
教程作者:tonafuck(软件营33期学员)
交作业:#优设每日作业#
关于教程
—
想制作属于自己的输入法皮肤吗?想参加搜狗输入法皮肤大赛吗?本次教程会给你初步的绘制思路,一起来看看吧~!
教程步骤
—
- 步骤1
首先要确定输入法的风格和主题,风格一般分为插画风或拟物风,而主题在搜狗的输入法大赛中分成了极简主义、静物风景、动漫卡通、时尚炫酷四种,本次教程输入法是属于动漫卡通的拟物风格。
- 步骤2
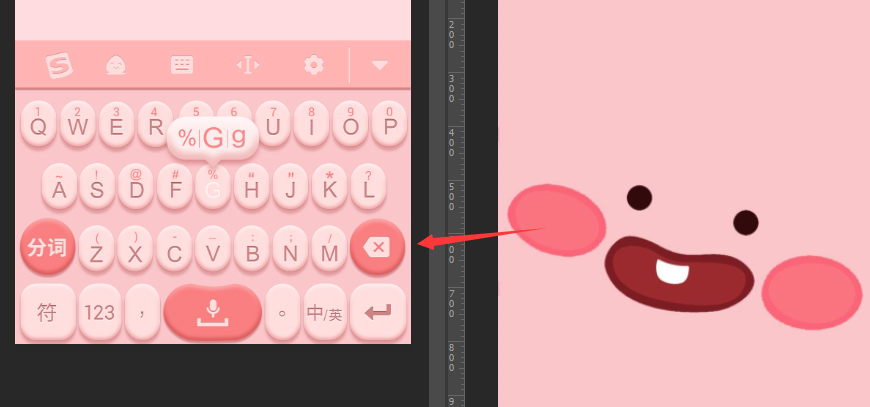
确定输入法中的元素。每个输入法的风格要想统一,所使用的元素必须有一定的联系,可以是某一个动漫形象和它所相关的一些小物件。我使用的形象,它突出的特点就是红晕和笑脸,所以我在制作时便设计将键盘中的几个特殊按键变形,让它们看上去像一个笑脸。如图所示。

- 步骤3
确定完主题、风格、元素以后就可以开始绘制了,详细的画布参数以及键盘尺寸大小在搜狗的官网上都可以找到,这里就不多赘述。新建画布填充底色#ffdcdf,并制作输入法的底盘,新建矩形填充#f9c5c9,放在画布底部

- 步骤4
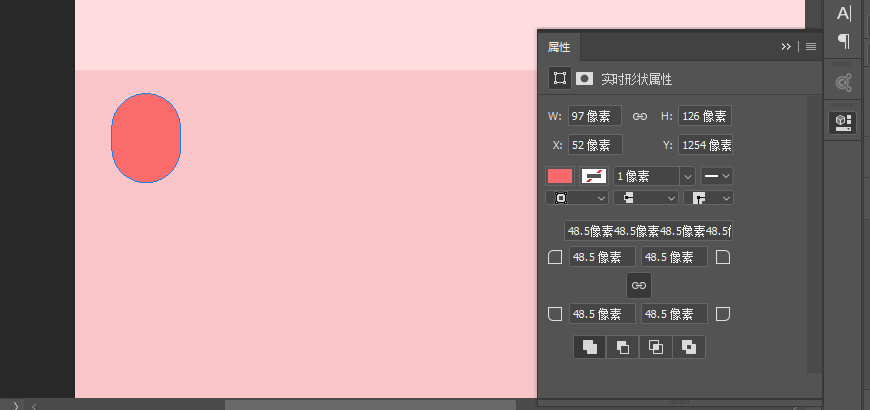
接着制作键盘按键,一共分为26个常规按键和9个功能按键。注意如果按键不需要使用渐变,可以将要使用同一样式的按键打组,然后修改组的图层样式,方便后期的调整。这里拿Q按键举例。新建圆角矩形97×126圆角48.5,并填充任意颜色。

