
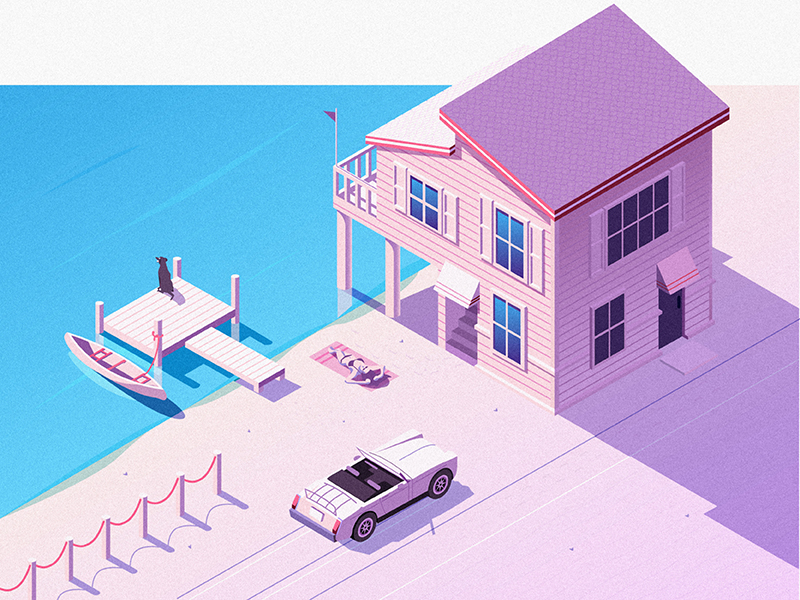
原图作者:christopher hebert
教程作者:X大叉 (训练营29期学员)
交作业:#优设每日作业#
关于教程
—
今天临摹一个 2.5D 插画,使用 AI ,原图作者是 christopher hebert 。
如果想要系统学习PS、AI、AE这三个软件,可以戳 → 优设基础训练营 了解一下,还有几十个小伙伴一起学习哦!
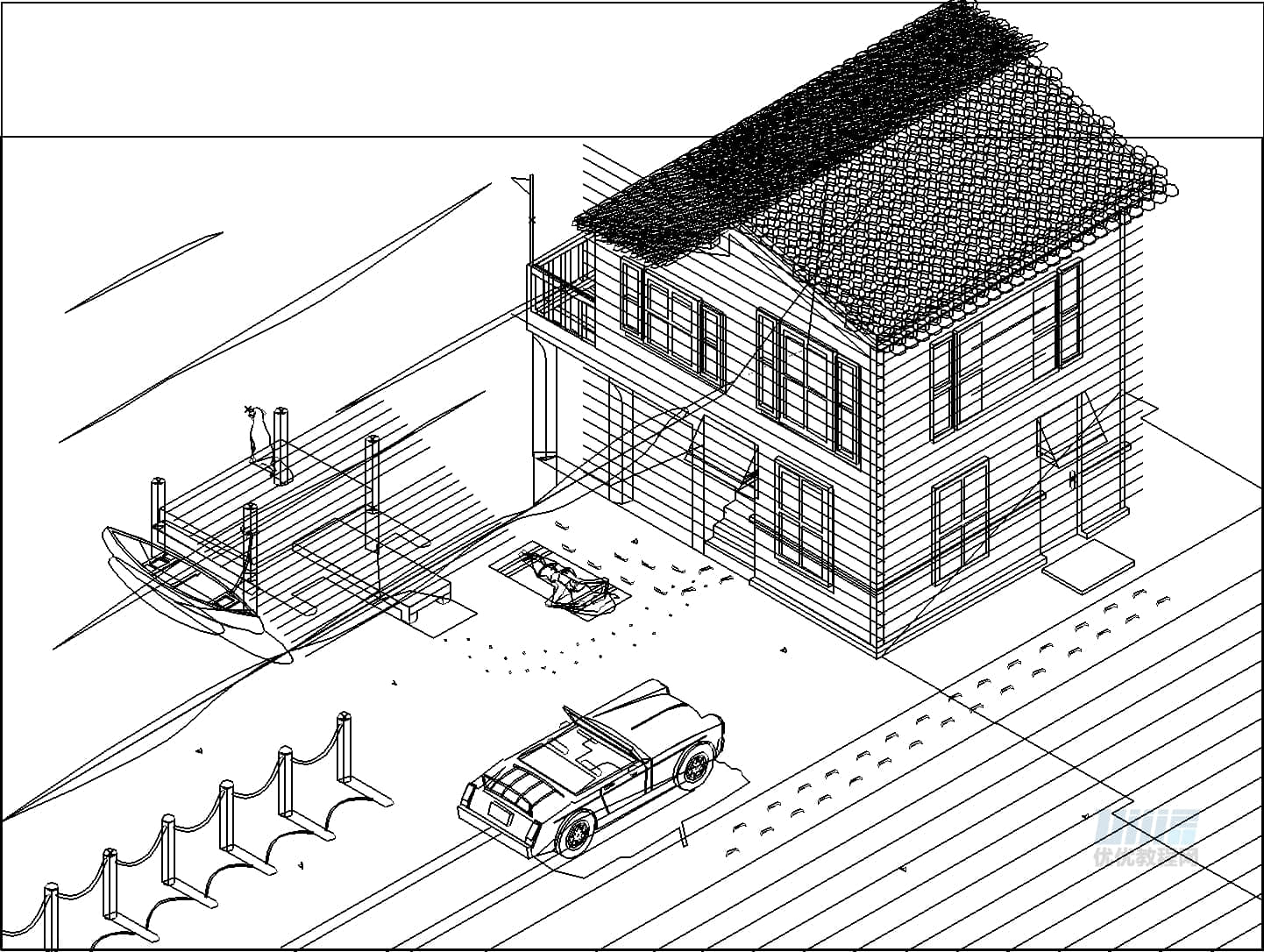
绘制线稿
—
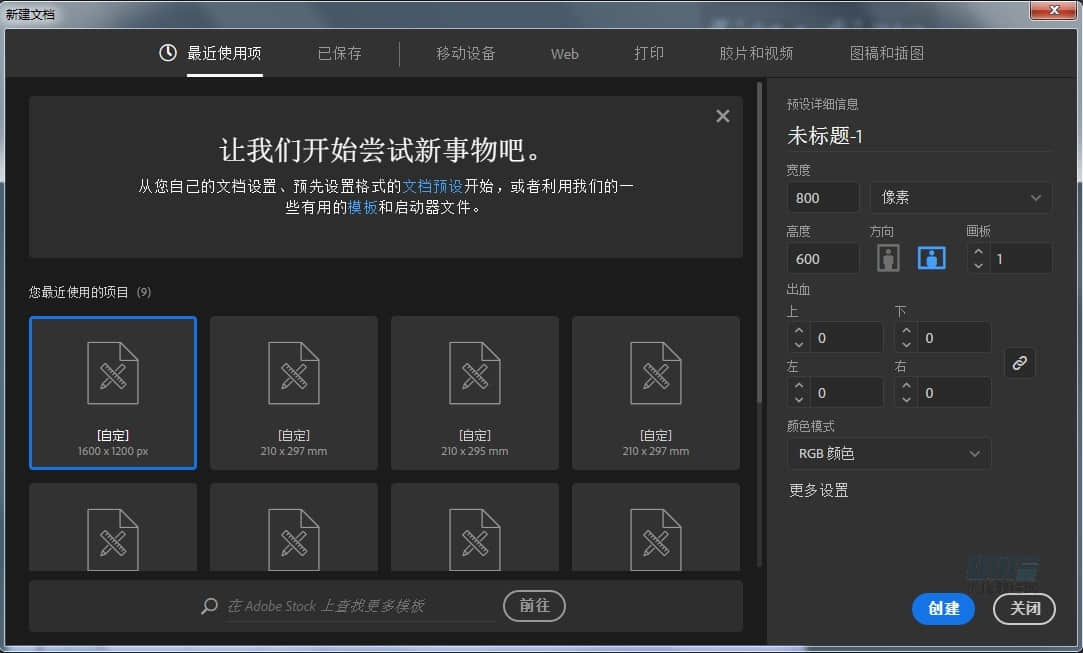
- 步骤01:
新建一个800×600的画布,颜色使用RGB。

