
原图作者:Andrey Prokopenko
教程作者:闪亮的ATM
交作业:#优设每日作业#
光影感超棒的渐变星球图标,你值得拥有!
如果你想要和教程作者有更深入的交流,可以加优优教程网的官方交流群哦,qq群号282706954,这里有很多志同道合的小伙伴在等你哦~
教程步骤
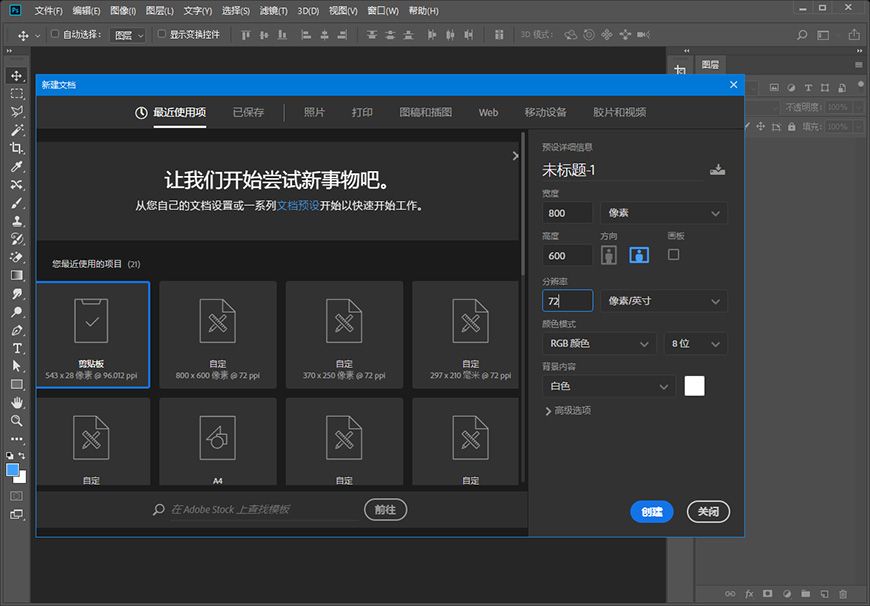
- 步骤 01
打开PS,ctrl+n新建一个800*600px的画布,分辨率72

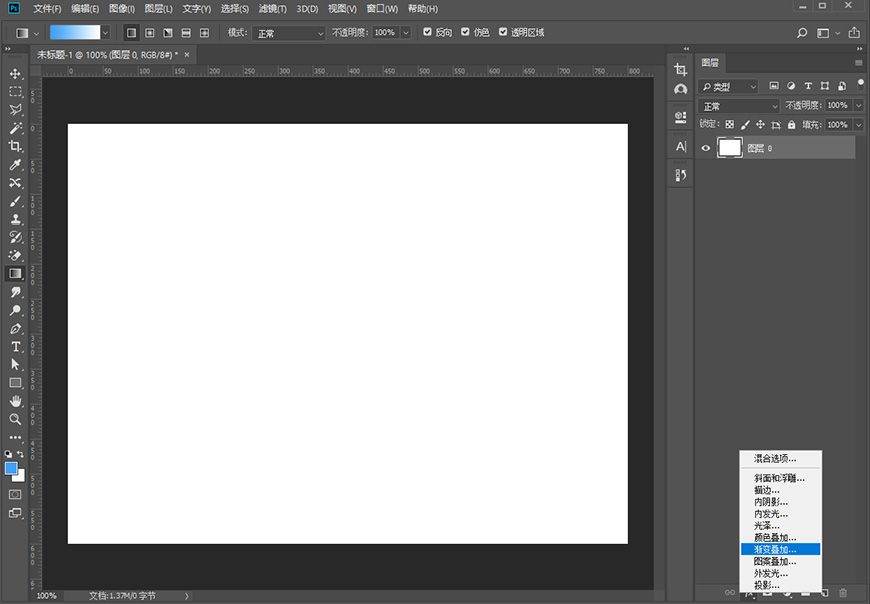
- 步骤 02
双击解锁背景图层,任意填充一个颜色,在图层样式中选择渐变叠加,修改背景图层样式

