
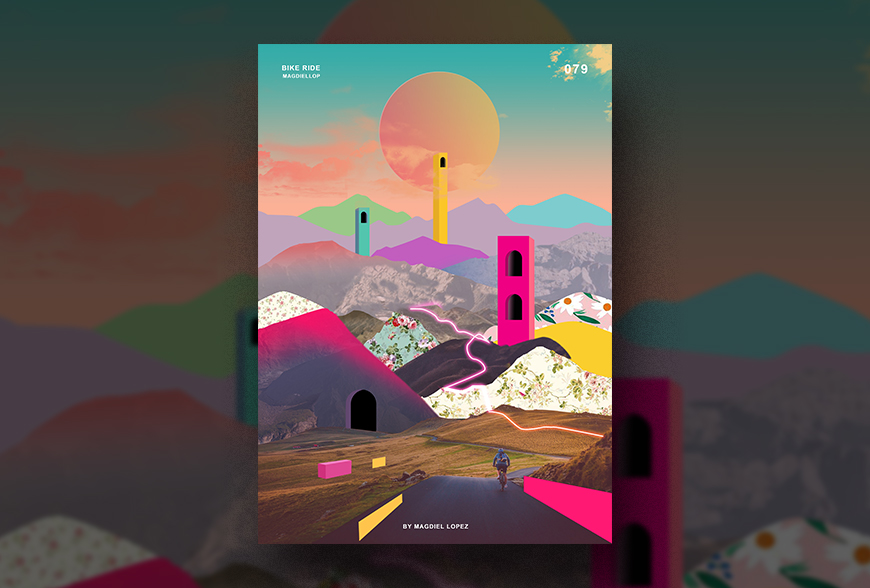
原图作者:MAGDIEL LOPEZ
教程作者:软件基础营37期-B37-香草
辅导老师:小胡舵主
素材下载:网盘链接 提取码:63eu
交作业:#优设每日作业#
关于教程
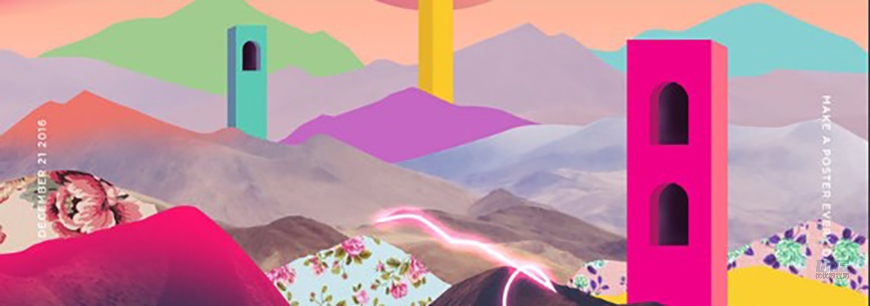
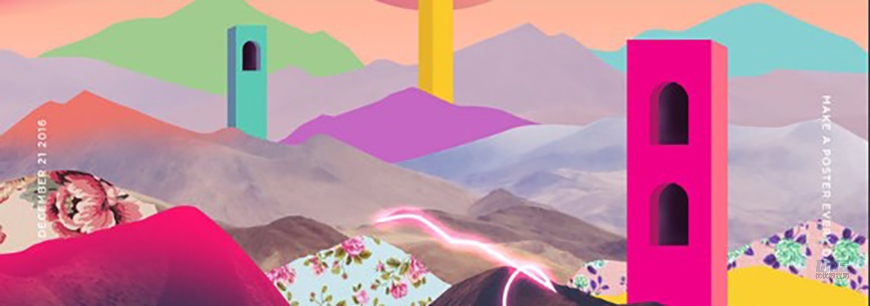
这次教程是教大家如何临摹视觉系合成海报。合成海报的临摹重点是要首先找到合适的图片素材,高质量、风格统一的素材图片会减少后期处理素材的工作。在合成的时候要注意画面的透视、阴影要符合常理逻辑,整个画面的风格要统一和谐。那么下面大家就跟着我一起练习吧~
你也想做出这么炫酷的视觉海报吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
教程步骤
- 第1步
打开ps创建一个画布,这里选择创建了A3尺寸的画布。

