视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=975810928&as_wide=1

教程作者:@做设计的小肥肥(优设 设计师就业衔接班 讲师)
交作业:#优设每日作业#
Hello~ 我是设计师衔接班的讲师-肥子(@做设计的小肥肥)

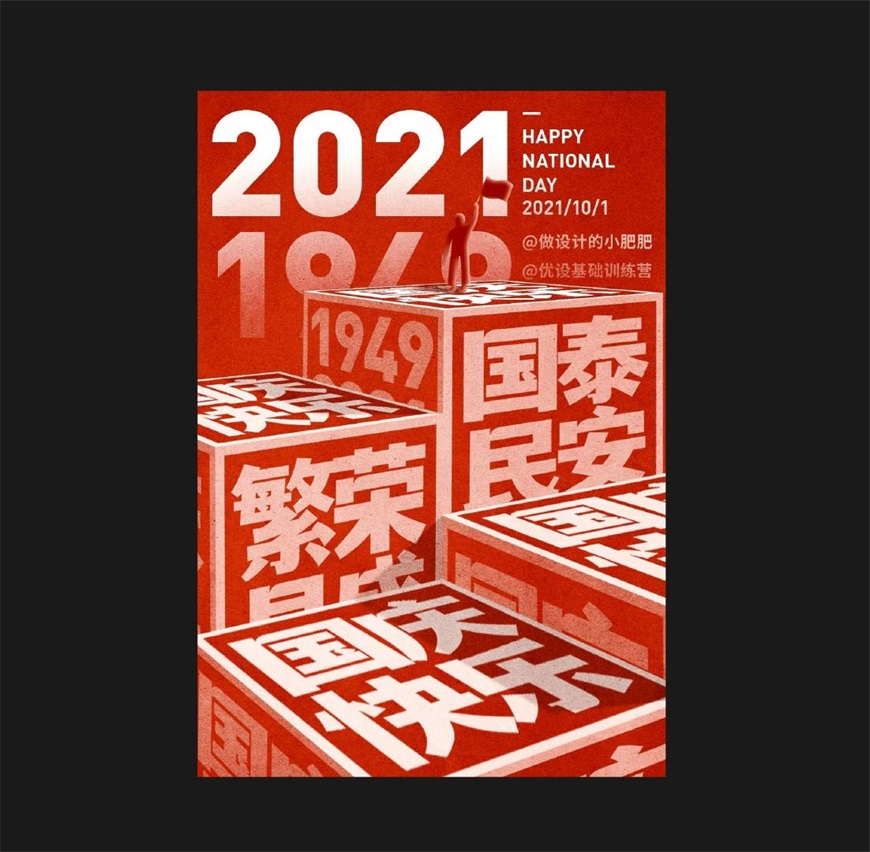
上次做了一张立体字海报,教程发布出来之后,很多人都在学,这次给大家分享一下更详细的视频和图文版本!


