教程作者:韩别扭(胡晓波工作室出品)
交作业:#优设每日作业#

大家好,我是好久不见的韩别扭。在姐妹的不懈努力下(扛起了写教程的重任),我成功胖了6斤。
为了减肥,我吐血为大家整理了一篇全网方法最齐全的保姆级像素风插画教程~
PS,AI,包括一个专用的像素风软件「Aseprite」统统教给你,让你成为全网最会画像素风插画的小能手~



一提到像素风,大家应该马上就能想到超级玛丽,魂斗罗,以及我最喜欢的雪人兄弟等红白游戏机的游戏了。
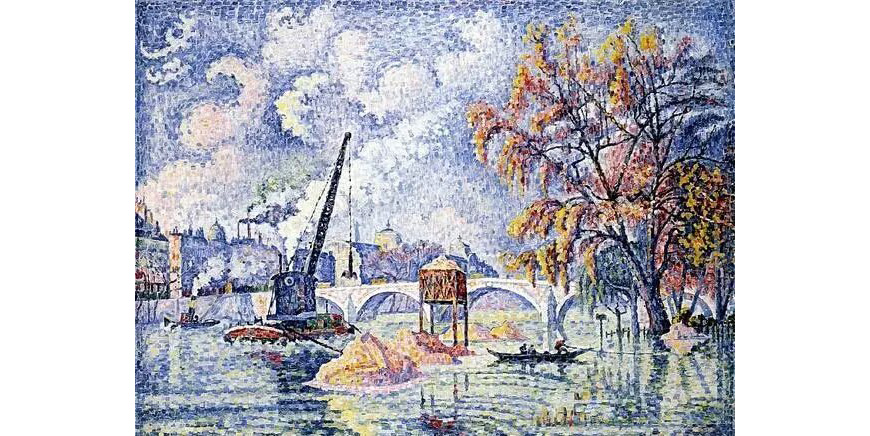
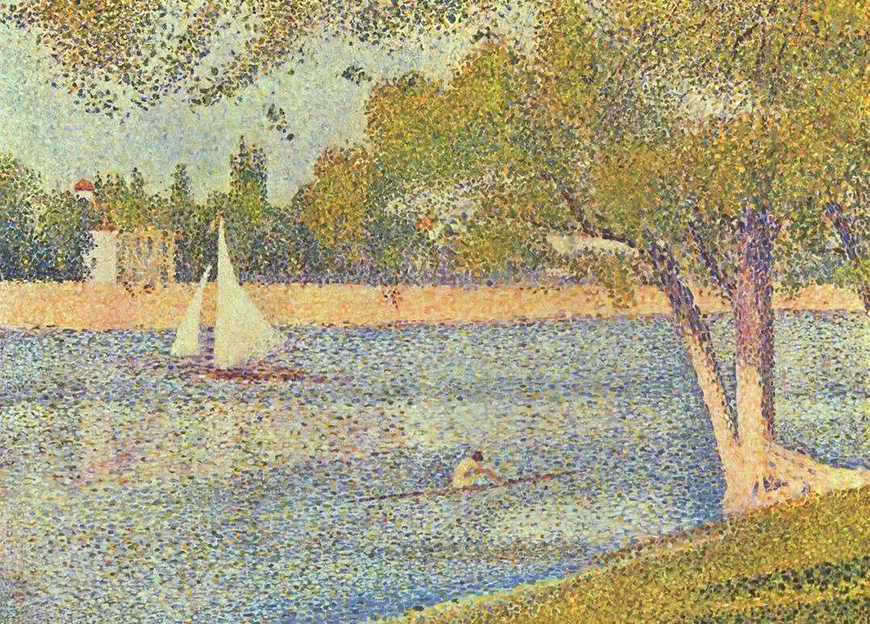
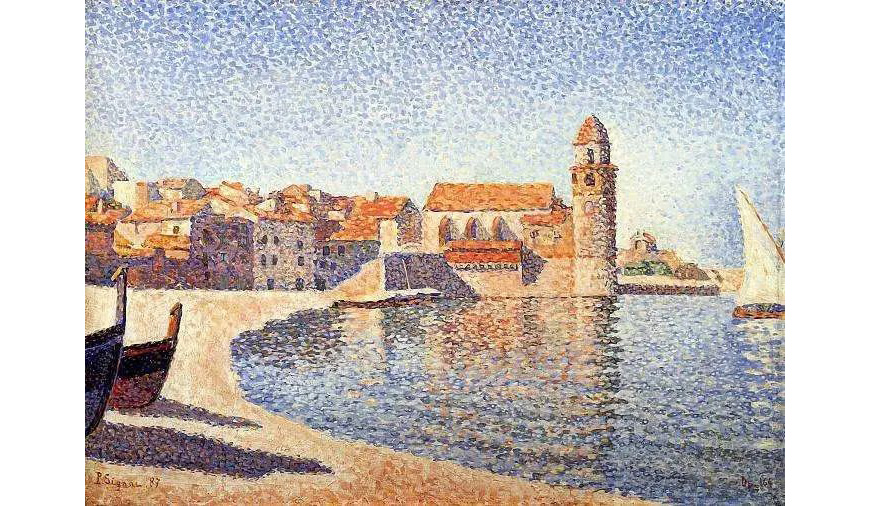
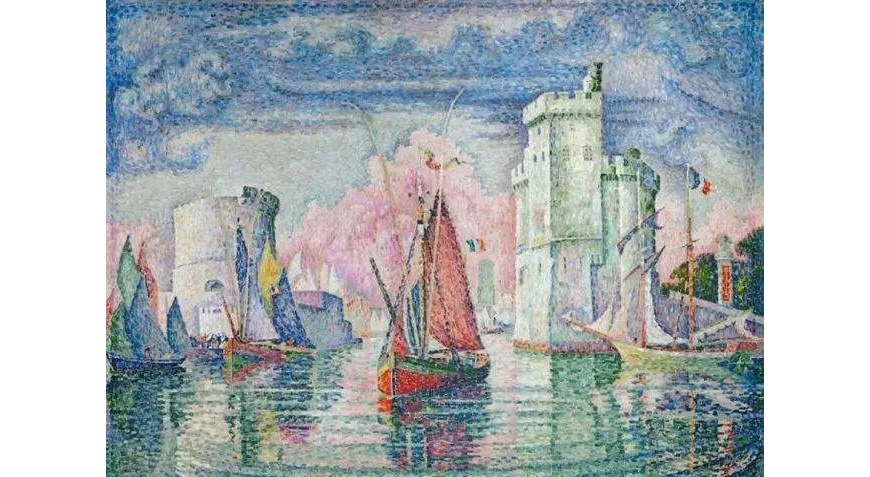
说起像素风,就不能不提他的前身——法国新印象派(点彩派)的创始人之一画家Paul Signac。