- 第2步
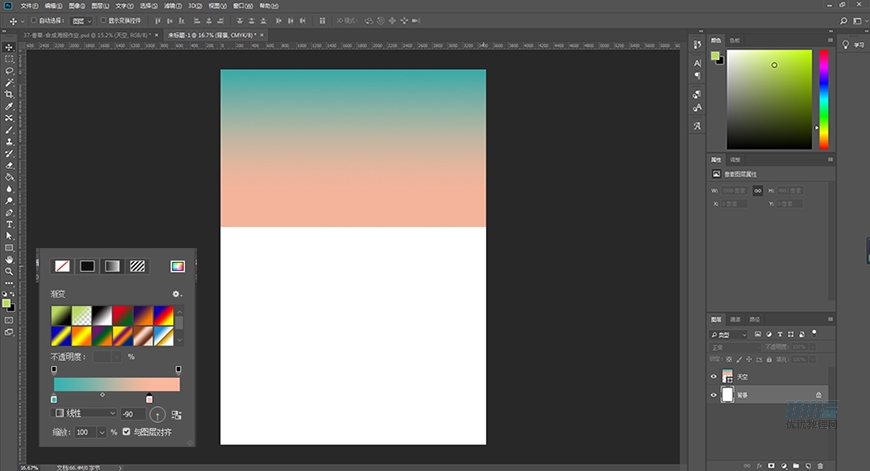
制作天空,创建3508×2082px的矩形,图层命名为天空。
填充渐变#37b2af~#fab79d

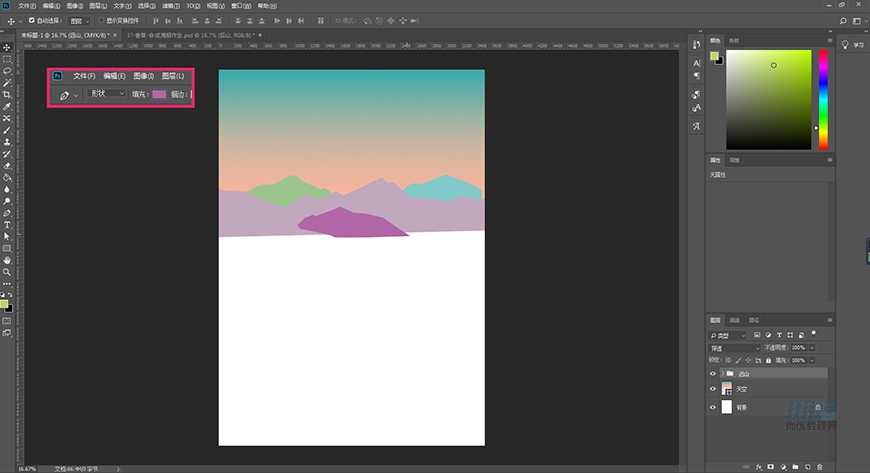
- 第3步:绘制远山
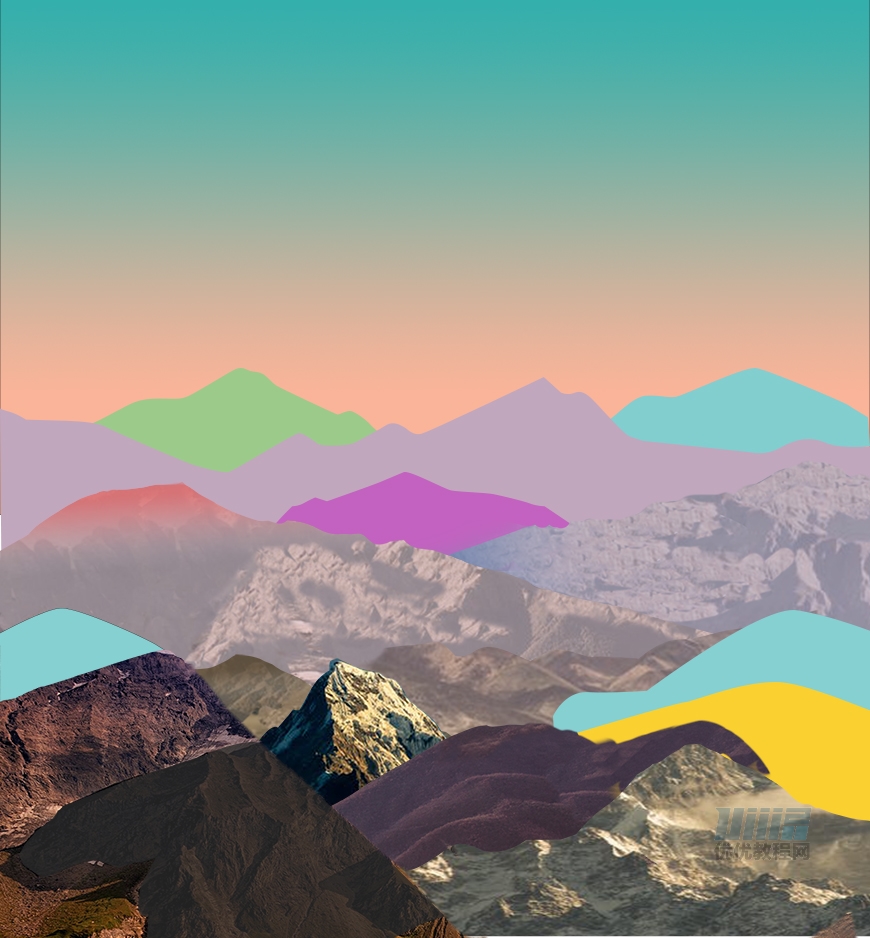
观察原图,山体大致可以分为四个部分:远山(看不到细节,只填充色块)、中距离的山(在半透明色块的掩盖下能看到一些细节)、近处的山(大部分细节都能看到)、还有被填充了碎花图案的山。
那么对远山的绘制,只需要用钢笔工具勾出山的轮廓,填充相应的颜色就可以。(钢笔工具勾勒的时候要选择形状)