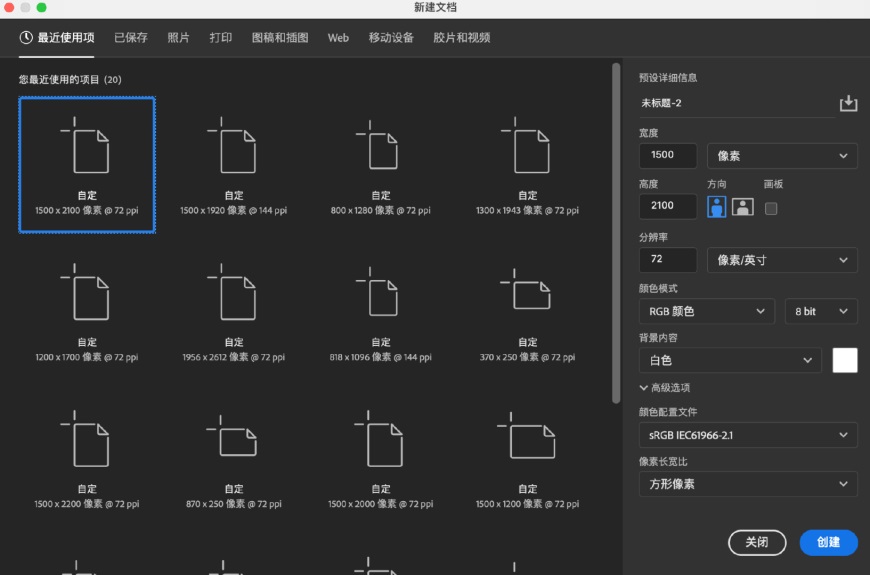
1.第一步按照老规矩,我们先新建画布,尺寸可以参照截图。

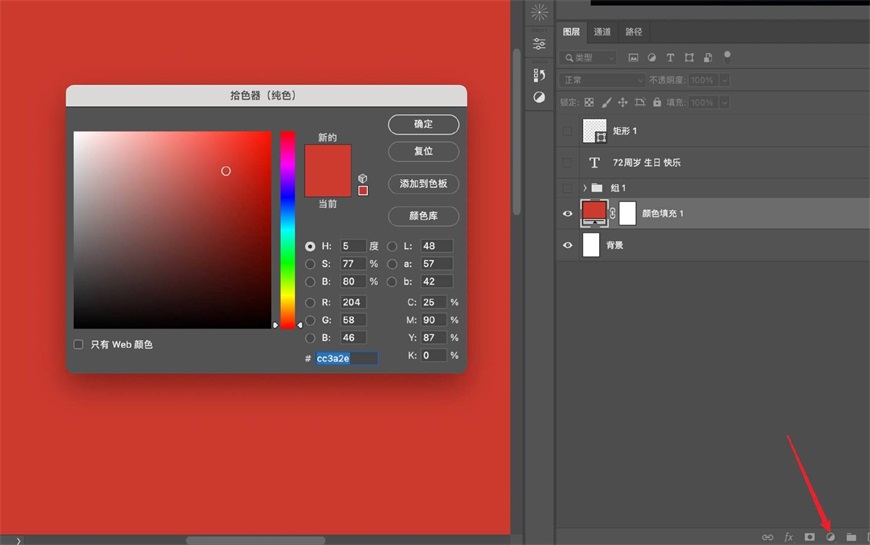
2.新建一个颜色填充图层,填充色值如图。大家也是尝试不同的配色哦。

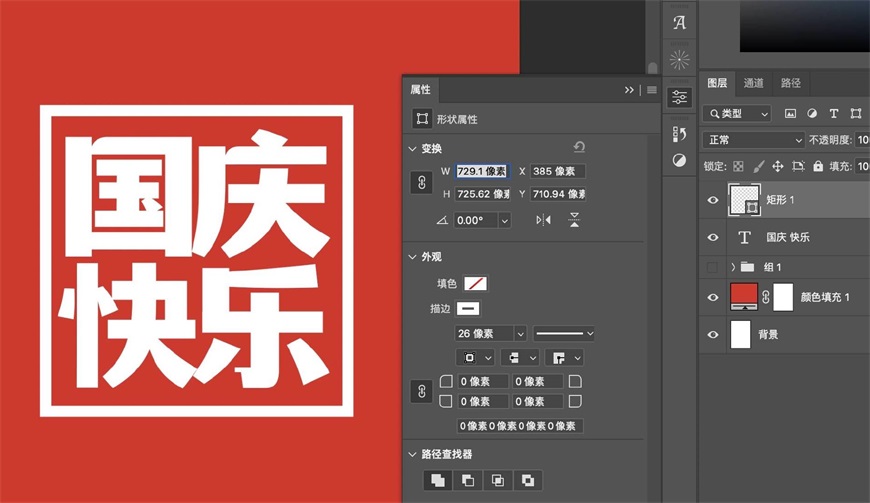
3.画一个方框,在方框中排上文字。数值可以参考下图,差一些也没关系。但要注意文字到四边的间距尽量匀称。字体尽量用粗一些的字体。

