教程作者:胡晓波工作室(授权转载)
交作业:#优设每日作业#

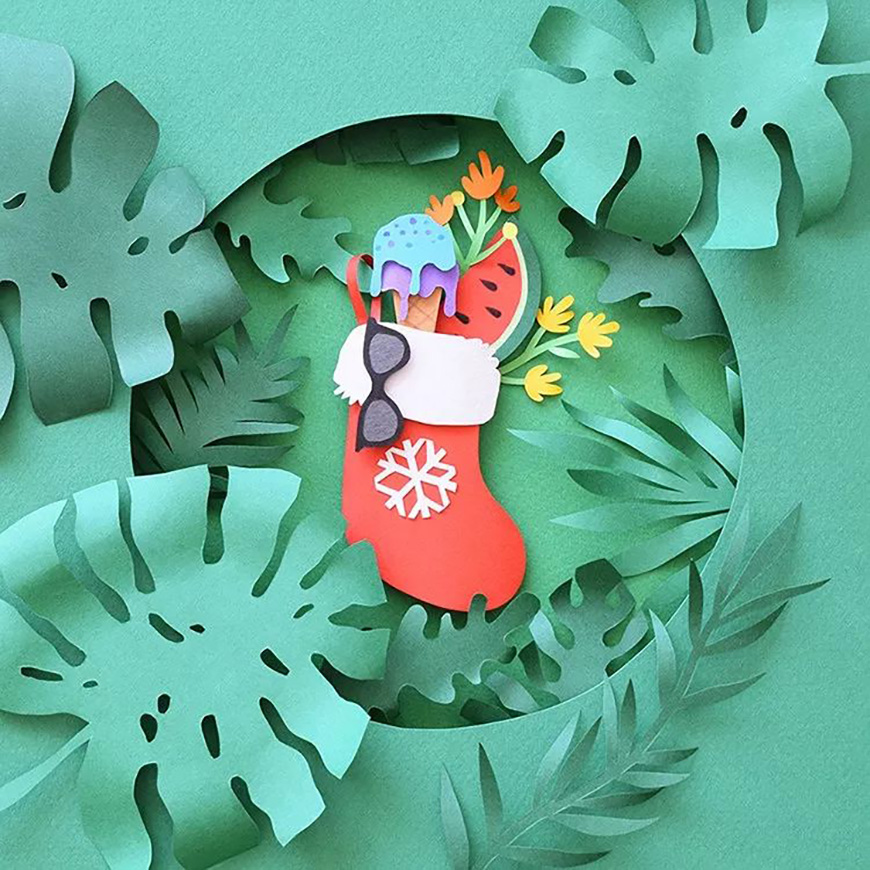
大家好,我是负责说话的韩别扭,这次给大家讲解如何把矢量插画变成立体剪纸风——用ps打造剪纸风插画

知识重点:对照片元素的提取及ps图层样式的使用
操作工具:鼠标 | AI+PS
操作难度:手残没关系,我们是靠软件吃饭的!




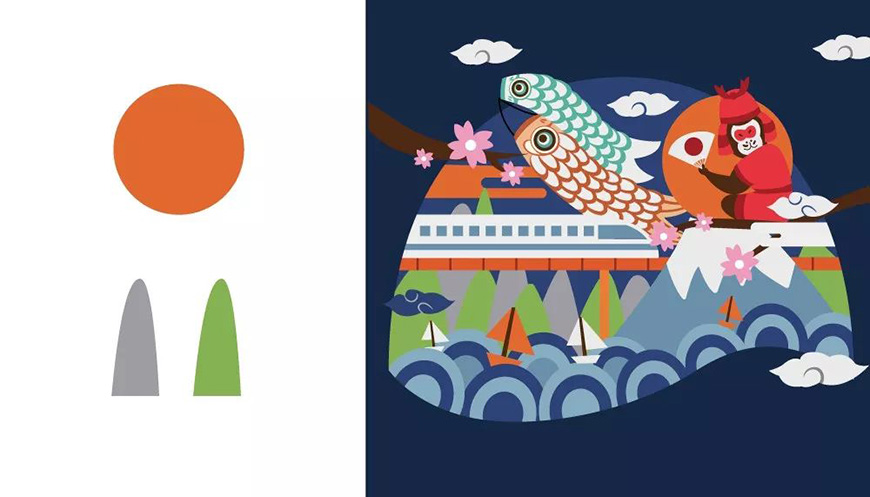
第一步当然就是我们所有操作最重要的——绘制矢量插画。首先,我们要对我们要画的主题进行元素提取。然后,我们可以搜索相应的照片,并对照片的外轮廓进行提取。
TIPS:注意对照片物体进行轮廓的最大简化。