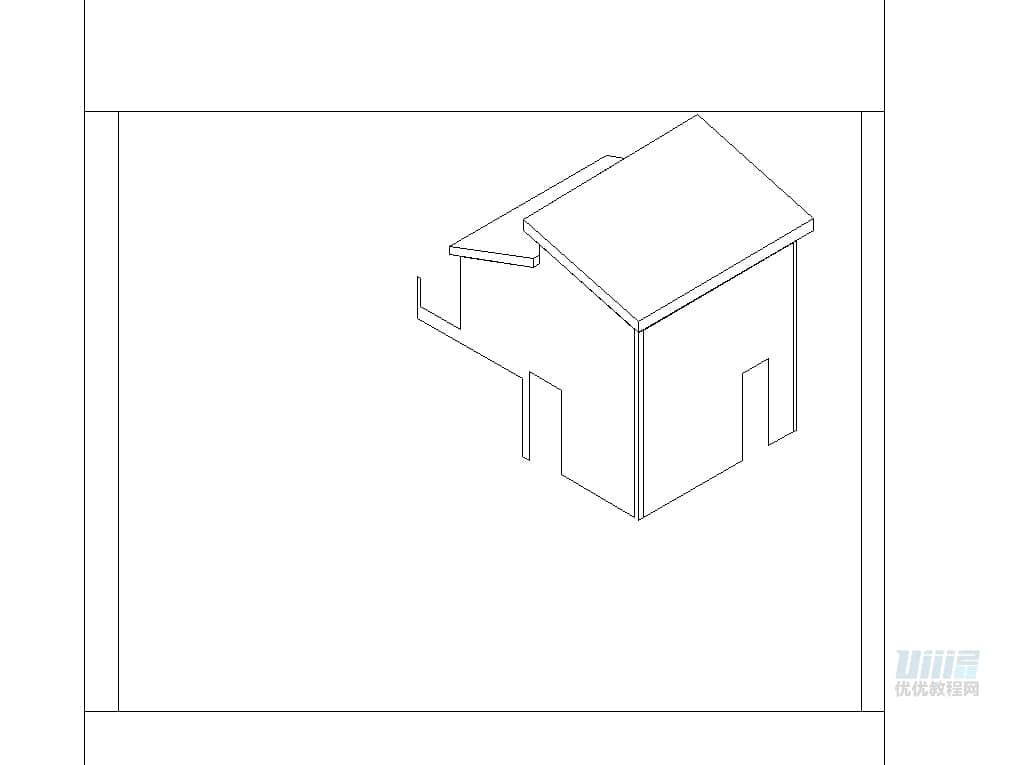
- 步骤02:
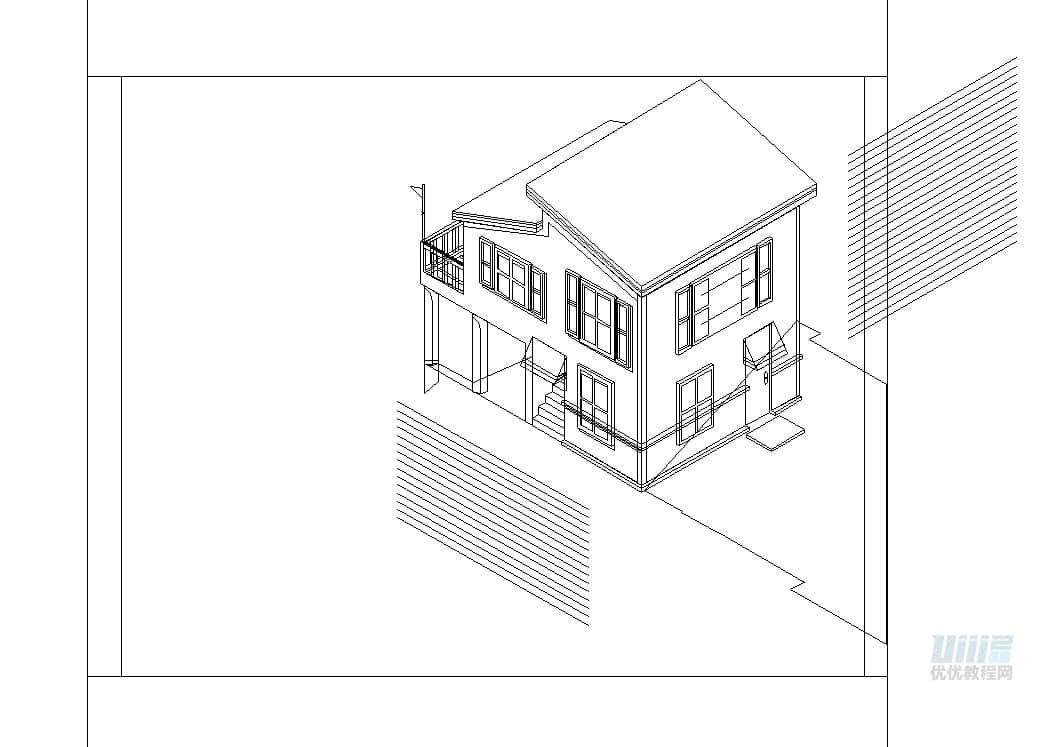
告诉自己要耐心,先从房子开始画,这里绘制结构线稿的前提是每个面都需要是一块可以选中的路径,因为后续需要填充颜色,对照原图,把房子每个面的外轮廓画上,绘制的时候也可以先画参考线,关于参考线的画法,在很多教程里都有,这里就不赘述了,边画可以边按ctrl+y查看已经完成的线稿。

