视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=31788887&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
—
这个字效的文字透视以及拼接的部分其实只用PS就可以做,但是由于我个人对于文字处理还是觉得Ai方便一点,所以我是用了Ai和Ps合作完成的。
如果你喜欢Ps一波流的话当然也可以,大家根据自己的习惯选择吧。
教程步骤
—
打开Ai新建画板,尺寸随意:

打上文字:

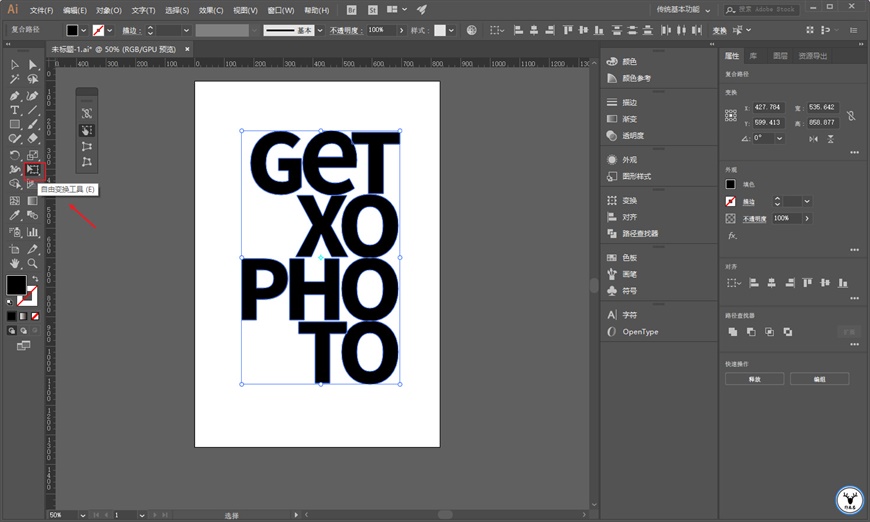
Ctrl+Shift+O将文字轮廓化,并且取消编组以后,选择自由变换工具:

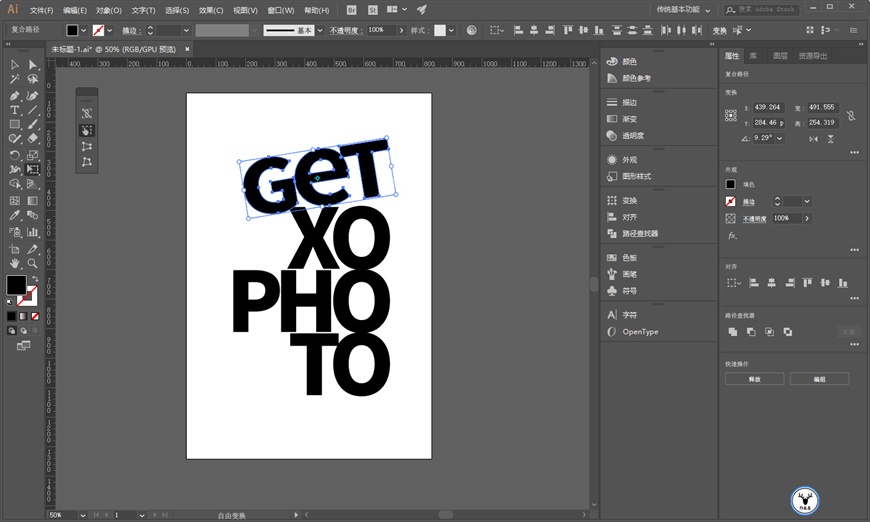
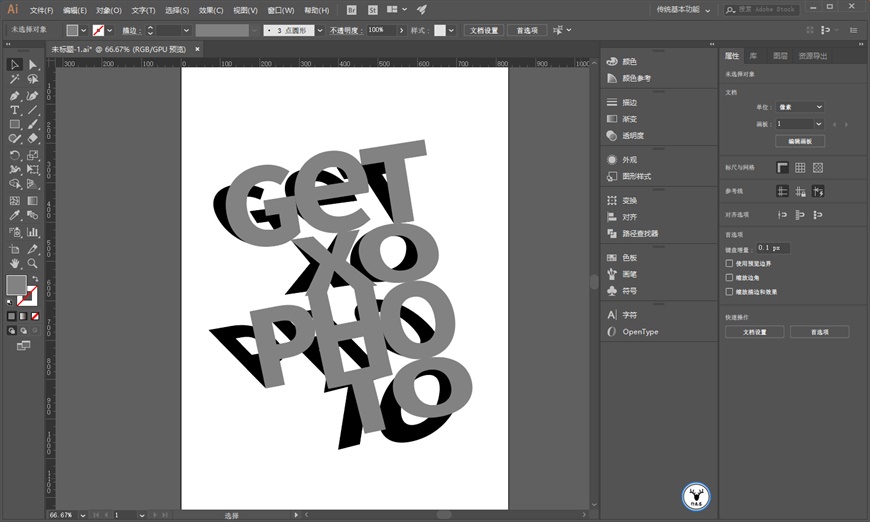
把每个部分分别变形做出透视来:

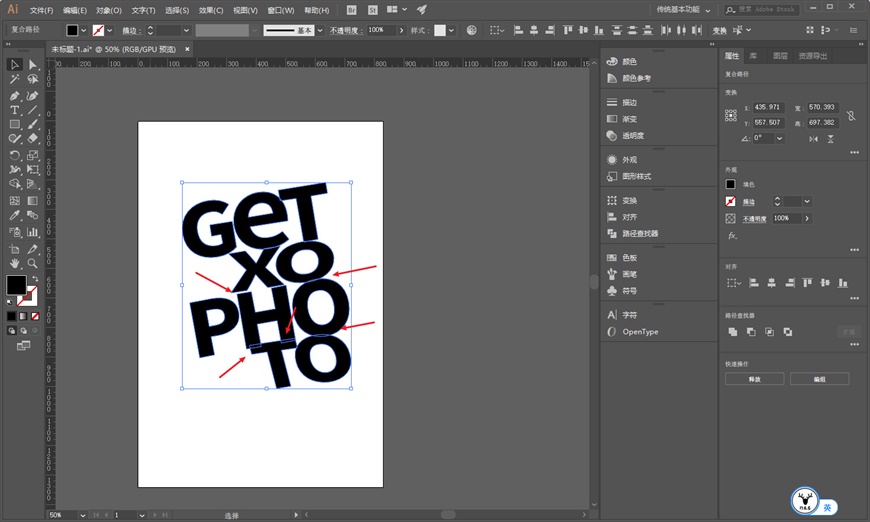
凭感觉弄吧,就做出类似阶梯的感觉吧,弄完大概这样,然后红色箭头处你会发现有些重合比较多,有些间距比较大:

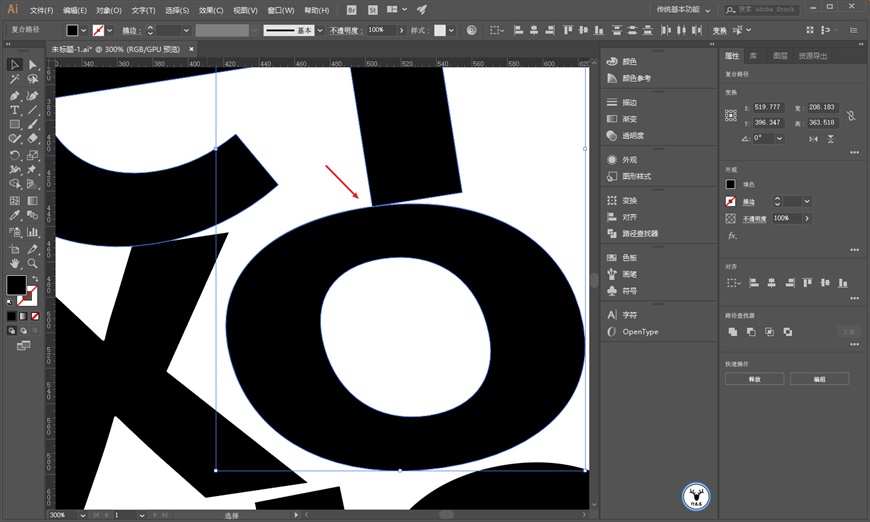
调整细节,让字母与字母之间刚刚重合就好:

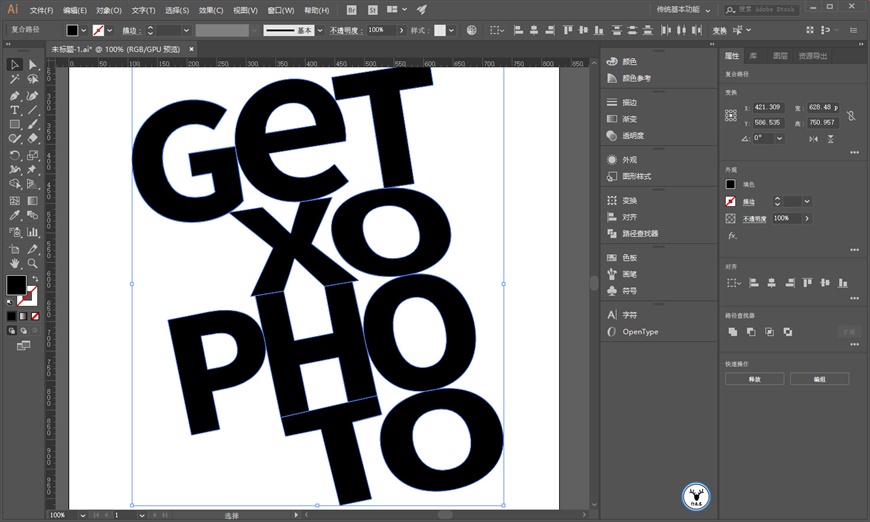
耐心一点吧,调整锚点的时候,善用对齐工具,会方便很多,最后搞完大概这样子:

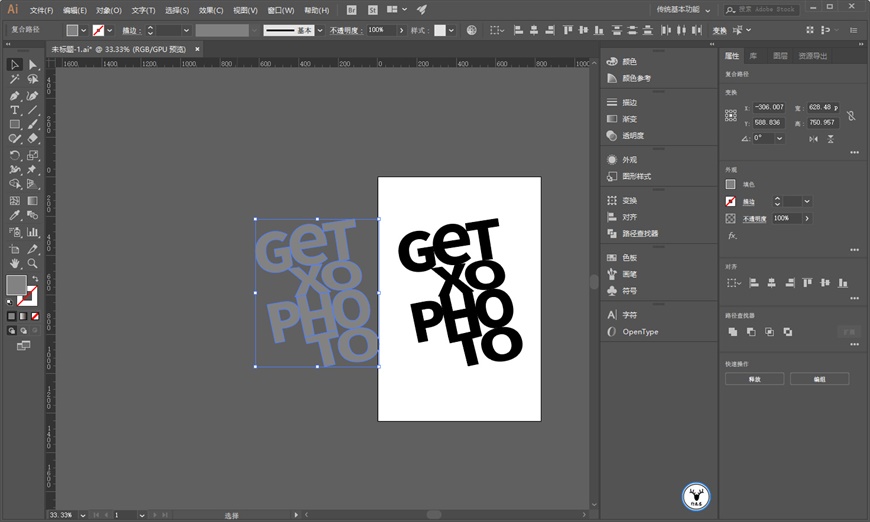
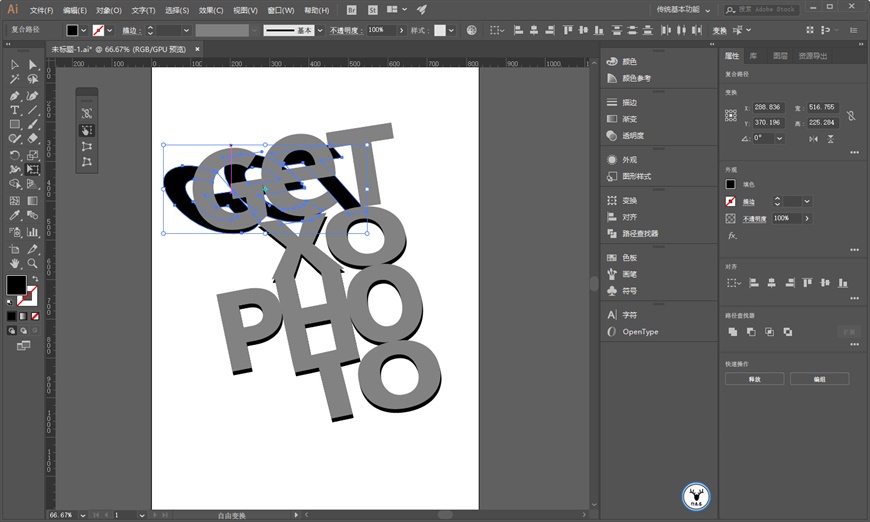
复制出来一份,为了方便观察先改成一个灰色吧,然后让它置于顶层:

可以暂时锁定上面的字母,然后对下面的黑色字母进行变形扭曲,做成投影的样子:

再调整部分投影的位置,最后弄完大概这样:

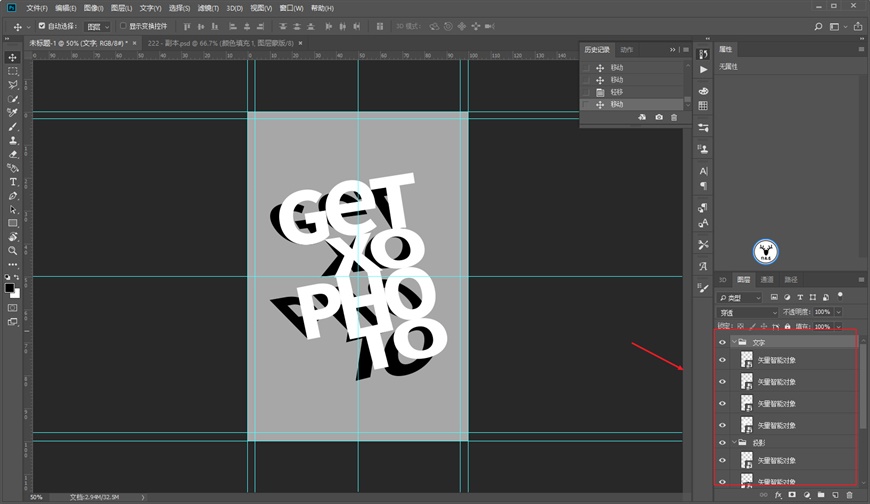
接下来我们就需要到Ps里去操作啦,打开Ps新建一个和Ai尺寸一样的画布,再新建一个纯色填充图层,选一个灰色作为背景吧:

再把每个部分都拖进Ps里分好组,这一步不用多说吧:

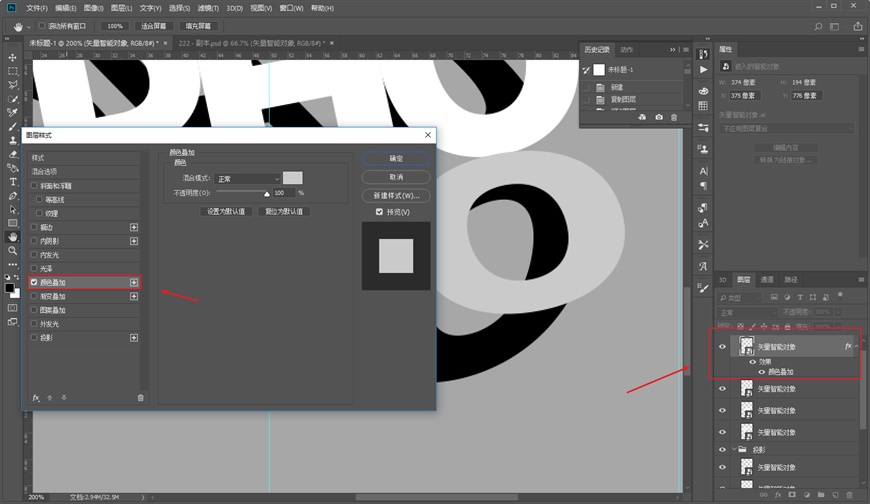
给文字图层添加图层样式-颜色叠加,颜色选择灰色吧:

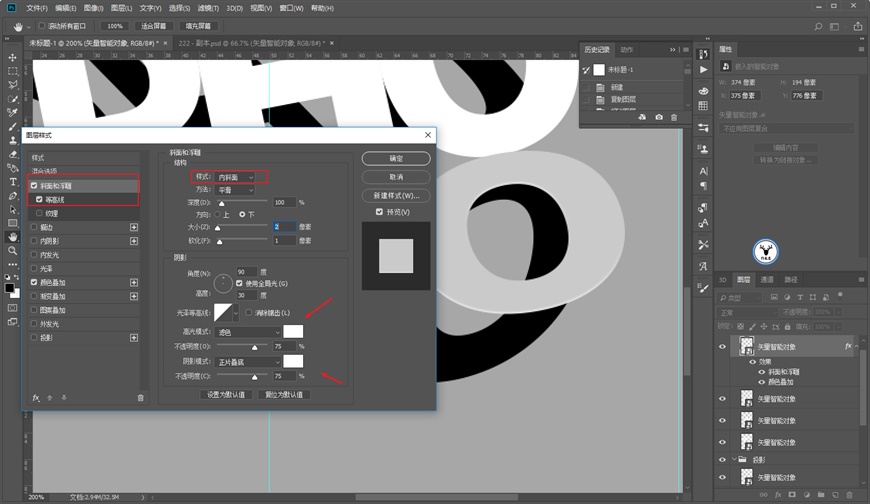
再添加斜面和浮雕,样式选择为内斜面,参数大家看着效果调吧:

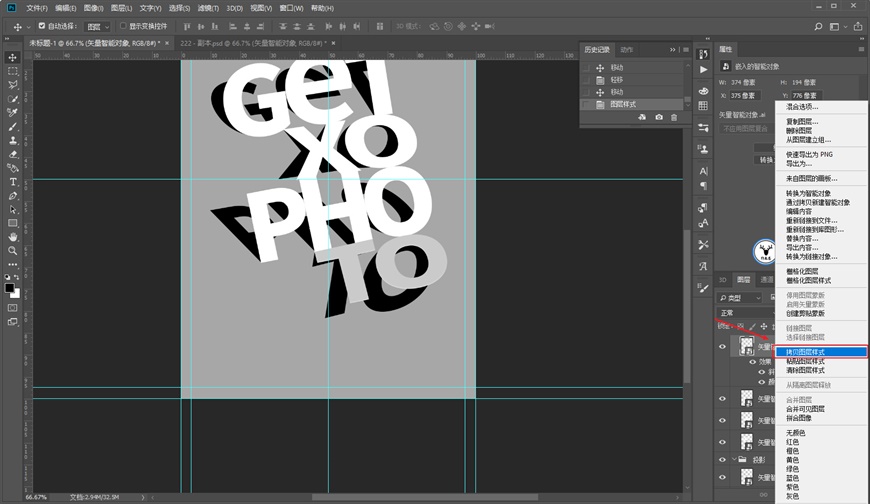
做好一个以后,可以选择拷贝图层样式:

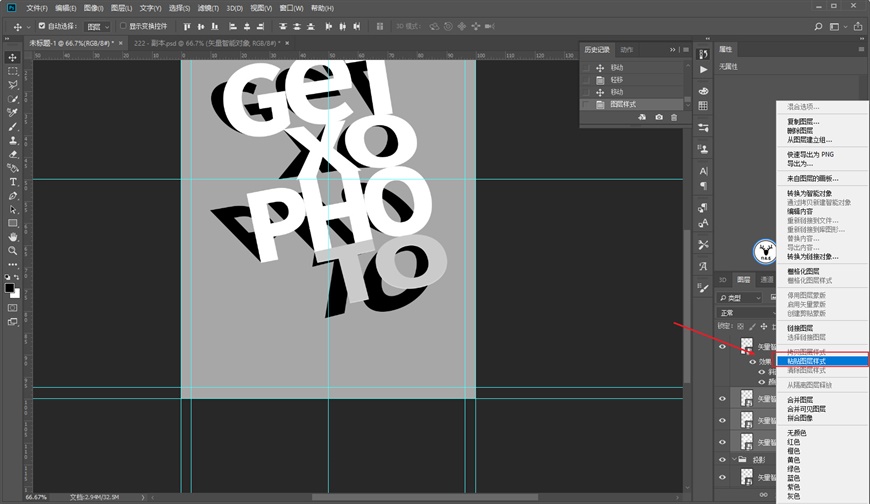
再把它粘贴给其他图层就可以了:

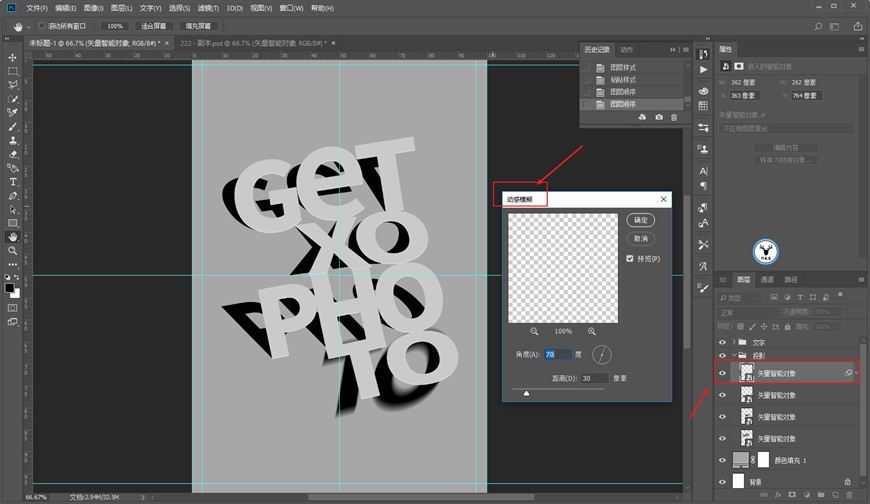
给投影添加一个动感模糊,参数大家看着办就好:

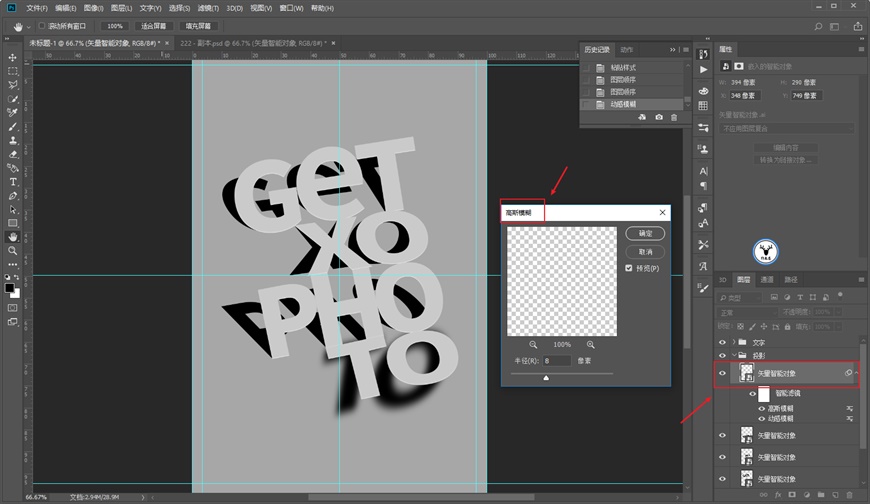
再来个高斯模糊,参数小一点:

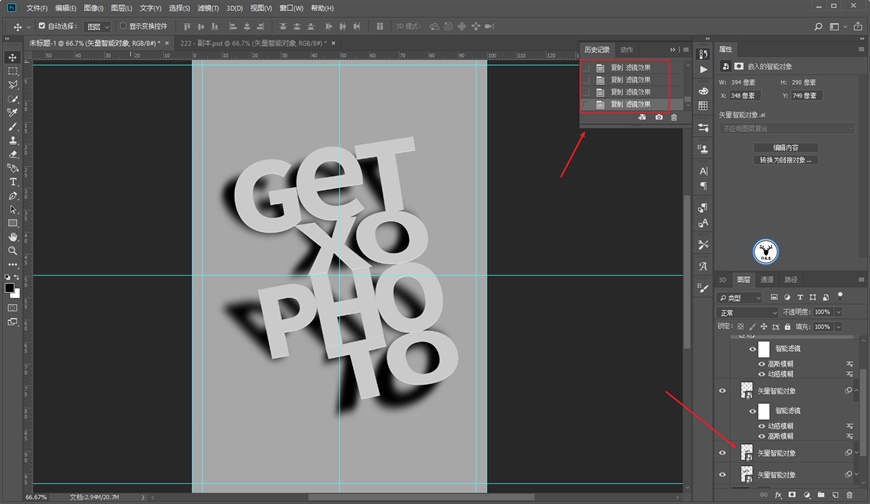
弄好以后同样把滤镜效果复制给其他图层就可以了:

把投影组的混合模式改为叠加,降低不透明度:

投影组下方,新建一个图层,用黑色画笔载入投影的选区,在适当的位置画一下加深投影:

图层的不透明度可以适当的降低,然后再视情况去调整各个图层的高斯模糊参数:

文字组上方新建一个透明图层,用白色画笔载入文字选区,画出亮部:

同样的方法新建一个图层,用画笔或者渐变工具都可以,在背景上弄出点暗部来:

把背景亮部也弄出来,混合模式和不透明度大家都看着效果来吧,这里就不赘述了:

最后细节再调整一下,然后老三样看看效果吧:

彩色版只需给背景添加一层渐变颜色即可实现如下效果。

关于渐变背景的制作方法,你可以在这里找到→渐变背景教程合集

结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ PS基础教程!教你制作3D剪纸文字效果

→ AI+PS教程!教你制作复古破旧折纸字母效果海报


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/photoshop/1212113919.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园