* 图片来自网络
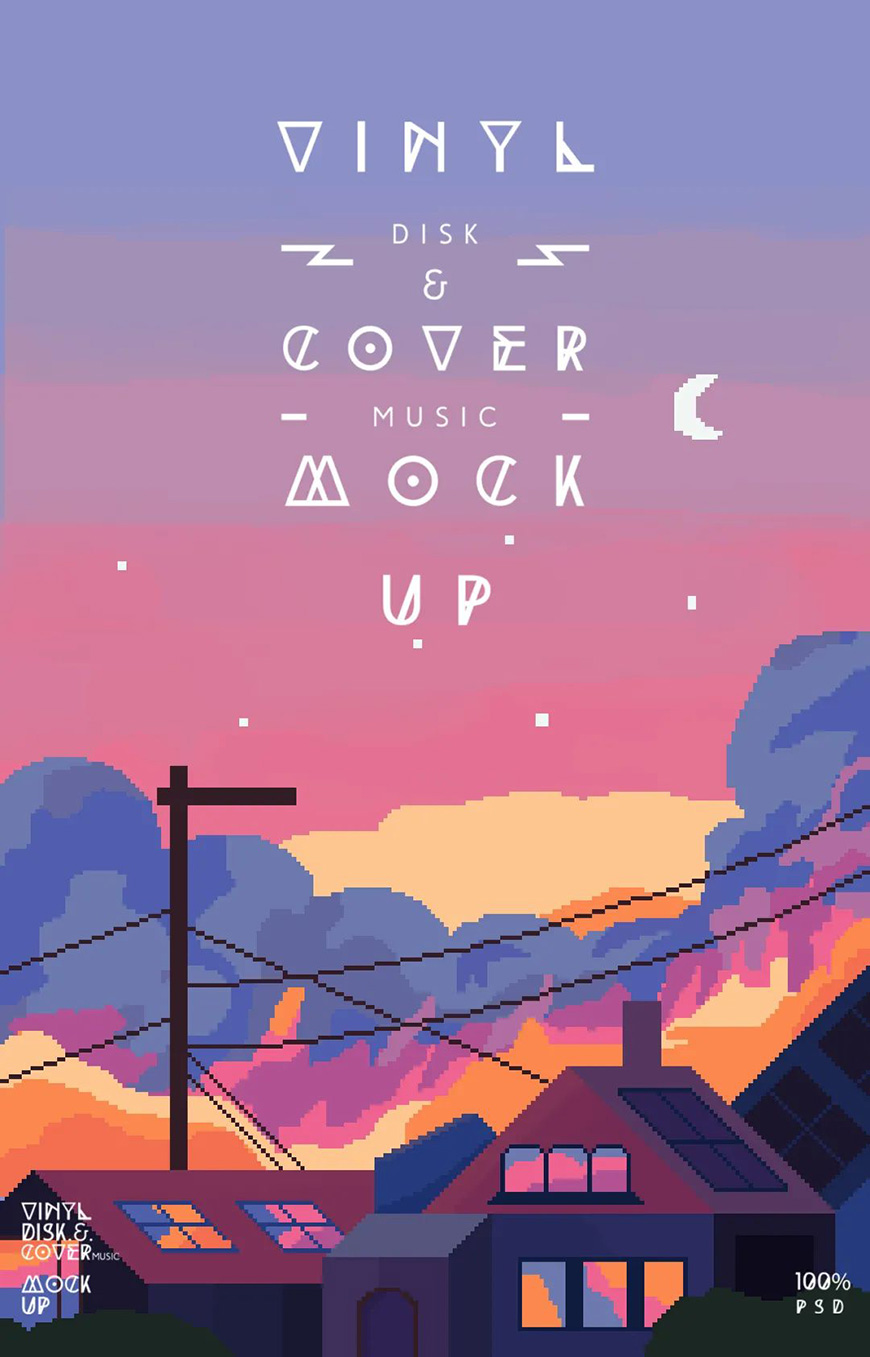
像素风真正进入我们的生活,是因为任天堂开发的游戏机,也就是80后90后的童年记忆了。
1970年代晚期和1980年代早期的电脑试用的是8位元处理器,受制于内存大小,显示色彩单一,只能使用最原始的计算机图像表现形式。受制于颜色数量和颜色种类,游戏开发只能使用有限资源。早期的像素风就这么形成了。
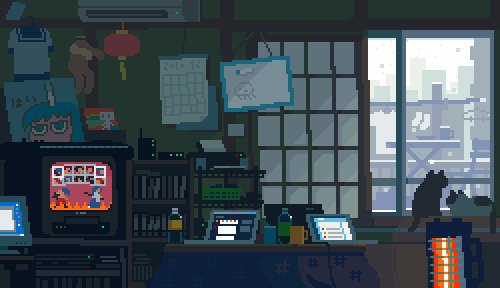