- 步骤03:
按照外轮廓的斜度,画出每个面的辅助线。

- 步骤04:
按照辅助线依次把各各侧边的线稿细节绘制完成,记住每个面都需要是一块可以选中的路径,窗门可以使用混合工具。

- 步骤05:
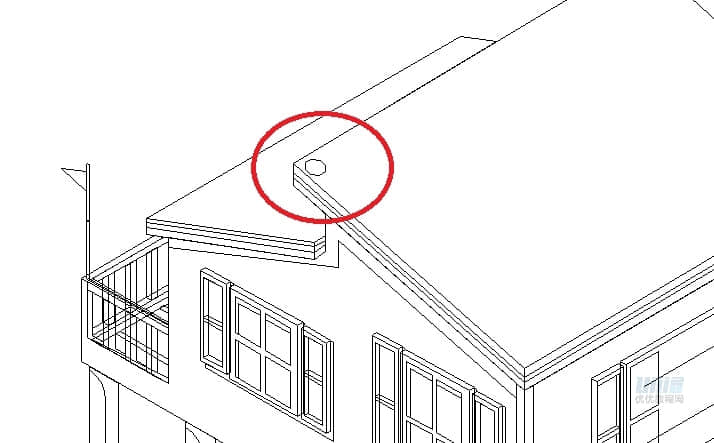
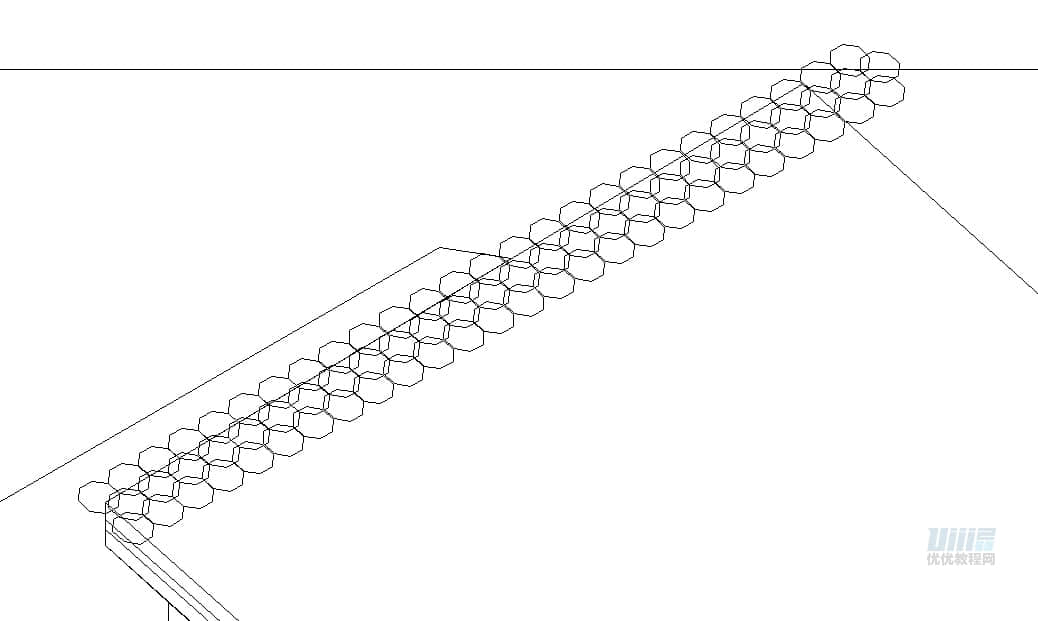
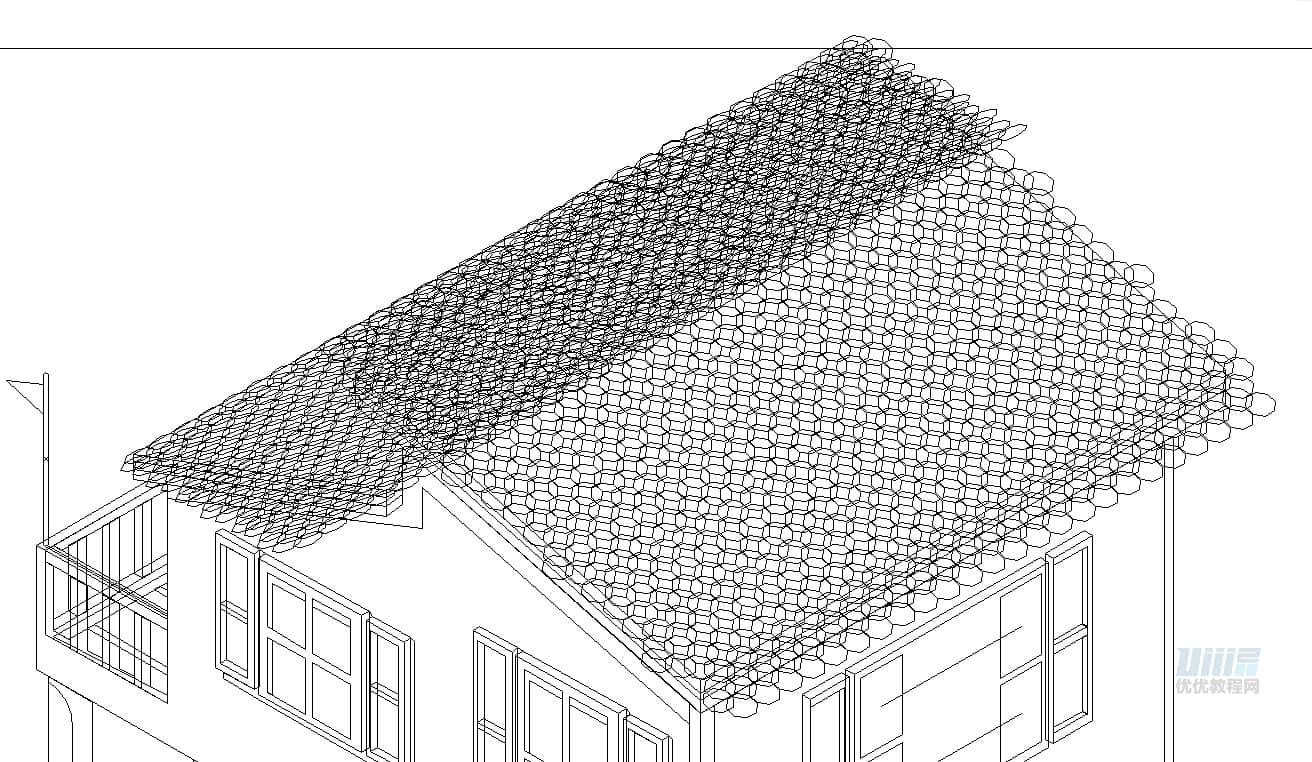
然后画上装饰的线稿,从屋顶的瓦片开始,先用多边形工具绘制一个六边形,按自由变换工具,自由扭曲工具,把六边形扭曲角度至和屋顶的透视相同,可以参考辅助线。