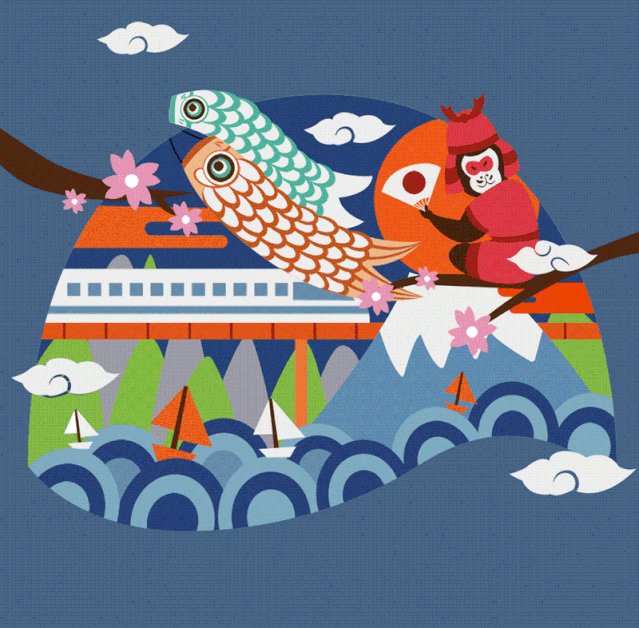
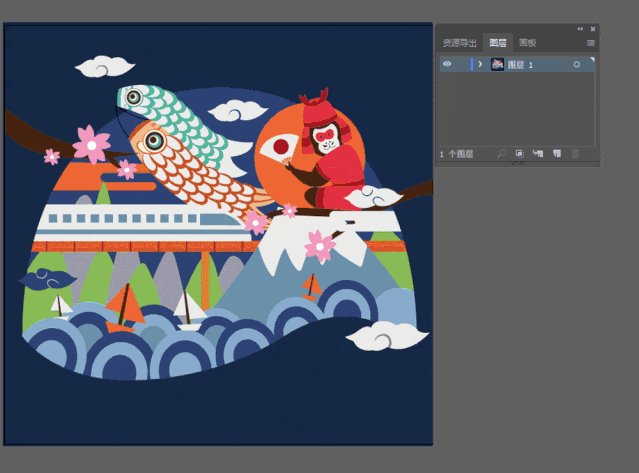
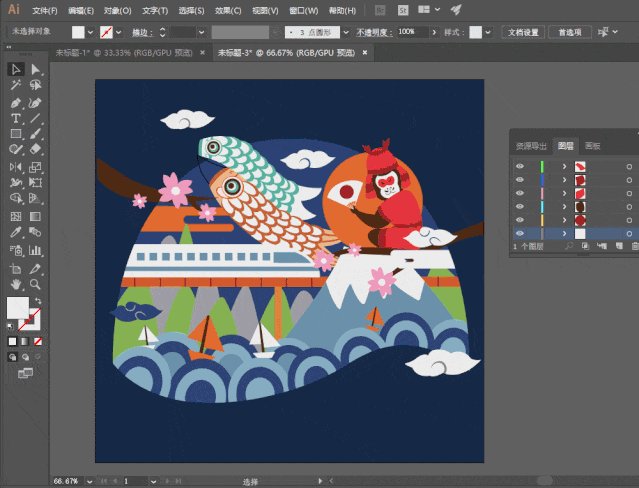
接下来我们在AI里将这些元素绘制出来,并加入一些细节。