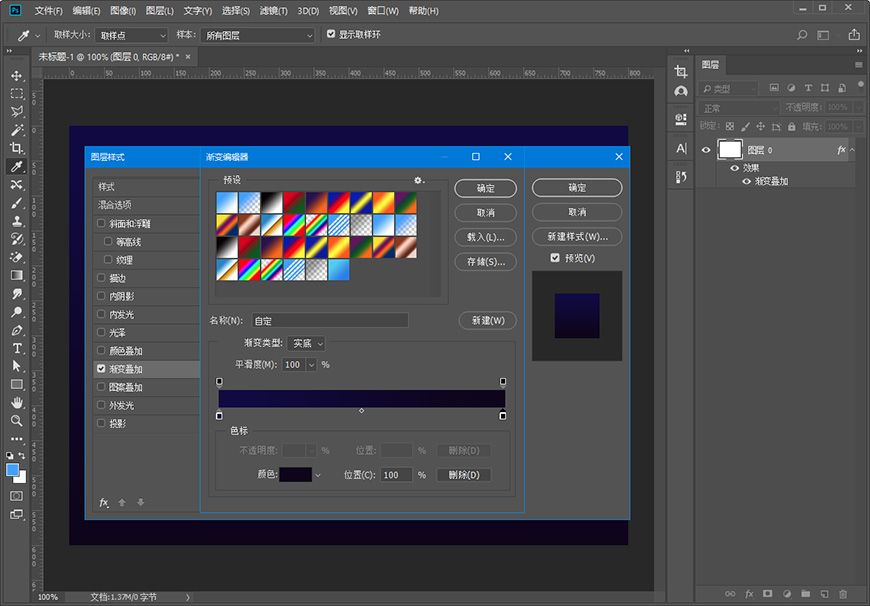
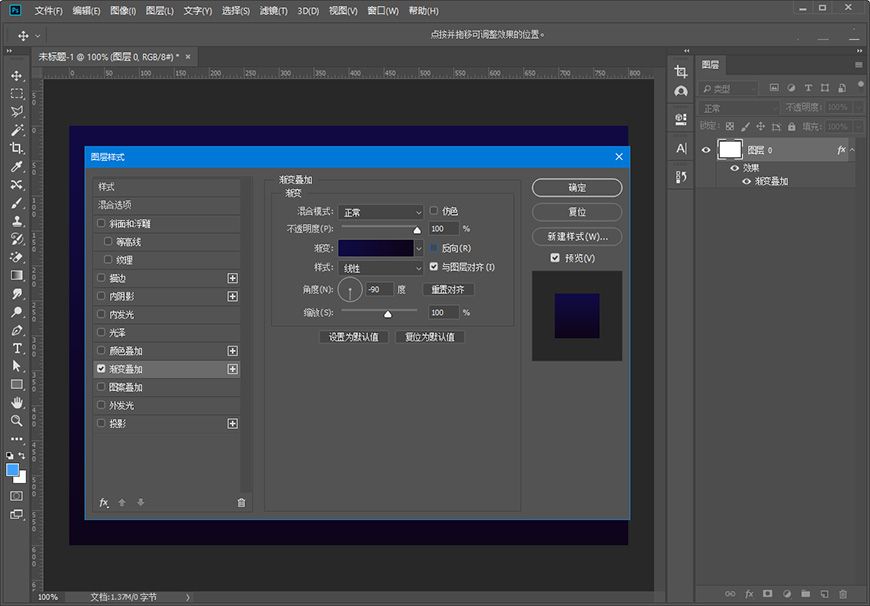
- 步骤 03
背景层渐变叠加的参数如下:混合模式正常,不透明度100%,样式线性,角度-90,渐变填充色值为:#04004d~#0a001b
如果你对ps图层样式还不太了解,那就来跟着肥子老师学习一下叭 >> PS自学手册!NO.12 图层样式


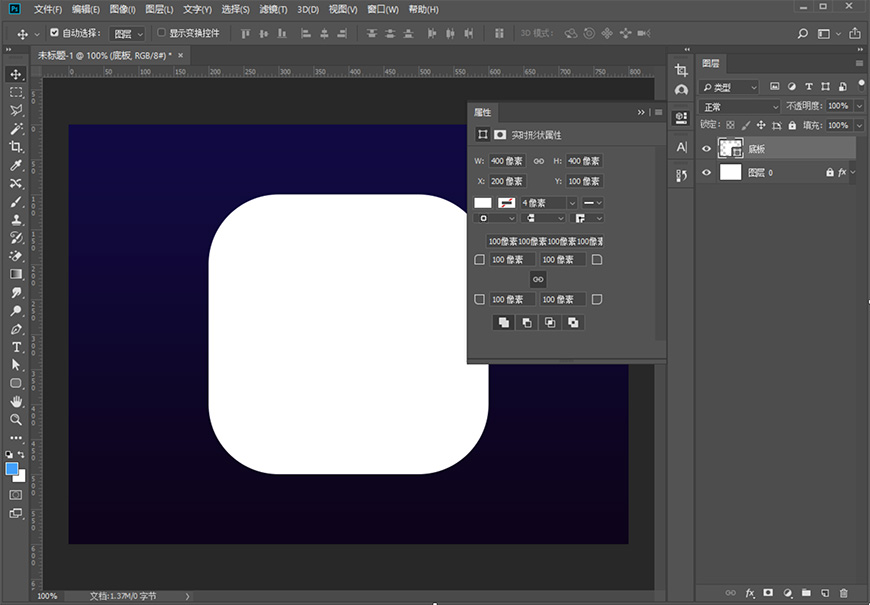
- 步骤 04
锁定背景图层,防止做图过程中不小心拖动。选中圆角矩形工具,在画布中心双击,创一个400*400px,圆角大小为100px的圆角矩形,重命名为底板

