教程作者:windsays(作者投稿)
关于教程
对应着 Mac OS 上 Sketch 的 Symbol(符号)功能, Photoshop 虽然有智能对象这一功能,不过我见过不少设计师更愿意吐槽它为“智障对象”。因为在 UI 设计工作流中,Sketch 的Override 简直是拯救时间的利器。一个按钮样式,转换为 Symbol 后,更改文案只是修改一下输入框内容的事情。
本文旨在通过变通的方法,让 Photoshop 也可以有着接近 Sketch 的 Symbol 的设计实现能力。
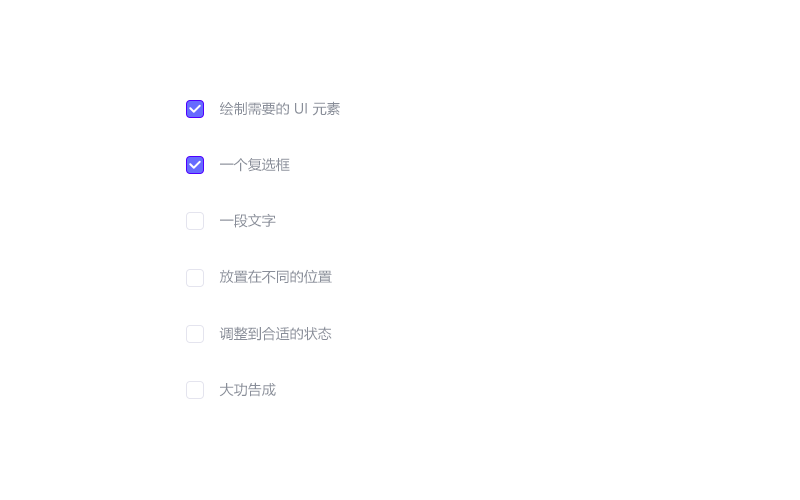
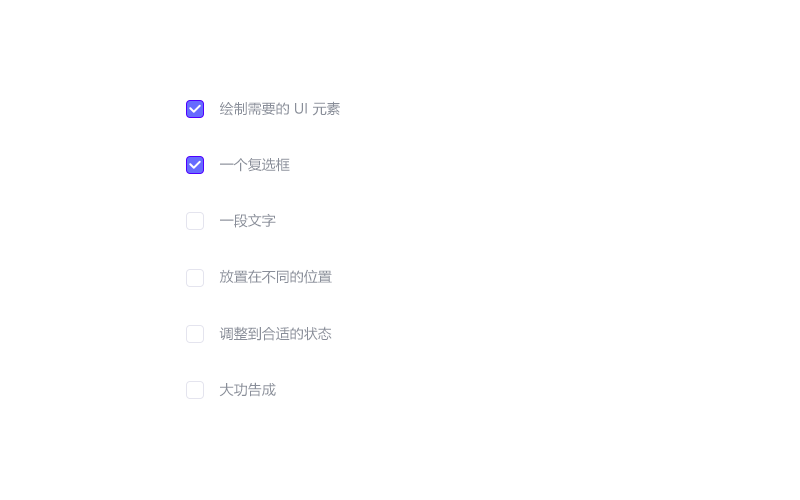
先来展示一个应用效果:

是不是觉得有点意思?请你接着往下看。
