
教程作者:软件基础营45期-A31-熊猫
辅导老师:小胡舵主
交作业:#优设每日作业#
关于教程
Nintendo Switch 是很多人喜欢的游戏掌机,那么该如何在 PS 里完美复刻一个呢?今天的教程就会手把手教你哦!马起来学习叭~
想要来「优优交流群」和其他小伙伴一起学习分享吗?搜索 QQ 群:282706954 进群暗号:优优的忠实观众
你也想制作属于自己的拟物图标吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
教程步骤
新建一个1920*1920px的画布,背景填充为你喜欢的颜色
一、主机
(1)屏幕
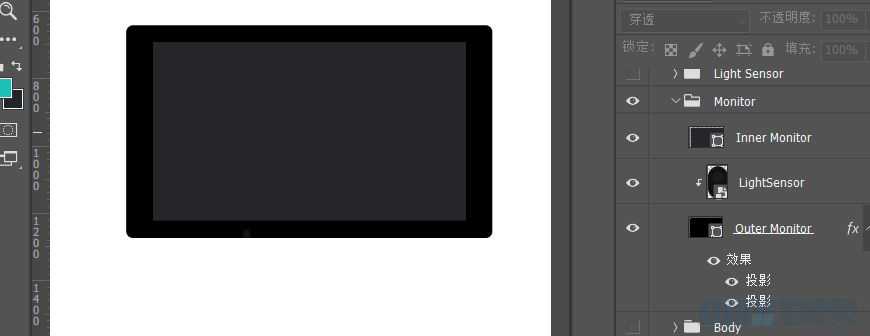
1.1.1 在画布中心画一个1088*632px, 圆角为20px的矩形,命名为外屏,填充颜色#000000
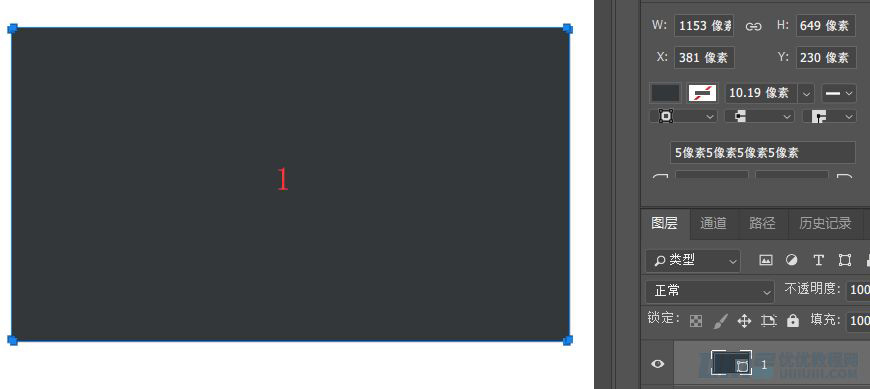
1.1.2 接着同样在画布中心画一个929*530px的矩形 命名为内屏,填充颜色#26262a

1.1.3 将内外屏编组命名为屏幕
(2)选做题1:光线传感器
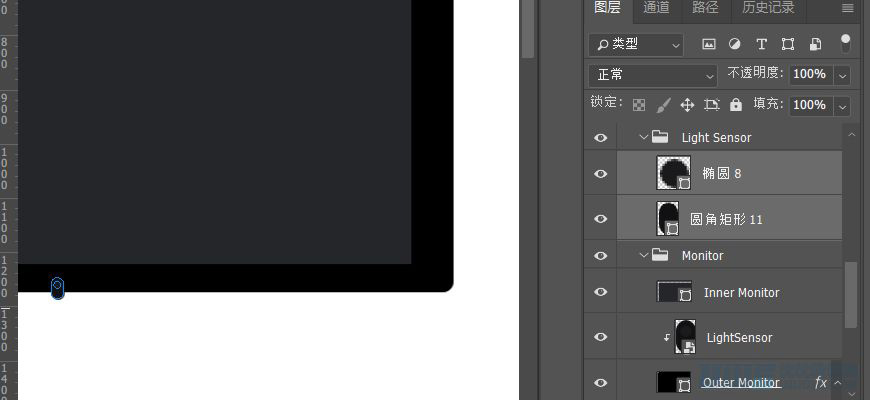
1.2.1 在屏幕左下角新建矩形,23*40px,圆角拉到最大,颜色填充#111113
1.2.2 内嵌一个直径13px的圆,颜色填充#1a1a1c,对外屏幕做剪切蒙版,命名为【光线传感器】