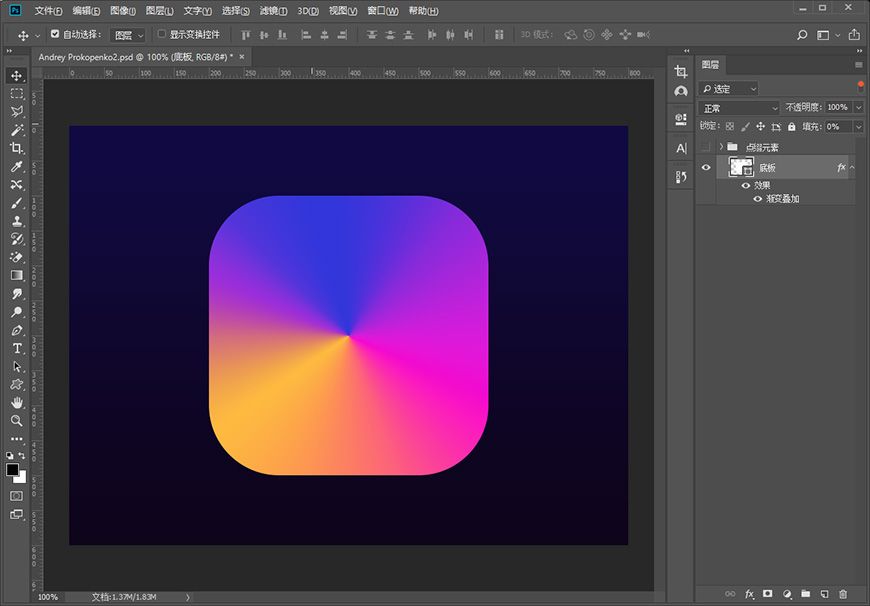
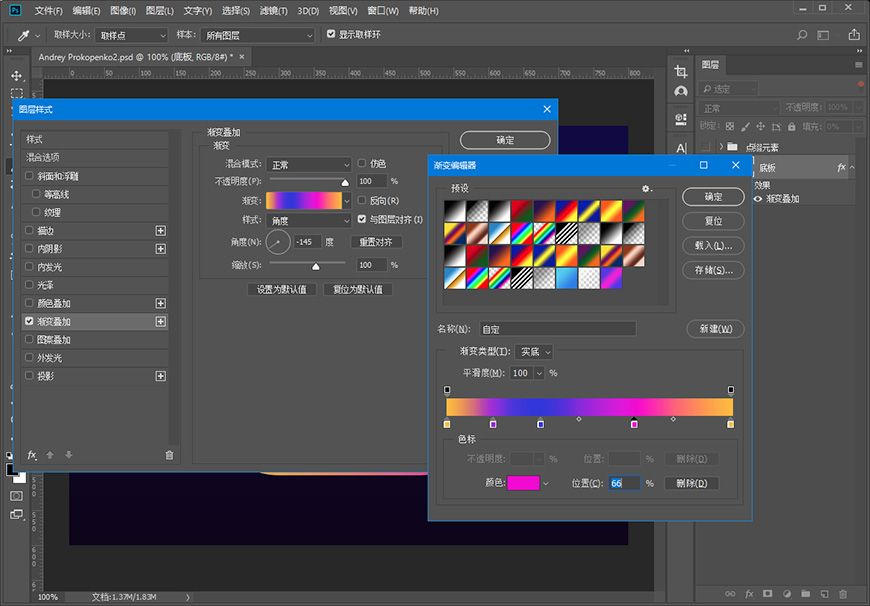
- 步骤 05
选中底板图层,填充任意颜色,添加图层样式–渐变叠加,混合模式正常,样式角度,角度-145,色值#ffc62e~#a62ee4~#3a2ee4~#f626da~#ffc62e


