视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=53355210&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
这个效果其实第一眼看,就能想到是用PS角度渐变做的,可重点是如何让角度变换在背景的中间打一个叉,而且还能和背景很好的融合在一起。
试了蛮久的,终于找到了一种我觉得可行的方法,来吧,让我们用PS角度渐变制作一个X极简海报吧!
教程步骤
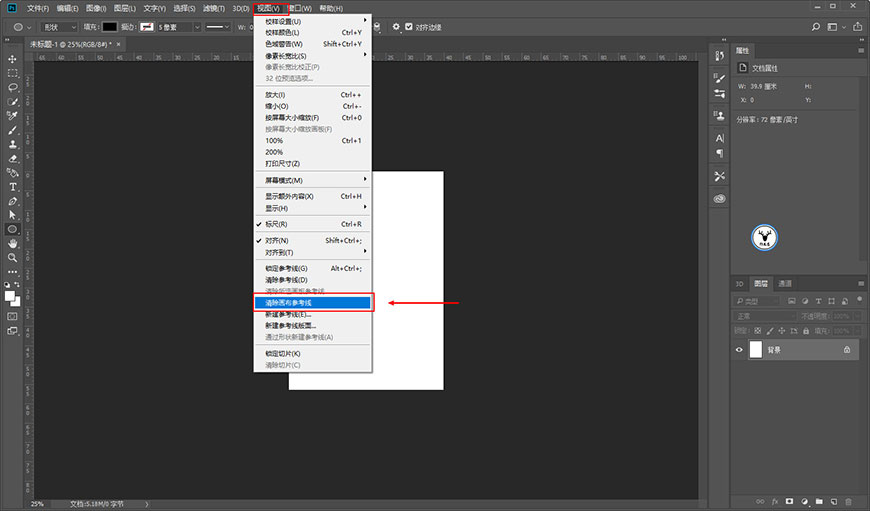
打开PS,新建画布,然后执行视图-新建参考线面板:

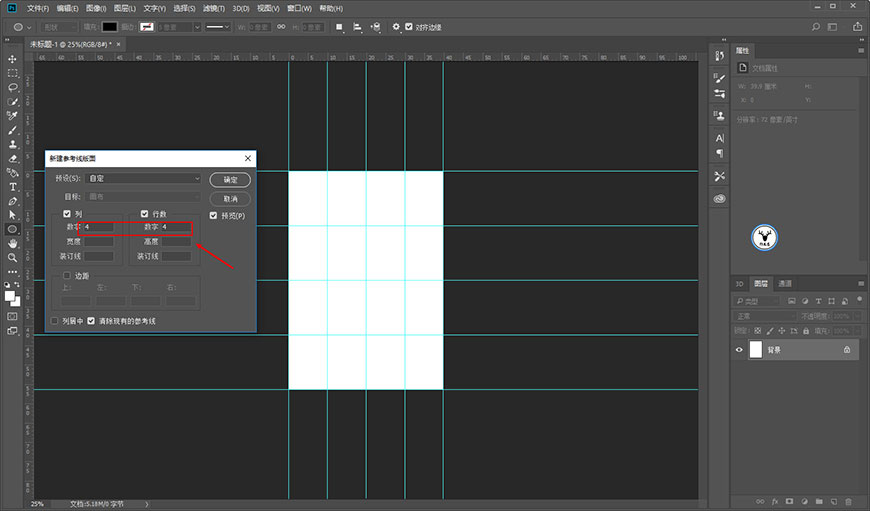
这里我们让参考线行列的数字都为4:

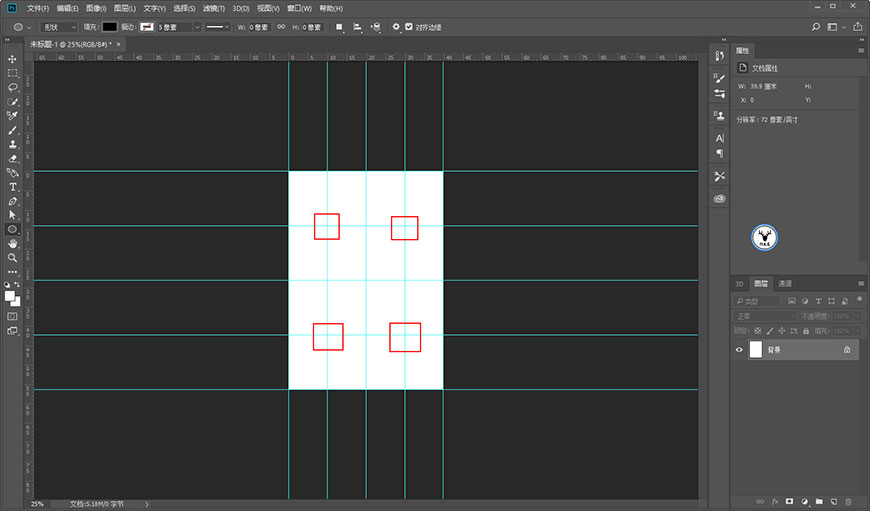
这样我们的画布就等分成了4份,并且每一份的中心点也都标记出来了:

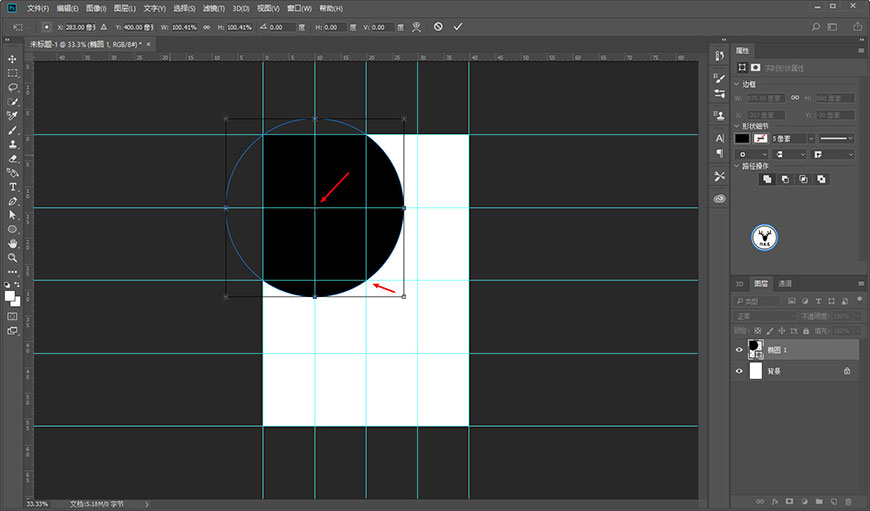
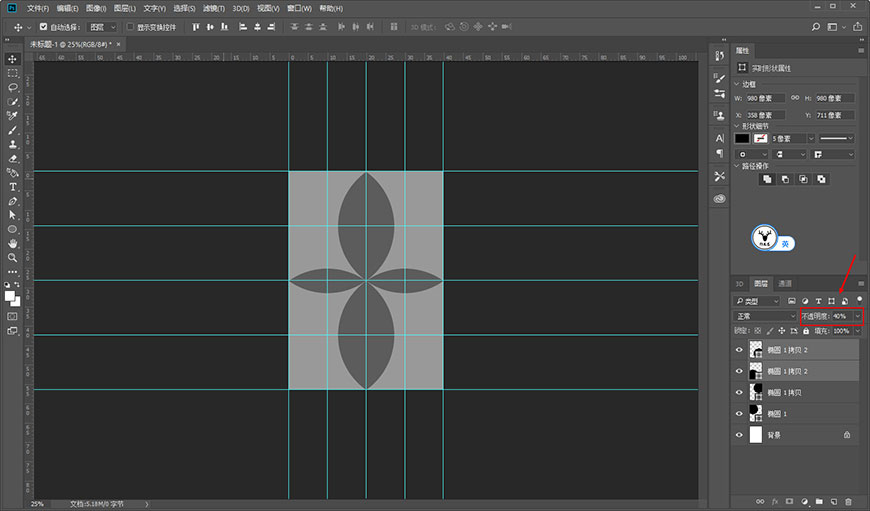
用椭圆工具,以每一份的中心点为圆心画一个正圆,让圆的边刚好经过画布的中心点:

剩余的三个圆也是同样的道理,这里就不重复啦,为了方便观察可以暂时将不透明度降低:

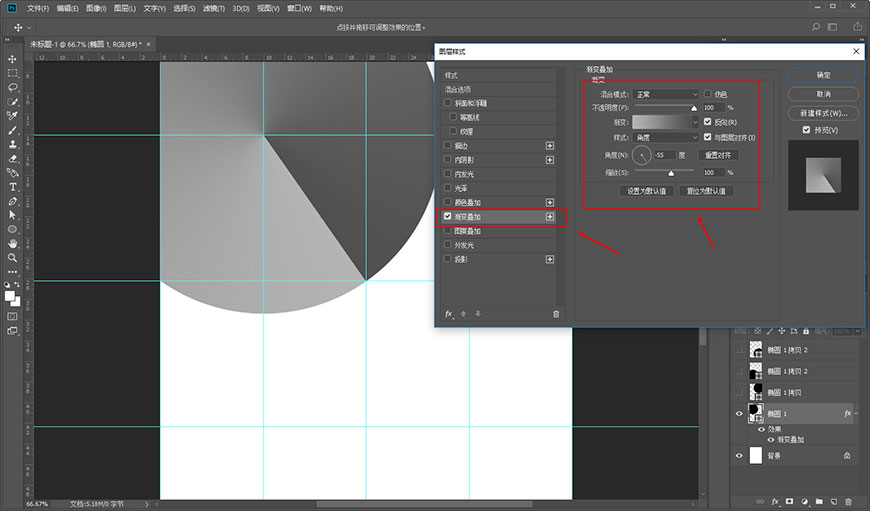
隐藏掉其余的三个圆,给其中一个圆添加图层样式-渐变叠加。
选择角度渐变,角度的话大家看着参考线让线刚好经过画布的中心点,如果有略微的差异这个没有关系。
至于颜色大家就根据自己的喜好来吧,我是喜欢这种灰白感觉的:

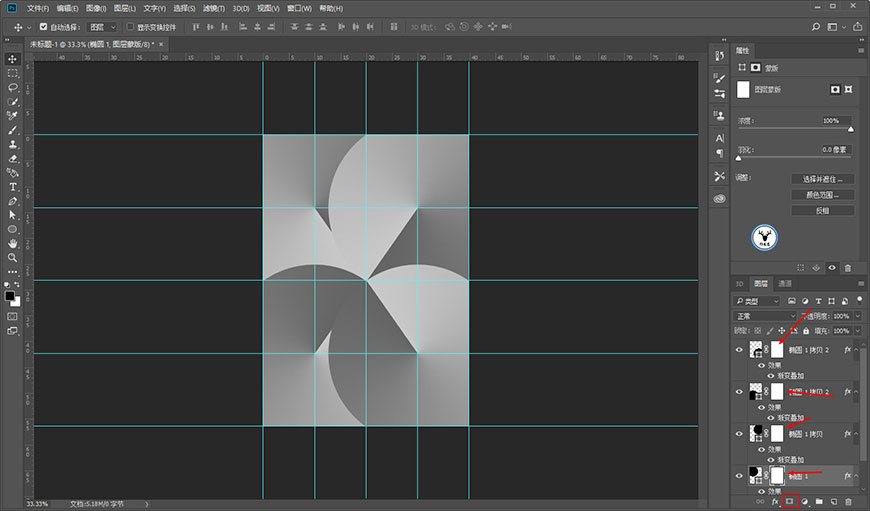
其余三个也是同样的道理,当你调整好一个角度渐变之后,给其他三个添加的时候只需要更改角度就可以了,很方便:

下面的步骤很重要,给所有的圆图层添加图层蒙版:

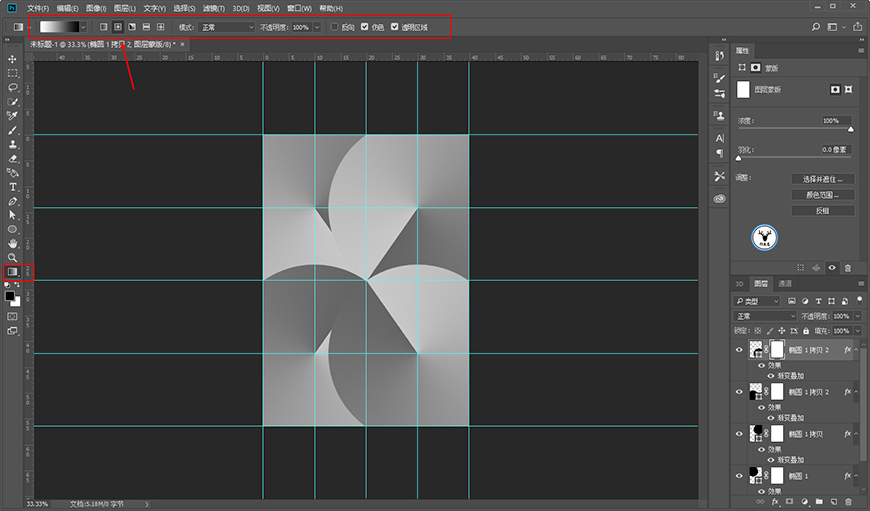
使用渐变工具,选择径向渐变:

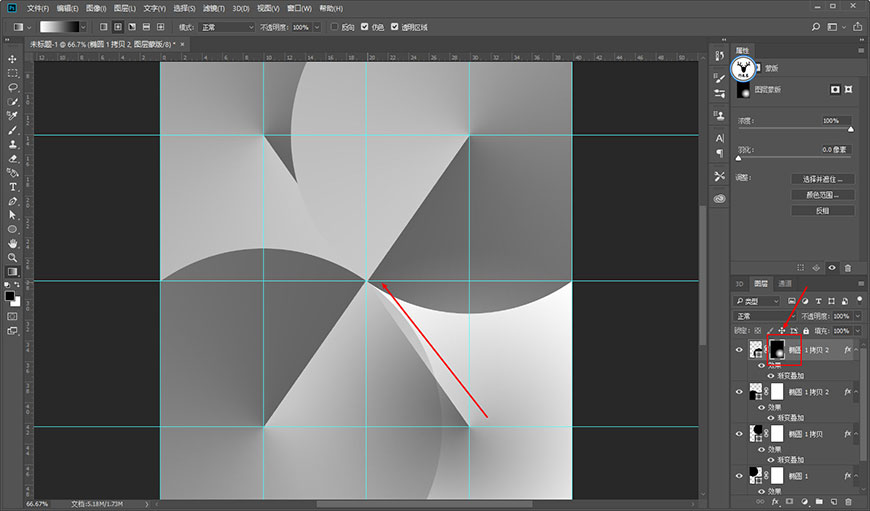
由于我们每一个图层都是圆,所以用径向渐变工具在圆的图层蒙版上从圆心到边缘拉一下渐变,这样很容易多余的部分就被搞掉了:

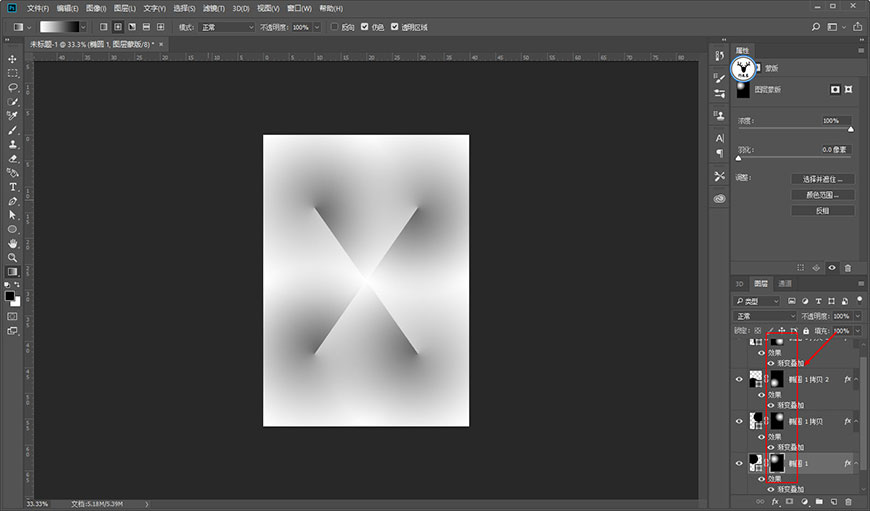
剩下的三个也是同样的道理,这里就不赘述了,搞完以后大概感觉就出来了:

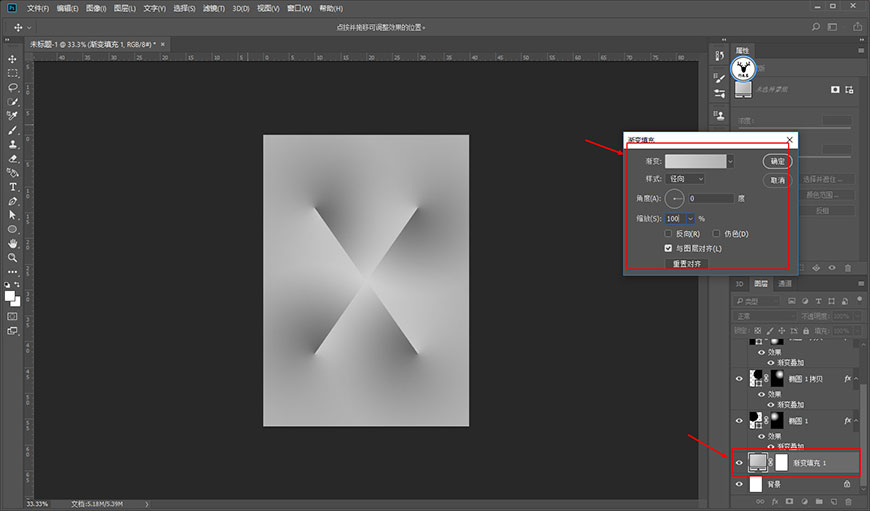
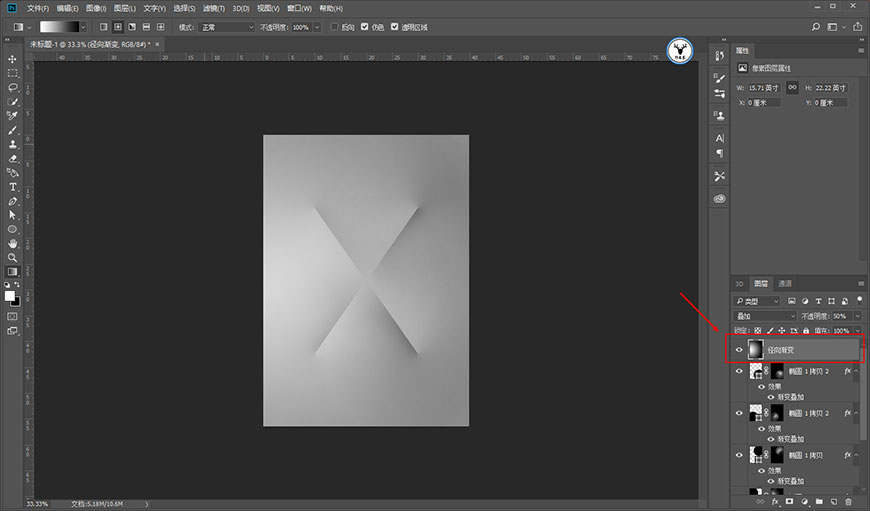
可以再给背景弄一个径向渐变,这个大家看着办吧:

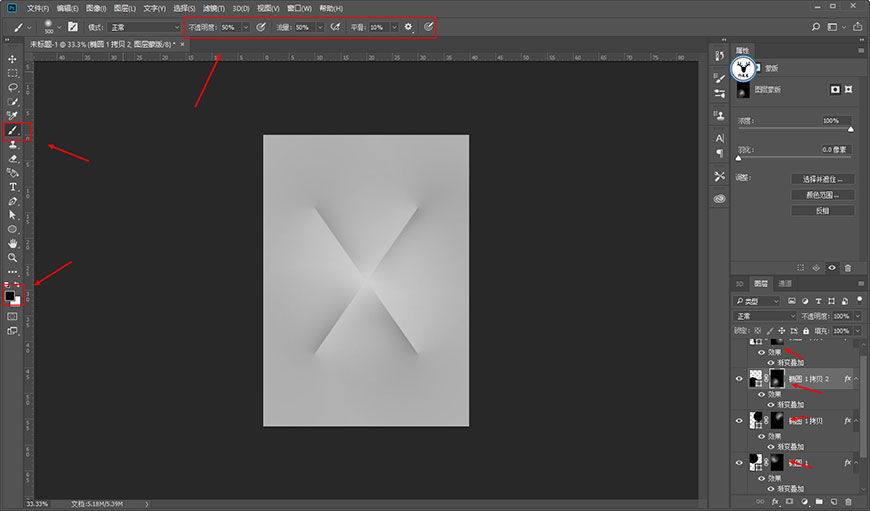
如果你觉得角度渐变的过渡不够自然,还可以用黑色画笔降低不透明度以及流量在每个图层蒙版上擦一擦,这个很容易实现的:

当然你也可以像原图一样去重新构造光源以及阴影,例如刷一个径向渐变图层,降低不透明度,将混合模式改为叠加:

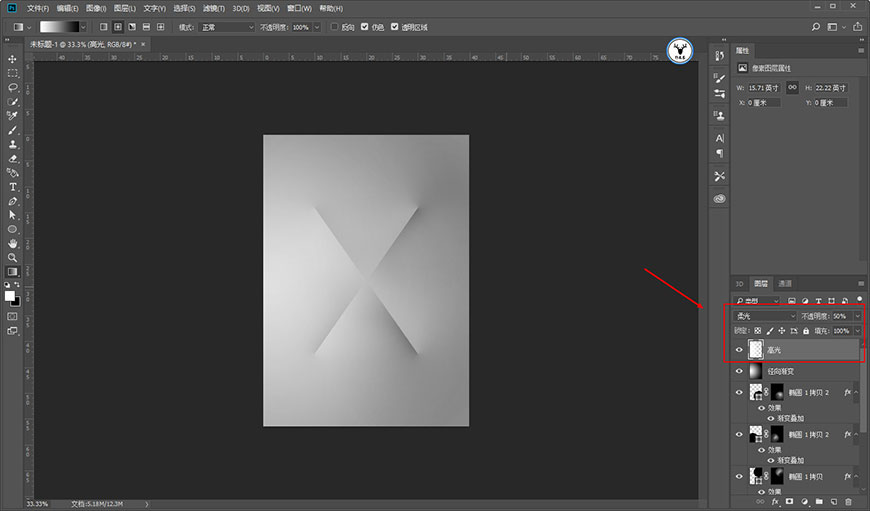
再新建一个透明图层,用白画笔降低流量和不透明度画一下,混合模式改成柔光,图层的不透明度也调一下:

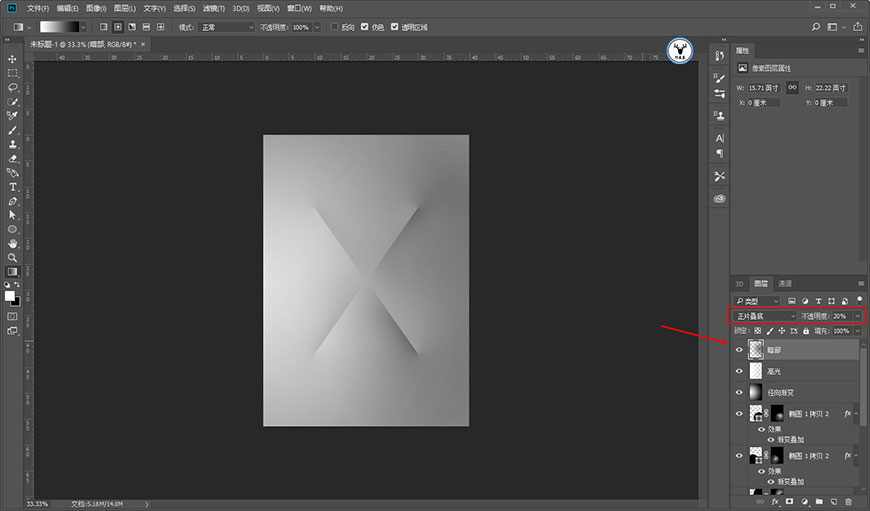
再新建一层出来同样的道理画点暗部,这个差不多就行了:

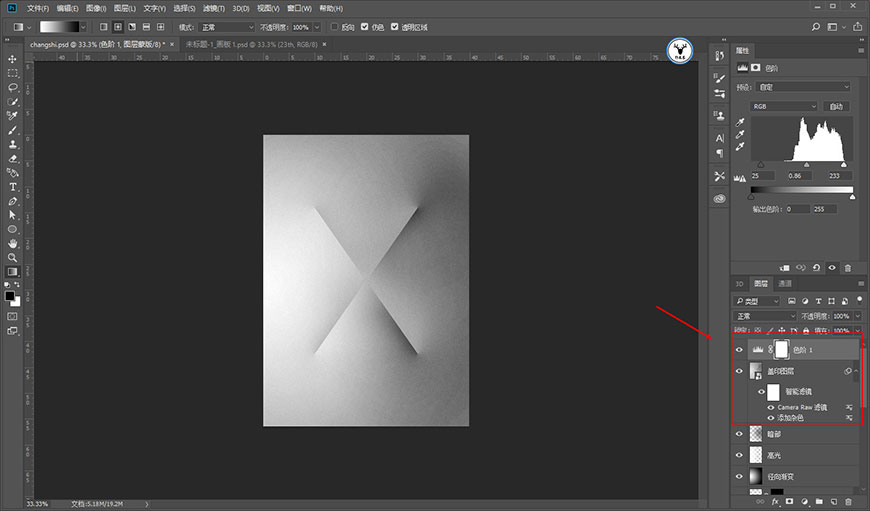
根据自己的喜好加点杂色之类的,这个也凭感觉来吧:

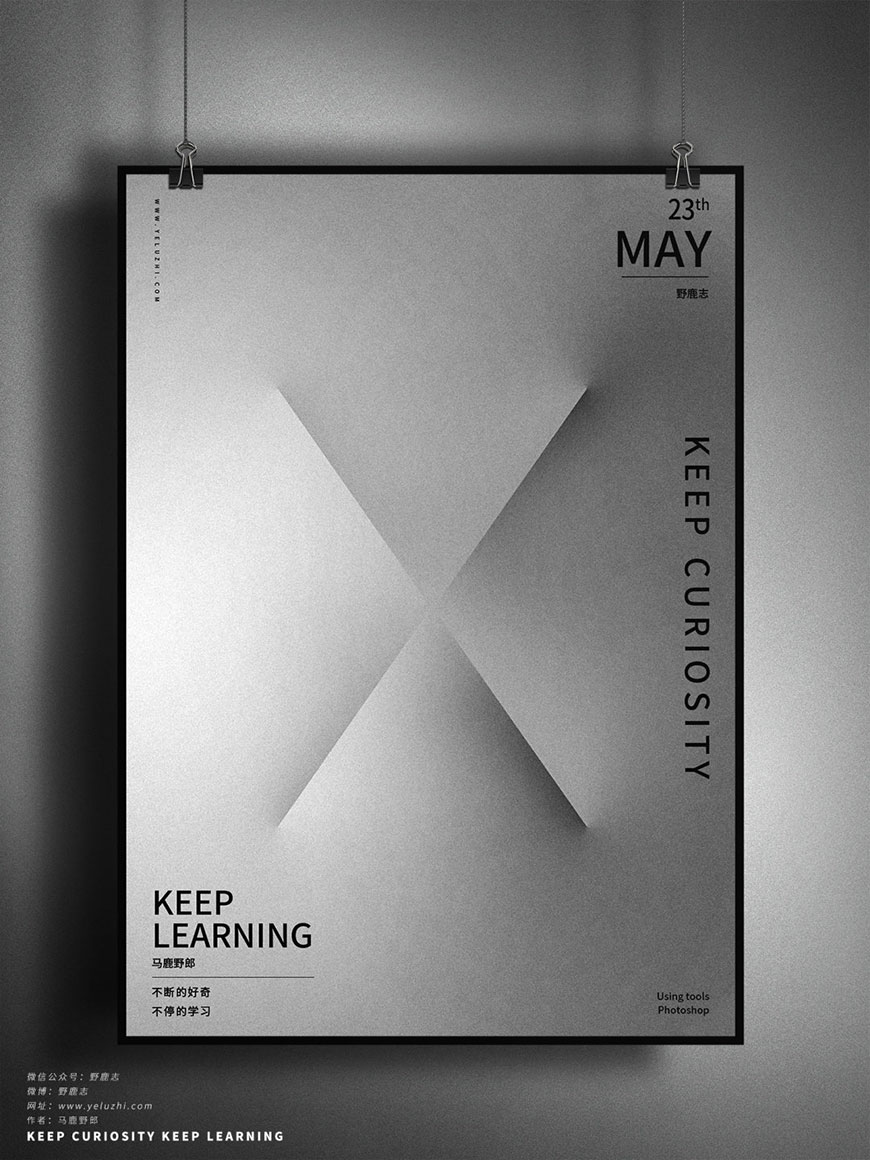
最后码字排版导样机,老三样看看效果吧:

结语
除此之外我试过用Ai渐变配合切刀工具来做,但是感觉还是没有直接用PS来的方便。
今天的内容总的来说看着简单,但是我还是尝试了蛮久的,所以请大家别看简单就不愿意做,多动手哦!
相关推荐
→ PS教程!6分钟学会制作超级自然的渐变效果背景

→ PS自学手册!NO.6 画笔、渐变、橡皮擦(附精品笔刷下载)


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/photoshop/1212163083.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园