将这些填充了颜色的形状图层打组,命名为远山。
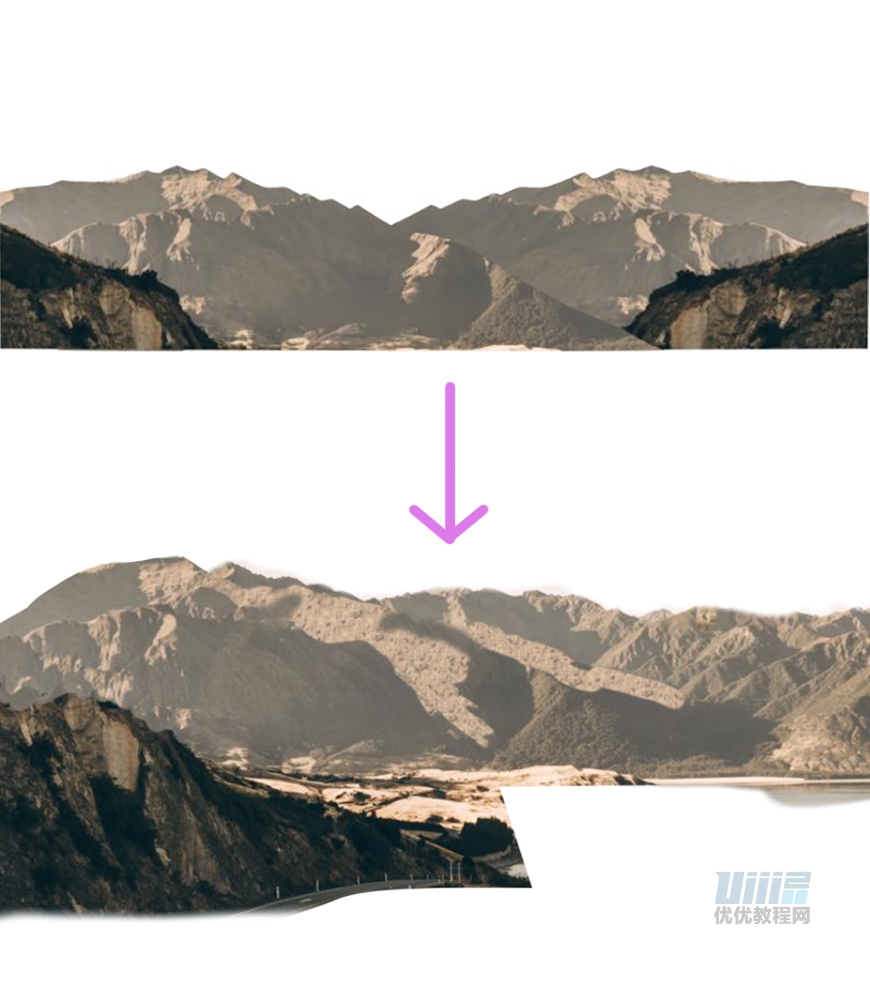
- 第4步:中距离山的绘制
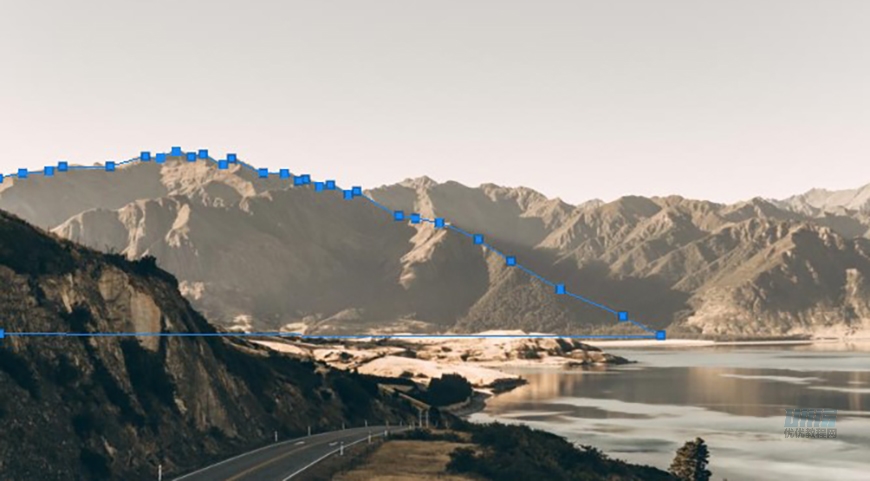
在找素材的时候,尽量找和原图透视、方向、光影相似的素材图。这样后期处理也比较方便。

