
教程作者:飞屋睿
交作业:#优设每日作业#
关于教程
—
阶梯渐变是以纯色作为填色的方式来进行阶梯状的递增或者递减表现形态,这组纯色一般来说是在一个小范围的色域内进行过度,通常是邻近色系之间的过度。
这一次我们就通过制作一个纸艺图案的造型来讲解阶梯渐变,除了感受渐变以外,纸艺图案的造型最重要是找到图层间的重叠关系。
制作色板
—
邻近色的过度也可以从三个色彩属性上进行对比:色相、饱和度、明度。由于是纯色填色,因此每个色彩之间就要通过色彩间的关系来表现渐变感,最重要是一个变化的感觉。
我最喜欢用的还是用AI来制作这类渐变的配色色板,当然纸艺造型要表现的色彩间的关系,也需要在色板中表现出来,因此这时的配色色板制作要稍微复杂一点。
STEP 01
打开AI,在新建文档中绘制一个圆形,然后给这个圆形填充浅紫色#b6c9fc,以这个颜色作为基础来进行创作。然后复制5个圆。单击圆形右键,进入移动工具,
垂直:0 水平:150px
然后单击复制。这时出现第2个圆,然后依次利用CTRL+D重复上一步的操作。

STEP 02
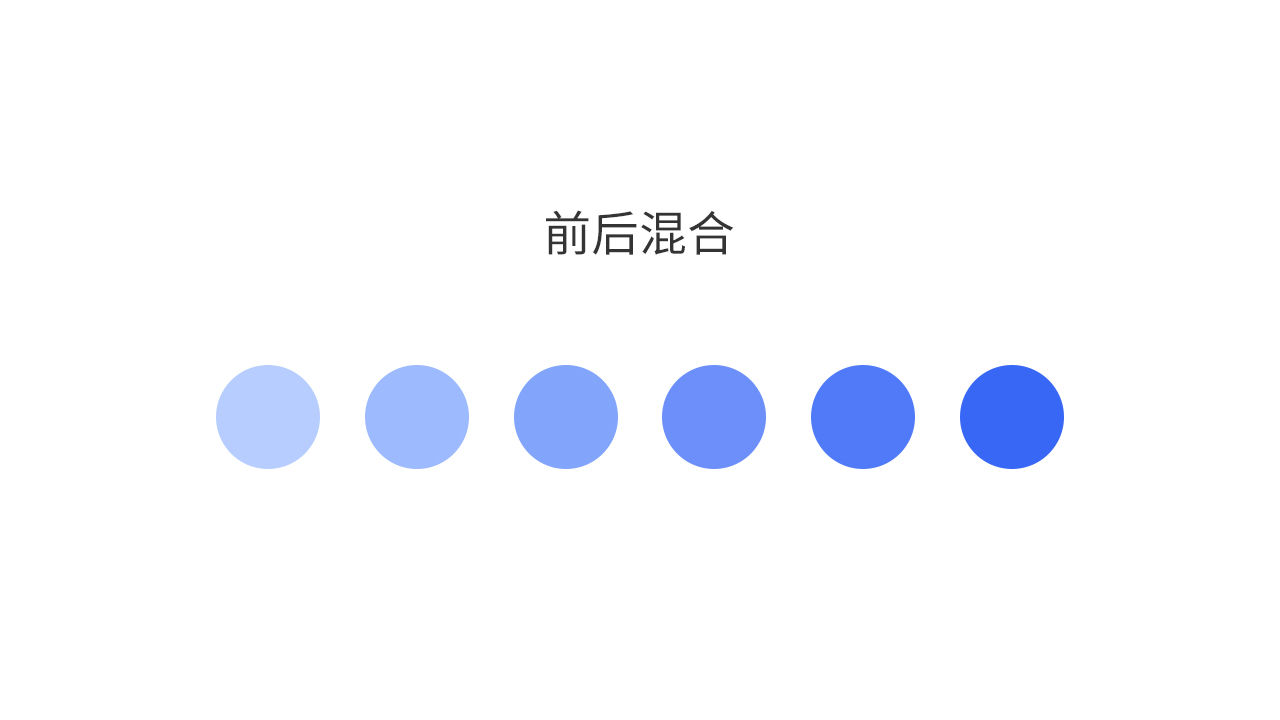
将最末尾的圆的色彩填充为#3c5fef,然后进入编辑颜色>前后混合,就能得到我们的色板。这时把这些这些圆形的色块靠拢,看看这样的效果是否合适(比如色彩之间如果间隔不明显,就要重新拉开色彩之间的差距,如果色彩差距太大,又会有显不出缓慢的变化,倒像是一种突变了)。