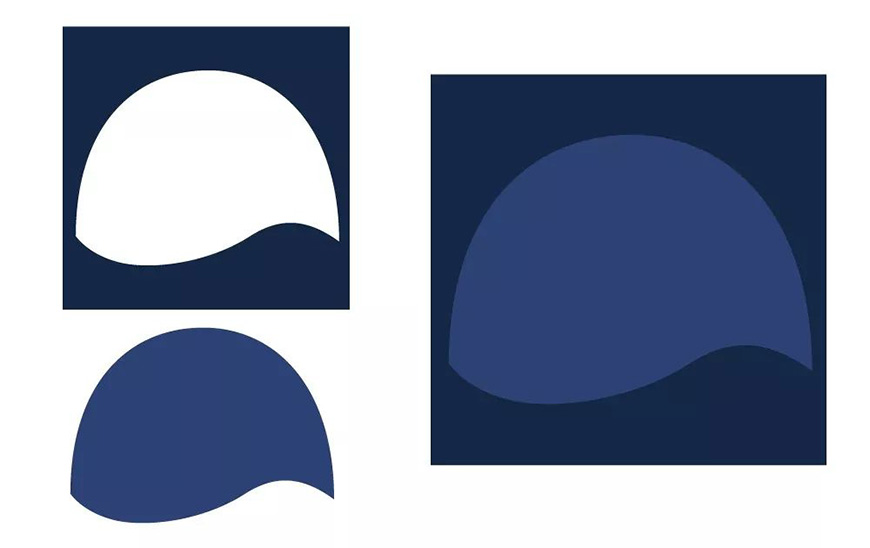
为了让画面更加立体,我们需要加入一些立体的层次,所以,我们绘制出底部的形状和顶部的形状。

