
教程作者:KLWENG(授权转载)
交作业:#优设每日作业#
关于教程
—
根据今年 18年狗年, 结合联想到狗的骨头作为字母 “I”,根据谐音 爱18,设计的一个简单爱心的字型和数字;这个案例教程涉及到样式参数设置和图层较多,但是临摹一遍就知道ps图层样式的神奇之处,它可以制作写实的icon、耳机等等拟物图形。(但是灯管字的部分过于曝光,后期可以把高光调低)。
教程步骤
—
教程涉及的工具:图层样式参数设置、自定义预设画笔、钢笔描边绘制。
思路模块:
步骤 01. 设计字体字型
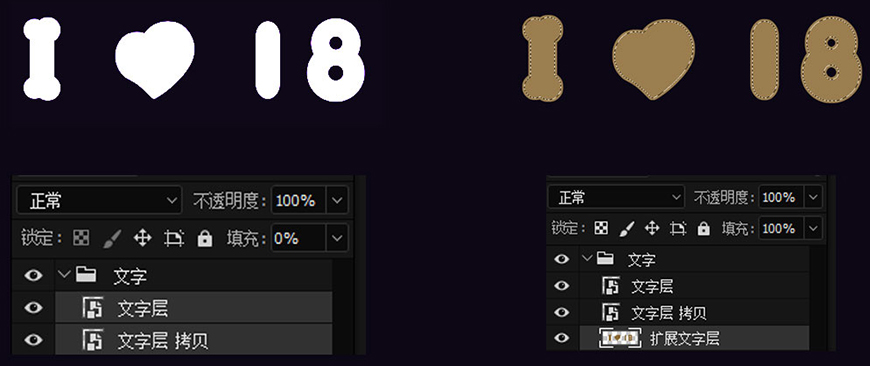
根据字母文字在AI设计,复制粘贴到ps转为智能对象模式,对字体设置样式效果。(也可以使用圆润字体设计效果)得到。
1、复制出副本得到副本字体,两个字体层设置填充设置为0;ctrl+点击字体图层缩略图调出蚂蚁线;执行菜单栏<选择<扩展5像素,填充#9b7e4f 颜色。

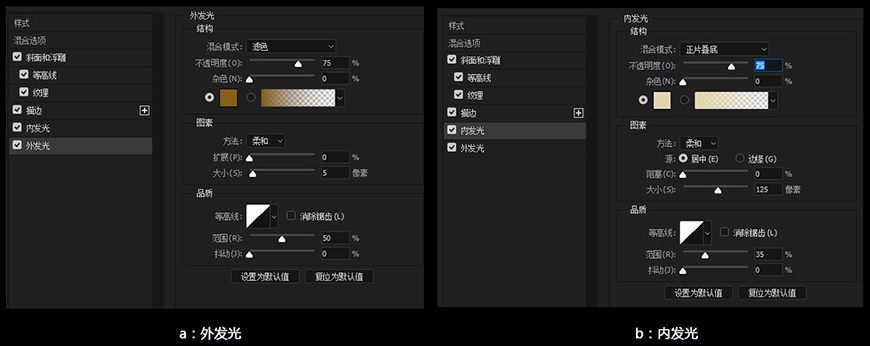
2、对填充颜色字体层执行样式设置,包括外发光/内发光/斜角浮雕等高线纹理/描边设置。
A:外发光:颜色参数为 #8f6f2c。
B:内发光:混合模式正片叠底,颜色#e4d7b2,源居中,大小125,范围35%。

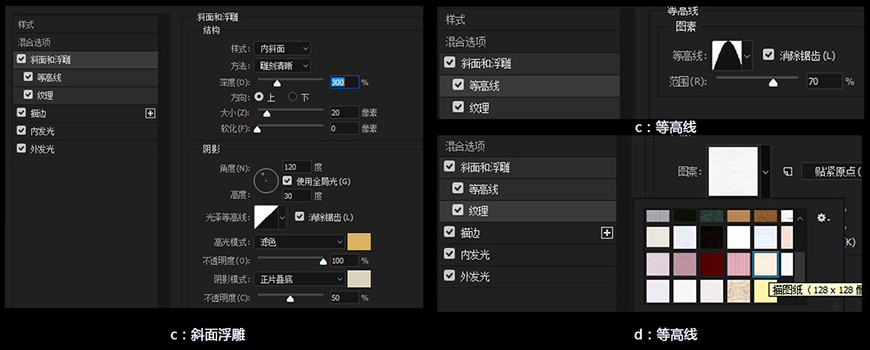
C:斜角与浮雕:深度为300,大小20,雕刻清晰。另外,滤色模式颜色更改为#c6a96c,将阴影模式颜色更改为#ddd6c1;等高线是一个山峰型,勾选消除锯齿 70%。
D:纹理:选择灰色纸质纹理,深度 8。