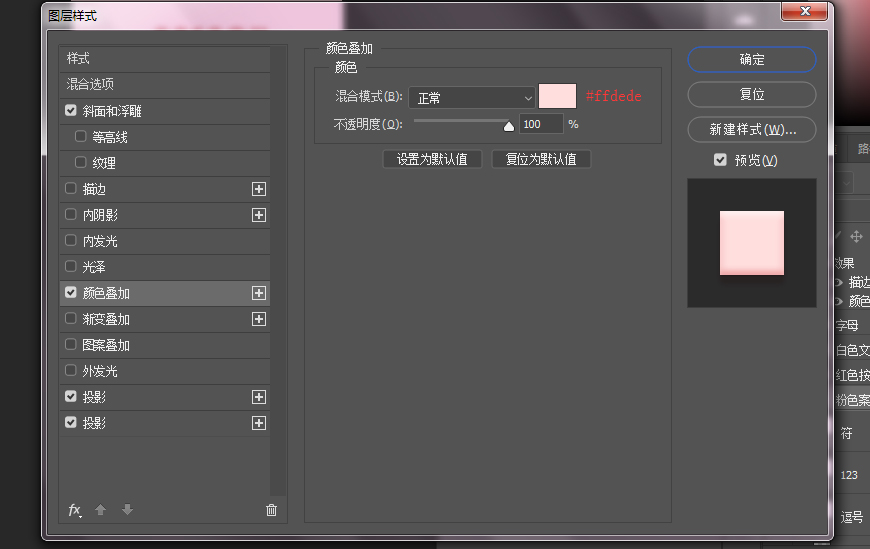
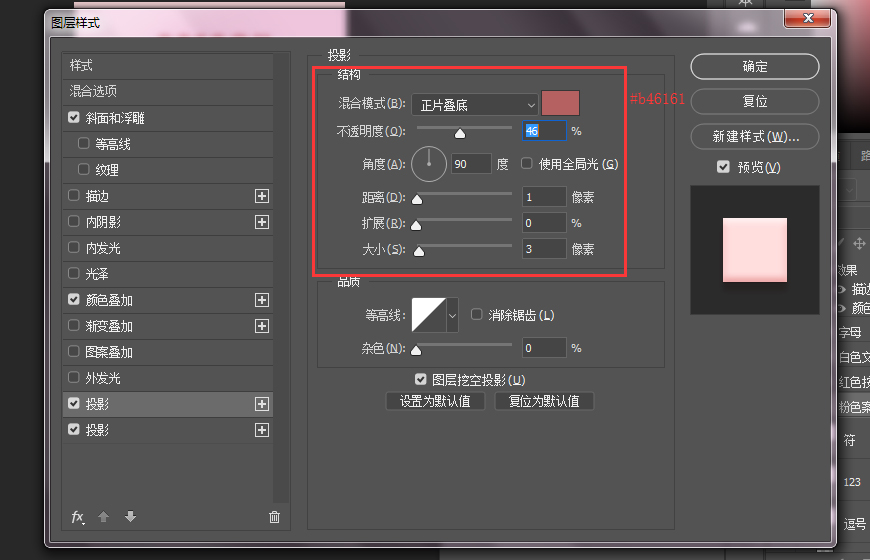
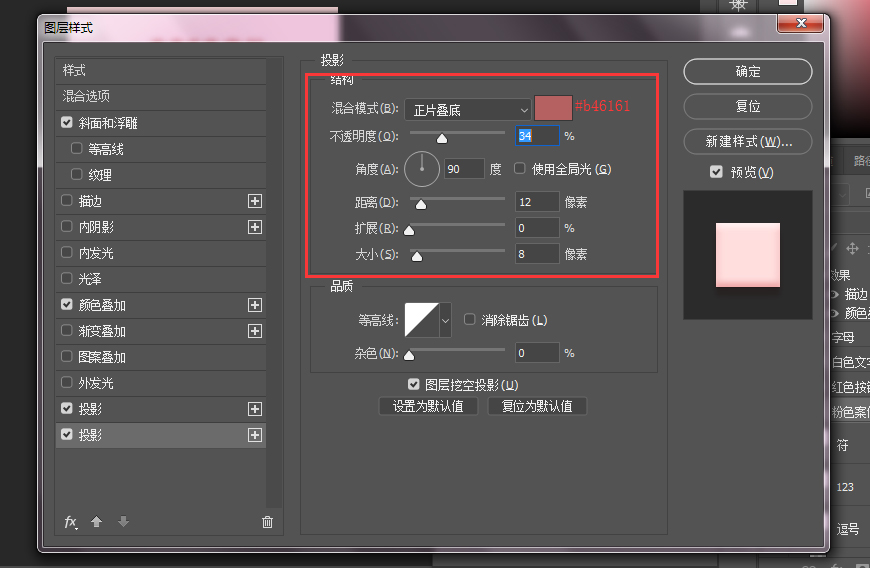