TIPS:因为是做凹凸结构,所以顶层需要有镂空才能显示层次感。
接下来把元素放进图形里,注意前后及层叠关系。

现在看起来背景有点空,所以可以适当加入一些山做背景,再给猴子加个月亮的场景。

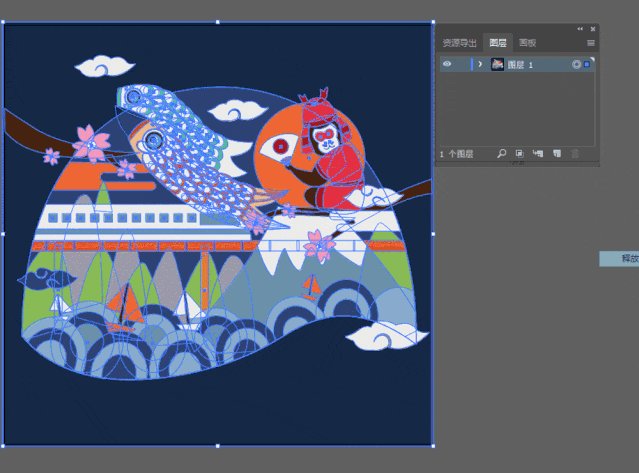
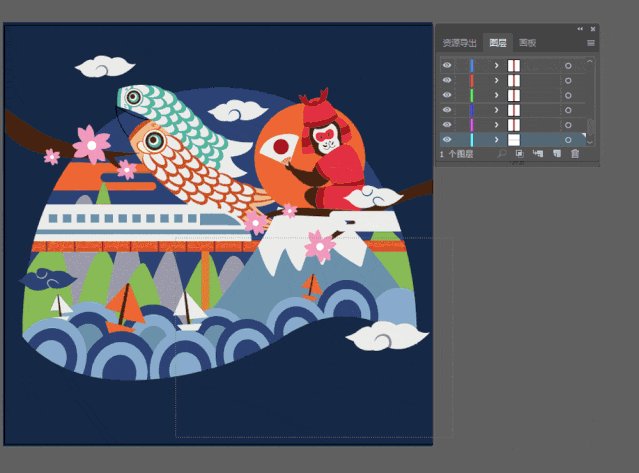
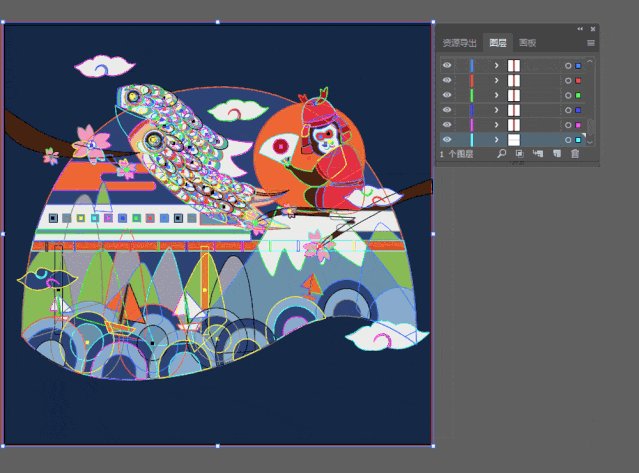
这样我们的基本图案就完成了,那我们接下来需要全选图层取消编组(CTRL+SHIFT+G),然后进行释放图层。
TIPS:释放图层的目的是为了让图层导出为psd格式时每个图层都是分开的。

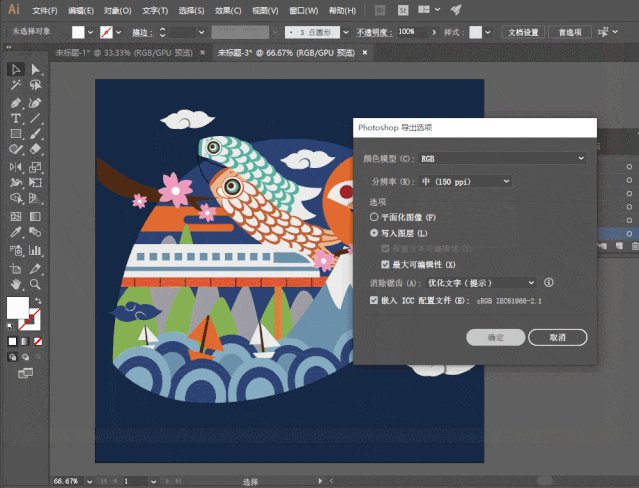
接下来根据所需要的文件大小导出这个文件。注意勾选 「写入图层」的选项。

敲重点!!这是本次教程最重要的一步,请同学们认真听讲,不要打瞌睡!
既然我们要做剪纸风插画,那么我们首先需要去分析真实剪纸的一些细节。

以上图片是俄罗斯的插画师Margaret Scrinkl剪出来的。我们对图片进行分析可以发现:
- 纸张是有厚度的,受光面是有一条亮线凸起,背光面有一条暗线凹陷
- 前后的关系是由投影决定的,且投影越大,轮廓越模糊距离越远,反之则越近。
- 纸张有特殊的纹理

