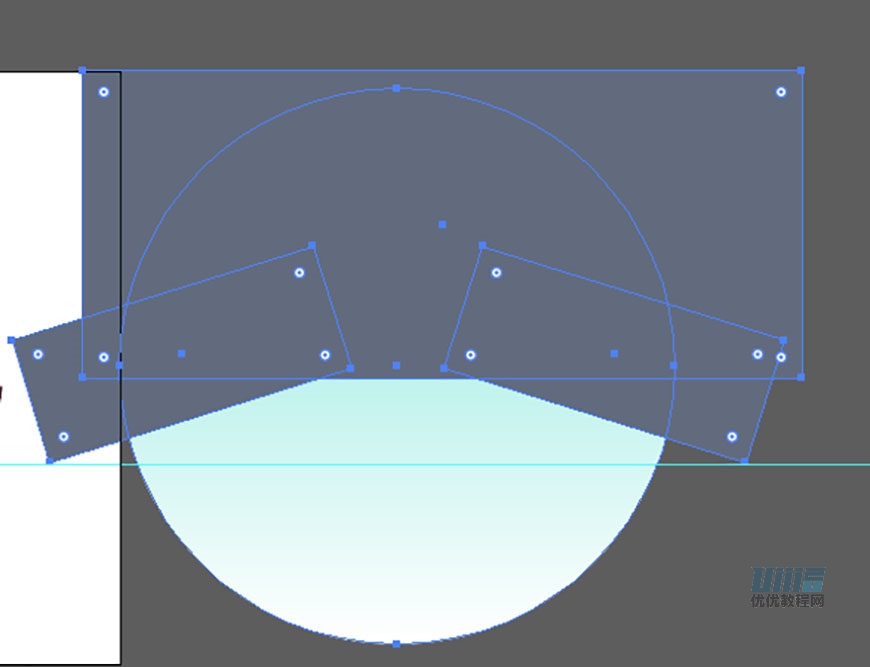
那个分裂的圆环我们可以使用利用两个圆形和一个矩形得到,选择减去顶层就可以啦,然后我们复制生成的形状,调整旋转角度和颜色~四分之一圆的话还是用减去顶层;



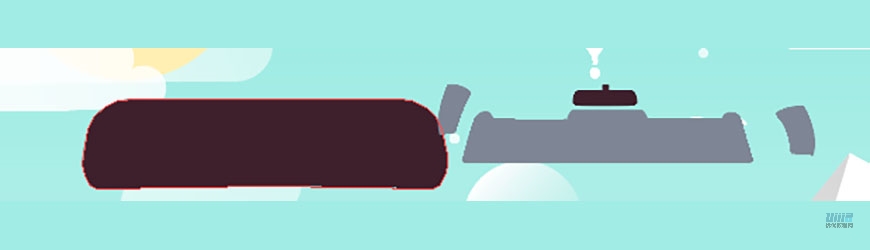
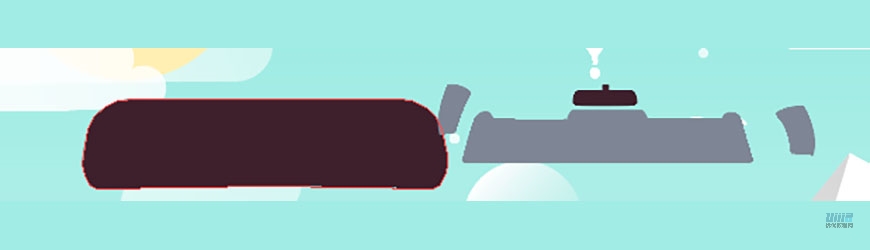
排气管的话是由这些部分组成滴,我们先用一个矩形和圆形合并,接着用一个矩形减去顶层得到中间部分(颜色为#3e202c),边框部分的话我们复制这个形状,去除它的填充,添加3px的描边,颜色为#ffffff,对象—扩展,然后再用一个矩形减去顶层就得到排气管的边框啦,中间那个圆则是用填充和描边做的~



然后是投影上的斑马线,首先用矩形工具画出两条斑马线,然后选中斑马线,使用橡皮檫在有投影的部分擦一笔,注意两条斑马线在擦拭时橡皮檫的大小不一样。接着把在投影上面的斑马线的图层样式改为柔光,不透明度为63%;

接下来就是山体、树木和雪花等细节的制作啦,山体我是用钢笔勾的,高光面颜色为#ffffff,背光面是渐变,位置0%的颜色为#e5e5e5,位置100%的颜色为#c3c3c3;绿色山体的高光面也是#ffffff,背光面的渐变参考:位置0%,#ffffff,位置100%,#9ee6dc,旋转-100度。树木都是用三角形做的,雪花是圆形,需要注意树木的层次感和雪花的透明度调整~


做完这些步骤后还需要对比原图进行比例调整,可以利用参考线进行精细调整~

效果图
—

结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ AI教程!教你绘制扁平风格同色系林间小屋插画
→ AI教程!详细步骤教你绘制等距视角风格城市场景插画

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/121297681.html
图文来源于网络,如有侵权请联系删除。




























 百木园
百木园