角度渐变还可以做什么效果?来看看这个教程 >> PS教程!教你用角度渐变制作一个X极简海报
除了PS,原来AI也有角度渐变!>> AI入门教程!酷炫角度渐变背景绘制
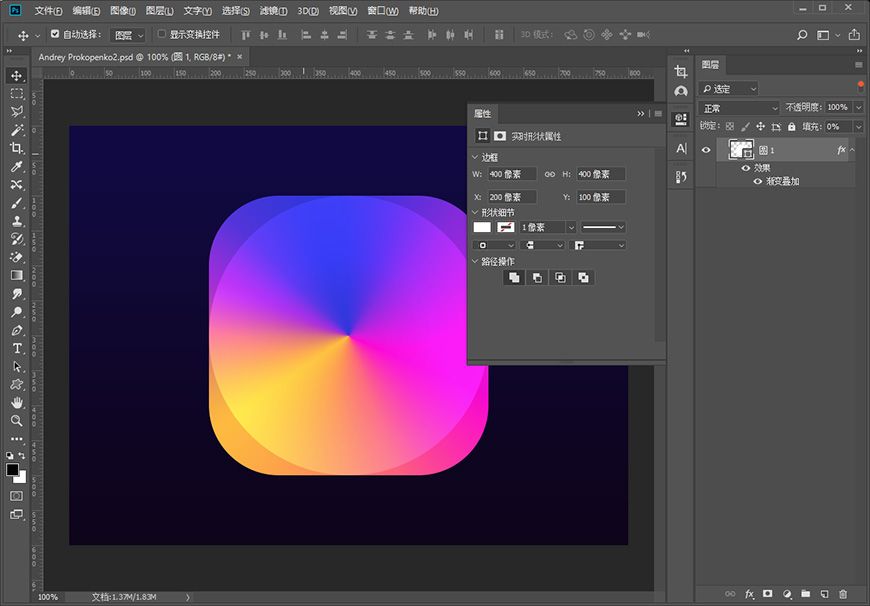
- 步骤 06
6.1 选中椭圆工具,创建一个400*400px的正圆
6.2 按住ctrl键点击底板缩略图,获取底板的选区,然后让圆1和底板水平、居中对齐
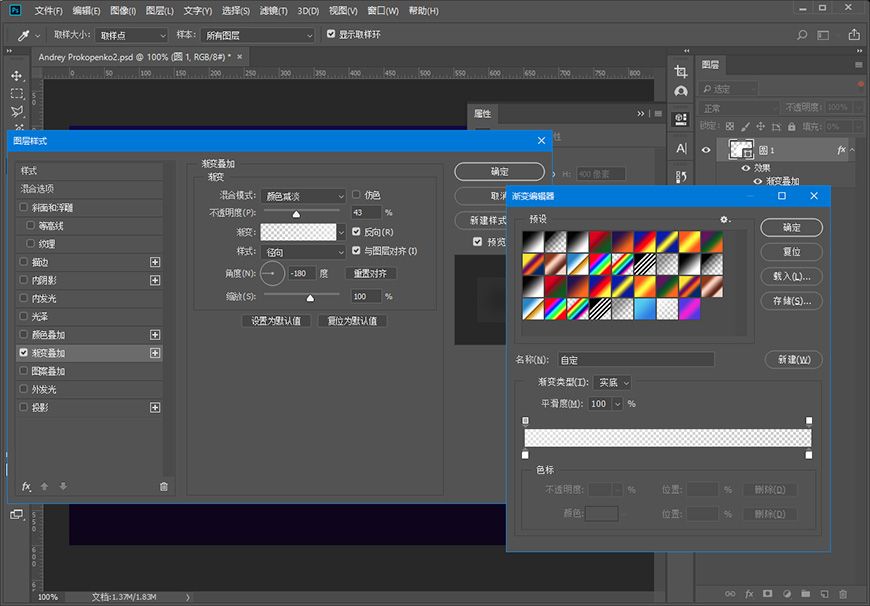
6.3 将圆1的填充调为0,添加图层样式–渐变叠加,混合模式线性减淡,不透明度43%,角度-180,填充渐变色值#ffffff(40%)~#ffffff(0%)


- 步骤 07
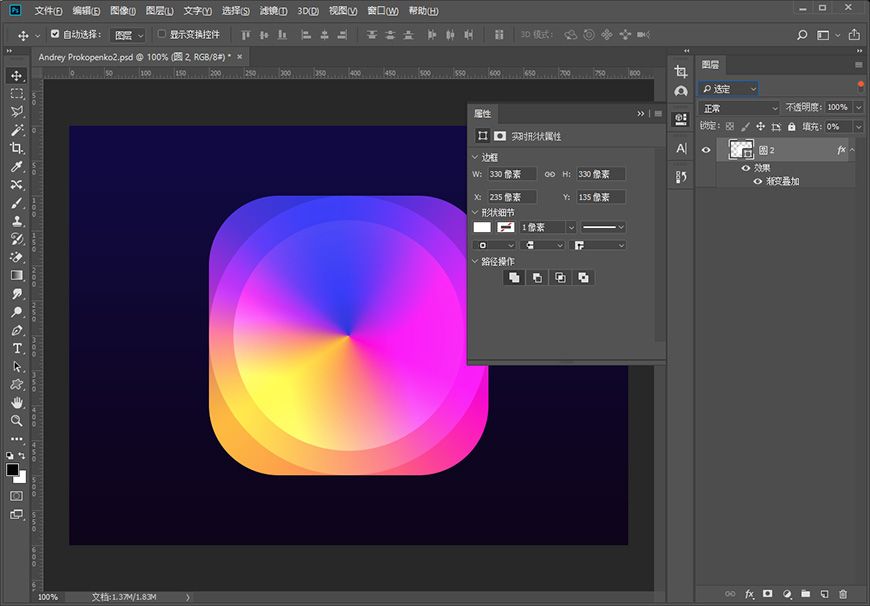
7.1 复制圆1得到圆2,在属性窗口调整圆2的大小为330*330px,同样获取圆1的选区,保证圆2与圆1水平、居中对齐
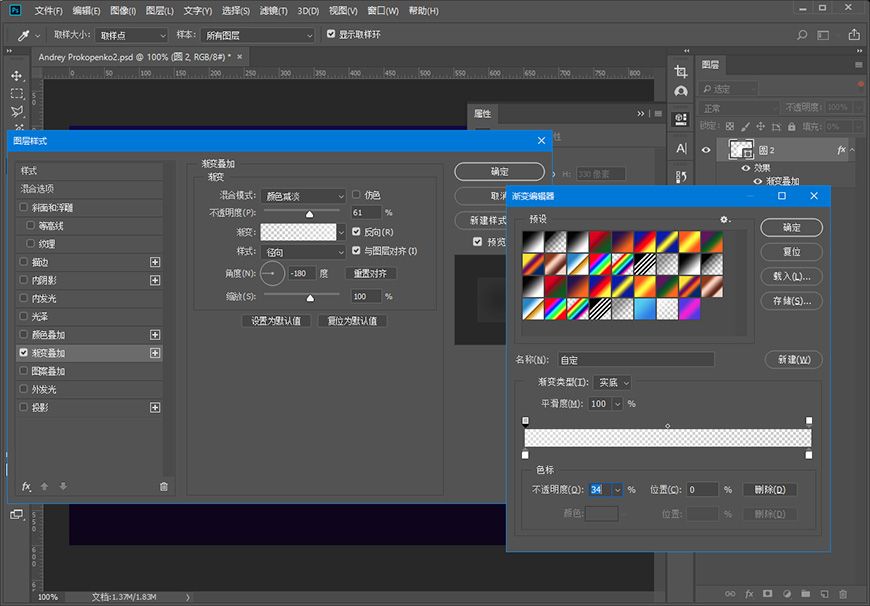
7.2 修改圆2的渐变属性,混合模式颜色减淡,不透明度61%,样式径向,角度-180,修改圆2的渐变色值为:#ffffff(34%)~#ffffff(0%)