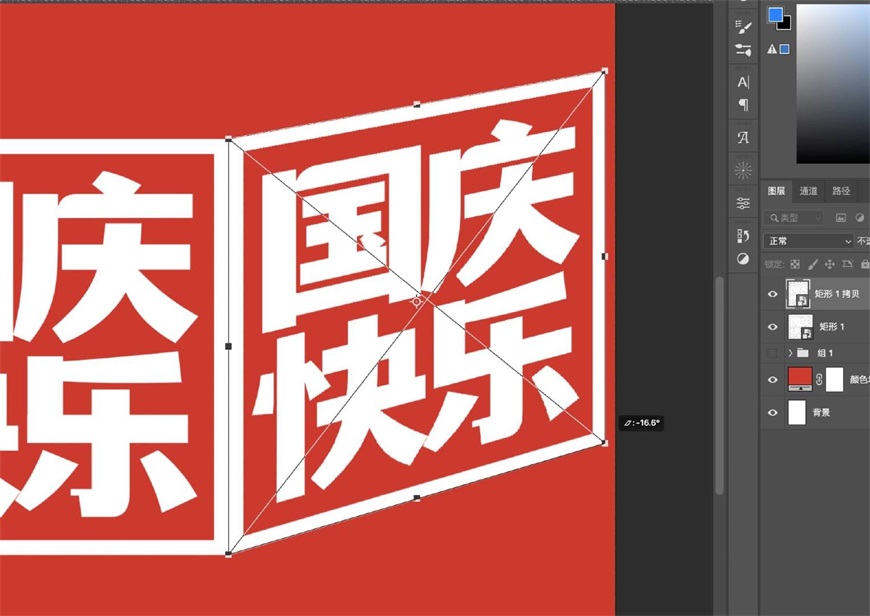
4.将文字和方框都选中,并右键-转化为智能对象。然后复制一层放到右边。
并对右边这层Ctrl+T,然后右键-斜切,拖右边线条往上倾斜。再右键-扭曲,调整右下角锚点。