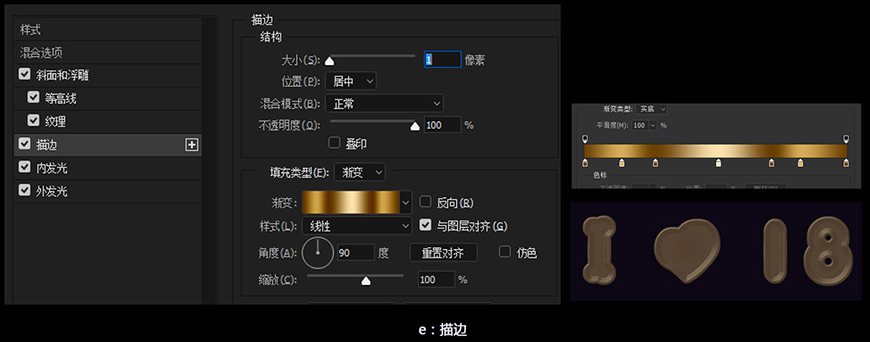
E:描边:大小为1,将填充类型更改为渐变,并将角度更改为90.使用类似金属渐变。
确定所有设置确定把改层填充度改为50%。


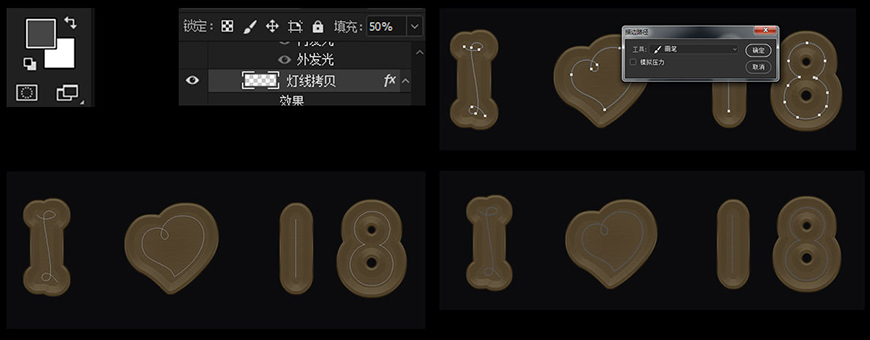
步骤 02. 灯线的绘制
1、首先将前景色设置为#555555颜色,点击画笔工具设置大小为3像素的硬刷;新建图层命名(灯线);利用钢笔绘所有灯线部分如图;之后框选所有路径状态下右击描边路径,不勾选模拟压力得到灯线的绘制,之后设置填充度50%。
(钢笔路径保留绘制方式:绘制路径之后,ctrl+点击空白地方可以释放路径继续绘制路径,该路径会一直保留不会消失;钢笔路径描边路径方法:在钢笔工具状态下ctrl+鼠标框选所有路径,右击描边路径即可。)

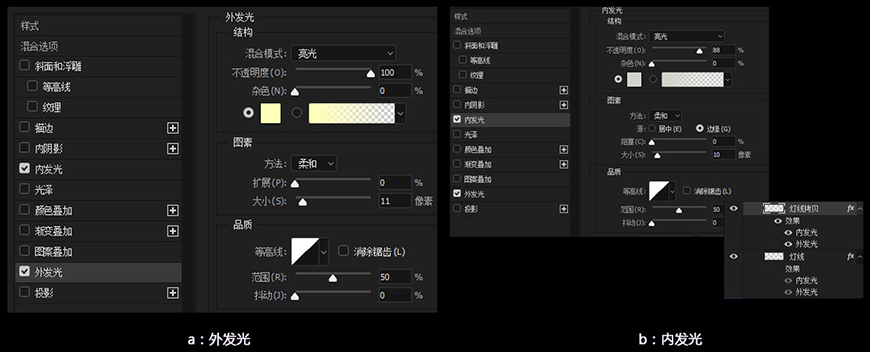
2、给灯线层设置样式,包括:外发光/内发光。
A:外发光:将混合模式更改为亮光模式,颜色#ffffbe,大小13。
B:内发光:混合模式更改为亮光模式,颜色#d5d5cd,大小1,完成设置确定。
复制电线图层形成副本,在该副本灯线层更改图层样式,内发光大小为 10;