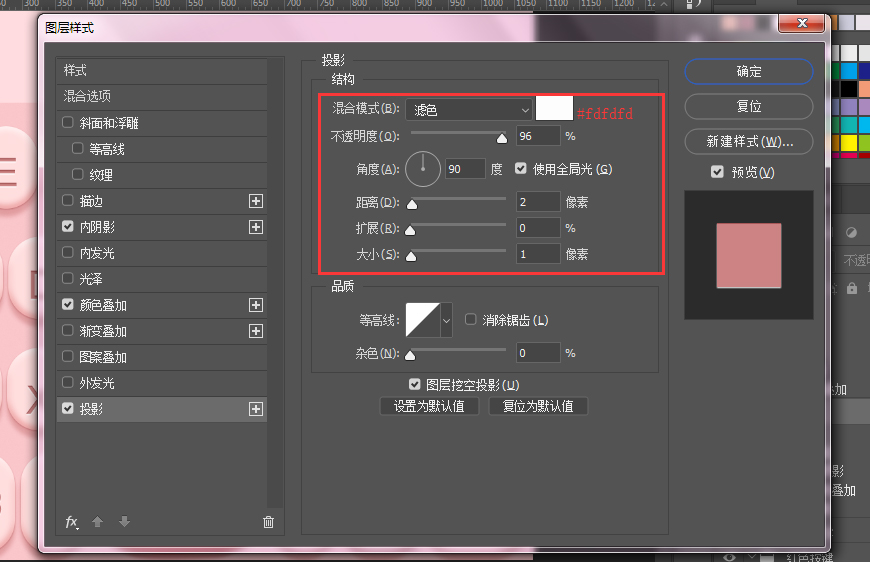
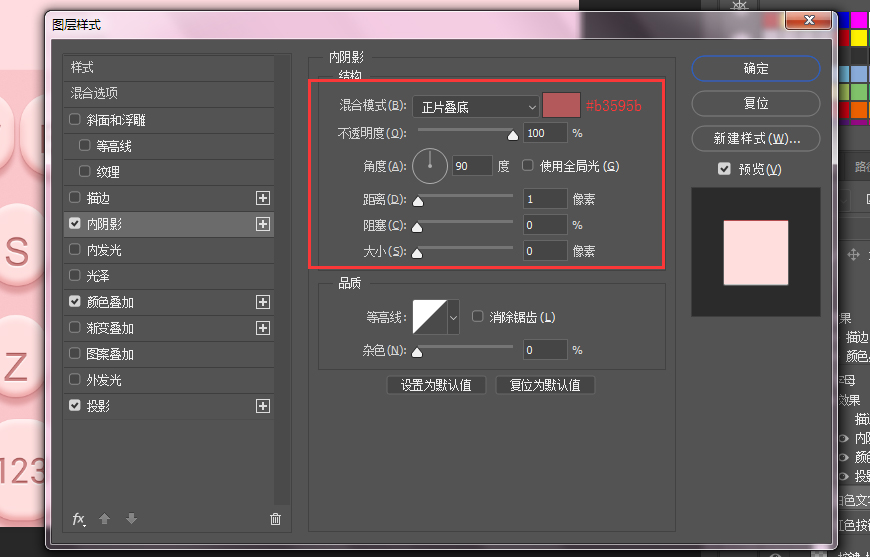
- 步骤5
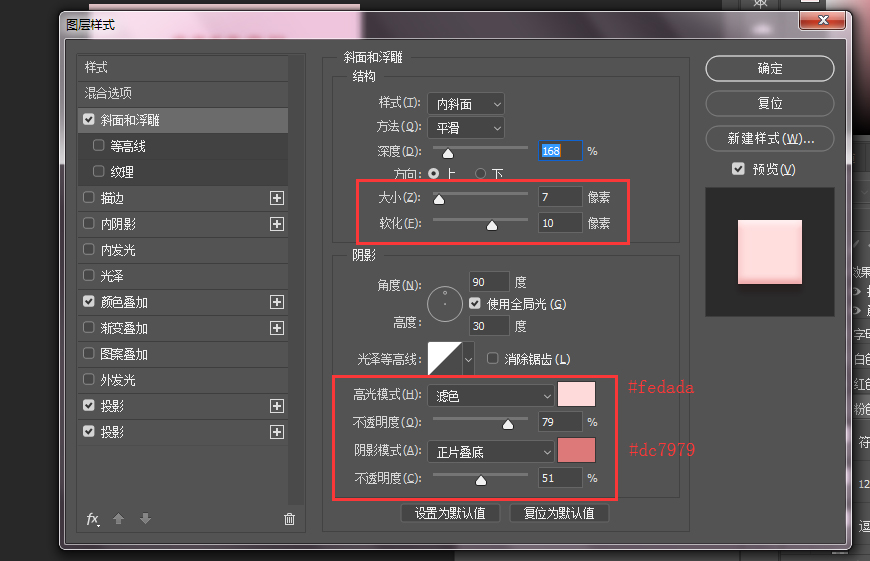