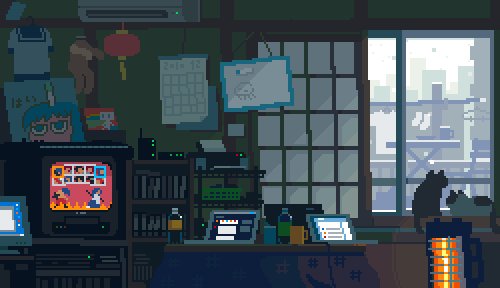
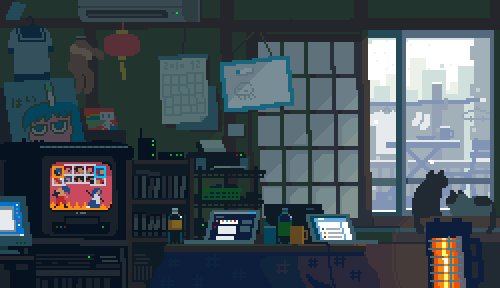
发展至今,像素画并没有被逐渐替代,而是演变成了一种独立的数位艺术创作风格。很多优秀的插画师用他们的插画告诉我们,像素风插画的魅力之处。
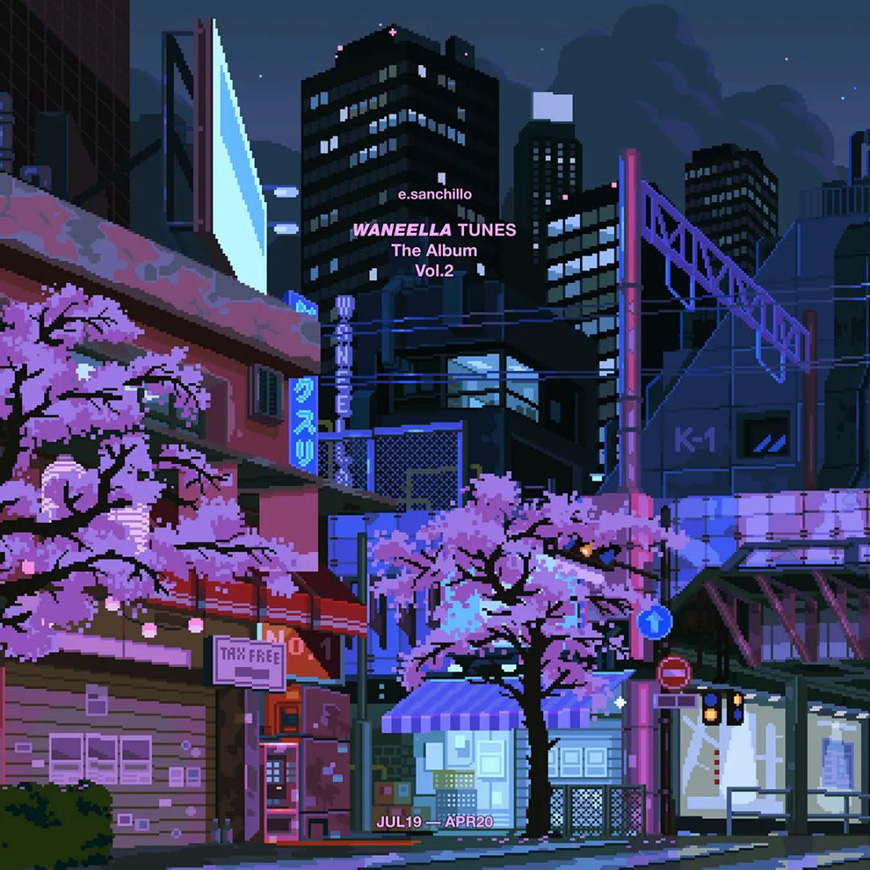
俄罗斯插画师:waneella