再将宽度稍微压窄一点,让它的透视效果更加自然。

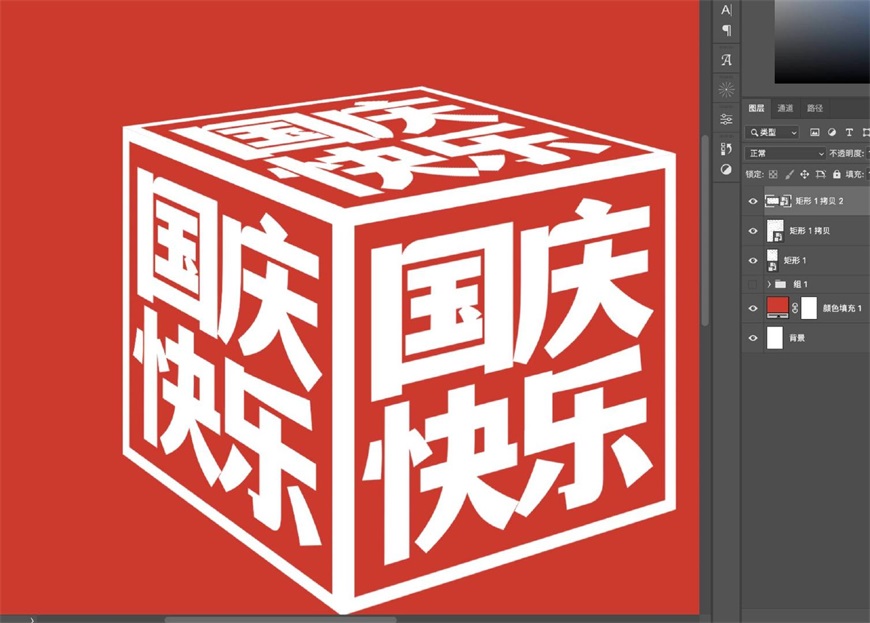
5.将左边的图层,使用相同的方法做出透视变化。

再复制一层,使用相同方法做出顶面透视,这样我们就拥有一个带文字的立方体啦。

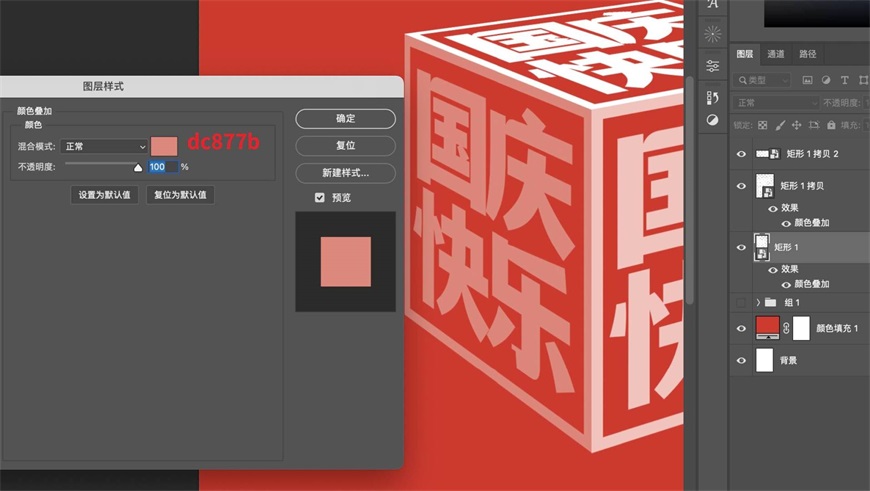
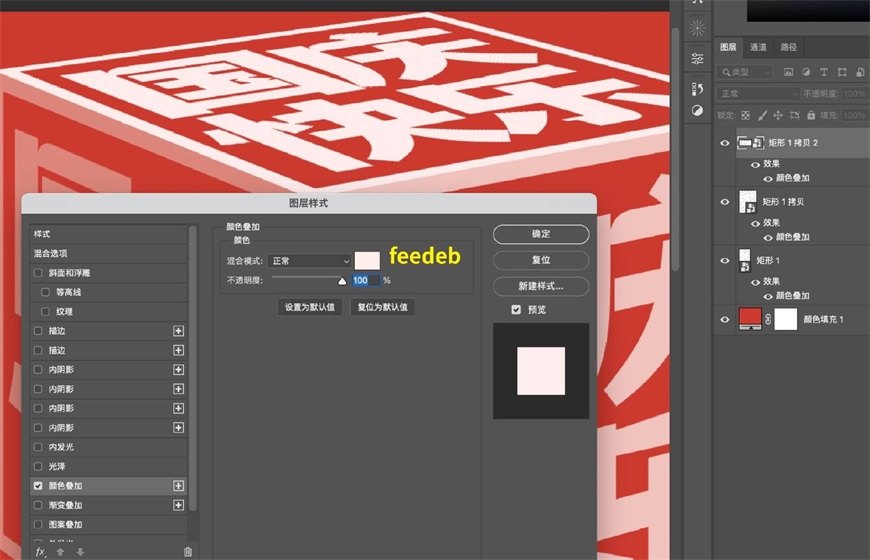
6.接着分别给3个面添加颜色叠加,做出明暗区分,这样才有体积感。