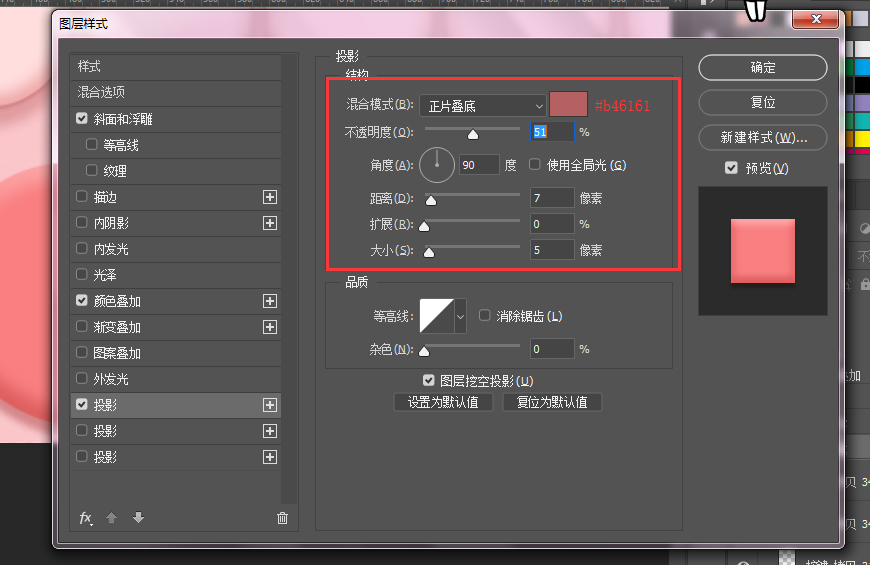
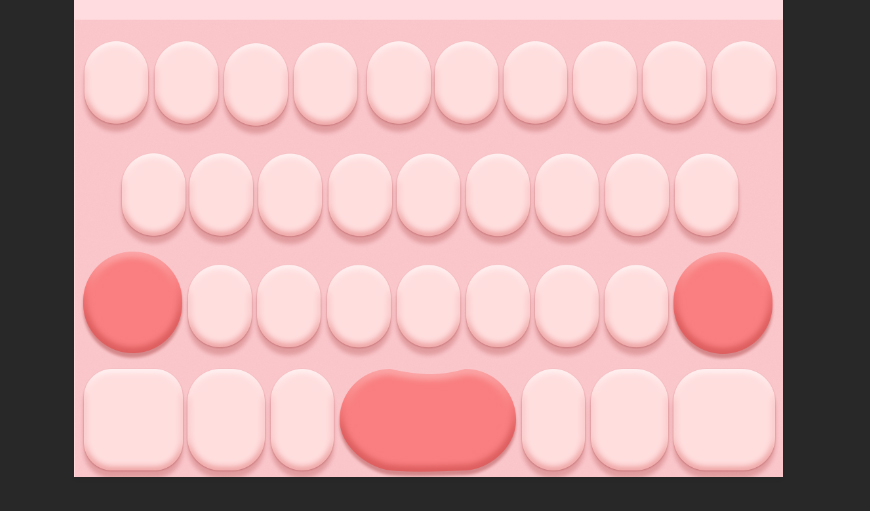
为圆角矩形添加图层样式。最终效果如图所示。