- 步骤 08
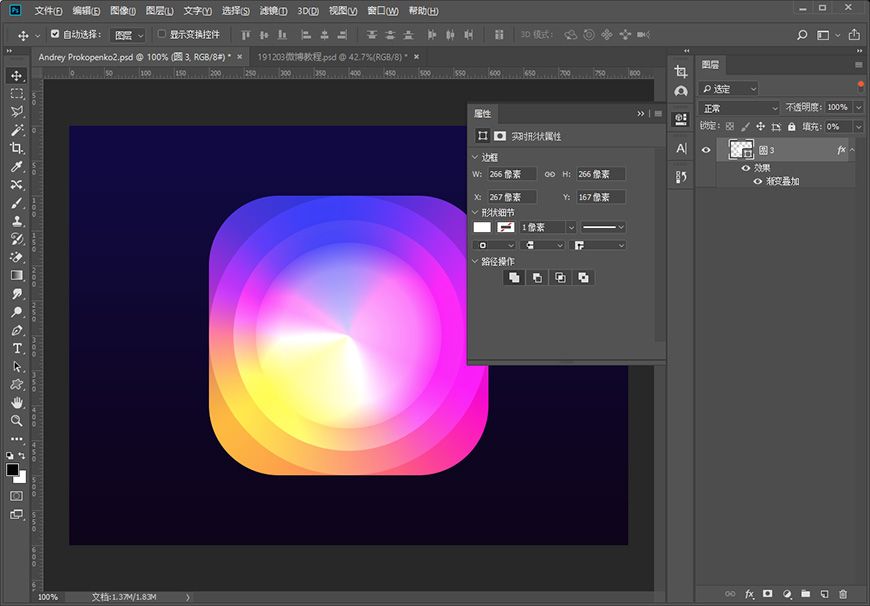
8.1 复制圆2得到圆3,在属性窗口调整圆3的大小为266*266px
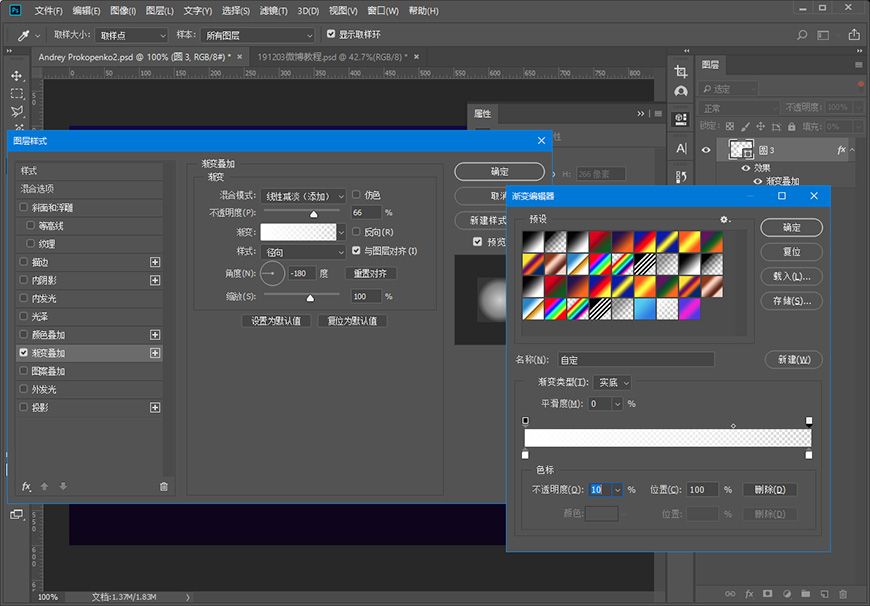
8.2 修改圆3的渐变属性,混合模式线性减淡,不透明度66%,样式径向,角度-180,渐变色值为:#ffffff(100%)~#ffffff(10%)