7.同时选中3个面图层,右键-转化为智能对象。

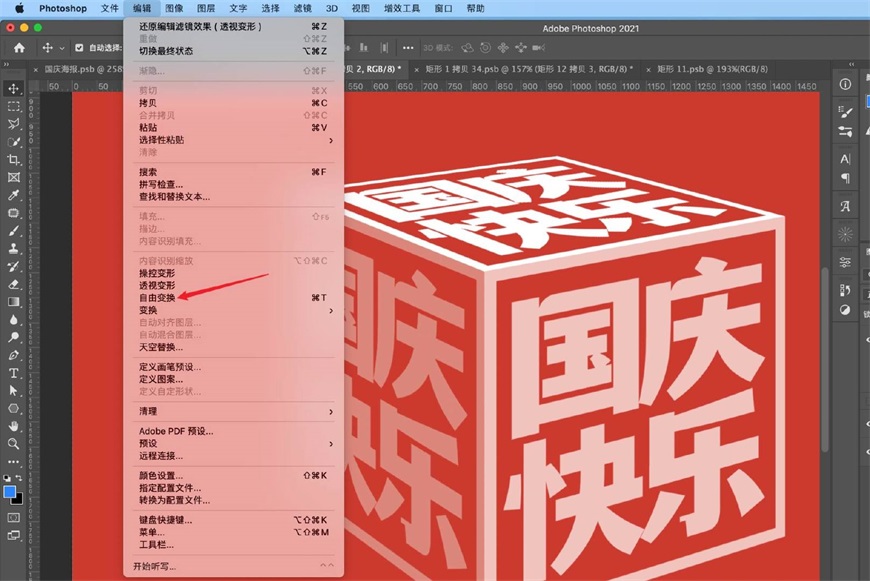
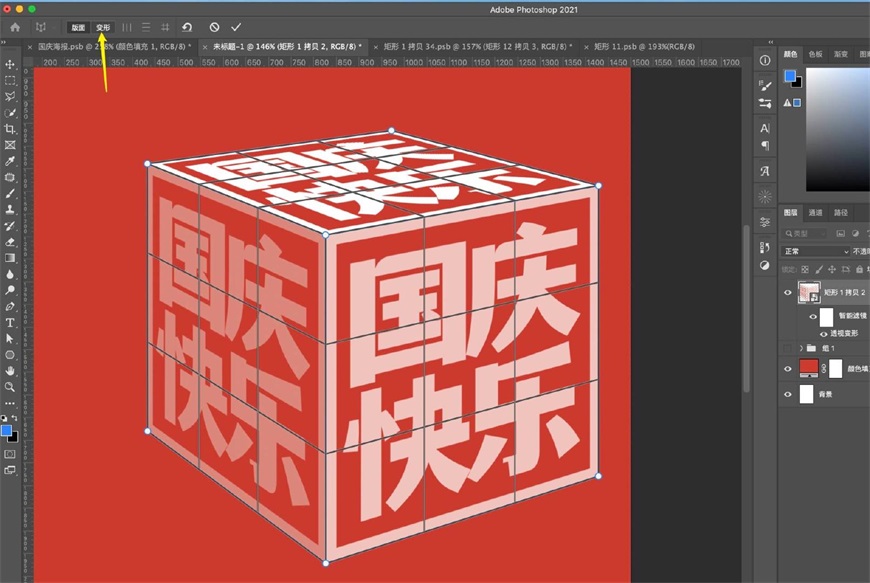
8.点编辑-透视变形。并分别拉出3个面的形状。


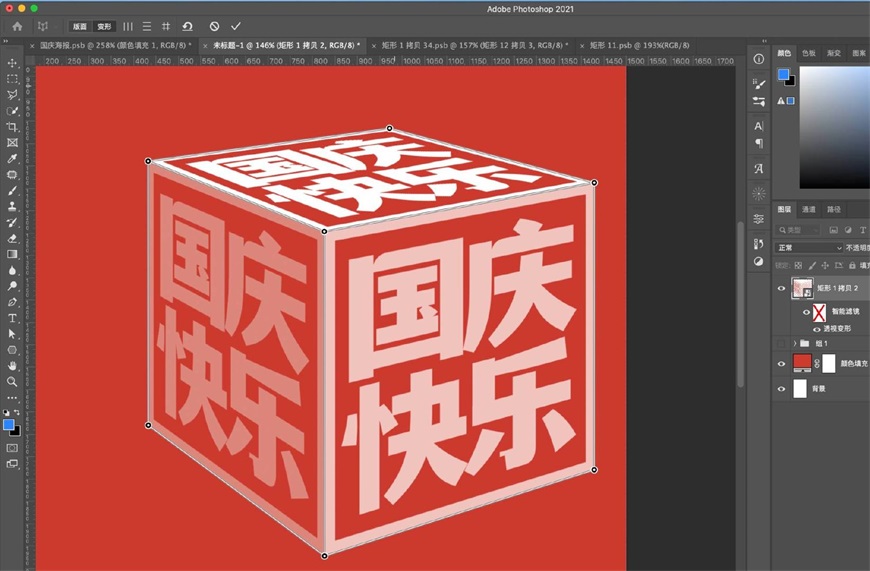
9.然后点击属性栏的变形,网格会变成图钉。之后我们就可以通过拖动图钉,来改变透视。完成后记得点击回车。