关于智能对象
假设此时你需要绘制的网页中有几个复选框。那么实现图中效果的 PSD 设计稿中,需要几个智能对象?

你可能会成竹在胸地说,两个。一个选中的,一个未选中的。其实只需要 1 个部有着 2 个图层复合状态的智能对象。这篇教程,就是为了解决这个问题来的。
制作智能对象
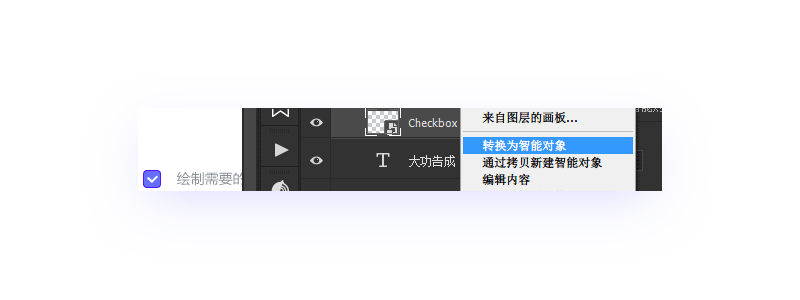
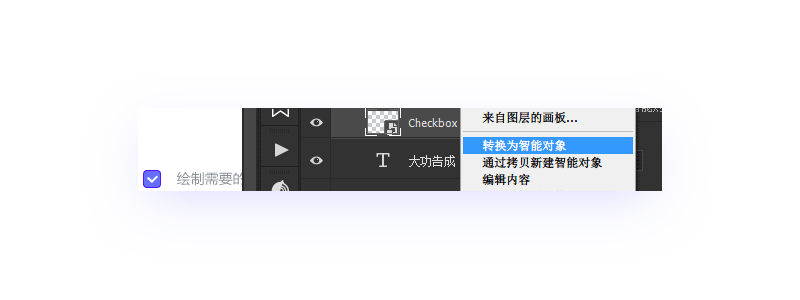
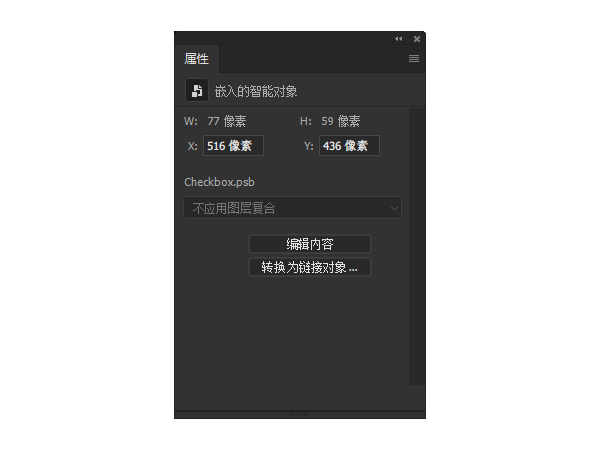
绘制复选框,并通过右键对应图层或自定义快捷键转换为智能对象。 接下来双击图层列表中智能对象的缩略图,或者通过属性面板编辑智能对象,进入智能对象的编辑画布。