可以看到这张素材图后面的山体部分,和原图的山体方向透视都很相似。


原图的山体是左边的山位于右边的山的前方,并且两座山的色调不同。
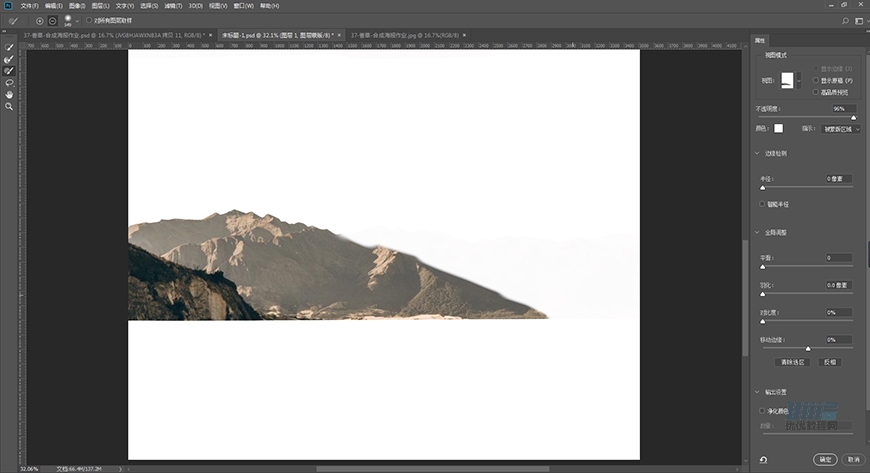
用钢笔工具对山体部分进行抠图,右键建立选区,然后添加蒙版。


图层命名为中距离山-左。复制图层,选择编辑-变换-水平翻转,备用,图层命名为中距离山-右。
原图的山体是暗部在左边,亮部在右边,素材的亮部和暗部反了需要调整。这里我是用仿制图章工具涂抹出了亮部和暗部,以及将山的轮廓涂抹得跟原图更接近。如果小伙伴们有更好的方法可以在评论区提出来。