(3)选做题2:扬声器
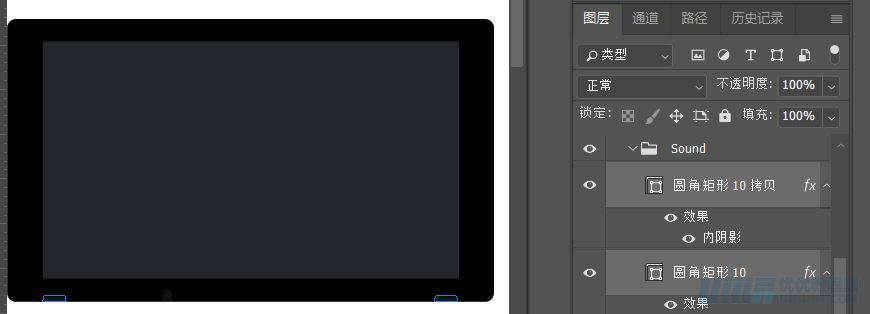
1.3.1 在外屏右下角画一个100*50px的圆角为7px的矩形,下半部分圆角拉直,上半部分做一个透视变成圆角梯形,颜色#1d1d1e,命名为【右扬声器】
1.3.2 同样方法在左边也做一个【左扬声器】,将两个图形编组,命名为【扬声器】

二、机身
(1)底
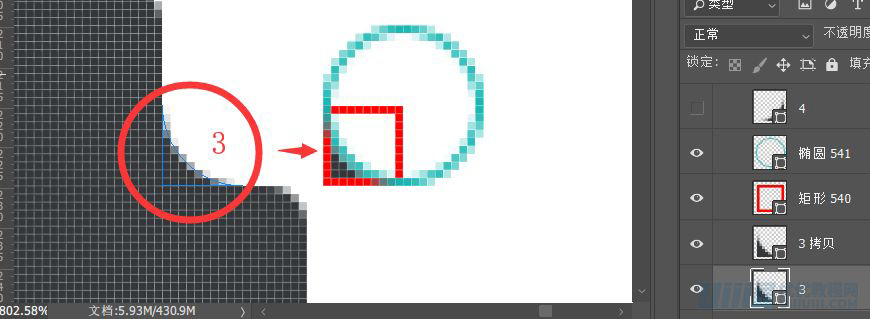
2.1.1 机身底部由矩形1和矩形2,通过布尔运算做出来的圆角过渡3和4(10*10的矩形和半径为10的圆做减去顶层)组成,填充颜色#33373a