- 步骤 09
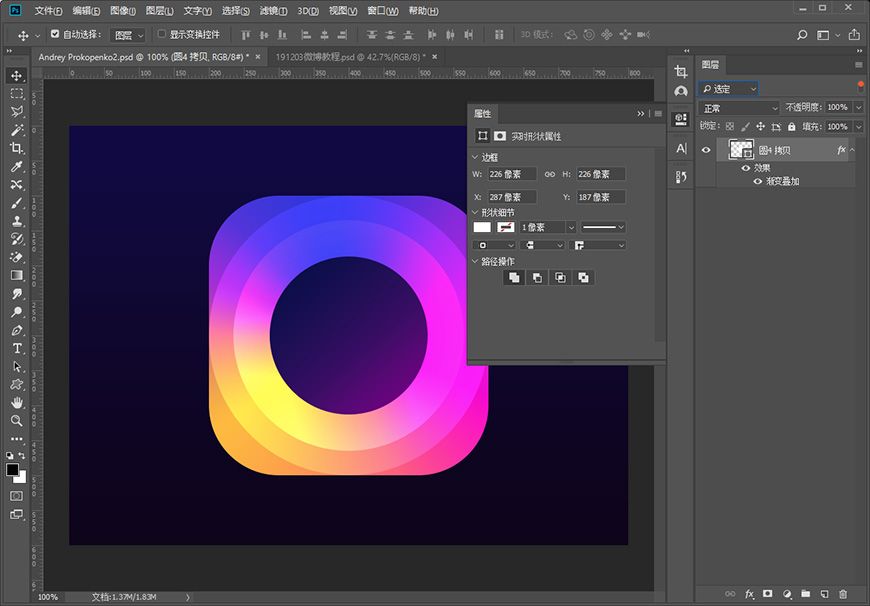
9.1 复制圆3得到圆4,在属性窗口调整圆4的大小为226*226px,将圆4的填充改为100%
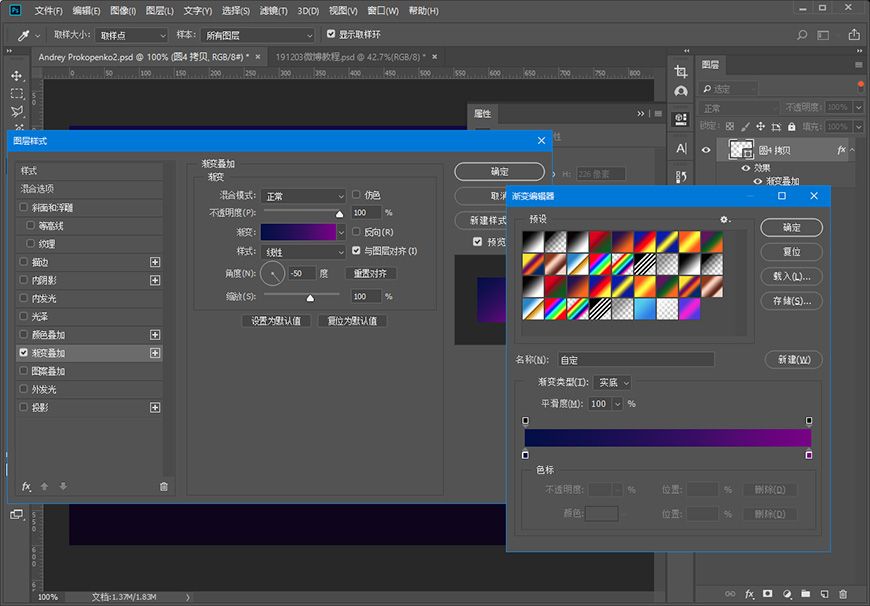
9.2 添加图层样式渐变叠加,混合样式正常,不透明度100%,样式线性,角度-50,渐变色值为:#000450~#820092