绘制形状
—
我们这次要绘制的纸艺造型,是一个抽象的图案。我建议大家可以先画草图,再开始进行绘制。
在这里最终我们是在一个矩形的边框中创作,因此我们可以先把这个矩形画出来,然后放置在上方,作为边框存在,让我们看到矩形内的造型效果。
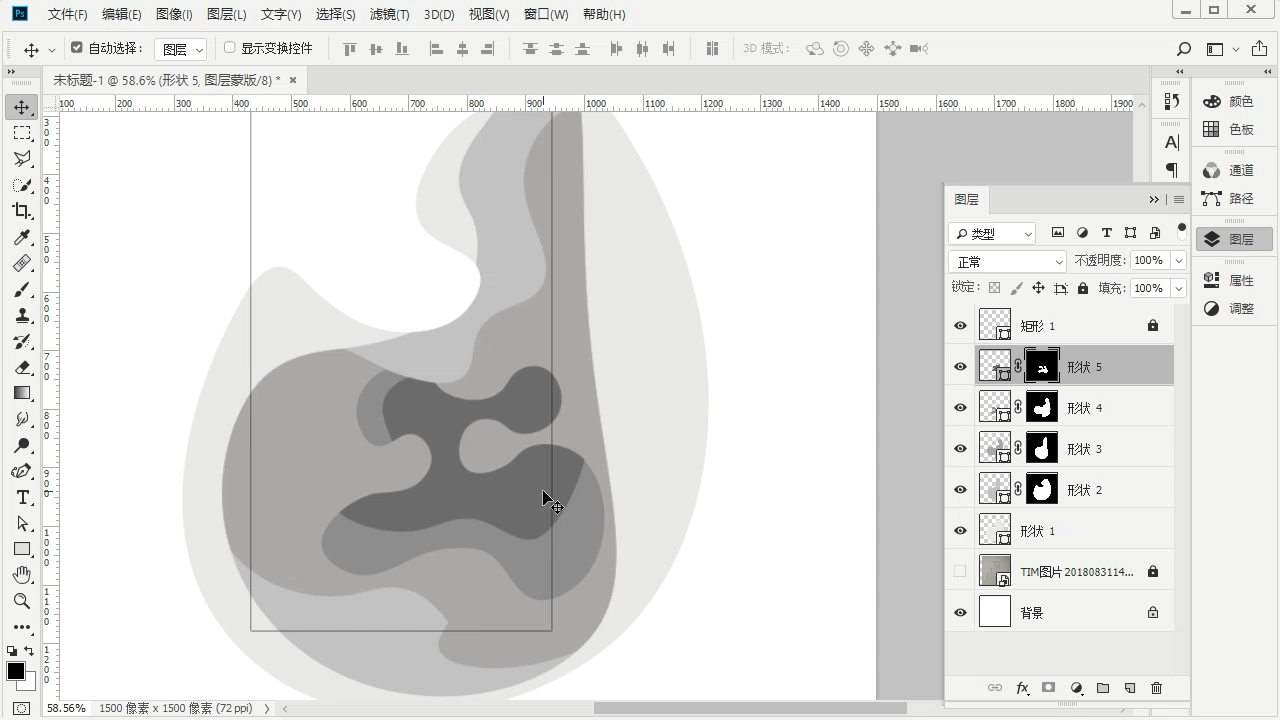
STEP 03
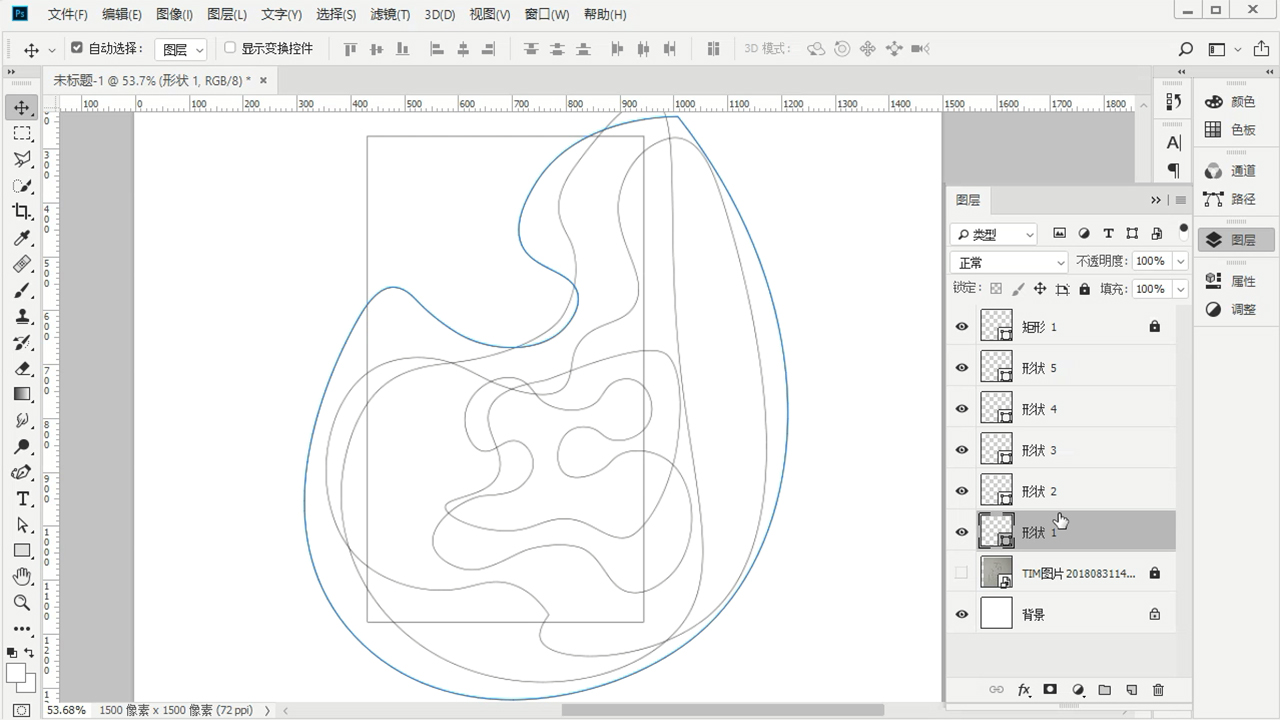
在PS中通过钢笔工具进行绘制,大家可以用以前我们熟悉的普通的钢笔工具,还可以用到弯度钢笔工具。弯度钢笔工具少了控制杆,利用锚点彼此间的关系平衡,反而能容易得出非常平滑的弧度效果。
绘制过程中,首先要明确每一块形状与其他形状之间的重叠关系。因为我们要模拟纸张的重叠效果,那么最上层的也就是最大的这块形状,以此类推。