2.1.2 将这四部分合并形状后命名为【机身】
(2)效果
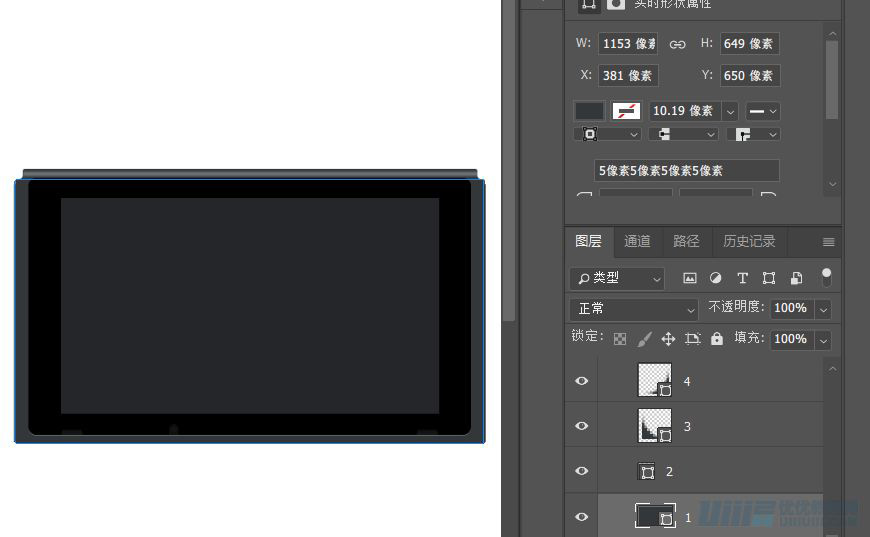
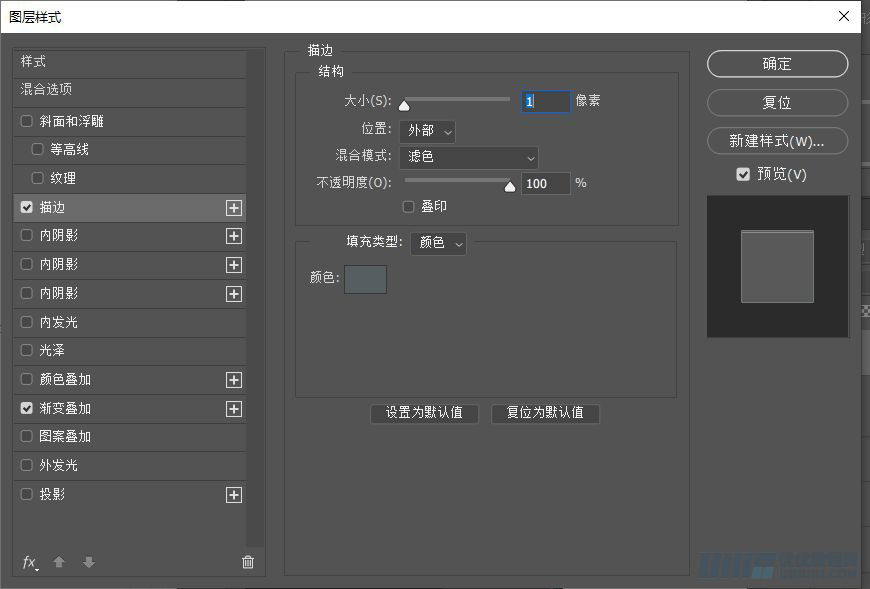
2.2.1 为机身添加描边,大小1px,颜色#555f61