10.先将这个图层放在画面最下方,并Ctrl+T放大到和画布一样宽。然后双击图层下的透视变形,拖动图钉调整透视,可参考下图,完成后点击回车。

11.将图层复制一层,放到刚才的图层下方,并同样调整透视。

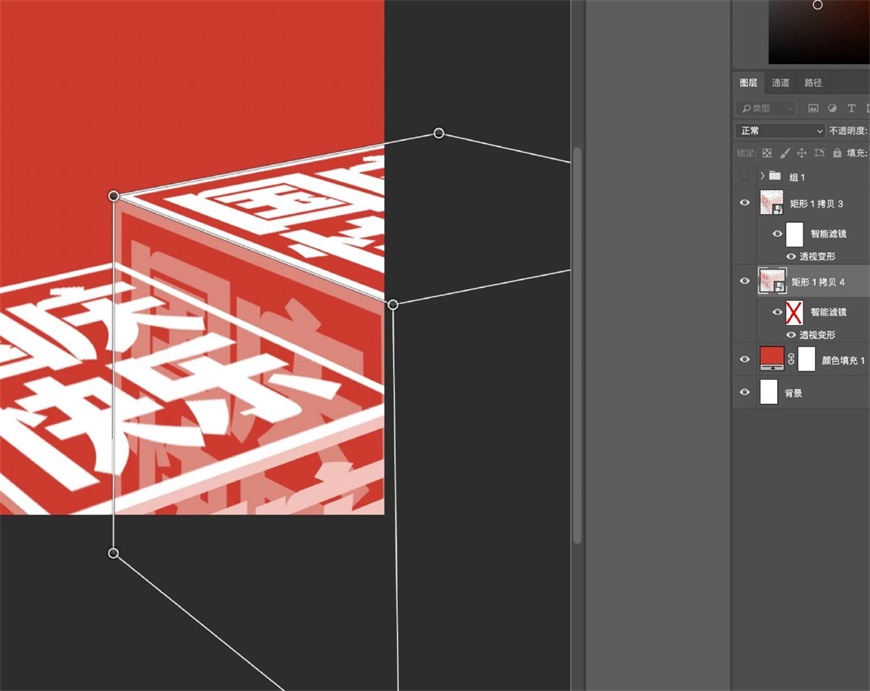
12.此时右边立方体的文字漏出来了,我们使用多边形套索工具,圈出要遮住的文字部分。