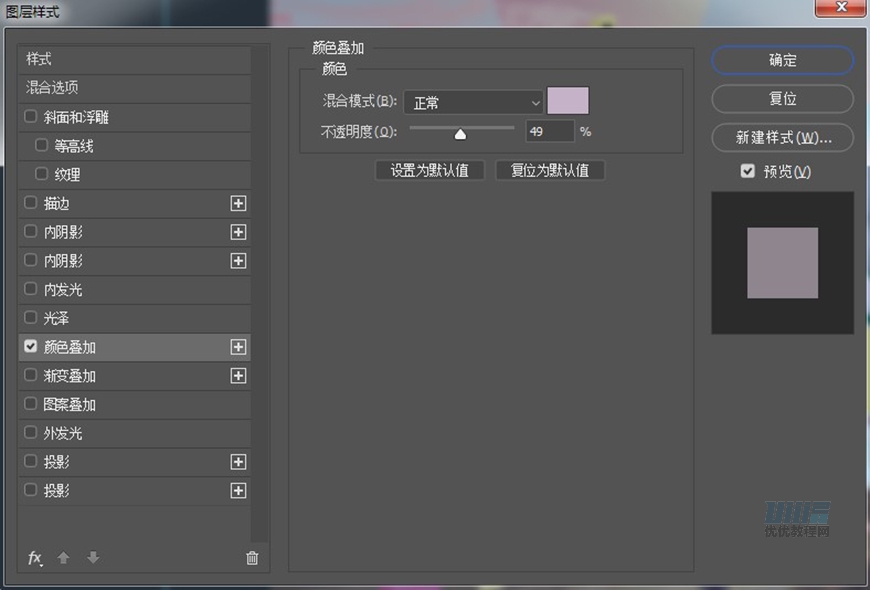
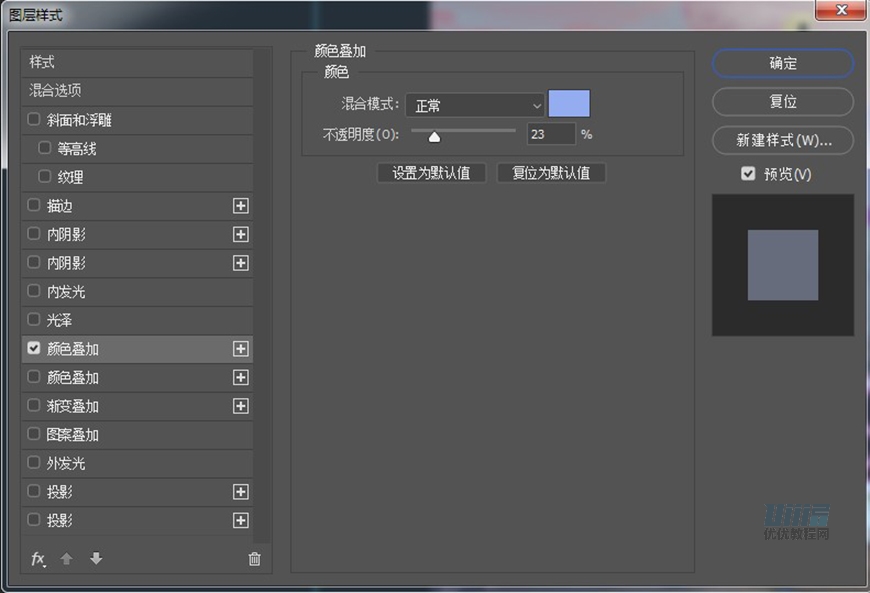
在左边山体图层添加混合选项:
颜色叠加,颜色填充为# c5b2c8,不透明度49%