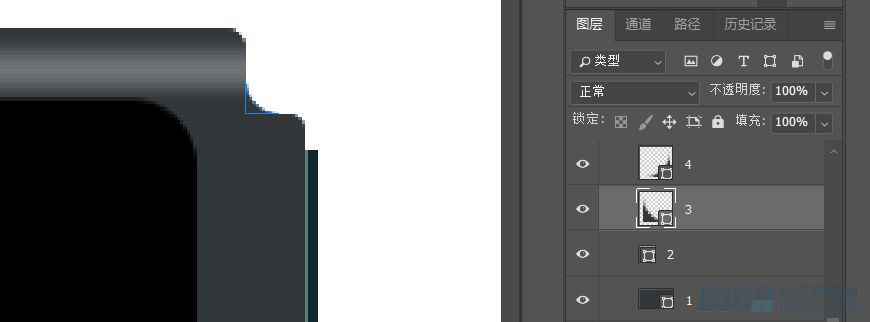
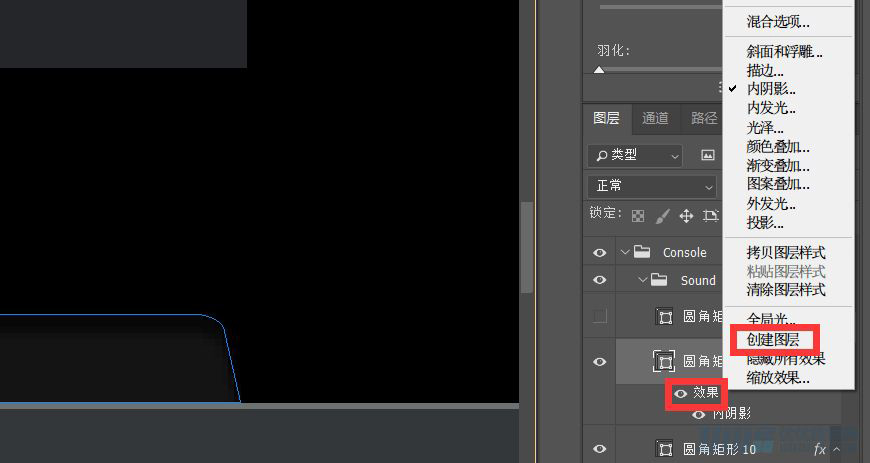
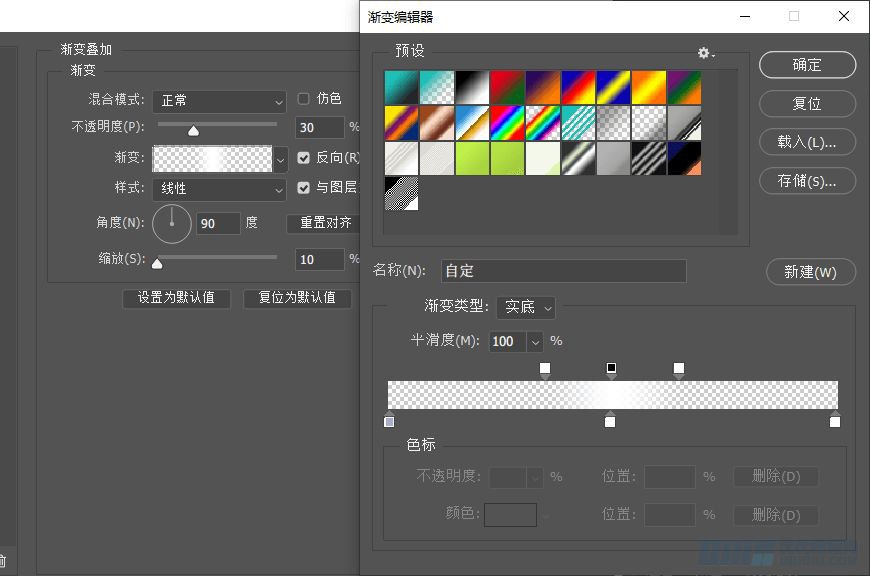
2.2.2 右键效果创建图层,再为机身创建渐变叠加,制作高光效果