然后在选中右边立方体图层的情况下,按住alt/option点击蒙版,就可以遮住这部分文字,做出立方体被左边挡住的效果。

13.我们使用同样的方法,再复制并调整透视。做出上面的两个立方体。

14.如果我们需要修改其中某个立方体的文字,可以先选中图层,并右键-通过拷贝新建智能对象。然后将原本的图层删除,双击拷贝出来的智能对象缩略图。进入智能对象内部。

15.然后选中要修改的文字面,同理右键-通过拷贝新建智能对象。然后将原本的图层删除,双击拷贝出来的智能对象缩略图。进入智能对象内部。然后就可以修改文字。


16.修改完成后,Ctrl+S保存,并Ctrl+W关闭。重复两次后,就会回到我们的制作文档,这时文字就已经修改好啦。

17.接着我们来制作立方体的投影。我们使用多边形套索工具,圈出投影的形状。然后点击生成曲线调整图层,并如图调整曲线做出变暗的投影。


18.给海报加上文案,并编组。

19.用多边形套索工具,圈出上面立方体的边边,并选中文案组,按住alt点击蒙版。就可以遮住部分文字,做出被立方体遮住的效果。

20.选中蒙版,用黑色柔边画笔,并降低透明度,在文字下方涂抹,做出文字渐变消失的感觉。

21.用钢笔或者画笔工具,画出一个小人,颜色如图。

22.添加一个内阴影,给小人加一点点体积感。

23.接着做小人的投影。新建一个图层,模式改为正片叠底。然后使用画笔,色值为8c4a44,涂抹出投影的形状。

24.导入纹理素材,并将图层模式改为叠加。并Ctrl+J复制一层,让效果更强烈。

25.接着按Ctrl+Alt+Shift+E盖印图层,对盖印出的图层右键-转化为智能对象。然后点击滤镜-Camera RAW滤镜,调整一下光影对比。


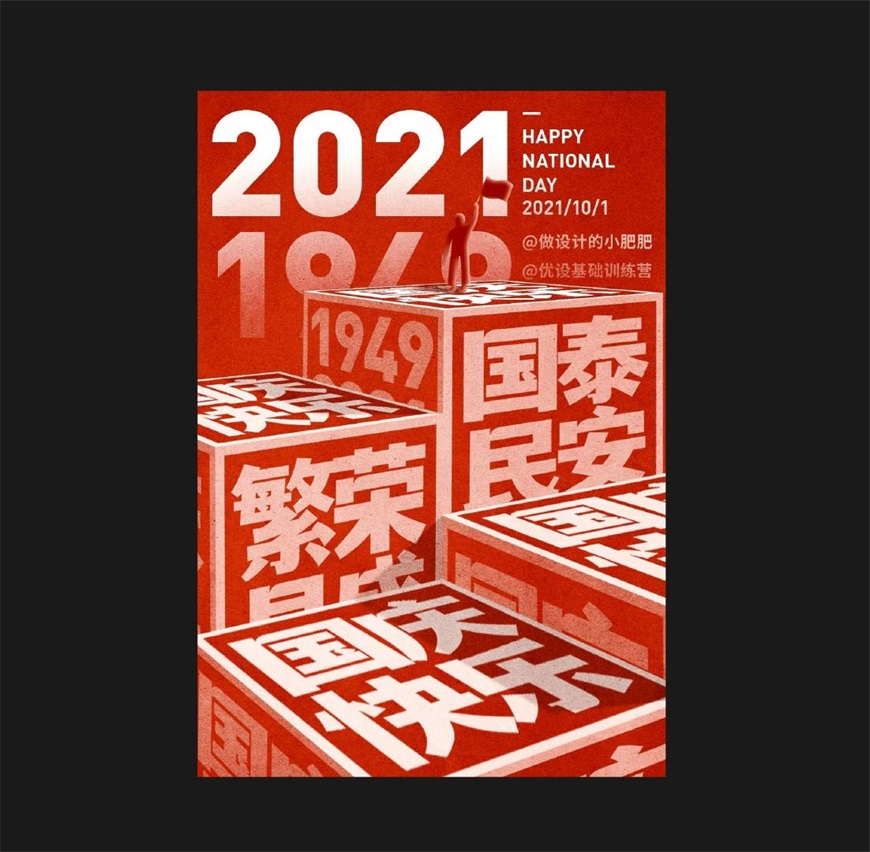
注意:制作的过程中,透视看着要舒服合理哦。到这里海报的效果就完成啦!适合用做节庆、招新、倒计时、排行榜等相关海报的主视觉。
如果你想学PS AI AE,系统设计入门,这里推荐一下我正在讲课的「优设设计师就业衔接班」,马上就要开课啦!
以下作品来自衔接班的同学。更多关于课程的优惠和资源,欢迎添加咨询师微信【大胖: uisdc2 】【国庆:uisdc3 】了解详情哦~


来源:https://uiiiuiii.com/photoshop/1212457626.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园