那理解完这些之后,我们就可以通过ps图层样式(浮雕和斜面,图案叠加,投影和内阴影)来打造立体效果了。
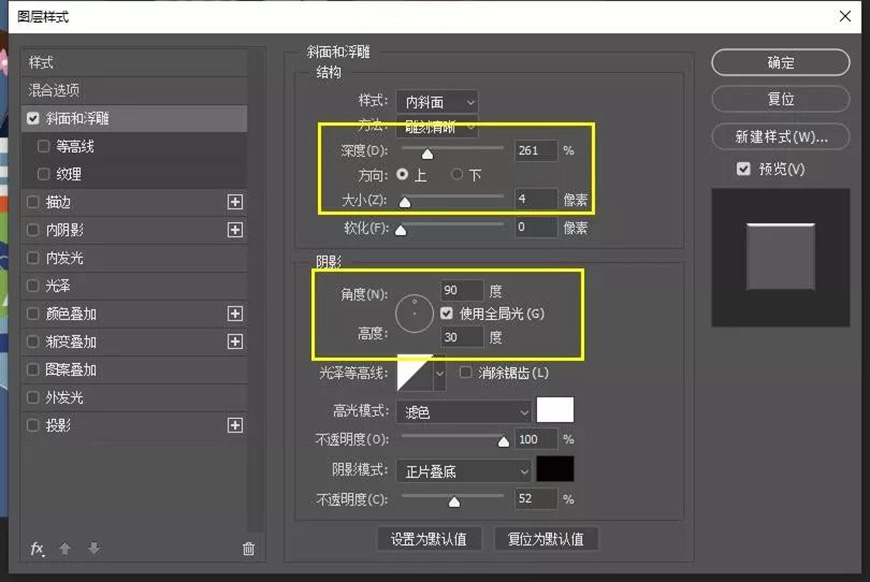
浮雕和斜面:
首先我们来做画面中顶层背景和底层背景的叠加关系。双击顶层背景图层,会出现图层样式,我们通过浮雕和斜面来体现纸张厚度。大小决定纸张厚度,深度决定纸张暗部。并且我们假设光从顶部来,设置阴影角度为90度。
TIPS:为了画面光源的统一,所有的图层样式都要勾上使用全局光


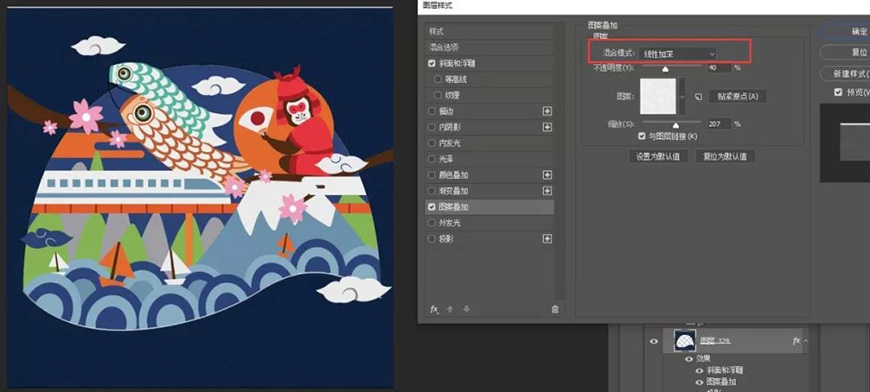
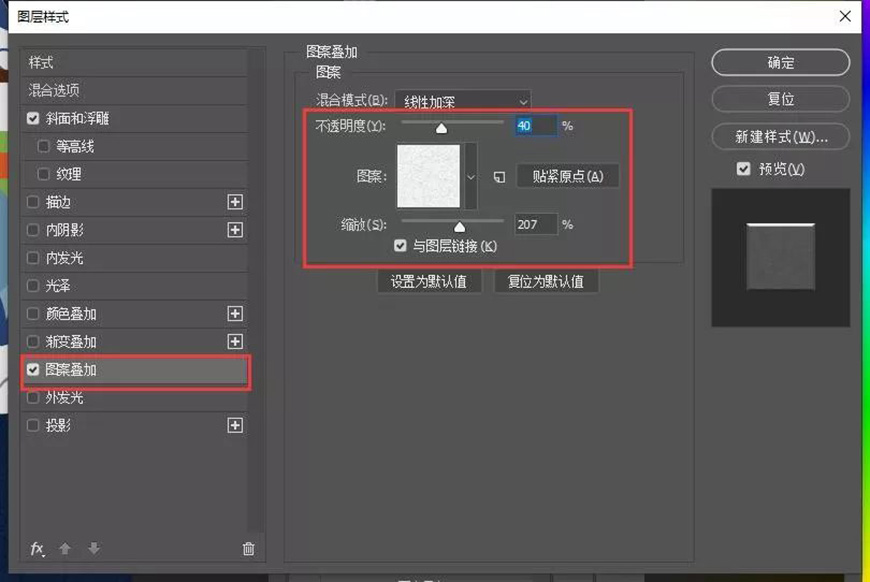
图案叠加:
接下来我们要给纸张加一些简单的纹理。使用图案叠加模式,选择灰色花岗岩花纹纸,选择线性加深模式,通过调节不透明度和缩放来控制纸张纹理。