STEP 04
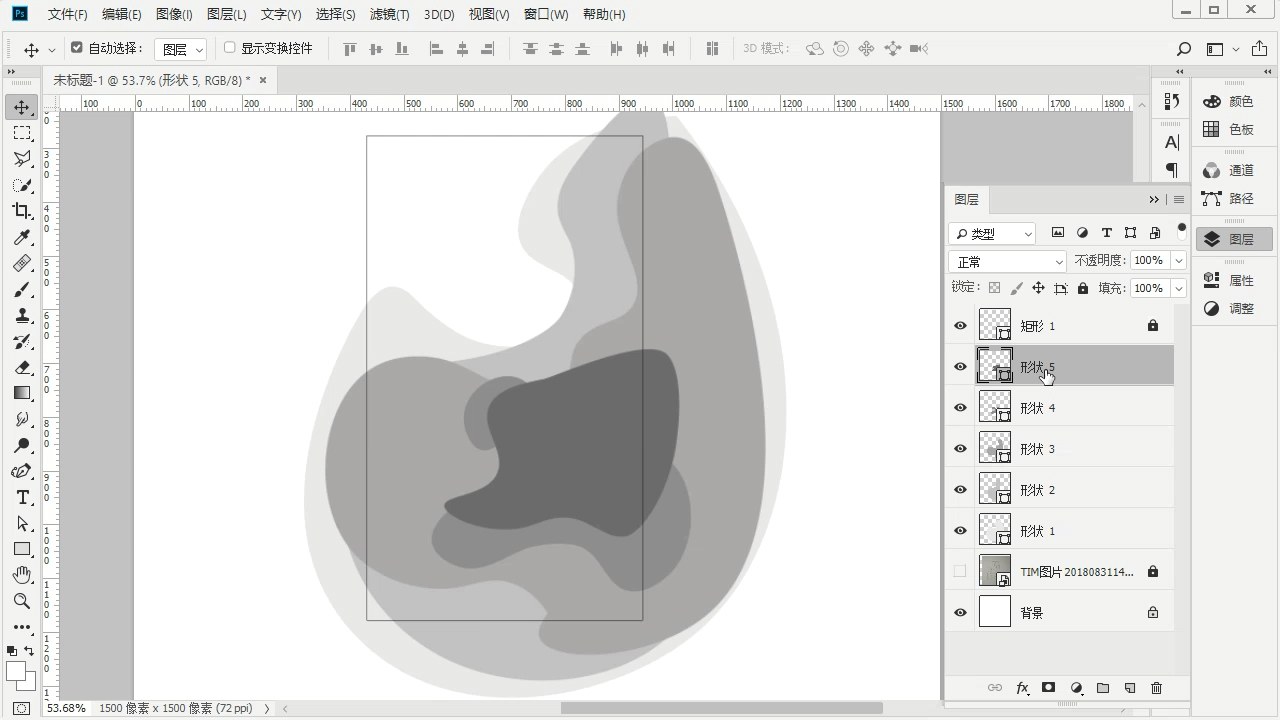
每块形状画好以后,都要给形状增加蒙版,增加了蒙版才能看出和上一层之间的形状关系是否美观。图形的诀窍都是藏在细节里的。用硬边圆的画笔来隐藏彼此遮盖的细节。