- 步骤06:
注意要使用填充和描边不能光描边,然后用混合工具把放置再最左边的多边形和最右边的多边形相连,双击混合工具设置多边形的数值,这样一条屋顶的瓦片就做好了(可以比图上的做长一点)。

- 步骤07:
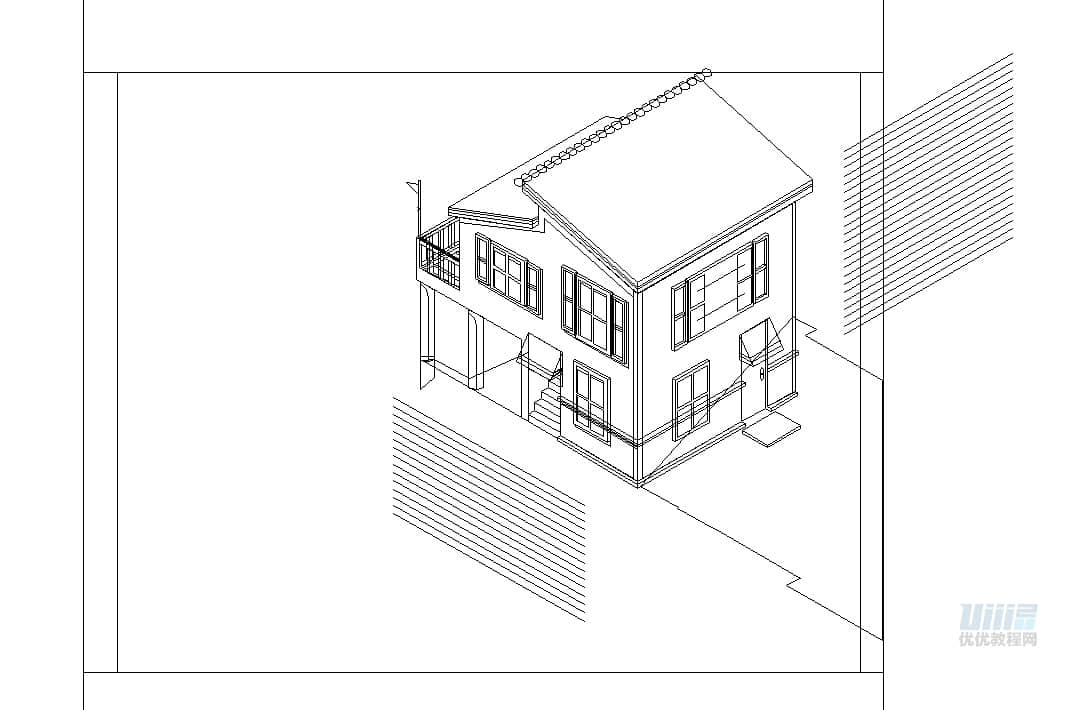
Ctrl+G编组一条,按住编组的这条图层ctrl+c ctrl+f 复制一条对比原图瓦片移动到对应位置,并shift+ctrl+] 放置到最上层,依次类推做出一片瓦片,注意每条的移动是一条左一条右来回的。

- 步骤08:
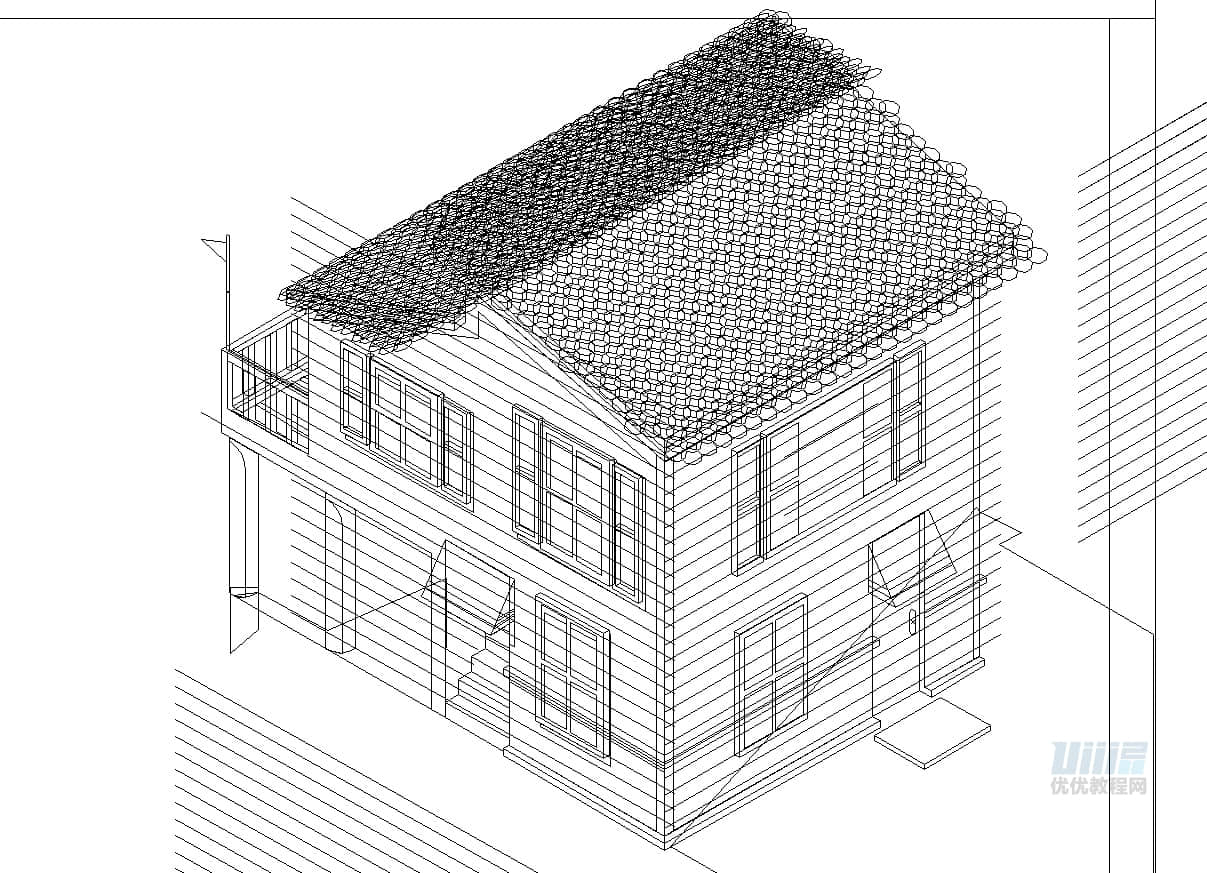
把整个瓦片ctrl+G编组,把屋顶的瓦片区域面结构线稿ctrl+c ctrl+f放到瓦片图案上面,右键制作一个剪贴蒙版,这样屋顶瓦片的图案就做好了。深色和浅色的是一样的步骤,只是自由扭曲和颜色不同。