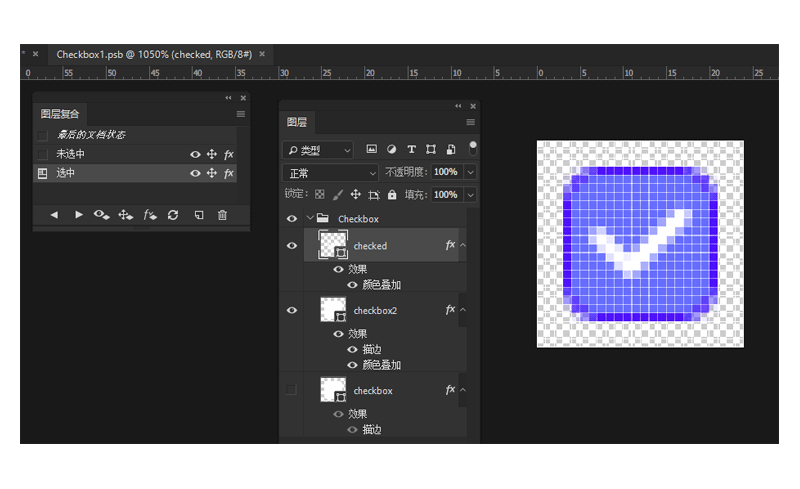
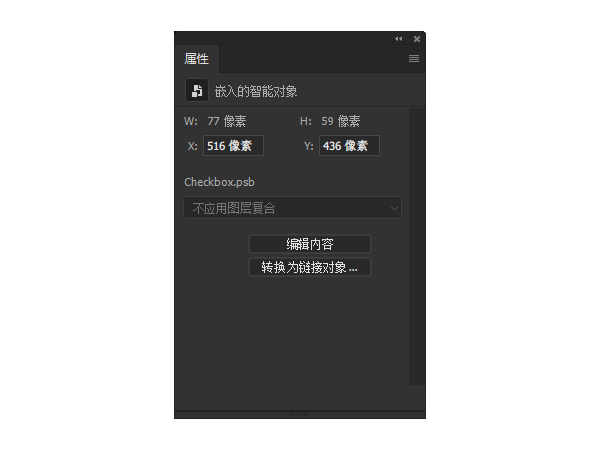
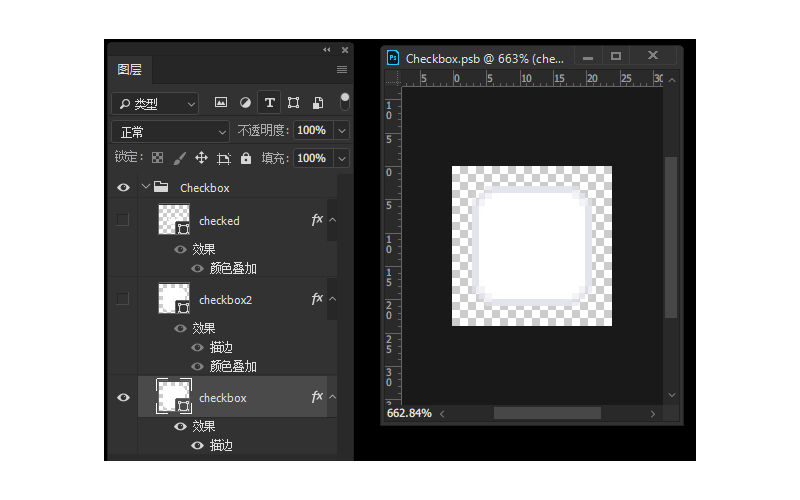
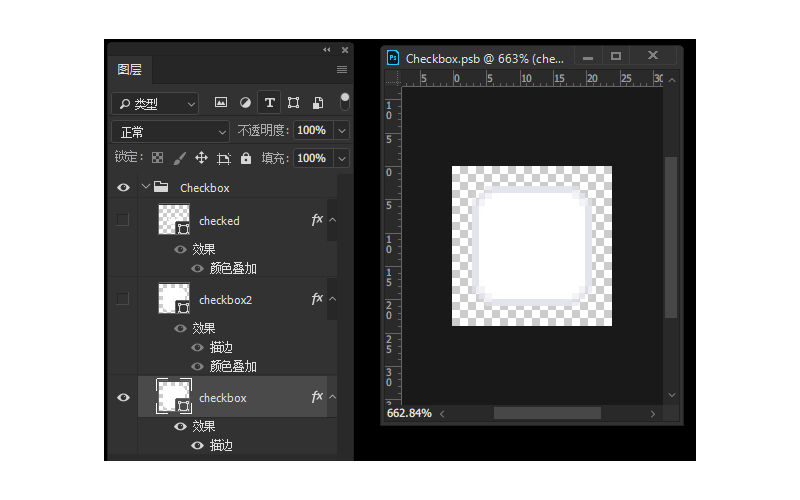
接下来双击图层列表中智能对象的缩略图,或者通过属性面板编辑智能对象,进入智能对象的编辑画布。 绘制复选框的中间勾选符号、复选框未勾选状态与已勾选 3 个状态。
绘制复选框的中间勾选符号、复选框未勾选状态与已勾选 3 个状态。

建立不同的图层复合状态
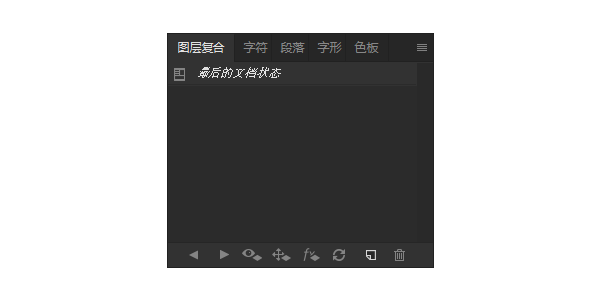
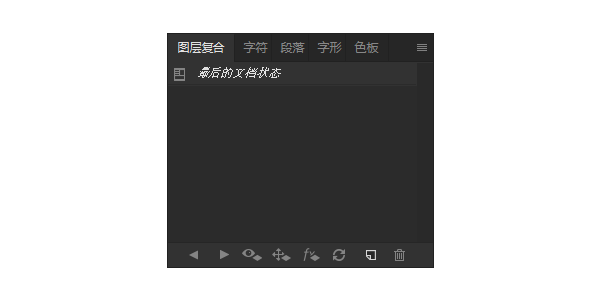