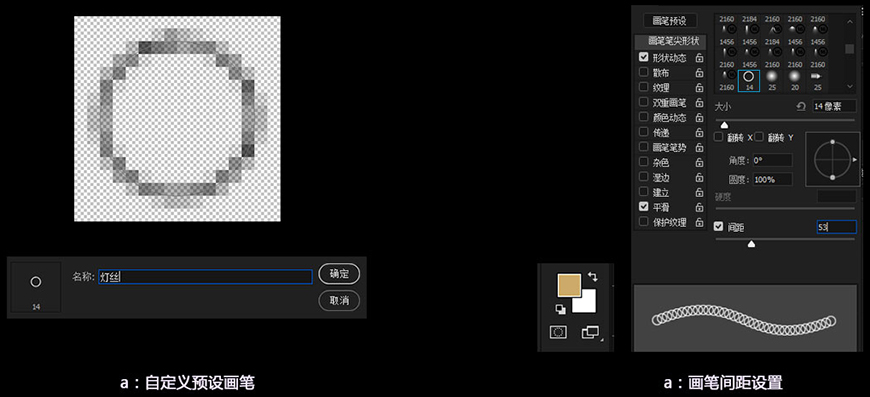
步骤 03. 自定义灯丝画笔
A:需要建立16×16像素的文档,透明的背景;绘制圆形路径描边画笔,1个像素的笔触,之后执行选择<菜单栏<编辑<定义画笔预设;
B:回到原文档,设置前景色为#d0b174,按F5调出刚才预设的画笔<设置模拟压力设置如图;

新建图层命名为灯丝,在图层利用钢笔绘制灯丝部分,与上面绘制灯线一致,之后右击描边路径,这次勾选模拟压力,最后得到灯丝效果;之后复制灯线层的图层样式,粘贴到该层,根据灯丝的强弱更改设置。


添加亮光部分:再新建一个图层为亮光层,继续运用钢笔描边绘制灯光亮光部分,黏贴样式调整参数,得到整体效果。

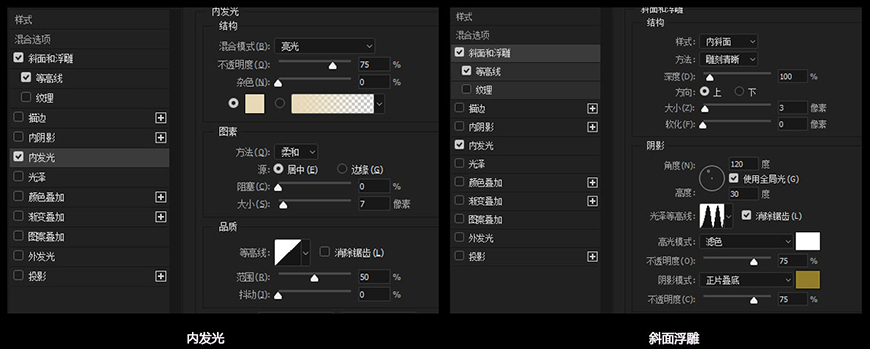
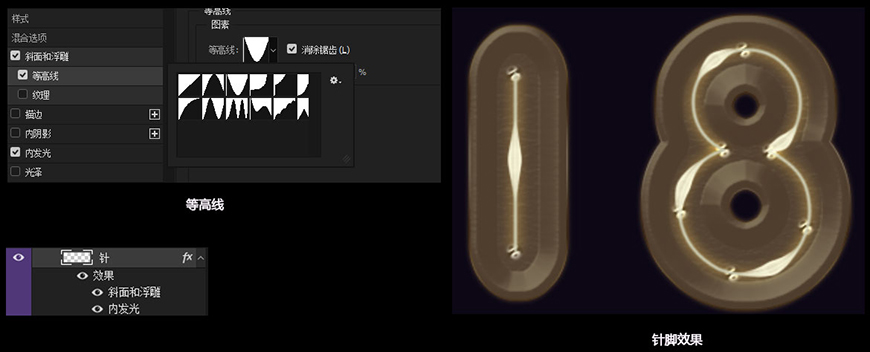
C:在字体的第二层新建图层为“针”(灯丝链接点)层,填充为0。
设置样式如图;
内发光:将混合模式更改为亮光模式,颜色为#e9dcbb,源为居中,大小7。
斜角和浮雕:雕刻清晰,光滑轮廓双击,勾选消除锯齿,并将阴影模式颜色更改为#9a8739。