由于原本的颜色太深,看不到纸纹的细节,所以我们可以适当把颜色调浅。

投影:
接着是最重要的一步,为了突出底部凹陷的感觉,我们要给这一层加入投影。注意混合模式选择正片叠底,通过调整距离,扩展以及投影大小去体现距离的远近。
距离调节投影的距离,扩展调节投影的虚实,大小调整投影的大小。

对比图:

TIPS:如果已经将投影开到最大依然不够,可以通过增加投影的方式加强距离感。

接下来我们演示一下鱼旗的效果。

首先我们使用斜面与浮雕给鱼旗底部的图层加入厚度。

然后我们使用图案叠加做出纸纹,使用投影将鱼旗和底部拉开距离。

内阴影:
接下来我们重复前面的三个步骤实现鱼鳞凸起的部分。

接下来,使用内阴影实现鱼鳞凹陷的部分,增加鱼旗的立体感。
内阴影同样使用正片叠底的模式,通过调节距离,大小来实现距离感。


一个个去做鱼鳞的效果实在太累人了,这个时候我们可以通过复制图层样式去实现每一片的效果,同时也保证了整体效果的统一性。

鱼旗最终效果图:

所以通过浮雕和斜面,图案叠加,投影和内阴影我们可以实现所有剪纸的效果。
- 斜面和浮雕增加厚度
- 图案叠加加入简单的纸质纹理
- 投影制造距离感和凸面
- 内阴影制造距离感和凹面
TIPS:所以类似于列车,窗户是凹进去的,所以使用图案叠加和内阴影,整个车相对于背景又是凸出来的,所以使用斜面浮雕,图案叠加和投影制造距离感。
提亮画面:
由于希望立体效果比较强,所以在做阴影的时候会用的比较重,这个时候会发现,在我们打造完所有的效果之后整体的图片会变得很暗。
这个时候我们可以通过叠加一层白色图层,选择柔光模式,并调整不透明度,去提亮整体画面。