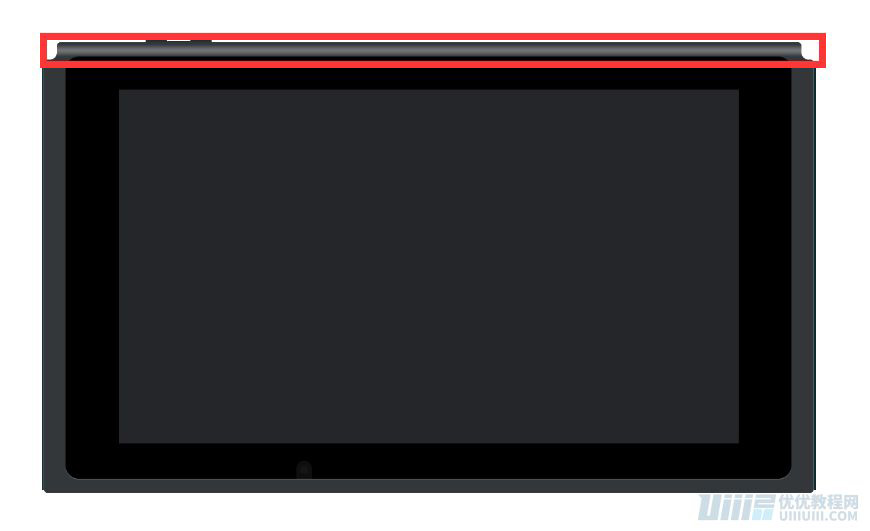
2.2.3 将高光位置挪到机身最上方位置

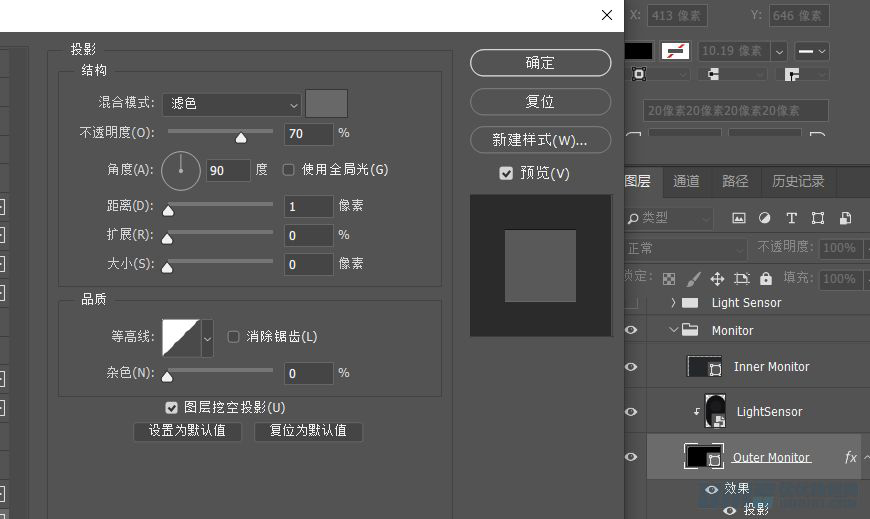
2.2.4 在外屏上添加投影效果,颜色#686868,制作出光打到屏幕接缝带来的感觉

(3)接缝
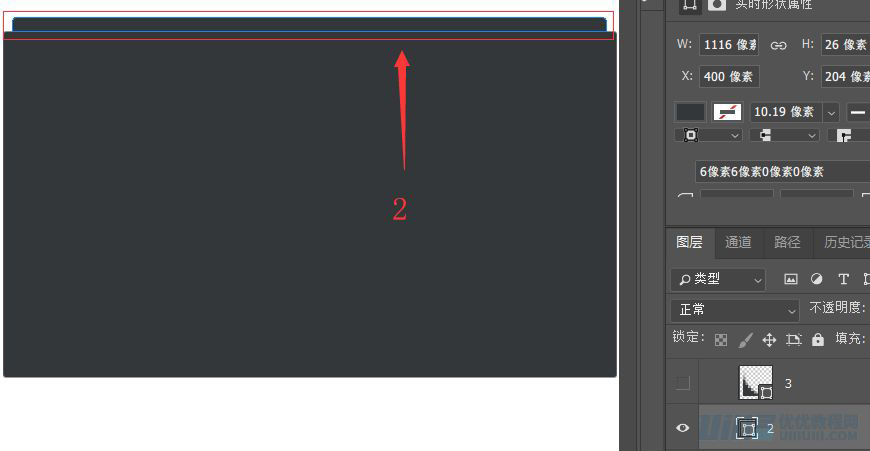
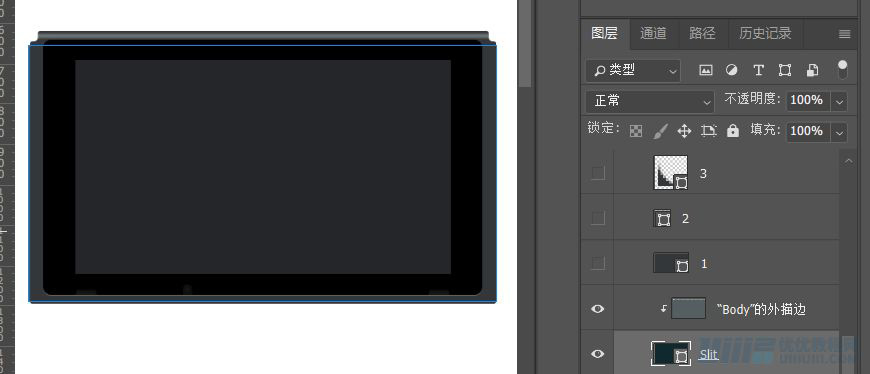
2.3.1 绘制1160*634px的矩形,颜色填充#10292e,使其与机身垂直对齐,水平位置在机身中部靠下,命名为【接缝】
2.3.2 将接缝图层移动到所有图层下方
2.3.3 将之前的描边图层移动到接缝图层上方,右键建立剪贴蒙版。