* 图片来自网络
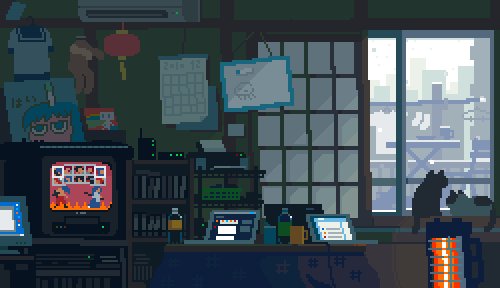
日本插画师:1041uuu (豊井祐太)




* 图片来自网络
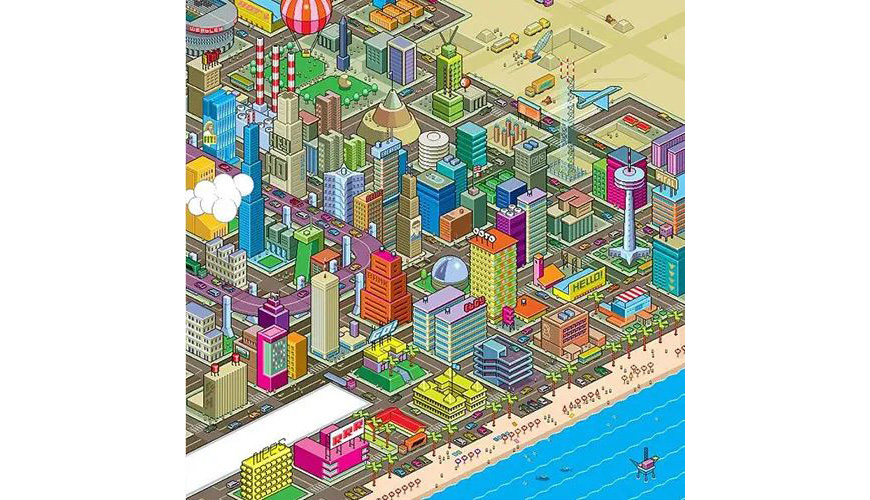
当然,除了记录生活及风景外,像素风也可以与类似于2.5D插画,UI图标制作,人像插画等结合,形成更有趣的像素风插画,简直是万物皆可像素画~