材质叠加:
由于纸张材质的效果还不是很明显,所以我们通过叠加纸纹去增加质感。使用正片叠底模式,并且将纸张去色。



TIPS:一张的效果如果不够,我们可以通过两张纸纹去增加纸质效果。

调色:
叠加完纸纹之后会发现整体又暗淡下去了,那这个时候我们可以通过使用亮度/对比度以及色相饱和度去调整画面。

打光:
接下来我们的笔刷就闪亮登场了,使用灯光笔刷中的其中一只,点一下鼠标,打出一个形状,调整成柔光模式,用高斯模糊让光的边缘柔和。

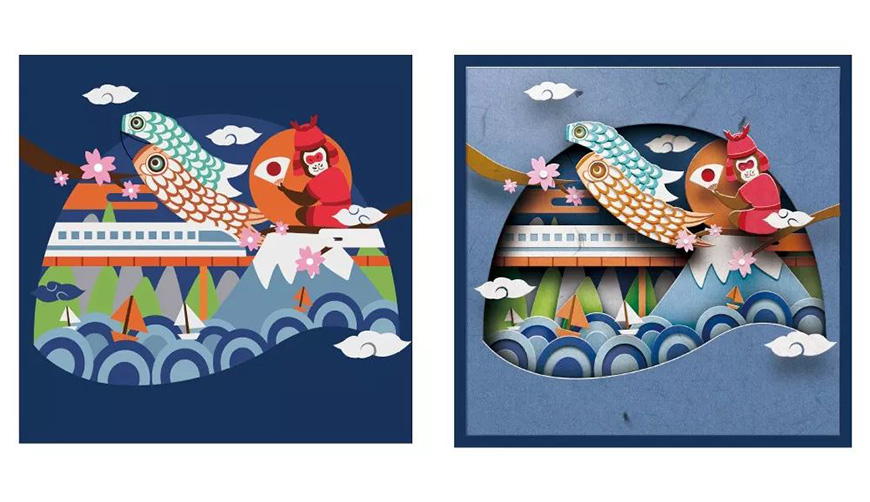
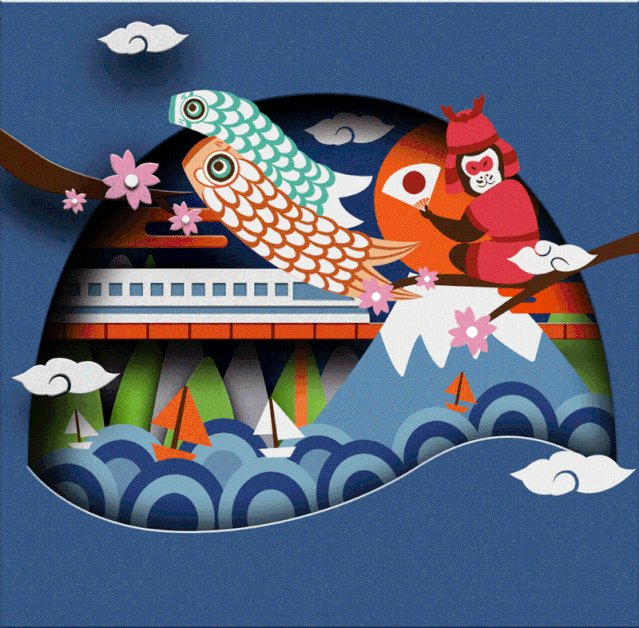