(4)音量按键
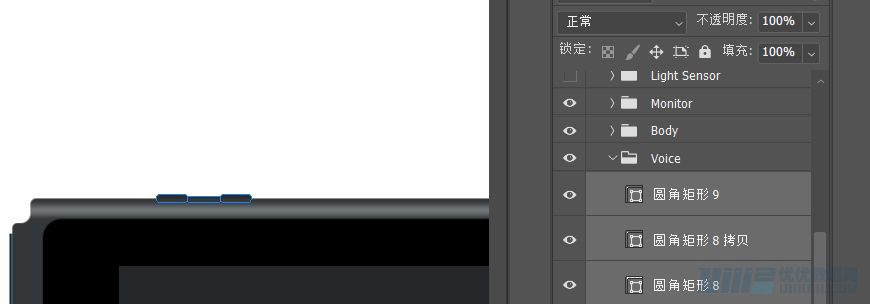
2.4.1 在机身左上角绘制32*8px,圆角2px的圆角矩形,复制一层,向右位移35px
2.4.2 在二者中间绘制36*6px的矩形,编组命名为【音量】,填充颜色#2c2c2e,底边对齐,并半嵌在机身上

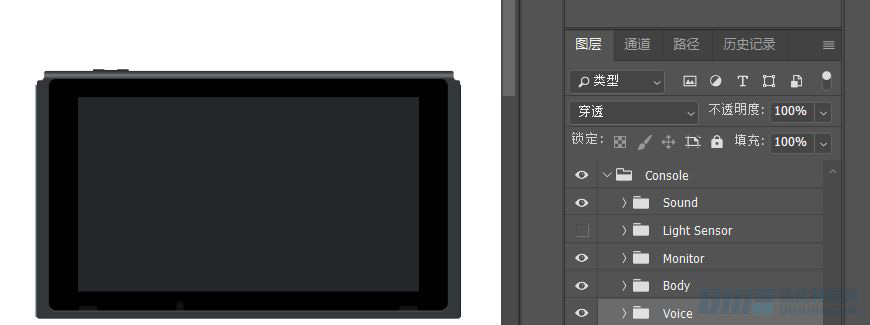
2.4.3 将做好的全部组件编组命名为【主机】

三、手柄
手柄底
(1)右手柄
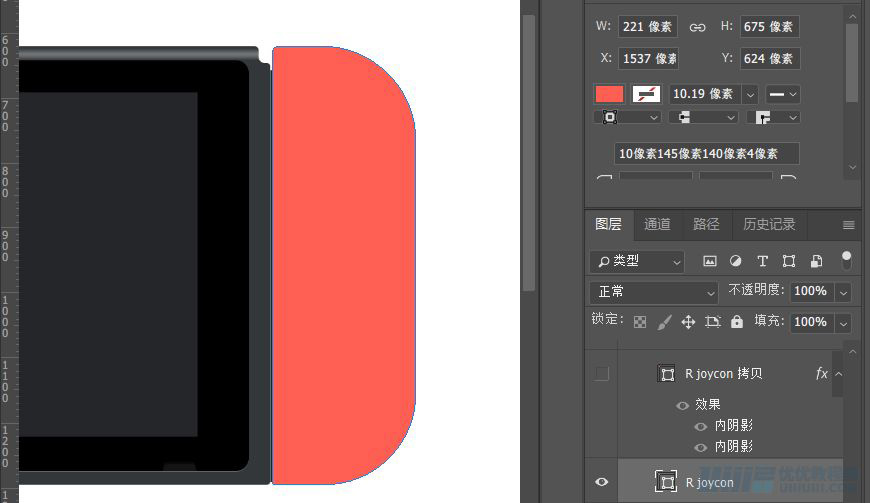
3.1.1 绘制221*675px的圆角矩形,圆角如图,命名为【右手柄】,填充颜色#ff5f53。