* 图片来自网络
说了这么多想必你对像素风也有一个大致的了解了,在别的00后小伙伴不太理解这种风格的时候,也可以拿出来和他说道说道。那现在让我们正式进入今天的主题吧~

知识重点:两种软件的不同操作方式
操作工具:根据喜爱程度自选PS或AI
操作难度:软件小白插画小白都友好


在开始前,我们需要确定主题并根据主题搜索图片。这一part在我们前面的很多教程都提到过,这里就不着重说了。大家可以自行点击标题链接再看一遍相关的教程,包括下面的线稿步骤也是一样的,只是用像素风的方式去完成,毕竟万物皆可像素化嘛~
例如:
你要画的是2.5D的像素风,可以点击查看:
贴纸图标:
人像插画:
IP形象:
经过几个词条的搜索,我得到了下面几张图片,用于本次的教程讲解。

在正式开始前,我要和大家说一说像素风中最重要的线条处理,即轮廓边缘的处理。
像素风的线条分为直线,斜线和曲线。其中斜线和曲线容易画出断裂或者锯齿,使画面不够干净。
很多作者为了让画面更加干净,边缘轮廓大多为45°斜线和直线。
那断裂是什么呢?以斜线和曲线为例。
可以分为45°斜线和其他斜线。其中红色的部分称为锯齿。

确保曲率在下降或上升时保持递增或递减的状态,使边缘轮廓更加整齐有序,避免锯齿。

下面这个作者的画面看起来既干净又保留了像素风的特点,就是对线条的把控比较准确。

* 图片来自网络
但是,如果画面复杂,锯齿是几乎不可避免的,我们能做的是在画的时候尽量避免,多去尝试。
首先,我们先说说AI软件。这就到了我的主场了。AI画像素的优点是不受画布的限制,操作难度比较低。
但是由于AI绘制像素风是用「矩形网格工具」点出来的,个人觉得还是用在比较小的插画绘制上,例如像素风图标,像素风卡通形象。
新建一个1000*1000像素的画布,颜色模式为RGB。

找到「直线工具」,将鼠标光标放置在上面,鼠标右键,在弹出的窗口中选择「矩形网格工具」。

将鼠标光标移动到画布并单击鼠标,会弹出一个弹窗:「默认大小」1000px*1000px,「水平分隔线」数量:20,「垂直分隔线」数量:20,并勾选第一个选项。(网格数千万不要贪心建多了,不然玩久了眼睛真的很疼)

网格建好之后,将它与画布水平+垂直居中。


为了更方便上色,我们可以先绘制一个自己的色板。用矩形画出需要用到的颜色,颜色可以在照片的基础上吸色并调高饱和度,也可以调整为你想要的色调。由于我的底色是紫色,所以整体的颜色都往紫色调偏。

接下来就开始进入正题了。首先说一下我们接下来要使用的工具——「实时上色工具」。

将照片拖进ai,透明度降低并「ctrl+2」锁定。

选中网格,点击实时上色工具,按住alt吸提前做的色板颜色,并在每个方框内进行点击,就得到了一个色块,滑动鼠标就得到了一条轨迹。

如果一时画错了想要删除,在实时上色工选择具下,选中方块,点击delet删除即可。

我们先从描边开始。描边要注意对照片进行概括,尽量用直线去表达,并且尽量保持对称。


TIPS:针对不规则的图形,可以提前用钢笔工具在照片上将大致的形勾出来,穿过的部分(超过半格)就是要填格子的部分。刚好半格的部分需要同学们根据具体情况去定,以最大化将形态表现出来为目标。