上色、投影
—
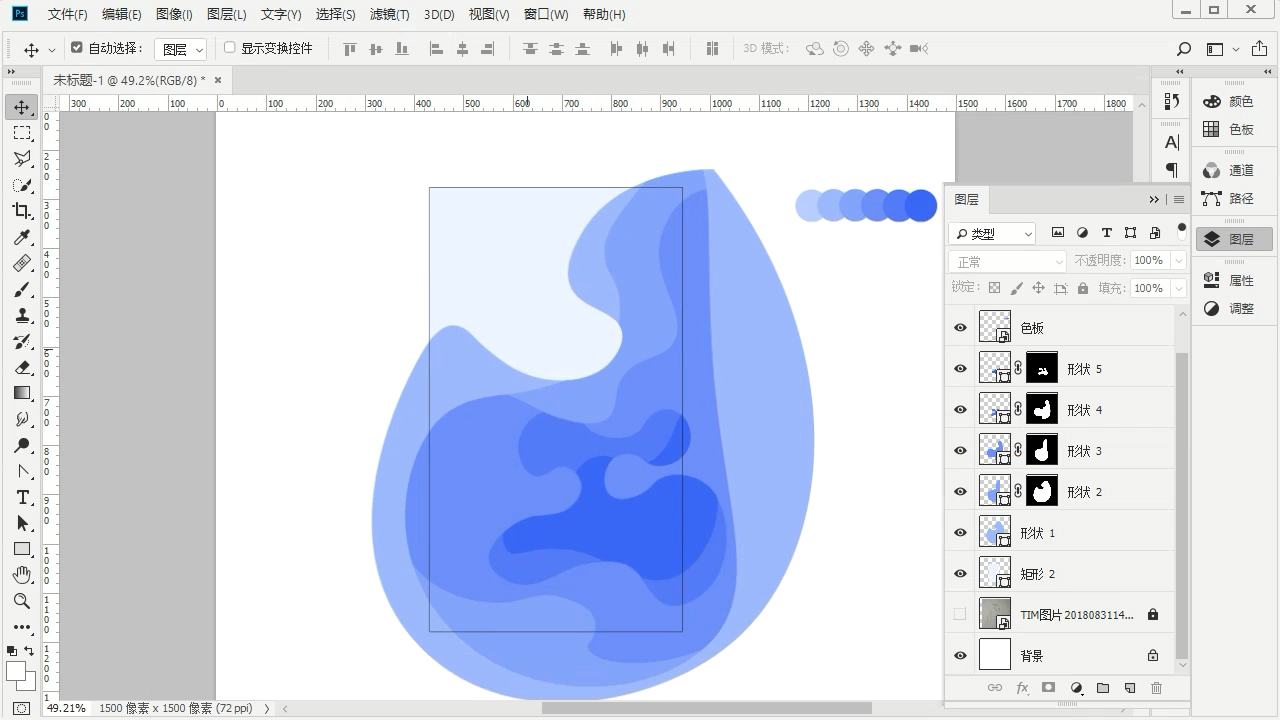
STEP 05
利用我们之前在AI里做好的色板进行上色,分别从深至浅开始从中心往外围填色。