- 步骤 10
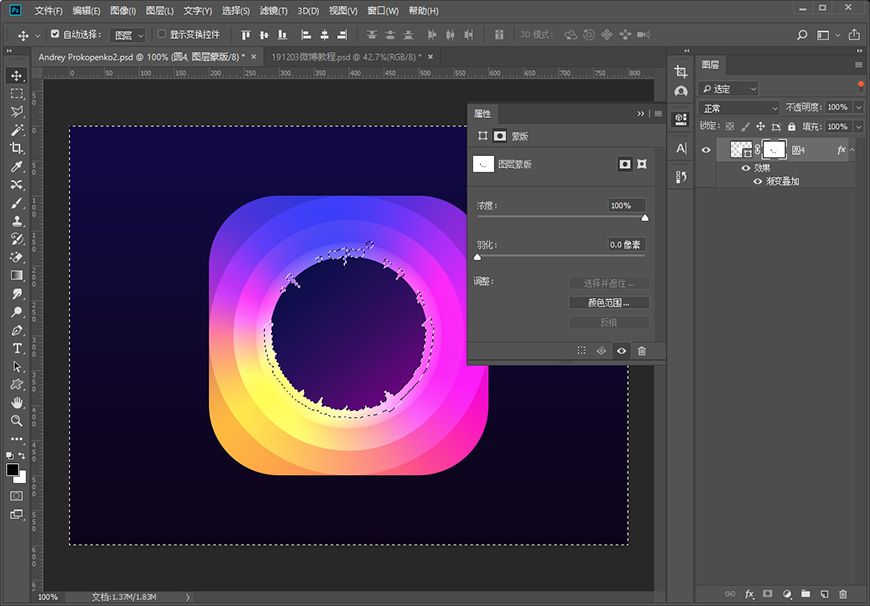
10.1 将前景色改为黑色(#000000),选中圆4图层,添加图层蒙版,在选中图层蒙版的状态下,利用多边形套索工具勾选出多个不规则的三角形,填充黑色
10.2 再选取硬边缘画笔工具,沿着圆的边缘进行不规则的曲线涂抹,得到如下效果图

- 步骤 11
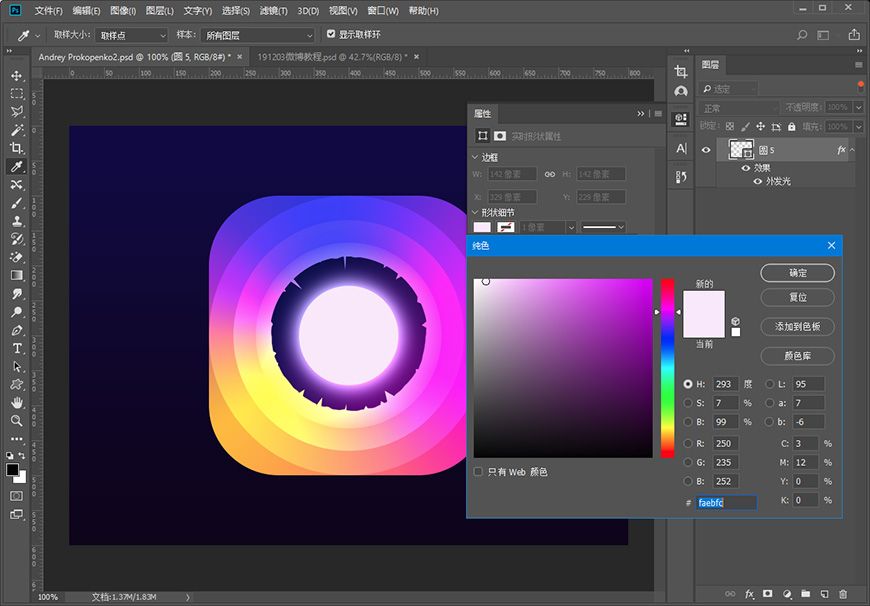
11.1 复制圆4得到圆5,在属性窗口修改圆5大小为142*142px,将圆5填充颜色改为#faebfc
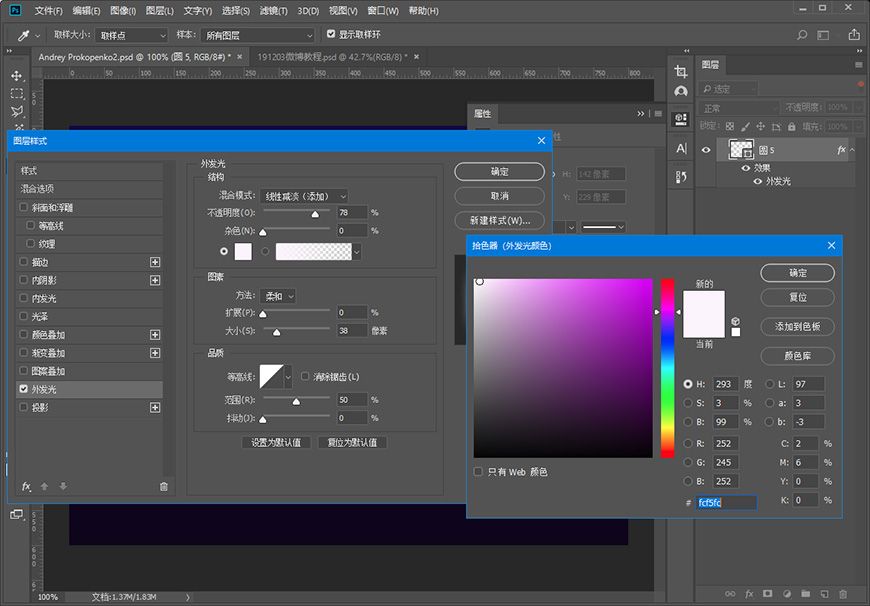
11.2 点击下方图层样式按钮,给图5添加外发光效果,混合模式线性减淡,不透明度78%,外发光色值为#fc5fc,大小38px