3.1.2 Ctrl+J复制【右手柄】图层,Ctrl+T修改高度为668px,命名为【右手柄光影】
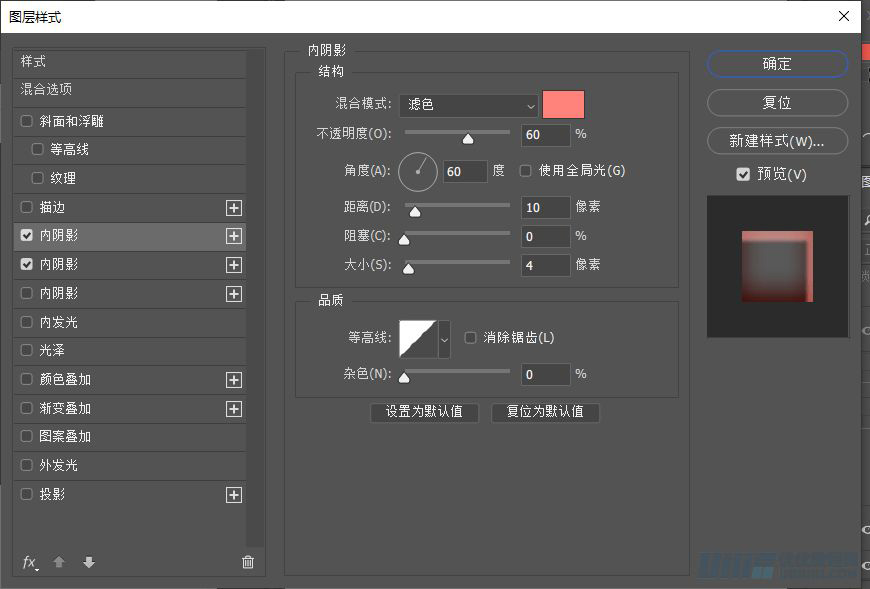
3.1.3 确保两图层下底边对齐,为光影层建立两个内阴影:
3.1.4 右手柄高光,颜色#ff837a

3.1.5 手柄阴影,颜色#ad0coo

3.1.6 效果如图:

3.1.7 为效果建立图层

3.1.8 用蒙版将不需要的高光和阴影部分遮蔽得到如下效果

3.1.9 将这一部分部件编组命名为【右手柄底】
(2)左手柄
3.2.1 同理得到【左手柄底】,填充颜色#00c3e3
3.2.2 左手柄高光,填充颜色#9df1ff

3.2.3 左手柄阴影,填充颜色#006272


四、摇杆
(1)底
4.1.1 在右手柄中部靠下位置绘制107*107px的圆1,颜色填充#00141f

4.1.2 再建立一个99*99px的同心圆2,颜色填充为渐变#6c7071-#040d12

4.1.3 再建立一个83*83px的同心圆3,渐变填充#63636d-#060709,角度90°

4.1.4 再建立一个75*75px的同心圆4,渐变填充#5d6266-#222327,角度-90°

(2)效果
4.2.1 为圆2增加内阴影或者内描边让四周暗下去形成立体感

4.2.2 为圆4增加一个内阴影形成暗部,填充颜色#1f2f32

4.2.3 在圆2与圆4之间,画几个圆角矩形做凹痕,颜色填充调整为渐变,在圆2和圆3的颜色间过渡

4.2.4 按Ctrl鼠标点圆4的缩略图创建选区,新建图层命名【阴影】
4.2.5 颜色吸取手柄颜色后饱和度调高明度调低做填充,后为图层添加5%的高斯模糊

4.2.6 将以上部件编组命名为【右摇杆】

4.2.7 同样方法得到【左摇杆】

五、肩键
(1)底
5.1.1 用钢笔勾一个这样的形状,颜色填充#35363b。

(2)高光
5.2.1 按Ctrl+点略缩图创建选区,菜单栏–选择–修改–收缩–收缩量3px,按方向键向上移一点,制作出高光效果
5.2.2 填充颜色#5f6268,用蒙版模糊一下左右边缘。