通过 窗口 – 图层复合 的菜单,让图层复合这一选项卡可见: 这一步是重中之重。这个时候把 3 个图层的可见性,按照需求处理。然后,点击图层复合面板中的新建图标(和新建图层外形一样的图标)。
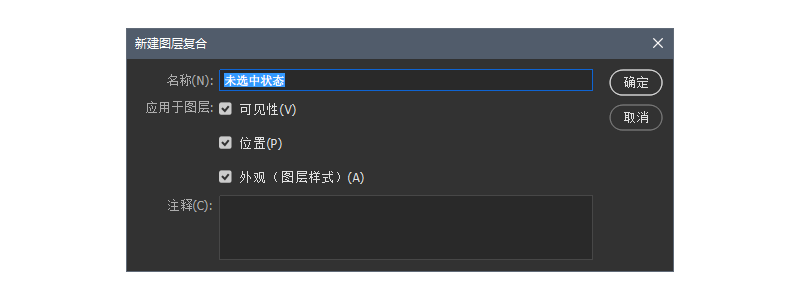
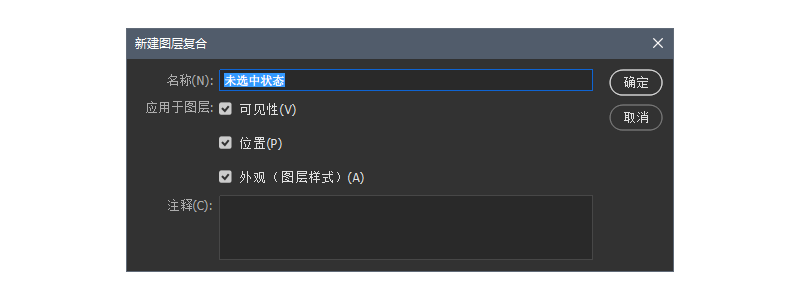
这一步是重中之重。这个时候把 3 个图层的可见性,按照需求处理。然后,点击图层复合面板中的新建图标(和新建图层外形一样的图标)。 图中的“应用于图层”分别有 可见性、位置与外观(图层样式) 选项,选择自己需要的,便可以实现不同状态切换。编辑名称,如“未选中”(让设计稿更规范)。然后点击确定。同理,再使未选中状态的图层不可见,选中状态的图层可见,新建图层复合“选中”。