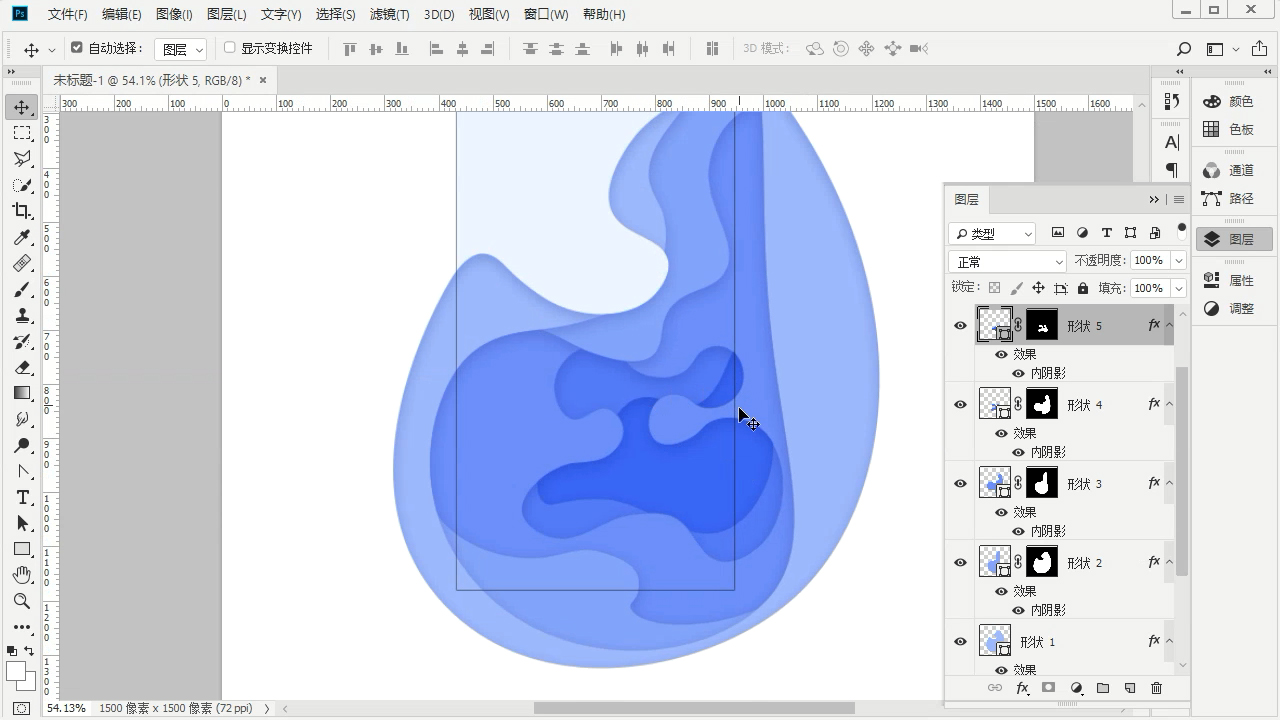
STEP 06
上色完成后,最关键的一步是制作投影,但是这里注意不要直接使用投影,而应该采用图层样式中的内阴影。

添加细节
—
STEP 07
首先我们需要增加的细节是为这些不同的“阶梯”增加多一些小圆洞,绘制起来很简单,就是直接绘制圆形,这个圆可以是正圆,也可以是椭圆,形状没有限制。
最重要的是要将这个圆形的颜色设置为它所在阶梯的下一个阶梯的颜色,这样就像是一个镂空的造型。
然后将这些圆形增加内阴影,要同时兼顾到整体的效果。