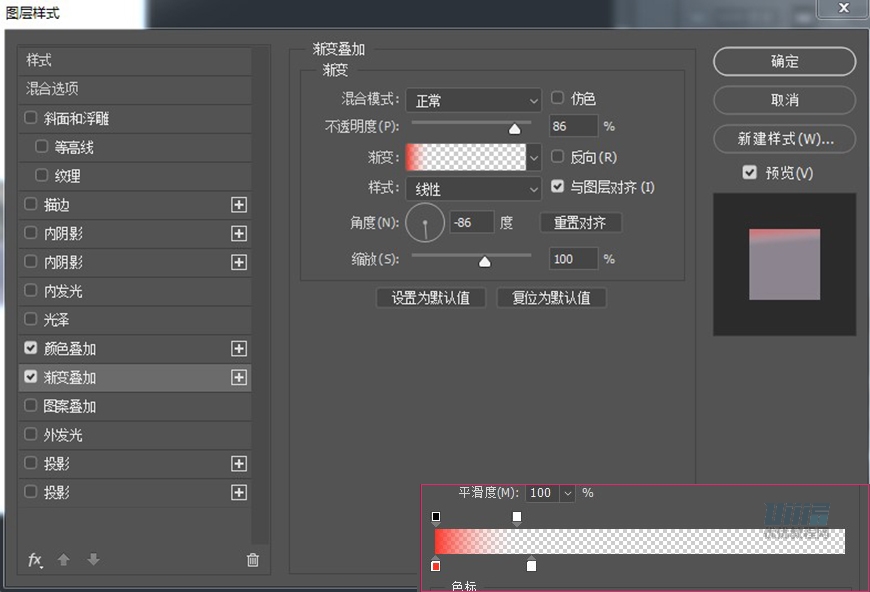
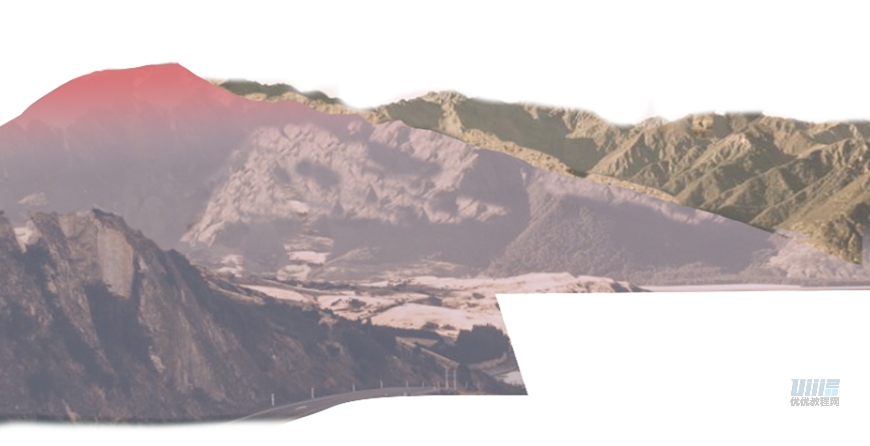
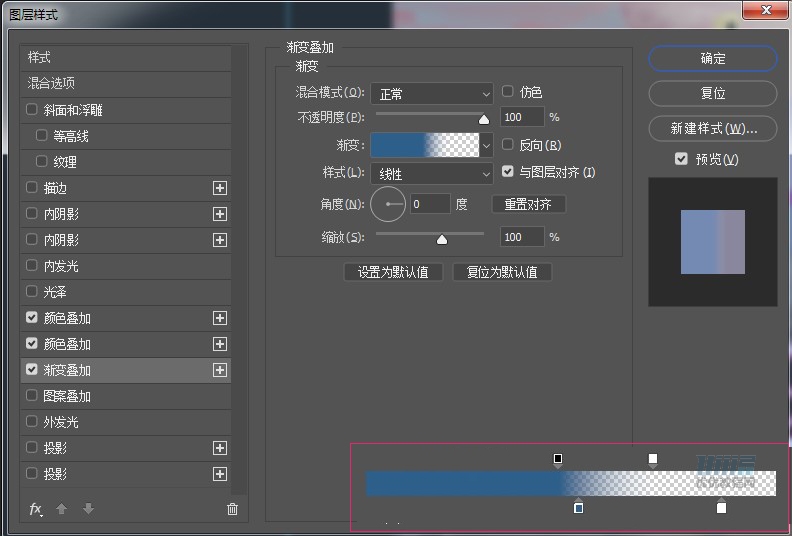
渐变叠加,颜色过渡为# fa3726~#ffffff,渐变需要拖动