接下来我们就可以把底图删除了。可以先填充一个底色,再开始上色。
我将可乐分为三块层次,并将相应的颜色填充进去,同样使用实时上色工具。如果没有把握,也是一样使用钢笔工具先勾出大致轮廓再去填充。

柠檬使用两个颜色。在填充的时候要分清上下顺序,记得把相交的部分填上。

可乐剩余部分使用白色填充。

增加高光和阴影。加入一些玻璃的高光和阴影,阴影在底部,高光用一个小点去表示即可。

接下来给图标加入厚度感。
在外轮廓描1-2层白边。

接着在底部加入厚度和阴影。

接下来,我们把网格删除。如果有同学觉得加细节的时候网格会影响你的感官,可以把这一步提前。
选中网格,「对象」—「扩展」,默认勾选,按确定。接着取消编组,把网格删除即得到我们最终的成品。得到的图标可以根据需求水平翻转并调节大小。

最后的最后,我们的小图标就完成啦。

那么前面讲了辣么多,也不知道你们学会了没有。
接下来就是我们本次教程的重头戏了!!!用ps绘制像素风插画场景!!!
在开始前,我们先来说一说用ps绘制像素风插画的优点是掌控比较灵活,对于复杂的光影处理也比较灵活。
缺点是,虽然鼠标也可以画,但是对手的灵活度有较高要求。

画布的大小会影响最终线条的粗细感
一般画布尺寸单位都为「像素」,尺寸尽量设置一个整数。
例如:50px*50px,100px*100px,200px*200px,500px*500px….在这个基础上再根据实际的需求调整长宽中的一项。

我们分别新建这几个的大小的画布,并将「笔刷」和「橡皮」的模式切换为「铅笔」。

我分别在不同尺寸的画布中,使用系统自带的「硬边圆角」笔刷,大小为1,画出相同的线段,并导出相同的大小给大家感受一下线条的区别。

可以发现在画笔大小和导出图片大小相同的情况下, 画布越小,线条越粗。所以大家一定要在画之前考虑好画布的大小。例如50*50px,100px*100px的画布更适合做粗描边的设计,例如图标,稍微大画布更适合做场景插画。
直线:直线按住shift,长按鼠标左键拖动即可。手不稳的同学,可以按住shift,在直线的首尾各点击一次鼠标左键即可。

斜线:斜线可以分为45°斜线和其他斜线。按住shift,鼠标左键点击一下开头端和末尾端就出来了。

当然,很多把控不好的同学,也可以像前面ai操作一样,一个一个去点出来。觉得线太长,找不到起点和终点,也可以按住shift分段点,例如5格一次。

我们再来回顾一下,前面说的线条原则:多用直线和45°斜线,曲线保证曲率在下降或上升时保持递增或者递减的状态。


选择一张场景的照片,托进ps中,先调整照片的布局。我个人比较习惯的方式是,先把照片放大,让主体建筑最大化体现。保存得到一张新的场景。


新建200px*200px的画布,适当调整画布的长或者宽中其中的一项。因为一开始更想突出晚霞,所以我把高度稍微拉高了一些。拉完之后的画布高度是200px*262px。

将照片放置进画布中,降低照片不透明度,新建图层,对边缘进行勾描。
TIPS:对照片进行最大化的概括,如果画面出现的斜线和曲线比较多,能用45°斜线的尽量用45°斜线代替,曲线部分一定要注意曲线率在上升和下降时递增或递减的关系。


加入窗户,窗户不需要还原,可以尽量画的大一些。


接着画草丛。由于图片上没有草丛,如果同学们没有把握,可以去再找一张草丛的素材贴上去再去勾勒。

勾完之后我们用比较圆的曲线画出云的轮廓。同理,如果不会画可以用圆形工具先拼出来。再去勾线。


这个时候天空会有点空,所以再加入一些电线杆做装饰。

在这样和那样之后,我们的线稿就完成了。其实在一些画风中是没有描边的,但是画出线稿之后,等于直接处理完了轮廓边缘,对我们之后的上色更加的容易。但是,如果对画面掌控胸有成竹的同学,所选择的画面风格又是不需要描边的,我们就可以直接省掉线稿的部分。