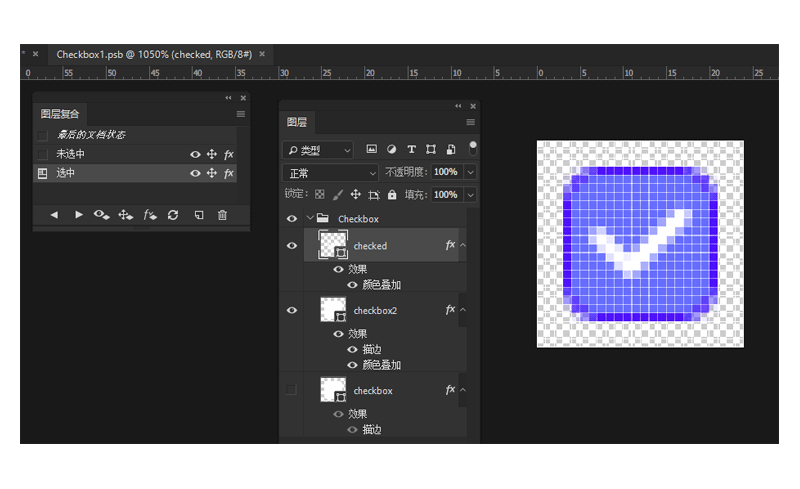
图中的“应用于图层”分别有 可见性、位置与外观(图层样式) 选项,选择自己需要的,便可以实现不同状态切换。编辑名称,如“未选中”(让设计稿更规范)。然后点击确定。同理,再使未选中状态的图层不可见,选中状态的图层可见,新建图层复合“选中”。 快捷键 Ctrl + S 或者通过 文件 – 存储 保存智能对象,回到网页界面中。
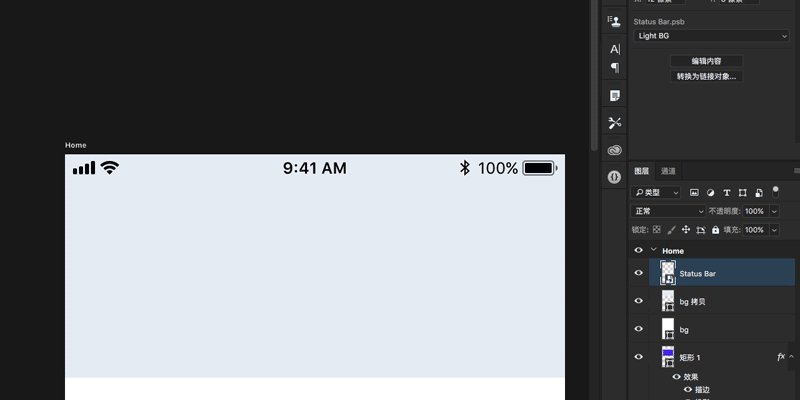
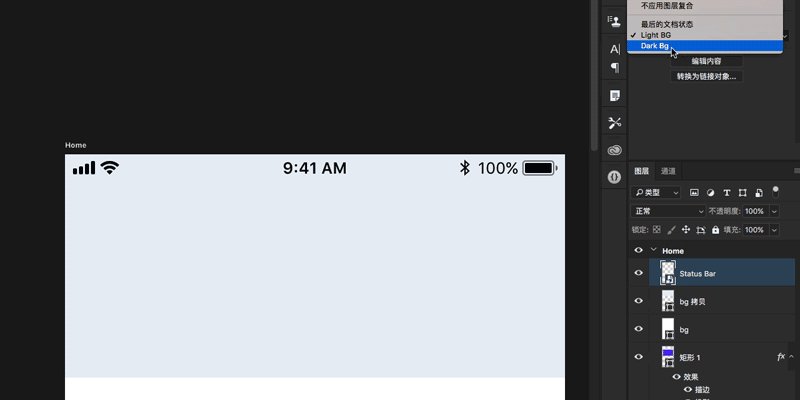
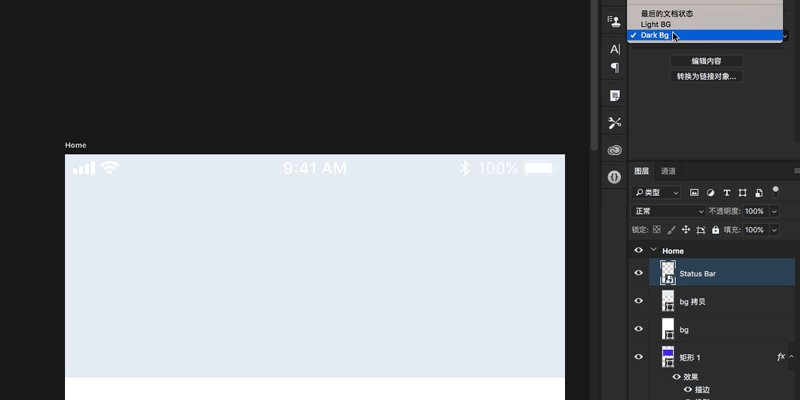