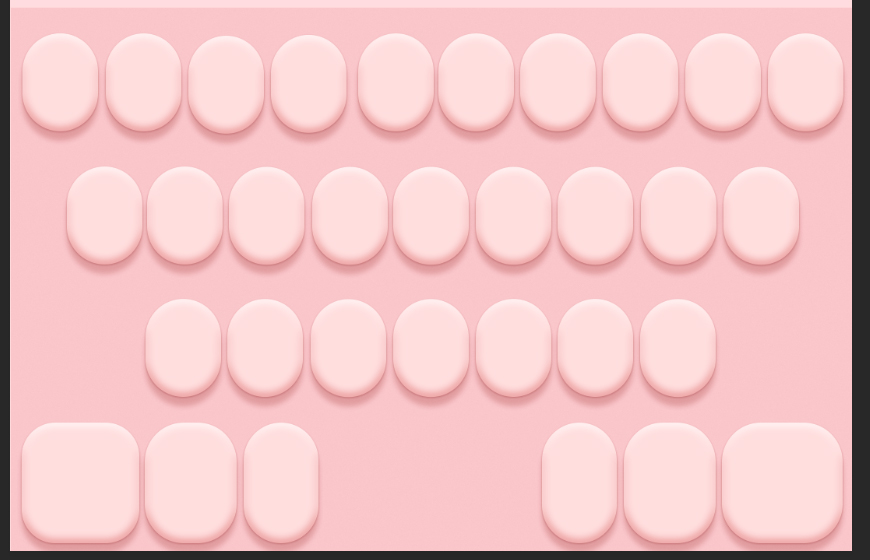
- 步骤6
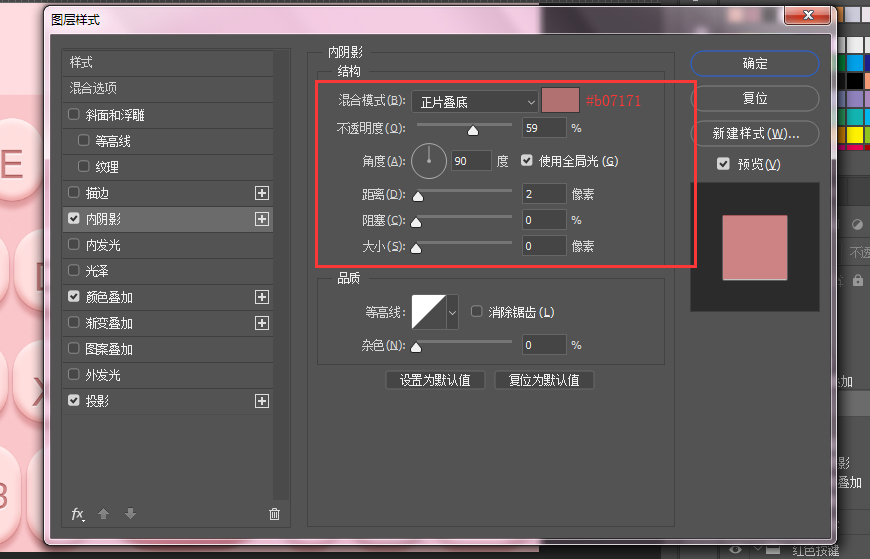
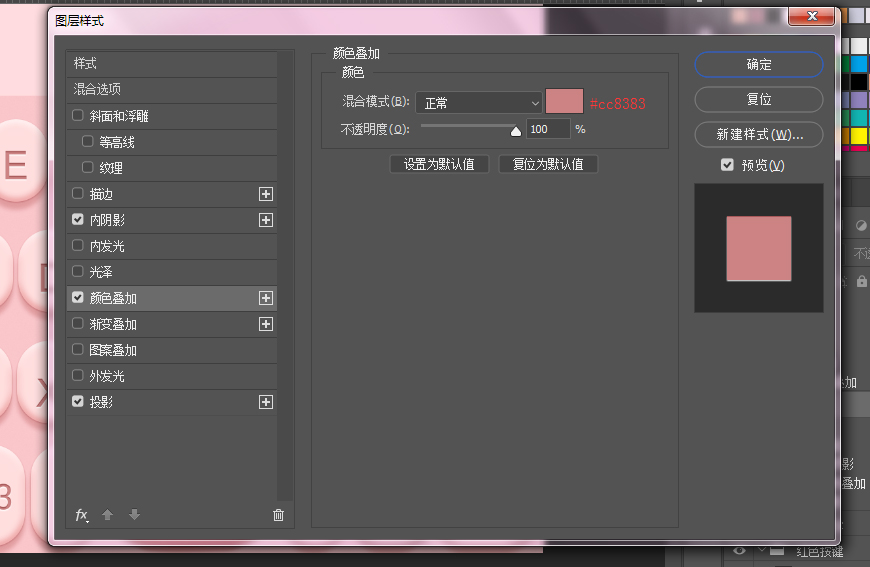
接着绘制特殊的按键并添加图层样式。最终效果如图所示。