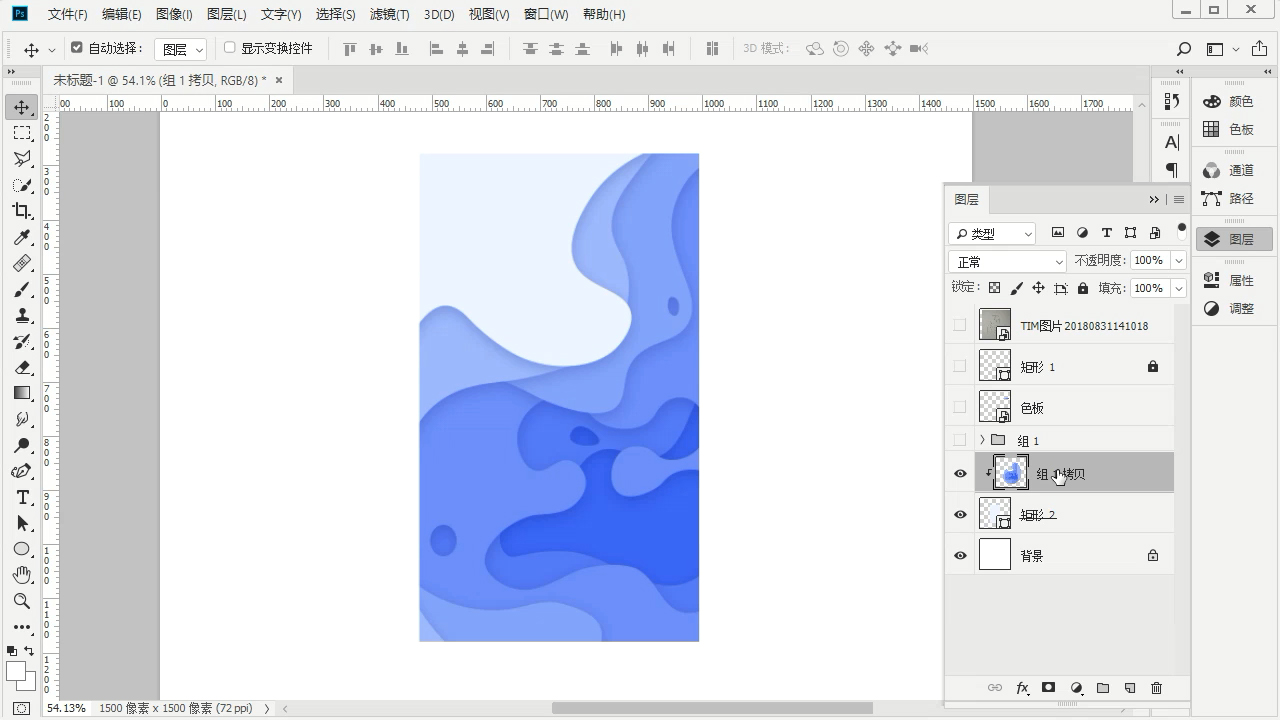
STEP 08
将所绘制的对象合并一个图层,然后为这个图层添加杂色,这样整个造型就更能模拟出纸质的感觉。这一步并不是必须的。

最终效果
—
配上相应的文字,这就是最终呈现的效果:

结语
—
阶梯渐变的配色其实在很多领域都可以用得非常出彩,很多人对于颜色的困惑,可能大部分还是出在理论的诱导上。比如大家也许听过“红配绿”的谣言,但是真实的世界里也有很多可以搭配出的好看的例子和不好看的例子。
每一种图形都能带来一种视觉上的差异感受,所以即使是同样的配色用在不同的图形上,效果也是不同的。
最终还需大家日渐深入在实践里去体会。颜色的本质是光,而光本身又是一个谜团。说真的,我们有限的科学认知只能走到这里而已。
相关推荐
—
→ AI先生的日常:1分钟Get多彩伪3D渐变球体的绘制方法

→ AI+PS教程!100招教你快速制作背景素材之切割渐变


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/photoshop/121299441.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园