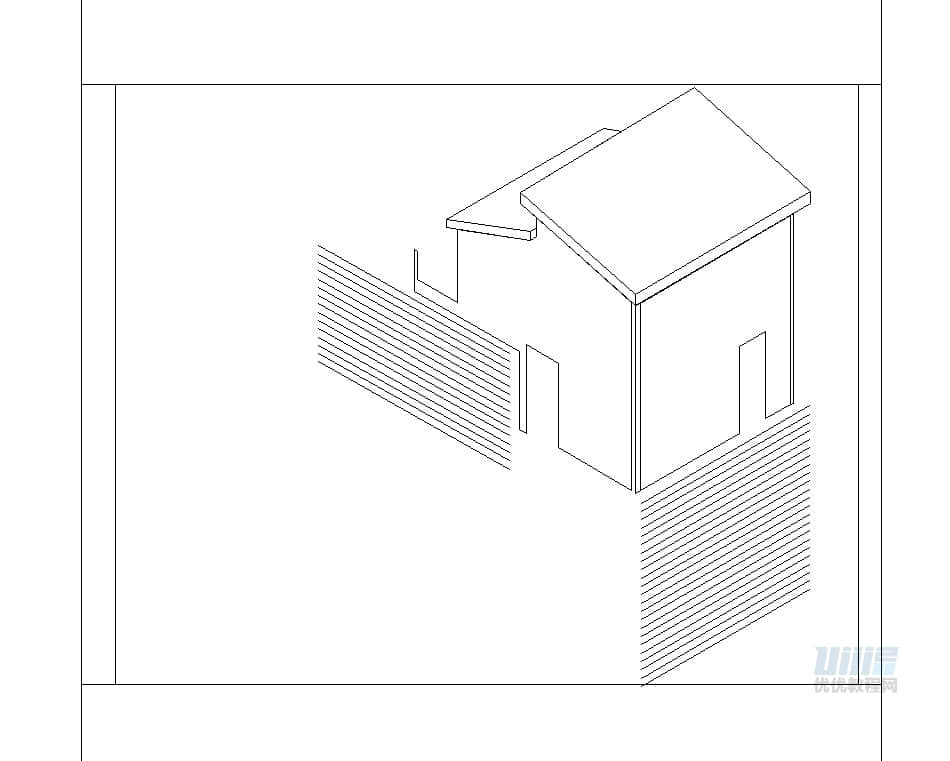
- 步骤09:
然后根据辅助线绘制出墙体上的线条装饰线稿,注意层次位置,和蒙版遮罩。

- 步骤10:
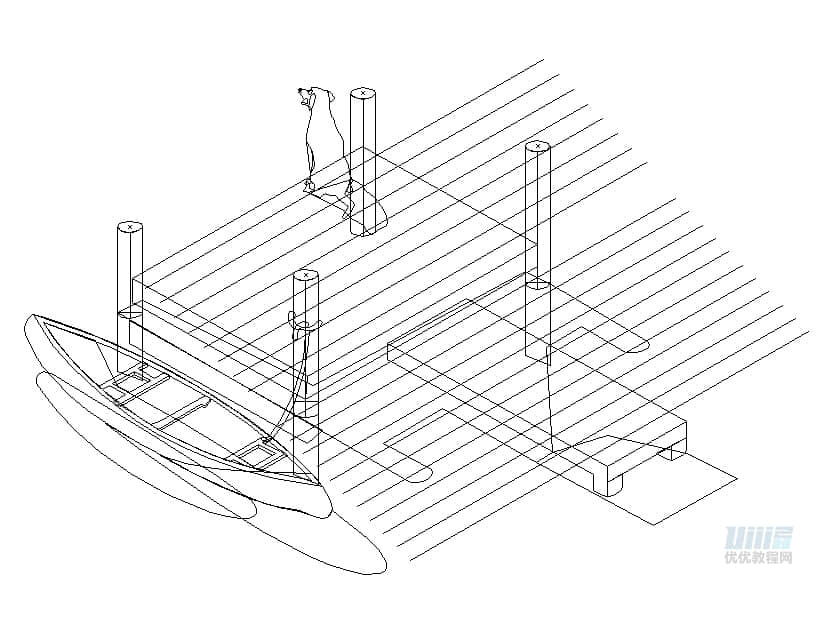
之后可以绘制旁边的岸边、小船和小狗。依旧是参考刚刚房子的辅助线来画,这里圆柱形可以绘制一个然后复制,顶面可以用圆形工具画一个圆,然后按照辅助线压扁一些,圆柱形底面可以绘制一个矩形,复制顶面的圆下来,放在矩形上方按布尔运算也就是路径查找器里的分割,把不要的地方双击选中删除,需要的地方选中,路径查找器-联集,这里受光面阴影面都需要制作。其他地方参考辅助线绘制,小狗和船需要对照原图钢笔绘制,小船上的红绳用钢笔画曲线,然后描边,使用圆头端点,调整描边粗细。注意同时画出阴影的结构线稿。