- 步骤7
在按键上放上字母,将所有字母打组并在组上添加图层样式,最终效果如图所示。




- 步骤8
在特殊按键上放上文字与图标,并打组添加图层样式。




- 步骤9
添加26个字母键盘上方的符号,颜色#f97f80

- 步骤10
绘制上方功能条,从模板中复制出5个图案和一个分隔线,打组添加图层样式




- 步骤11
为功能条背景添加图层样式。




- 步骤12
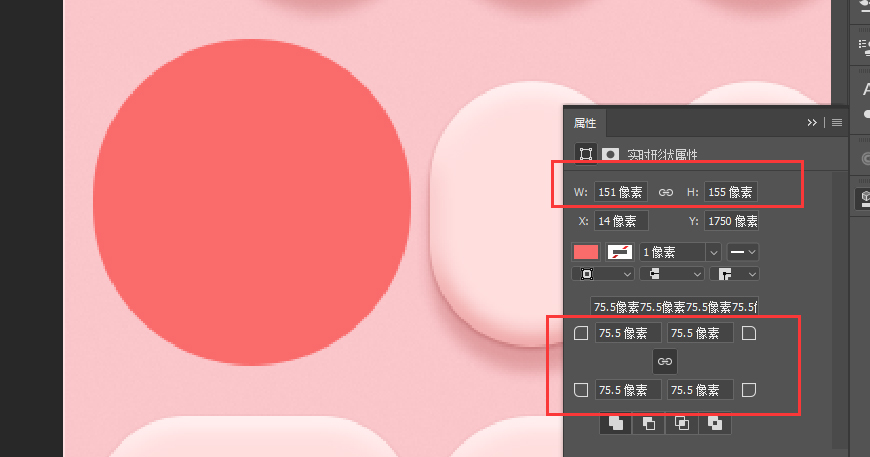
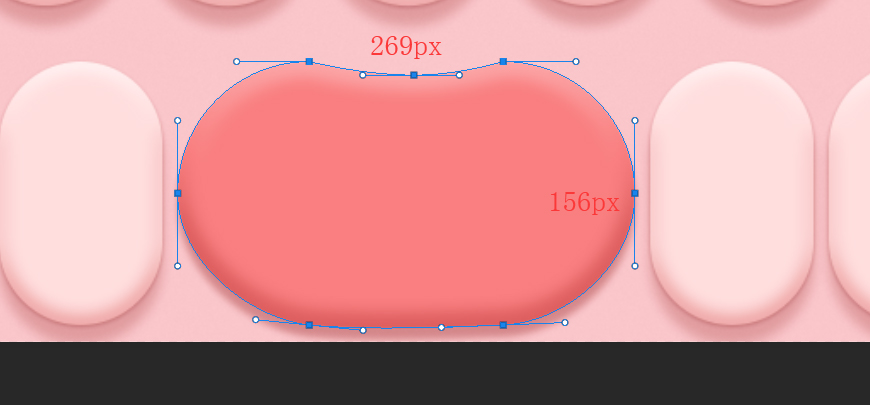
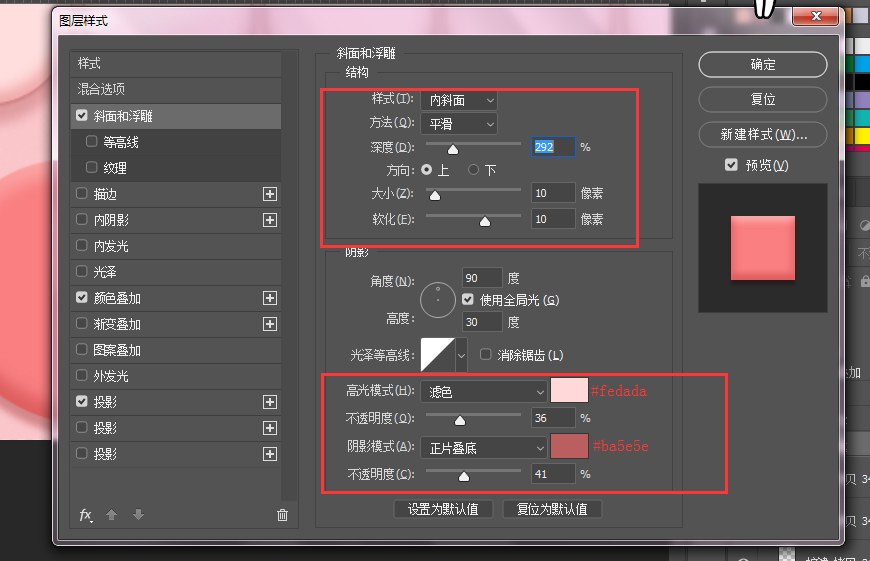
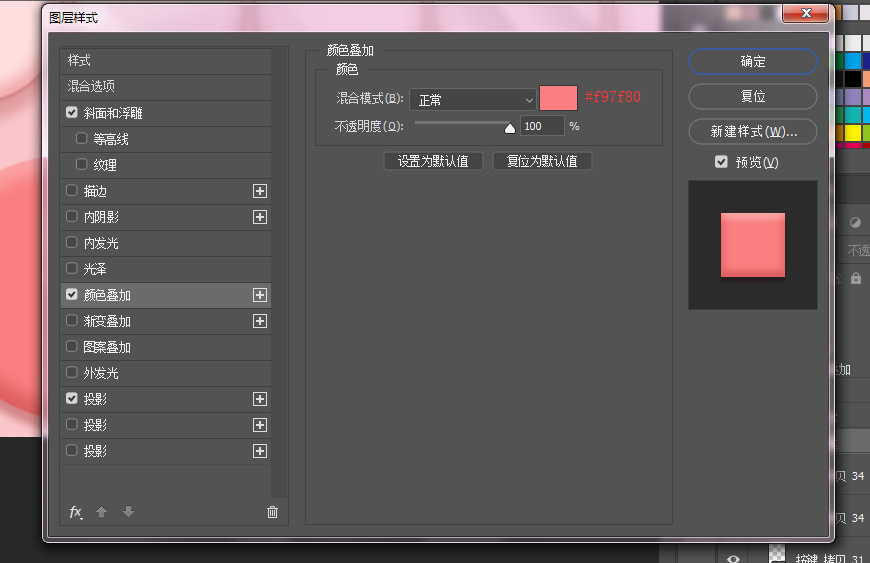
最后制作浮标,使用布尔运算绘制浮标背景,并添加图层样式。





- 步骤13
为浮标添加字母、符号和分割条,颜色#f97f80,并将下方字母G改为颜色#fff3f3、描边#ffc6c6大小1px外部、混合模式正常。至此,整个26键输入法就大致完成了!


- 步骤14
为在输入法下方添加一个背景,并加上文字方便展示。


- 步骤15
完成输入法之后还要做一个输入法展示,需要单独展示标题、输入法配色、输入法按键等元素。注意色调和字体的统一,还有几个部分之间的距离,要尽量大一些,会给人阅读上的舒适感。







- 步骤16
在制作展示背景时可以用 图层-新建填充图层-纯色,然后使用裁剪工具缩放画布大小时,会自动填充背景,方便修改。


- 步骤17
接着制作背景的图案,新建一个正方形的文档,将想要的图案绘制完成后放到适当的位置,然后编辑-定义图案,再回到展示输入法的文档,为背景图层添加图案叠加的图层样式,效果如图所示



第一稿
—

最终效果
—

结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ PS教程!超简单方法教你绘制可爱的拟物小狐狸

→ AI教程!教你绘制马里奥大叔


来源:https://uiiiuiii.com/photoshop/1212116580.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园