- 步骤 12
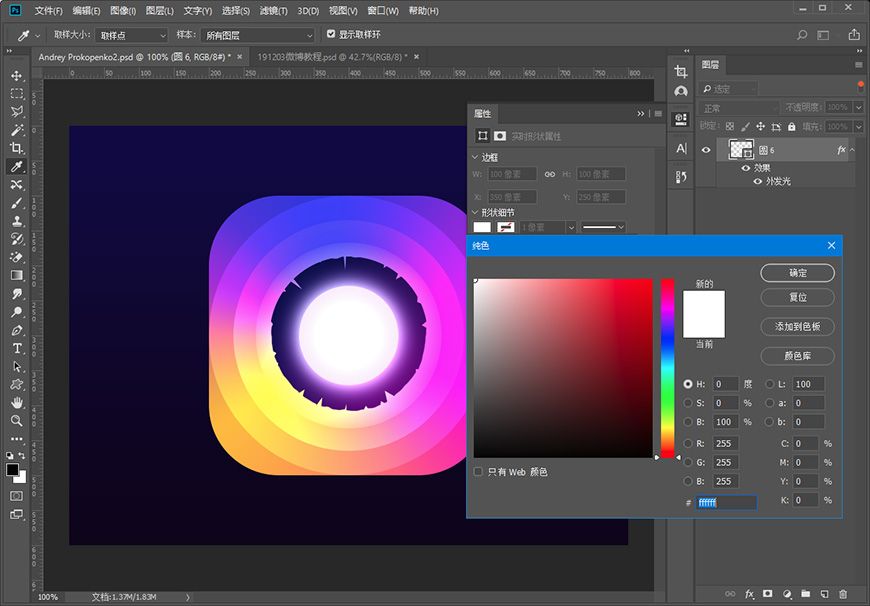
12.1 复制圆5得到圆6,在属性窗口修改圆6大小为100*100px,将圆6的填充色值改为#ffffff
12.2 给圆6添加外发光效果,混合模式正常,不透明度100%,外发光色值为#ffffff,大小38px


- 步骤 13
13.1 给画面中心新建两条参考线(400,300),利用钢笔工具绘制如下图的放射性形状,填充白色(#ffffff)
13.2 添加图层样式-渐变叠加,混合模式-线性减淡,不透明度100%,样式径向,角度-180,渐变色值为:#ffffff(53%)~#ffffff(0%)


想要生成网格参考线?1个插件就搞定 >> 超实用!参考线插件 GuideGuide 一键生成网格系统(PS+AI)
- 步骤 14
14.1 利用椭圆工具绘制圆7,大小48*48培训,填充颜色#a53ab0,放置于参考图的位置
14.2 添加图层样式-投影,混合模式-变亮,不透明度32%,角度-139,距离6px,大小6px,投影填充颜色为#ffffff


- 步骤 15
15.1 复制圆7得到圆8,将圆8向上向右各移动5px,选中圆8按住alt键向圆7做剪切蒙版
15.2 给圆8添加图层样式-渐变叠加,混合模式正常,不透明度100%,样式线性,角度150,渐变填充色值为:#5e0f6e~#0f0d4c


- 步骤 16
16.1 复制底板图层,重命名为底板发光,在底板发光层的属性窗口-蒙版,调整羽化的大小为20px
16.2 修改底板发光层的渐变叠加样式,混合模式正常,不透明度100%,样式角度,角度130,渐变色值调整为:#5f31ec~#fa32df~#5f31ec


- 步骤 17
17.1 利用椭圆工具绘制多个2~5px大小的正圆,分别填充不同的色值来丰富画面。
17.2 白色圆点点缀:#ffffff;粉色圆点点缀:#fd966e9;黄色圆点点缀:#fffa7c;紫色圆点点缀:#5435ee


- 步骤 18
18.1 利用直线段工具绘制连接线,连接部分圆点
18.2 白色连接线:#ffffff;粉色连接线:#d966e9;黄色连接线:#5435ee;
18.3 给各个连接线图层添加蒙版,选用黑色柔边半透明画笔擦拭连接线的两端,营造出渐变线的效果


最终效果

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
还想学习更多梦幻渐变效果?
千万别错过以下教程喔!
>> AI教程!教你绘制扁平风格渐变场景插画
>> AI教程!教你绘制梦幻星球

来源:https://uiiiuiii.com/photoshop/1212202996.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园