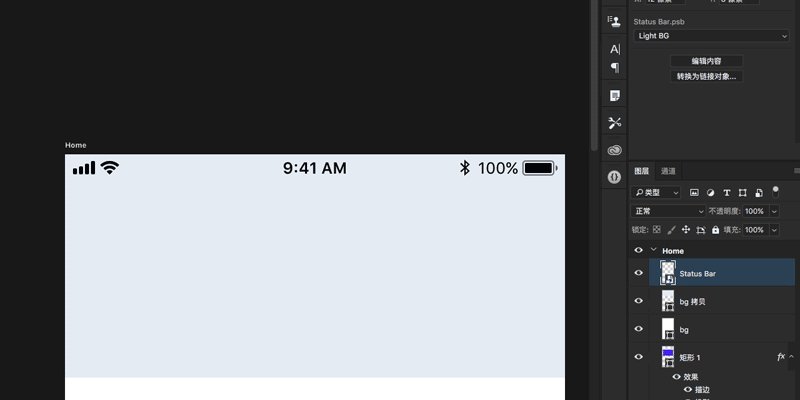
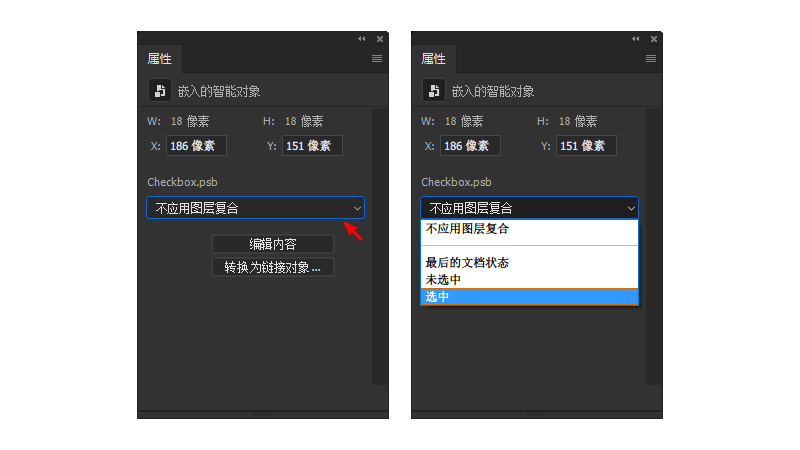
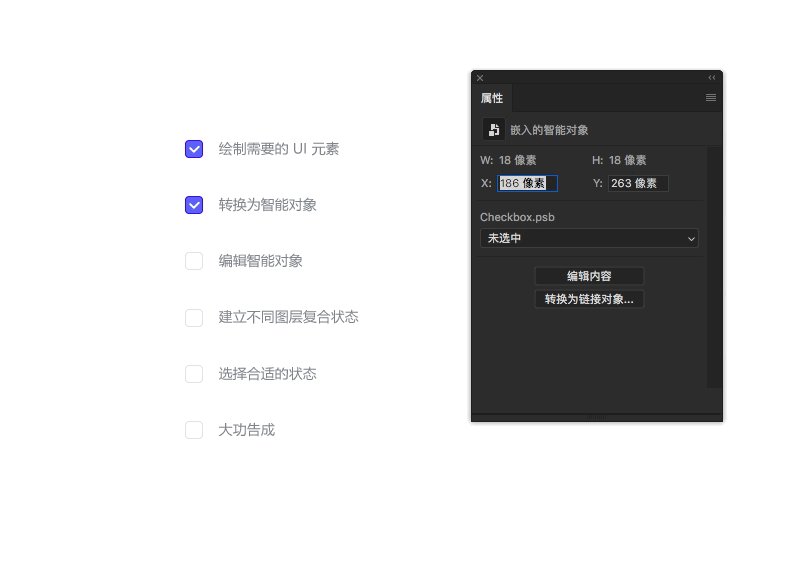
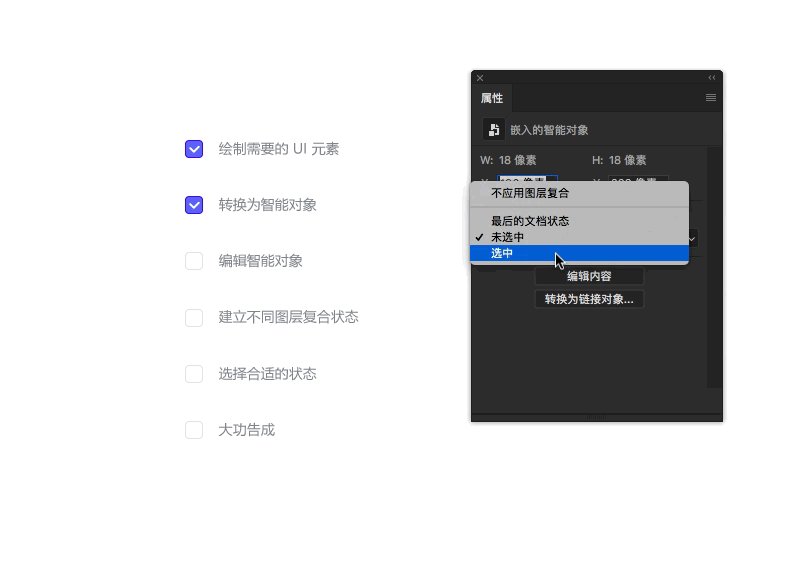
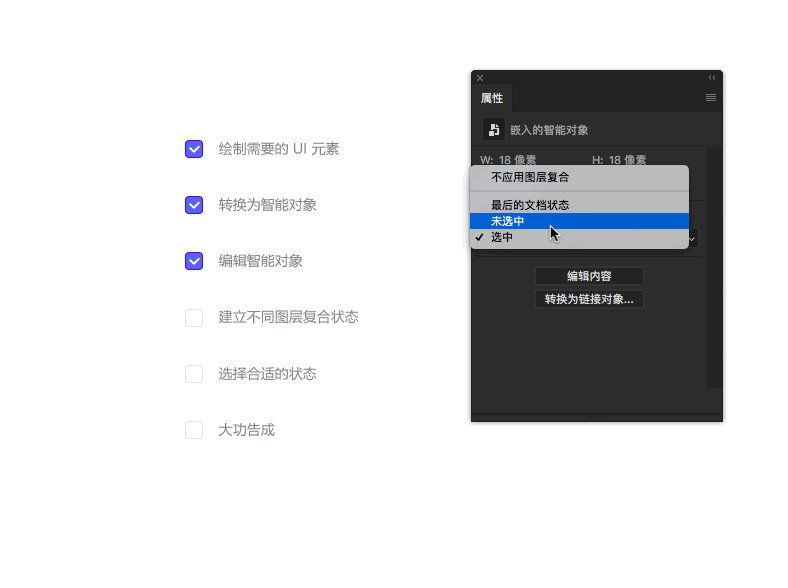
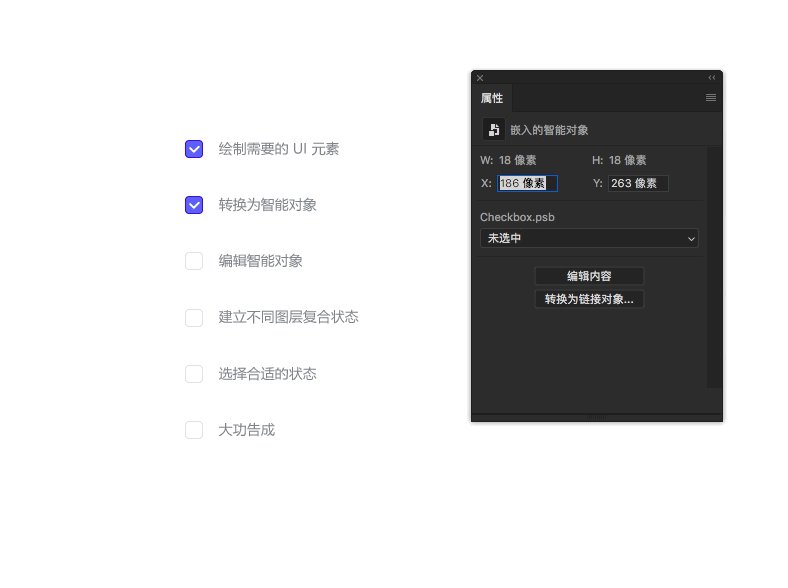
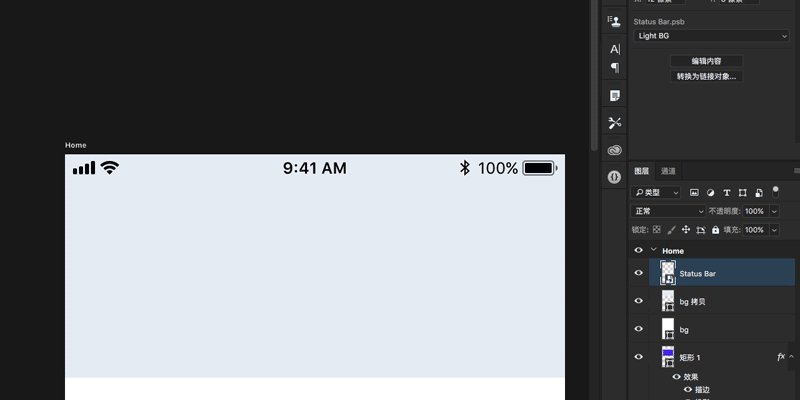
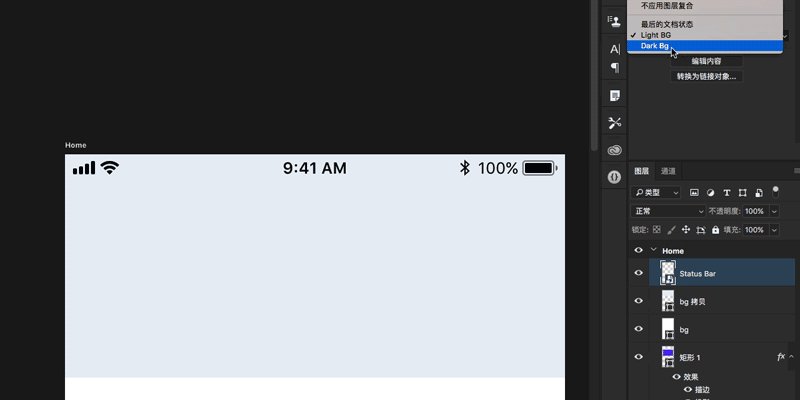
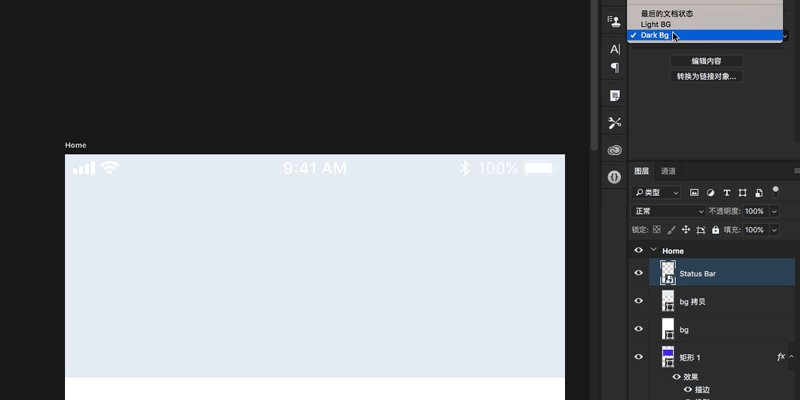