- 步骤11:
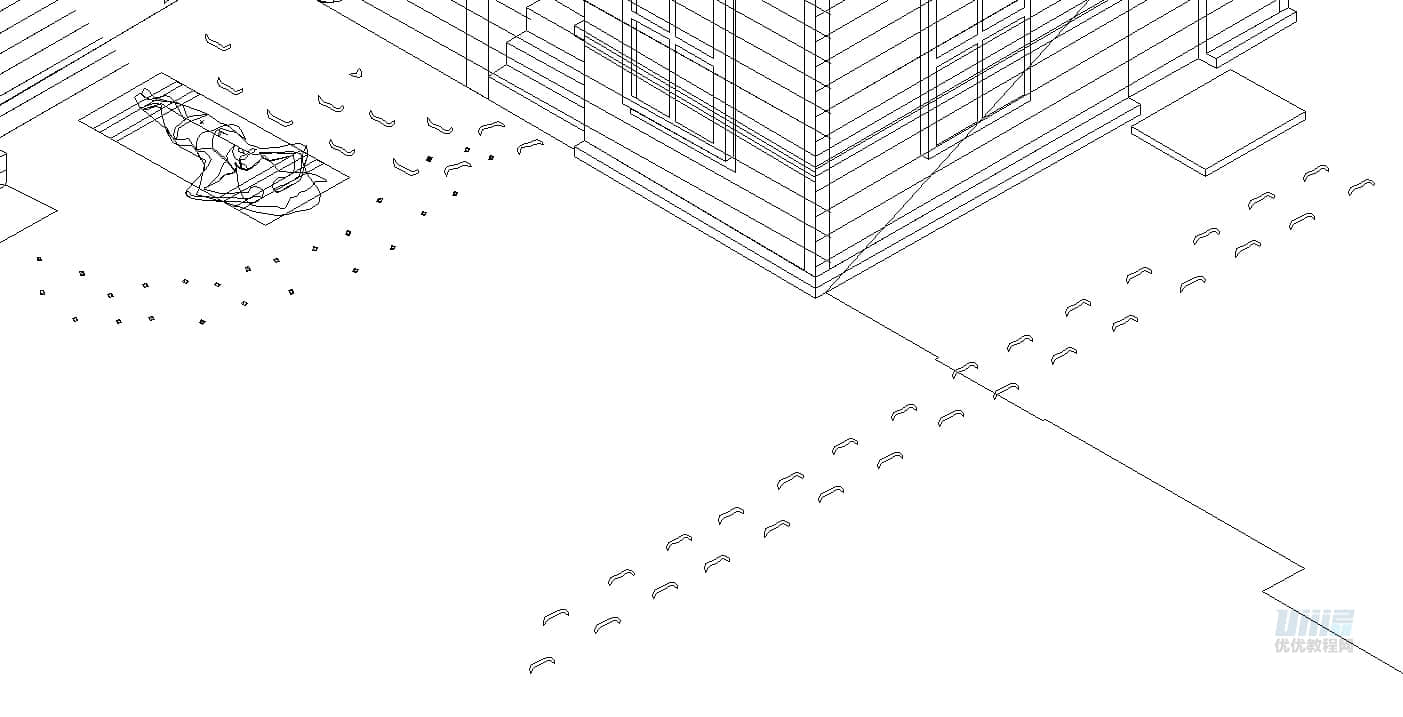
绘制人物和地毯,以及旁边人和狗的小脚丫,除了地毯外都是用钢笔对照原图绘制,地毯参考辅助线,可以顺便把车子旁边阴影区域的脚丫复制过去混合路径一下。

- 步骤12:
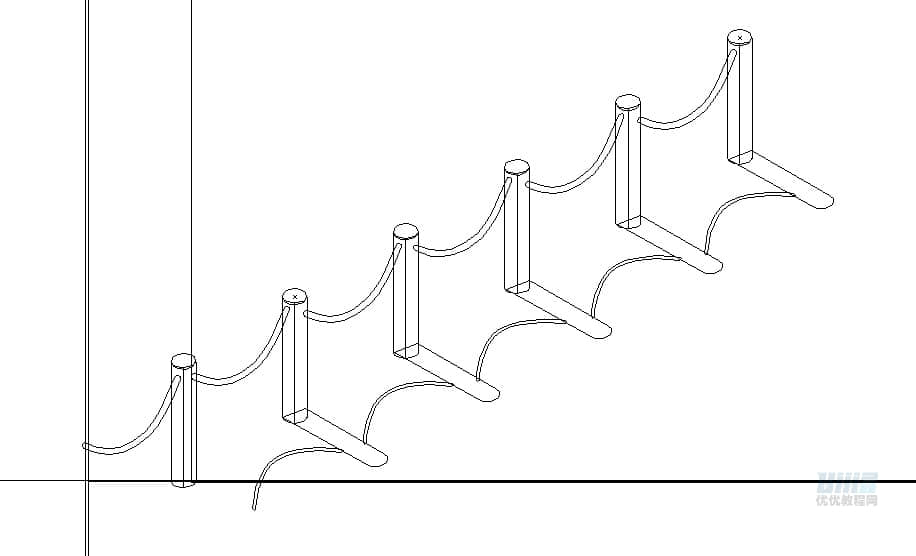
绘制栅栏,复制岸边的圆柱体,混合工具制作出同等距离的栅栏,同是绘制阴影,也是混合工具,钢笔绘制红绳,这里可以只用钢笔画一条曲线,然后改变描边的端点,使用圆头端点,调整描边粗细就能绘制完成绳子。阴影部分复制就可以了。

- 步骤13:
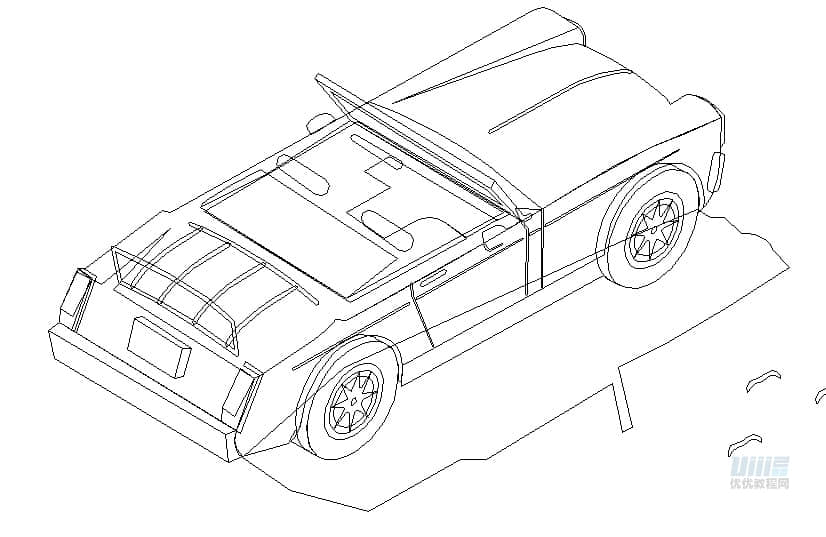
绘制车子,同样是钢笔工具参考辅助线来画,这里轮子可以用路径偏移来绘制,车子上的线和绳子一样,钢笔调整描边。