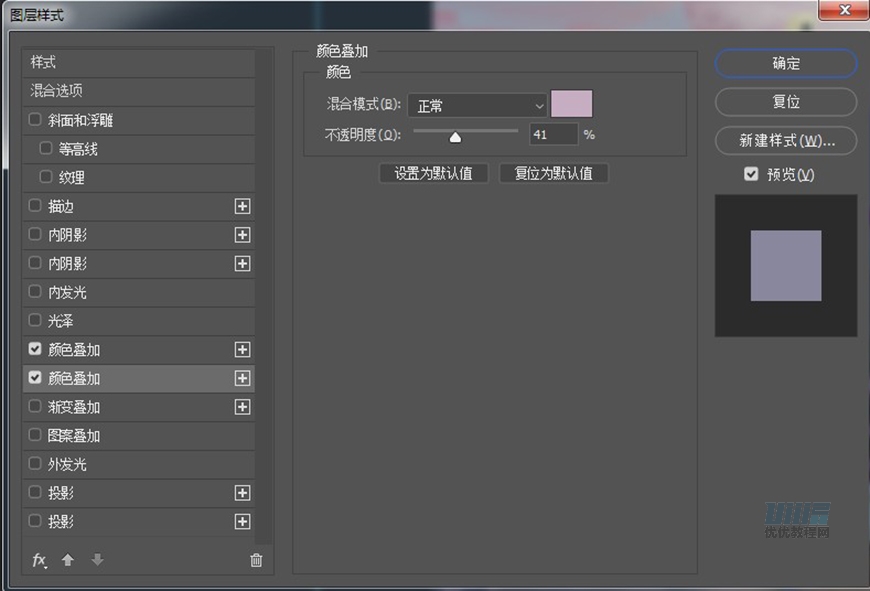
右边山体图层同样也添加混合选项
颜色叠加,分别是# 93adf0

#c6adc2

渐变叠加,# 2d5f8a~# ffffff,渐变需拖动。

用仿制图章工具把右边的山体轮廓擦的更接近原图


- 第5步:制作前山
因为近距离的山能看到山表面的很多细节,所以要在找素材图的时候尽量找清晰一些的图。把图片中的山体部分用钢笔工具抠出来,参考原图摆放地错落有致一些。图案是碎花的山体可以先用钢笔工具勾勒出形状填充颜色。素材图会放在链接里供大家下载练习用。

将相对离的比较远的山的图层添加颜色叠加和渐变叠加,使它看上去和远山相比没有那么突兀,增添朦胧感。这里参数不详细列出啦,感觉画面和谐即可。

将碎花图案素材拖进ps,放在山体图层上方,按住alt键,鼠标放在两个图层中间,点一下,建立剪切蒙版。


其他几个也如法炮制。

在最左边离得最近的山体图层上添加混合模式,添加两个渐变叠加。



在山体用钢笔勾勒出形状填充颜色#292929,图层透明度为68%,和下面山体图层建立剪贴蒙版


- 第6步:制作地面部分

用钢笔工具将除了天空以外的部分抠出来

放在合适的位置,调整大小。图层命名为地面,放在所有图层上方。为图层添加图层样式,颜色叠加#a95b6b


- 第7步:制作太阳和云彩
选择形状工具绘制直径为1197px的正圆,填充渐变
#f5616f~#f5be65
添加图层样式

将形状图层居中对齐

将云彩素材拖进ps
用形状工具绘制3514*1956px的矩形,填充渐变

和下方的云彩图层简历剪切蒙版

- 第8步:绘制立方体和山洞
形状工具绘制300*538px的圆角矩形,圆角调到最大。填充颜色#00000。图层命名为山洞阴影。复制一个,填充颜色#654b71,图层命名为山洞-底,放在一边待用。用路径选择工具选中阴影图层,复制粘贴一个,向右平移40px,路径操作选择与形状区域相交,合并形状组件。将阴影图层置于上方,将两个图层右对齐、上对齐。

用形状工具画出310*1260px的矩形,填充颜色#f00087
画出56*1260px的矩形,用直接选择工具选中右上的锚点,向下移动40px(下半部分是要被遮住的所以可以不进行变换)
用同样的方法画出其他两个立方体。用形状工具画出108*1114px和38*1114px的矩形,填充颜色为#5dbeab和#5f8498。画出83*1187px和42*1187px的矩形,填充颜色为#f1c336和#dfad31

接着制作立方体上的山洞
制作步骤一样,山洞底色分别填充为#9e195e,#cca548,#749fb5,山洞阴影图层需要填充渐变

把相应颜色的山洞放到立方体上,打好组,将组放到相应山体图层后面就好啦

- 第9步
制作地面上的方盒子和色块,以及山上发光的小路
用钢笔工具勾出色块和方盒子的形状,填充相应的颜色。注意,色块和方盒子的摆放要顺应图片的透视线

用钢笔工具勾出路的路径,注意路的走向在山上要有延伸感。描边10px,填充关闭。图层添加外发光样式

最终效果
最后在海报上加上一些文字,就完成啦

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想做出这么炫酷的视觉海报,那就戳链接让肥子老师手把手教你叭→点我系统学习PS软件
相关推荐
→ 思路+技法!教你制作脑洞大开的海报

→ PS教程!天马星空的创意鲸鱼海报


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/photoshop/1212149488.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园