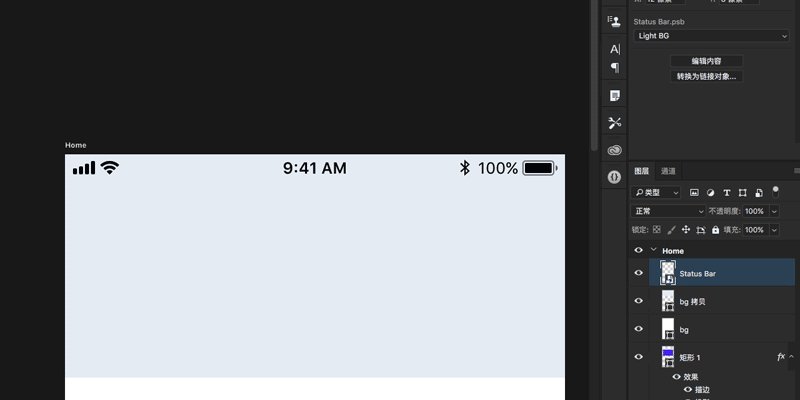
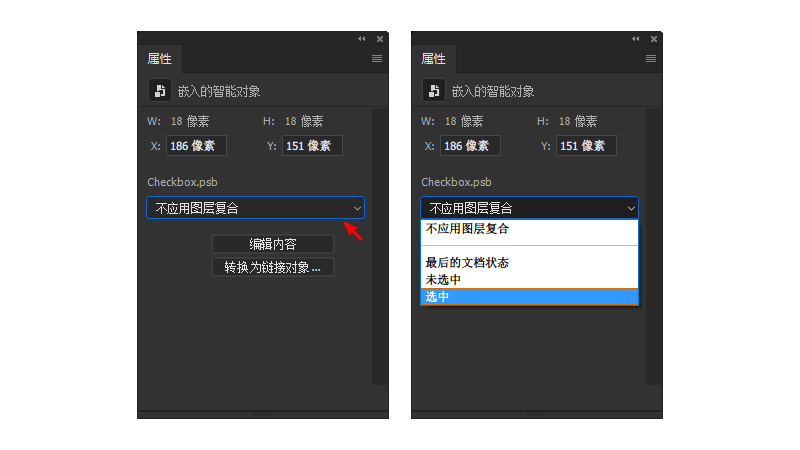
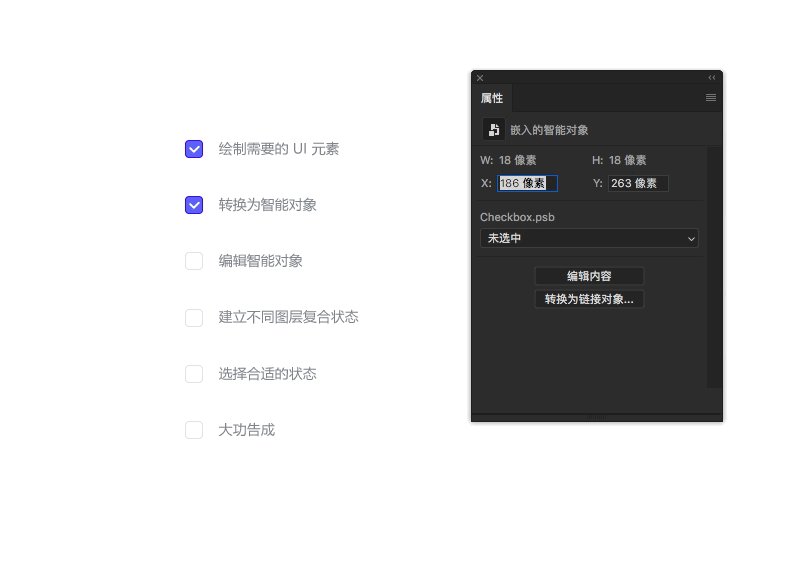
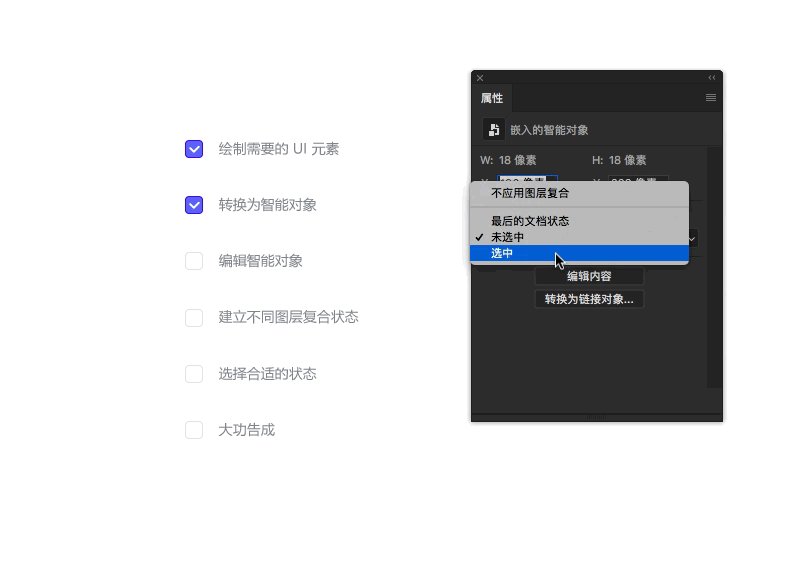
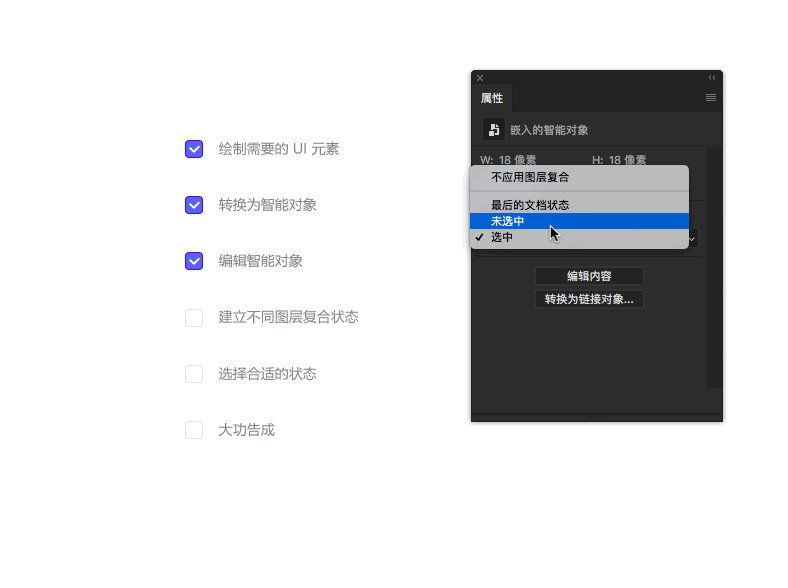
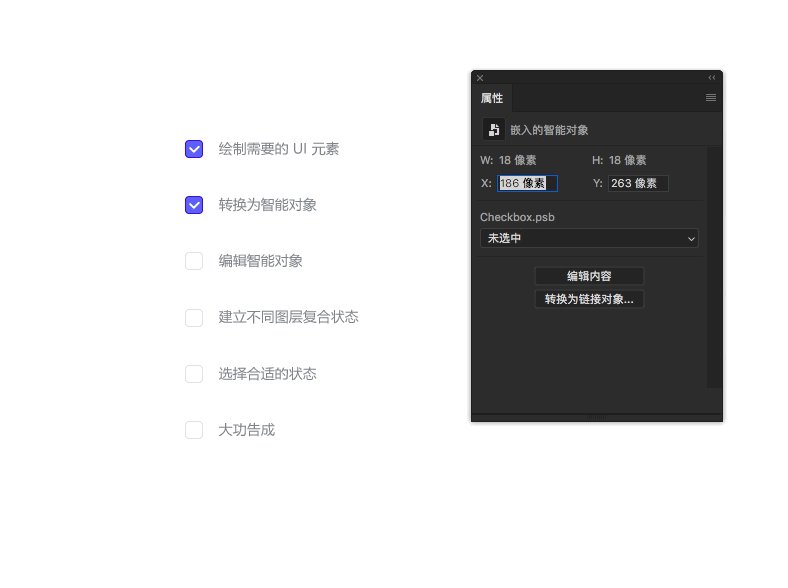
此时选中这个复选框智能对象,你会发现在属性面板中这里已经可以选择不同的状态。
快捷键 Ctrl + S 或者通过 文件 – 存储 保存智能对象,回到网页界面中。
此时选中这个复选框智能对象,你会发现在属性面板中这里已经可以选择不同的状态。

大功告成
最后一步,就是 Ctrl + J 复制并排列这个智能对象,然后按需选择图层复合状态:

推此及彼,举一反三,相信这是许多设计师已经具备的能力。所以大家定然已经可以看出,教程中提到例子可以应用于不少场景。欢迎大家集思广益,把自己的见解发表在文章下方。
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐:
→ PS小技巧!裁剪工具的10个超高效用法
→为不同iOS设备创建像素级UI

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/photoshop/121266105.html
图文来源于网络,如有侵权请联系删除。









 百木园
百木园