由于绘制的是一个晚霞的场景,所以在颜色的选择上,使用的是紫色调。饱和度相对比较低,天空的明度较高,房子的明度较低。

将线稿不透明度降低,我们先填充一个背景色。

将笔刷放大,沿着描边,填充房子的颜色。切记房子和房子之间的颜色要隔开。窗户都统一使用墙面颜色的深色进行填充。每一个块面分一个图层,方便后面做细节。

最后,对云层进行以及电线杆进行填充。


首先,在背景的基础上加入一些渐变。
TIPS:天空的渐变部分我们需要使用系统自带的「柔边压力不透明度画笔」并且画笔来过渡一下。



给云层加入变化。这一步尤为关键,云层是起到提升氛围感的作用的。
在开始画之前我们可以来观察一下真实云层的结构。可以看到,云层分为明暗灰以及受晚霞影响的环境色。其中,亮部在外部,暗部分散在亮部中间,其余部分为灰部,形成云层的体积感。而晚霞,集中在云层的下方。

这里还要强调一点,云层的明暗灰边缘一定要做的不规则一些,可以稍微处理的小块一些,如果太过规则并且大块会显得没有细节。

按照上面的原则,我们在云层色块新建一个图层,并做剪切蒙版,先给云层加入亮部。


加入受晚霞影响的云层颜色,与云层同理,也可以分为明暗灰。

由于整体的云层有点不透气,加入橘色和黄色去增加透气感。

给房子加入墙面一些变化,渐变的变化颜色不需要太大,房顶靠近天空的位置可以用「柔边压力不透明度画笔」,吸取天空的颜色过渡一下,颜色可以只调整几个单位的「明度」去做变化。


给窗户加入线条,并选择几个窗户做云层的颜色。


最后,天空加入几颗星星和月亮去做点缀。当然也可以把上半部分截掉

「文件」— 「导出」—「存储为web所用格式」。选择JEPG和PNG都可以,如果你要导出的是透明通道就选择PNG。输入自己想要导出的图片大小。这里一定要注意,品质一定要选择邻近,不然导出的图片会非常糊。


作为标榜全网最详细的像素风教程,当然要涉及到每个方面!接下来,我来教你们在ps制作图标的快速方法。
新建一个50*50的画布,新建一个图层。然后双击图层,弹出图层样式。

接下来设置图层样式,勾选一个内阴影和两个投影,设置参数,并改变颜色。以下是数值参数。

接下来拖进图片,将图片透明度降低,放大笔刷,根据图片去涂出来就可以了。
为了保证对称,可以使用ps2018以上版本的绘画对称工具。


最后可以再适当的去调整一下,导出PNG,我们的图标就完成了,是不是很简单!


可以发现我们设置的内内阴影其实是白色的描边,大小其实就是决定了描边的粗细,粉色的部分是第一个投影,距离是决定了描边粗细,最后一层阴影是第二个投影,因为改变了不透明度,所以颜色在背景色上有阴影的感觉。
TIPS:投影除了改变不透明度,也可以改变混合模式:正片叠底去体现。

最后我们来说说Aseprite。这是一款专门用于绘制像素风的软件,界面风格包括字体的设计,也延续了像素风格,十分复古。

优点相较于ps和ai来说,画像素风插画更加有针对性,可以直接开始画。有专门针对曲线斜线调整的工具,大大减少出现锯齿的情况,同时,也可以完成逐帧动画,缺点就是需要重新学习一个新的英文软件,门槛大大提高。(我也是现学,好玩是真的好玩)

至于具体的软件操作,实在是工具非常多。我写了,没有接触过软件的同学大概率也是看不懂的,接触过这款软件的同学也无需我多说。(其实,我是真的肝不动了,自封的「全网最全的像素风教程」,就此打脸 )

感兴趣的同学可以看看这个教程哦:









那么今天的教程就这么愉快的结束啦。至此我已经写了4447个字了,相当于六
篇800字的高考小作文了,看在我如此勤奋的份上,请大家点赞并踊跃留言哟~

我们下次再见!
来源:https://uiiiuiii.com/photoshop/1212295892.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园