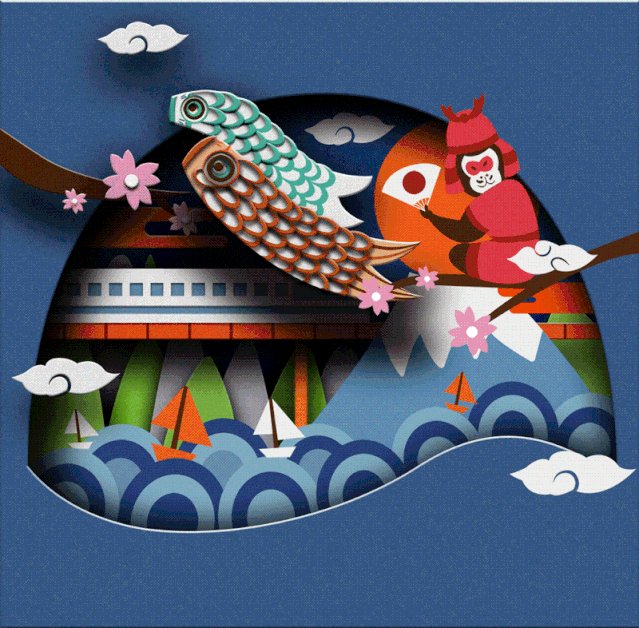
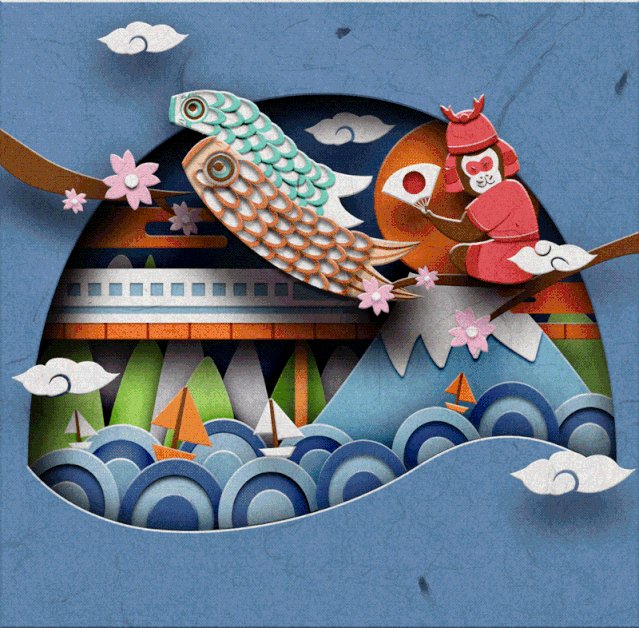
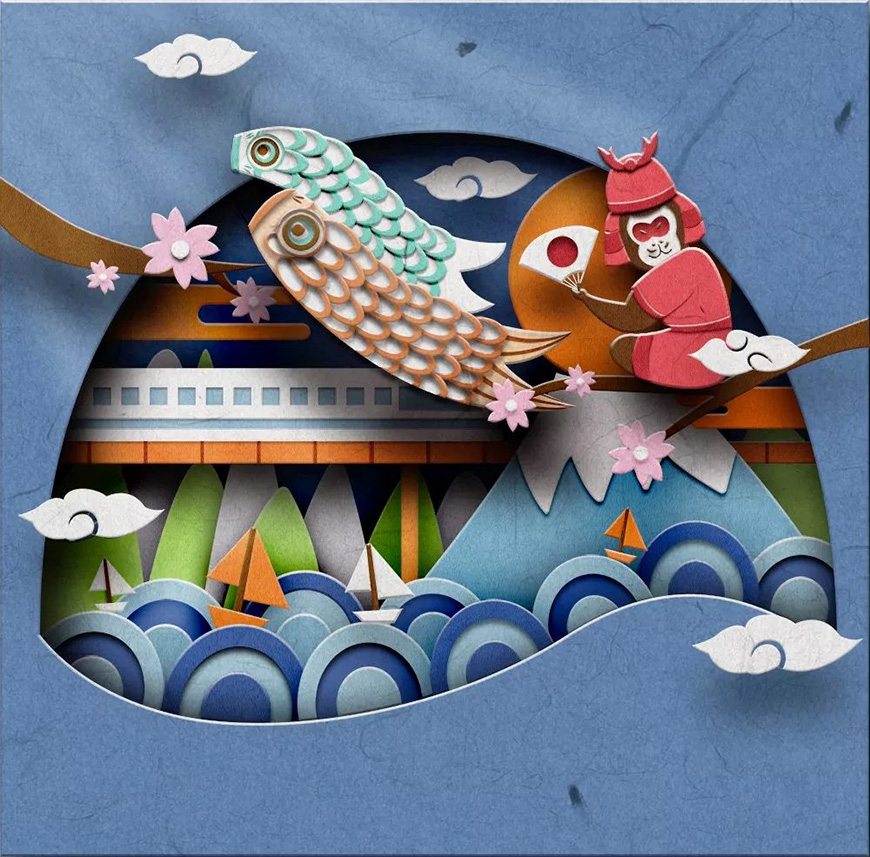
最终效果:

通过上面的方式又另外做了两张形成一个系列。



那么今天的教程到这里就结束啦,为大家准备了十款纸张素材和一个光效笔刷包,别忘了下载哦~

来源:https://uiiiuiii.com/photoshop/1212297387.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园