5.2.3 将高光与底部编组命名为【R键】
5.2.4 用同样方法,得左手柄上的【L键】

六、主页键
(1)底
6.1.1 在如图位置,绘制直径56px的圆1,填充颜色#6f2522

6.1.2 绘制直径52px的同心圆2,填充颜色 #70706b

6.1.3 绘制直径40px的同心圆3 ,填充颜色#373a3f ,并添加内阴影,颜色#2f3237


6.1.4 绘制直径47px的同心圆4,描边1px,描边颜色#00000,不透明度10%

6.1.5 用布尔运算,或者钢笔绘制房子造型,填充颜色#020100

(2)效果
6.2.1 为房子添加投影,颜色#575b5e

6.2.2 在房子中间绘制窗户,给窗户添加颜色为#6e7379的内阴影,制作高光效果

6.2.3 将这部分编组命名为【主页键】
(3)录屏键
6.3.1 在图中这个位置绘制44*44,圆角8的矩形
6.3.2 填充颜色#081d20,描边1px ,描边颜色#087186

6.3.3 再画一个38*38,圆角3px的同中心矩形,填充颜色#3a4549 ,描边1px,描边颜色#303c3e
6.3.4 接着,绘制直径28px的同心圆,填充颜色#2f3437,并为其添加两个内阴影和一个投影效果
6.3.5 内阴影1,颜色#252a2e

6.3.6 内阴影2,颜色#09120f

6.3.7 投影,颜色#575b5e

6.3.8 再画一个22*22的同心圆,填充颜色#2e3336,添加内阴影,颜色#313035

6.3.9 将上述组件编组命名为【录制键】

(4)功能键
6.4.1 绘制直径50px的圆,填充颜色#0d0200,添加投影效果,颜色#000000

6.4.2 绘制直径46px的同心圆,填充渐变,颜色#807b81-#140b0c

6.4.3 绘制40*40的同心圆 颜色填充为#3c4242

6.4.4 做完以上效果之后,复制3个按钮,移动到合适的位置,并在上面写上各自代表的英文
6.4.5 用之前给摇杆制作阴影的方法,给按钮也制作阴影,最终效果如图:

(5)方向键
6.5.1 把没有文字标识的功能键复制到左手柄那里成为方向键
6.5.2 方向标识的填充颜色为#1f1f21,并且需要添加几个图层效果:
6.5.3 内阴影1,颜色#38373a

6.5.4 内阴影2,颜色#37373a

6.5.6 投影,颜色#57575e

6.5.7 得到如图所示效果:

(6)加减号
6.6.1 用两个圆角矩形和一个圆形制作加号,填充颜色#3b3434,并添加两个内阴影:
6.6.2 内阴影1,颜色#6b5e5e

6.6.3 内阴影2,颜色#12090a

6.6.4 然后点选图层,右键转化为智能对象,添加描边,颜色#802824,和投影效果,颜色#5e5758


6.6.5 同样方法得到减号图标

6.6.6 将分属于左右手柄的部件分别编组,命名为【左手柄】,【右手柄】
6.6.7 将所有组编组并命名为【Switch】 。
6.6.8 Switch主体部分就此完成。
七、底座
(1)主体
7.1.1 在Switch中下方绘制尺寸1182*701px,圆角20px,颜色填充为#3f4347的矩形1
7.1.2 并添加一个内阴影,颜色#aaabbe

7.1.3 转化为智能对象后,添加3%的杂色

7.1.4 在左下角画一个高度为50*11px,颜色填充为#76797b的圆角矩形,圆角拉到最大,做矩形1的剪贴蒙版,命名为【指示灯】
7.1.5 并在上面增加一个内阴影,颜色#1a1d21
7.1.6 想要更多细节可以再做一个图案叠加,图案随意,增加一点花纹而已
7.1.7 在指示灯右边用布尔运算做一个电视的图案,填充颜色#1a1d21

(2)LOGO
7.2.1 从网上找一个Switch的LOGO,调整颜色#222529,放到底座矩形的正中心,添加2%的杂色
7.2.2 将上面的部分编组命名为【底座】
7.2.3 这样一个Nintendo Switch就做好了

7.2.4 在底部增加阴影
7.2.5 用你喜欢的图片,或者纯色填充作为背景,用CameraRaw的径向滤镜制作环境光
最终效果

你也想制作属于自己的拟物图标吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> PS教程!怎样从零开始制作粉色lumix拟物相机?
>> PS教程!索尼PSP-3000拟物效果制作思路和过程

来源:https://uiiiuiii.com/photoshop/1212227239.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园