- 步骤14:
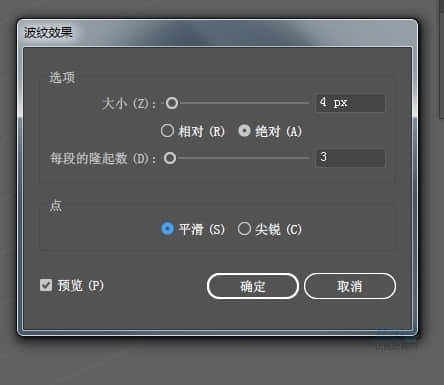
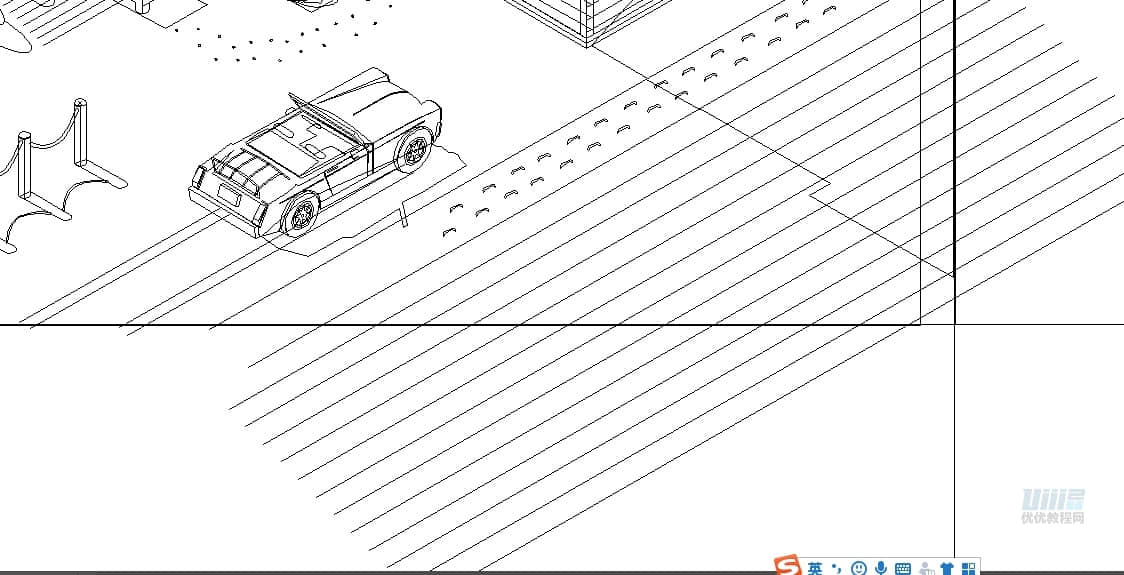
绘制地面上的线和波浪线稿,地面上的线参考辅助线绘制,波浪先用混合工具绘制等距直线,然后全选使用效果-扭曲和变形-波纹效果。

- 步骤15:
画出海的轮廓和沙滩的轮廓,注意交界处是有颜色变化的,我颜色变化区域都描出来填色了,你们可以尝试描一整块然后改变透明度,海里面还有一些反光也需要描出来。其它阴影部分确认绘制。最后再描一下沙滩上的小爱心装饰,注意大小错落哦。

开始上色
—
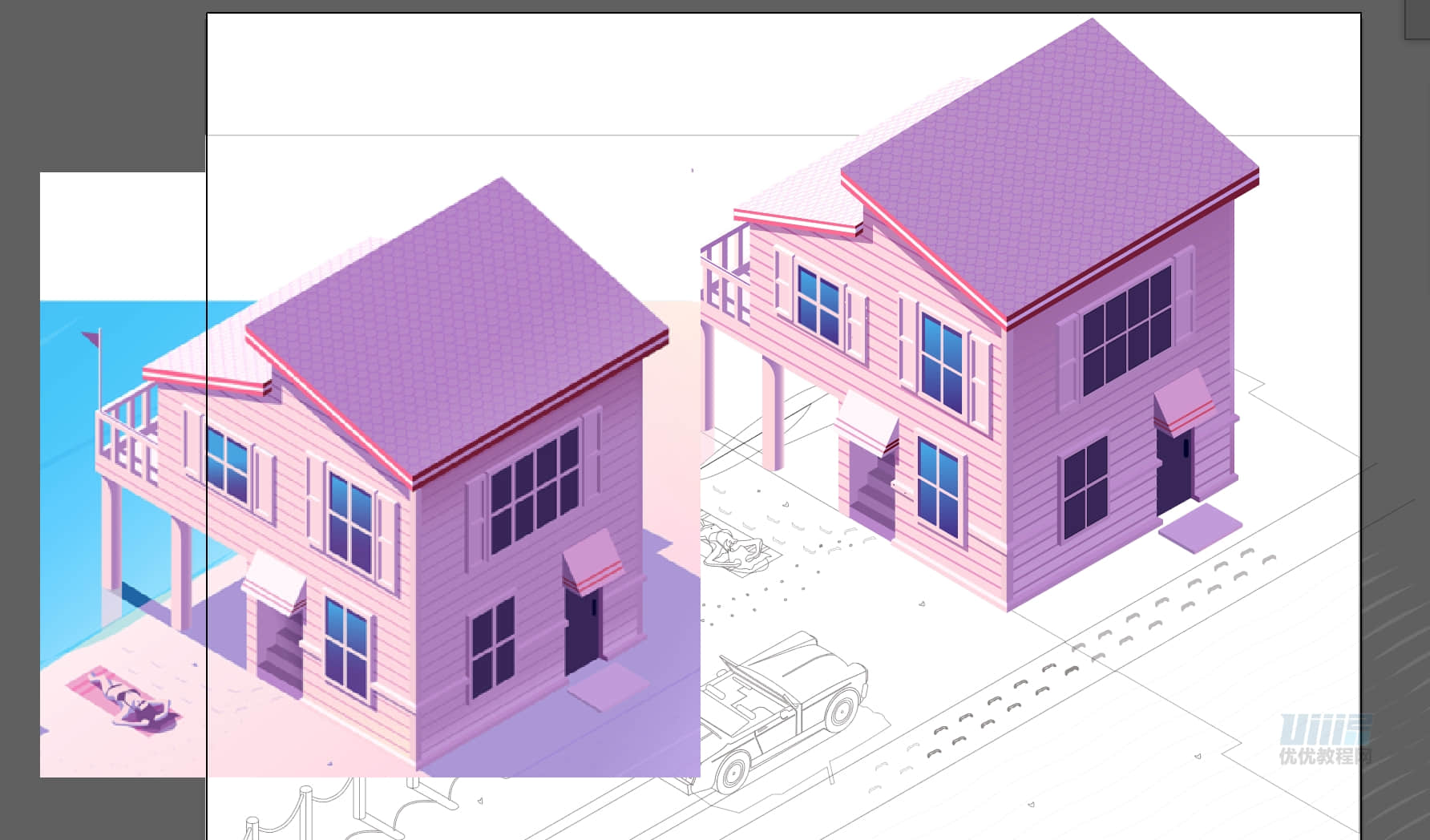
- 步骤16:
到这里,可以ctrl+y感受一下你的线稿!!!!!!你离最后完成稿只差最后一个上色的步骤啦!同样的顺序,先上房子的颜色。上颜色可以复制一层然后蒙版出需要上色的区域,比如这里要上房子的颜色,就蒙版出房子的区域,然后上色。