等高线:U型曲线模式,勾选“消除锯齿”框,最后确定。回到“针”图层,用12像素硬边画笔,点击各个电线末尾端,形成最后的插针效果。

步骤 04. 设置环境光效果
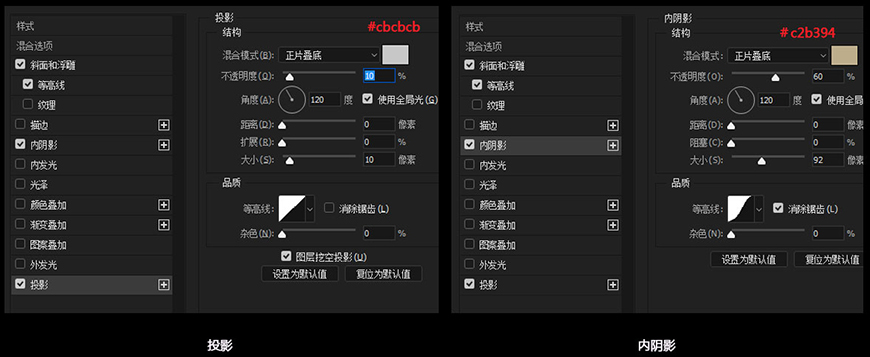
1、回到之前字体层填充为0的层上,双击给文字设置样式,包括:内阴影、投影、斜面浮雕等高线如图;
阴影:将颜色更改为#cbcbcb,具体设置如图
内阴影:将颜色更改为#c2b394,具体设置如图
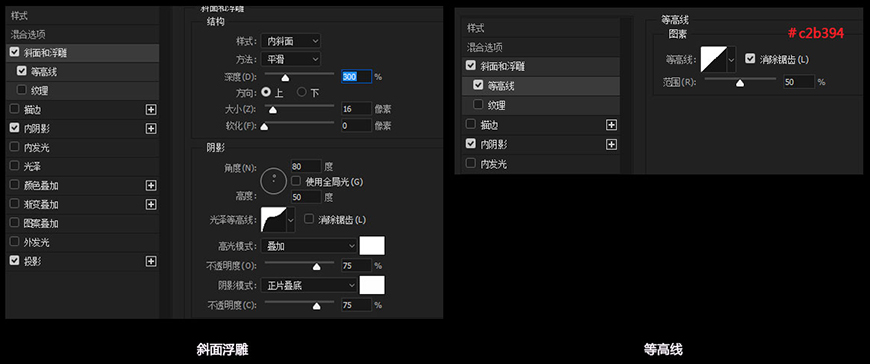
斜角和浮雕/等高线设置:具体设置如图,“阴影的模式”颜色更改为#fefefe。


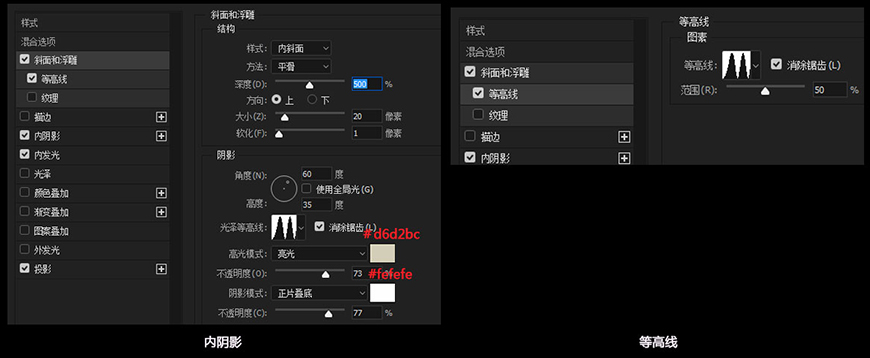
2、回到之前字体副本层填充为0上,设置样式包括:内阴影/内发光/斜角和浮雕,最后完成所有设置。
内阴影:将颜色更改为#d1c2a4,将不透明度更改为50%,将距离更改为0,将大小更改为35。
内发光:将颜色更改为#ebe3c8,大小为70。
斜面浮雕:将深度更改为500,将尺寸更改为20,将柔化更改为1.取消选中使用全局灯光框,然后将角度更改为60,将高度更改为35。将高亮模式更改为鲜艳的灯光,其颜色为#d6d2bc,其不透明度为60%,并将阴影模式颜色更改为#fefefe。

最终得到效果。(想改变灯光颜色可以根据设置样式得到,也可以合并图层调节曲线对比和色相变化,得到满意的效果;关掉黑色背景层会发现字体会呈现透明的状态,透过图层,可以在下层建立颜色层用画笔填上合适的颜色得到丰富的光辉效果,如图。)


最终效果
—

结语
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ PS教程!教你制作橡胶和玻璃质感的3D立体字效

→ PS教程!《这就是街舞》海报字效


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/photoshop/1212109148.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园