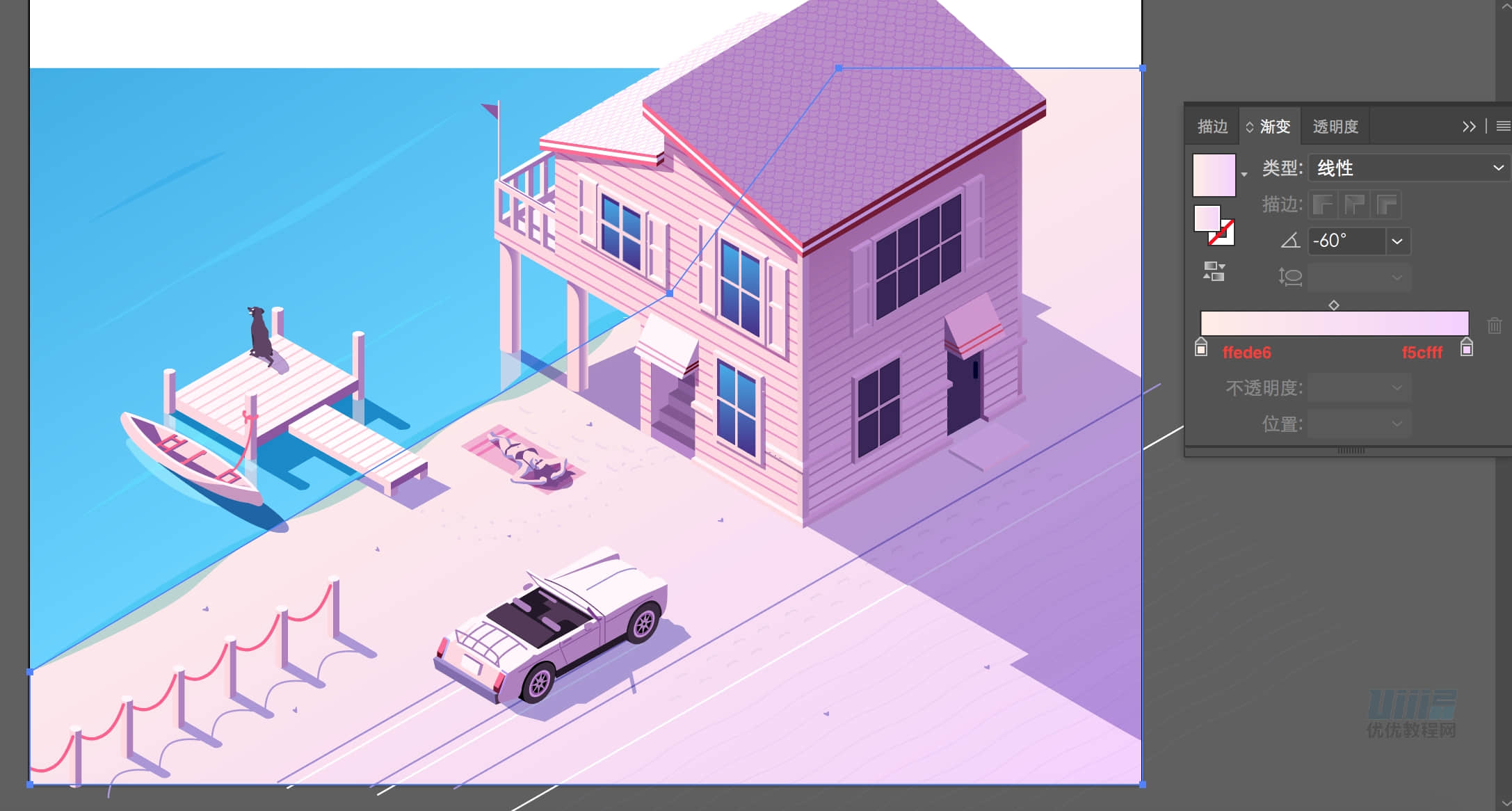
- 步骤17:
其他区域的颜色也是对照蒙版后的原图吸取颜色,当然也可以自己配色,这里渐变可以建一个矩形,吸取渐变每个结点的颜色,复制#后面的数值到渐变工具条内的颜色里,就能做到和原图一样的渐变。要注意,原图的房子阴影面,因为有反光所以是一个渐变。沙滩因为太阳的日照,也是一个渐变,玻璃上的渐变使用ctrl+g编组后,外观面板里,选用一个渐变然后调整延伸。

- 海面的渐变数值:

- 沙滩的渐变数值:

- 房子背面的渐变数值:

- 房子柱子明暗分界线的渐变数值:

- 窗户使用编组外观填色:

- 窗户的渐变数值:

- 步骤18:
上完色会发现其中的阴影部分有一点透明的效果,这里我们使用透明度设置,海面的透明度、船底阴影的透明度、水里倒影的透明度,房子阴影的透明度。

- 船底海面倒影的透明度设置:

- 岸边海面倒影的透明度设置:

- 岸边投影的透明度设置:

- 房子投影透明度设置:

- 车子投影透明度设置:

- 沙滩整体透明度设置:

- 脚印透明度设置:

- 圆珠倒影透明度设置:

- 步骤19:
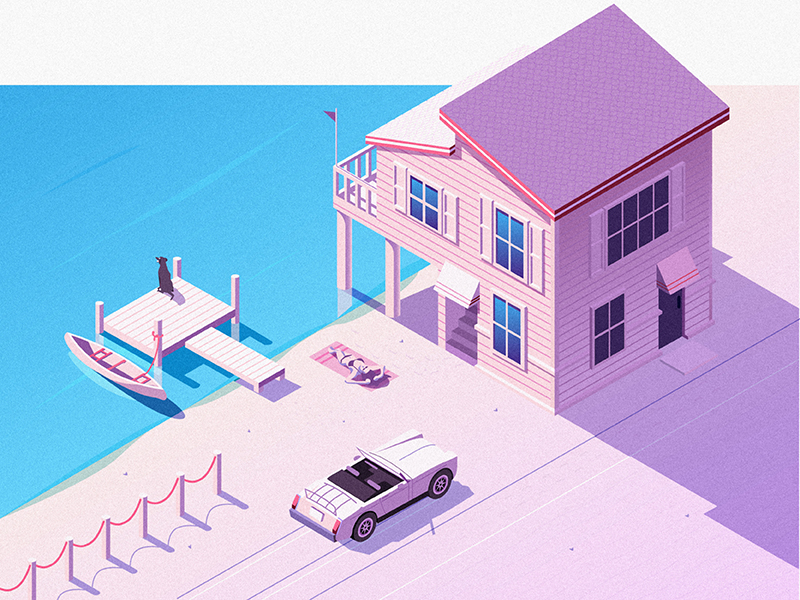
最后导出JPG,注意选择使用画板。用ps打开,使用杂色添加杂色,然后高斯模糊,添加一下画面的质感,我这边选用的数值,杂色是7,高斯模糊是0.7,也可以自行调试自己喜欢的画面效果哦。

- 最终效果:

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐:
→ AI教程!教你绘制守望先锋2.5D插画
→ AI+PS教程!教你绘制2.5D风格儿童节插画

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。
【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/121282049.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园